大家好,我是大明同学。
这期内容,我们将学习Axure中的旋转效果设计与交互技巧。
旋转
创建旋转效果所需的元件
1.打开一个新的 RP 文件并在画布上打开 Page 1。
2.在元件库中拖出一个按钮元件。
创建交互
创建按钮交互状态
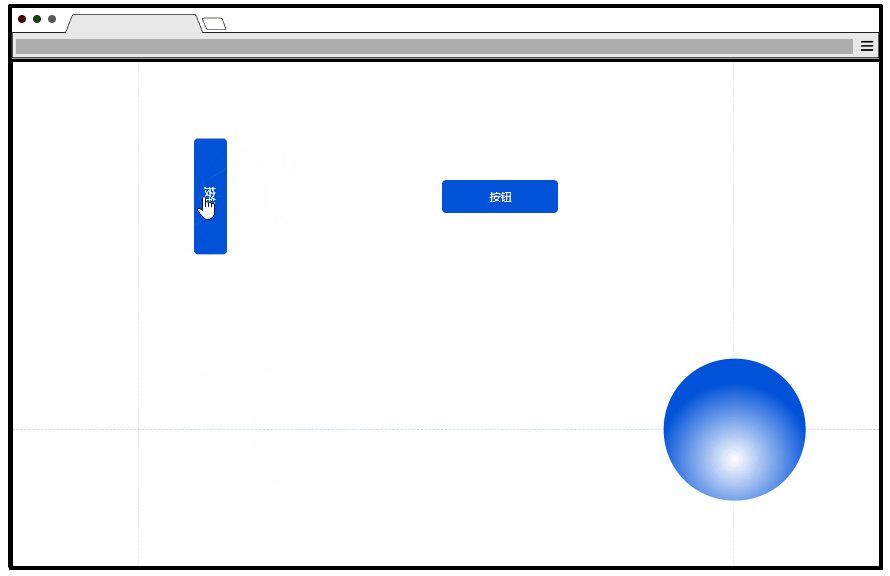
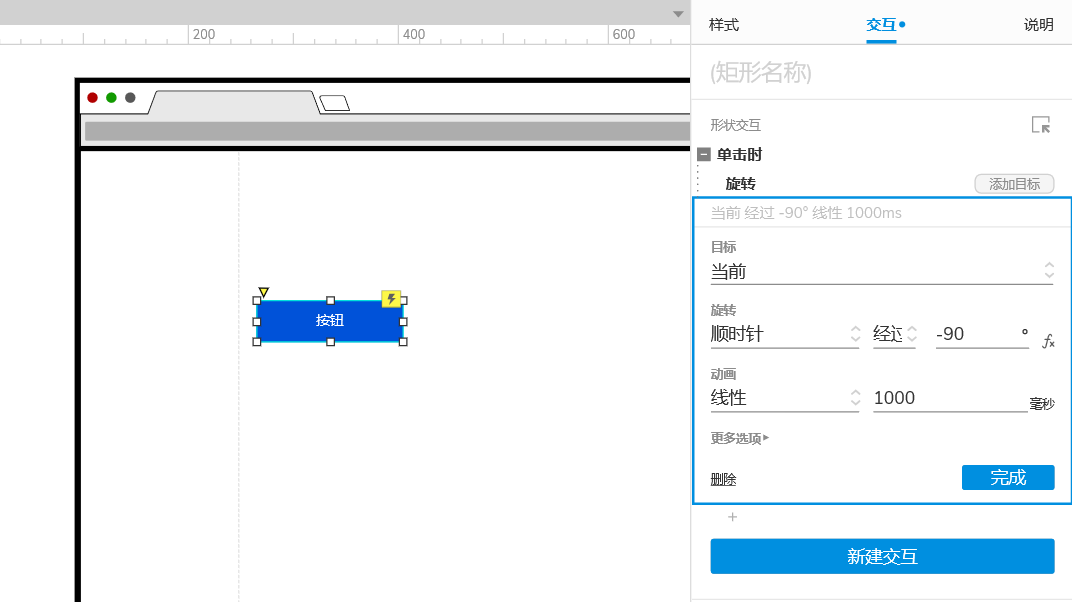
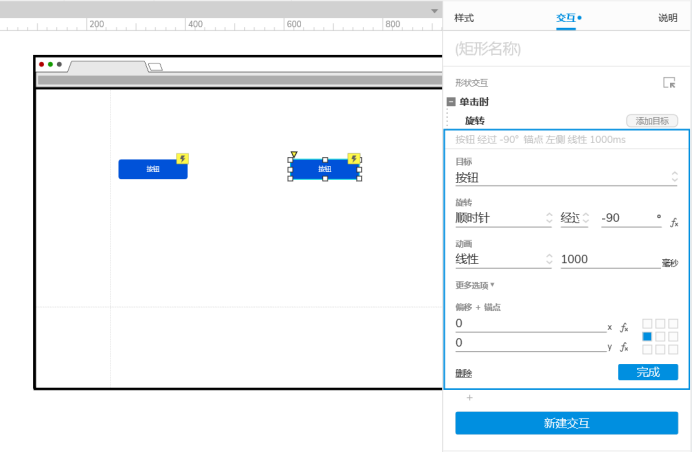
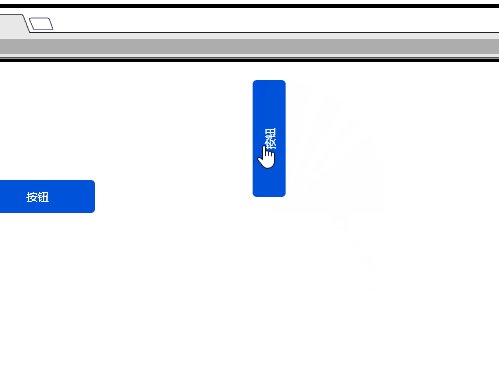
1.选中按钮元件,在交互窗格点击新建交互,单击时,旋转 顺时针 经过 -90°线性 1000 毫秒。
预览交互
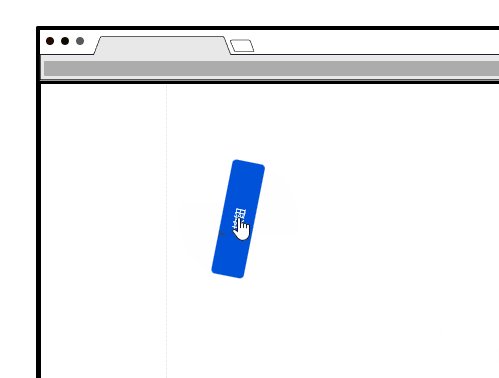
点击预览,每次点击按钮时,按钮会顺时针旋转90°
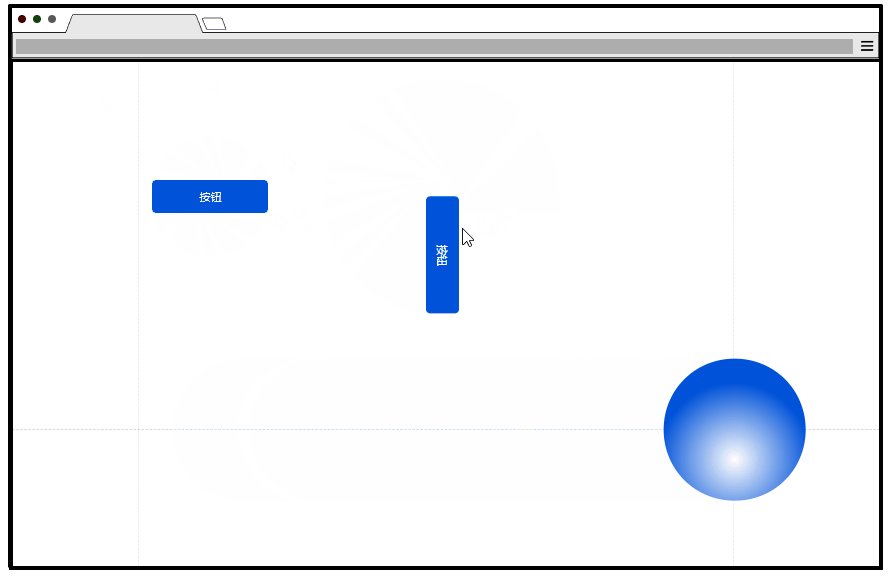
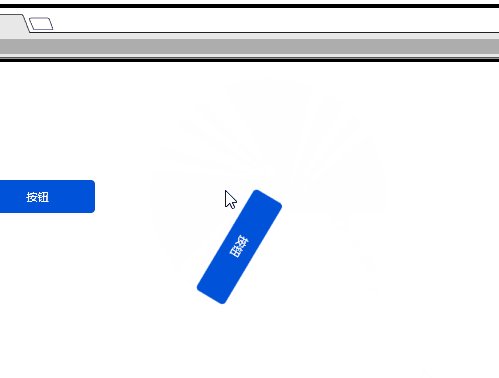
Axure 默认情况下,一般以元件的中心旋转,改变锚点可以改变旋转的中心。
预览交互
点击预览,每次点击按钮时,按钮会以左侧为中心顺时针旋转90° 。
接下来我们加上移动交互做一个圆球滚动的效果。
创建圆球效果所需的元件
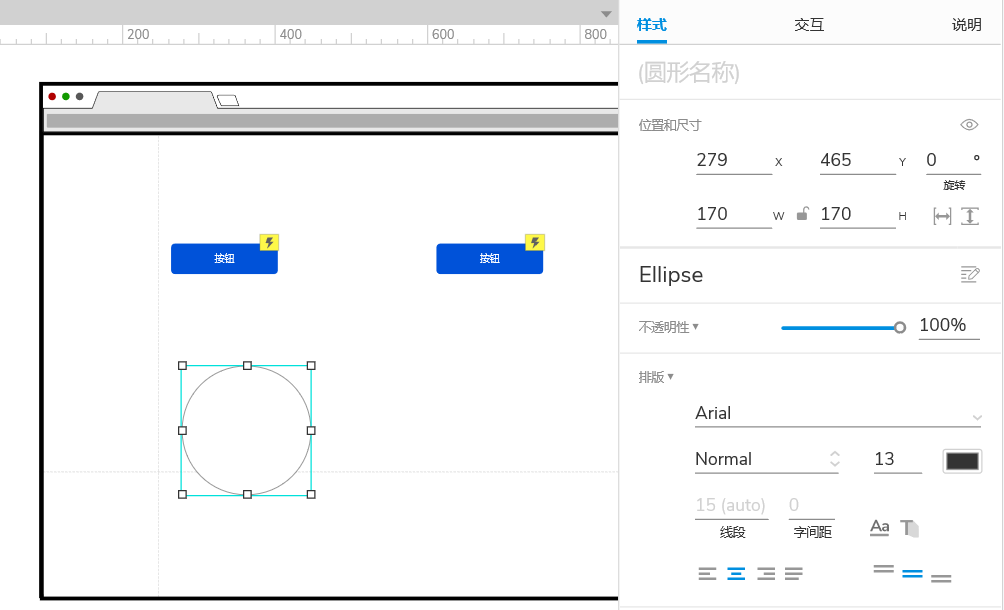
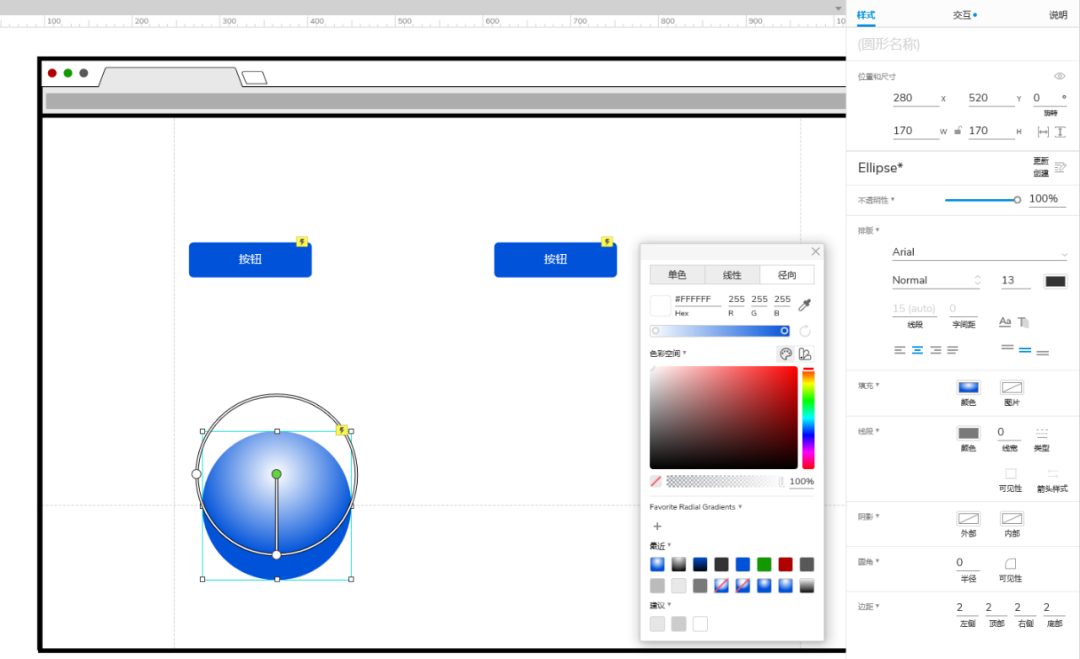
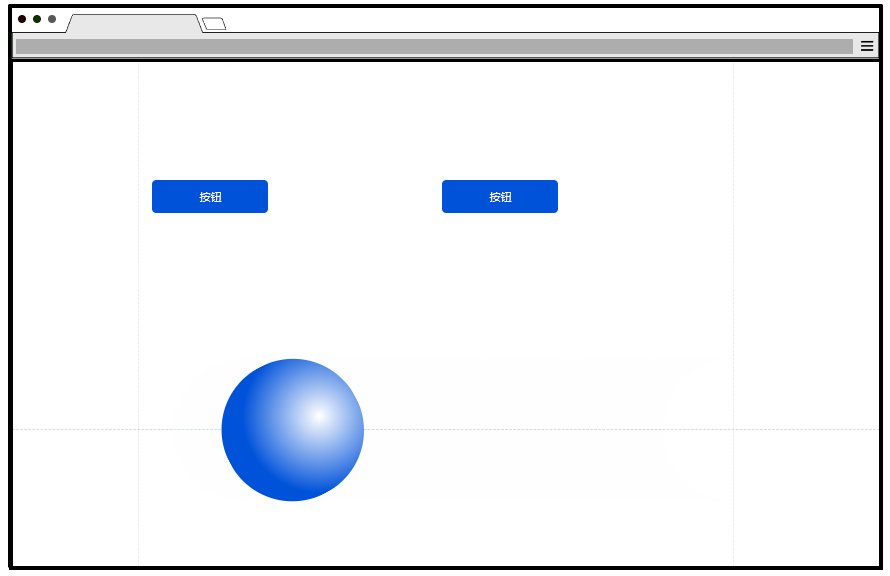
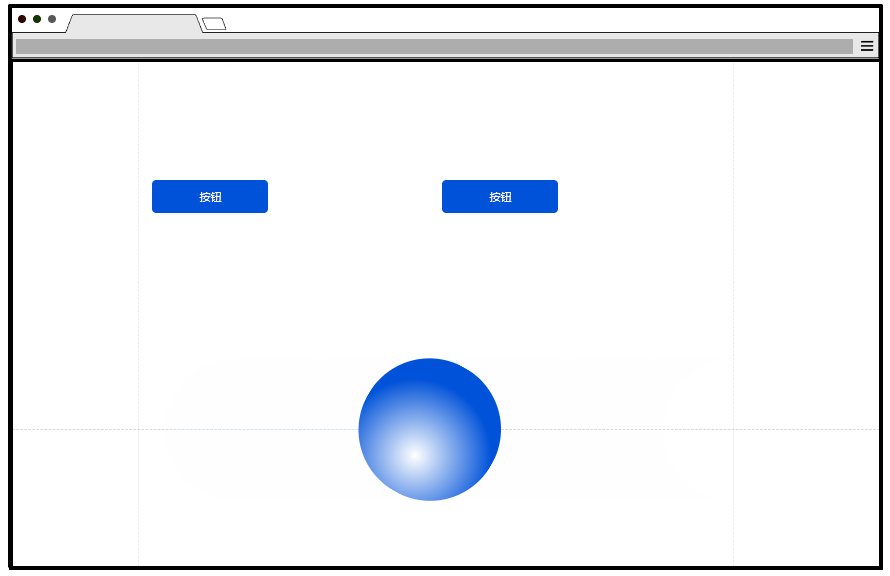
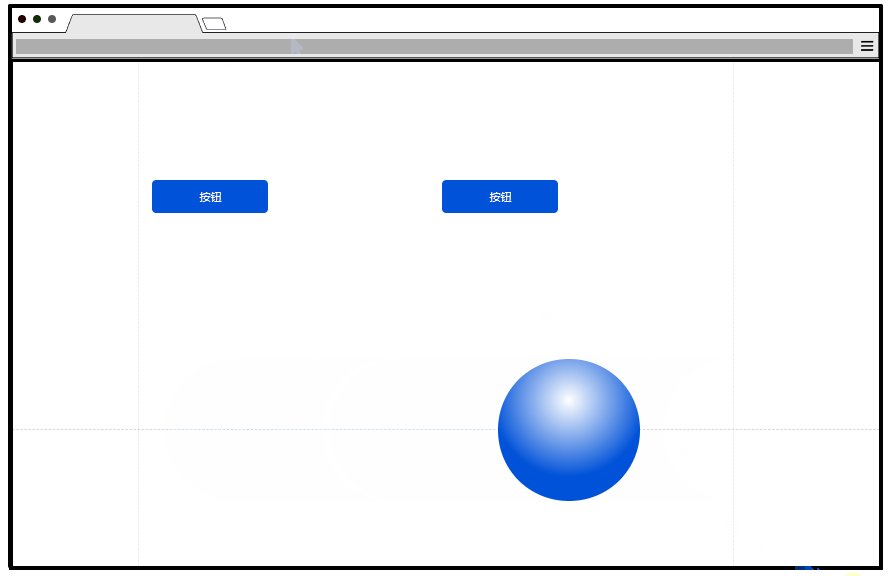
1.在元件库中将圆形元件拖到画布中。
2.选中圆形元件,在样式窗格中将填充颜色设置为蓝色(#0052D9),添加线性和径向效果,线宽设为 0。
创建交互
创建圆球交互状态
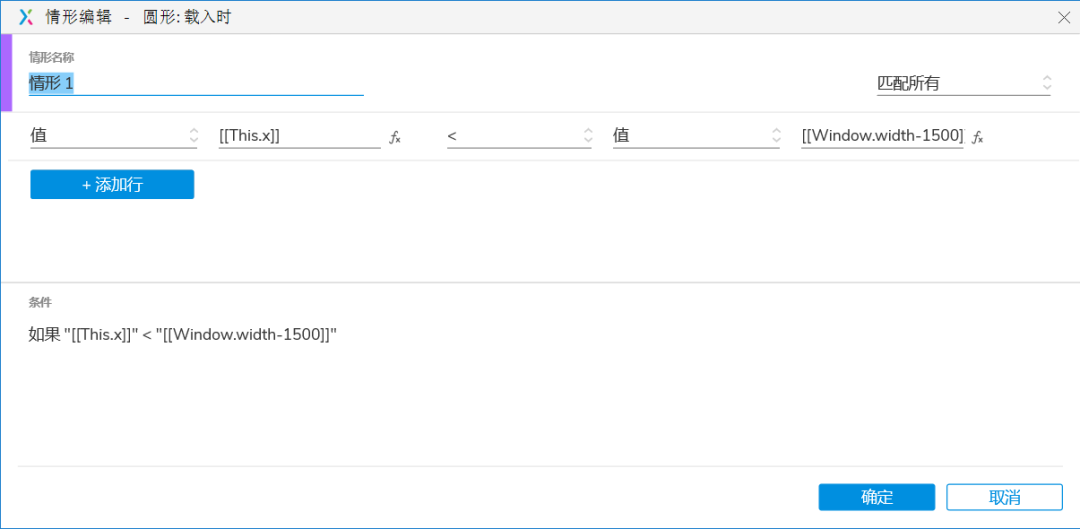
1.选中圆球,在交互窗格中点击创建交互,载入时,启用情形判断
情形1:如果"[[This.x]]" <"[[Window.width-1500]]'意思是,圆形元件的X轴<窗口宽度并减去1500
旋转 当前(圆球)经过90° 线性 500毫秒。
等待 500毫秒 。
触发事件 当前(圆球)载入时。
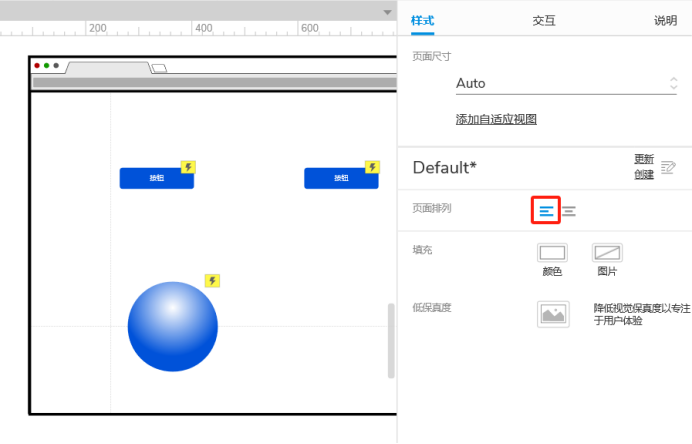
2.点击画布空白区域,设置页面排列,向左侧排列。
预览交互
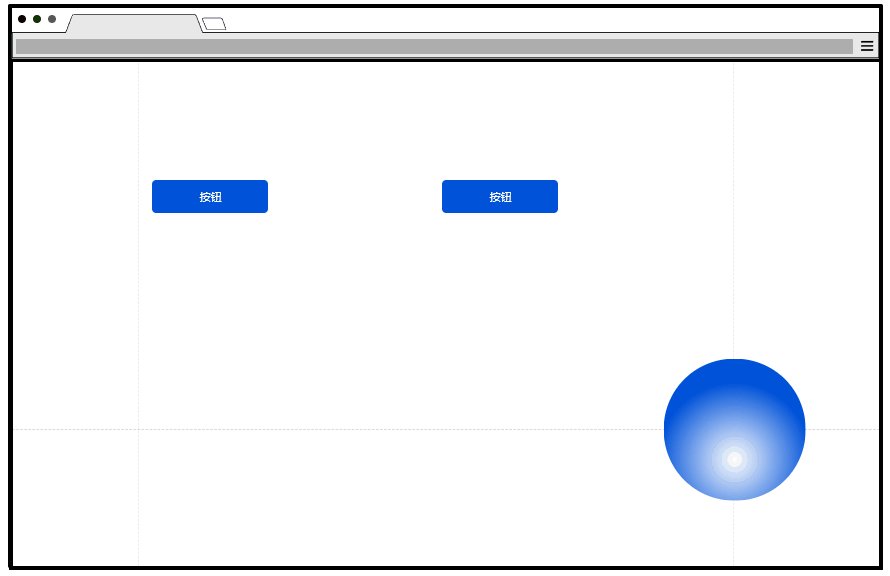
点击预览,圆球会向左旋转,到设置宽度停止旋转。
预览地址:https://15zwj7.axshare.com
好的,这期内容到这里就结束。
我是大明同学。
下期见。