文章目录
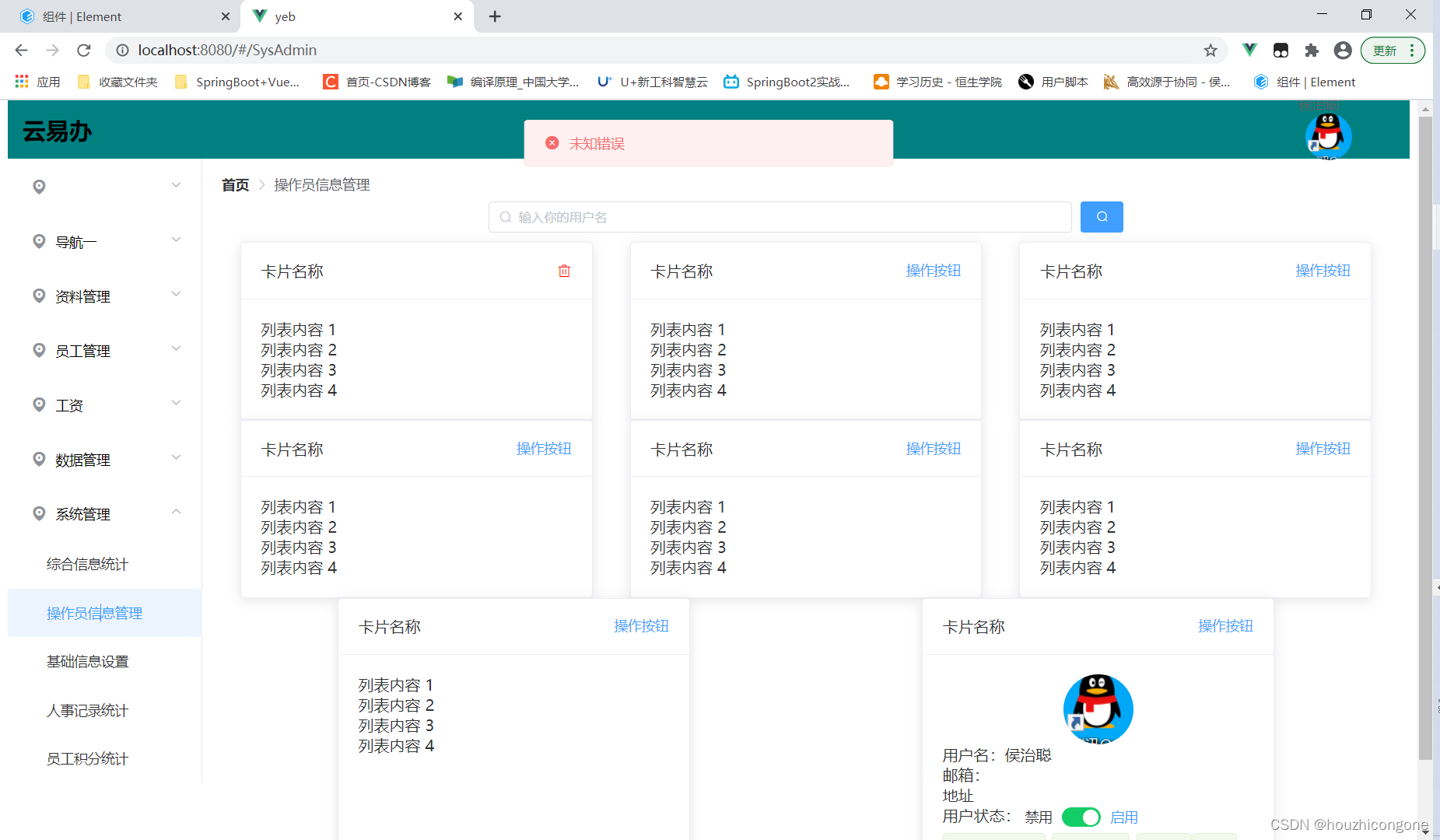
效果图
1.使用搜索框居中的效果
<div>
<div style="display:flex;justify-content:center">
<el-input prefix-icon="el-icon-search" style="width:600px;margin-right:9px" placeholder="输入你的用户名" size="small"> </el-input>
<el-button type="primary" icon="el-icon-search" size="small"></el-button>
</div>
2.卡片居中,且展示用户的相关的信息,可以进行编辑和其他的操作和。
<!-- 卡片 -->
<div class="admin-card">
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>卡片名称</span>
<el-button style="float: right; padding: 3px 0;color:red" type="text" icon="el-icon-delete"></el-button>
</div>
<div v-for="o in 4" :key="o" class="text item">
{{'列表内容 ' + o }}
</div>
</el-card>
<!-- 2 -->
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>卡片名称</span>
<el-button style="float: right; padding: 3px 0" type="text">操作按钮</el-button>
</div>
<div v-for="o in 4" :key="o" class="text item">
{{'列表内容 ' + o }}
</div>
</el-card>
<!-- 3 -->
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>卡片名称</span>
<el-button style="float: right; padding: 3px 0" type="text">操作按钮</el-button>
</div>
<div v-for="o in 4" :key="o" class="text item">
{{'列表内容 ' + o }}
</div>
</el-card>
<!-- 4 -->
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>卡片名称</span>
<el-button style="float: right; padding: 3px 0" type="text">操作按钮</el-button>
</div>
<div v-for="o in 4" :key="o" class="text item">
{{'列表内容 ' + o }}
</div>
</el-card>
<!-- 5 -->
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>卡片名称</span>
<el-button style="float: right; padding: 3px 0" type="text">操作按钮</el-button>
</div>
<div v-for="o in 4" :key="o" class="text item">
{{'列表内容 ' + o }}
</div>
</el-card>
<!-- 6-->
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>卡片名称</span>
<el-button style="float: right; padding: 3px 0" type="text">操作按钮</el-button>
</div>
<div v-for="o in 4" :key="o" class="text item">
{{'列表内容 ' + o }}
</div>
</el-card>
<!-- 6-->
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>卡片名称</span>
<el-button style="float: right; padding: 3px 0" type="text">操作按钮</el-button>
</div>
<div v-for="o in 4" :key="o" class="text item">
{{'列表内容 ' + o }}
</div>
</el-card>
<!-- 6-->
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>卡片名称</span>
<el-button style="float: right; padding: 3px 0" type="text">操作按钮</el-button>
</div>
<div class="img-container">
<!-- <img :src="admin.userFace" :alt="admin.id" :title="admin.name"> -->
<img src="../img/good.jpg" alt="" style="width:72px;height:72px;border-radius:36px">
</div>
<div class="userInfo-container">
<div>用户名:侯治聪</div>
<div>邮箱:</div>
<div>地址</div>
<div>
用户状态:
<el-switch
v-model="value1"
active-color="#13ce66"
inactive-color="#ff4949"
active-text="启用"
inactive-text="禁用">
</el-switch>
</div>
<div>
<el-tag type="success">用户角色:经理 java架构师,董事长</el-tag>
<el-button type="text" icon="el-icon-more"></el-button>
</div>
</div>
</el-card>
</div>
3.用户头像居中显示
<!-- 6-->
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>卡片名称</span>
<el-button style="float: right; padding: 3px 0" type="text">操作按钮</el-button>
</div>
<div class="img-container">
<!-- <img :src="admin.userFace" :alt="admin.id" :title="admin.name"> -->
<img src="../img/good.jpg" alt="" style="width:72px;height:72px;border-radius:36px">
</div>
<div class="userInfo-container">
<div>用户名:侯治聪</div>
<div>邮箱:</div>
<div>地址</div>
<div>
用户状态:
<el-switch
v-model="value1"
active-color="#13ce66"
inactive-color="#ff4949"
active-text="启用"
inactive-text="禁用">
</el-switch>
</div>
<div>
<el-tag type="success">用户角色:经理 java架构师,董事长</el-tag>
<el-button type="text" icon="el-icon-more"></el-button>
</div>
</div>
</el-card>
头像的样式:
/* 图片在卡片的里面进行居中 */
.img-container{
display: flex;
justify-content: center;
}
4. display:flex实现卡片布局的相关样式 flex-wrap: wrap
.admin-card{
/*
加上display:flex可以显示在一行,
加上flex-wrap: wrap;可以进行换行显示比较好看
*/
display: flex;
flex-wrap: wrap;
/* 这个属性可以加大卡片之间的间隔距离 */
justify-content: space-around;
margin-top: 10px;
}
5.全部代码:
<template>
<div>
<div style="display:flex;justify-content:center">
<el-input prefix-icon="el-icon-search" style="width:600px;margin-right:9px" placeholder="输入你的用户名" size="small"> </el-input>
<el-button type="primary" icon="el-icon-search" size="small"></el-button>
</div>
<!-- 卡片 -->
<div class="admin-card">
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>卡片名称</span>
<el-button style="float: right; padding: 3px 0;color:red" type="text" icon="el-icon-delete"></el-button>
</div>
<div v-for="o in 4" :key="o" class="text item">
{{'列表内容 ' + o }}
</div>
</el-card>
<!-- 2 -->
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>卡片名称</span>
<el-button style="float: right; padding: 3px 0" type="text">操作按钮</el-button>
</div>
<div v-for="o in 4" :key="o" class="text item">
{{'列表内容 ' + o }}
</div>
</el-card>
<!-- 3 -->
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>卡片名称</span>
<el-button style="float: right; padding: 3px 0" type="text">操作按钮</el-button>
</div>
<div v-for="o in 4" :key="o" class="text item">
{{'列表内容 ' + o }}
</div>
</el-card>
<!-- 4 -->
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>卡片名称</span>
<el-button style="float: right; padding: 3px 0" type="text">操作按钮</el-button>
</div>
<div v-for="o in 4" :key="o" class="text item">
{{'列表内容 ' + o }}
</div>
</el-card>
<!-- 5 -->
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>卡片名称</span>
<el-button style="float: right; padding: 3px 0" type="text">操作按钮</el-button>
</div>
<div v-for="o in 4" :key="o" class="text item">
{{'列表内容 ' + o }}
</div>
</el-card>
<!-- 6-->
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>卡片名称</span>
<el-button style="float: right; padding: 3px 0" type="text">操作按钮</el-button>
</div>
<div v-for="o in 4" :key="o" class="text item">
{{'列表内容 ' + o }}
</div>
</el-card>
<!-- 6-->
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>卡片名称</span>
<el-button style="float: right; padding: 3px 0" type="text">操作按钮</el-button>
</div>
<div v-for="o in 4" :key="o" class="text item">
{{'列表内容 ' + o }}
</div>
</el-card>
<!-- 6-->
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>卡片名称</span>
<el-button style="float: right; padding: 3px 0" type="text">操作按钮</el-button>
</div>
<div class="img-container">
<!-- <img :src="admin.userFace" :alt="admin.id" :title="admin.name"> -->
<img src="../img/good.jpg" alt="" style="width:72px;height:72px;border-radius:36px">
</div>
<div class="userInfo-container">
<div>用户名:侯治聪</div>
<div>邮箱:</div>
<div>地址</div>
<div>
用户状态:
<el-switch
v-model="value1"
active-color="#13ce66"
inactive-color="#ff4949"
active-text="启用"
inactive-text="禁用">
</el-switch>
</div>
<div>
<el-tag type="success">用户角色:经理 java架构师,董事长</el-tag>
<el-button type="text" icon="el-icon-more"></el-button>
</div>
</div>
</el-card>
</div>
</div>
</template>
<script>
export default {
name:"SysAdmin",
mounted(){
this.initSys();
},
data(){
return{
value1:true,
initSys(){
this.getRequest().then(resp=>{
if(resp){
return null;
}
});
}
}
}
}
</script>
<style scoped>
.box-card{
width: 360px;
}
.admin-card{
/*
加上display:flex可以显示在一行,
加上flex-wrap: wrap;可以进行换行显示比较好看
*/
display: flex;
flex-wrap: wrap;
/* 这个属性可以加大卡片之间的间隔距离 */
justify-content: space-around;
margin-top: 10px;
}
/* 图片在卡片的里面进行居中 */
.img-container{
display: flex;
justify-content: center;
}
</style>