其实很多操作都需要与事件绑定的,毕竟需要某个触发才生效某个效果,所以不多说现在开始说事件绑定再jQuery中如果绑定事件。
页面载入
这个前面聊过,所以不再赘述:
$(document).ready(function(){
//此处是页面DOM加载完成的入口
}
);
// 当然一般会简写为
$(function(){
//此处是页面DOM加载完成的入口
})
事件注册
其实jQuery中的事件注册事件一般分两中一个是单个事件注册,一个通过绑定而注册多个事件。
单个事件注册
格式:
$(选择器).事件(function(){})
而其事件和原生的事件基本是一致的比如其拥有的事件有:mouseover, mouserout,blur,focus,change,keydown,keyup,scoll等事件。
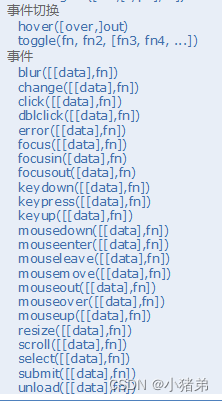
看一下中事件有哪些:
常用的事件有:
鼠标事件
| 事件名 | 描述 |
|---|---|
| click | 鼠标点击触发的事件 |
| dbclick | 双击鼠标触发事件 |
| mouseenter | 鼠标指针穿过元素时,会发生 mouseenter 事件。该事件大多数时候会与mouseleave 事件一起使用。 |
| mouseleave | 当鼠标指针离开元素时,会发生 mouseleave 事件。该事件大多数时候会与mouseenter 事件一起使用。 |
| hover | 当鼠标移动到一个匹配的元素上面时,会触发指定的第一个函数。当鼠标移出这个元素时,会触发指定的第二个函数。 |
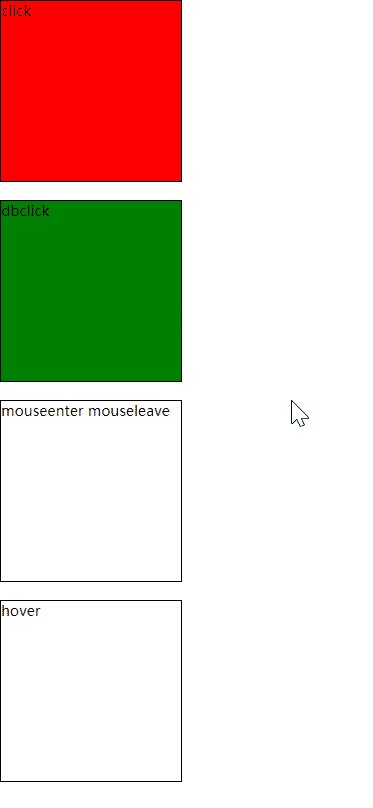
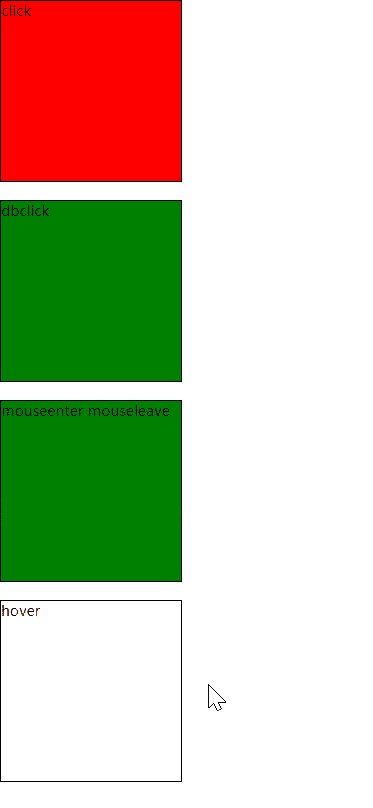
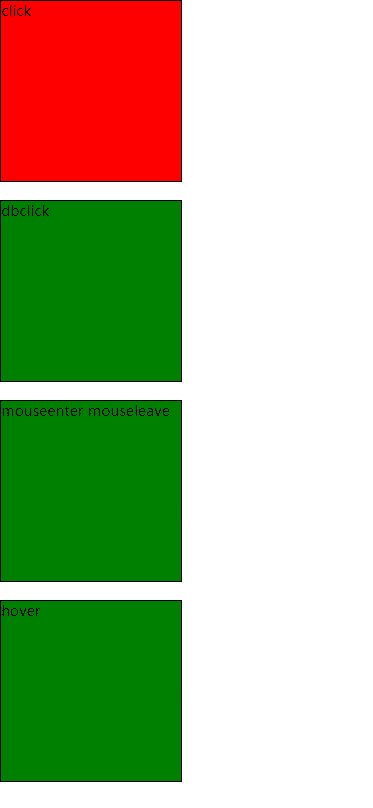
现在演示一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="jquery-3.6.0.min.js"></script>
<title>test</title>
<style type="text/css">
div{
height: 200px;
width: 200px;
border: 1px solid black;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="div1">click</div>
<div class="div2">dbclick</div>
<div class="div3">mouseenter mouseleave</div>
<div class="div4">hover</div>
<script>
$(function(){
$('.div1').click(function(){
$(this).css('background-color','red');
})
$('.div2').dblclick(function(){
$(this).css('background-color','green');
})
$('.div3').mouseenter(function(){
$(this).css('background-color','red');
})
$('.div3').mouseleave(function(){
$(this).css('background-color','green');
})
$('.div4').hover(function(){
$(this).css('background-color','red');
},function(){
$(this).css('background-color','green');
})
})
</script>
</body>
</html>
键盘事件
| 事件名 | 描述 |
|---|---|
| keydown | 键盘的按键按了下去,表示了一种下压的行为,直按着某按键则会不断触发 |
| keypress | 用户按下一个按键,并产生一个字符时发生(也就是不管类似shift、alt、ctrl之类的键,就是说用户按了一个能在屏幕上输出字符的按键keypress事件才会触发)。一直按着某按键则会不断触发。 |
| keyup | 用户释放某一个按键是触发。 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="jquery-3.6.0.min.js"></script>
<title>test</title>
<style type="text/css">
</style>
</head>
<body>
<input type="text" value="" />
<script>
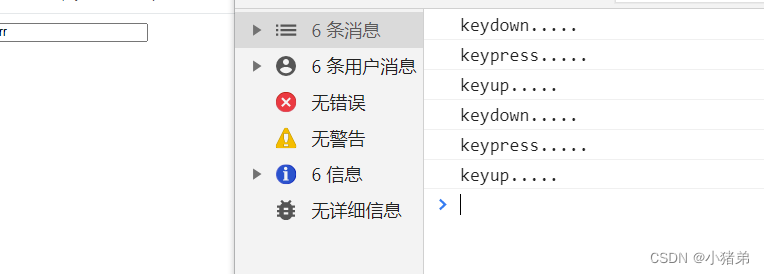
$(function(){
var test=$('input');
test.keydown(function(){
console.log('keydown.....')
})
test.keypress(function(){
console.log(arguments)
console.log('keypress.....')
})
test.keyup(function(){
console.log('keyup.....')
})
})
</script>
</body>
</html>
表单事件
| 事件 | 描述 |
|---|---|
| submit | 当提交表单时,会发生 submit 事件。 |
| change | 当元素的值改变时发生 change 事件(仅适用于表单字段)。 |
| focus | 当元素获得焦点时(当通过鼠标点击选中元素或通过 tab 键定位到元素时),发生 focus 事件。 |
| blur | 当元素失去焦点时发生 blur 事件。 |
文档/窗口事件
| 事件 | 描述 |
|---|---|
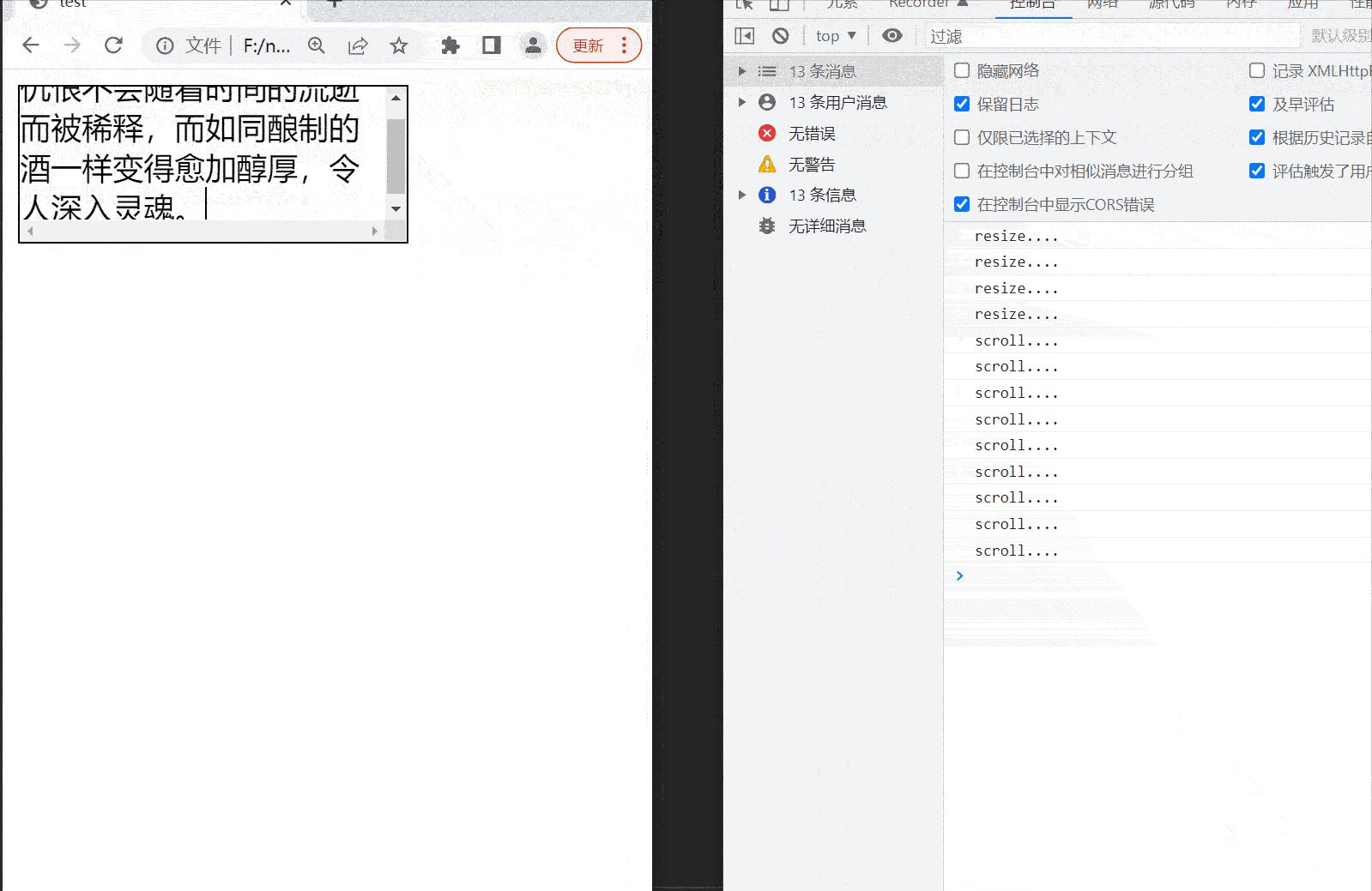
| resize | 当调整浏览器窗口大小时,发生 resize 事件 |
| scroll | 当用户滚动指定的元素时,会发生 scroll 事件。 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="jquery-3.6.0.min.js"></script>
<title>test</title>
<style type="text/css">
div{
width: 200px;
height:80px;
overflow: scroll;
border: 1px solid black;
}
</style>
</head>
<body>
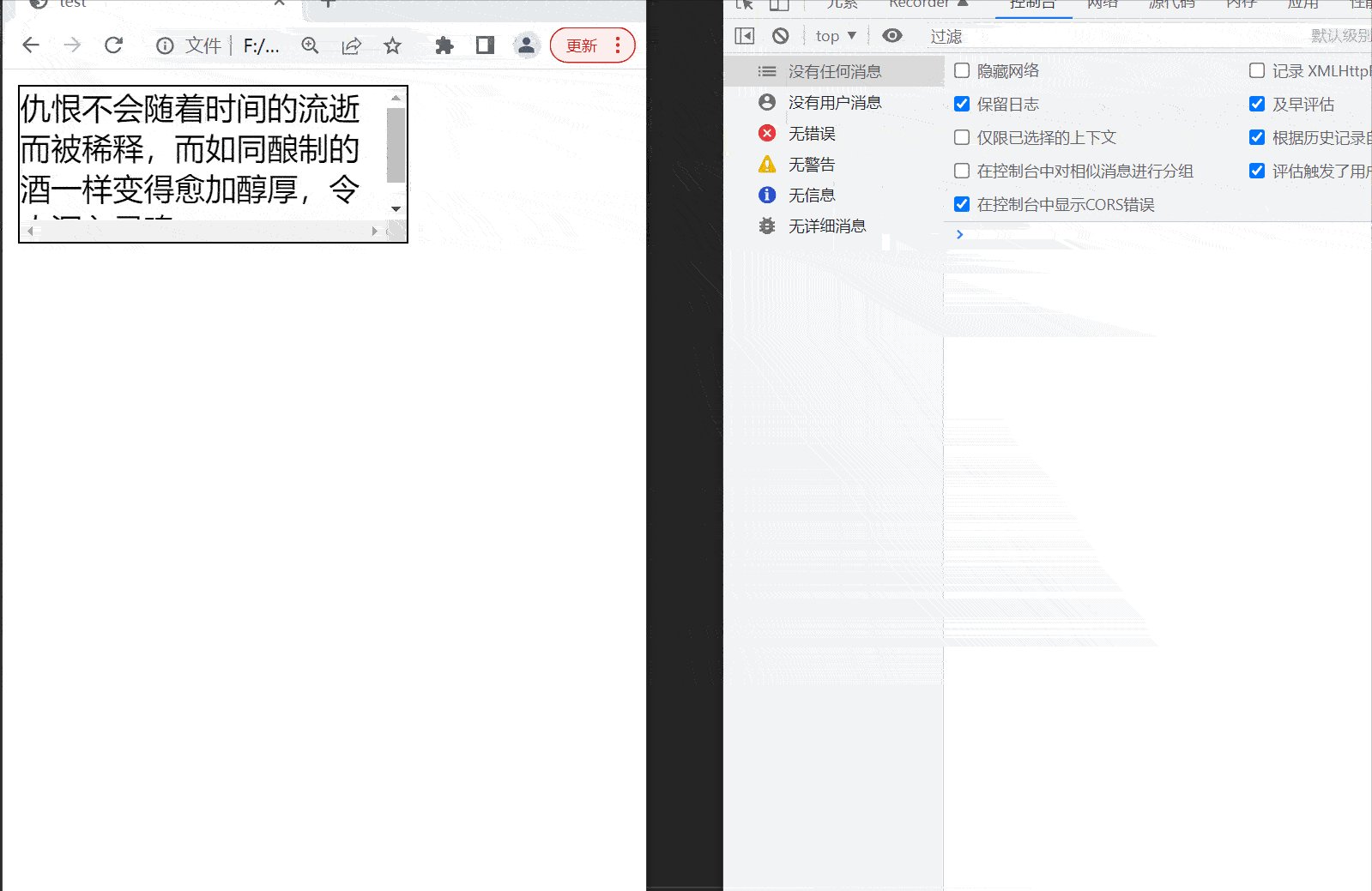
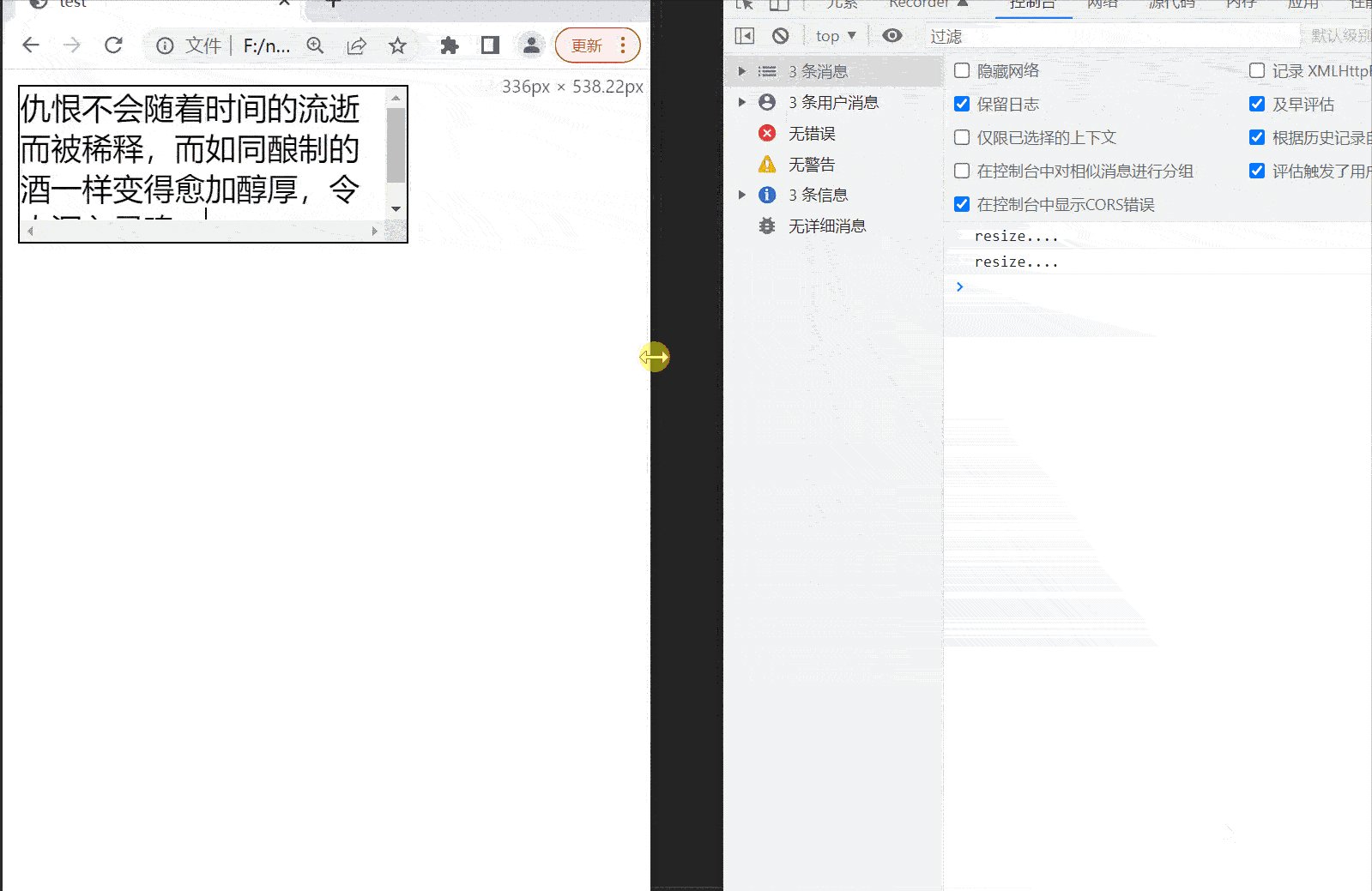
<div> 仇恨不会随着时间的流逝而被稀释,而如同酿制的酒一样变得愈加醇厚,令人深入灵魂。</div>
<script>
$(function(){
$(window).resize(function(){
console.log('resize....')
})
$('div').scroll(function(){
console.log('scroll....')
})
})
</script>
</body>
</html>
on绑定事件
on() 方法在被选元素及子元素上添加一个或多个事件处理程序。
**自 jQuery 版本 1.7 起,on() 方法是 bind()、live() 和 delegate() 方法的新的替代品。**该方法给 API 带来很多便利,我们推荐使用该方法,它简化了 jQuery 代码库。
on()方法可以再捕获的元素上绑定一个或者多个事件。
- 第一种写法
$(选择器).on.(events[,selector][,fn])
events:一个或多个用空格分隔的事件类型和可选的命名空间,如"click"或"keydown.myPlugin" 。
selector:一个选择器字符串用于过滤器的触发事件的选择器元素的后代。如果选择的< null或省略,当它到达选定的元素,事件总是触发。
data:当一个事件被触发时要传递event.data给事件处理函数。
fn:该事件被触发时执行的函数。 false 值也可以做一个函数的简写,返回false。
演示第一种方法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="jquery-3.6.0.min.js"></script>
<title>test</title>
<style type="text/css">
div{
width: 200px;
height:200px;
border: 1px solid black;
}
.cls{
background-color: red;
}
</style>
</head>
<body>
<div> </div>
<script>
$(function(){
$('div').on('mouseover mouseout',()=>{
$('div').toggleClass('cls')
})
})
</script>
</body>
</html>
可以看出这个,虽然可以绑定多个事件,但是触发的却只是一个方法。
-
第二种写法:
$(选择器).on(events-map,[selector],[data])events-map事件对象可以包含很多的对象:
{ 事件1:function(){}, 事件2:function(){}, ……………… }现在演示:
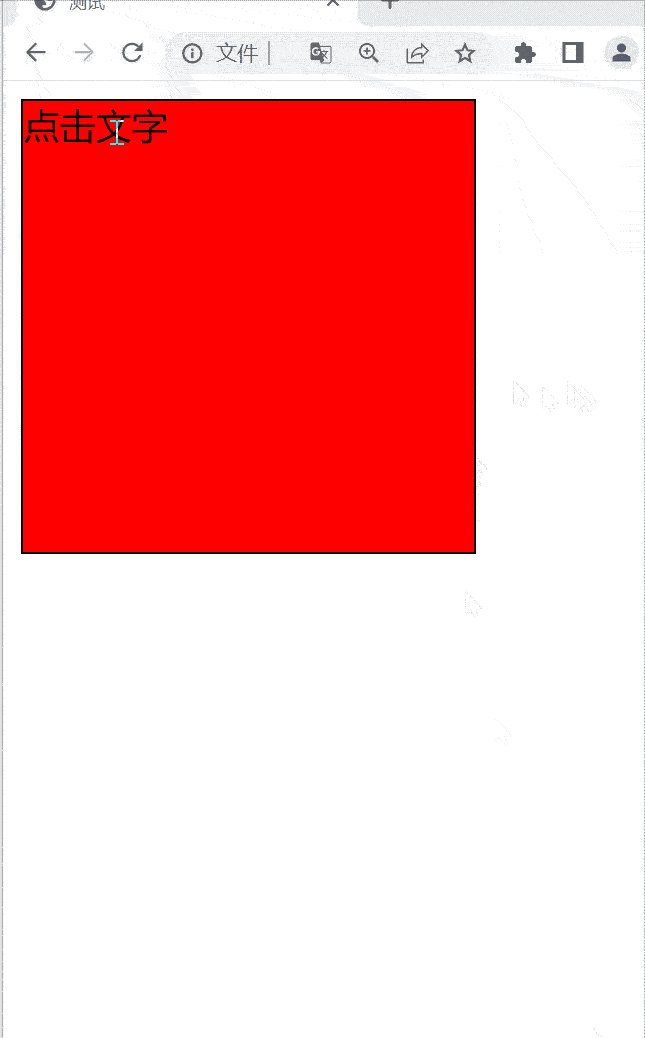
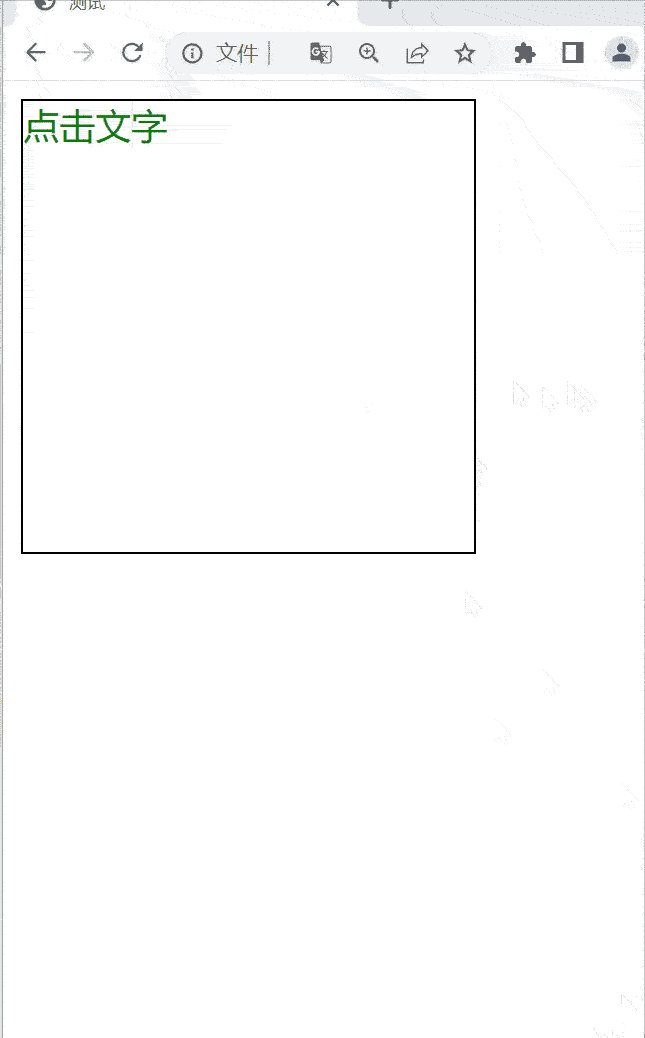
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="jquery-3.6.0.min.js"></script> <title>test</title> <style type="text/css"> div{ width: 200px; height:200px; border: 1px solid black; } .cls{ background-color: red; } </style> </head> <body> <div>点击文字</div> <script> $(function(){ $('div').on({ mouseover:function(){ $('div').addClass('cls') }, mouseout:function(){ $('div').removeClass('cls') }, click:function(){ $('div').css('color','green') } } ) }) </script> </body> </html>
on的另一个优势–委派
on可以事件委派操作,事件委派定义就是把原来加给子元素身上的事件绑定在父元素身上,就是把事件委派给父元素。如果不太了解可以看另一个文章
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="jquery-3.6.0.min.js"></script>
<title>test</title>
<style type="text/css">
</style>
</head>
<body>
<ul id="u1">
<li>老头环</li>
<li>神秘臂力</li>
<li>你惹他干嘛</li>
</ul>
<ul id="u2">
<li>老头环</li>
<li>神秘臂力</li>
<li>你惹他干嘛</li>
</ul>
<ul id="u3">
<li>老头环</li>
<li>神秘臂力</li>
<li>你惹他干嘛</li>
</ul>
<script>
$(function() {
// 这个事件绑定在ul标签上,但是触发时li标签触发
$('#u1').on('click','li',function(event){
alert(event.currentTarget.textContent)
})
// 先来一个不按照上面的写来一个
$('#u2').on('click',function(event){
alert(event.currentTarget.textContent)
})
$('#u3').click(function(event){
alert(event.currentTarget.textContent)
})
})
</script>
</body>
</html>
on的另一个优势–为还没有创建的元素绑定事件
就是动态创建的元素,可以先绑定事件后面创建元素,这样不会报错。如下演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="jquery-3.6.0.min.js"></script>
<title>test</title>
<style type="text/css">
</style>
</head>
<body>
<ul id="u1">
<li>老头环</li>
<li>神秘臂力</li>
<li>你惹他干嘛</li>
</ul>
<script>
$(function() {
// 可以把事件写在前面,而后面动态添加的也会添加这个事件
$('#u1').on('click','li',function(event){
alert(event.currentTarget.textContent)
})
var ele='<li>白雪公主时尼哥</li>'
$('#u1').append(ele)
})
</script>
</body>
</html>
其它一些事件方法
解绑事件-off
off() 方法通常用于移除通过 on() 方法添加的事件处理程序。
**自 jQuery 版本 1.7 起,off() 方法是 unbind()、die() 和 undelegate() 方法的新的替代品。**该方法给 API 带来很多便利,我们推荐使用该方法,它简化了 jQuery 代码库。
格式:
$(selector).off(event,selector,function(eventObj),map)
| 参数 | 描述 |
|---|---|
| event | 规定要从被选元素移除的一个或多个事件或命名空间。 由空格分隔多个事件值。必须是有效的事件。如果不写就会把所有事件取消掉 |
| selector | 可选。规定添加事件处理程序时最初传递给 on() 方法的选择器。 |
| function(eventObj) | 可选。规定当事件发生时运行的函数。 |
| map | 规定事件映射 ({event:function, event:function, …}),包含要添加到元素的一个或多个事件,以及当事件发生时运行的函数。 |
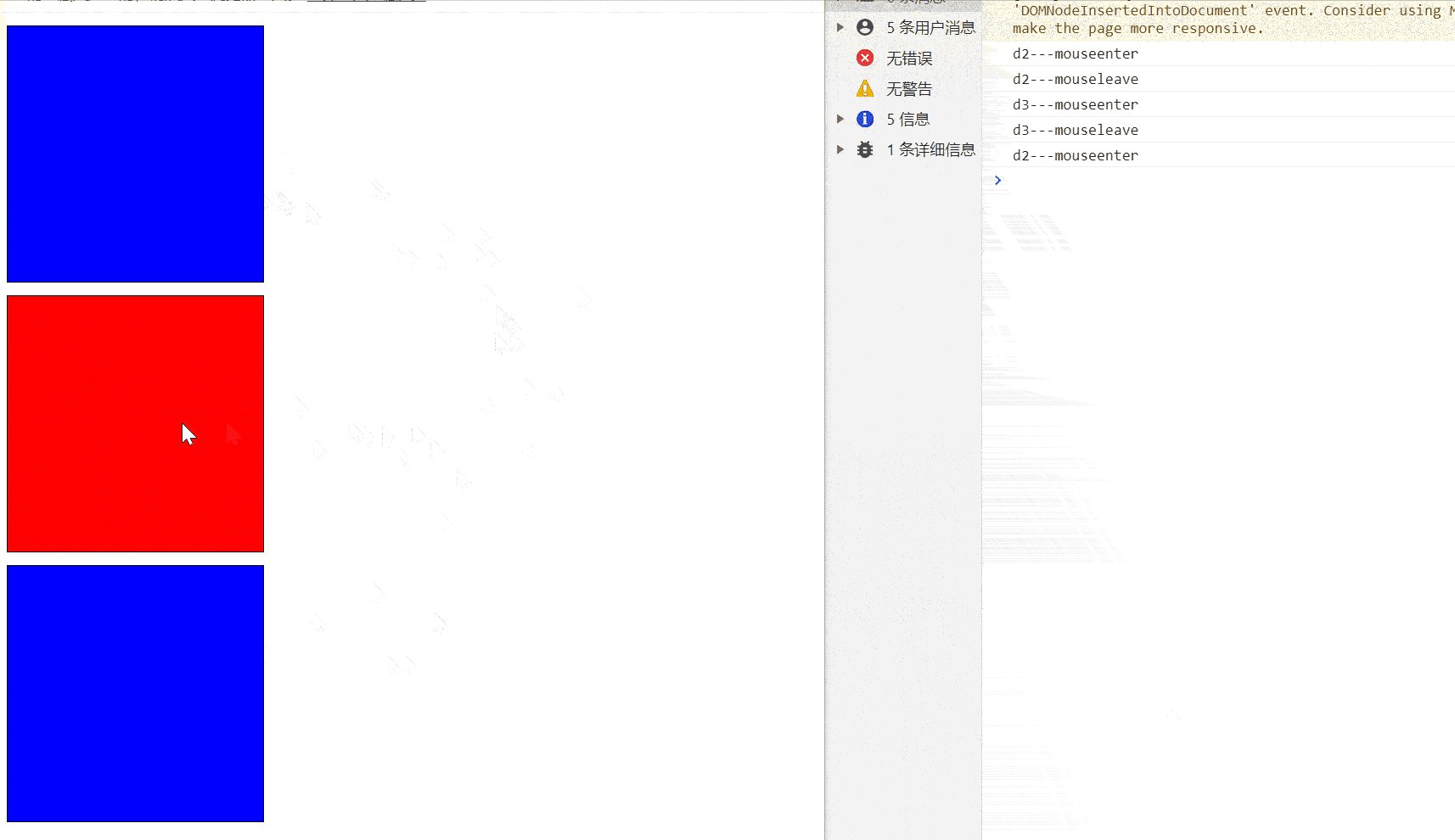
演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="jquery-3.6.0.min.js"></script>
<title>test</title>
<style type="text/css">
div {
width: 200px;
height: 200px;
margin-top: 10px;
border: 1px solid black;
}
.mo {
background-color: red;
}
.ml {
background-color: blue;
}
</style>
</head>
<body>
<div class="d1"></div>
<div class="d2"></div>
<div class="d3"></div>
<script>
$(function () {
$('.d1').on(
{
mouseenter: function () {
$(this).removeClass('ml')
$(this).addClass('mo')
},
mouseleave: function () {
$(this).removeClass('mo')
$(this).addClass('ml')
}
}
)
$('.d2').on(
{
mouseenter: function () {
$(this).removeClass('ml')
$(this).addClass('mo')
console.log('d2---mouseenter')
},
mouseleave: function () {
$(this).removeClass('mo')
$(this).addClass('ml')
console.log('d2---mouseleave')
}
,
click: function () {
$(this).off()
}
}
)
$('.d3').on(
{
mouseenter: function () {
$(this).removeClass('ml')
$(this).addClass('mo')
console.log('d3---mouseenter')
},
mouseleave: function () {
$(this).removeClass('mo')
$(this).addClass('ml')
console.log('d3---mouseleave')
}
,
click: function () {
$(this).off('mouseenter')
}
}
)
})
// })
</script>
</body>
</html>
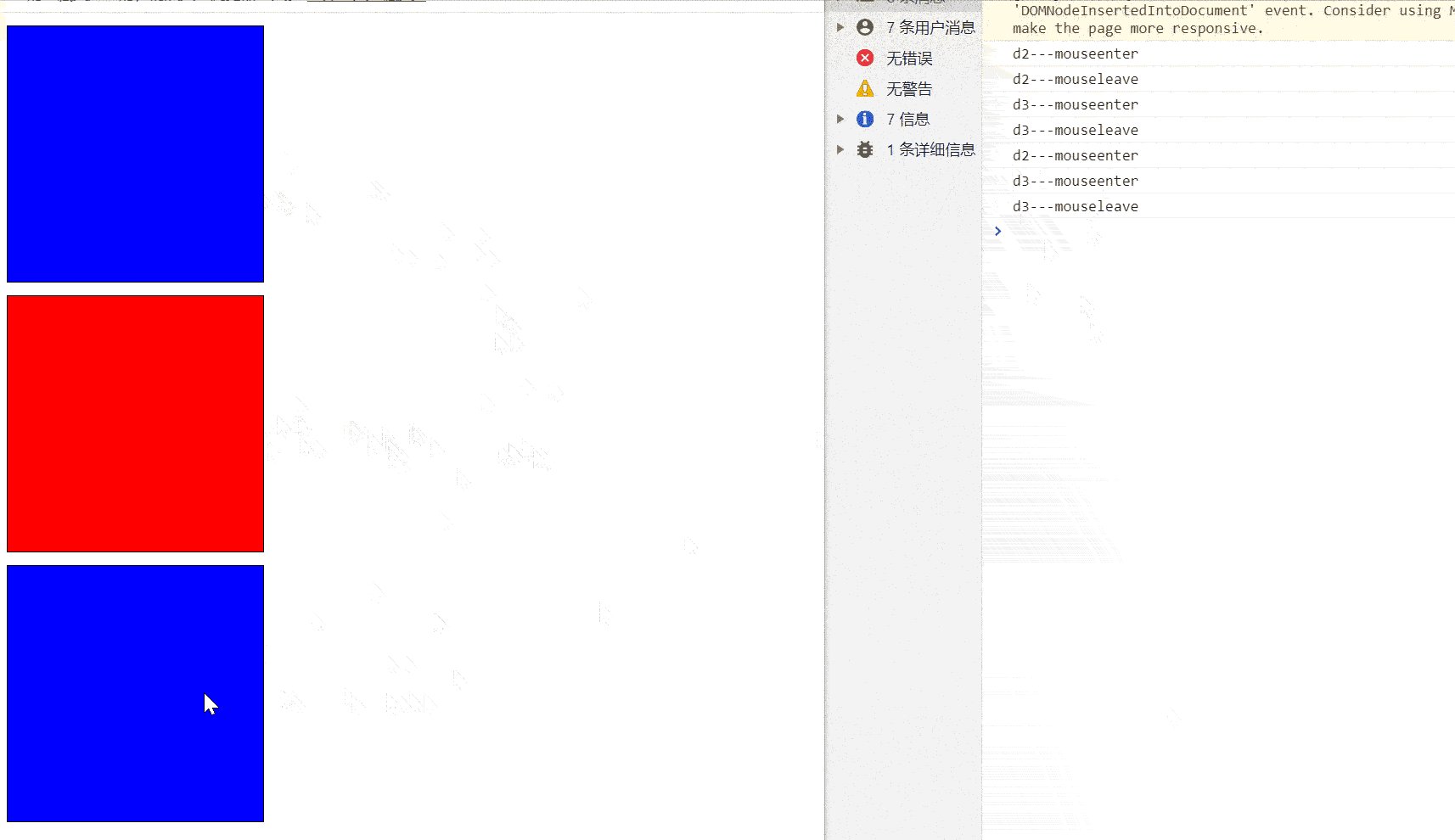
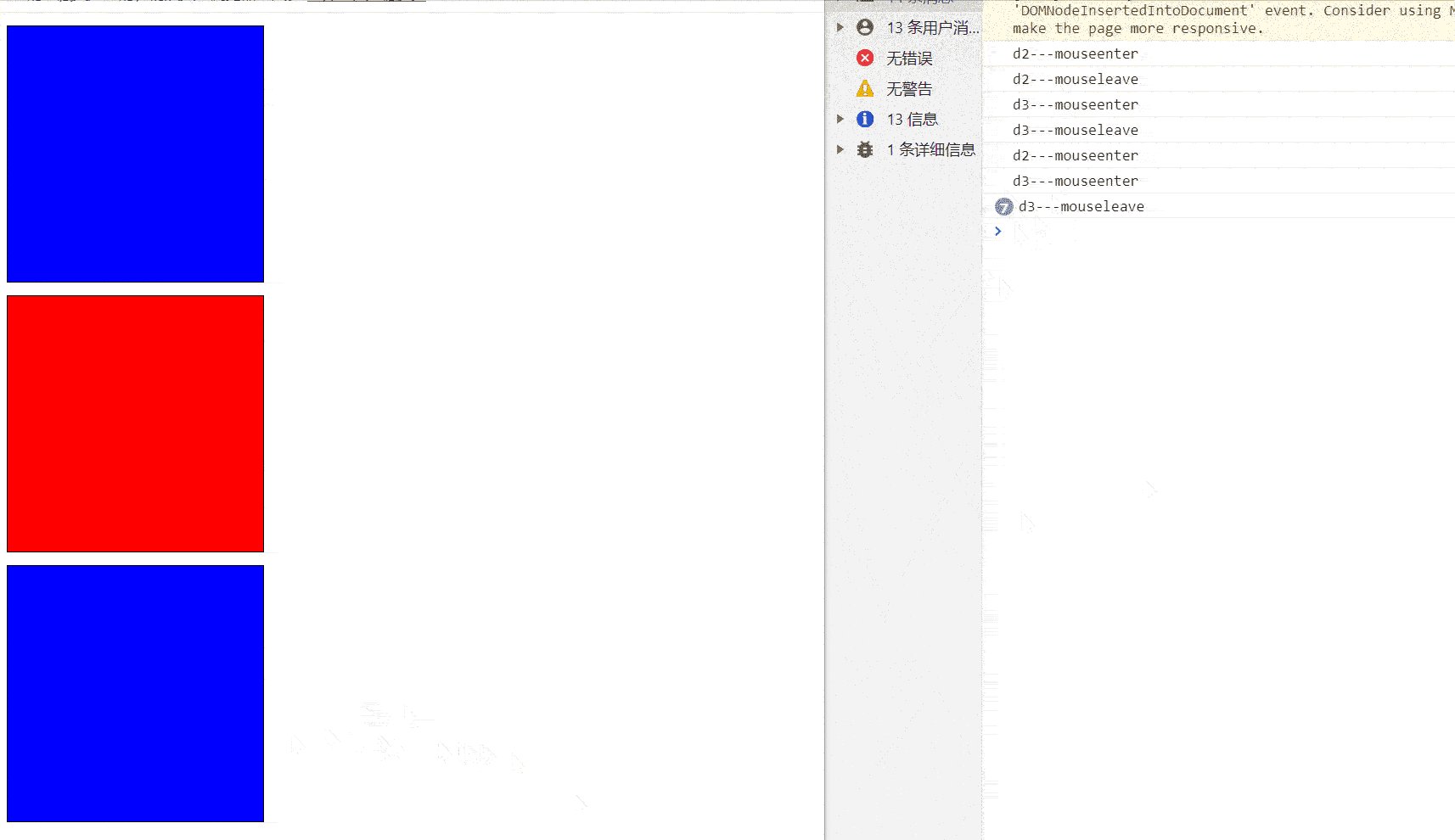
上面的例子可以看出off()里面没有参数会把元素的所有事件解绑,而带有事件名作为参数(多个的话中间留空格),就会取消指定的事件。
如果事件只绑定依次–one
one() 方法为被选元素添加一个或多个事件处理程序,并规定当事件发生时运行的函数。
当使用 one() 方法时,每个元素只能运行一次事件处理程序函数。
格式:
$(selector).one(event,data,function)
| 参数 | 描述 |
|---|---|
| event | 必需。规定添加到元素的一个或多个事件。 由空格分隔多个事件值。必须是有效的事件。 |
| data | 可选。规定传递到函数的额外数据。 |
| function | 必需。规定当事件发生时运行的函数。 |
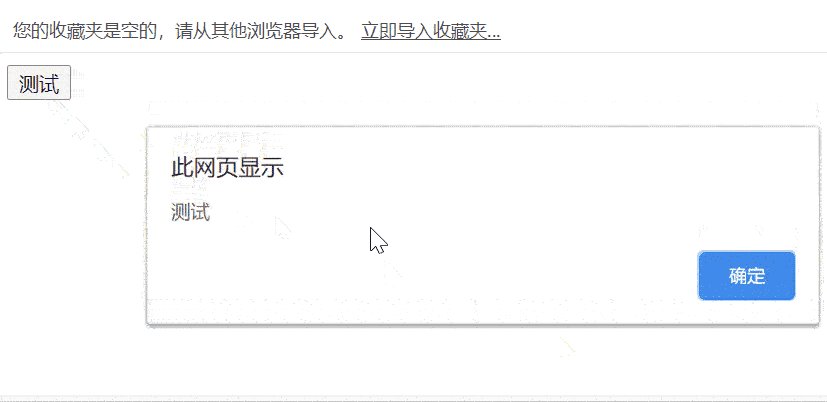
演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="jquery-3.6.0.min.js"></script>
<title>test</title>
<style type="text/css">
</style>
</head>
<body>
<button class="d1">测试</div>
<script>
$(function () {
$('.d1').one('click' ,function(){
alert('测试')
}
)
})
</script>
</body>
</html>