emit能够实现子组件向父组件传递数据。
一、子组件写法
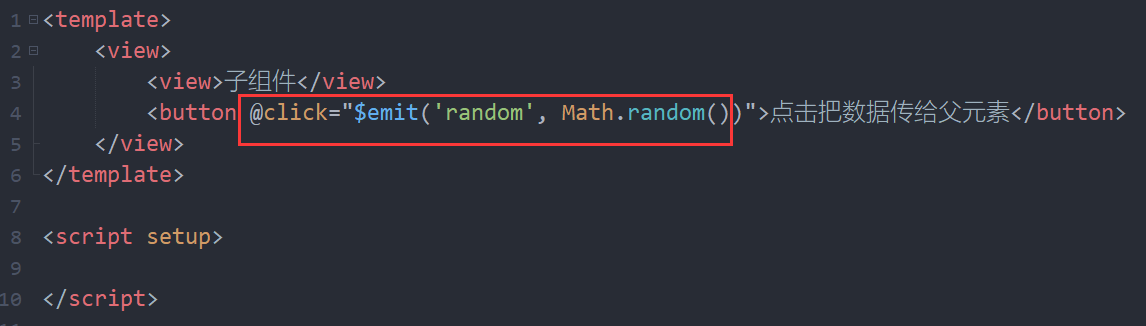
<标签名 @触发事件="$emit('父组件触发事件名', 传递的数据)"></标签名>..
这个子组件的名字为user-layout,我们点击按钮向父元素传递一个随机数:
二、父组件的写法
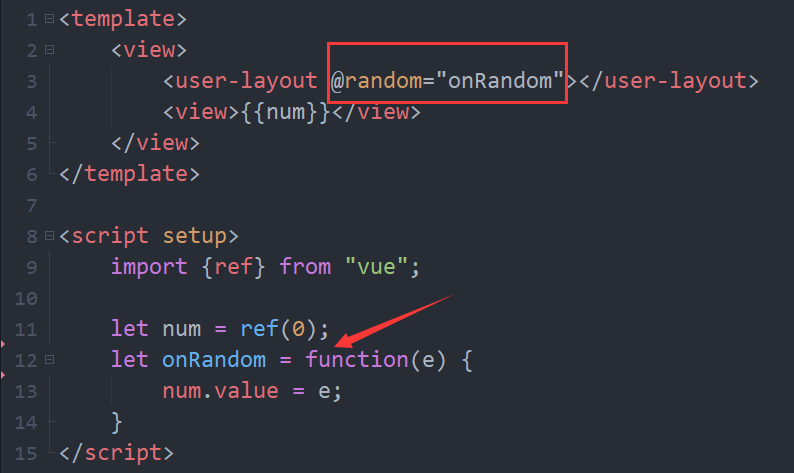
<子组件名 @父组件触发事件名="函数"></子组件名>
函数中使用函数参数的方式接收传过来的数据。
三、多个事件传值
1.子组件写法
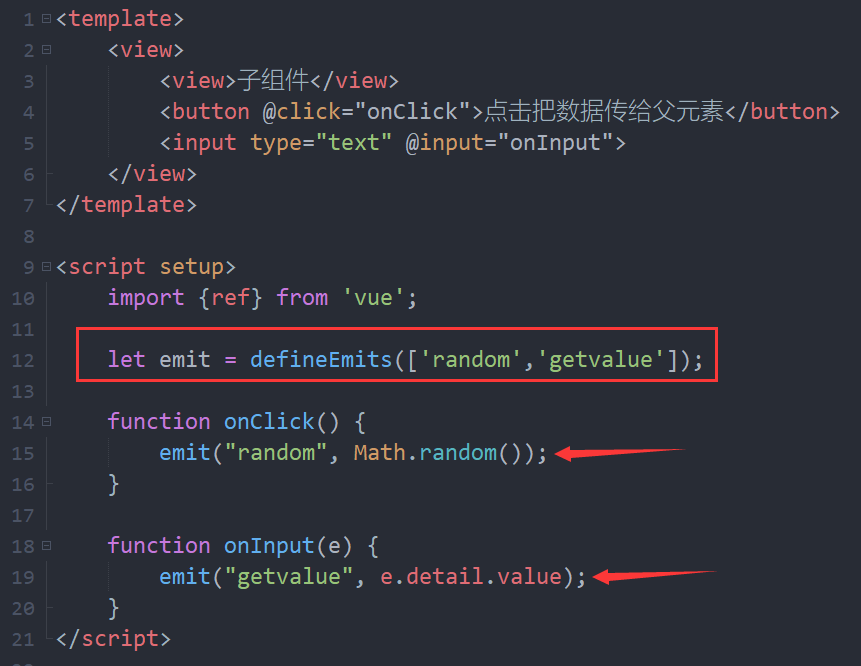
let emit = defineEmits(['父组件触发事件1', '父组件触发事件2']);
emit(‘父组件触发事件’, 传递数据);
2.父组件写法
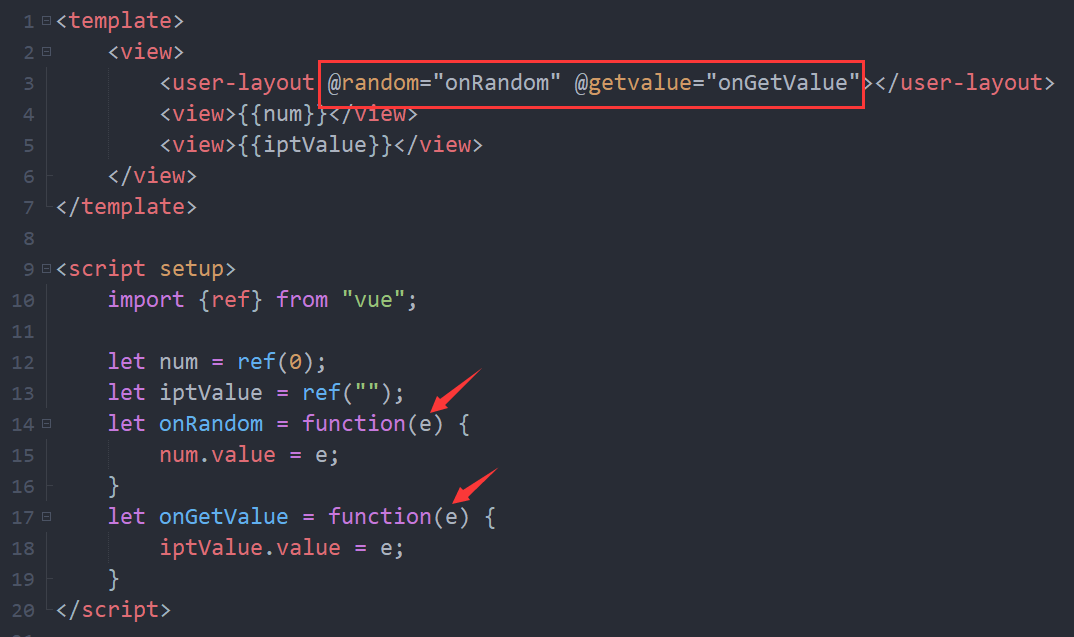
<子组件名 @父组件触发事件1="函数1" @父组件触发事件2="函数2"></子组件名>
同样函数使用参数来接收从子组件传递过来的数据。