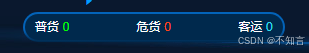
效果
class
.more-cls {
width: auto;
height: 30px;
background: #00294d;
margin-top: 12px;
padding: 6px 10px;
font-family: PingFangSC-Regular;
font-weight: 400;
font-size: 12px;
color: #ffffff;
letter-spacing: 0;
border: 2px solid transparent;
border-radius: 16px;
background-clip: padding-box, border-box;
background-origin: padding-box, border-box;
background-image: linear-gradient(to bottom, #00294d, #00294d),
linear-gradient(180deg, #0363b9 60%, transparent);
}