配置上传和访问地址
main.js
Vue.prototype.$baseUrl="https://xxx.domain.com/api"
Vue.prototype.$baseUrl_imgs="https://files.yourapps.cn"
HTML
<template>
<view>
<view class="service">
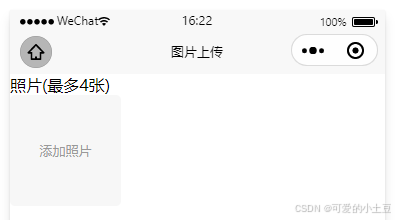
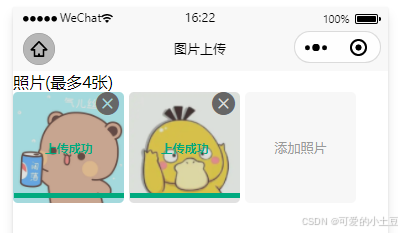
<view class="service_title">照片<span class="jh" v-if="ct==0">*</span><span class="dcts">(最多4张)</span>
</view>
<view class="service_content">
<view label="限制上传图片格式/大小">
<m-upload :url="upPicUrl" :header="headerUpload" :fileName="file" ref="upload" title="添加照片"
@upload="handleLoaded" @change="handleChange" :number="4" :formData="formData">
<template v-slot:icon>
<text class="s-add-list-btn-icon">+</text>
</template>
</m-upload>
</view>
</view>
</view>
</view>
</template>
import mUpload from '@/components/m-upload/m-upload.vue';
export default{
components:{
mUpload,
},
data(){
return{
upPicUrl: `${this.$baseUrl}/Upload.Upload/image`,
headerUpload: {
'token': uni.getStorageSync('token')
},
upload_site_photos:'',
photosArray:''
}
},
onShow() {
},
methods:{
handleChange() {
this.$refs.upload.upload();
},
// 获取上传或者预览后的图片
handleLoaded(arr) {
console.log('arr',arr)
var imageStr = "";
let imgArr = []
for (var i = 0; i < arr.length; i++) {
imageStr += arr[i].result + ",";
imgArr.push(arr[i].result )
}
//去掉最后一个逗号
if (imageStr.length > 0) {
imageStr = imageStr.substr(0, imageStr.length - 1);
}
// console.log(imageStr);
console.log('imageStrimageStrimageStr',imageStr)
this.upload_site_photos = imageStr
this.photosArray = imgArr
},
}
}
图片上传成功后端返回json格式
data:{
detault_url: "/storage/img/20240721/240721162248727589228.jpg"
time: "2024-07-21 16:22:48"
}
设置图片默认数据
let photos = ['/storage/img/20240721/240721160844178985839.png','/storage/img/20240721/240721160844896181165.png']
this.$refs.upload.setItems(photos)