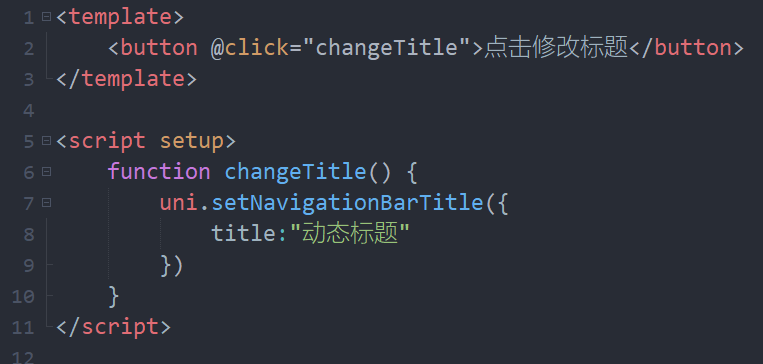
1. 动态修改导航条标题
uni.setNavigationBarTitle({
title:"标题名称"
})
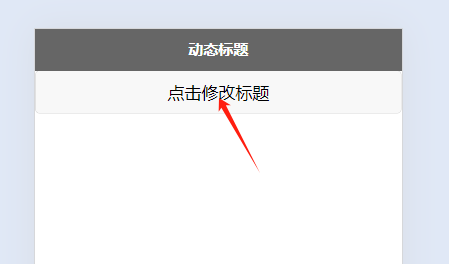
点击修改以后顶部导航栏的标题会从“主页”变为“动态标题”
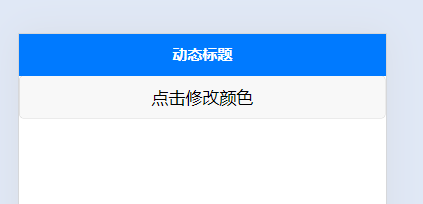
2. 动态修改导航条颜色
uni.setNavigationBarColor({
backgroundColor:"颜色"
})
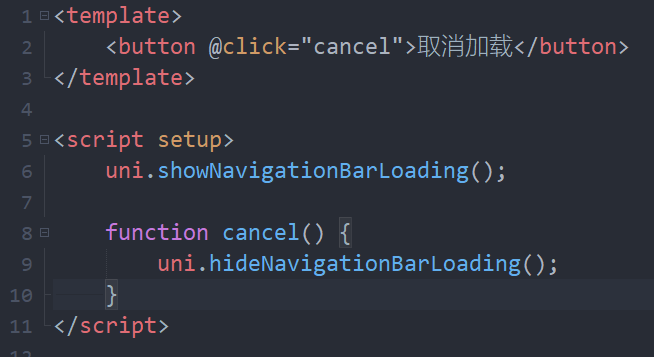
3. 动态添加导航加载动画
// 添加加载动画
uni.showNavigationBarLoading();
// 取消加载动画
uni.hideNavigationBarLoading();
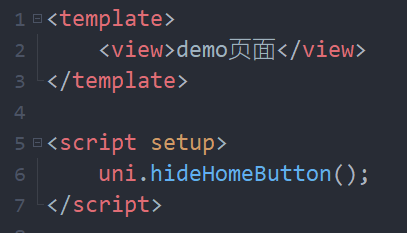
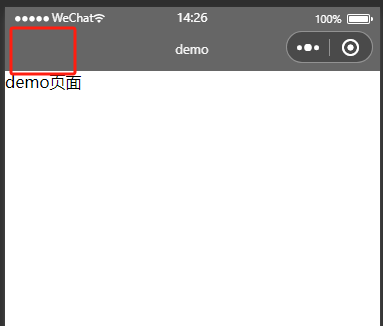
4. 导航栏关闭首页按钮
在微信小程序中如果编译非首页页面左上角就会出现返回首页的按钮(仅限微信小程序在开发模式下)
使用如下配置关闭首页按钮:
uni.hideHomeButton()
这样我们就可以将多个子页面作为主页面