CSS
双飞翼布局
// html
<div class="content">
<div class="middle">
<div class="middle-inner">111111111</div>
</div>
<div class="left"></div>
<div class="right"></div>
</div>
// css
.content {
padding: 0 200px;
overflow: hidden;
}
.middle,
.left,
.right {
float: left;
height: 100px;
}
.left,
.right {
width: 200px;
background-color: blue;
}
.left {
margin-left: -100%;
}
.right {
margin-left: -200px;
}
.middle {
width: 100%;
background-color: gold;
}
.middle-inner {
padding: 0 200px;
}
圣杯布局
// html
<div class="content">
<div class="center col"></div>
<div class="left col"></div>
<div class="right col"></div>
</div>
// css
.content {
padding: 0 200px;
overflow: hidden;
}
.col {
position: relative;
float: left;
height: 200px;
}
.left,
.right {
width: 200px;
background-color: blue;
}
.center {
width: 100%;
background-color: gold;
}
.left {
margin-left: -100%;
left: -200px;
}
.right {
margin-left: -200px;
left: 200px;
}
sticky
sticky元素效果完全受制于父级元素。
- 父级元素不能有任何
overflow: visiable以外的overflow设置。否则没有粘滞效果。(因为改变了滚动容器) - 父级元素设置和粘性定位元素等高的固定的
height高度值,或者高度计算和粘性定位元素高度一样,也没有粘滞效果。 - 同一个父容器中的
sticky元素,若定位值相等则会重叠;若属于不同父元素,且这些父元素正好紧密相连,则会挤开原来的元素,形成依次占位的效果。 sticky定位,可设置top、bottom、left、right。
flex布局
当容器设置了flex布局之后,子元素的float、clear、vertical-align的属性将会失效。
有6中属性可运行在item项目上:
order: <integer>:定义项目在容器中的排序顺序,数值越小,排列越靠前。默认值0;flex-basis:<length> | auto:定义了分配多余空间之前项目占据的主轴空间,浏览器根据这个属性,计算主轴是否有多余空间(当flex-basis和width属性同时存在时,width属性不生效,flex item的宽度为flex-basis设置的宽度);flex-grow: <number>:定义了项目的放大比例;flex-shrink: <number>:定义了项目的缩小比例(负值对此属性无效);flex: none | auto | [<‘flex-grow’> <'flex-shrink'>? || <'flex-basis'>];align-self: auto | flex-start | flex-end | center | baseline | stretch:允许单个项目可以与其他项目不一样的对齐方式。
line-height的一些深入理解及应用
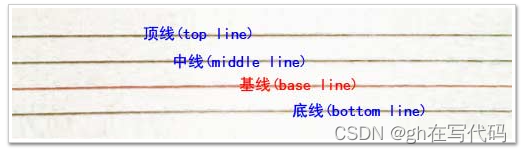
vertical-align中有top、middle、baseline、bottom与之是有关联下。
若一个标签没有定义height属性(包括百分比高度),其最终表现的高度一定是由line-height起作用。
font-size思考前端设计稿与工作流
若html5要适应各种分辨率的移动设备,应该使用rem尺寸单位,以下针对各个分辨率范围在html上设置font-size的代码:
html { font-size: 10px; }
@media screen and (min-width: 321px) and (max-width: 375px) { html { font-size: 11px } }
@media screen and (min-width: 376px) and (max-width: 414px) { html { font-size: 12px } }
@media screen and (min-width: 415px) and (max-width: 639px) { html { font-size: 15px } }
@media screen and (min-width: 640px) and (max-width: 719px) { html { font-size: 20px } }
@media screen and (min-width: 720px) and (max-width: 749px) { html { font-size: 22.5px} }
@media screen and (min-width: 750px) and (max-width: 799px) { html { font-size: 23.5px} }
@media screen and (min-width:800px){html{font-size:25px}}
// 计算html的font-size
// 7.5是基于750的设计稿 750 / 100
var deviceWidth = document.documentElement.clientWidth;
if (deviceWidth > 750) deviceWidth = 750
document.documentElement.style.fontSize =
deviceWidth / 7.5 + 'px'
VW布局
物理像素
物理像素又被称为设备像素,是显式设备中一个最微小的物理部件。每个像素可以根据操作系统设置自己的颜色和亮度。正是这些设备像素的微小距离欺骗了肉眼看到的图像效果。
设备独立像素
设备独立像素也称为密度无关像素,可以认为是计算机坐标系统中的一个点,此点代表一个可以由程序使用的虚拟像素(比如CSS像素),然后由相关系统转换为物理像素。
CSS像素
CSS像素是一个抽象的单位,主要使用在浏览器上,用来精确度量Web页面上的内容。一般情况下,CSS像素称为与设备无关的像素,简称DIPs。
屏幕密度
屏幕密度是指在一个设备表面上存在的像素数量,通常以每英寸 有多少像素来计算(PPI)。
设备像素比
设备像素比简称为dpr,其定义了物理像素和设备独立像素的对应关系。
设备像素比 = 物理像素 / 设备独立像素
- 在js中可以使用
window.devicePixelRatio,获取当前设备的dpr; - 在css中可通过
-webkit-device-pixel-ratio,-webkit-min-device-pixel-ratio和-webkit-max-pixel-ratio进行媒体查询,对不同dpr的设备做一些样式适配。
解决1px的边框方案
- 使用
box-shadow实现; - 使用伪元素;
- 设置
viewport的scale值
利用viewport+rem+js<html> <head> <title>1px question</title> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <meta name="viewport" id="WebViewport" content="initial-scal=1, maximum-scale=1, minimum-scale=1, user-scalable=no" > <script> var viewport = doucment.querySelector("meta[name=viewport]"); // 根据设备像素设置viewport if (window.devicePixelRatio === 1) { viewport.setAttribute('content', 'width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no') } else if (window.devicePixelRatio === 2) { viewport.setAttribute('content', 'width=device-width, initial-scale=0.5, maximum-scale=0.5, minimum-scale=0.5, user-scalable=no') } else if (window.devicePixelRatio === 3) { viewport.setAttribute('content', 'width=device-width, initial-scale=0.3333333333333333, maximum-scale=0.3333333333333333, minimum-scale=0.3333333333333333, user-scalable=no') } var docEle = document.documentElement; var fontSize = 32 * (docEle.clientWidth / 750) + 'px'; docEle.style.fontSize = fontSize; </script> </head> </html>