这里写目录标题
了解网页组成
环境和工具软件
基础了解
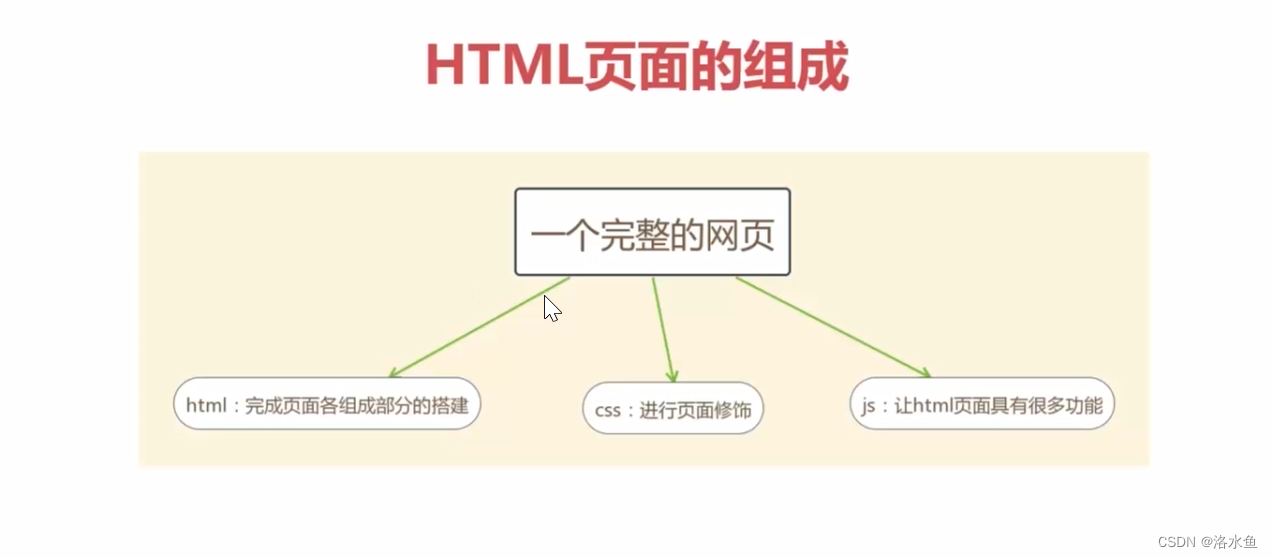
一个完整的网页通常由以下组成部分:
- DOCTYPE声明:指定网页使用的HTML版本,通常是
- HTML标签:定义网页的根元素,位于DOCTYPE声明之后。
- Head标签:包含网页的元数据,如标题、关键字和描述等信息。
- Meta标签:提供关于网页的信息,如字符集、作者、搜索引擎优化等
- Body标签:包含网页的主要内容,如文本、图片、视频和音频等。
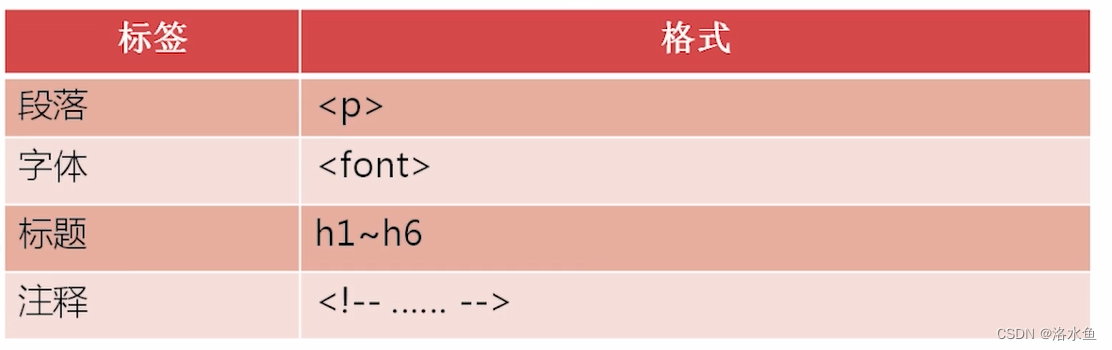
常用标签
字体标签
<font></font>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<body>
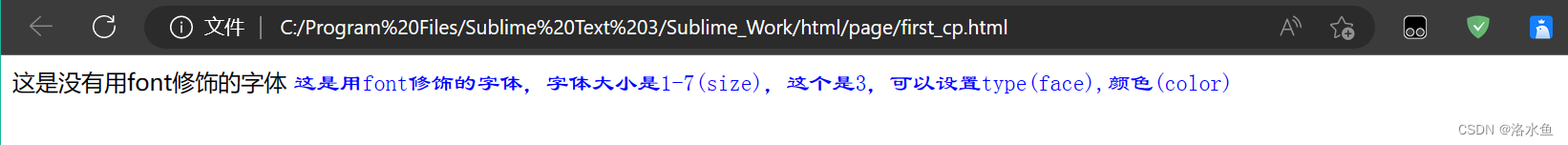
这是没有用font修饰的字体
<font size="3" face="隶书" color="blue" >
这是用font修饰的字体,字体大小是1-7(size),这个是3,可以设置type(face),颜色(color)
</font>
</body>
</html>
运行结果:
段落标签
<p>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<body>
这是没有用P的字符串
这是我的下一段
<p>这是使用p的字符串</p>
</body>
</html>
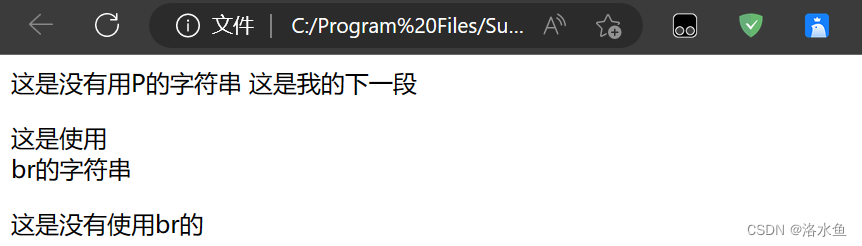
运行结果:
<br>换段不换行,换段有段间接,换行没有
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<body>
这是没有用P的字符串
这是我的下一段
<p>这是使用<br>br的字符串</p>
<p>这是没有使用br的
</body>
</html>
运行结果:
<!–…–>注释标签
<!--这是一段注释,给开发人员看-->
标题标签
<h?>…</h?> 标题 大小1-6
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<body>
<h1>这是一个h1标签</h1>
<h2>这是一个h2标签</h2>
</body>
</html>
运行结果:
图片标签
<img src = “path” alt = "给用户提示 height= width= "/>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<body>
<img src="E:\89f37298915b4c01b13ab48877144f3d.png" alt="没有找到图的地址">
</font>
</body>
</html>
运行结果:
如果地址错误
运行结果:
表格设计
HTML的表格是一种用于展示数据的标记语言,
它使用表格行(<tr>)和表格列(<td>)来排列和显示数据。
表格通常用于网页上的数据展示,例如产品价格,时间表,排名列表等。
下面是一个简单的HTML表格示例:
<table>
<tr>
<td>姓名</td>
<td>年龄</td>
</tr>
<tr>
<td>小明</td>
<td>18</td>
</tr>
<tr>
<td>小红</td>
<td>20</td>
</tr>
</table>
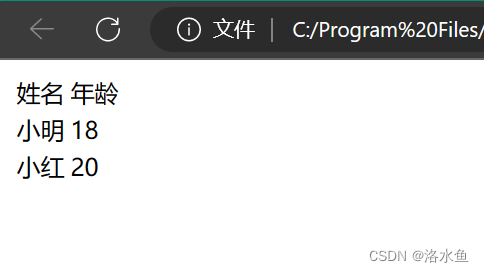
运行结果:
- <table> 元素:定义了一个表格。
- <tr> 元素:定义了一个表格中的一行。
- <th>元素:定义了一个表头单元格,通常会加粗并居中显示。
- <td> 元素:定义了一个数据单元格。
- <caption>元素:定义了一个标题
- colspan (td)属性:定义了一个单元格要跨越的列数。
- rowspan(td) 属性:定义了一个单元格要跨越的行数。
- border(tr) 属性:定义了表格的边框
- width(tr) 属性:定义了表格的宽
HTML的表格是一种用于展示数据的标记语言,
它使用表格行(<tr>)和表格列(<td>)来排列和显示数据。表格通常用于网页上的数据展示,
例如产品价格,时间表,排名列表等。
下面是一个简单的HTML表格示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<body>
<table border="1" width="600px">
<caption>这是一个标题</caption>
<tr>
<td colspan="2">姓名与学号</td>
<td colspan="1">年龄</td>
</tr>
<tr>
<td>小明</td>
<td>2021402075</td>
<td>20</td>
</tr>
<tr>
<td>小红</td>
<td>2021402074</td>
<td>21</td>
</tr>
</table>
</body>
</html>
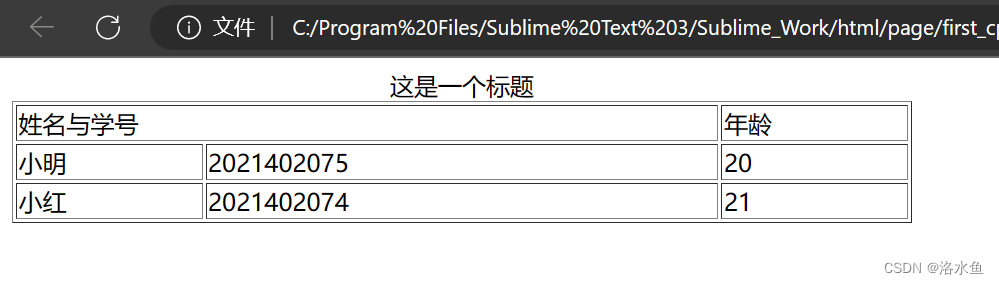
运行结果:
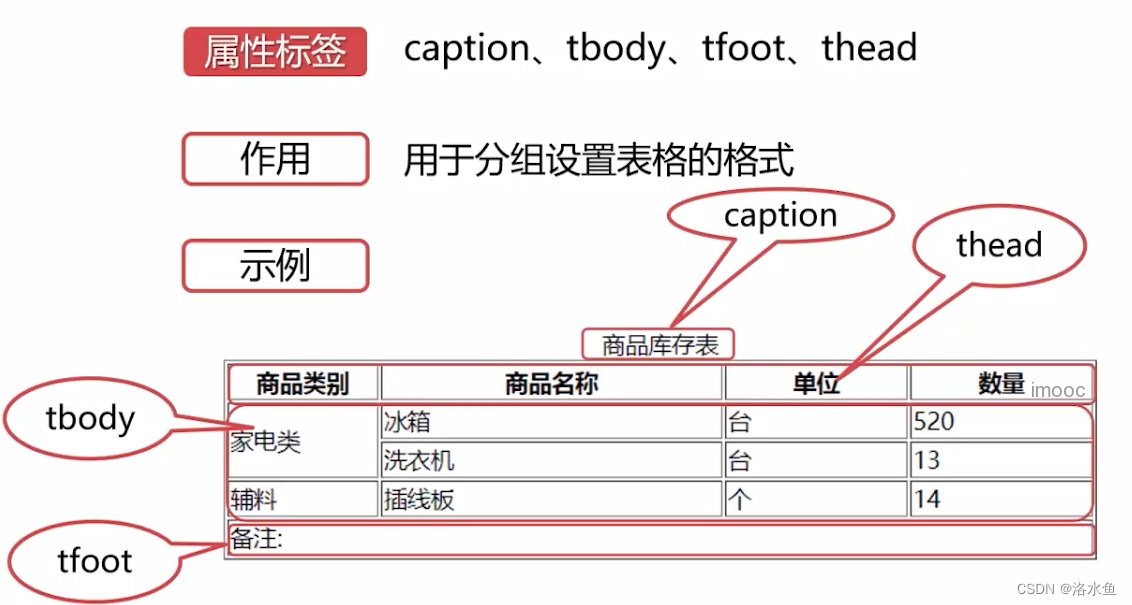
写出来练习:
<table border="1" width="600px">
<caption>商品库存表</caption>
<tr>
<th>商品类别</th>
<th>商品名称</th>
<th>单位</th>
<th>数量</th>
</tr>
<tr>
<td rowspan="2">家电类</td>
<td>冰箱</td>
<td>台</td>
<td>520</td>
</tr>
<tr>
<td>洗衣机</td>
<td>台</td>
<td>13</td>
</tr>
<tr>
<td>辅料</td>
<td>插线板</td>
<td>台</td>
<td>14</td>
</tr>
<tr>
<td colspan="4">备注</td>
</tr>
</table>
</body>
</html>
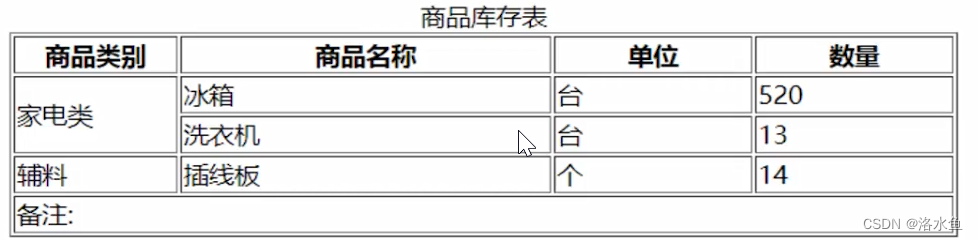
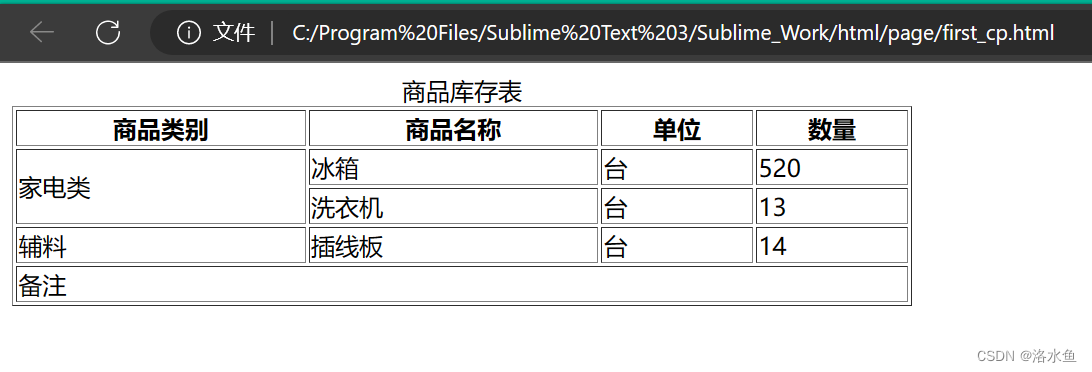
运行结果:
规范介绍
超链接框架设计
HTML中的超链接框架设计是指如何创建链接,让用户可以通过点击文本、图像等元素跳转到其他页面或文档。
超链接的基本语法是:
<a href="URL">链接文本</a>
其中,href 属性指定链接的目标地址,可以是一个网址(http:// 或 https:// 开头)、一个本地文件的相对路径(如 ./folder/file.html)或一个锚点(# 加上锚点名称)。链接文本是用户可见的文本,点击它可以触发跳转。
除了基本语法外,HTML还提供了一些其他的超链接框架,如下:
在新窗口中打开链接:通过设置 target=“_blank”,可以让链接在新的浏览器窗口或标签页中打开,而不是覆盖当前页面。例如:
<a href="http://example.com" target="_blank">打开示例网站</a>
可以运行下面代码观察
<body>
<a href="https://www.baidu.com/home">这是一个百度链接,覆盖当前窗口</a>
<a href="https://img-blog.csdnimg.cn/052fecd5e4c14b75ac9f3a68b2f233ec.png" target="_blank">这是一个图片链接,并打开新的窗口</a>
<\body>
邮件链接:可以使用 mailto: 协议创建一个邮件链接,点击链接后会自动打开默认邮件客户端,填好收件人地址。例如:
<a href="mailto:[email protected]">发送邮件</a>
图像链接:和文本链接类似,可以给图像添加超链接,点击图像可以跳转。例如:
<a href="http://example.com"><img src="example.png" alt="示例图像"></a>
注意,在使用图像链接时,需要将 img 标签放在 a 标签中,以便创建链接。
锚点链接:可以使用 # 符号后面跟随锚点名称来创建一个锚点链接,点击链接后会跳转到当前页面中指定名称的锚点处。
<a href="#section1">跳转到第一章</a>...
<h2 id="section1">第一章</h2>
以上是 HTML 中常见的超链接框架设计,通过它们可以创建各种不同的链接。
表单设计 form
HTML中的表单是一种允许用户输入数据并将其提交到服务器的交互式元素。表单通常包含一个或多个输入字段和一个提交按钮,用户可以在输入字段中输入数据,然后点击提交按钮将数据发送到服务器。
以下是一个简单的HTML表单的示例:
<form>
<label for="name">Name:</label>
<input type="text" id="name" name="name"><br><br>
<label for="email">Email:</label>
<input type="email" id="email" name="email"><br><br>
<input type="submit" value="Submit">
</form>
在上面的代码中:
- <form> 元素定义了一个表单,其中包含两个输入字段和一个提交按钮。
- <label> 元素用于标识输入字段,for属性与对应的输入字段的 id 属性相对应,以便用户单击标签时,将焦点转移到相应的输入字段。
- <input>元素是输入字段的实际元素,type 属性指定了输入字段的类型,例如 text 或 email。
- <br> 元素用于在输入字段之间创建换行。
- <input> 元素是提交按钮,其 type 属性设置为submit。当用户单击提交按钮时,表单将被提交到服务器,并执行相应的操作,例如保存数据到数据库。
name和id的区别
在HTML中,name和id都是用于标识元素的属性。它们之间的主要区别在于它们的作用和使用场景。
作用
name属性用于向服务器提交表单数据时标识表单字段的名称,以便在后台处理表单数据时进行识别。
id属性用于标识一个唯一的HTML元素,以便在CSS和JavaScript中对该元素进行操作。
使用场景
name属性通常用于表单控件(如文本框、下拉框、单选框和复选框)和表单按钮(如提交按钮和重置按钮)。
id属性可以用于任何HTML元素,包括表单控件、链接、图片等等。
在表单中,除了输入字段和提交按钮外,还有许多其他类型的表单元素,包括:
<select> 元素,用于创建下拉菜单
<textarea> 元素,用于创建多行文本输入字段
<input type=“checkbox”> 和 <input type=“radio”> 元素,用于创建复选框和单选按钮
<input type=“file”> 元素,用于创建文件上传字段
要处理表单提交,可以使用服务器端脚本语言(如PHP或Python)来接收并处理表单数据。在表单中,每个输入字段都有一个 name 属性,该属性定义了该字段在表单中的名称。在服务器端,可以使用该名称来访问提交的数据。
下面是input的可选属性:name,id,value,checked,selected,Python,name
input的type
- text: 文本框
- password: 密码输入栏
- radio: 单选,name属性用于将单选框分组
- checkbox: 复选(id一样的可以选多个,checked 列表框默认选项))
- file: 用于文件的上传
- select: 列表框,(selected 列表框默认选项)
- button: 普遍按钮,在当前界面处理,不进后台 name就是button上显示的字
- submit:当用户单击提交按钮时,表单将被提交到服务器,并执行相应的操作form里面的action后面讲,例如保存数据到数据库。value可以设置submit的值
- value: 输入(收集,设置)控件的值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<body>
<form>
<label for="1">文本框</label>
<input type="text" name="文本框" id="1"><br>
<label for="2">密码</label>
<input type="password" name="密码框" id="2"><br>
<label for="3">单选</label>
<input type="radio" name="单选框" id="3">同意
<input type="radio" name="单选框" id="3">不同意<br>
<label for="4">复选框</label>
<input type="checkbox" name="复选框" id="4">加糖
<input type="checkbox" name="复选框" id="4">加珍珠<br>
<label for="5">文件上传</label>
<input type="file" name="文件" id="5"><br>
<label for="cars">选择什么味的奶茶:</label>
<select id="cars" name="cars">
<option value="volvo">蜜桃</option>
<option value="saab">香蕉</option>
<option value="mercedes" selected="selected">芒果</option>
</select><br>
<label for="6">提交</label>
<input type="submit" name="提交" id="6">
</form>
</body>
</html>
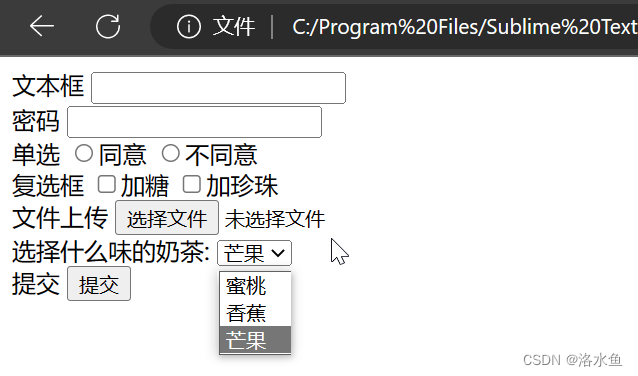
运行结果
这些写后面得不到数据应该在input后面在放value属性
<input type="checkbox" name="复选框" id="4" value="加糖">加糖
想上面一样加上value属性才能,让后台知道
隐藏域
隐藏域()是一种不可见的表单控件,它用于保存表单中的一些数据,但不会在页面上显示出来。通常,隐藏域用于存储需要在后台处理的数据,例如表单的 ID 或状态信息。
总而言之就是一个文本框但是不显示
例如,以下代码创建了一个包含一个隐藏域和一个提交按钮的表单:
<form>
111<input type="hidden" name="form_id" value="123">111
<input type="submit" value="Submit">
</form>
作用:进行信息传递,不给显示
多行文本框
多行文本框()是一种 HTML 表单控件,它提供了一个用于输入多行文本的区域。多行文本框通常用于输入大段的文本,例如评论或邮件内容。
使用rows和cols属性来指定文本区域的行数和列数,
在<textarea>标签之间输入默认文本,这样用户进入文本区域时可以看到该文本,例如:
<textarea rows="4" cols="50">
在这里输入文本...
</textarea>
普通列表框
很简单就是<select>里面的一个属性size
<label for="cars">选择什么味的奶茶:</label>
<select id="cars" name="cars" size="3">
<option value="volvo">蜜桃</option>
<option value="saab">香蕉</option>
<option value="mercedes" selected="selected">芒果</option>
</select><br>
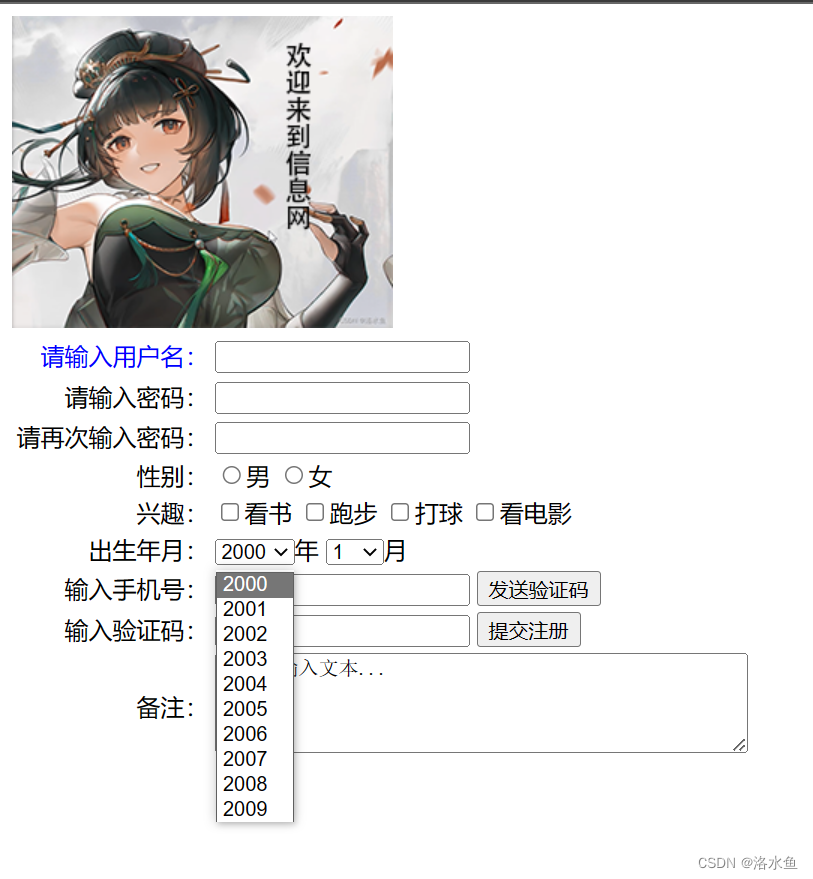
项目实战
完成下面这个界面,提示没有学CSS可以使用表格来布局
图片在下面
答案:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<body>
<img src="E:/d.png">
<form>
<table>
<tr>
<td align="right"><label for="user"><font color="blue">请输入用户名:</font></label></td>
<td><input type="text" id="user"></td>
</tr>
<tr>
<td align="right"><label for="pass">请输入密码:</label></td>
<td><input type="password" id="pass"></td>
</tr>
<tr>
<td align="right"><label for="pass2">请再次输入密码:</label></td>
<td><input type="password" id="pass2"></td>
</tr>
<tr>
<td align="right"><label for="sex">性别:</label></td>
<td><input type="radio" id="sex" name="sex">男
<input type="radio" id="sex" name="sex">女</td>
</tr>
<tr>
<td align="right"><label for="aihao">兴趣:</label></td>
<td><input type="checkbox" id="aihao">看书
<input type="checkbox" id="aihao">跑步
<input type="checkbox" id="aihao">打球
<input type="checkbox" id="aihao">看电影</td>
</tr>
<tr>
<td align="right"><label for="birthday">出生年月:</label></td>
<td><select id="birthday" name="birthday">
<option value="2000">2000</option>
<option value="2001">2001</option>
<option value="2002">2002</option>
<option value="2003">2003</option>
<option value="2004">2004</option>
<option value="2005">2005</option>
<option value="2006">2006</option>
<option value="2007">2007</option>
<option value="2008">2008</option>
<option value="2009">2009</option>
</select>年
<select id="birthday" name="birthday">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>月
</td>
</tr>
<tr>
<td align="right"><label for="Y"><font>输入手机号:</font></label></td>
<td><input type="text">
<button>发送验证码</button>
</td>
</tr>
<tr>
<td align="right"><label for="Y2"><font>输入验证码:</font></label></td>
<td><input type="text">
<input type="submit" value="提交注册">
</td>
</tr>
<tr>
<td align="right"><label for="bei">备注:</label></td>
<td><textarea rows="4" cols="50">在这里输入文本...</textarea>
</td>
</tr>
</table>
</form>
</body>
</html>