面试题:vite+vue项目如何进行优化?
什么情况下会去做打包优化?一种是在搭建项目的时候就根据自己的经验把vite相关配置给处理好,另外一种是开发的过程中发现打包出来的静态资源越来越大,导致用户访问的时候资源加载慢,这个时候再开始去搞vite的打包优化。
怎么优化?优化那些问题?
既然要优化,我们的知道是什么占了大的空间,图片?插件?css样式…
将文件进行分类,js,css,图片…
// vite.config.ts
build: {
rollupOptions: {
output: {
chunkFileNames: 'js/[name]-[hash].js',
entryFileNames: 'js/[name]-[hash].js',
assetFileNames: '[ext]/[name]-[hash].[ext]'
},
}
}
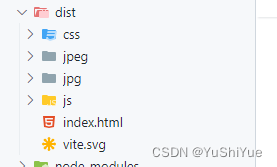
配置完之后打包生成的dist目录如下:
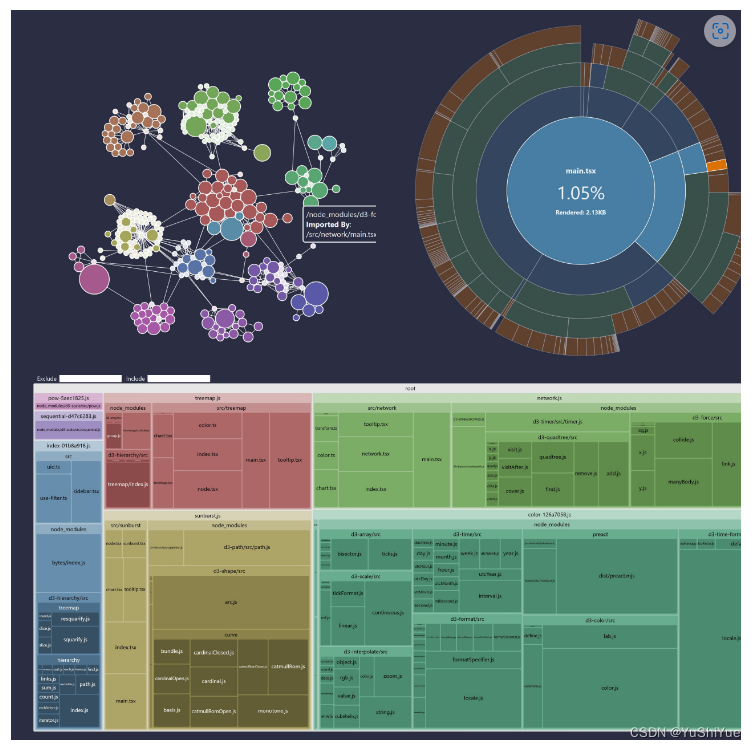
安装rollup-plugin-visualizer 插件
可视化和分析您的Rollup包以查看哪些模块占用了空间
npm地址
pnpm i -D rollup-plugin-visualizer
// vite.config.ts
plugins: [visualizer({ open: false })]
这个时候在执行npm run build打包命令的时候,会在根目录下生成一个stats.html文件,我们可以根据这个文件里面去分析哪些文件属于大文件,然后对症下药,进行优化
使用cdn加速
比如我们用到了一些第三方库,我们不想打包到我们的代码中,这个时候我们就可以使用cdn
- 如何把这些插件,库不打包进我们的代码中呢?
rollup external
// vite.config.ts
build: {
rollupOptions: {
external: ['vue', 'element-plus' ...其他],
}
}
- 既然已经从代码中剔除,所以我们需要以cdn(script)的方式去引入
pnpm i vite-plugin-html -D
pnpm i rollup-plugin-external-globals -D
// vite.config.ts
import { createHtmlPlugin } from 'vite-plugin-html'
import externalGlobals from 'rollup-plugin-external-globals'
...省略
plugins: [
createHtmlPlugin({
minify: true,
inject: {
data: {
vuescript: '<script src="https://cdn.jsdelivr.net/npm/[email protected]"></script>'
}
}
}),
],
build: {
rollupOptions: {
output: {
chunkFileNames: 'js/[name]-[hash].js',
entryFileNames: 'js/[name]-[hash].js',
assetFileNames: '[ext]/[name]-[hash].[ext]'
},
// 告诉vite在打包的时候不需要打包external配置的插件
external: ['vue'],
plugins: [
externalGlobals({
// 在项目中引入的变量名称":"CDN包导出的名称,一般在CDN包中都是可见的
vue: 'Vue'
})
]
}
}
...省略
按需引入,如lodash-es在使用的时候不要将整个lodash引入,用到哪个方法引入哪个方法
import _ from 'lodash-es'; // 你将会把整个lodash的库引入到项目
import { cloneDeep } from 'lodash-es'; // 你将会把引入cloneDeep引入到项目
文件压缩
pnpm i vite-plugin-compression -D
viteCompression({
verbose: true,
disable: false,
threshold: 1024,
algorithm: 'gzip',
ext: '.gz',
deleteOriginFile: false
})
当请求静态资源时,服务端发现请求资源为gzip的格式时,应该设置响应头 content-encoding: gzip 。因为浏览器解压也需要时间,所以代码体积不是很大的话不建议使用 gzip 压缩,这个也需要nginx做相关的配置
图片压缩
其实也可以在开发的时候先把图片进行一次压缩
pnpm i vite-plugin-imagemin -D
viteImagemin({
gifsicle: {
optimizationLevel: 7,
interlaced: false
},
optipng: {
optimizationLevel: 7
},
mozjpeg: {
quality: 20
},
pngquant: {
quality: [0.8, 0.9],
speed: 4
},
svgo: {
plugins: [
{
name: 'removeViewBox'
},
{
name: 'removeEmptyAttrs',
active: false
}
]
}
})
关于vue在开发中要注意的问题
- 路由懒加载
- 如果页面组件过多,业务复杂,也可以考虑组件的异步加载
- 注意http请求的数量
当然以上的方式能解决大多数的打包优化问题,以及面试回答的时候不至于啥也不知道,具体一些还是的碰到了之后在去分析解决.