一、setTabBar设置
uni.setTabBarItem({
index:"需要修改第几个",
text:"修改后的文字内容"
})
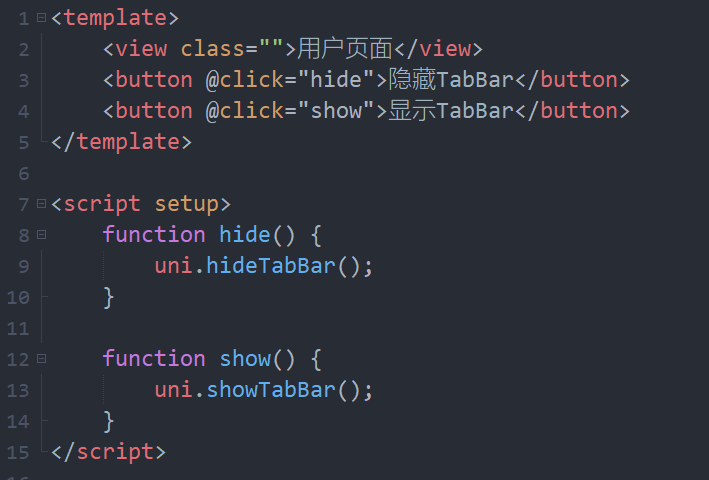
二、tabBar的隐藏和显式
// 隐藏tabBar
uni.hideTabBar();
// 显示tabBar
uni.showTabBar();
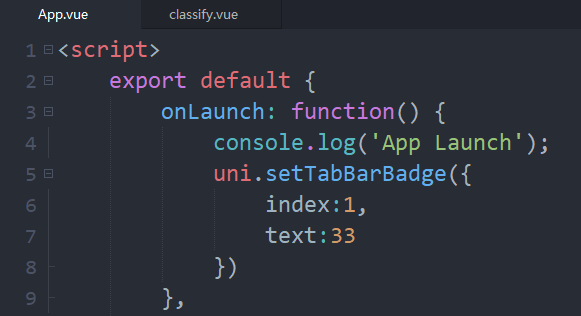
三、为tabBar右上角添加文本
uni.setTabBarBadge({
index:"需要修改第几个",
text:"显示内容"
})
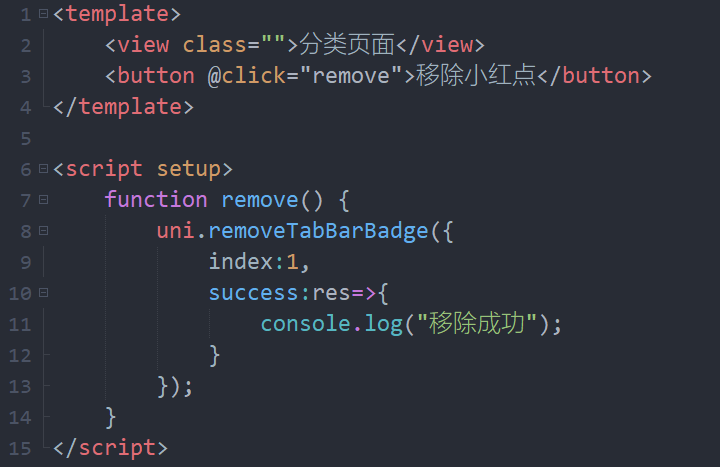
清除效果:
uni.removeTabBarBadge({
index:"移除哪一项",
success:res=>{...}
})
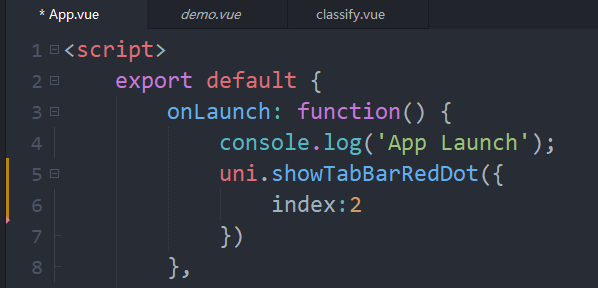
四、为tabBar右上角添加小红点
uni.showTabBarRedDot({
index:"第几个"
})
关闭小红点:
uni.hideTabBarRedDot({
index:"第几个"
})
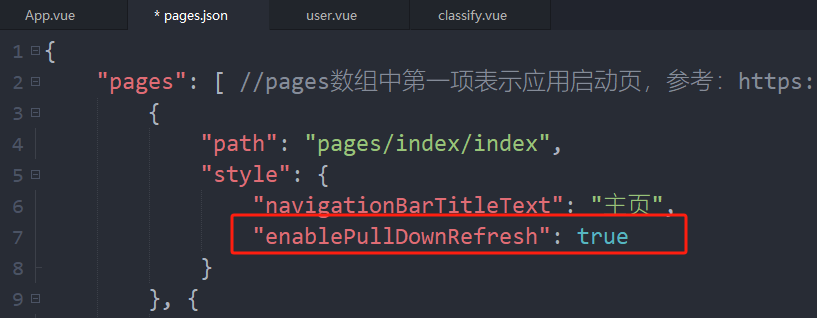
五、下拉刷新API
首先要在pages.json中配置可以下拉刷新
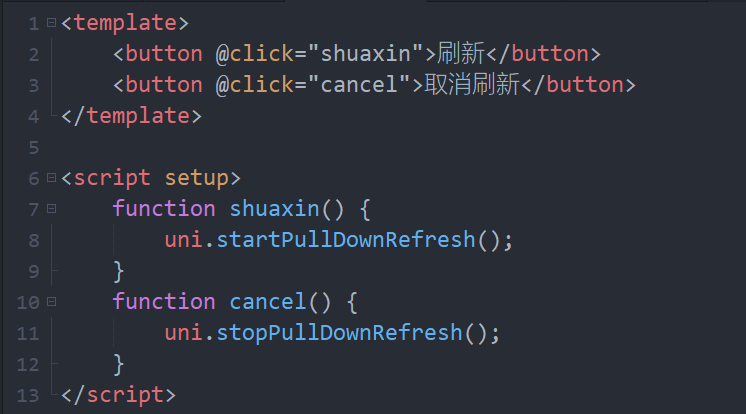
// 点击刷新
uni.startPullDownRefresh();
// 取消刷新
uni.stopPullDownRefresh();