CSS回顾
选择器
基本:标签选择器、ID选择器
标签选择器:
标签{
}
ID选择器:标签中定义ID属性。
#ID值{
}
重点:类选择器
标签中定义ID属性。
.类名{
}
Div与Span
div——任意大小的长方形,大小css:width,height控制。–会换行
span——行内,不会换行。
css常用属性
width/height
宽度/高度
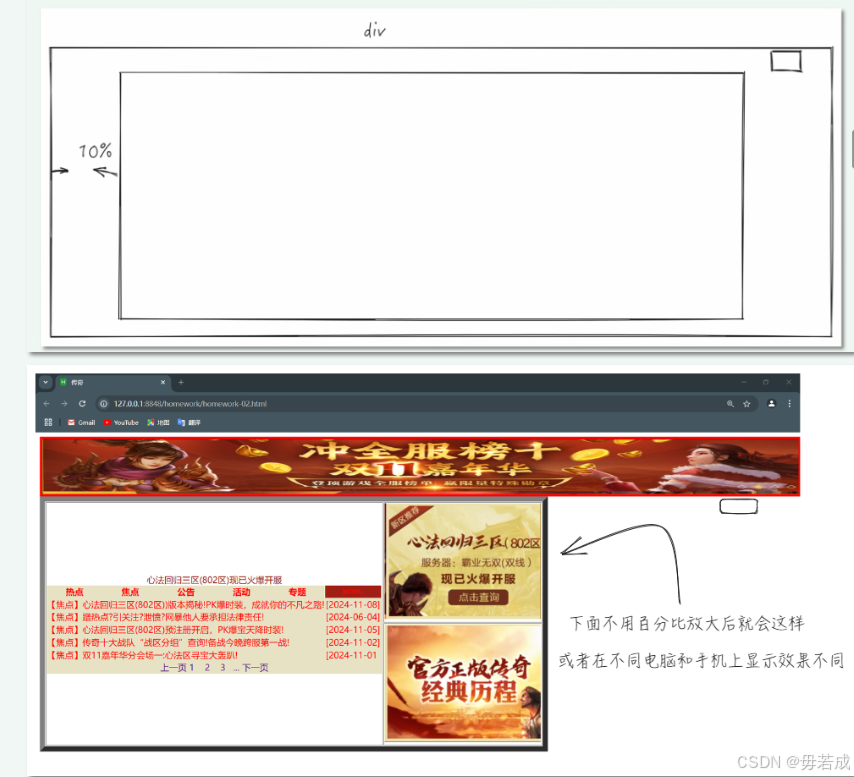
定义:()px-固定好的 ,()%–与容器大小比例有关
font字体
font-size
- 28px;
- 2em;–倍数
font-fimily
要用字体的名称:
eg:宋体,华文行楷……
font-weight
字体粗细–bold加粗
下载字体
color–字体颜色
表示方法:
- 英文单词
- #16进制
- RGB(red,green,blue) 0~255
background–背景
-color
颜色
-image
背景图片
-repeat
背景图片是否重复
- x-repeat 横向重复
- y-repeat 纵向重复
- no-repeat 不重复
-size
背景图片大小
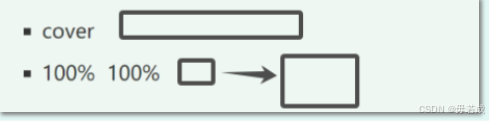
- cover
- 100% 100% —— 全屏放大后铺满
-position
背景图片位置
border–边框
顺时针–上下左右
-top
-right
-bottom
-left
-width
-color
-style
solid/dashed 实线/虚线
简写
border : 4px red solid;
border-colapse
边框是否合并,表格–默认分离
margin边距
与边(浏览器)的距离
-top
-right
-bottom
-left
居中
margin-left: auto;
margin-right: auto;
margin: 0 auto 0 auto;/*简写版*/
text–文本处理
text-decoration
text-decoration: none;/*去下划线/删除线....*/
text-align
- left
- right
- center
Css的引用方式
内部引用
本页面有效
<head>
<style>
选择器{
}
</style>
</head>
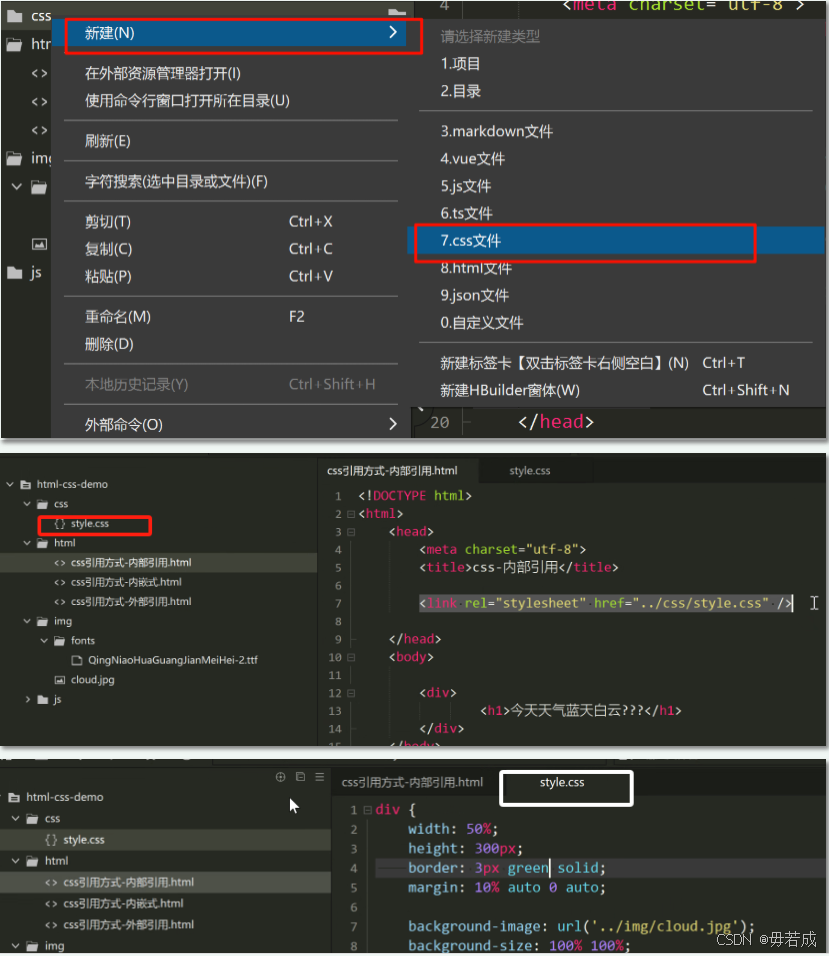
项目结构
引入外部字体–鼎猎珠海体
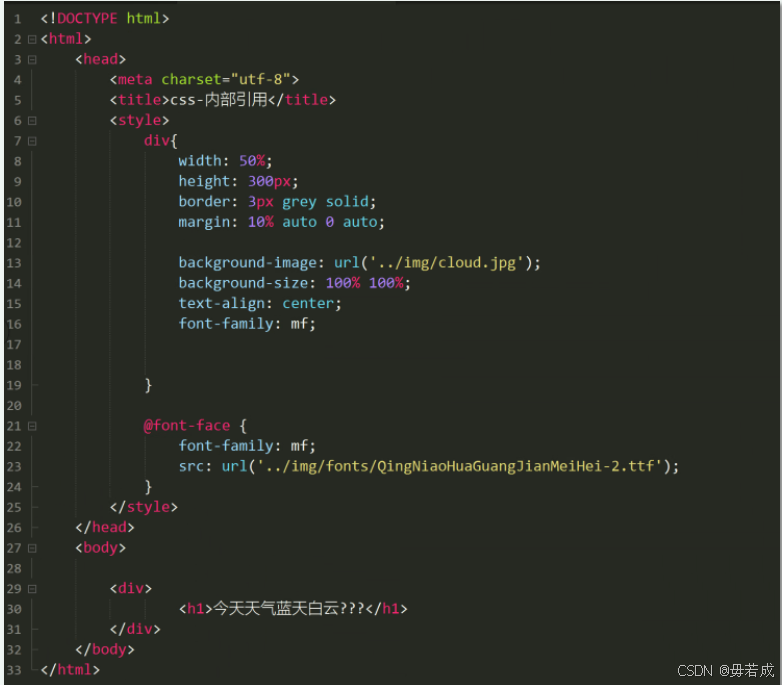
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css-内部引用</title>
<style>
div{
width: 50%;
height: 300px;
border: 3px green solid;
margin: 10% auto 0 auto;
background-image: url('../img/bluesky.jpg');
/* background-size: cover; */
background-size: 100% 100%;
/* 文字居中 */
text-align: center;
/* font-family: 鼎猎珠海体; */
font-family: mf;
}
@font-face {
font-family: mf;
src: url('../img/fonts/web-font04.ttf');/*下载的其他字体*/
}
</style>
</head>
<body>
<div>
<h1>天气状况</h1>
</div>
</body>
</html>
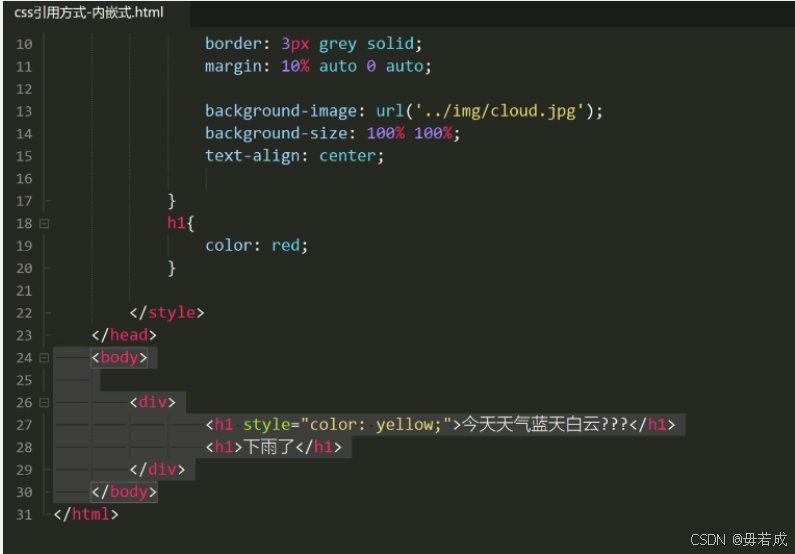
内嵌式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css-内部引用</title>
<style>
div{
width: 50%;
height: 300px;
border: 3px green solid;
margin: 10% auto 0 auto;
background-image: url('../img/bluesky.jpg');
background-size: 100% 100%;
/* 文字居中 */
text-align: center;
h1{
color: aquamarine;
}
}
</style>
</head>
<body>
<div>
<!-- 高优先级 -->
<h1 style = "color: black;">天气状况</h1>
<h1>下雨--放烟花</h1>
</div>
</body>
</html>
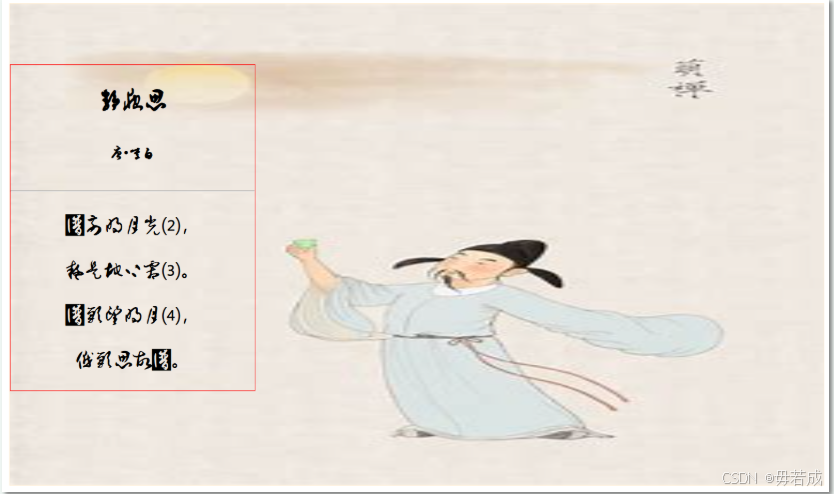
*外部引用
css
/* 外部div */
#outId{
width: 80%;
height: 800px;
border: 10px blanchedalmond solid;
margin: 0 auto 0 auto;
background-image: url('../img/libai.jpg');
background-size: 100% 100%;
}
/* 内部div */
#inID{
width: 30%;
border: 1px red solid;
text-align: center;
margin-left: 0%;
margin-top: 50px;
font-family: poemFont;
font-size: 2em;
}
/* 自定义字体 */
@font-face {
font-family:poemFont ;
src: url('../img/fonts/web-font04.ttf');
}
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>古诗-外部css引用</title>
<link rel="stylesheet" href="../css/stylr-poem.css" />
</head>
<body>
<div id="outId">
<div id="inID">
<h3>静夜思</h3>
<h6>唐·李白</h6>
<hr />
<p>床前明月光⑵,</p>
<p>疑是地上霜⑶。</p>
<p>举头望明月⑷,</p>
<p>低头思故乡。</p>
</div>
</div>
</body>
</html>
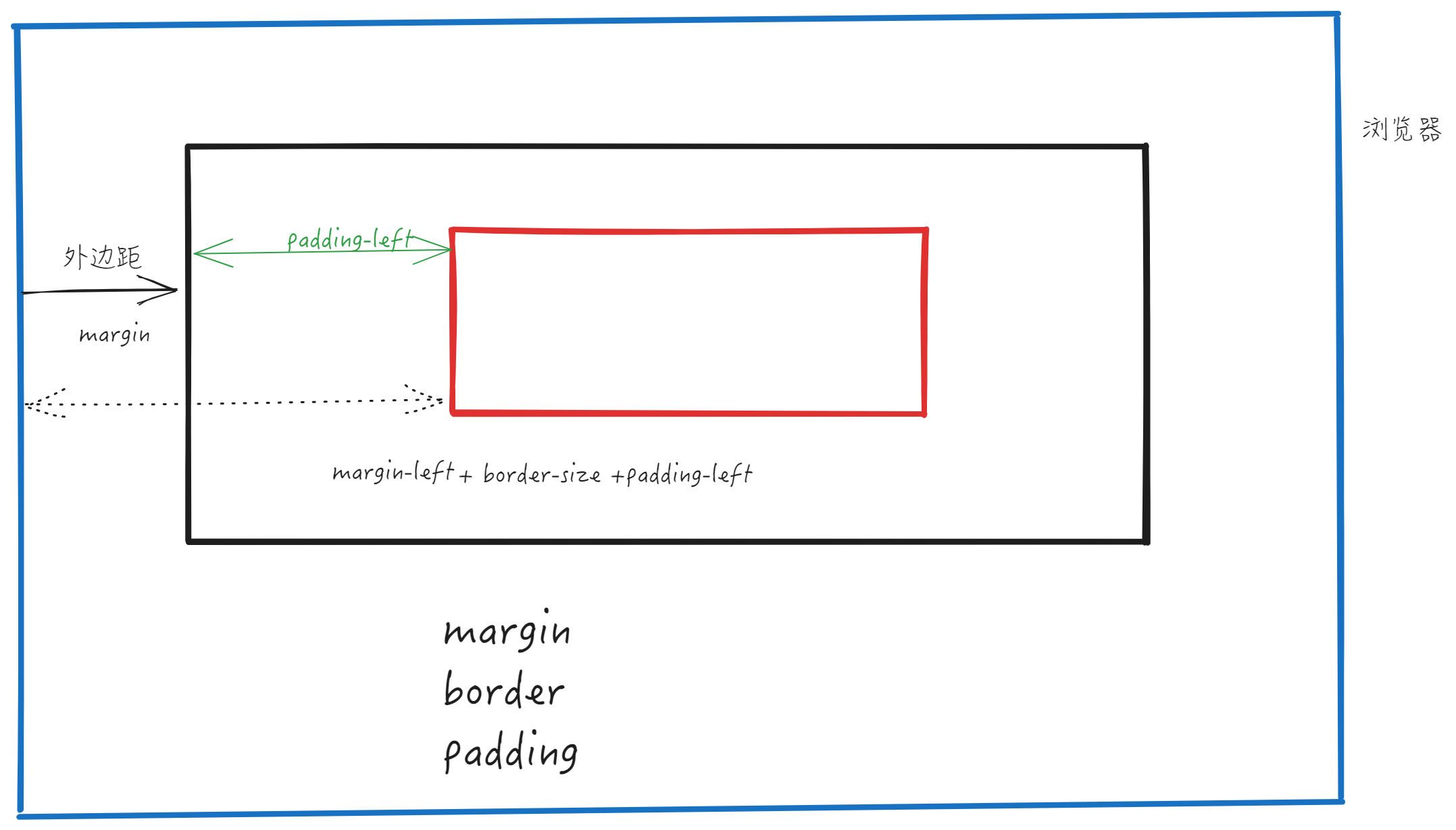
盒子模型
页面布局问题
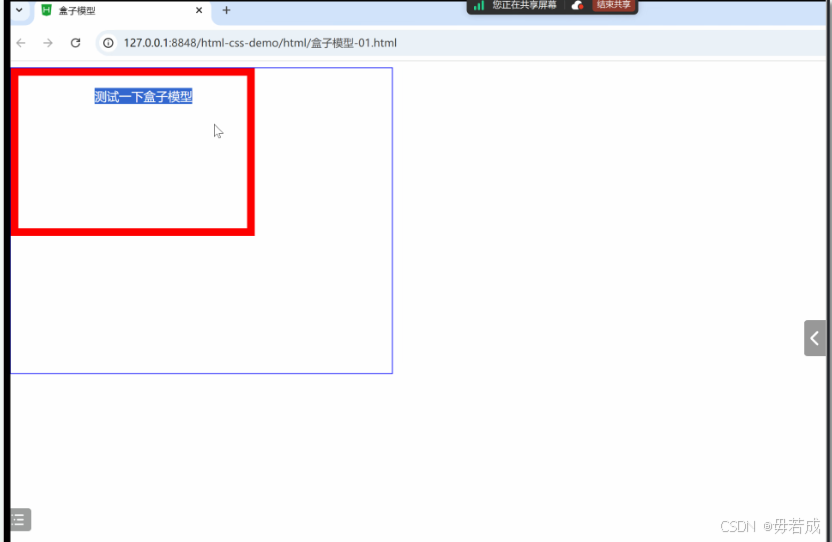
内部小红盒子左右居中
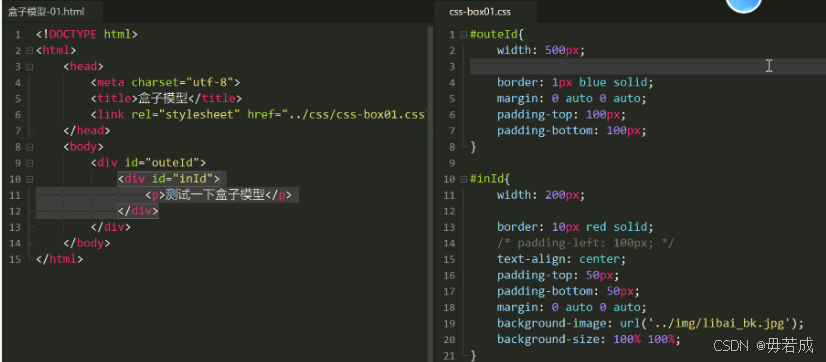
#outId{
width: 500px;
height: 400px;
border: 1px darkblue solid;
/* 上下压 */
padding-top: 100px;
padding-bottom: 100px;
}
#inID{
width: 200px;
border: 10px red dashed;
/* padding-left: 100px; */
text-align: center;
padding-top: 50px;
padding-bottom: 50px;
margin: 0 auto 0 auto;
background-image: url('../img/libai.jpg');
background-size: 100% 100%;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Box</title>
<link rel="stylesheet" href="../css/css-box01.css" />
</head>
<body>
<div id="outId">
<div id="inID">
<p>测试一下盒子model</p>
</div>
</div>
</body>
</html>
Css其他属性
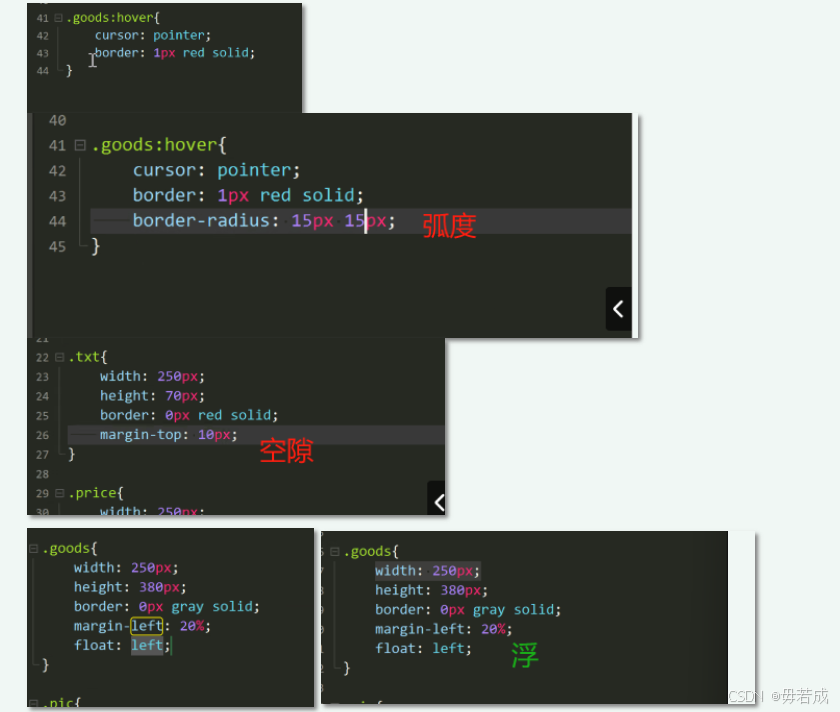
border-radius(弧度)
有弧度的图像
#outId{
width: 400px;
height: 400px;
border: 5px blue solid;
margin: 0 auto 0 auto;
/* 弧度切换 --画⚪ */
border-radius: 200px 200px 200px 200px;
}
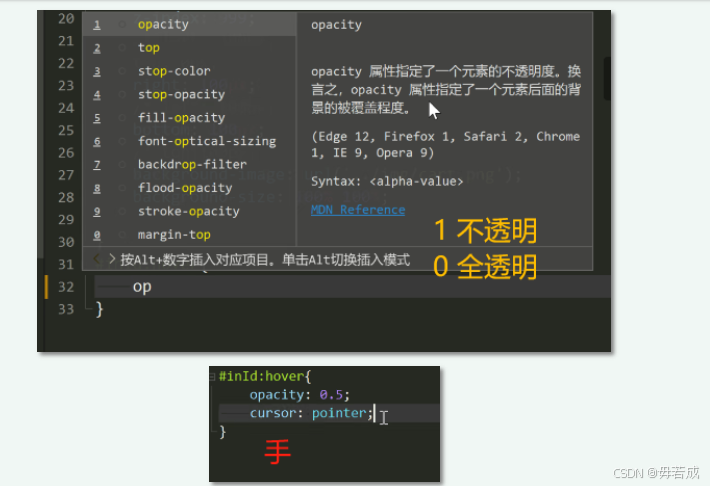
hover 伪类
选择器:hover 伪类 – 一个动作。
#outId{
width: 400px;
/* height: 400px; */
border: 5px blue solid;
margin: 0 auto 0 auto;
/* 弧度切换 --画⚪ */
border-radius: 200px 200px 200px 200px;
padding-top: 100px;
padding-bottom: 100px;
}
#inID{
width: 200px;
height: 200px;
border: 0px blue solid;
margin: 00 auto 0 auto;
border-radius: 100px 100px 100px 100px;
/* background-color: aquamarine; */
background-image: url('../img/bluesky.jpg');
}
#inID:hover{
background-image:url('../img/libai.jpg');
background-size: 100% 100%;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Box</title>
<link rel="stylesheet" href="../css/css-box02.css" />
</head>
<body>
<div id="outId">
<div id="inID">
</div>
</div>
</body>
</html>
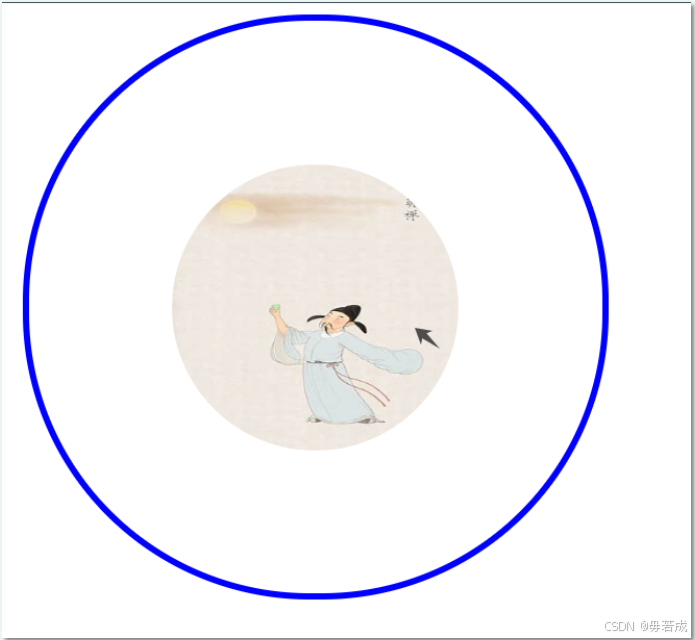
鼠标在大圆内的白色区域时–蓝天白云
在内部小圆时–李白
Css布局
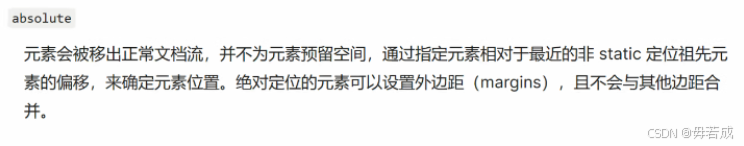
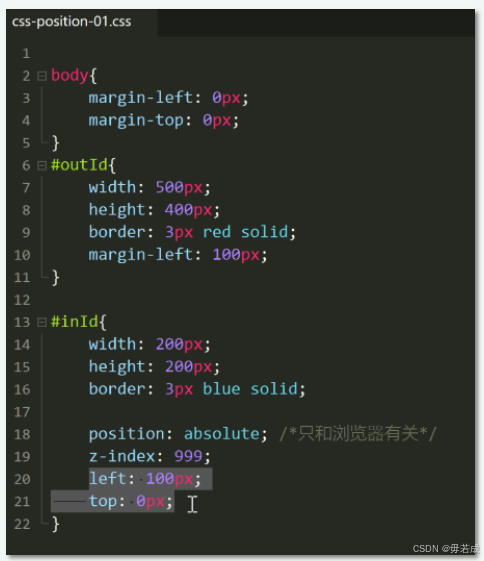
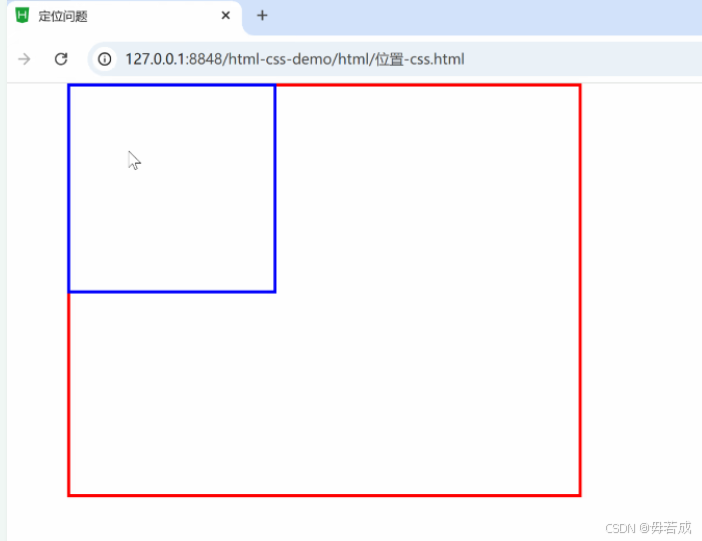
绝对位置
目录:
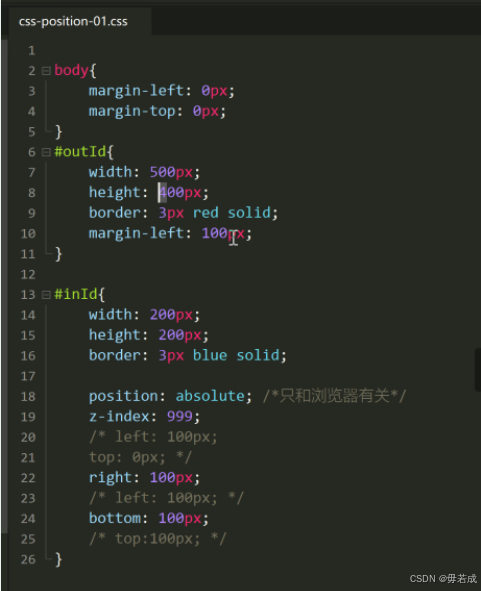
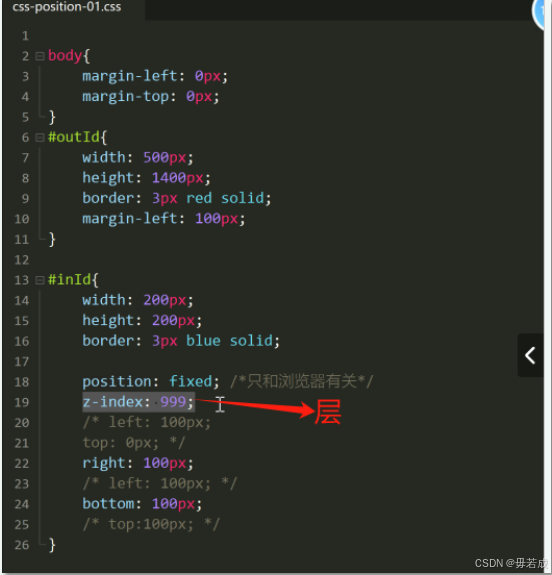
#inId{
width: 200px;
height: 200px;
border: 3px blue solid;
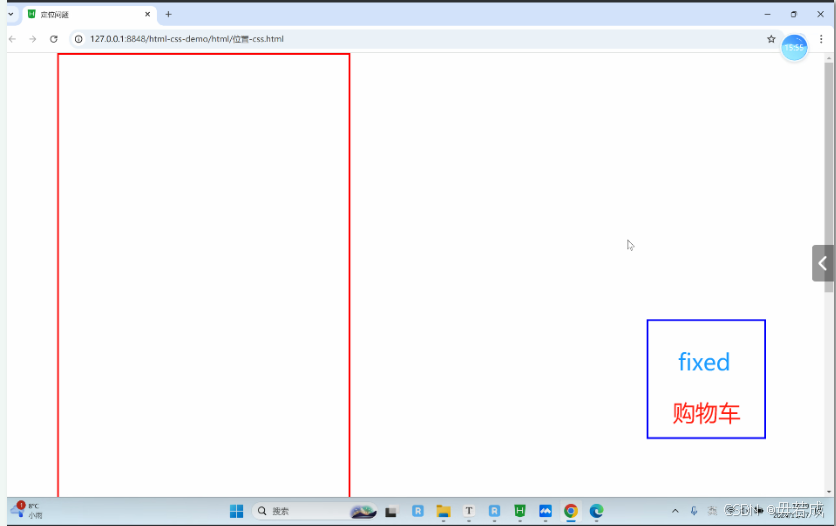
position: fixed; /*只和浏览器有关*/
z-index: 999;
/* left: 100px;
top: 0px; */
right: 100px;
/* left: 100px; */
bottom: 100px;
/* top:100px; */
}
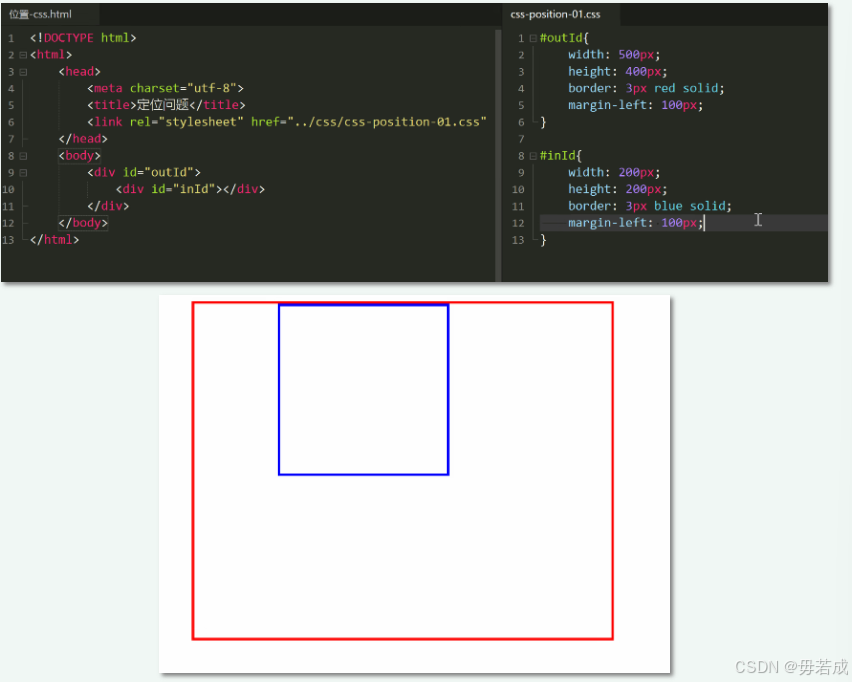
让蓝框的位置不受屏幕放大缩小/红框而改变
鼠标样式:cursor
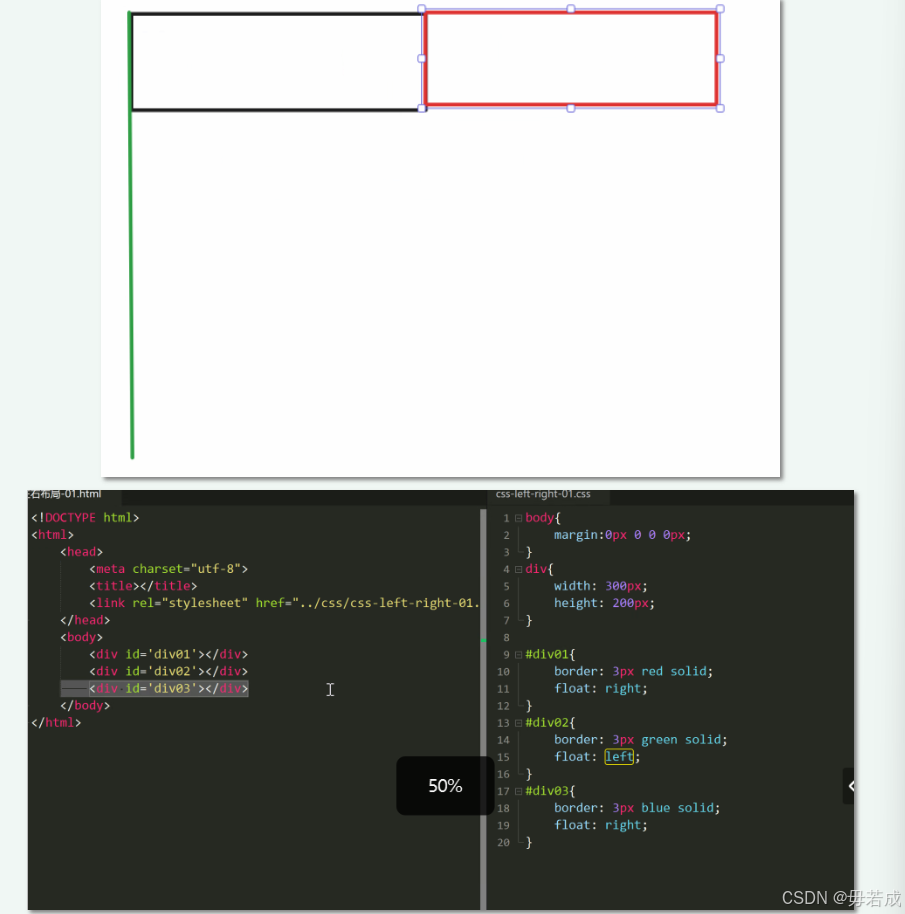
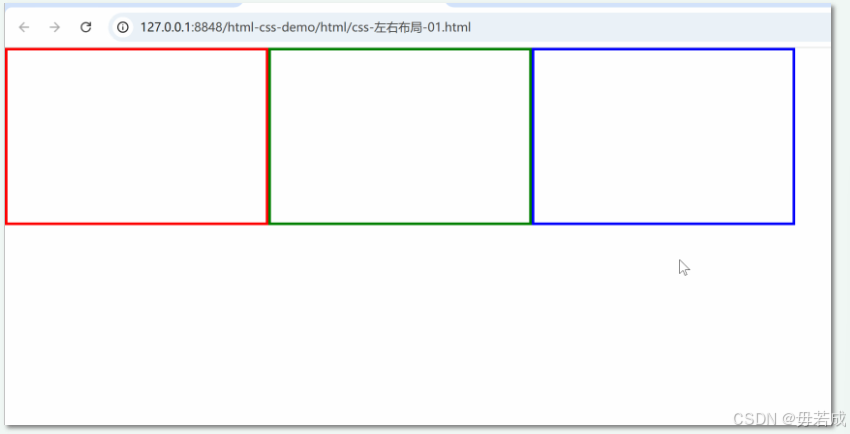
水平方向左右布局–浮动
原理 挤过去
float
float: left; 朝左浮动
clear: left: 清除
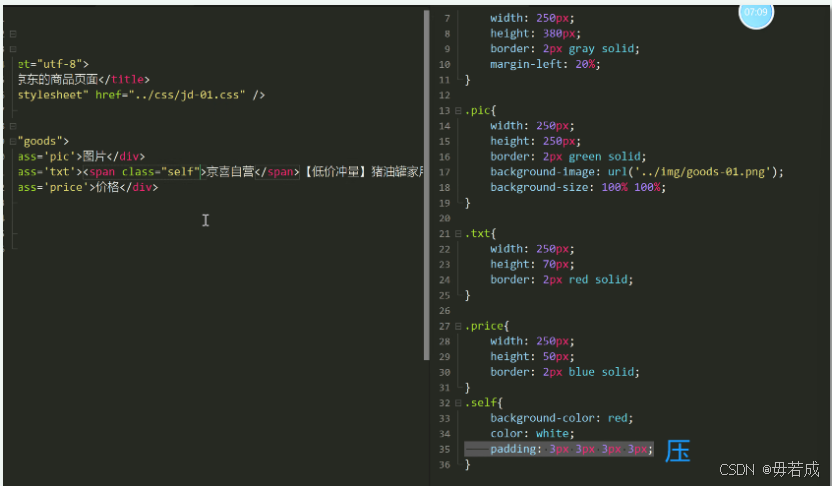
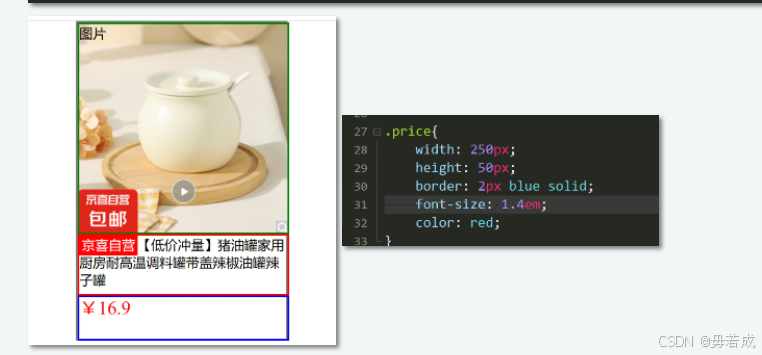
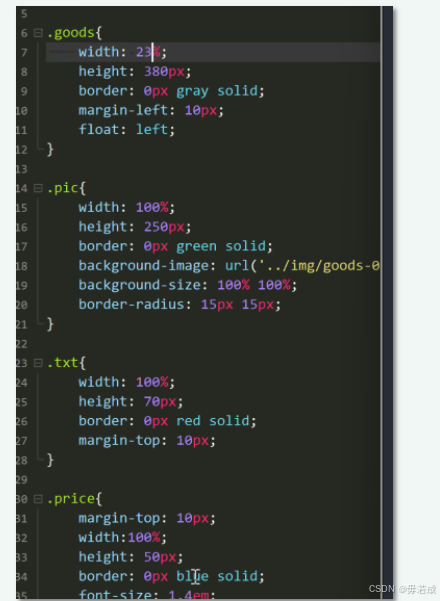
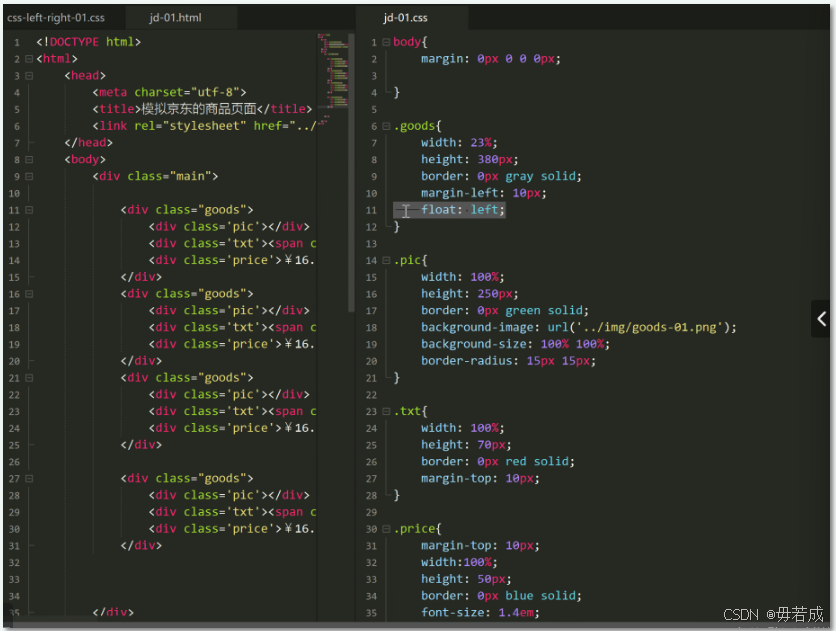
jd
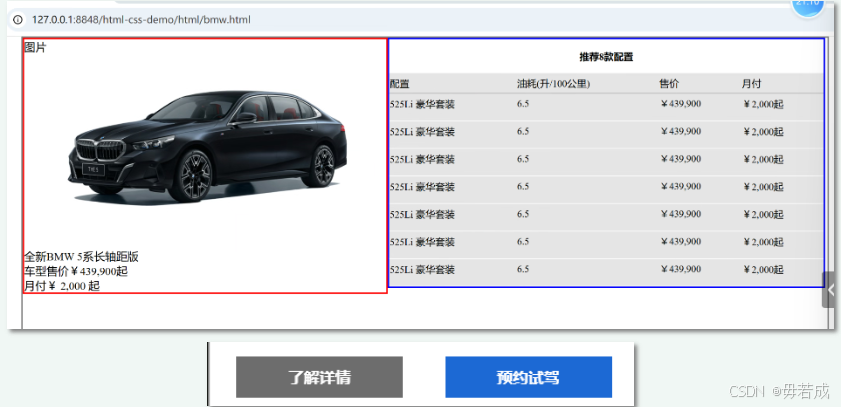
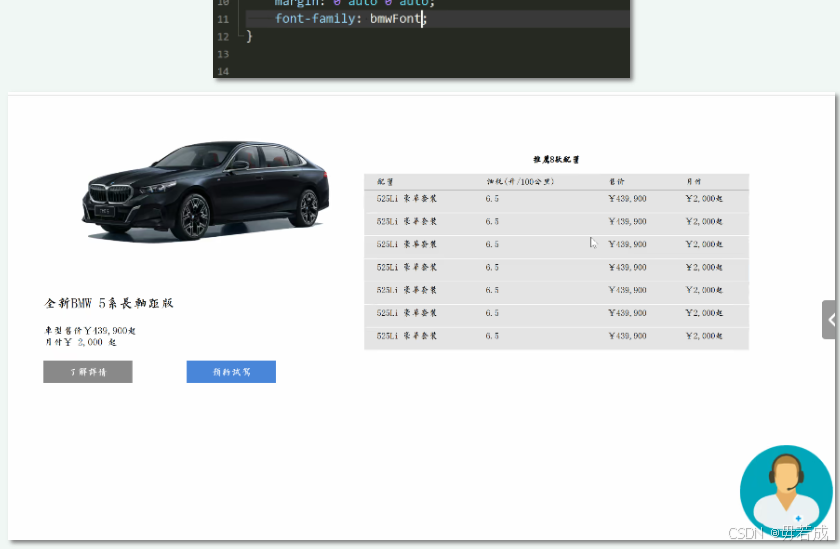
bmw
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>BMW</title>
<link rel="stylesheet" href="../css/bmw.css" />
</head>
<body>
<div class="main">
<div class="left">
<div class="pic"></div>
<div class="txt">
<p class="pBig">全新BMW 5系长轴距版</p>
车型售价¥439,900起 <br />
月付¥
2,000
起
</div>
<div class="btnDiv">
<a href="#" class="btnDesc">了解详情</a>
<a href="#" class="btnDrive">预约试驾</a>
</div>
</div>
<div class="right">
<table class="tab">
<caption>推荐8款配置</caption>
<thead>
<tr>
<th>配置</th>
<th>油耗(升/100公里)</th>
<th>售价</th>
<th>月付</th>
</tr>
</thead>
<tbody>
<tr>
<td>525Li 豪华套装</td>
<td>6.5</td>
<td>¥439,900</td>
<td>¥2,000起</td>
</tr>
<tr>
<td>525Li 豪华套装</td>
<td>6.5</td>
<td>¥439,900</td>
<td>¥2,000起</td>
</tr>
<tr>
<td>525Li 豪华套装</td>
<td>6.5</td>
<td>¥439,900</td>
<td>¥2,000起</td>
</tr><tr>
<td>525Li 豪华套装</td>
<td>6.5</td>
<td>¥439,900</td>
<td>¥2,000起</td>
</tr><tr>
<td>525Li 豪华套装</td>
<td>6.5</td>
<td>¥439,900</td>
<td>¥2,000起</td>
</tr><tr>
<td>525Li 豪华套装</td>
<td>6.5</td>
<td>¥439,900</td>
<td>¥2,000起</td>
</tr><tr>
<td>525Li 豪华套装</td>
<td>6.5</td>
<td>¥439,900</td>
<td>¥2,000起</td>
</tr>
</tbody>
</table>
</div>
<div class="customer"></div>
</div>
</body>
</html>
Css
body {
margin: 0px 0 0 0px;
}
.main {
width: 80%;
height: 600px;
border: 0px grey solid;
margin: 0 auto 0 auto;
font-family: bmwFont;
}
.left {
width: 45%;
border: 0px red solid;
float: left;
}
.right {
margin-top: 80px;
width: 54%;
border: 0px blue solid;
float: left;
}
.pic {
width: 100%;
height: 300px;
background-image: url('https://www.bmw.com.cn/content/dam/bmw/marketCN/bmw_com_cn/model_card/G68ICE.png');
background-size: 100% 100%;
}
.tab {
border-collapse: collapse;
background-color: #e5e5e5;
width: 100%;
font-size: 14px;
}
th {
font-weight: normal;
padding-top: 5px;
padding-bottom: 5px;
border-bottom: 1px #aeaeae solid;
text-align: left;
text-indent: 20px;
}
td {
padding-top: 5px;
padding-bottom: 15px;
border-bottom: 1px white solid;
text-indent: 20px;
}
caption {
padding-top: 15px;
padding-bottom: 15px;
font-weight: bold;
}
a {
text-decoration: none;
}
.btnDiv {
padding-top: 30px;
}
.btnDesc {
background-color: #6d6d6d;
padding-left: 40px;
padding-right: 40px;
padding-top: 10px;
padding-bottom: 10px;
color: white;
opacity: 0.8;
}
.btnDrive {
background-color: #1c69d4;
padding-left: 40px;
padding-right: 40px;
padding-top: 10px;
padding-bottom: 10px;
color: white;
margin-left: 80px;
opacity: 0.8;
}
.pBig {
font-size: 1.4em;
}
.btnDesc:hover {
opacity: 1.0;
}
.btnDrive:hover{
opacity: 1.0;
}
.customer{
position: fixed;
width: 150px;
height: 150px;
background-image: url('../img/customer_service.png');
background-size: 100% 100%;
z-index: 999;
right: 20px;
bottom: 50px;
}
.customer:hover{
cursor: pointer;
}
@font-face {
font-family: bmwFont;
src: url('../img/fonts/web-font09.ttf');
}
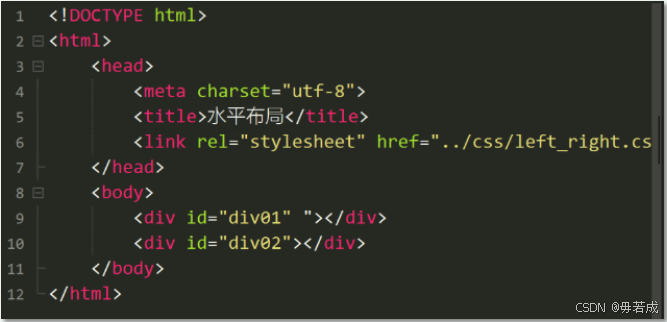
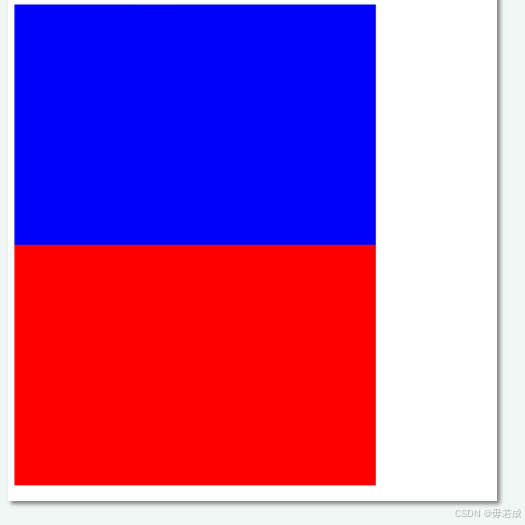
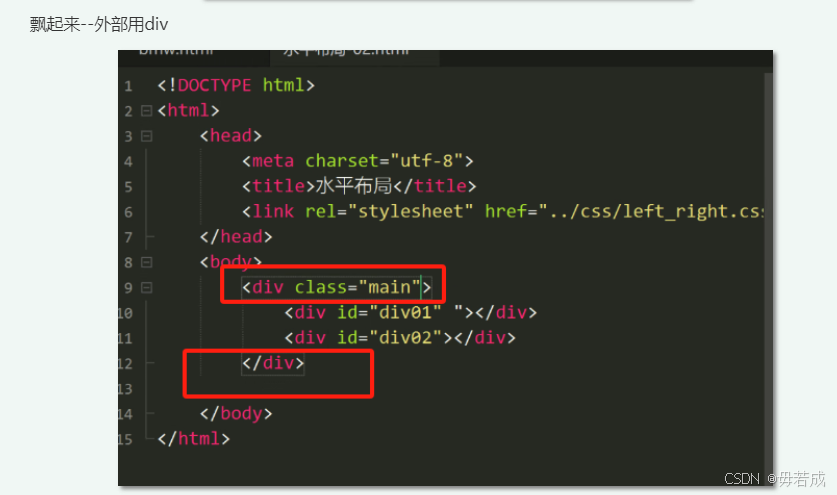
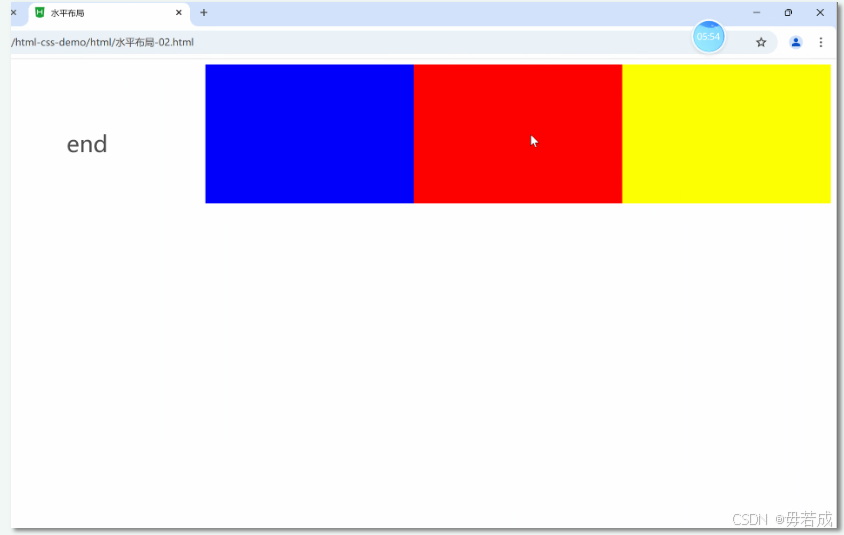
水平布局2
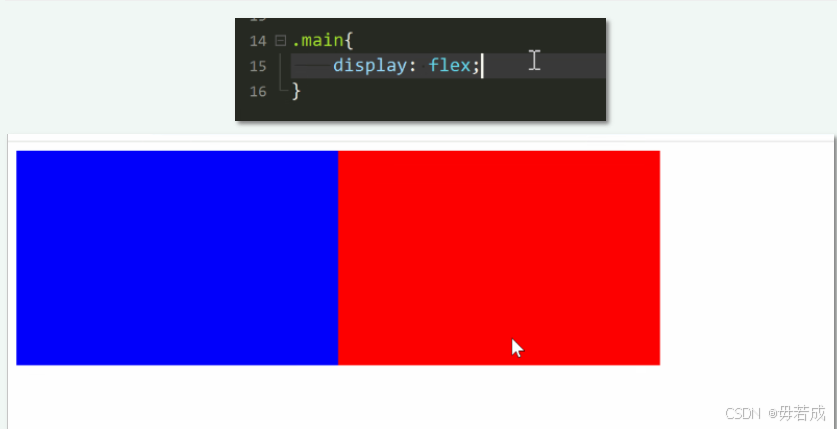
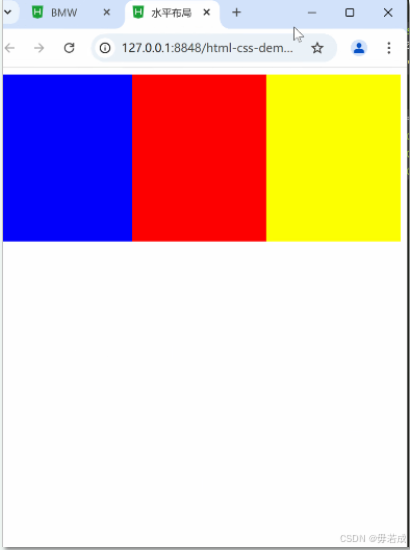
flex
会自动压缩
display
justify-content
支持挤
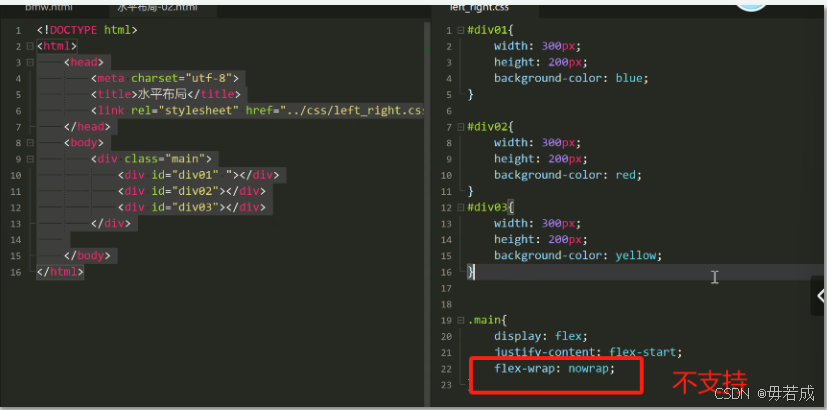
flex-wrap
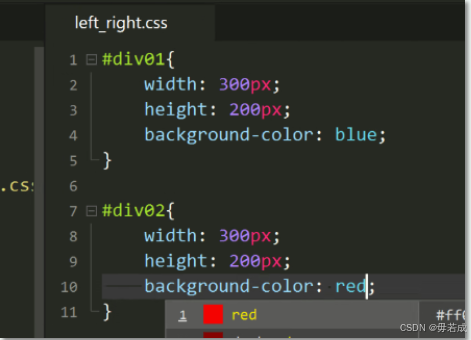
#div01{
width: 300px;
height: 200px;
background-color: blue;
}
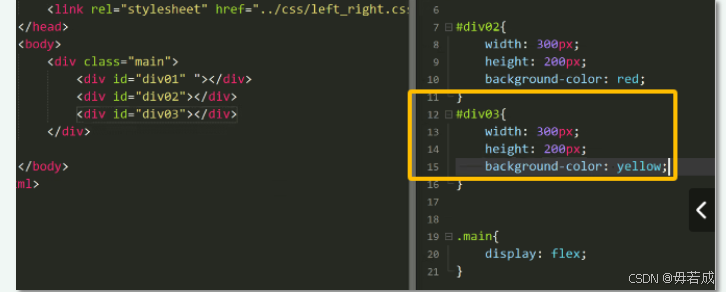
#div02{
width: 300px;
height: 200px;
background-color: red;
}
#div03{
width: 300px;
height: 200px;
background-color: yellow;
}
.main{
display: flex;
justify-content: flex-start;
flex-wrap: nowrap;
}