前言:
从我刚接触博客没多久我就萌发了搭建一个个人博客网站的想法(用来装逼),但碍于学校屁事太多迟迟没有开始,最近学校课已经都差不多结课了,距离期末还有一段时间,我也得以抽出时间来学习我一直想学的知识,希望在暑假就能具备相应的知识开始搭建网站,所以这个学习专栏的最终目标就是为了搭建并发布属于自己的博客网站。我也会尽量将所学的知识通过该博客的形式来总结归纳。
今天主要是通过电子书了解了一下web的一些入门知识,知道了一个网页的组成部分,学的很基础,但通过这些我也算是了解了学web究竟要学习一些什么东西,
正文:
开发web所需的基本工具:
- 计算机:用我的电脑。
- 网络浏览器:电脑自带的edge。
- 图形编辑器:我准备了GIMP,现在暂时不知道用处和用法。
目前基础的就这些,以后如果有其他的我会加上。
设计网站外观:
我画工不怎么样,这边给几个我看到的几个网站设计的截图,以此作为网站设计的参考。(话说这不算抄袭吧)
一个同校学长的,我把链接放这,有兴趣去看看:学业相关 归档 | 倚栏听风——小白开发日志 (yilantingfeng.site)
在博客园上看到的,只能说足够华丽,我喜欢。
处理文件:
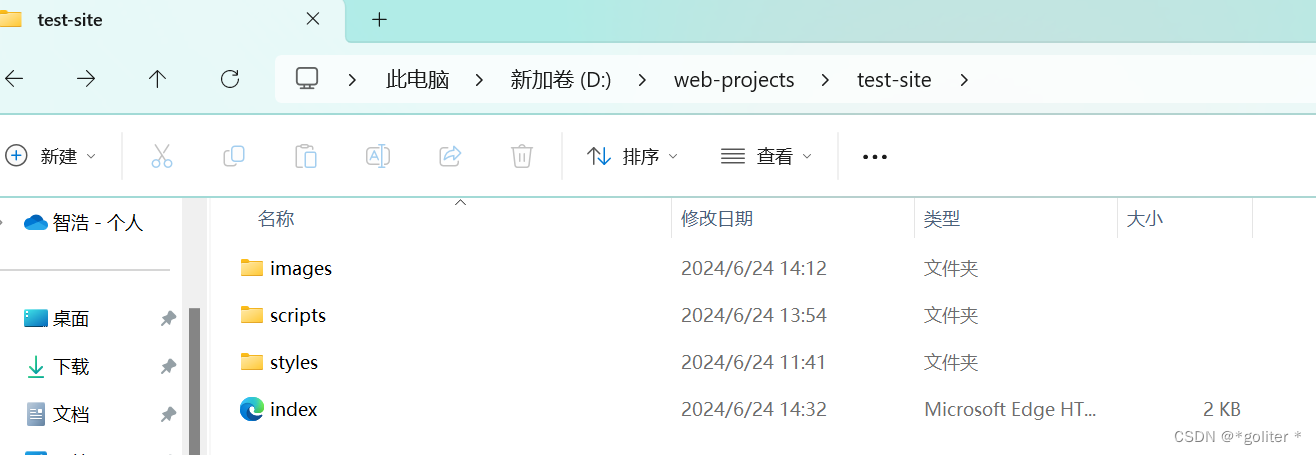
按要求创建,一般都长这样
-
index.html:这个文件一般会包含主页内容,也就是人们第一次进入网站时看到的文字和图片。使用文本编辑器,创建一个名为index.html的新文件,并将其保存在test-site文件夹内。 -
images文件夹:这个文件夹包含网站上使用的所有图片。在test-site文件夹内创建一个名为images的文件夹。 -
styles文件夹:这个文件夹包含用于设置内容样式的 CSS 代码(例如,设置文本和背景颜色)。在你的test-site文件夹内创建一个名为styles的文件夹。 -
scripts文件夹:这个文件夹包含所有用于向网站添加交互功能的 JavaScript 代码(例如,点击时加载数据的按钮)。在test-site文件夹内创建一个名为scripts的文件夹。
HTML 基础:
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用来结构化 Web 网页及其内容的标记语言。网页内容可以是:一组段落、一个重点信息列表、也可以含有图片和数据表。
上面是官方的解释,其实意思就是一个网页就是由该语言构成的,其中的具体语法和用法待我以后探索,其实你访问网站的本质就是服务器发给你一串包含html与其他代码到电脑上然后你电脑的浏览器来“解读”这些代码并把内容呈现给你们,用浏览器右键网页在点检查你就可以看到该网页的html构成。
CSS 基础:
和 HTML 类似,CSS 也不是真正的编程语言,甚至不是标记语言。CSS 是一门样式表语言,这也就是说人们可以用它来选择性地为 HTML 元素添加样式。
个人理解这就是来以各种各样的形式来修饰html语言呈现出来的内容,否者html表现的效果太不美化。
JavaScript 基础:
JavaScript(缩写:JS)是一门完备的动态编程语言。当应用于 HTML 文档时,可为网站提供动态交互特性。
可以说这是设计让人可以与网页交互的能力的基础,否者网页就和ppt没有任何区别,我感觉也这是最复杂的部分。
实例:
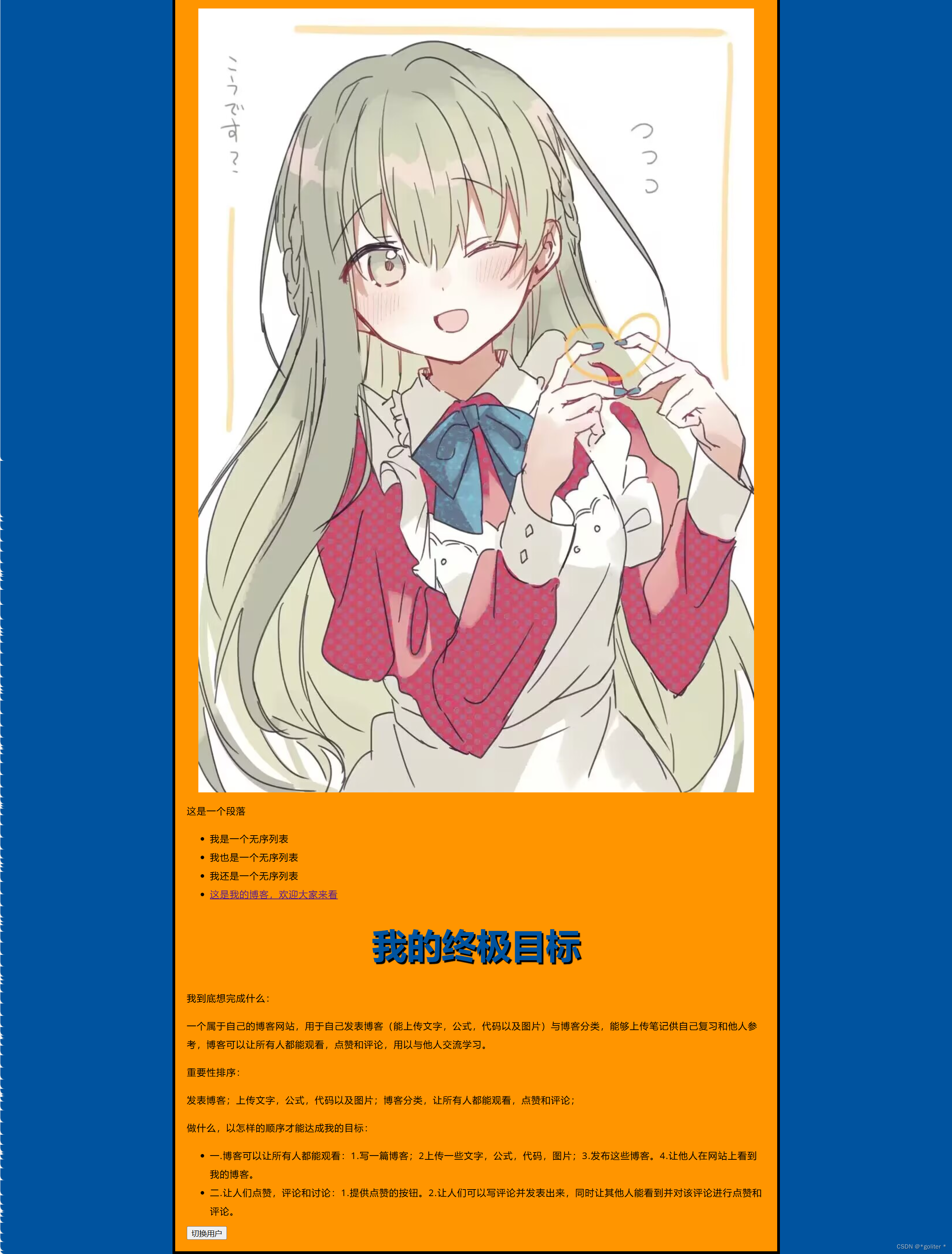
跟随电子书搞出来的一个非常非常简单的网页(和会动的ppt没什么区别)
html:
<!doctype html>
<html lang="en-US">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>My test page</title>
</head>
<link href="styles/style.css" rel="stylesheet" />
<link
href="https://fonts.googleapis.com/css?family=Open+Sans"
rel="stylesheet" />
<body>
<h1>从零开始学习web的第一步</h1>
<img src="images/CDF7544B272998CF9C66189A4BAFD86D.jpg" alt="My test image" />
<p>这是一个段落</p>
<ul>
<li>我是一个无序列表 </li>
<li>我也是一个无序列表 </li>
<li>我还是一个无序列表 </li>
<li><a href="https://blog.csdn.net/Wzh20060111">这是我的博客,欢迎大家来看</a></li>
</ul>
<h1>我的终极目标</h1>
<p>我到底想完成什么:</p>
<p>一个属于自己的博客网站,用于自己发表博客(能上传文字,公式,代码以及图片)与博客分类,能够上传笔记供自己复习和他人参考,博客可以让所有人都能观看,点赞和评论,用以与他人交流学习。</p>
<p>重要性排序:</p>
<p>发表博客;上传文字,公式,代码以及图片;博客分类,让所有人都能观看,点赞和评论;</p>
<p>做什么,以怎样的顺序才能达成我的目标:</p>
<ul>
<li>一.博客可以让所有人都能观看:1.写一篇博客;2上传一些文字,公式,代码,图片;3.发布这些博客。4.让他人在网站上看到我的博客。</li>
<li>二.让人们点赞,评论和讨论:1.提供点赞的按钮。2.让人们可以写评论并发表出来,同时让其他人能看到并对该评论进行点赞和评论。</li>
</ul>
<button>切换用户</button>
<script src="scripts/main.js" defer></script>
</body>
</html>js:
let myImage = document.querySelector("img");
myImage.onclick = function () {
let mySrc = myImage.getAttribute("src");
if (mySrc === "images/CDF7544B272998CF9C66189A4BAFD86D.jpg") {
myImage.setAttribute("src", "images/D2B5CA33BD970F64A6301FA75AE2EB22.png");
} else {
myImage.setAttribute("src", "images/CDF7544B272998CF9C66189A4BAFD86D.jpg");
}
};
let myButton = document.querySelector("button");
let myHeading = document.querySelector("h1");
function setUserName() {
let myName = prompt("请输入你的名字。");
localStorage.setItem("name", myName);
myHeading.textContent = "酷毙了," + myName;
}
if (!localStorage.getItem("name")) {
setUserName();
} else {
let storedName = localStorage.getItem("name");
myHeading.textContent = "Mozilla 酷毙了," + storedName;
}
myButton.onclick = function () {
setUserName();
};
function setUserName() {
let myName = prompt("请输入你的名字。");
if (!myName) {
setUserName();
} else {
localStorage.setItem("name", myName);
myHeading.textContent = "Mozilla 酷毙了," + myName;
}
}
css:
html {
font-size: 10px; /* px 表示“像素(pixel)”: 基础字号为 10 像素 */
font-family: "Open Sans", sans-serif; /* 这应该是你从 Google Fonts 得到的其余输出。 */
}
h1 {
font-size: 60px;
text-align: center;
}
h1 {
margin: 0;
padding: 20px 0;
color: #00539f;
text-shadow: 3px 3px 1px black;
}
p,
li {
font-size: 16px;
line-height: 2;
letter-spacing: 1px;
}
html {
background-color: #00539f;
}
body {
width: 1000px;
margin: 0 auto;
background-color: #ff9500;
padding: 0 20px 20px 20px;
border: 5px solid black;
}
img {
display: block;
margin: 0 auto;
}
演示:
点一下图片会变:
具体功能不多,通过这个小网页也是让我了解了一个基础网页该怎样完成吧。
后记:
今天学的东西不多,但我坚信在长久的持续学习下我能把那个网站做出来吧。