前言:在大屏项目中需要滚动展示某个列表信息,并且能够 悬浮鼠标停止滚动、可点击最后一列查看详情、鼠标移走后又正常的滚动和动态能更新新数据。
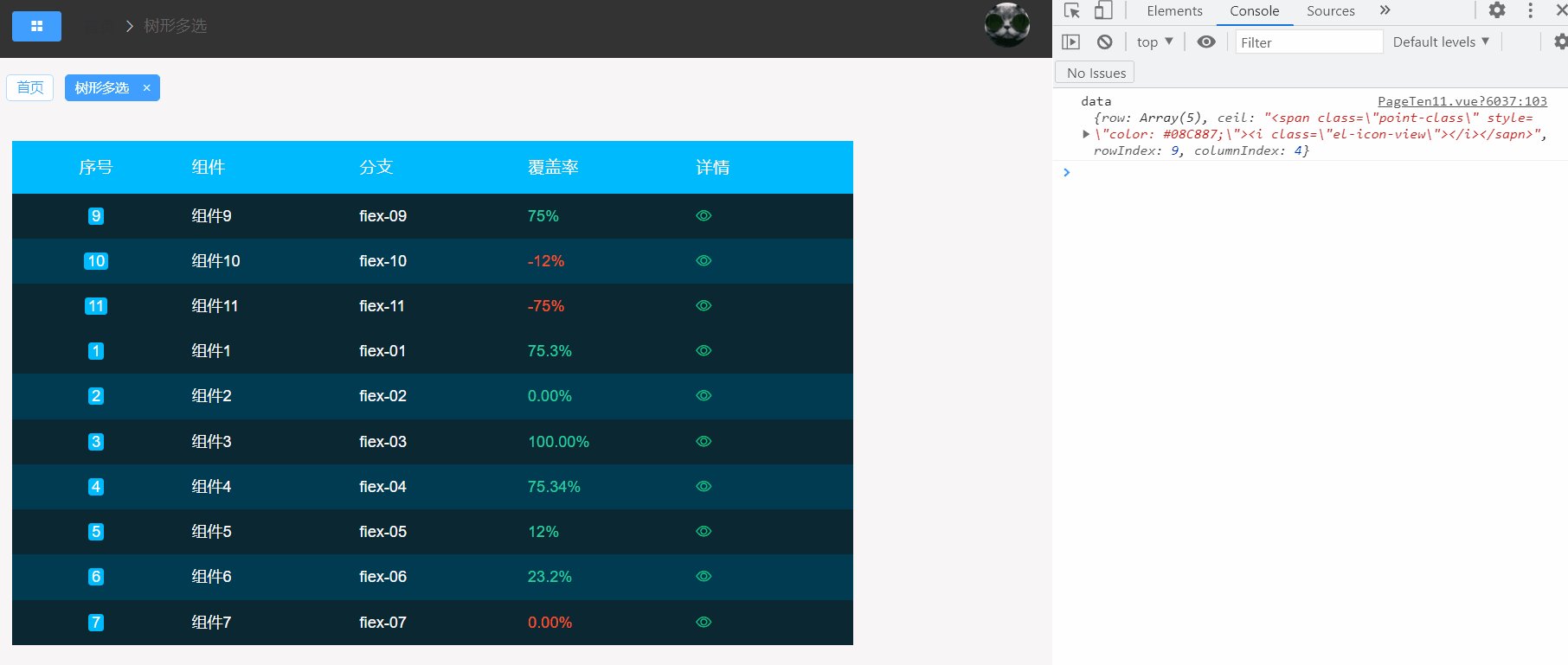
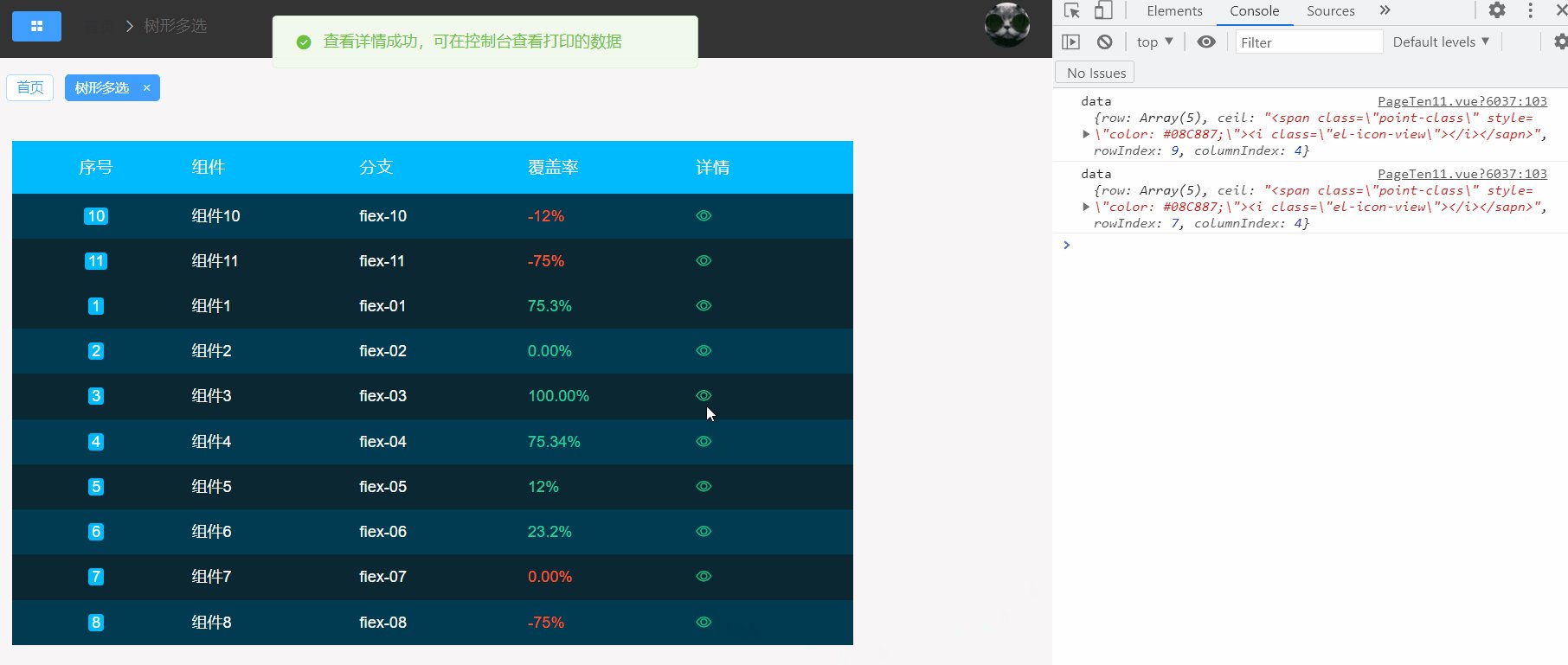
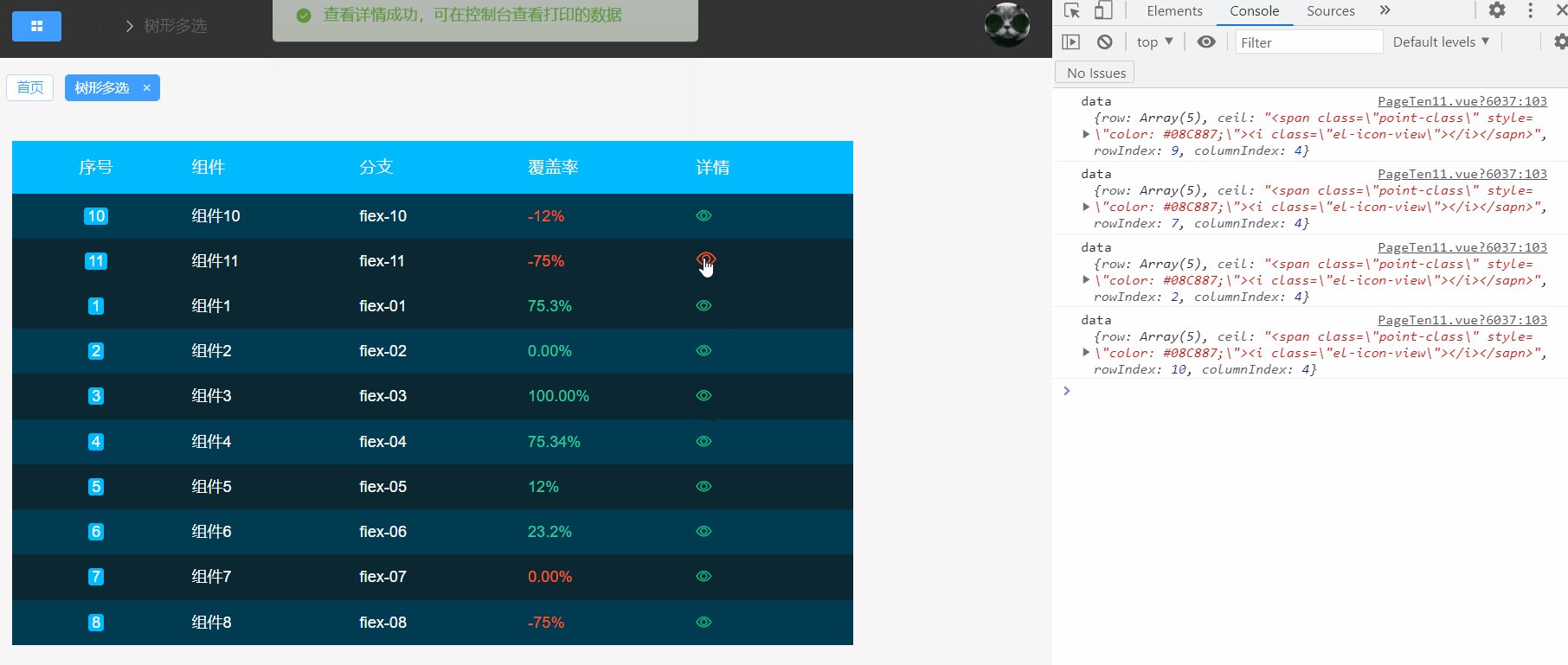
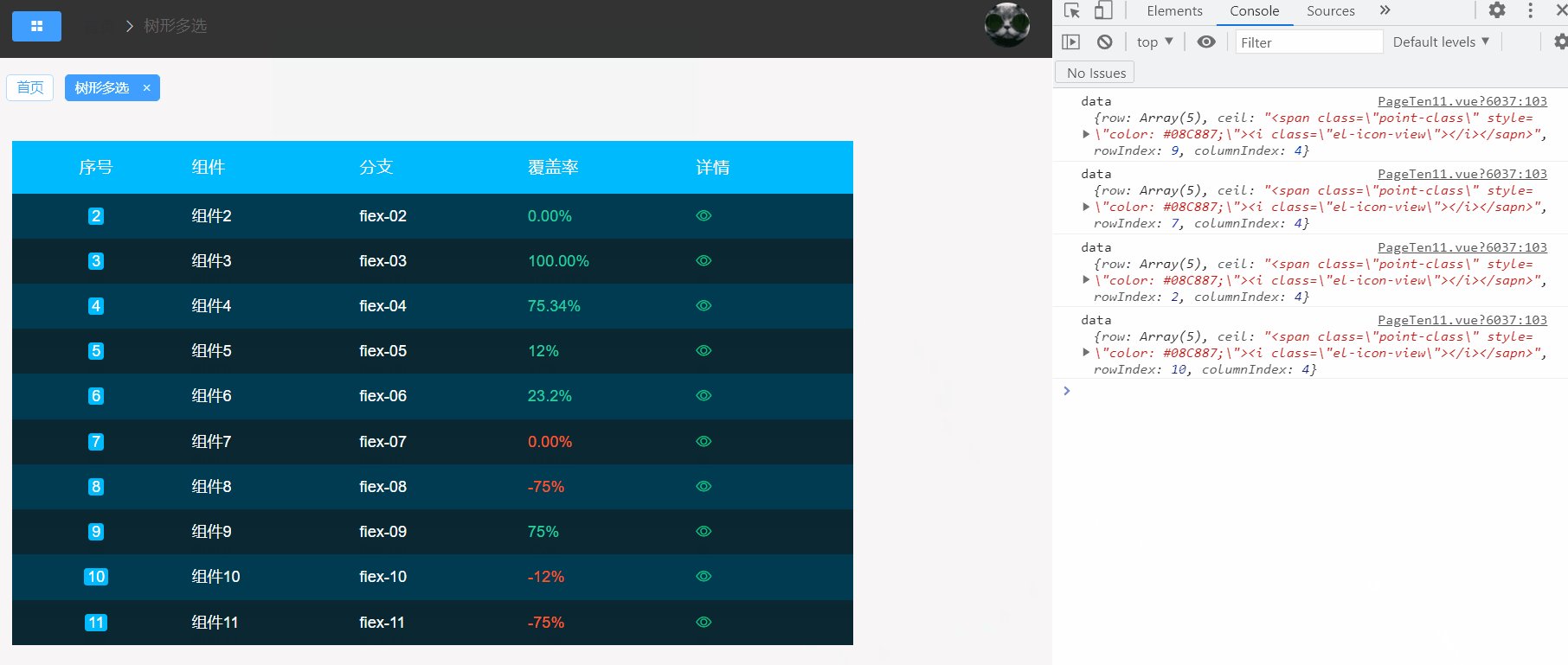
效果图:
使用方法也很简单,下面直接看下用法吧~~~
1. npm 安装 data-view
npm i @jiaminghi/data-view -S2. 在 main.js 文件中全局注册 data-view
// 数据滚动
import datav from '@jiaminghi/data-view'
Vue.use(datav)3. 数据更新操作
updateData() {
setTimeout(() => {
const updateData = [
'组件12',
'fiex-12',
'<span class="colorRed">-75%</span>',
'<span class="point-class" style="color: #08C887;"><i class="el-icon-view"></i></sapn>'
]
this.config.data.push(updateData)
this.$refs['dvscrollbar'].updateRows(this.config.data)
}, 4000)
}4.完整的 demo如下(用法比较简单)
<template>
<div class="scroll-view-block">
<dv-scroll-board
ref="dvscrollbar"
:config="config"
style="width: 50rem; height: 30rem;"
@click="detailInfo"
></dv-scroll-board>
</div>
</template>
<script>
export default {
data() {
return {
config: {
header: ['组件', '分支', '覆盖率', '详情'],
rowNum: 10, // 表格函行数
headerHeight: 50, // 表头高度
// headerBGC: '#fff', // 表头背景
// oddRowBGC: '#fff', // 奇数行背景色
// evenRowBGC: '#fff', // 偶数行背景色
indexHeader: '序号', // 第一行索引表头名
index: true,
carousel: 'single',
align: ['center'],
data: [
[
'组件1',
'fiex-01',
'<span class="colorGrass">75.3%</span>',
'<span class="point-class" style="color: #08C887;"><i class="el-icon-view"></i></sapn>'
],
[
'组件2',
'fiex-02',
'<span class="colorGrass">0.00%</span>',
'<span class="point-class" style="color: #08C887;"><i class="el-icon-view"></i></sapn>'
],
[
'组件3',
'fiex-03',
'<span class="colorGrass">100.00%</span>',
'<span class="point-class" style="color: #08C887;"><i class="el-icon-view"></i></sapn>'
],
[
'组件4',
'fiex-04',
'<span class="colorGrass">75.34%</span>',
'<span class="point-class" style="color: #08C887;"><i class="el-icon-view"></i></sapn>'
],
[
'组件5',
'fiex-05',
'<span class="colorGrass">12%</span>',
'<span class="point-class" style="color: #08C887;"><i class="el-icon-view"></i></sapn>'
],
[
'组件6',
'fiex-06',
'<span class="colorGrass">23.2%</span>',
'<span class="point-class" style="color: #08C887;"><i class="el-icon-view"></i></sapn>'
],
[
'组件7',
'fiex-07',
'<span class="colorRed">0.00%</span>',
'<span class="point-class" style="color: #08C887;"><i class="el-icon-view"></i></sapn>'
],
[
'组件8',
'fiex-08',
'<span class="colorRed">-75%</span>',
'<span class="point-class" style="color: #08C887;"><i class="el-icon-view"></i></sapn>'
],
[
'组件9',
'fiex-09',
'<span class="colorGrass">75%</span>',
'<span class="point-class" style="color: #08C887;"><i class="el-icon-view"></i></sapn>'
],
[
'组件10',
'fiex-10',
'<span class="colorRed">-12%</span>',
'<span class="point-class" style="color: #08C887;"><i class="el-icon-view"></i></sapn>'
],
[
'组件11',
'fiex-11',
'<span class="colorRed">-75%</span>',
'<span class="point-class" style="color: #08C887;"><i class="el-icon-view"></i></sapn>'
]
]
}
}
},
mounted() {
this.updateData()
},
methods: {
detailInfo(data) {
console.log('data', data)
this.$message.success('查看详情成功,可在控制台查看打印的数据')
},
updateData() {
setTimeout(() => {
const updateData = [
'组件12',
'fiex-12',
'<span class="colorRed">-75%</span>',
'<span class="point-class" style="color: #08C887;"><i class="el-icon-view"></i></sapn>'
]
this.config.data.push(updateData)
this.$refs['dvscrollbar'].updateRows(this.config.data)
}, 4000)
}
}
}
</script>
<style lang="scss" scoped>
::v-deep.scroll-view-block {
.colorGrass {
color: #33cea0;
}
.colorRed {
color: #ff5722;
}
.point-class {
:hover {
font-size: 18px;
cursor: pointer;
color: #ff5722;
}
}
}
</style>
希望能帮助到您,感谢支持 🙏🙏