经过前面的铺垫,今天我们就开始我们图形化界面之旅了,我们的第一个窗体主要包括:菜单栏、状态栏、工具栏、铆接部件、还有Qt提供的一些主窗体的API。
第一部分:主界面(QMainWindow)
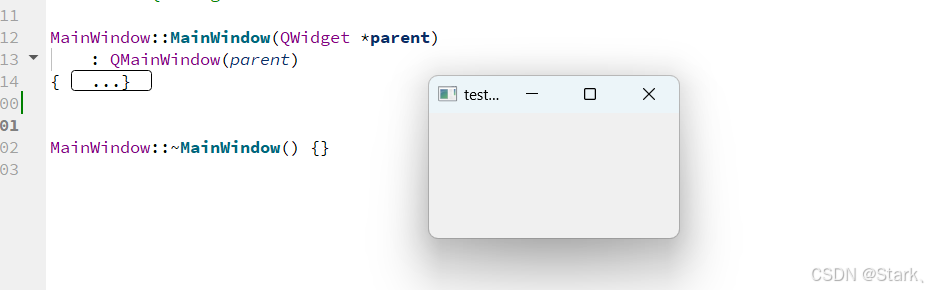
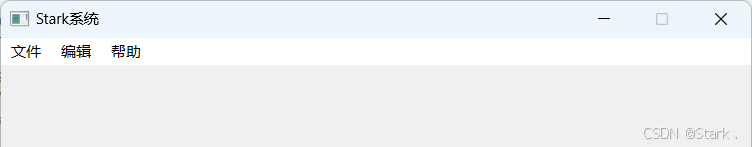
当创建好项目后,我们直接运行,看一下运行结果:
你会发现,这个界面是小小的一坨,看起来一点也不舒服,那我们就可以使用resize()方法来更改界面尺寸。代码如下:
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
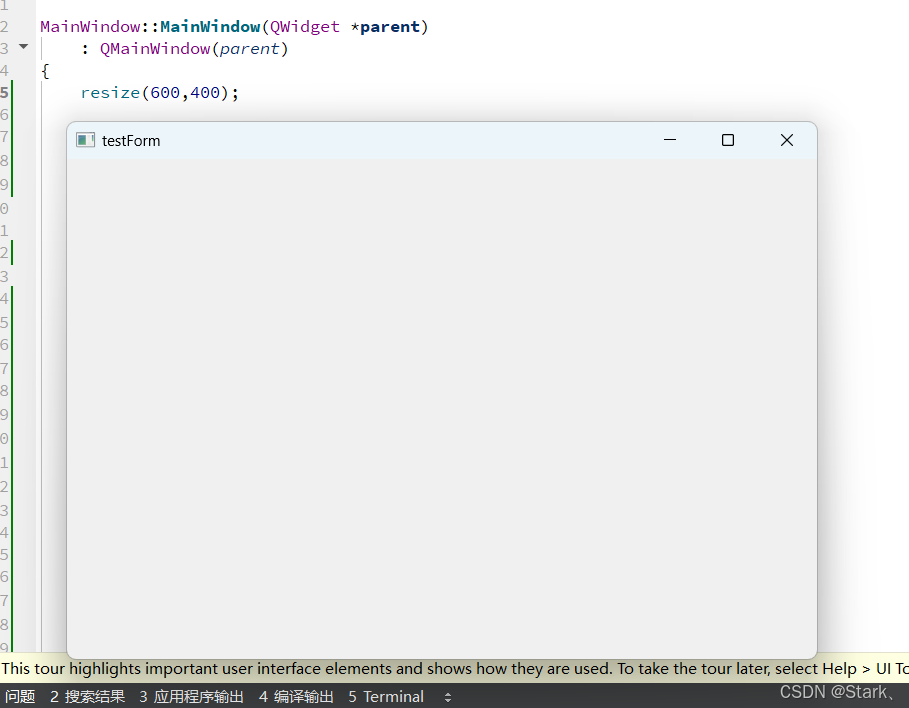
this->resize(600,400);//将界面尺寸设置为600*400
}此时大小的问题我们解决了,如果我们不想这个尺寸被更改,我们可以使用,将窗体的尺寸固定
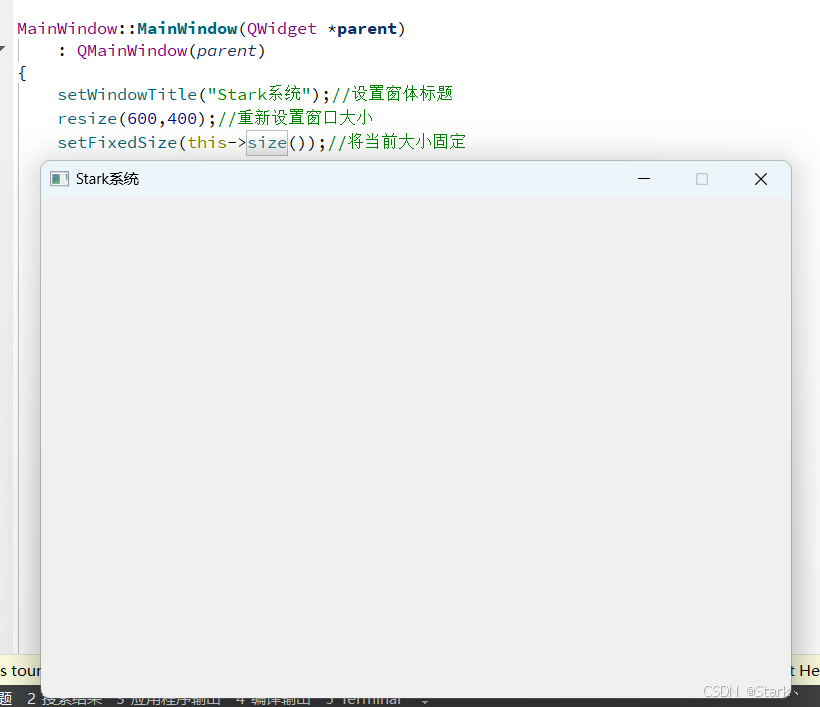
setFixedSize(this->size());//将当前大小固定然后还有一个问题就是这个窗体的标题不是我们想要的,我们如何改成我们想要的标题呢?
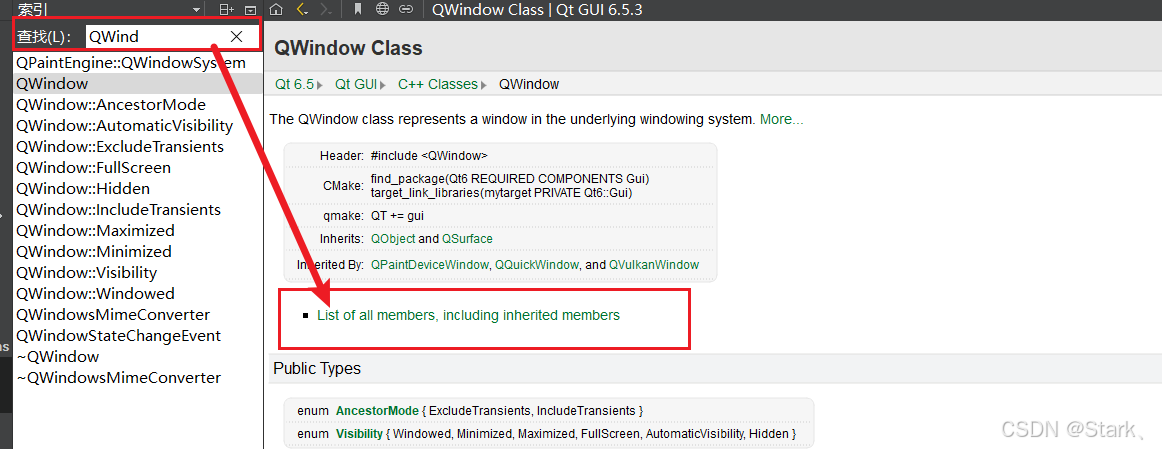
setWindowTitle("Stark系统");//设置窗体标题设置之后,界面就是现在的效果了。更多内容可以查看Qt自带的帮助文档。
第二部分:菜单栏 (QMenuBar)
菜单栏(QMenuBar)是用于在应用程序的窗口顶部显式菜单的组件。一般一个窗口最多拥有一个菜单栏。我们的菜单栏的设置需要有以下几个步骤:
1.在主窗口创建菜单栏
如果我们选择使用 QMenuBar * mBar=new QMenuBar(this); 的话,设置出来的菜单栏没有任何设置,非常的丑陋,要我们亲自去设计也可以,那就非常麻烦,所以Qt就为我们提供了一套方法:
// //第一步:创建菜单栏并接收
QMenuBar * menuBar = menuBar();
// //第二步:将菜单栏设置到该窗口内
setMenuBar(menuBar);设置好后点击运行,没有出现任何改变,不要慌张,不要着急,这是因为菜单栏中什么也没有。我们需要添加菜单项在菜单栏中。
2.添加菜单到菜单栏
使用QMenu来创建菜单,然后将其添加到菜单栏。主要的流程如下:
// //第三步:创建菜单项
QMenu * fileMenu=new QMenu("文件");
QMenu * editMenu=new QMenu("编辑");
QMenu * helpMenu=new QMenu("帮助");
// //第四步:将菜单项加到菜单栏中
menuBar->addMenu(fileMenu);
menuBar->addMenu(editMenu);
menuBar->addMenu(helpMenu);这样的话,我们就创立了三个菜单项:文件、编辑、帮助。并添加到了菜单栏menuBar中 。此时看一下运行的效果是怎样的:
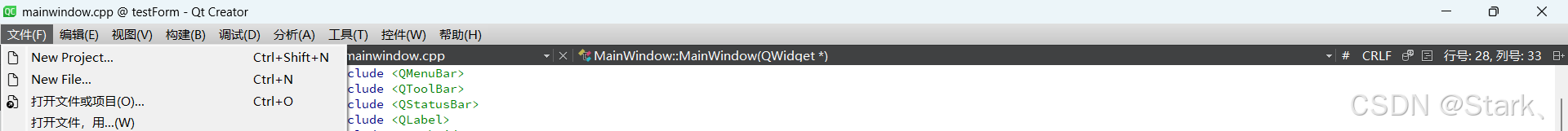
ok,此时窗体中就有了一个菜单栏,其中的菜单项根据你的实际需求进行添加。我们可以对比一下Qt的菜单栏:
Qt界面提供了九个菜单项。每个菜单项下又有一些子项,这些子项是什么?这些子项被称为动作。类型是QAction。
3.添加动作到菜单
我们可以声明几个动作来放到文件菜单下:
// //第五步;创建活动项
QAction * newAction=new QAction("新建文件");
QAction * openAction=new QAction("打开文件");
QAction * saveAction=new QAction("保存文件");
// //第六步:将活动项加到菜单项下
fileMenu->addAction(newAction);
fileMenu->addAction(openAction);
fileMenu->addAction(saveAction);此时我们的【文件】菜单下就有了新建文件、打开文件、保存文件三个动作。这些动作实际起作用其实就需要我们使用connect来进行组件之间的信号与槽的关联。
除此以外,我们还可以添加分隔符、子菜单:
//第七步:添加分隔符与子菜单
fileMenu->addSeparator();
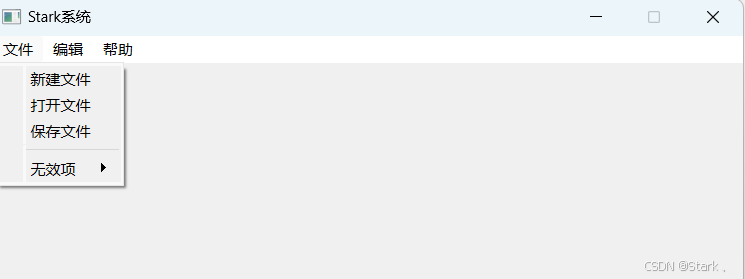
fileMenu->addMenu(new QMenu("无效项"));此时我们的运行观察结果:
ok,越来越像样了。
在这里,我们需要注意的是,千万不要忘了引用头文件。
#include <QMenuBar>
#include <QMenu>
#include <QAction>实际上我们只需要引用第一个就可以了。
第三部分:工具栏(QToolBar)
工具栏(QToolBar)是一个可用于放置常用操作和功能按钮的界面组件,通常位于主窗口的顶部或侧边。工具栏可以显著提高用户体验,是的常用功能更易访问。
万事开头都是头文件:这次我们需要添加#include <QToolBar>
1.在主窗口创建工具栏
添加工具栏时我们直接使用new即可:
//第一步:创建工具栏并接收
QToolBar * toolBar=new QToolBar();
//第二步:添加工具栏至该窗口
//addToolBar(toolBar);
addToolBar(Qt::ToolBarArea::LeftToolBarArea,toolBar);//设置默认停靠区域:左部
//addToolBar(Qt::ToolBarArea::TopToolBarArea,tbar2);//设置默认停靠区域:顶部
toolBar->setMovable(false);//固定区域,不可移动
//tbar2->setFloatable(false);//不可悬浮,必须停靠某个区域在第二步中我们可以看到我们使用的是addToolBar将工具栏toolBar添加到该窗口,这是因为,窗口中理论上最多只有一个菜单栏,所以使用set设置,工具栏可以有多个,所以使用add,这是非常讲究的。对于该接口,如果我们只传工具栏对象指针,默认将工具栏停靠在窗口上方,但我们可以多传一个参数来确定工具栏的默认停靠位置:
Qt::ToolBarArea::LeftToolBarArea,代表默认停靠在窗口的左侧,对应的还有上、下、右。为什么称为默认停靠区域呢?显然,工具栏可以拖拽,浮动。我们可以选择不让他浮动在窗口,必须停靠在窗口的一边,这个是QToolBar的接口:setFloatable(false),将浮动的(Floatable)属性设置(set)为false,也就是不可浮动。我们也可以选择不允许移动该工具栏:setMovable(false)。
2.添加动作到工具栏
工具栏上可以拥有一些动作,这些动作其实就是菜单下的动作,只不过这些动作比较常用,我们就将其单独列到工具栏,方便用户交互。当然,我们也可以添加一些菜单栏中的菜单中所没有的动作,这不违反语法和规定,这是允许的。下面我们看一下如何添加动作呢?其实与在菜单中添加动作一样(你可以理解为:一个菜单项就是一个折叠起来的工具栏)。
//第三步:添加工具栏选项
QAction* debugAction=new QAction("调试");
QAction* helpAction=new QAction("帮助");
//第四步:将选项加载至工具栏
toolBar->addAction(debugAction);
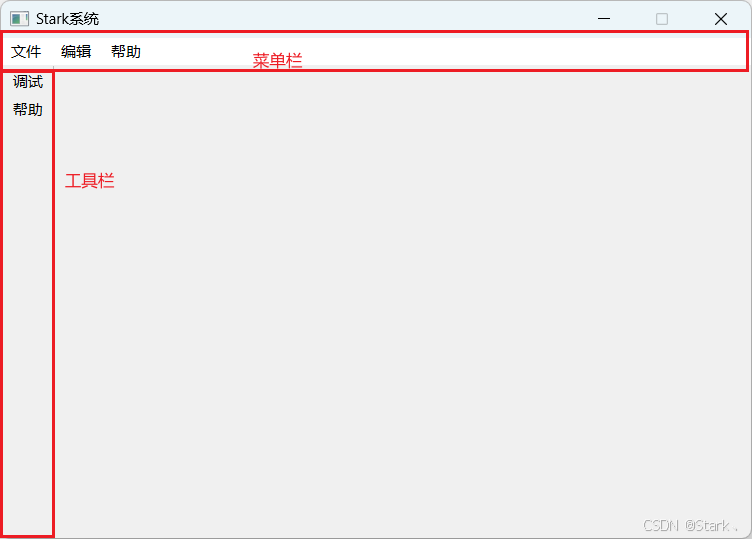
toolBar->addAction(helpAction);此时来看一下运行效果:
当然,工具栏中也可以添加一些分隔符和一些像按钮一样的组件:
toolBar->addSeparator();
QPushButton *exitBtn = new QPushButton("退出",this);
toolBar->addWidget(exitBtn);再看效果图:
分隔符的存在是为了将不同的功能进行划分,而按钮的存在其实与动作的效果类似,只是进行connect时访问的信号不同,例如:
//点击自添加退出按钮后,关闭窗口
connect(exitBtn,&QPushButton::clicked,this,&QWidget::close);
QMessageBox * msg=new QMessageBox(this);
msg->setWindowTitle("提示");
msg->setText("功能丰富,随便用。");
//引发动作后,将弹出消息提示框
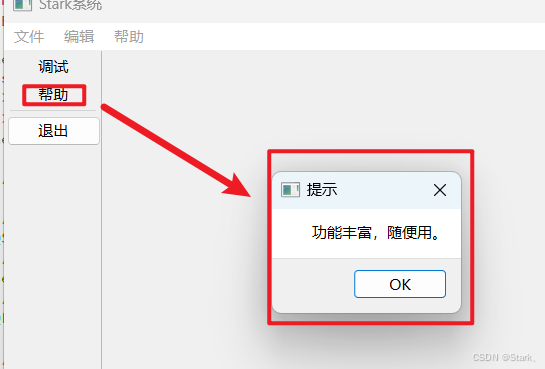
connect(helpAction,&QAction::triggered,msg,&QWidget::show);我们点击按钮时,触发的信号是点击:clicked。而动作不同,我们触发的信号是引发:triggered。
此外,二者也有其他的区别,比如按钮可以设置更的属性动作设置不了,类似背景色等的东西。
我们试着运行一下,测试效果:
点击退出后,窗口确实随之关闭了。
第四部分:状态栏(QStatusBar)
状态栏 (QStatusBar) 是一个用于显示应用程序当前状态的信息的组件,通常位于主窗口的底部。状态栏可以用来显示消息、进度信息或应用程序的状态等。一般一个窗口最多拥有一个状态栏。
创建状态栏的基本步骤:
前提:引用头文件:#include <QStatusBar>
1.在主窗口创建状态栏
创建状态栏也是new出来的。由于状态栏一般只有一个,所以我们添加的方法是set而非add。
//第一步:建立状态栏
QStatusBar * stBar=new QStatusBar();
//第二步:设置到窗口
setStatusBar(stBar);2.添加标签到状态栏
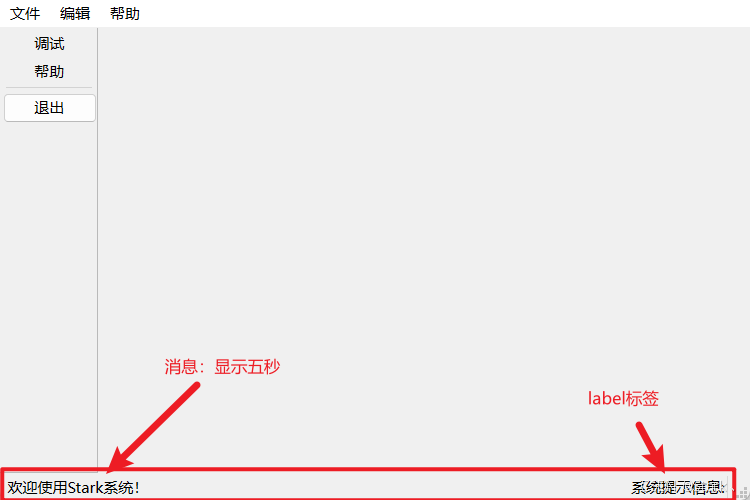
我们添加一个提示信息的标签,这是一个固定的信息,除非后续我们使用setText("");为标签的Text属性进行修改,我们的标签文本内容就是固定的了。创建时也是new,添加时我们使用添加组件的方法addWidget即可,将label组件加入即可。默认将标签设置到状态栏左侧,可以额外传入一个int类型的参数
//第三步:添加标签
QLabel * label_hint=new QLabel("系统提示信息:");
//第四步:设置标签位置
stBar->addWidget(label_hint);//默认放到左侧
//stBar->addPermanentWidget(label_hint);//默认放到右侧当然,我们也可以添加其它的小部件:如进度条、按钮等。
3.添加消息到状态栏
我们可以使用showMessage方法向状态栏显示一条消息:
stBar->showMessage("欢迎使用Stark系统!", 5000); // 消息显示5秒 第四部分:文本编辑器
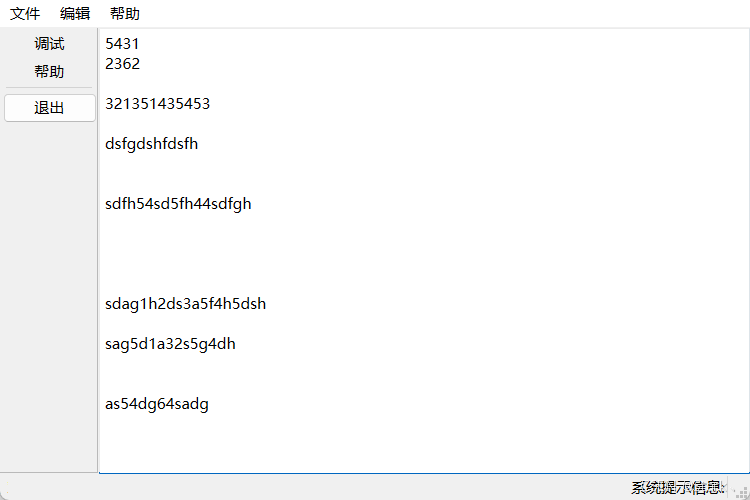
在窗口中心设置一个文本编辑器。
//设置中心部件
QTextEdit *textEdit=new QTextEdit(this);
setCentralWidget(textEdit);
此时我们就可以在窗口内输入一些信息,如果我们对【保存文件】动作和 保存文本信息 进行信号与槽的连接的话,我们就实现了一个简单的word编辑器,当然了我们还需要对文本进行字体大小、色彩、背景、等东西进行修改才能逐步完善。但此时,我们已经有很大的进步了。
第五部分:铆接部件
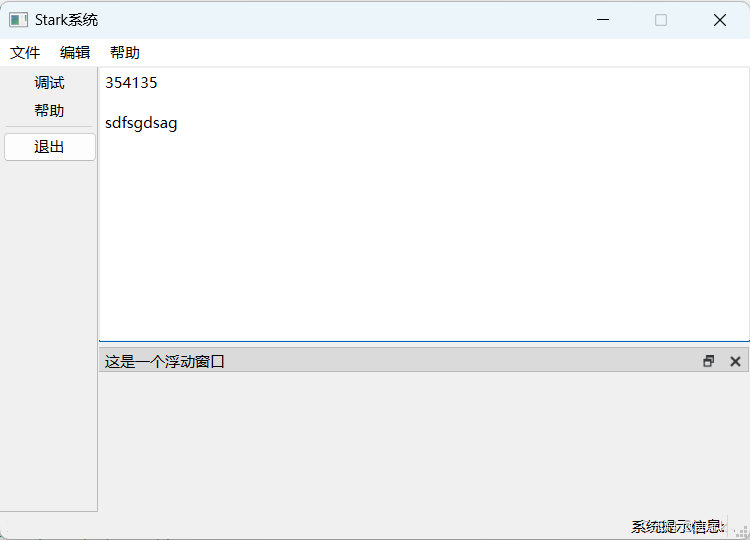
QDockWidget *dockWidget=new QDockWidget("这是一个浮动窗口",this);
addDockWidget(Qt::BottomDockWidgetArea,dockWidget);//默认停靠下方
dockWidget->setAllowedAreas(Qt::BottomDockWidgetArea|Qt::TopDockWidgetArea);//只能上下停靠
//dockWidget->setAcceptDrops(false);//不接受拖拽铆接部件是一个浮动窗口
如果在浮动窗口中加入一些功能,是不是感觉布局与VS有点像了呢?当然了,只是现在界面外表低配,只有实现connect以及自定义或提供的一些方法信号才能实现更强大的功能。
感谢观看