目录
欢迎来到我的CSDN主页!您的支持是我创作的动力!Web前端网页制作、网页完整代码、大学生期末大作业案例模板完整代码、技术交流等,有兴趣的联系我交流学习!更多优质博客文章、网页模板点击以下链接查阅:
5000+网页案例完整代码,主题涵盖30+种类型:
一、网页简介
本实例应用html5+css3+js: 导航菜单、图片轮翻、三级页面、下拉菜单、搜索等。适用于大学生网页课程作业设计、公司网页制作等。响应式布局可以根据不同的设备屏幕大小自动调整页面布局,提高用户体验;本网页支持如Dreamweaver、HBuilder、Text 、Vscode 等任意html编辑软件进行编辑修改;支持包括IE、Firefox、Chrome、Safari主流浏览器浏览。
二、网页文件
本网页实例共包含11个页面:
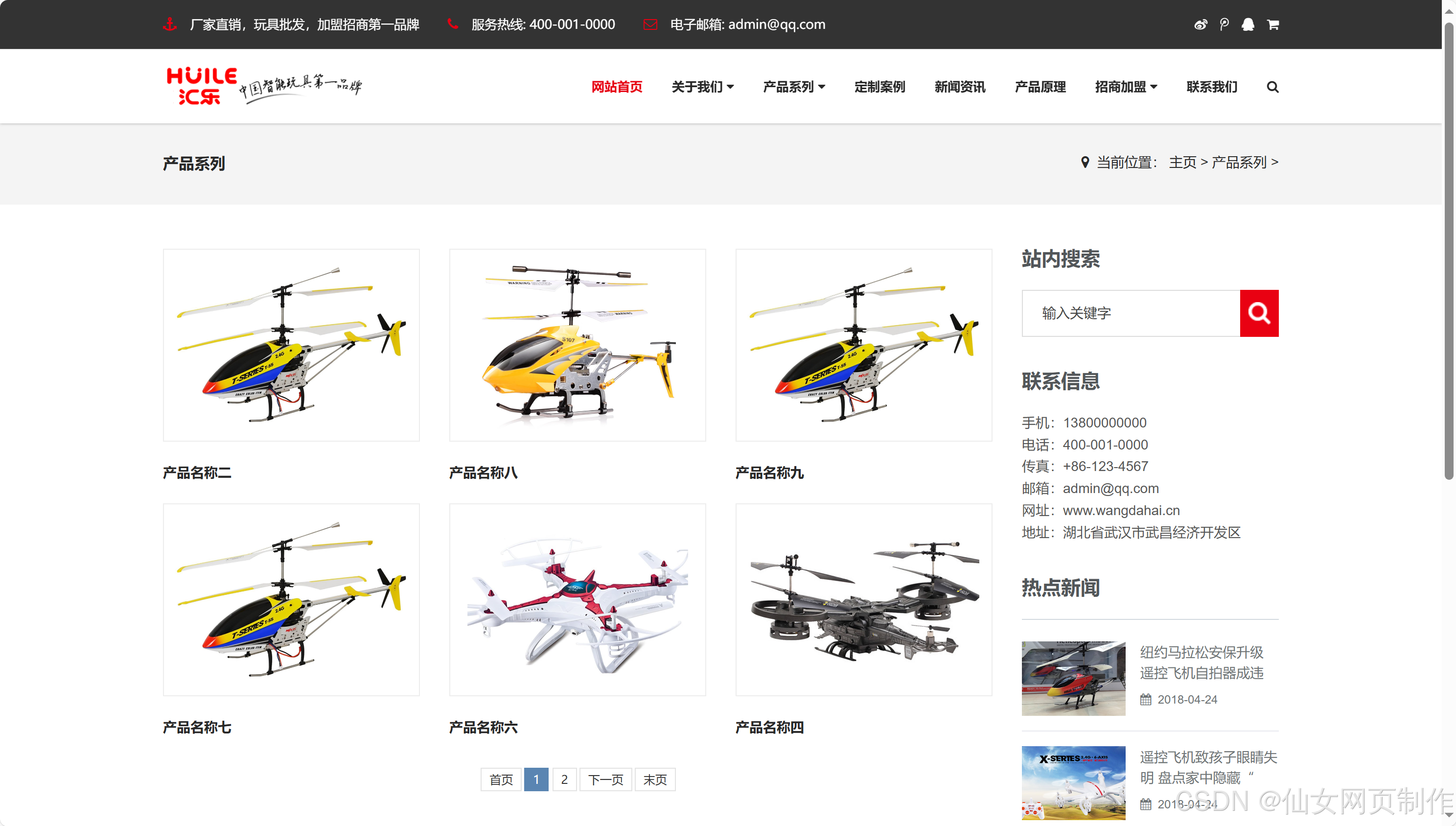
三、网页效果
以下是本篇文章正文内容,下面案例仅供参考(节选示例):
四、代码展示
1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="renderer" content="webkit" />
<meta name="robots" content="index, follow" />
<title>我的网站</title>
<meta name="description" content="" />
<meta name="keywords" content="" />
<meta name="author" content="order by website" />
<link rel="stylesheet" type="text/css" href="skin/css/font-awesome.css" media="screen" />
<link rel="stylesheet" type="text/css" href="skin/css/bootstrap.min.css" media="screen" />
<link rel="stylesheet" type="text/css" href="skin/css/owl.carousel.css" media="screen" />
<link rel="stylesheet" type="text/css" href="skin/css/owl.theme.css" media="screen" />
<link rel="stylesheet" type="text/css" href="skin/css/settings.css" media="screen" />
<link rel="stylesheet" type="text/css" href="skin/css/style-red.css" media="screen" />
<link rel="stylesheet" type="text/css" href="skin/css/tk.css" media="screen" />
<script type="text/javascript" src="skin/js/jquery.min.js"></script>
<script type="text/javascript" src="skin/js/bootstrap.min.js"></script>
<script type="text/javascript" src="skin/js/owl.carousel.min.js"></script>
</head>
<body>
<div id="container">
<header class="clearfix" id="header-sec">
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="top-line">
<div class="container">
<div class="row">
<div class="col-md-8 col-sm-9 topbar-left">
<ul class="info-list">
<li class="tb-adword"> <i class="fa fa-anchor"></i> <span>厂家直销,玩具批发,加盟招商第一品牌</span> </li>
<li class="tb-phone"> <i class="fa fa-phone"></i> 服务热线: <span>400-001-0000</span> </li>
<li class="tb-email"> <i class="fa fa-envelope-o"></i> 电子邮箱: <span>[email protected]</span> </li>
</ul>
</div>
<div class="col-md-4 col-sm-3 topbar-right">
<ul class="social-icons">
<li>
<a href="javascript:;" target="_blank"><i class="fa fa-weibo"></i></a>
</li>
<li>
<a href="javascript:;" target="_blank"><i class="fa fa-tencent-weibo"></i></a>
</li>
<li>
<a href="javascript:;" target="_blank"><i class="fa fa-qq"></i></a>
</li>
<li>
<a href="javascript:;" target="_blank"><i class="fa fa-shopping-cart"></i></a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="container">
<div class="navbar-header">
<a class="navbar-toggle collapsed mmenu-btn" href="#mmenu"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </a>
<a class="navbar-brand" href="javascript:;"> <img src="skin/images/logo.png" alt="" class="logo" /> <img src="skin/images/logo-m.png" alt="" class="logo-m" /> </a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right" id="navigation">
<li class="Lev1">
<a href="index.html" class='menu1 active'>网站首页 </a>
</li>
<li class="Lev1">
<a href="about_us.html" class="menu1 ">关于我们
<i class="fa fa-caret-down"></i></a>
<ul class="drop-down sub-menu2">
<li class="Lev2">
<a href="about_us.html" class="menu2">公司简介</a>
</li>
<li class="Lev2">
<a href="about_brand.html" class="menu2">品牌起源</a>
</li>
<li class="Lev2">
<a href="about_album.html" class="menu2">公司相册</a>
</li>
</ul>
</li>
<li class="Lev1">
<a href="product.html" class="menu1 ">产品系列
<i class="fa fa-caret-down"></i></a>
<ul class="drop-down sub-menu2">
<li class="Lev2">
<a href="product.html" class="menu2">二通道/上下型</a>
</li>
<li class="Lev2">
<a href="product.html" class="menu2">三通道/转弯型</a>
</li>
<li class="Lev2">
<a href="product.html" class="menu2">四通道/动作型</a>
</li>
<li class="Lev2">
<a href="product.html" class="menu2">X-SERIES系列</a>
</li>
</ul>
</li>
<li class="Lev1">
<a href="product_diy.html" class="menu1 ">定制案例
</a>
</li>
<li class="Lev1">
<a href="news.html" class="menu1 ">新闻资讯
</a>
</li>
<li class="Lev1">
<a href="product_yuanli.html" class="menu1 ">产品原理
</a>
</li>
<li class="Lev1">
<a href="join_us.html" class="menu1 ">招商加盟
<i class="fa fa-caret-down"></i></a>
<ul class="drop-down sub-menu2">
<li class="Lev2">
<a href="join_us.html" class="menu2">加盟细则</a>
</li>
<li class="Lev2">
<a href="join_us.html" class="menu2">加盟流程</a>
</li>
<li class="Lev2">
<a href="join_us.html" class="menu2">回报优势</a>
</li>
</ul>
</li>
<li class="Lev1">
<a href="contact.html" class="menu1 ">联系我们
</a>
</li>
<li class="search nav-search">
<a href="javascript:;" class="open-search"><i class="fa fa-search"></i></a>
<form class="form-search" id="searchform" name="formsearch" action="javascript:;">
<input type="hidden" name="kwtype" value="0" />
<input type="search" value="" name="q" class="search-input" placeholder="输入关键字" />
<button type="submit" class="search-btn"><i class="fa fa-search"></i></button>
</form>
</li>
</ul>
</div>
</div>
</nav>
</header>
<section id="home-section" class="slider1">
<div class="tp-banner-container">
<div class="tp-banner">
<ul>
<li data-transition="fade" data-slotamount="7" data-masterspeed="500" data-saveperformance="on" data-title="banner1"> <img src="skin/images/1-1P424151104D7.jpg" alt="幻灯3" data-bgposition="center top" data-bgfit="cover" data-bgrepeat="no-repeat" /> </li>
<li data-transition="fade" data-slotamount="7" data-masterspeed="500" data-saveperformance="on" data-title="banner1"> <img src="skin/images/1-1P4241510435R.jpg" alt="幻灯2" data-bgposition="center top" data-bgfit="cover" data-bgrepeat="no-repeat" /> </li>
<li data-transition="fade" data-slotamount="7" data-masterspeed="500" data-saveperformance="on" data-title="banner1"> <img src="skin/images/1-1P424151021Y2.jpg" alt="幻灯1" data-bgposition="center top" data-bgfit="cover" data-bgrepeat="no-repeat" /> </li>
</ul>
<div class="tp-bannertimer"></div>
</div>
</div>
</section>
<section class="services-section" id="index-cate">
<div class="container">
<div class="services-box">
<div class="row">
<div class="col-md-3 col-sm-6 col-xs-6 cate-itme">
<div class="services-post">
<a href="javascript:;" class="thumb-link"><img src="skin/images/1-1P424152250229.jpg" /></a>
<div class="services-content">
<h2><a href="javascript:;">二通道/上下型</a></h2>
<p>2.4GHz展频遥控技术;六轴陀螺仪控制系统;炫酷一键翻滚、3D翻滚飞行;加载FPV实时航拍组件!</p>
<a href="javascript:;" class="readmore">查看更多 <i class="fa fa-angle-double-right"></i></a>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6 col-xs-6 cate-itme">
<div class="services-post">
<a href="javascript:;" class="thumb-link"><img src="skin/images/1-1P424152233A3.jpg" /></a>
<div class="services-content">
<h2><a href="javascript:;">三通道/转弯型</a></h2>
<p>2.4GHz展频遥控技术;左右手油门切换模式;单桨设计,抗风性、稳定性极强;全比例伺服舵机让飞行更加美观!</p>
<a href="javascript:;" class="readmore">查看更多 <i class="fa fa-angle-double-right"></i></a>
</div>
</div>
</div>
...
2.CSS
代码如下(节选示例):
font-family: sans-serif;
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%
}
body {
margin: 0
}
article, aside, details, figcaption, figure, footer, header, hgroup, main, menu, nav, section, summary {
display: block
}
audio, canvas, progress, video {
display: inline-block;
vertical-align: baseline
}
audio:not([controls]) {
display: none;
height: 0
}
[hidden], template {
display:none
}
a {
background-color: transparent
}
a:active, a:hover {
outline: 0
}
abbr[title] {
border-bottom: 1px dotted
}
b, strong {
font-weight: 700
}
dfn {
font-style: italic
}
h1 {
margin: .67em 0;
font-size: 2em
}
mark {
color: #000;
background: #ff0
}
small {
font-size: 80%
}
sub, sup {
position: relative;
font-size: 75%;
line-height: 0;
vertical-align: baseline
}
sup {
top: -.5em
}
sub {
bottom: -.25em
}
img {
border: 0
}
svg:not(:root) {
overflow: hidden
}
figure {
margin: 1em 40px
}
hr {
height: 0;
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box
}
pre {
overflow: auto
}
code, kbd, pre, samp {
font-family: monospace, monospace;
font-size: 1em
}
button, input, optgroup, select, textarea {
margin: 0;
font: inherit;
color: inherit
}
button {
overflow: visible
}
button, select {
text-transform: none
}
button, html input[type=button], input[type=reset], input[type=submit] {
-webkit-appearance: button;
cursor: pointer
}
...
3.JS
代码如下(节选示例):
if("undefined"==typeof jQuery)throw new Error("Bootstrap's JavaScript requires jQuery");+function(a){var b=a.fn.jquery.split(" ")[0].split(".");if(b[0]<2&&b[1]<9||1==b[0]&&9==b[1]&&b[2]<1)throw new Error("Bootstrap's JavaScript requires jQuery version 1.9.1 or higher")}(jQuery),+function(a){"use strict";function b(){var a=document.createElement("bootstrap"),b={WebkitTransition:"webkitTransitionEnd",MozTransition:"transitionend",OTransition:"oTransitionEnd otransitionend",transition:"transitionend"};for(var c in b)if(void 0!==a.style[c])return{end:b[c]};return!1}a.fn.emulateTransitionEnd=function(b){var c=!1,d=this;a(this).one("bsTransitionEnd",function(){c=!0});var e=function(){c||a(d).trigger(a.support.transition.end)};return setTimeout(e,b),this},a(function(){a.support.transition=b(),a.support.transition&&(a.event.special.bsTransitionEnd={bindType:a.support.transition.end,delegateType:a.support.transition.end,handle:function(b){return a(b.target).is(this)?b.handleObj.handler.apply(this,arguments):void 0}})})}(jQuery),+function(a){"use strict";function b(b){return this.each(function(){var c=a(this),e=c.data("bs.alert");e||c.data("bs.alert",e=new d(this)),"string"==typeof b&&e[b].call(c)})}var c='[data-dismiss="alert"]',d=function(b){a(b).on("click",c,this.close)};d.VERSION="3.3.1",d.TRANSITION_DURATION=150,d.prototype.close=function(b){function c(){g.detach().trigger("closed.bs.alert").remove()}var e=a(this),f=e.attr("data-target");f||(f=e.attr("href"),f=f&&f.replace(/.*(?=#[^\s]*$)/,""));var g=a(f);b&&b.preventDefault(),g.length||(g=e.closest(".alert")),g.trigger(b=a.Event("close.bs.alert")),b.isDefaultPrevented()||(g.removeClass("in"),a.support.transition&&g.hasClass("fade")?g.one("bsTransitionEnd",c).emulateTransitionEnd(d.TRANSITION_DURATION):c())};var e=a.fn.alert;a.fn.alert=b,a.fn.alert.Constructor=d,a.fn.alert.noConflict=function(){return a.fn.alert=e,this},a(document).on("click.bs.alert.data-api",c,d.prototype.close)}(jQuery),+function(a){"use strict";function b(b){return this.each(function(){var d=a(this),e=d.data("bs.button"),f="object"==typeof b&&b;e||d.data("bs.button",e=new c(this,f)),"toggle"==b?e.toggle():b&&e.setState(b)})}var c=function(b,d){this.$element=a(b),this.options=a.extend({},c.DEFAULTS,d),this.isLoading=!1};c.VERSION="3.3.1",c.DEFAULTS={loadingText:"loading..."},c.prototype.setState=function(b){var c="disabled",d=this.$element,e=d.is("input")?"val":"html",f=d.data();b+="Text",null==f.resetText&&d.data("resetText",d[e]()),setTimeout(a.proxy(function(){d[e](null==f[b]?this.options[b]:f[b]),"loadingText"==b?(this.isLoading=!0,d.addClass(c).attr(c,c)):this.isLoading&&(this.isLoading=!1,d.removeClass(c).removeAttr(c))},this),0)},c.prototype.toggle=function(){var a=!0,b=this.$element.closest('[data-toggle="buttons"]');if(b.length){var c=this.$element.find("input");"radio"==c.prop("type")&&(c.prop("checked")&&this.$element.hasClass("active")?a=!1:b.find(".active").removeClass("active")),a&&c.prop("checked",!this.$element.hasClass("active")).trigger("change")}else this.$element.attr("aria-pressed",!this.$element.hasClass("active"));a&&this.$element.toggleClass("active")};var d=a.fn.button;a.fn.button=b,a.fn.button.Constructor=c,a.fn.button.noConflict=function(){return a.fn.button=d,this},a(document).on("click.bs.button.data-api",'[data-toggle^="button"]',function(c){var d=a(c.target);d.hasClass("btn")||(d=d.closest(".btn")),b.call(d,"toggle"),c.preventDefault()}).on("focus.bs.button.data-api blur.bs.button.data-api",'[data-toggle^="button"]',function(b){a(b.target).closest(".btn").toggleClass("focus",/^focus(in)?$/.test(b.type))})}(jQuery),+function(a){"use strict";function b(b){return this.each(function(){var d=a(this),e=d.data("bs.carousel"),f=a.extend({},c.DEFAULTS,d.data(),"object"==typeof b&&b),g="string"==typeof b?b:f.slide;e||d.data("bs.carousel",e=new c(this,f)),"number"==typeof b?e.to(b):g?e[g]():f.interval&&e.pause().cycle()})}var c=function(b,c){this.$element=a(b),this.$indicators=this.$element.find(".carousel-indicators"),this.options=c,this.paused=this.sliding=this.interval=this.$active=this.$items=null,this.options.keyboard&&this.$element.on("keydown.bs.carousel",a.proxy(this.keydown,this)),"hover"==this.options.pause&&!("ontouchstart"in document.documentElement)&&this.$element.on("mouseenter.bs.carousel",a.proxy(this.pause,this)).on("mouseleave.bs.carousel",a.proxy(this.cycle,this))};c.VERSION="3.3.1",c.TRANSITION_DURATION=600,c.DEFAULTS={interval:5e3,pause:"hover",wrap:!0,keyboard:!0},c.prototype.keydown=function(a){if(!/input|textarea/i.test(a.target.tagName)){switch(a.which){case 37:this.prev();break;
...
五、总结
设计一个样式美观又人性化的网页,除了具备扎实的专业知识,还需具备美学和人机工程学等相关知识,优秀的网页应具备以下几个特点:
1.简洁实用
尽量以最高效率的方式将用户所要想得到的信息传送给他就是最好的,要去掉所有的冗余的东西;
2.使用方便
要满足使用者的要求,网页适合使用,显示出其功能美;
3.整体性好
围绕一个统一的目标设计,强调整体的功能性;
4.形象突出
尽量符合网页美的标准,能够使网站的形象得到最大限度的提升,追求雅俗共赏。页面用色协调,布局符合形式美的要求:布局有条理,充分利用美的形式,使网页富有可欣赏性,提高档次。
5.交互式强
发挥网络的优势,想方设法使每个使用者都参与到其中来。
更多优质博客文章、完整代码案例模板,点击以下链接查阅:
Web前端网页制作、大学生期末大作业、课程设计、毕业设计、完整代码案例模板、Web前端网页定制、教学课程、学习资料等,有需要的添加以下微信交流👇🏻👇🏻👇🏻