一.字体颜色
1)常用html代码
html代码
<font color='red'> text </font>
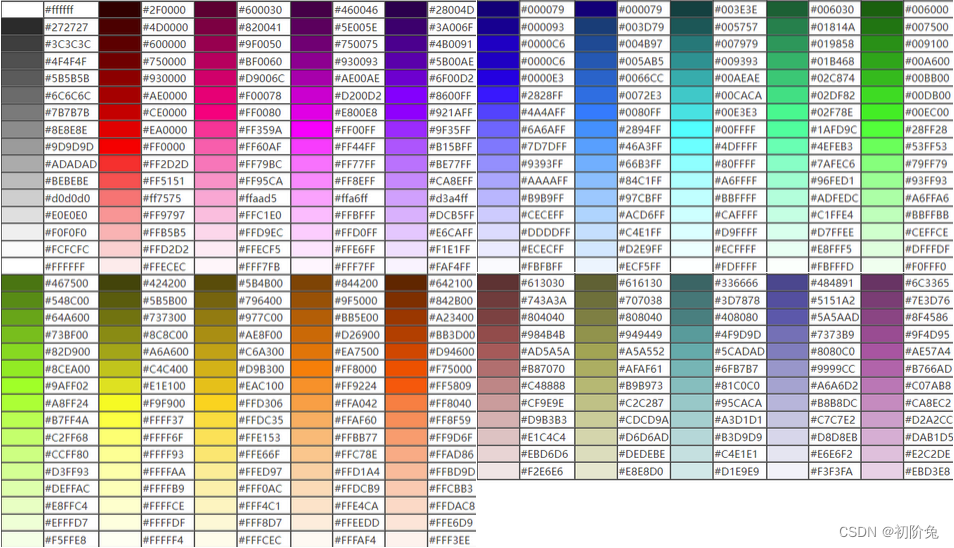
常用颜色及其对应的十六进制和颜色名:
- 不想加粗,去掉
<b>
红色
p 红色 #FF0000 red <font color='#FF0000'><b> text </font>
橙色橙色 #FF7D00 orange <font color='#FF7D00'><b> text </font>
黄色黄色 #FFFF00 yellow <font color='#FFFF00'><b> text </font>
绿色绿色 #008000 green <font color=' #008000 '><b> text </font>
亮绿色亮绿色 #00FF00 lime <font color=' #00FF00 '><b> text </font>
灰绿色灰绿色 #32CD32 LimeGreen <font color=' #32CD32 '><b> text </font>
蓝色蓝色 #0000FF Blue <font color=' #0000FF '><b> text </font>
蓝绿色(蓝绿均全色)蓝绿色 #0000FF Blue <font color=' #00FFFF '><b> text </font>
蓝绿色(蓝绿均半色)蓝绿色(蓝绿均半色) #008080 teal <font color=' #00FFFF '><b> text </font>
蓝绿色深蓝色 #000080 navy <font color=' #000080 '><b> text </font>
蓝绿色(蓝绿均半色)浅蓝色 #A0B0E0 NavyBlue <font color=' #A0B0E0 '><b> text </font>
紫红色(新的命名)紫红色(新的命名) #FF00FF Magenta/fuchsia <font color=' #FF00FF '><b> text </font>
黑色黑色 #000000 Black <font color=' #000000 '><b> text </font>
浅绿色浅绿色 #7FFFD4 Aquamarine <font color=' #7FFFD4 '><b> text </font>
蓝紫色蓝紫色 #8A2BE2 BlueViolet <font color=' #8A2BE2 '><b> text </font>
棕色棕色 #A52A2A Brown <font color=' #A52A2A '><b> text </font>
灰色灰色 #808080 gray <font color=' #808080 '><b> text </font>
橄榄绿色橄榄绿色 #808000 olive <font color=' #808000'><b> text </font>
草绿色草绿色 #6B8E23 OliveDrab <font color=' #6B8E23'><b> text </font>
紫色紫色 #800080 purple <font color=' #800080'><b> text </font>
银色银色 #C0C0C0 silver <font color=' #C0C0C0'><b> text </font>
白色白色 #FFFFFF white <font color=' #FFFFFF'><b> text </font>
艾丽丝蓝 (几乎看不见)艾丽丝蓝 #F0F8FF AliceBlue <font color=' #F0F8FF '><b> text </font>
古典白色 (几乎看不见)古典白色 #FAEBD7 AntiqueWhite <font color=' #FAEBD7 '><b> text </font>
2)通过【颜色代码表】直接改写
<font color=' 要修改的颜色代码编号 '> text </font>
二.字体背景颜色
1)常用html代码
| text |
c <table><td bgcolor="#FFFF93">text</table>
ewaaaaww
| wwwwwwwww |
== eeeee==
背景色:"#00FFFF",居中、未加粗
背景色:"#00FF30",居中、加粗
背景色:"#0080FF",左对齐、未加粗
背景色:"#E0E0E0",右对齐、未加粗 bgcolor="#00FFFF">背景色:"#00FFFF",居中、未加粗</td></tr></table> <table><tr><td bgcolor="#00FF30"><b>背景色:"#00FF30",居中、加粗</td></tr></table> <table><tr><td bgcolor="#0080FF" align="left" >背景色:"#0080FF",左对齐、未加粗</td></tr></table> <table><tr><td bgcolor="#E0E0E0" align="right" >背景色:"#E0E0E0",右对齐、未加粗</td></tr></table>