可直接复制代码拿去用 下载Excel表格方法
我参考了两个作者写的 不过最终实现是通过作者1的博文
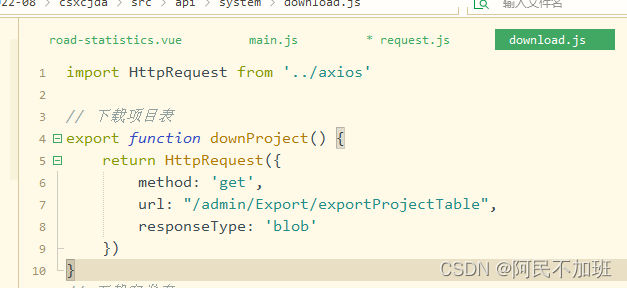
请求接口需要添加一个参数参数 responseType: 'blob'
export function downProject() {
return HttpRequest({
method: 'get',
url: "/admin/Export/exportProjectTable", //接口地址
responseType: 'blob',//必须要加 不加的话会出问题 转化失败或者请求乱码 下面的代码都无效
//服务器响应的数据类型,可以是 'arraybuffer', 'blob', 'document', 'json', 'text', 'stream',默认是'json'
})
}
//如果需要参数就在url后面加,我这个没有传参的要求
HttpRequest是什么?我贴一下代码
import HttpRequest from ‘…/axios’
…
axios代码如下
import axios from 'axios'
import {
Notification,
MessageBox,
Message
} from 'element-ui'
// import {
// baseURL
// } from './config'
axios.defaults.headers['Content-Type'] = 'application/json;charset=utf-8'
// 创建axios实例
const service = axios.create({
// axios中请求配置有baseURL选项,表示请求URL公共部分
baseURL: '/',
// baseURL: process.env.VUE_APP_BASE_API,
// 超时
timeout: 10000
})
// request拦截器
service.interceptors.request.use(config => {
// 是否需要设置 token
const isToken = (config.headers || {}).isToken === false
// config.headers['Authorization'] = sessionStorage.getItem('token') // 让每个请求携带自定义token 请根据实际情况自行修改
config.headers['token'] = sessionStorage.getItem('token') // 让每个请求携带自定义token 请根据实际情况自行修改
// get请求映射params参数
if (config.method === 'get' && config.params) {
let url = config.url + '?';
for (const propName of Object.keys(config.params)) {
const value = config.params[propName];
var part = encodeURIComponent(propName) + "=";
if (value !== null && typeof(value) !== "undefined") {
if (typeof value === 'object') {
for (const key of Object.keys(value)) {
let params = propName + '[' + key + ']';
var subPart = encodeURIComponent(params) + "=";
url += subPart + encodeURIComponent(value[key]) + "&";
}
} else {
url += part + encodeURIComponent(value) + "&";
}
}
}
url = url.slice(0, -1);
config.params = {};
config.url = url;
}
return config
}, error => {
console.log(error)
Promise.reject(error)
})
// 响应拦截器
service.interceptors.response.use(res => {
// console.log(res, '111');
return res.data
},
error => {
console.log('err' + error)
let {
message
} = error;
if (message == "Network Error") {
message = "后端接口连接异常";
} else if (message.includes("timeout")) {
message = "系统接口请求超时";
} else if (message.includes("Request failed with status code")) {
// message = "系统接口" + message.substr(message.length - 3) + "异常";
message = "操作异常"
}
Message({
message: message,
type: 'error',
duration: 5 * 1000
})
return Promise.reject(error)
}
)
export default service
上面就是axios.js的代码
具体用法传送门
BLOB (binary large object),二进制大对象,是一个可以存储二进制文件的容器。
blob官网
目的:
后端返回的文件是一个blob格式的流文件,需要前端进行转码,得到一个url,实现下载文件的功能
这是vue页面上点击方法的代码↓
我参考作者1写的,然后我加了点注释
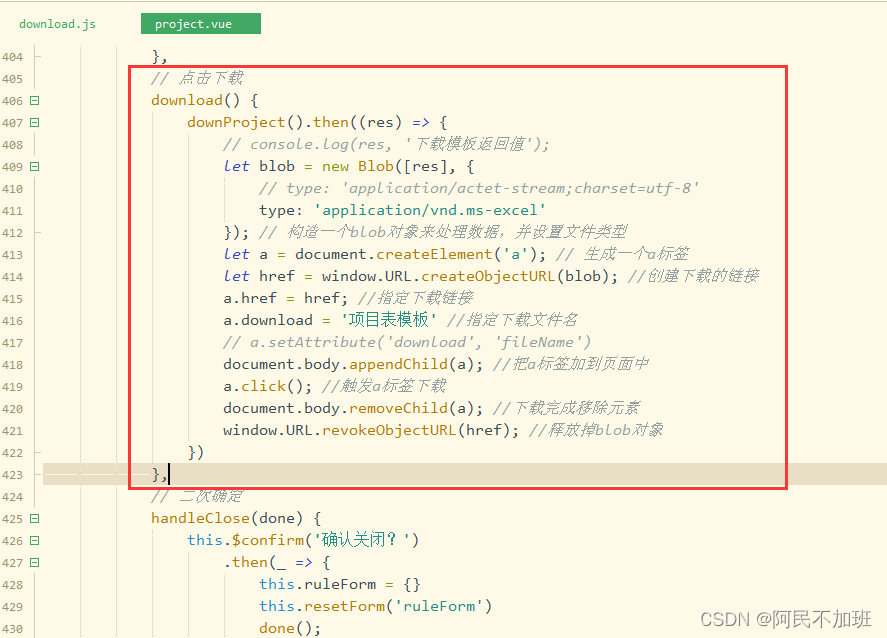
// 点击下载
download() {
// 可以直接复制拿去用 只需要改请求方法即可
downProject().then((res) => {
let blob = new Blob([res], {
// type: 'application/actet-stream;charset=utf-8'
type: 'application/vnd.ms-excel'
}); // 构造一个blob对象来处理数据,并设置文件类型
let a = document.createElement('a'); // 生成一个a标签
let href = window.URL.createObjectURL(blob); //创建下载的链接
a.href = href; //指定下载链接
a.download = '项目表模板' //指定下载文件名
// a.setAttribute('download', 'fileName')
document.body.appendChild(a); //把a标签加到页面中
a.click(); //触发a标签下载
document.body.removeChild(a); //下载完成移除元素
window.URL.revokeObjectURL(href); //释放掉blob对象
})
},
我看了一下代码有用到生成一个a标签,点击a标签可以触发下载并且不跳转页面
a 标签的 download 属性是 HTML5 标准新增的,作用是触发浏览器的下载操作而不是导航到下载的 url,这个属性可以设置下载时使用新的文件名称。
引用作者说的
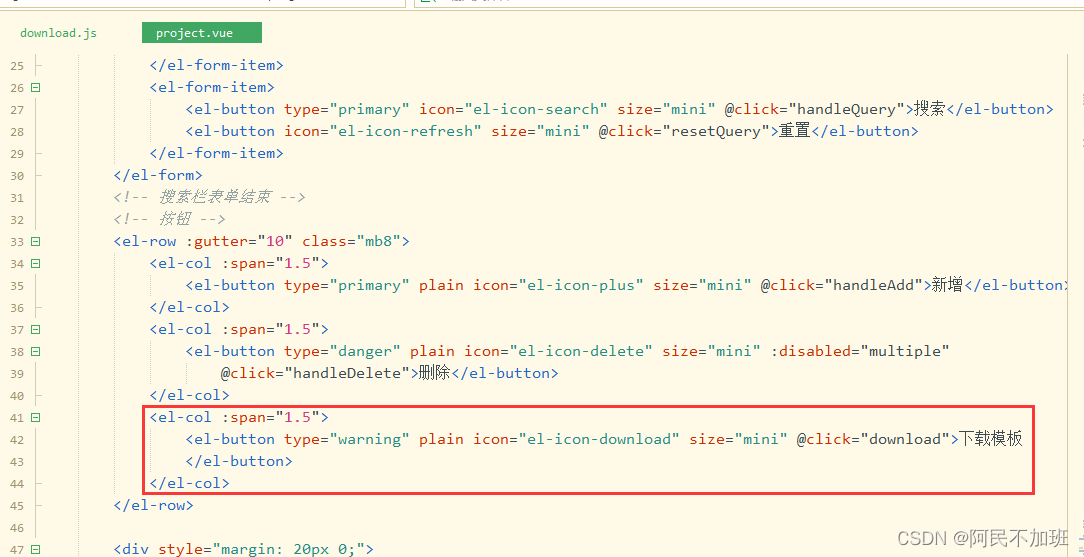
下载按钮代码贴图
下载方法代码贴图
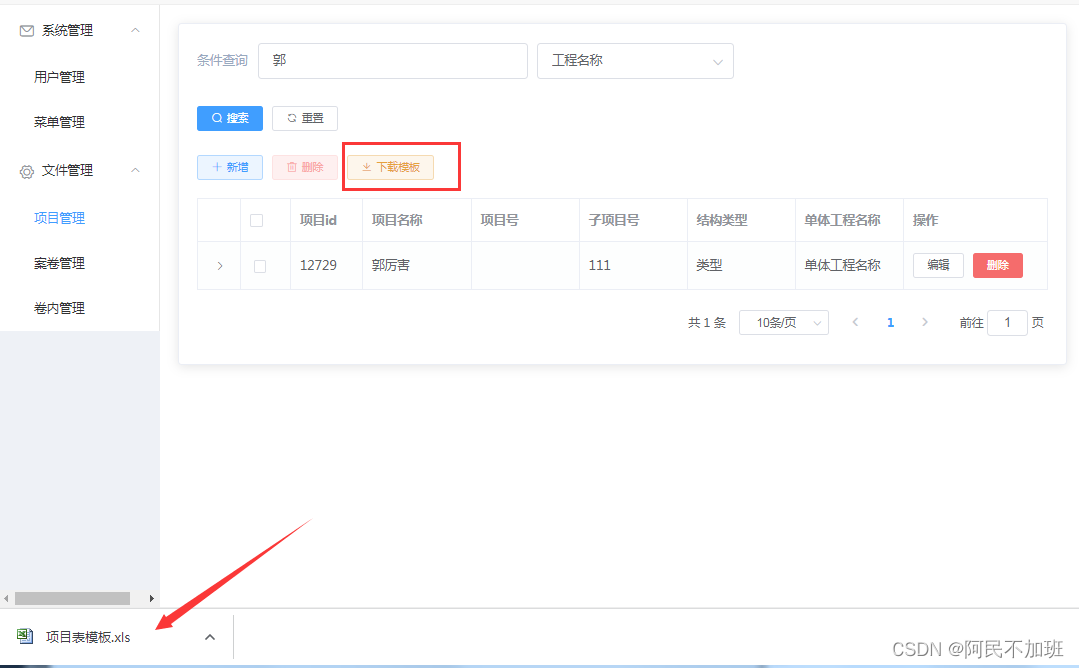
页面代码
- 今日份文章 OK