1.Git概述
在我们写代码时,有时为了防止自己修改后的代码非但不能修复原来的bug,反而导致部分代码功能异常了,常会复制一份代码副本,在代码异常时用于对比恢复。又或者和同伴协作写代码时,自己修改一部分,同伴修改一部分,慢慢的就会变得很乱。
对于开源的Linux,全世界的众多开源人士共同协作编写代码,代码管理起来自然会异常麻烦。于是Linux的创始人Linus花了两周时间自己用C写了一个分布式版本控制系统,Git。一个月之内,Linux系统的源码已经由Git管理了。
Git是分布式分布式版本控制系统,而CVS及SVN都是集中式的版本控制系统。两种版本控制系统的具体区别可以详见廖雪峰老师的网站https://www.liaoxuefeng.com/wiki/896043488029600/896202780297248
2.Git安装
https://git-scm.com/
以Windows操作系统为例进行下载和安装。
单击之后会自动进行下载
若官网下载失败,也可以从我的百度网盘进行下载:https://pan.baidu.com/s/1gV2qSi8X8wQrUIqAwouFYA
提取码:15jf
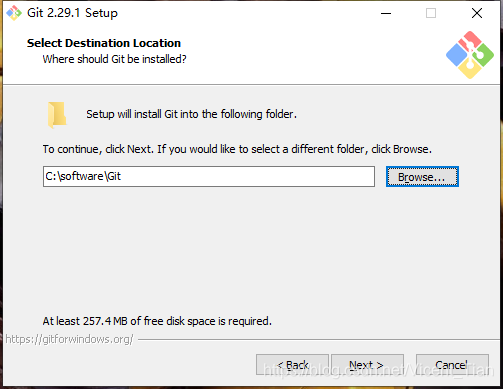
下载完成后进行安装
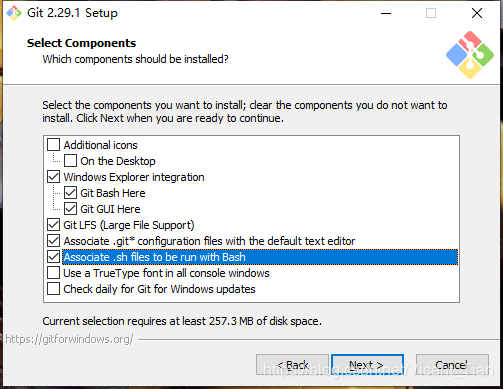
选择要安装的组件
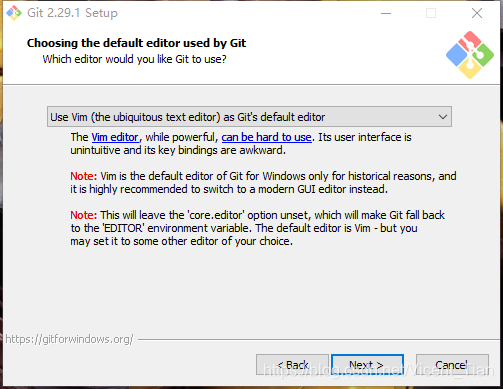
这个页面是在选择Git文件默认的编辑器,很少用到,所以默认Vim即可
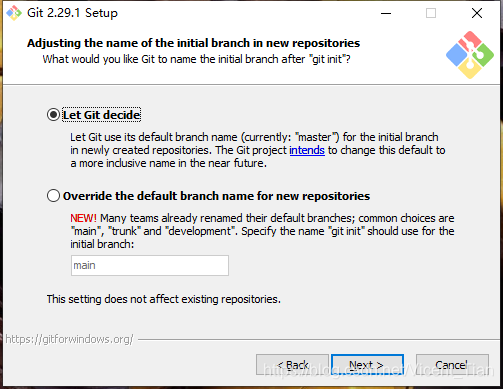
这个页面是选择是否自定义默认分支的名字。对于以前版本的Git默认的分支名为master,现在可以进行自定义为main或者其他名字等。因本人已习惯用master的默认分支名,这里就选了Let Git decide
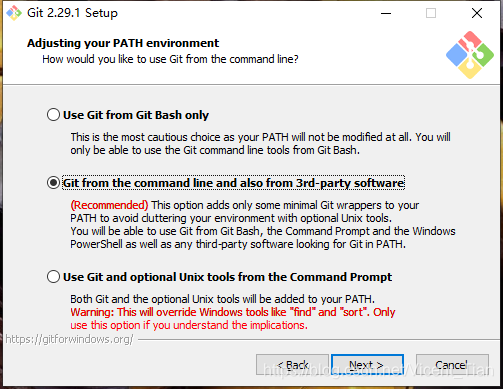
这个界面是调整PATH环境。
我选择推荐的选项第二种配置,后面的几个选项可以一直按照默认的进行:
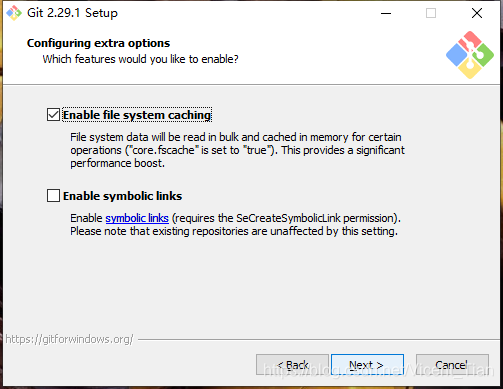
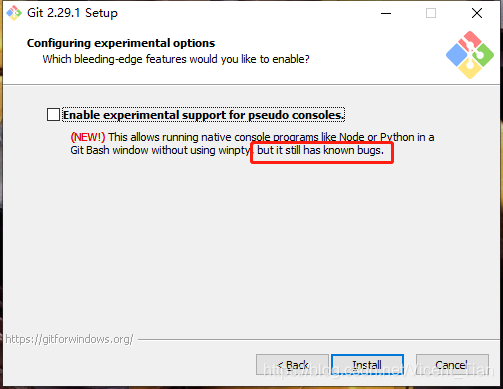
这个界面是配置实验选项,默认不勾选,直接安装即可。
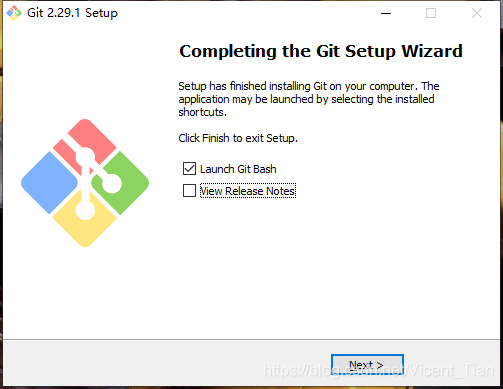
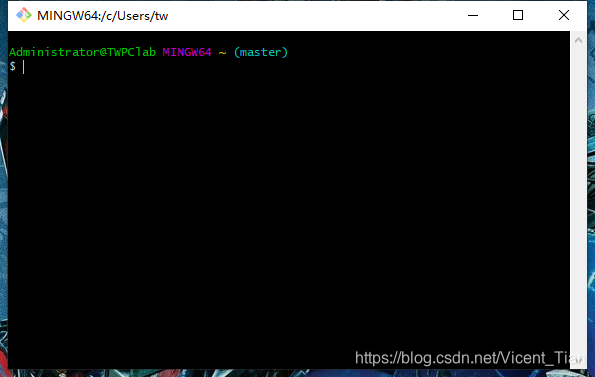
安装完成后可以打开Git Bash看一下
接下来注册GitHub账号
3.注册Github账号
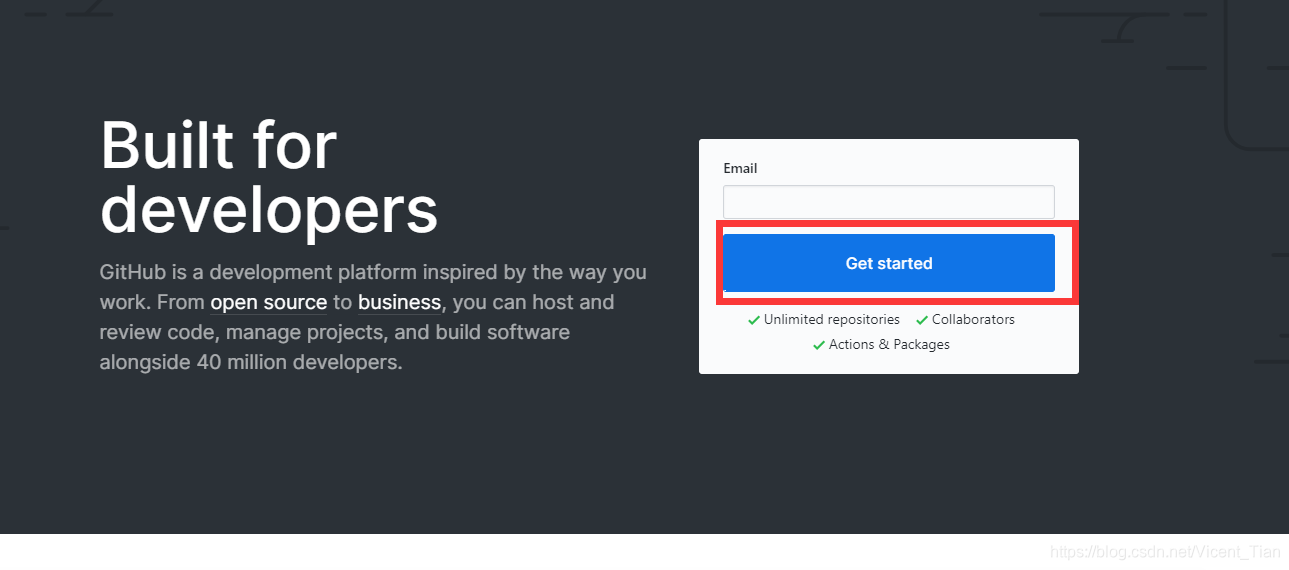
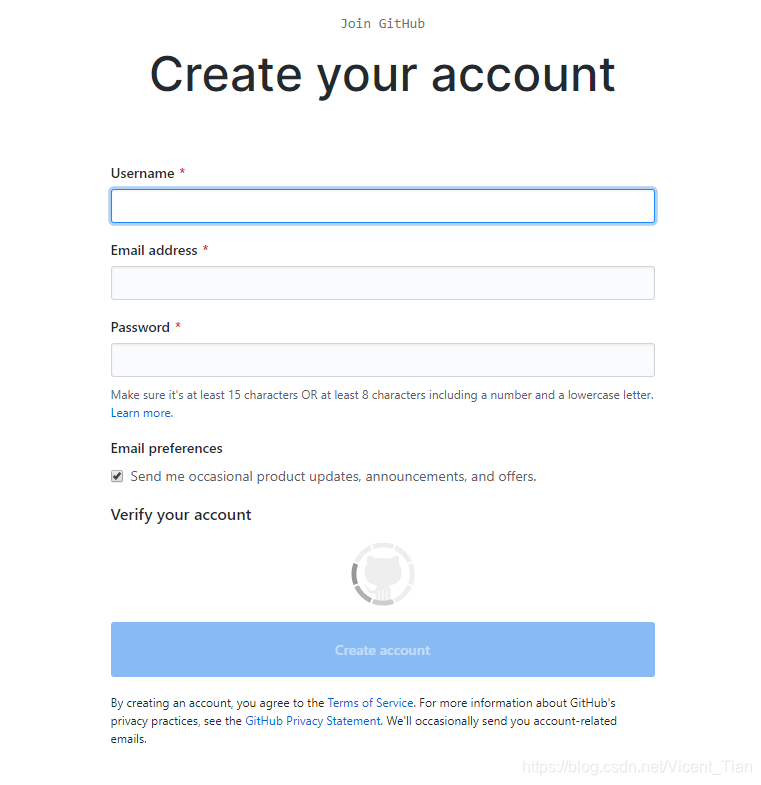
访问https://github.com/,注册GitHub账号。
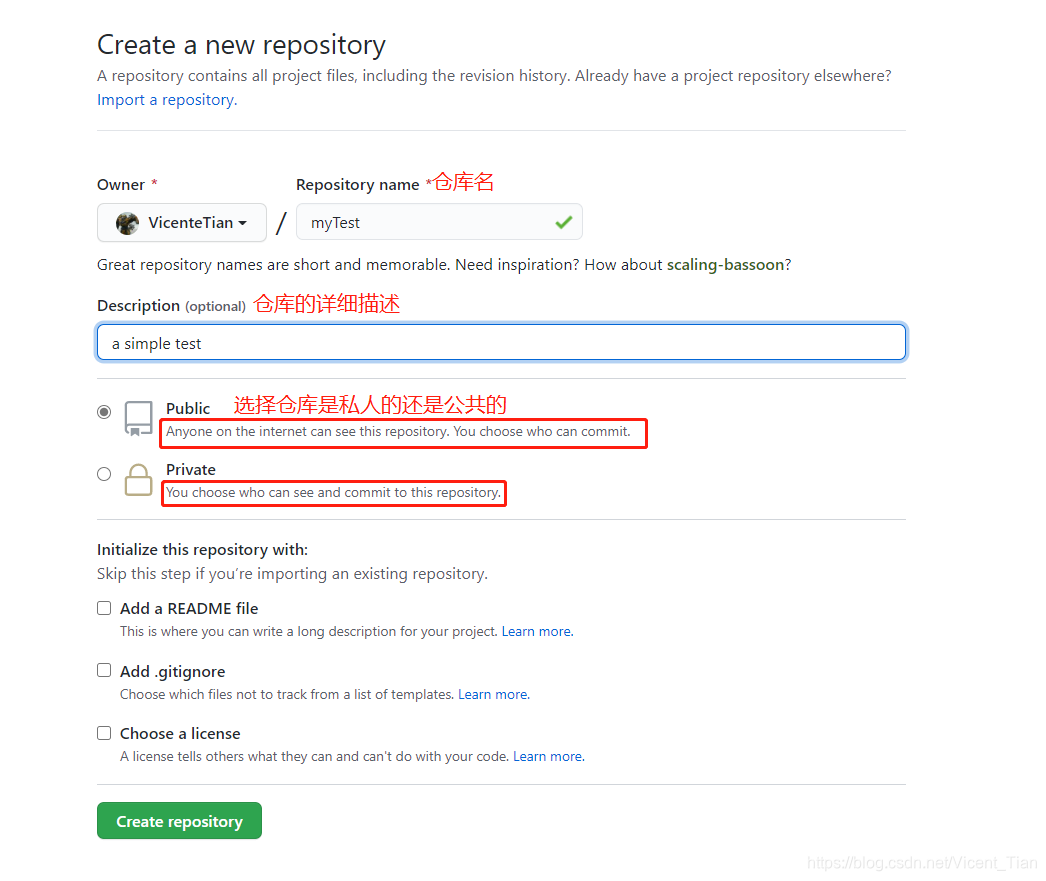
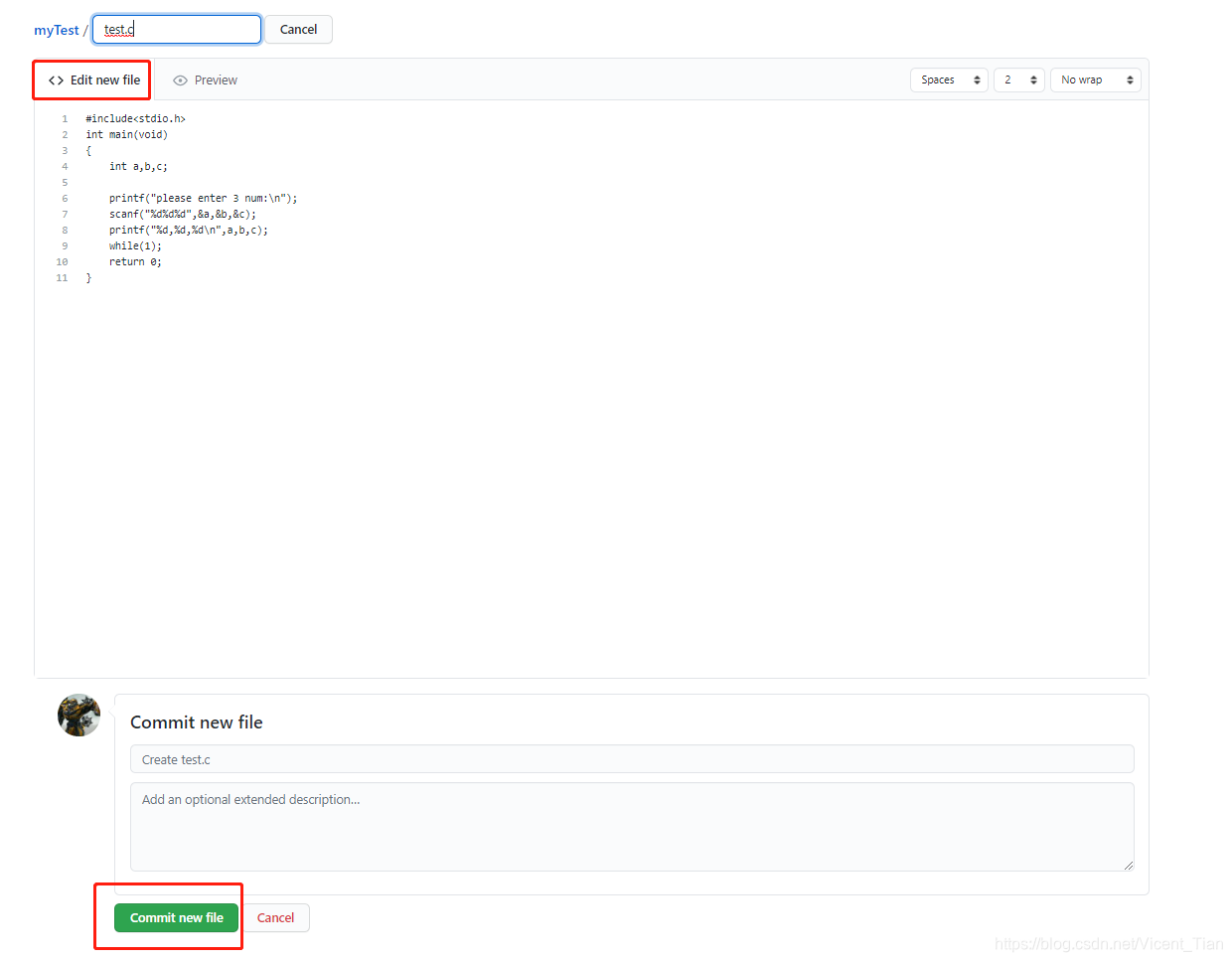
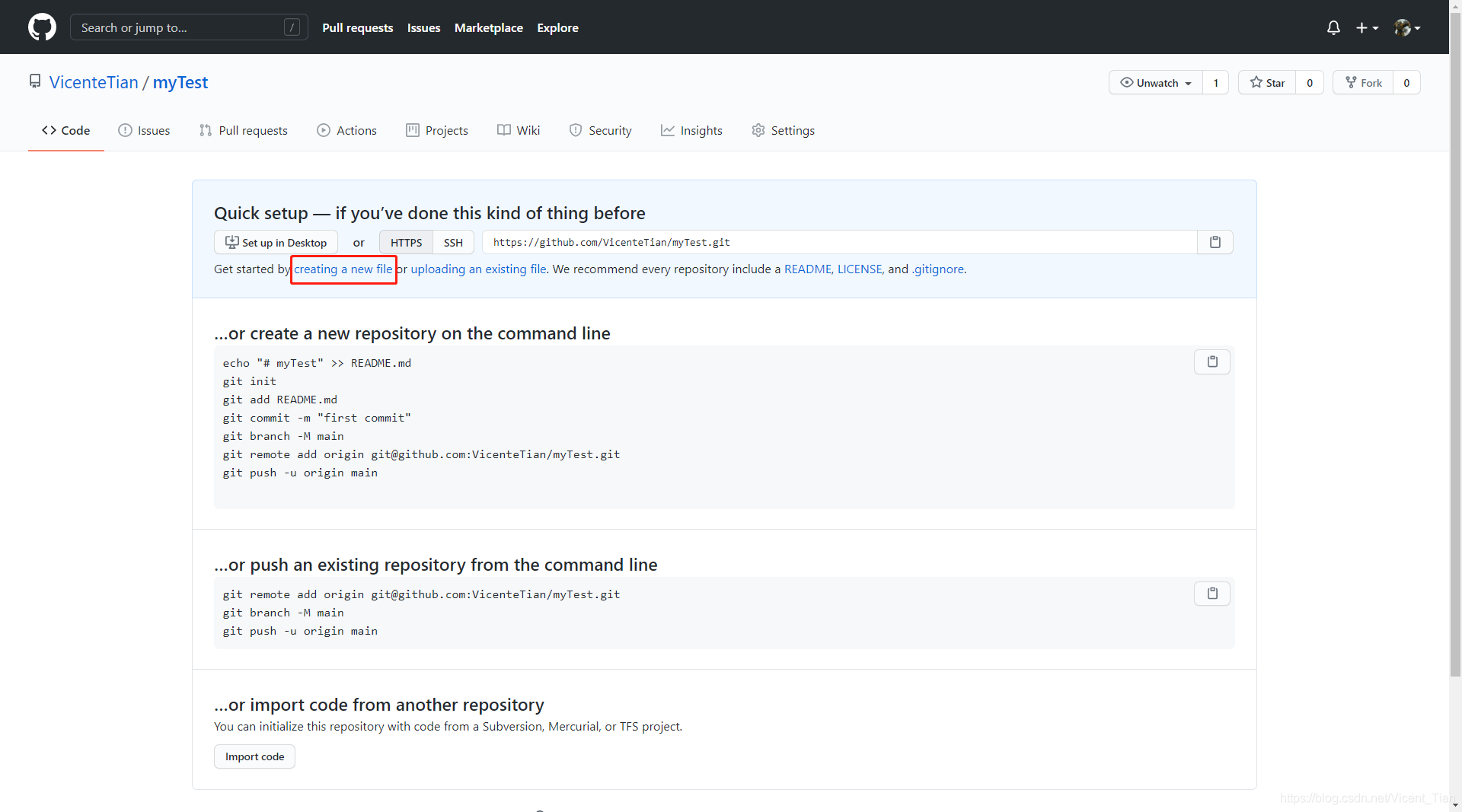
注册完账号后进行登录,创建一个仓库

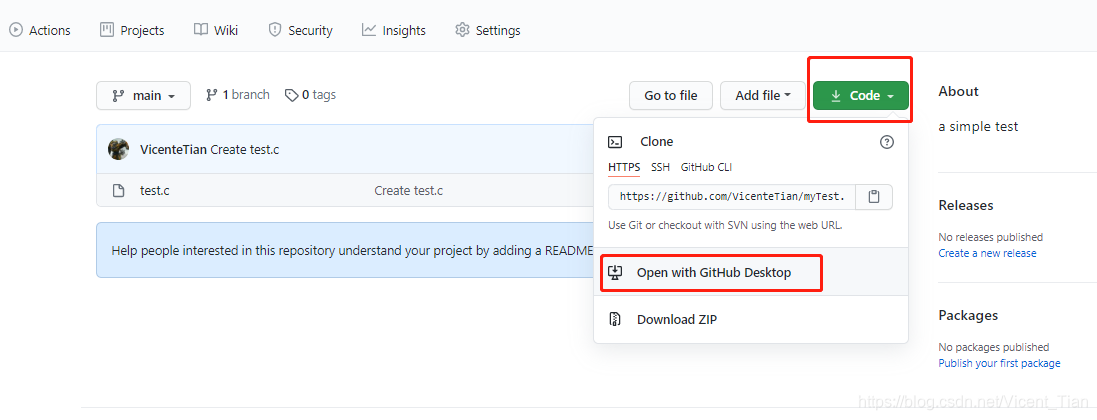
提交完成后我们会看到这个提交记录
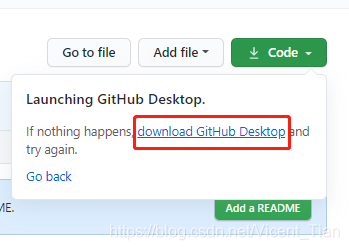
点击clone,我们选择用GitHub客户端,有了这个GitHub软件,对于新手来说,使用起来会方便很多。
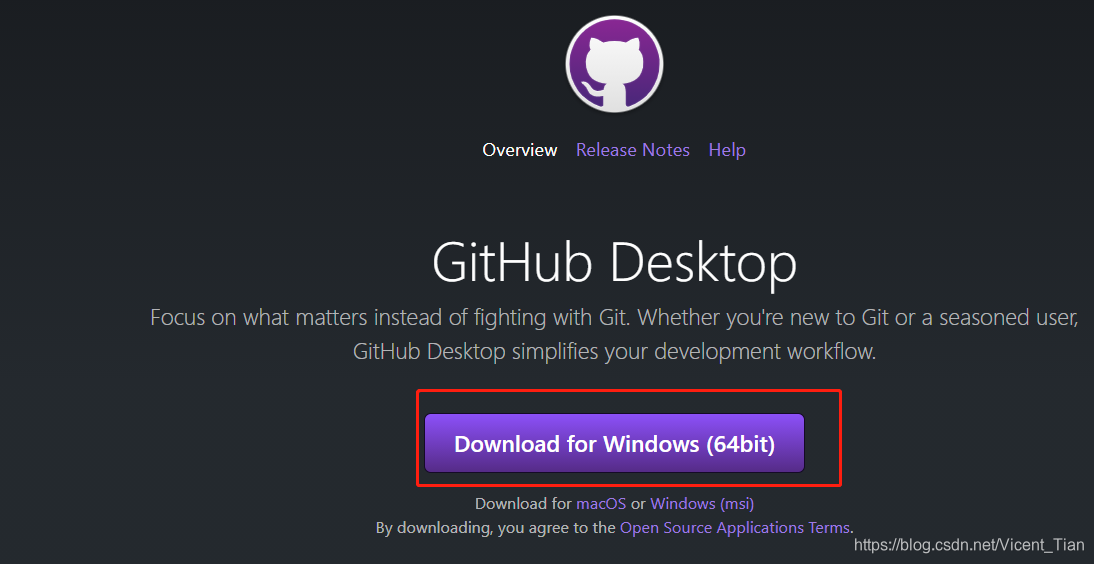
下载GitHub客户端。
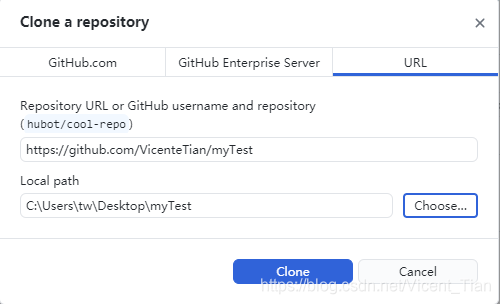
下载安装完成客户端后进行登录,再点击网站上的clone,就可以通过该软件将远程的仓库clone至自己的电脑上了。
选择要克隆到什么路径之后,进行clone
为了使用VScode编写C代码,需要将.VScode文件夹复制到仓库文件夹myTest中,然后通过VScode打开myTest文件夹
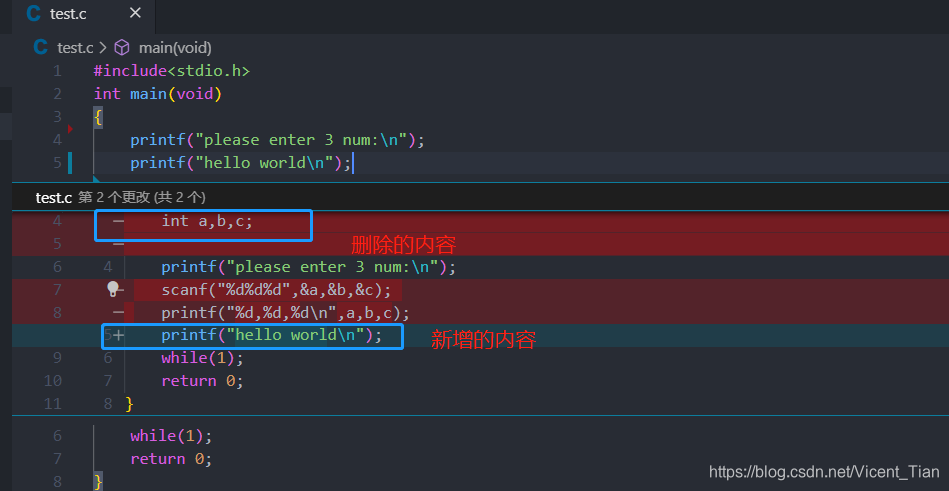
随便进行一些删除或者增加代码的操作,通过Git可以看到与上次相比进行了哪些删减和新增
每次修改好的代码要进行提交,提交时需要说明进行了什么修改,这样方便进行代码的管理。当然这个提交说明是可以随便写的,只要你喜欢。但是遵循一定的规范进行书写提交信息,会更加的方便管理和有效率。详细内容可以参考http://www.ruanyifeng.com/blog/2016/01/commit_message_change_log.html
VScode有个扩展名为git-commit-plugin可以很方便的按照规范书写提交说明
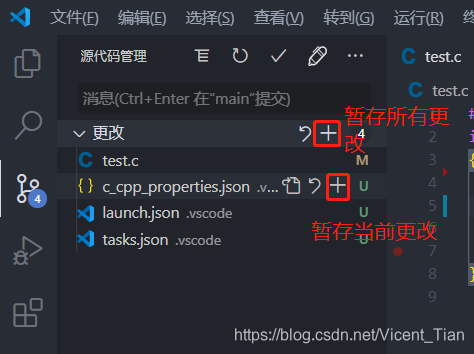
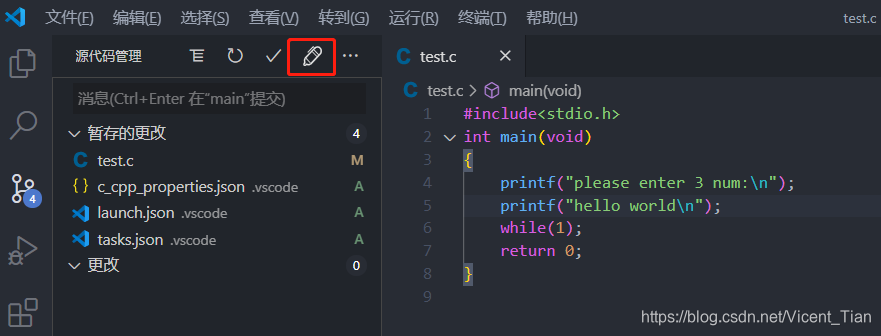
修改完代码后,觉得差不多了可以暂存一下。暂存顾名思义只是暂时的存一下,并没有保存到本地的仓库中。需要点击提交后才完成了对仓库的修改。
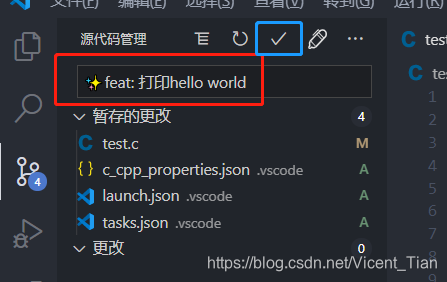
在提交前书写提交说明。这里以新增了功能为例,点击框中的画笔
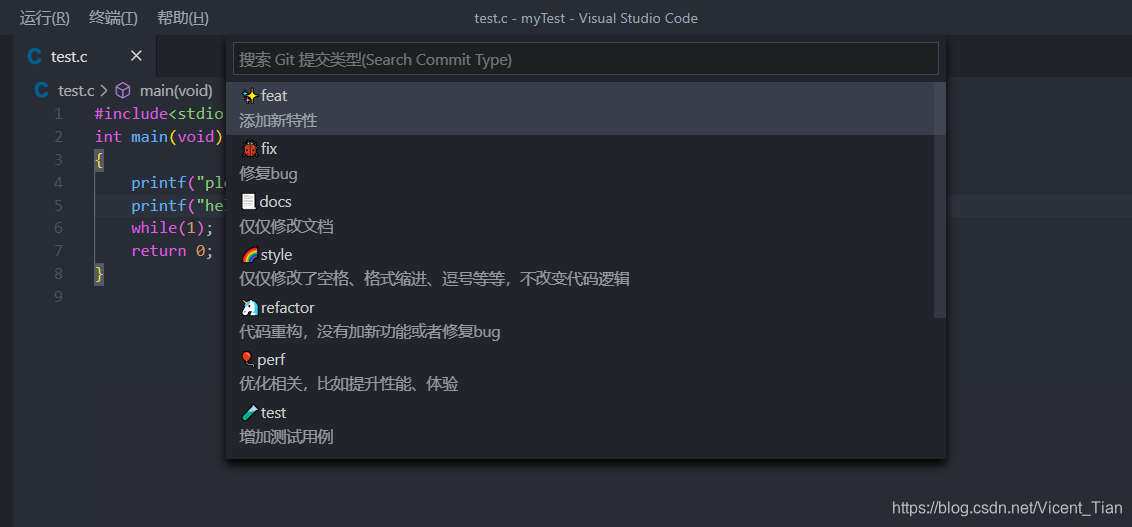
选择新增功能对应的feat
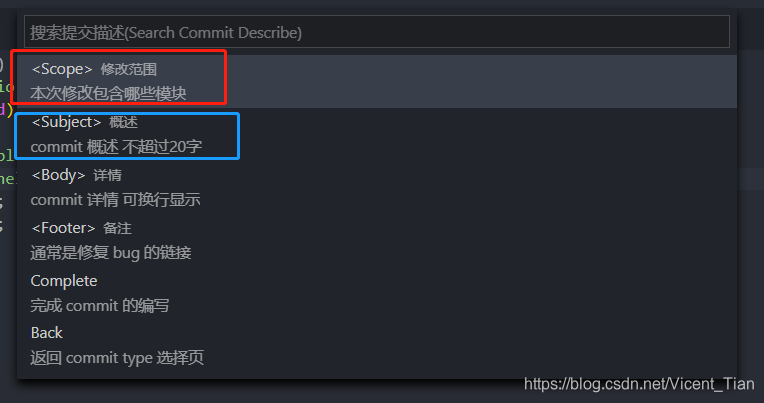
在接下来的弹框中可以先说明这次修改的范围是什么,比如是单个的.c文件还是整个工程中新增了某一功能。这里就直接跳过了范围的书写,直接写概述
写完概述后,单击键盘的Enter键,接着写规范中的Body部分或Footer部分
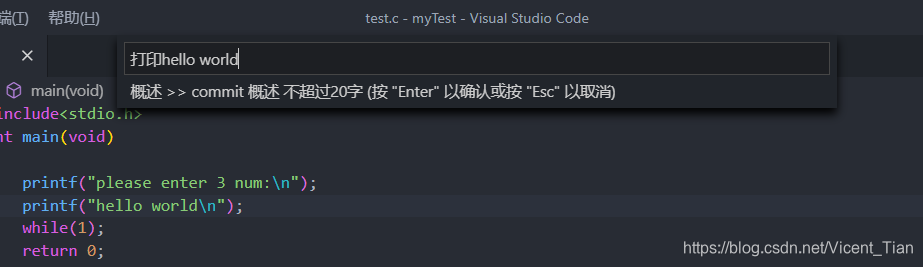
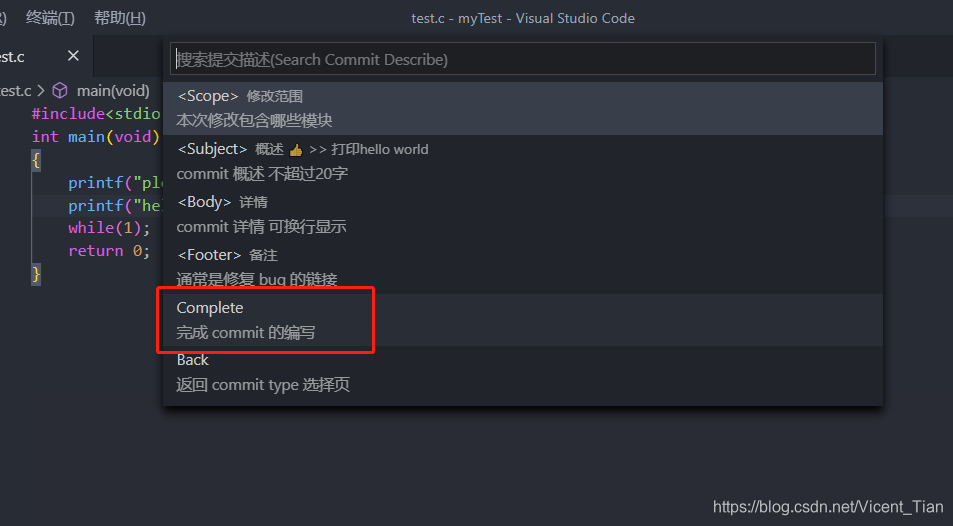
这里就只是简单的写了概述变点击了Complete完成提交概述的书写
点击提交,完成一次代码修改后的提交。此时我们自己电脑上的仓库进行了更改,远程仓库还没有同步
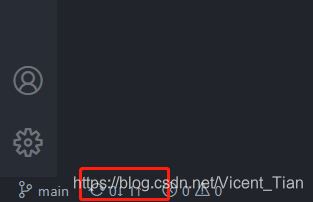
可以看到框中有个1,表示本地仓库和远程仓库有1次提交没有同步,点击框中的箭头进行上传
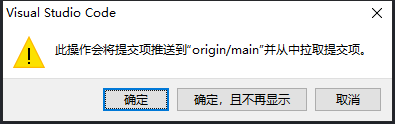
可以看到弹出的对话框中表示会推送到origin/main中,而我们的仓库名为main。可以简单的理解为origin/main是远程的仓库名。
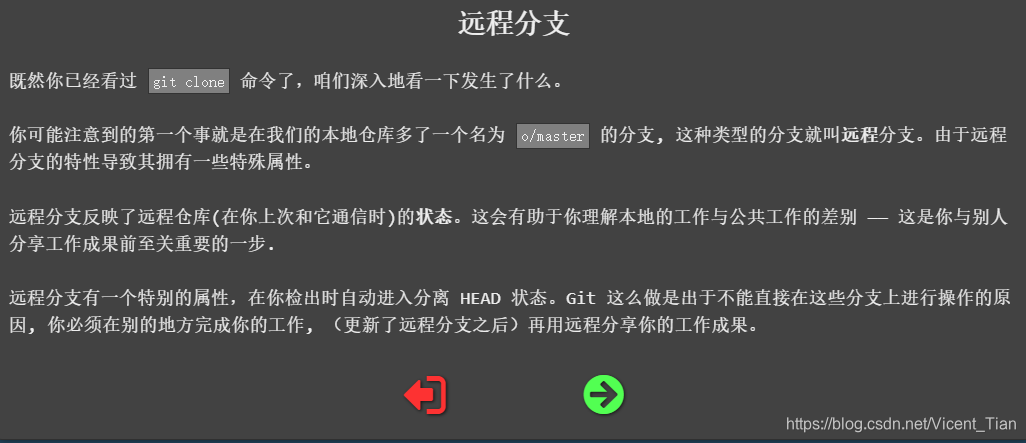
详细内容可参考https://learngitbranching.js.org/?locale=zh_CN,这是做的很好的一个Git和GitHub教程。
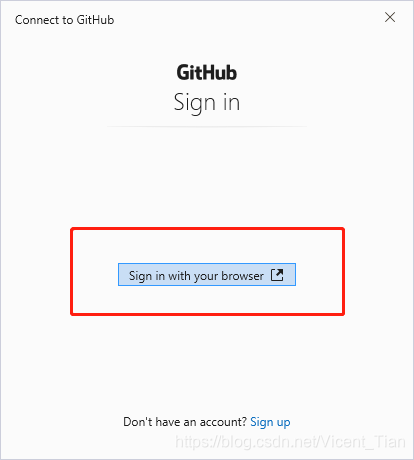
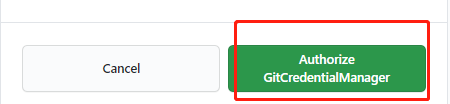
登录GitHub
上传完毕后,可以看到之前出现的箭头和数字没有了
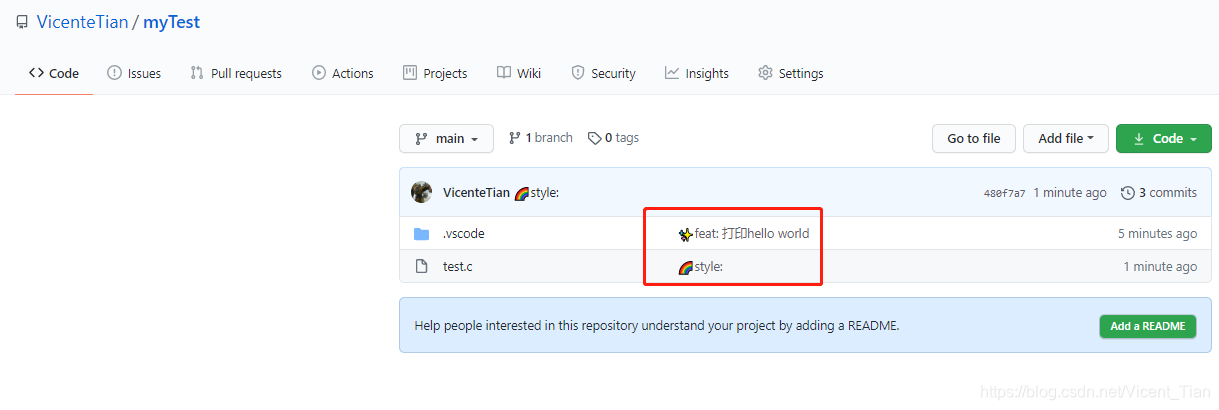
查看GitHub中的仓库,可以看到自己的提交记录
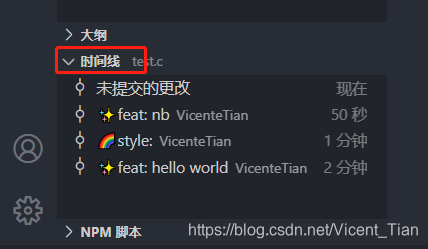
通过VScode的时间线选项可以看到自己的多次提交记录
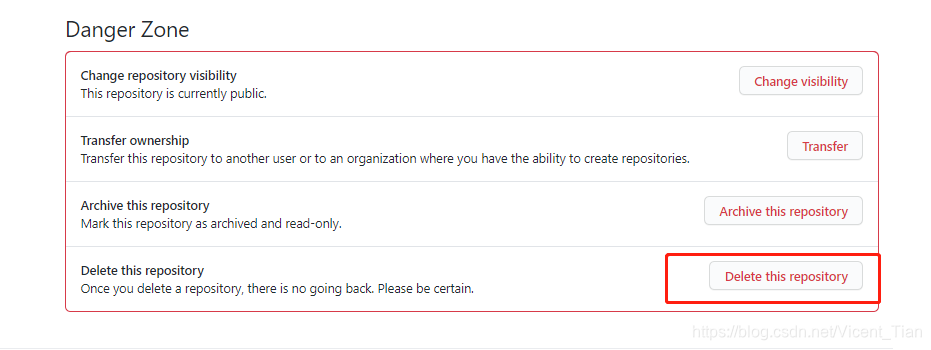
想要删除仓库可以在settings中的最下面的找到删除选项