引言
动画是提升用户体验的关键因素之一。在Unity中,NGUI提供了UIPlayAnimation组件,它使得在UI元素上添加动画变得简单而强大。本文将探讨如何使用UIPlayAnimation来为你的UI添加生动的动画效果。
NGUI动画系统简介
NGUI的动画系统建立在Unity的时间线和动画系统之上,提供了一套简单易用的API,使得开发者可以轻松地为UI元素添加动画效果。
UIPlayAnimation组件概览
UIPlayAnimation是NGUI中用于播放动画的组件,它可以播放Unity的Animation和Animator的动画,同时也支持NGUI自己的Tween动画。
UIPlayAnimation的关键特性
- 支持多种动画类型:可以播放Unity的动画,也可以播放NGUI的Tween动画。
- 触发方式多样:可以通过编程触发,也可以设置为在特定事件(如点击或鼠标悬停)时自动播放。
- 易于配置:直接在Inspector面板中配置动画参数,无需编写代码。
- 灵活的播放控制:可以控制动画的播放、暂停、停止和循环等。
组件详解
UIPlayAnimation 脚本允许您使用所选的事件条件触发远程动画。它与 UIPlayTween 脚本几乎相同,只是它使用动画。
要向小部件添加动画,最好的办法是在 Unity 中按 CTRL+6 以打开 Animation 窗口来录制动画。
如果你打算尝试一下,你也可以直接拖放NGUI附带的复选标记动画。无论哪种方式,您很可能都希望取消选中其“自动播放”字段,因为保持打开状态将使动画在您点击“播放”按钮以测试您的游戏时立即播放。
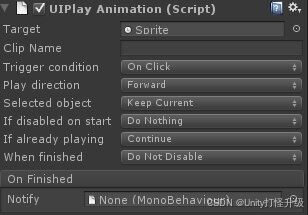
要触发远程动画,请附加 UIPlayAnimation 组件 (Attach -> Play Animation)。您将看到各种可定制的选项。
首先是Clip Name,它让您可以选择实际播放动画中的哪个剪辑。如果您的动画不包含多个剪辑,则可以将其留空。
Trigger Condition 允许您选择哪个动作将触发动画的播放,而Play Direction 则控制动画的播放方式。如果您愿意,可以选择对所选对象执行的操作。在创建基于控制器的游戏时,这是需要考虑的事情,因为必须始终选择某些内容,并且如果您碰巧使用动画来隐藏一个窗口并打开另一个窗口,那么您可能希望将选择状态转移到其他按钮。
如果目标被禁用,您可以选择激活它或让它保持禁用状态。如果有一个动画要在一个窗口中淡出并淡出另一个窗口,则可以通过选择“完成后”下的“禁用”选项来指定在淡出时要禁用的窗口,并指定启用然后为另一个窗口播放。这种方法可以确保窗口在动画完成后被禁用,但在它们应该淡入时再次启用。
如果动画已经在播放,您可以根据需要选择从头开始重新启动它。
最后,如果您想在动画播放完毕后执行某些远程函数,您可以通过将目标游戏对象拖动到 Notify 字段中并从列表中选择适当的函数来实现。像所有 NGUI 通知一样,它必须是“public void FuncName (void)”类型,如下所示:
public void MyNotification ()
{
Debug.Log(ActiveAnimation.current.name + " has finished playing!");
}
提示
要通过代码轻松播放动画,请使用 ActiveAnimation.Play() 函数,如下所示:
ActiveAnimation.Play(targetAnimation, AnimationOrTween.Direction.Forward);
使用UIPlayAnimation添加动画
- 创建UI元素:首先,在Unity编辑器中创建或选择你想要添加动画的UI元素。
- 添加UIPlayAnimation组件:在UI元素上添加UIPlayAnimation组件。
- 配置动画参数:在Inspector面板中设置动画的源(Animation或Animator),选择要播放的动画剪辑(Animation Clip),并设置播放模式(播放一次、循环等)。
- 设置触发条件:根据需要设置动画的触发方式,例如,可以设置为在点击时播放动画。
- 预览和调整:在Unity编辑器中预览动画效果,并根据需要进行调整。
编程控制UIPlayAnimation
除了在Inspector面板中配置,UIPlayAnimation也可以通过代码控制。以下是一些基本的代码示例:
using UnityEngine;
public class AnimationController : MonoBehaviour
{
public UIPlayAnimation playAnimation;
void Start()
{
// 播放动画
playAnimation.Play();
// 暂停动画
// playAnimation.Pause();
// 停止动画
// playAnimation.Stop();
// 设置动画为循环播放
// playAnimation.repeat = true;
}
public void OnClick()
{
// 点击时播放动画
playAnimation.Play();
}
}
结语
UIPlayAnimation是NGUI提供的一个强大工具,它大大简化了在Unity UI元素上添加动画的复杂度。通过本文的介绍,你应该能够开始使用UIPlayAnimation为你的UI添加吸引人的动画效果。加入知识星球:游戏新质力,学习更多NGUI进阶教程。