目录
一、前言
本实例是个大气的网络推广建站公司响应式网站,应用html+css+js,实现图片轮翻效果、菜单导航、留言表单等功能,该案例模板布局良好、界面美观、配色优雅、表现形式多样,能够把用户要求的内容呈现,满足要求,适用于各类企业网站设计,供大家参考。本网页支持如Dreamweaver、HBuilder、Text 、Vscode 等任意html编辑软件进行编辑修改;支持包括IE、Firefox、Chrome、Safari主流浏览器浏览。
二、网页文件
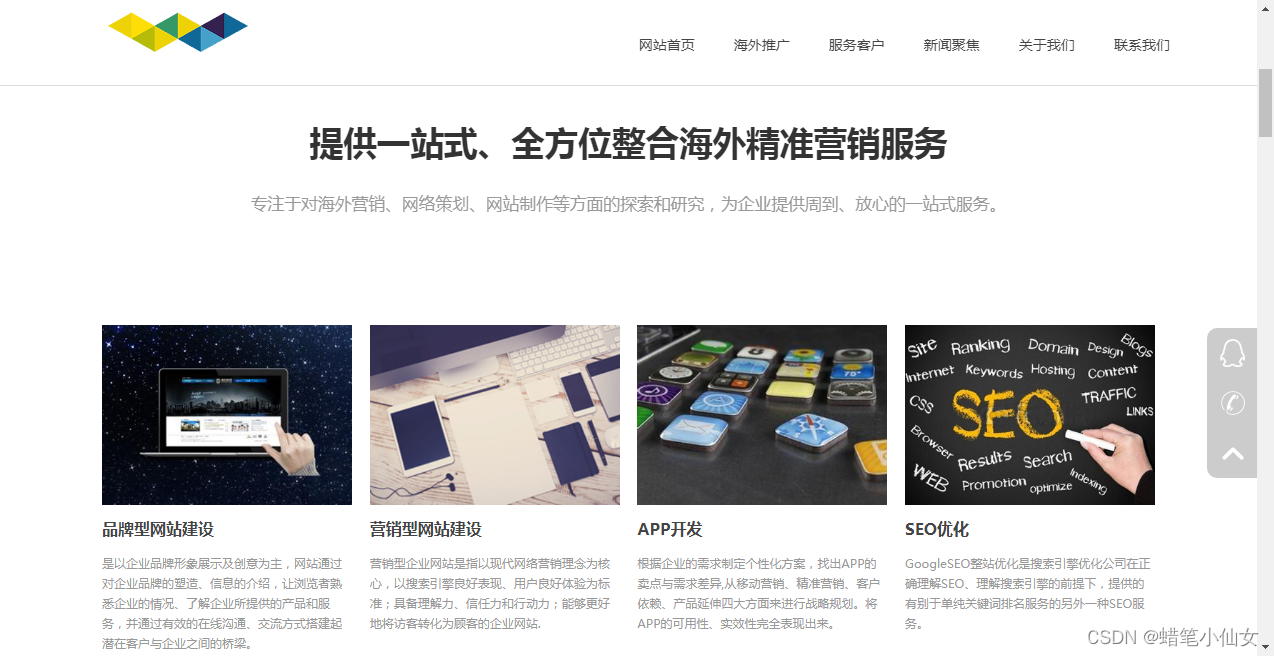
三、网页效果
以下为网页正文(节选示例):
四、代码展示
1.HTML
代码如下(节选示例):
<head>
<meta charset="utf-8">
<meta name="description" content="" />
<meta name="Keywords" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0, user-scalable=no" />
<link rel="stylesheet" href="css/drawer.min.css" >
<script src="js/jquery.min.js" ></script>
<script src="js/iscroll.js" ></script>
<script src="js/jquery.drawer.min.js" ></script>
<link rel="stylesheet" href="css/animate.min.css" >
<link href="css/style.css" rel="stylesheet" />
<title></title>
<script type="text/javascript">
$(function () {
$(".nav_m li:eq(7)").addClass("cur");
});
</script>
<script type="text/javascript">
$(function () {
$(window).scroll(function () {
if ($(window).scrollTop() == 0) {
$("header").removeClass("scroll-header");
} else {
$("header").addClass("scroll-header");
}
});
});
function ReturnTop() {
$("body,html").animate({ scrollTop: 0 }, 500);
return false;
}
document.oncontextmenu = function (event) { if (window.event) { event = window.event; } try { var the = event.srcElement; if (!((the.tagName == "INPUT" && the.type.toLowerCase() == "text") || the.tagName == "TEXTAREA")) { return false; } return true; } catch (e) { return false; } } //屏蔽右键菜单
document.onpaste = function (event) { if (window.event) { event = window.event; } try { var the = event.srcElement; if (!((the.tagName == "INPUT" && the.type.toLowerCase() == "text") || the.tagName == "TEXTAREA")) { return false; } return true; } catch (e) { return false; } } //屏蔽粘贴
document.oncopy = function (event) { if (window.event) { event = window.event; } try { var the = event.srcElement; if (!((the.tagName == "INPUT" && the.type.toLowerCase() == "text") || the.tagName == "TEXTAREA")) { return false; } return true; } catch (e) { return false; } } //屏蔽复制
document.oncut = function (event) { if (window.event) { event = window.event; } try { var the = event.srcElement; if (!((the.tagName == "INPUT" && the.type.toLowerCase() == "text") || the.tagName == "TEXTAREA")) { return false; } return true; } catch (e) { return false; } } //屏蔽剪切
document.onselectstart = function (event) { if (window.event) { event = window.event; } try { var the = event.srcElement; if (!((the.tagName == "INPUT" && the.type.toLowerCase() == "text") || the.tagName == "TEXTAREA")) { return false; } return true; } catch (e) { return false; } } //屏蔽选择
</script>
</head>
<body>
<header>
<div class="wrap">
<div class="logo">
<a href="index.html" >
<img src="images/logo.png" ></a></div>
<nav class="nav_m">
<ul>
<li><a href="Contact.html" >联系我们</a></li>
<li><a href="About.html" >关于我们</a></li>
<li><a href="News.html" >新闻聚焦</a></li>
<li><a href="Customer.html" >服务客户</a></li>
<li><a href="Overseas.html" >海外推广</a></li>
<li><a href="index.html" >网站首页</a></li>
</ul>
</nav>
<div class="nav_1">
<div class="drawer drawer-right">
<div class="drawer-toggle drawer-hamberger">
<span></span>
</div>
<div class="drawer-main drawer-default">
<nav class="drawer-nav" role="navigation">
<ul class="drawer-nav-list">
<li><a href="index.html" >网站首页</a></li>
<li><a href="Overseas.html" >海外推广</a></li>
<li><a href="Customer.html" >服务客户</a></li>
<li><a href="News.html" >新闻聚焦</a></li>
<li><a href="About.html" >关于我们</a></li>
<li><a href="Contact.html" >联系我们</a></li>
</ul>
</nav>
</div>
<script>
$(document).ready(function () {
$('.drawer').drawer();
$('.js-trigger').click(function () {
$('.drawer').drawer("open");
});
});
</script>
</div>
<div class="clearfix">
</div>
</div>
</header>
<div class="banner">
<div class="index_banner" id="banner_tabs">
<ul>
<li><a>
<img src="images/banner01.jpg" width="100%"></a></li>
<li><a>
<img src="images/banner04.jpg" width="100%"></a></li>
</ul>
<!--此处的img是用来占位的,在实际使用中,可以另外制作一张全空的图片-->
<img style="visibility: hidden;" src="images/banner01.jpg" width="100%">
<cite><span class="cur">1</span> <span>2</span> </cite>
<div class=" clear ">
</div>
</div>
</div>
<div class="content_1">
<div class="bt_1 bounceInDown wow">
<p class="txt_7">提供一站式、全方位整合海外精准营销服务</p>
<p class="txt_2">专注于对海外营销、网络策划、网站制作等方面的探索和研究,为企业提供周到、放心的一站式服务。</p>
</div>
<div class="content_x service1 wow ">
<section class="business active">
<div class="box">
<ul class="items list-inline">
<li>
<img alt="品牌型网站建设" src="images/20161019024531_2514.jpg" /><strong><a href="Service_Show_1.html" >品牌型网站建设</a></strong>
<p>是以企业品牌形象展示及创意为主,网站通过对企业品牌的塑造、信息的介绍,让浏览者熟悉企业的情况、了解企业所提供的产品和服务,并通过有效的在线沟通、交流方式搭建起潜在客户与企业之间的桥梁。</p>
</li>
<li>
<img alt="营销型网站建设" src="images/20161019025656_2174.jpg" /><strong><a href="Service_Show_2.html" >营销型网站建设</a></strong>
<p>营销型企业网站是指以现代网络营销理念为核心,以搜索引擎良好表现、用户良好体验为标准;具备理解力、信任力和行动力;能够更好地将访客转化为顾客的企业网站.</p>
</li>
<li>
<img alt="APP开发" src="images/20161019025830_8940.jpg" /><strong><a href="Service_Show_7.html" >APP开发</a></strong>
<p>根据企业的需求制定个性化方案,找出APP的卖点与需求差异,从移动营销、精准营销、客户依赖、产品延伸四大方面来进行战略规划。将APP的可用性、实效性完全表现出来。</p>
</li>
<li>
<img alt="SEO优化" src="images/20161019030138_4063.jpg" /><strong><a href="Service_Show_10.html" >SEO优化</a></strong>
<p>GoogleSEO整站优化是搜索引擎优化公司在正确理解SEO、理解搜索引擎的前提下,提供的有别于单纯关键词排名服务的另外一种SEO服务。</p>
</li>
</ul>
</div>
</section>
</div>
</div>
<div class="formto">
<a href="Service.html" >
<img src="images/icon_1.png" ></a></div>
<div class="content_2 solution00 wow bounceInDown">
<div class="content_2m">
<div class="solution_1 txt_7">
企业运营管理,真正实现企业线上线下一体化</span>
</div>
<img src="images/bg.png" >
</div>
</div>
<div class="content_2 solution01">
<img src="images/bg_3.jpg" >
</div>
<div class="formto">
<img src="images/icon_1.png" ></div>
<div class="content_1">
<div class="bt_2">
<span class="txt_7">怎样让您的网站利用起来</span><br />
<span class="txt_8">We can help you</span></div>
<div class="content_x bak_2">
<div class="advantage_1 f_l wow bounceInLeft">
<dl>
<dd>
<h2>
多年行业经验</h2>
<h3>
十年网络行业经验,成熟策划团队</h3>
<p>
<img src="images/icon_3.png" >
多年沉淀汇聚行业设计精英团队,十年坚持始终追球细节完美品质,技术团队经手网站超过300家,具有专业水准、充满创意、视觉冲击力、吸引力、诱惑力的网页。</p>
<p>
<img src="images/icon_3.png" >
300多个不同行业,2000家不同企业,精通各类营销方式,"量身定制"属于您的解决方案;我们知道针对您的行业做"合适"您企业的网站。</p>
</dd>
</dl>
</div>
<div class="advantage_2 f_r wow bounceInRight">
</div>
</div>
<div class="content_x bak_2">
<div class="advantage_3 f_l wow bounceInLeft">
</div>
<div class="advantage_1 f_r wow bounceInRight">
<dl>
<dd>
<h2>
专业高素质团队</h2>
<h3>
资深技术团队完美配合,精准策划</h3>
<p>
<img src="images/icon_3.png" >
汇聚行业网络营销专家人才,网络营销行业顶级技术团队。公司核心团队均从事网络营销实战操盘5年以上的丰富经验,自主研发的营销型网站系统具备多项智能技术。</p>
<p>
<img src="images/icon_3.png" >
团队成员操盘过营销型网站,B2C商城,团购网,商城,B2B行业门户等大型平台,10年运营推广经验,对于付费竞价推广,免费SEO关键词排名推广,站群推广,运营策略等有独特的见解及实操的手法。</p>
</dd>
</dl>
</div>
</div>
<div class="content_x bak_2">
<div class="advantage_1 f_l wow bounceInLeft">
<dl>
<dd>
<h2>
售后服务</h2>
<h3>
对客户热诚,用心、真诚的服务是我们的宗旨</h3>
<p>
<img src="images/icon_3.png" >
承诺每一个网站都是基于客户的情况,量身定做,为客户提供明确、长久、全面的网站运维服务(日常维护服务支持、页面, 功能及内容维护、网站安全维护)。</p>
<p>
<img src="images/icon_3.png" >
本着"人尽其才,才尽其用"的用人原则,最大限度的激发员工的积极性和创造性;始终以"人"为本,最大限度的追求公司与员工的双赢。</p>
</dd>
</dl>
</div>
<div class="advantage_4 f_r wow bounceInRight">
</div>
</div>
</div>
<div class="formto">
<a href="About.html" >
<img src="images/icon_1.png" ></a></div>
<div class="content_3">
<div class="bt_3">
<span class="txt_10">-已亥优秀应用案例-</span><br>
<span class="txt_9">一个好的网站不仅能<span class="txt_11">盈利</span>,更是<span class="txt_11">行业的标杆</span></span></div>
<div class="content_1 style3">
<ul>
<li>
<a target="_blank" href=""><img src="images/ww (1).jpg" ><span>夏威夷饰品商城</span></a>
</li>
<li>
<a target="_blank" href=""><img src="images/ww (2).jpg" ><span>MAXORS</span></a>
</li>
<li>
<a target="_blank" href=""><img src="images/ww (3).jpg" ><span>T000综合型模板</span></a>
</li>
<li>
<a target="_blank" href=""><img src="images/ww (4).jpg" ><span>T001综合型商城</span></a>
</li>
<li>
<a target="_blank" href=""><img src="images/ww (5).jpg" ><span>JOHN BAGLEY</span></a>
</li>
<li>
<a target="_blank" href=""><img src="images/ww (6).jpg" ><span>T010综合型模板</span></a>
</li>
<li>
<a target="_blank" href=""><img src="images/ww (7).jpg" ><span>1BYONE</span></a>
</li>
<li>
<a target="_blank" href=""><img src="images/ww (8).jpg" ><span>浩谷家私</span></a>
</li>
</ul>
</div>
</div>
<div class="formto">
<a href="News.html" >
<img src="images/icon_1.png" ></a></div>
<div class="content_1 contact_fa">
<div class="bt_4">
<p class="txt_7">新闻中心</p>
<p class="txt_2">全面了解互联网技术动态,网络营销知识</p></div>
<div class="content_x bak_4">
<div class="news_1 f_l wow ">
<img alt="商城网站,可以咨询济南搜索联盟!!!" src="images/ww (2).jpg" ><br />
<div>
<a href="News_Show_252.html" >
商城网站,可以咨询济南搜索联盟!...</a><br />
<p>
中国的淘宝在中国创造了神话,同样,在俄罗斯,迅速崛起的互联网带动了网上购物平台如...</p>
</div>
</div>
<div class="news_1 f_l wow ">
<img alt="Bing Ads,让你的海外营销有不一样的效果" src="images/ww (1).jpg" ><br />
<div>
<a href="News_Show_251.html" >
BingAds,让你的海外营销有...</a><br />
<p>
主要服务是帮助中国企业在bing搜索引擎的搜索结果中能够展现自己的广告,广告形式...</p>
......
2.CSS
代码如下(节选示例):
F@charset "utf-8";
/* CSS Document */
@font-face {
font-family: '微软雅黑';
src: url("../images/GOTHIC.ttf")/*tpa=http://www.jnsslm.com/images/GOTHIC.ttf*/ format('truetype');
font-family: 'ChopinScript';
src: url("../images/CHOPS.ttf")/*tpa=http://www.jnsslm.com/images/CHOPS.ttf*/ format('truetype');
}
* { margin:0; padding:0; border:medium none; text-decoration:none;}
html { font-size:62.5%;}
img, object { max-width:100%;}
.pp{ padding-top:140px;}
body { font-size:1.4em; font-family:"微软雅黑"; line-height:2em; color:#444}
a { color:inherit}
a:hover{ color:#e6be19}
li { list-style:none}
table { border-collapse:collapse}
input { outline:medium;}
.clearfix { clear: both; }
.f_l{ float:left;}
.f_r{ float:right;}
.input_1{ width:40%; height:1em; line-height:1em; background-color:#f6f6f6; border:solid #ddd 1px; border-radius:15px; padding:0.7em 0 0.7em 1%; margin:0.2em auto 1.4em auto; display:block;font-family:"微软雅黑";}
.input_2{ width:40%; height:8.6em; background-color:#f6f6f6; border:solid #ddd 1px; margin:0.2em auto 1.4em auto; border-radius:15px; display:block; padding:0.7em 0 0.9em 1%; font-size:1em; font-family:"微软雅黑";}
.input_3{ width:41%; height:2.7em; background-color:#555; border:none; margin:0.1em auto 0.8em auto; border-radius:15px; display:block; color:#fff; font-size:1em; cursor:pointer;font-family:"微软雅黑";}
.txt_1{ font-size:2.2em;}
.txt_2{ font-size:1.2em; color:#999}
.txt_3{ font-size:2.6em;}
.txt_4{ font-size:1.4em; color:#23b6c7}
.txt_5{ font-size:1.4em; color:#fff}
.txt_6{ font-size:1.14em;}
.txt_7{ font-size:2.4em; color:#333; font-weight:bold; padding-bottom:1em;}
.txt_8{ font-family: 'Century Gothic'; font-size:2.6em; color:#aaa}
.txt_9{ color:#fff; font-size:1.4em;}
.txt_10{ color:#fff; font-size:2.4em; padding-bottom:1em;}
.txt_11{ color:#23b6c7;}
.txt_12{ font-size:1.8em; color:#23b6c7;}
.txt_13{ font-size:1em; color:#23b6c7}
.txt_14{ color:#f3cd06; font-size:2.2em}
.txt_15{ color:#f3cd06;}
.txt_16{ color:#ddd;}
.txt_17{ font-size:1.7em;}
.txt_18{ font-size:1.2em;}
.txt_19{ color:#fff; font-size:1.3em; font-weight:bold;}
.txt_20{ font-size:1.4em;}
.txt_21{ font-size:0.8em;}
.txt_22{ font-family: 'Century Gothic'; font-size:2.0em; color:#aaa}
.txt_23{ color:#23b6c7;}
.txt_24{ color:#999;}
.txt_25{ color:#fff; font-size:1.8em;}
.txt_26{ color:#eee;}
.txt_27{ font-size:1em; color:#999}
.txt_28{ font-size: 1.4em; color:#333; font-weight: bold; }
.bak_1{ margin:54px 0px 0px 0px;}
.bak_2{ margin:38px 0px 0px 0px;}
.bak_3{ margin-left:2%}
.bak_4{ padding:0.5em 0 5em 0}
.bak_5{ text-align:center; margin:0.4em 0 0 0;}
.bak_6{ margin-top:0.3em;}
.bak_7{ margin:12px 0px 26px 0px;}
.bak_7:after{visibility: hidden;display: block;font-size: 0;content: ".";clear: both;height: 0;}
* html .bak_7{zoom: 1;}
*:first-child + html .bak_7{zoom: 1;}
/*更多查看*/
.popularize{ margin:6em auto; text-align:center;}
.popularize ul li{ width:180px; height:auto; margin:10px 1%; padding:20px 15px; display:inline-block; text-align:center; vertical-align:top; line-height:22px; font-size:12px; background-color:#F6F6F6; color:#555;}
.popularize ul li h2{ padding:10px 0 10px 0; color:#555;}
.popularize ul li p{ color:#777;}
/*侧边栏*/
.left-toolbar {
position:fixed;
z-index:99999;
right:0;
top:50%;
width:50px;
height:150px;
-webkit-border-radius:10px 0 0 10px;
-moz-border-radius:10px 0 0 10px;
border-radius:10px 0 0 10px;
background-color:RGBA(0,0,0,0.2);
}
.left-toolbar ul li{
padding-left:13px;
width:40px;
height:50px;
-webkit-border-radius:8px 0 0 8px;
-moz-border-radius:8px 0 0 8px;
border-radius:8px 0 0 8px;
-webkit-transition: all .3s ease-in-out 0s;
-moz-transition: all .3s ease-in-out 0s;
transition: all .3s ease-in-out 0s;
}
.left-toolbar ul li:hover{
width:160px;
margin-left:-110px;
background-color:RGBA(0,0,0,0.4);
}
.left-toolbar ul li span{
display: inline-block;
float: left;
height: 28px;
margin-right: 20px;
margin-top: 11px;
width: 26px;
}
.left-toolbar ul li a{
height:50px;
width:160px;
display:block;
color:#fff;
line-height:50px;
font-size:14px;
overflow:hidden;
}
.left-toolbar ul li label{ cursor:pointer;}
.left-toolbar ul li span.bar01{background: url("../images/toolbar.png")/*tpa=http://www.jnsslm.com/images/toolbar.png*/ no-repeat left -0px center;}
.left-toolbar ul li span.bar02{background: url("../images/toolbar.png")/*tpa=http://www.jnsslm.com/images/toolbar.png*/ no-repeat left -26px center;}
.left-toolbar ul li span.bar03{background: url("../images/toolbar.png")/*tpa=http://www.jnsslm.com/images/toolbar.png*/ no-repeat left -55px center;}
.news_1{margin-right:2%;}
......
3.JS
代码如下(节选示例):
var bolExec=false;
$(window).scroll(function(){
var winheight = $(window).height()/2.5;
var Current = $(".Line").offset().top;
if($(document).scrollTop()>Current/1.3&&bolExec==false){
var line=$(".Line"),len=line.length;
line.each(function(index, element) {
var t=$.trim($(this).text()).replace(" ","").length;
var text="";
for(var j = 0; j < t; j++)
text+=0;
$(this).text(text);
});
Animate(0);
function Animate(i){
if(i<len){
var _this=line.eq(i), a=0, v=_this.attr("rel")-0,_time=500,vLen=(v+"").length;
var t=setInterval(function(){
a+=1;
var pi = parseInt(v/500*a);
var text="";
for(var j = 0; j < vLen - (pi + "").length; j++)
text+=0;
_this.text(text+pi);
if(a == _time / 2)
Animate(i+1);
if(a>=_time)
clearInterval(t);
},1);
}
}
bolExec=true;
}
});
......
五、更多推荐
【关注作者|获取更多源码(2000+个网页源码)|优质文章】;您的支持是我创作的动力!看到这里就【点赞收藏博文】,三连支持下吧,3Q!
Web前端网页制作、整站模板、3D炫酷效果、图片展示、文字效果、大学生毕业HTML、期末大作业模板案例等技术内容,有兴趣的联系我交流学习!
更多优质博客文章、网页模板点击以下链接查阅:仙女网页设计-CSDN博客。