前言
作为一名开发人员,大家会一直寻找可以帮助改进日常工作流程的解决方案,VS Code 市场中就有很多优秀的扩展插件程序。
正文
Visual Studio Code 是由微软开发的一款免费、跨平台的文本编辑器。由于其卓越的性能和丰富的功能,VSCode毫无疑问也是目前市场上最为流行的轻量级代码编辑器之一。VSCode能够如此强大还源自于它的插件市场,一款好的插件能够较为明显的提升大家的开发效率,废话不多说,直接上插件!
本文会持续更新!(最近更新2023.07.28)
注:插件只是辅助,选取合适自己的即可,安装过多可能会导致插件冲突或性能消耗过大~
基本插件
-
《Chinese (Simplified) (简体中文) Language》
汉语基础语言包,解救英语不好的同学~
2.《Comment Translate》
选定之后悬停翻译,再也不用复制粘贴翻译啦!
更换有道翻译源:
- Ctrl+Shift+p,在弹出的搜索框中输入translate,点击“更改翻译源”。
- 选择“More”,并在右边弹出的窗口中下载有道翻译。
- 下载完成后修改settings配置
settings配置:
"commentTranslate.source": "DarkCWK.youdao-youdao",
//此处的有道要提前下载有道翻译插件,其余翻译源有问题
//当然如果你用的时候没有报错,可以直接用默认设置
"commentTranslate.targetLanguage": "zh-CN"3.《Open-In-Browser》
由于 VSCode 没有提供直接在浏览器中打开文件的内置界面,所以此插件在快捷菜单中添加了在默认浏览器查看文件选项,以及在客户端(Firefox,Chrome,IE)中打开命令面板选项。
4.《Live Server》
一个具有实时加载功能的小型服务器,可以使用它来破解html/css/javascript,但是不能用于部署最终站点。换句话说,我们可以在项目中实时用live-server作为一个实时服务器实时查看开发的网页或项目效果。
另外:《Live ServerPP》项目来自 Live Server,在原有功能上增加了以下功能:
- 支持websocket 消息服务,可以用于调试websocket 客户端
- 支持可编程虚拟文件,可用于模拟服务端API接口
5.《Code Runner》
此插件要预先安装node.js,插件安装后可以直接运行在 node 环境中,.js文件右上方会有一个运行小按钮,点击后可以在 vscode 控制台中输出运行结果。必备!
6.《GitLens》
增强了git功能,支持在VSCode查看作者、修改时间等等,必备插件。当然对于初学者来说,可以先不使用该插件以便熟悉git命令!
7.《vscode-icons》
图标插件有很多,这里推荐VSCode官方出品的图标库。
8.《Atom One Dark Theme》
VSCode百分百好评主题,笔者最喜欢的主题之一!
此外还有(推荐由高到低):
- One Dark Pro:全球下载量第一!
- Dracula Official:不多说,猛男粉!
- GitHub Theme:经典 GitHub 配色
- Monokai Pro:比较好看的主题和图标大礼包,全给你改咯!
- Ayu:附带图标主题,给人一种简单轻松的感觉
- Material Theme:有一种高级的美!
- Dainty:目前比较流行VSCode主题的精简版本,算是大合集了~
- One Monokai Theme:Monokai 和 One Dark 的结合版
- Horizon Theme:红色暖色系主题
9.《Todo Tree》
代办事项插件,可以在侧边栏记录TODO注释,并且可以高亮注释行,好物无需多言~
快速配置:
"todo-tree.highlights.customHighlight": {
"BUG": {
"icon": "bug",
"foreground": "#F56C6C",
"type": "text"
},
"FIXME": {
"icon": "flame",
"foreground": "#FF9800",
"type": "tag-and-comment"
},
"TODO": {
"foreground": "#FFEB38",
"type": "line"
},
"NOTE": {
"icon": "note",
"foreground": "#67C23A",
"type": "whole-line"
},
"INFO": {
"icon": "info",
"foreground": "#909399",
"type": "text-and-comment"
},
"TAG": {
"icon": "tag",
"foreground": "#409EFF",
"type": "line"
},
"HACK": {
"icon": "versions",
"foreground": "#E040FB",
"type": "line"
},
"XXX": {
"icon": "unverified",
"foreground": "#E91E63",
"type": "line"
}
},
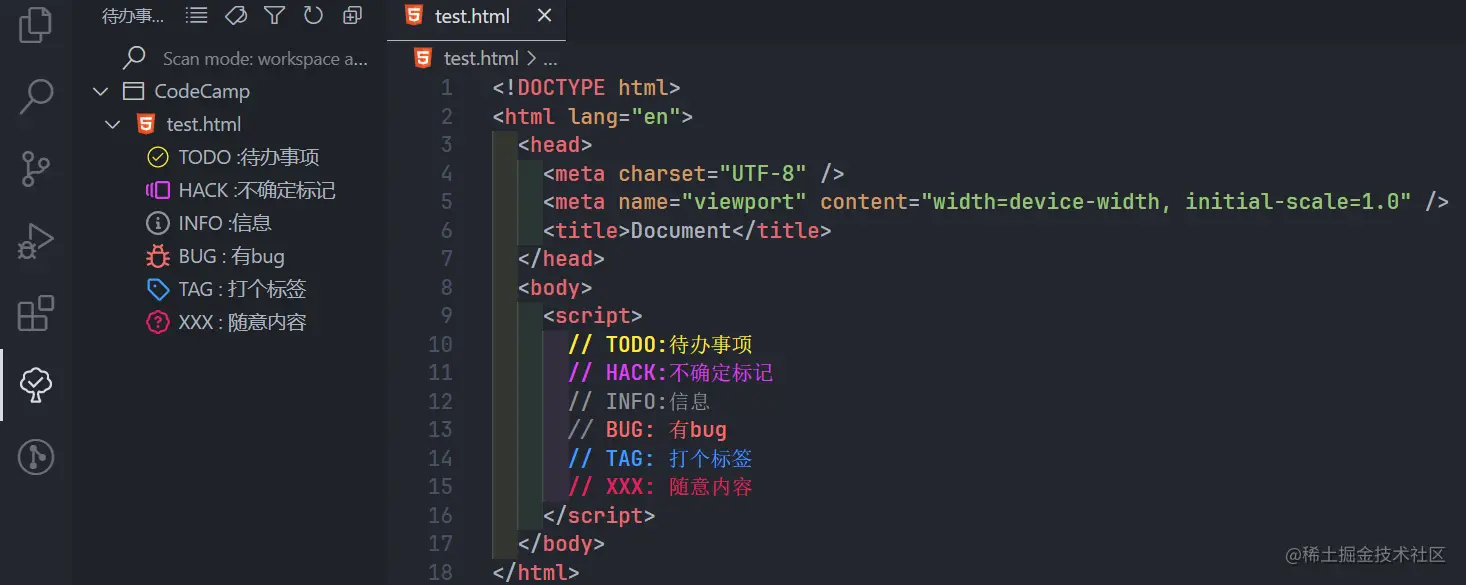
"todo-tree.general.tags": ["BUG", "HACK", "FIXME", "TODO", "INFO", "NOTE", "TAG", "XXX"]效果如图:
时间统计插件
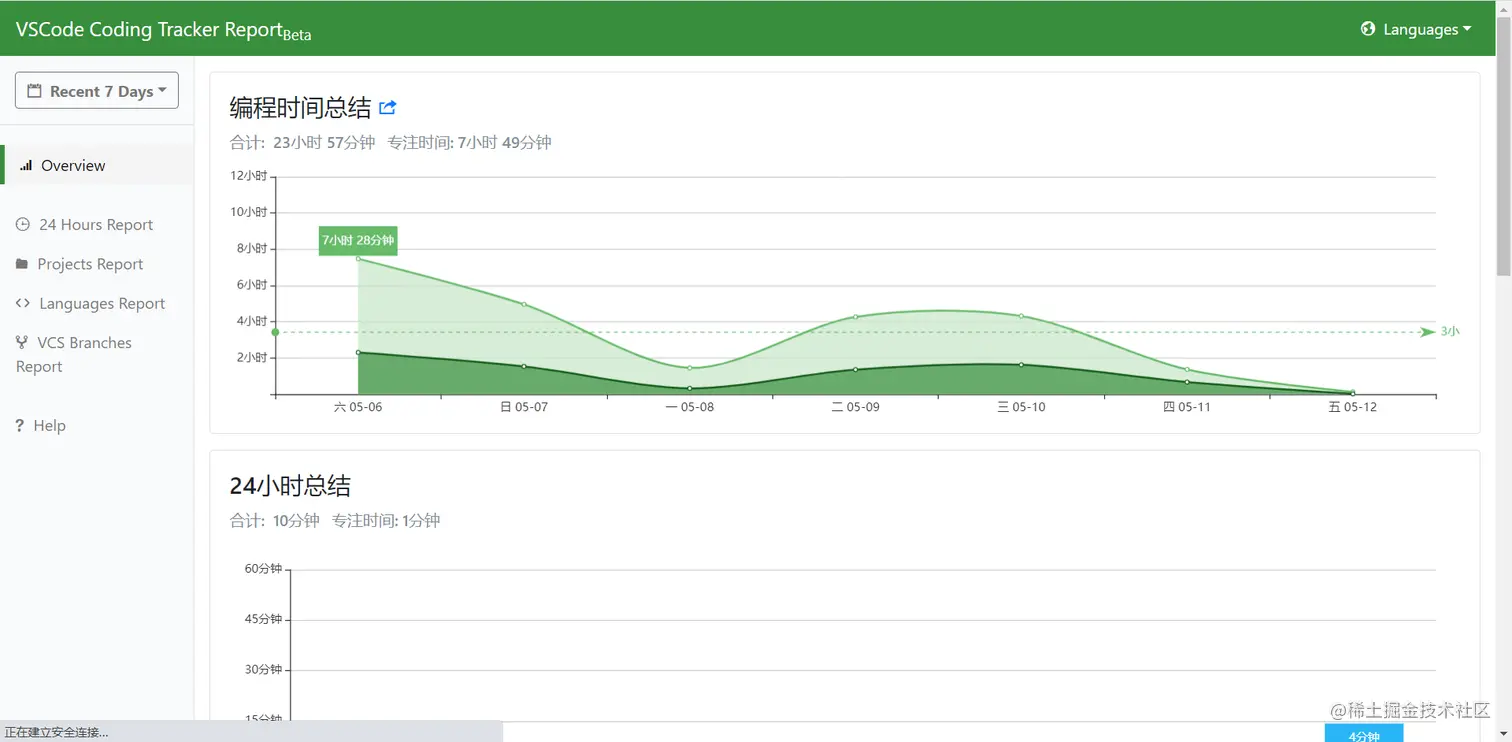
1.《Coding Tracker》
一个记录你在 VSCode 内编程时间的插件,该插件要先预安装node.js。
下载完成后,按下快捷键 ctrl + shift + p,弹出对话框 ,在对话框内输入 查看你的编程记录报告。
插件运行后页面如下:
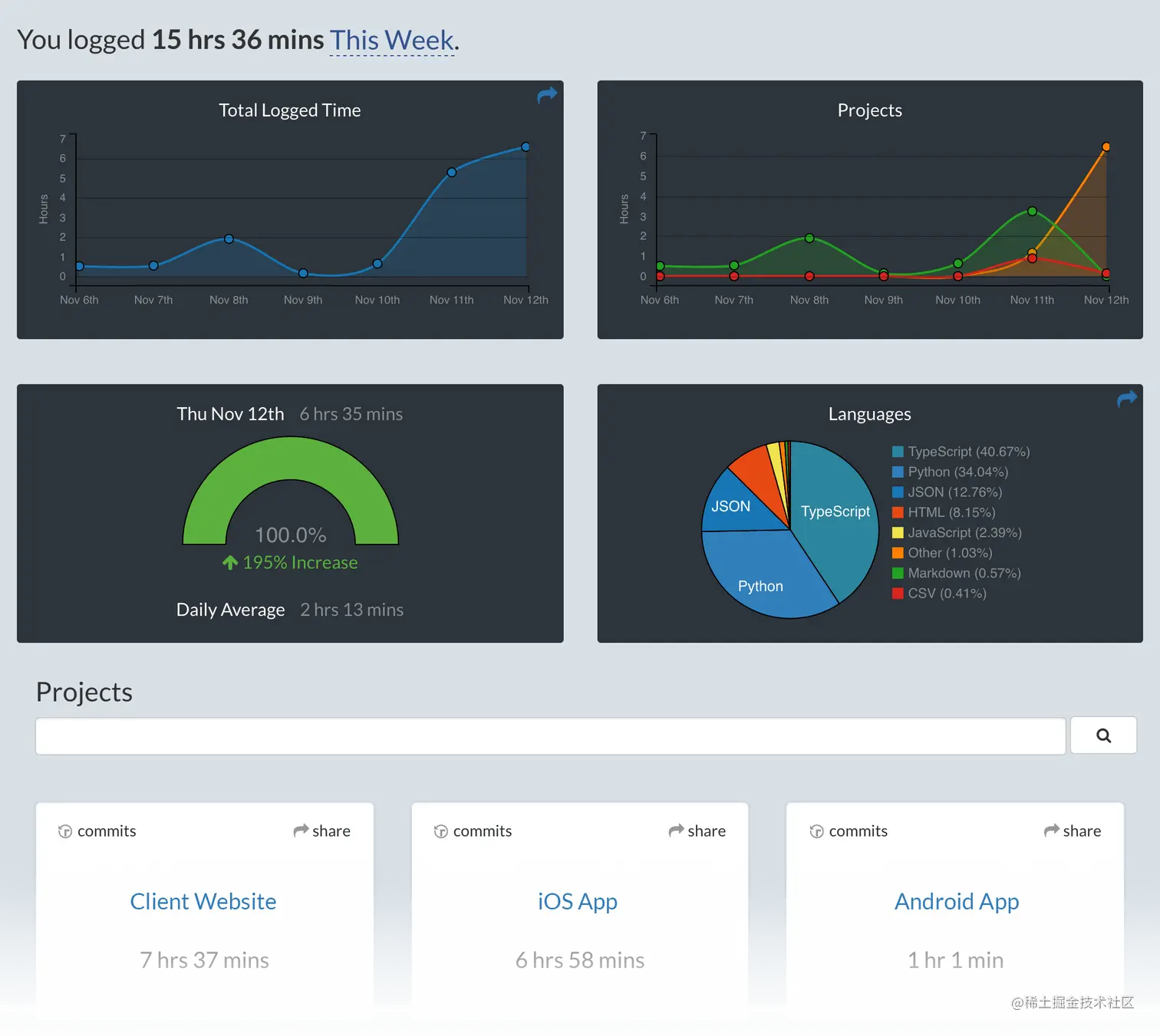
2.《WakaTime》
统计在 VSCode 里写代码的时间,可在官网直接查看编程时间。墙裂推荐!
使用步骤:
(1)安装WakaTime插件,安装好后会显示输入api key的输入栏。
(也可在Preferences=>Packages Settings=>WakaTime=>settings-user进行配置api key)
(2)登录wakaTime官网,登录并注册账号,右上角个人信息 => settings => 复制Secret API Key。
(3)如果系统没有安装Python的话,wakaTime是无法正常运行的,需要安装python。
(4)安装成功后即可在WakaTime官网查看到自己的编程时长。
开发效率插件
-
自动闭合HTML/XML标签,没什么好说的,墙裂推荐!
-
自动完成另一侧标签的同步修改,没什么好说的,墙裂推荐!
-
当在字符串中使用
${}会自动转换为 JavaScript 的模板字符串,再也不需要手动改单/双引号为反引号了!
-
自动格式化代码插件。
修改settings:
/* prettier的配置 */
"prettier.printWidth": 100, // 超过最大值换行
"prettier.tabWidth": 4, // 缩进字节数
"prettier.useTabs": false, // 缩进不使用tab,使用空格
"prettier.semi": false, // 句尾添加分号
"prettier.singleQuote": true, // 使用单引号代替双引号
"prettier.proseWrap": "preserve", // 默认值。因为使用了一些折行敏感型的渲染器(如GitHub comment)而按照markdown文本样式进行折行
"prettier.arrowParens": "avoid", // (x) => {} 箭头函数参数只有一个时是否要有小括号。avoid:省略括号
"prettier.bracketSpacing": true, // 在对象,数组括号与文字之间加空格 "{ foo: bar }"
"prettier.endOfLine": "auto", // 结尾是 \n \r \n\r auto
"prettier.htmlWhitespaceSensitivity": "ignore",
"prettier.ignorePath": ".prettierignore", // 不使用prettier格式化的文件填写在项目的.prettierignore文件中
"prettier.jsxSingleQuote": false, // 在jsx中使用单引号代替双引号
"prettier.parser": "babylon", // 格式化的解析器,默认是babylon
"prettier.requireConfig": false, // Require a 'prettierconfig' to format prettier
"prettier.trailingComma": "es5", // 在对象或数组最后一个元素后面是否加逗号(在ES5中加尾逗号)
"terminal.integrated.allowMnemonics": true,
//额外配置
"prettier.eslintIntegration": false, //不让prettier使用eslint的代码格式进行校验
"prettier.stylelintIntegration": false, //不让prettier使用stylelint的代码格式进行校验
///报错的话,检查一下有没有用逗号与上一项设置分隔或者在项目的根路径下,新建文件.prettierrc,并在文件中添加如下内容:
{
"printWidth": 150,
"tabWidth": 4,
"semi": true,
"singleQuote": true,
"trailingComma": "es5",
"tslintIntegration": true,
"insertSpaceBeforeFunctionParenthesis": false
}可以直接进Prettier中文官网进行在线测试
-
《CSS Peek》
使用
Ctrl + 鼠标左键快速查看CSS定义。
效果如图:
-
《Vue Peek》
CSS Peek 对 Vue 没有支持,该插件提供了对 Vue 文件的支持。
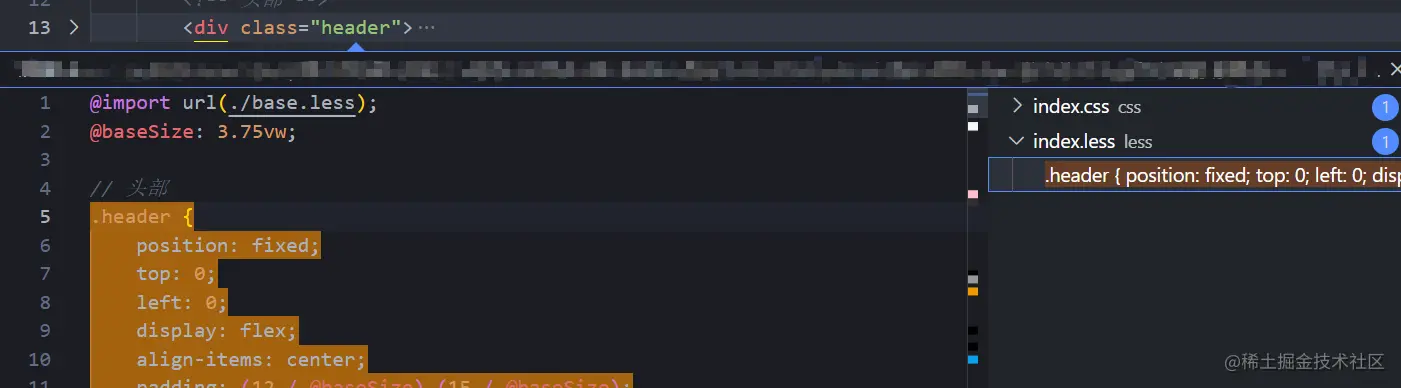
-
用于实现编写less文件后生成css或者wxss文件。
根据个人喜好可以添加一些设置:
// Easy LESS配置
"less.compile": {
"compress": false,//是否压缩
"sourceMap": false,//是否生成map文件,有了这个可以在调试台看到less行数
"out": true, // 是否输出css文件,false为不输出,千万不要是false
"outExt": ".wxss", // 输出文件的后缀,小程序可以写'.wxss'
// "outExt": ".css", // 输出文件的后缀,小程序可以写'.wxss'
}
1.《Vue VScode Snippets》
可以构建代码片段的缩写,大大节约开发时间,把时间花在逻辑上而不是繁琐的模板语法上,墙裂推荐!
2.《Regex Previewer》
实时预览正则表达式的效果。
3.《any-rule》
国人开发的正则表达式生成插件,右键选择正则大全,即可在弹出的输入框中搜索自己想要的正则表达式。
4.《CodeIf》
Codelf通过搜索在线开源平台Github, Bitbucket, Google Code, Codeplex, Sourceforge, Fedora Projec的项目源码,帮开发者从中找出已有的匹配关键字的变量名。这个搜索服务支持直接搜索中文。codeif支持中文查询,输入中文意思,codeif可以根据需要查询尽可能满足需要的结果,并展示与查询结果相关的支持各种编程语言的代码片段以及代码库。
5.《Tabnine AI Autocomplete for Javascript, Python, Typescript, PHP, Go, Java, Ruby & more》
人工智能代码完成助手的专家指导,提高生产力,深受数百万开发人员的信任。无论你是新开发人员还是经验丰富的专业人员,独立工作还是团队工作,Tabnine 的 AI 助手都将通过使用所有最流行的编码语言和ide来完成代码,从而提高你的开发速度。(世事无常,借此处纪念一下kite)
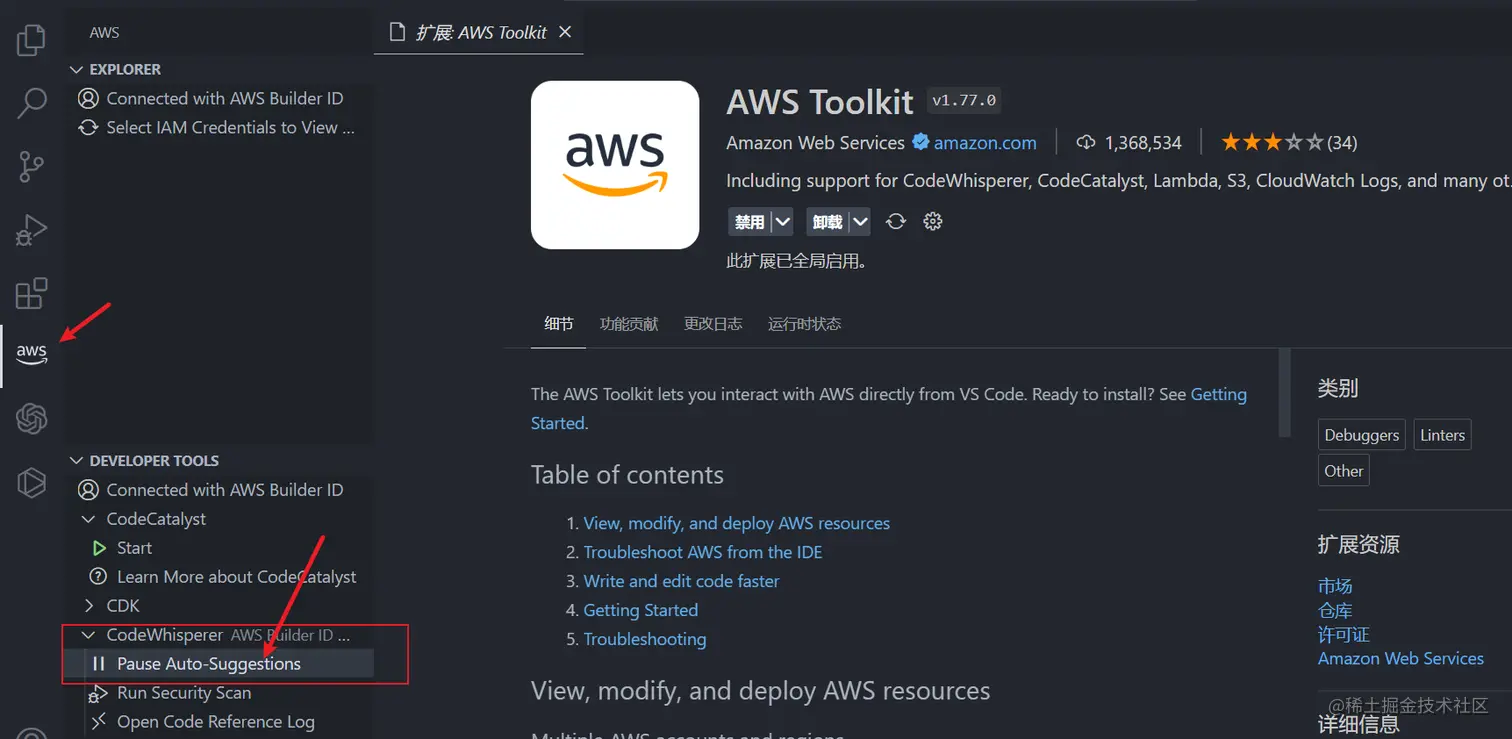
6.《AWS Toolkit -- CodeWhisperer》
亚马逊 AI 编程助手 Amazon CodeWhisperer,是一款帮助程序员更快更安全编写代码的工具,可以在开发者按alt + c实时提供代码建议,并且对于个人用户完全免费!使用时只需要打好注释(英文最准确,中文也支持),也就是你的需求,然后在注释下方按alt + c就能够获取建议了。
另外,CodeWhisperer使用时需要注册,注册流程较长这里就不一一列举了~注册完成后在侧边栏选择aws进入 CodeWhisperer 选择 Auto-Suggestions 即可。
智能提示插件
1.《ES7 React/Redux/GraphQL/React-Native snippets》
React/Redux/react-router 的语法智能提示。
2.《Vetur》
Vue2多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。VSCode 官方钦定Vue2插件,Vue2开发者必备。
如果你开启了"editor.formatOnSave": true,并且同时使用了 ESLint,则可以使用以下配置来避免冲突:
//解决保存后自动添加分号
"vetur.format.defaultFormatter.js": "vscode-typescript",
// 在函数名称前加一个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"indent_with_tabs": false,
"wrap_line_length": 150,
// - auto: 仅在超出行长度时才对属性进行换行。
// - force: 对除第一个属性外的其他每个属性进行换行。
// - force-aligned: 对除第一个属性外的其他每个属性进行换行,并保持对齐。
// - force-expand-multiline: 对每个属性进行换行。
// - aligned-multiple: 当超出折行长度时,将属性进行垂直对齐。
"wrap_attributes": "aligned-multiple"
},
},3.《ESLint》
基于VSCode插件ESLint高亮错误,并通过配置自动帮助我们修复错误。总的来说,ESLint是一个用于检查和修复 JavaScript 代码的工具。
简单配置:
//保存代码,不自动格式化
"editor.formatOnSave": false,
// 当保存的时候,eslint自动帮我们修复错误
"editor.codeActionsOnSave": {
"source.fixAll": true
},
作者:lihouyi
链接:https://juejin.cn/post/7232240262402555962
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。-
《JavaScript (ES6) code snippets》
js(es6)的代码片段提示、补全,提高开发效率。
-
《Parameter Hints》
提示JavaScript函数的参数类型及消息。
3.《vscode-styled-components》
在JS文件中写样式时,有智能提示。
4.《HTML CSS Support》
智能提示CSS类名以及id。
5.《Code Spell Checker》
这个拼写检查程序的目标是帮助捕获常见的单词拼写错误,可以检测驼峰命名。有点严格,强迫症患者可以选择不用。
6.《Error Lens》
当我们输入一些错误的语法格式的时候,它都会有一些提示!
7.《SonarLint》
可让您在编码问题出现之前修复它们:就像拼写检查器一样,SonarLint 在您编写代码时突出显示错误和安全漏洞,并提供明确的补救指导,以便您可以在代码提交之前修复它们。VS Code 中的 SonarLint 支持分析 JavaScript、TypeScript、Python、Java、HTML 和 PHP 代码。强无敌!
8.《Axios Snippets》
一键生成axios骨架,可以提供axios发起各类请求的代码补全。初学阶段可以使用,实际开发中由于大多使用的框架,很少会单独使用axios。
编程美化插件
-
突出显示匹配的开始和/或结束标签。官方支持的标记:HTML和JSX。其他样式(XML,Vue,Angular,PHP)也可以使用,但不能保证正常使用。
效果如图:
-
预览图片插件,推荐!
效果如图:
-
可以显示你的SVG图片,还可以编辑~
效果如图:
-
可以用来设置 CSS 颜色的样式。除了 CSS 之外,它还会对不显示默认颜色的 JavaScript、HTML、JSON 等文件进行着色。该插件会对颜色名称、RGB、RGBA 和十六进制颜色进行着色。
效果如图:
-
选中相同的代码时,让高亮显示更加明显。设置步骤:选中下载的插件,点击拓展设置,将里面的
highlight-icemode.backgroundColor以及highlight-icemode.borderColor改成你想要设置的颜色。或者直接打开settings.json,添加代码:"highlight-icemode.backgroundColor": "red", "highlight-icemode.borderColor": "blue"即可。安装这个插件之后,VSCode自带的高亮就可以关掉了:
"editor.selectionHighlight": false。
-
彩虹缩进,谁会拒绝小彩虹呢!当然,要是不喜欢默认的颜色,可以在扩展设置里面调整。此外,不喜欢小彩虹还能够换成带颜色的线条!
-
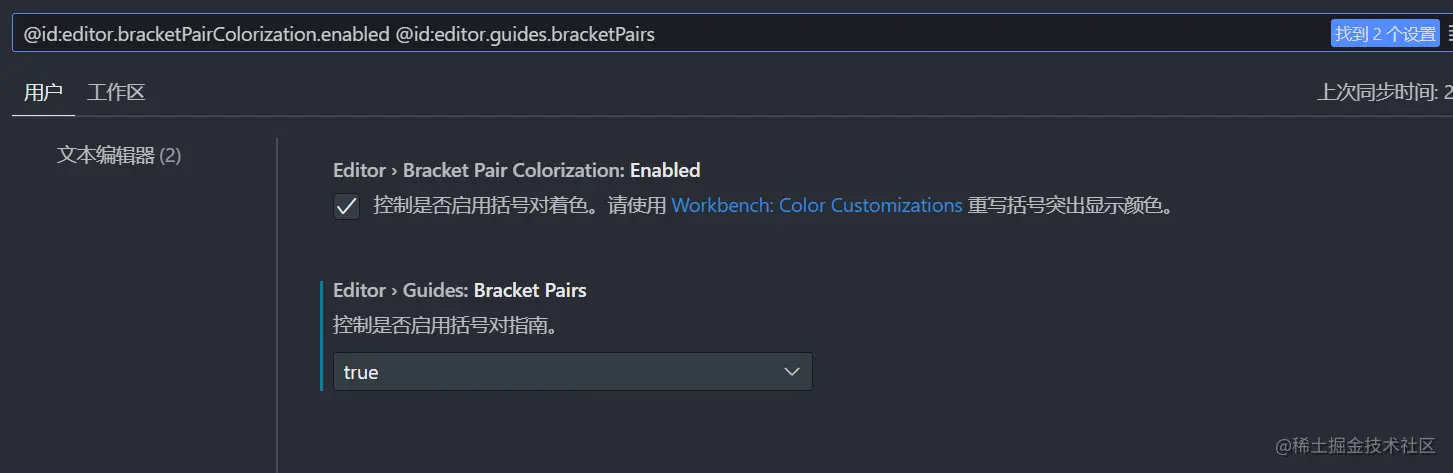
《Bracket Pair Colorizer》
该插件可以为你把成对的括号做颜色区分,并且提供一根连接线。方便我们审阅代码结构。
不过此插件目前已经弃用,我们可以通过在设置栏输入:
@id:editor.bracketPairColorization.enabled @id:editor.guides.bracketPairs跳转到对应的设置界面,通过勾选以下内容即可实现高亮
效果如图:
格式转换插件
-
一款用于预览和编辑Markdown文件的扩展。它提供了丰富的功能,包括实时预览、自定义CSS样式、数学公式支持、图表支持、导出PDF/HTML等。这个扩展还支持通过Pandoc转换Markdown文件为其他格式,并支持通过Mermaid和PlantUML等工具生成流程图和UML图。
这里介绍Markdown转PDF流程,更多详情参考MPE官网
转换步骤:
(1)点击文件选项,打开需要转换的md文件。
(2)鼠标光标停留在打开的md文件上,
右键/ctrl+右键,选中【MPE:打开侧边预览】选项。(3)光标停留在右侧预览框中,
右键/ctrl+右键,选中Open in Browser。(4)在打开的浏览器页面,
ctrl+p,显示打印页面,选中“另存为pdf”,可以自行设置是否加页眉页脚、缩放比例等。然后点保存即可。第三步还可以
右键,选中Chrome(Puppeteer),选择PDF,即可转换为PDF格式
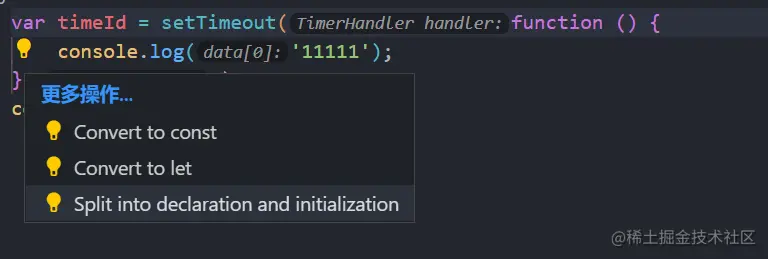
-
通过分析代码及其上下文自动建议快速操作以重构或增强代码。它支持来自重构条件、声明、函数、TypeScript、promise、JSX 等的多种代码操作。只需注意左侧的灯泡并按下它即可了解如何转换光标下的代码。
效果如图:
截图与绘图插件
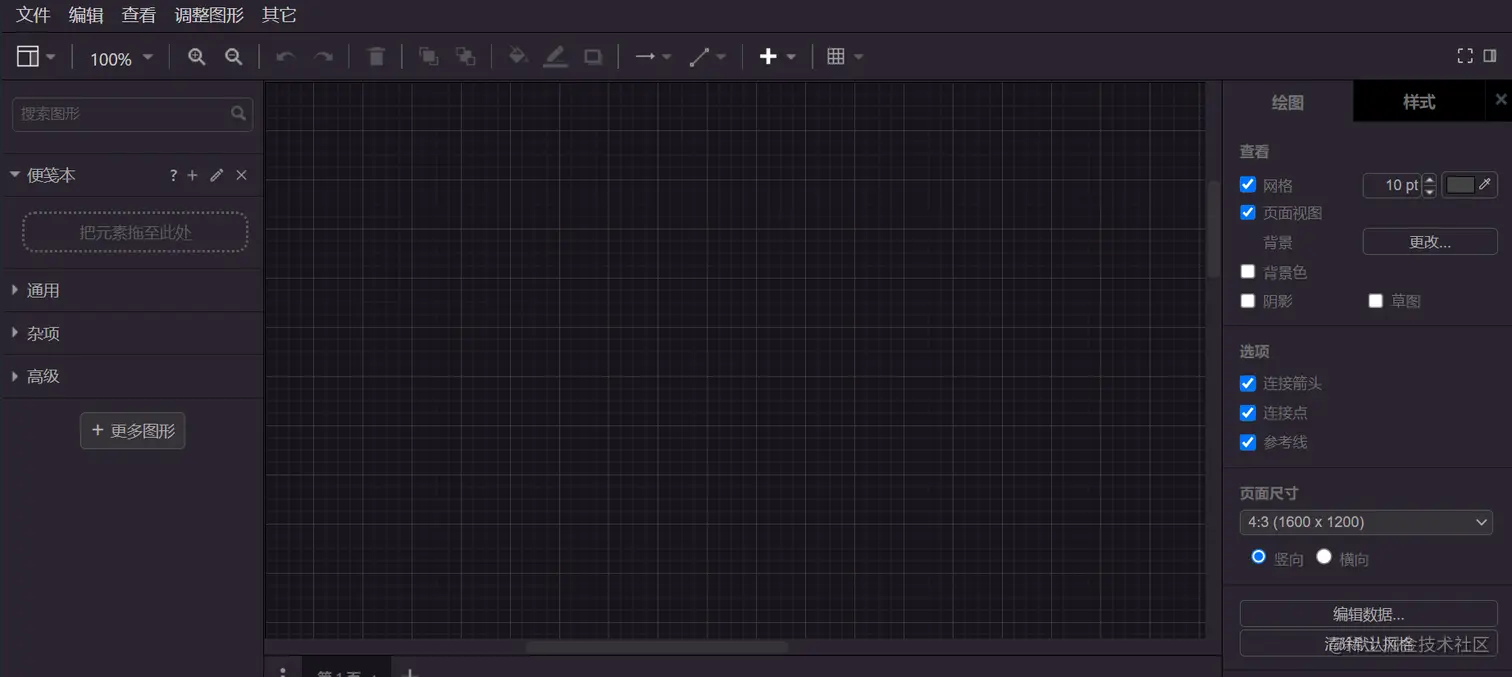
-
这个插件将draw.io的功能集成进了VSCode,并打包成了插件供开发者下载使用,大家直接就能使用 VSCode画出完美的流程图、思维导图与 UML 图了!墙裂推荐!!!
插件使用:新建一个文档文件,修改后缀名为drawio,随后将该文件使用VSCode打开即可。
绘图页面:
-
《Polacode》
代码截图工具,打开代码编辑页面,然后按
Ctrl + Shift + P,输入polacode。打开后,将代码块复制粘贴到打开的插件界面,如果格式有问题,可以在VSCode中先使用Shift + Tab反向缩进到最左侧,再进行复制即可。(推荐一个网页版代码截图工具:Codepng)
效果如图:
作者:耀南
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。