vue2.3.x:
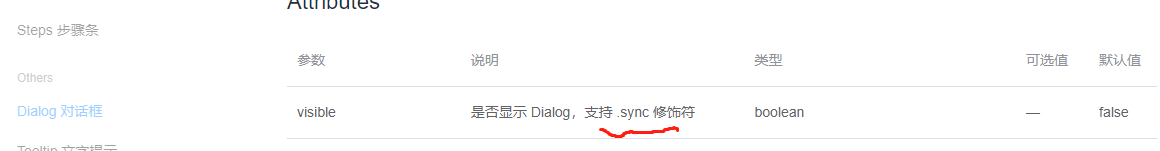
以上是vue2.3.x时sync的用法,其实在平常的工作中我用到sync最多的场景一般是父子组件之间控制的dialog弹框的显示隐藏,其实看一下UI库的文档,比如element-ui的Dialog组件,它是支持sync属性
比如我们有一个list.vue
<template>
<div>
<button @click="add">新增</button>
<a-dialog :visible.sync="visible"></a-dialog>
</div>
</template>
<script>
export default {
data() {
visible: false
},
methods: {
add() {
this.visible = true
}
}
}
</script>
子组件a-dialog.vue
<template>
<div v-if="visible">
我是一个弹框
<button @click="close">关闭弹框</button>
</div>
</template>
<script>
export default {
props: {
visible: {
type: Boolean,
default: false
}
},
methods: {
close() {
// 这个时候就可以在子组件通过下面的方式直接修改visible的值,因为props里面的属性,子组件是无法修改的,如果要修改我们可以通过自定义的事件的方式在父组件修改或者通过一些$parent 或者注入的方式等
this.$emit('update:visible', false)
}
}
}
</script>
下面是vue3.x关于sync的用法(其实已经没有sync这个属性了)
具体到我们实际的使用场景如下:
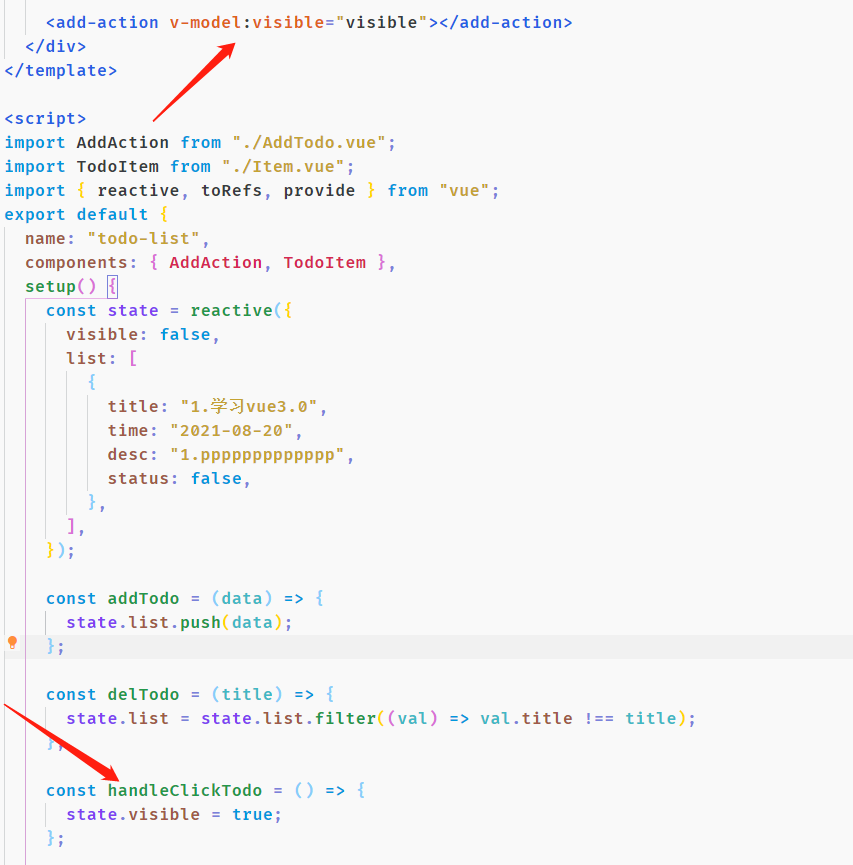
通过v-model的形式使用sync,在vue2.x的时候是使用v-bind的形式
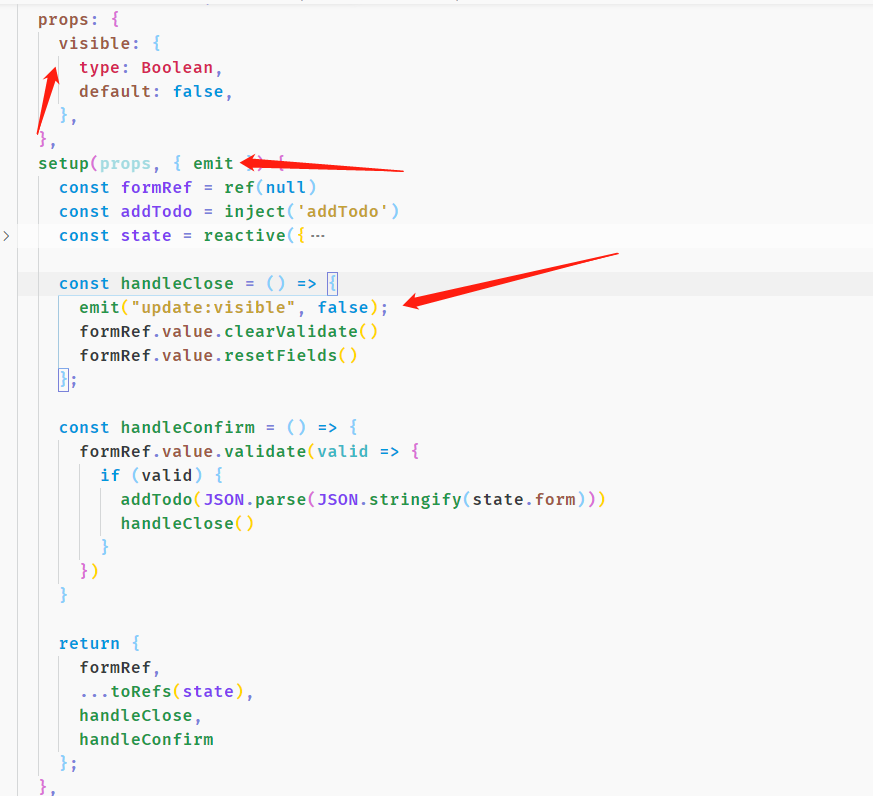
然后在子组件的使用跟之前类似,只不过要注意组合式api跟其他方式的区别
如组合式api
注意: 2.x跟3.x最主要的区别就是
- 2.x使用时是
v-bind:visible.sync="visible"或简写:visible.sync="visible" - 3.x使用时是
v-model:visible="visible" - 然后就是主要在vue3.x中如果使用setup时的写法