项目场景:
实现功能:数据的查询选项在父页面中,而数据的显示在子页面中。并且子页面是父页面的子路由。实现对父页面的查询条件使子组件显示相应的数据。
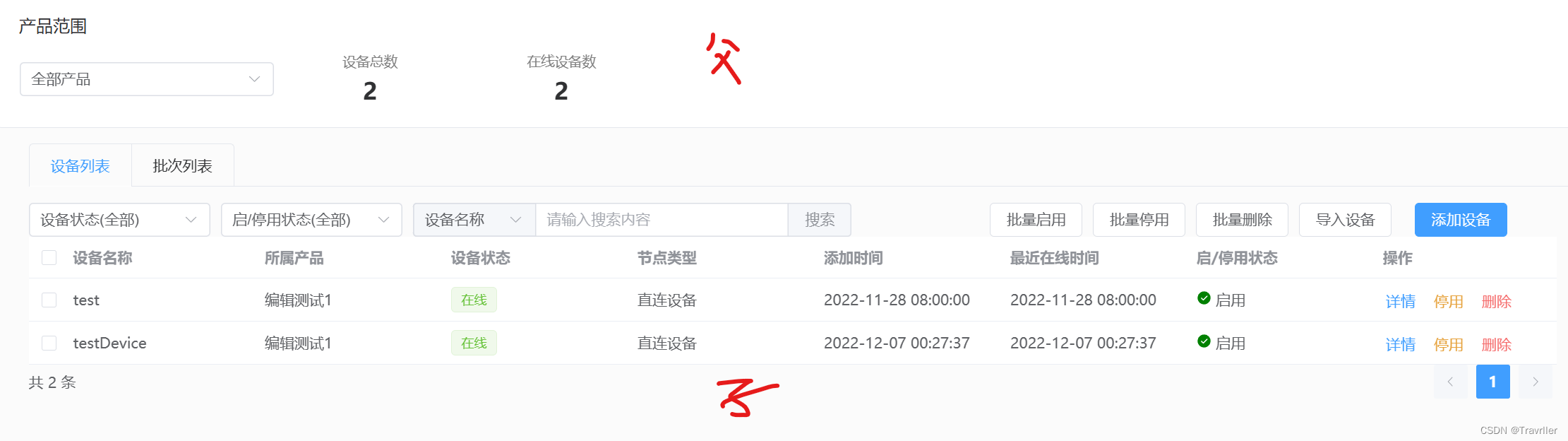
效果图
问题描述
点击查询下拉框时,父页面调用子页面方法,后端返回数据后页面数据未真正写入。表现形式为页面显示数据未变化。而且当使用子组件的查询条件时,会初始化父组件修改的数据值为默认值。
原因分析:
- 语法混淆
创建的项目为Vue3项目,但是使用的是Vue2的语法。 - 实例获取失败
- Vue2获取实例方法
<router-view ref="component" />
this.$nextTick(function(){
this.$refs.component.Method(param);
})
- Vue3 获取实例方法
<router-view v-slot="{Component}">
<component ref="deviceList" :is="Component" />
</router-view>
<script setup>
import {ref} from 'vue'
var deviceList = ref()
const ParentMethod = (value) =>{
getCurrentProductDeviceCount();
deviceList.value.ChildMethod(param);
}
- 父子路由方法调用
父组件调用子组件方法时,虽然子组件的方法执行了,但是对于子组件来说是不会触发其数据的动态绑定。具体原因还没想明白。
解决方案:
对<router-view />使用v-slot获取子页面组件实例,对其进行方法的调用。
- 路由视图配置
<router-view v-slot="{Component}">
<component ref="deviceList" :is="Component" />
</router-view>
- 使用方法
<script setup>
import {ref} from 'vue'
var deviceList = ref()
const currentProductChange = (value) =>{
getCurrentProductDeviceCount();
deviceList.value.getDeviceByProduct(value); //getDeviceByProduct()是子组件方法
}
</script>