目录
前言
开篇语
本系列博客分享Node.js的相关知识点,本章讲解登录校验原理和中间件。
与基础部分的语法相比,ES6的语法进行了一些更加严谨的约束和优化,因此,在之后使用原生JS时,我们应该尽量使用ES6的语法进行代码编写。
准备工作
软件:【参考版本】Visual Studio Code,Postman
插件(扩展包):Open in browser, Live Preview, Live Server, Tencent Cloud AI Code Assistant, htmltagwrap
提示:在不熟练的阶段建议关闭AI助手
系统版本: Win10/11
提示:node.js在当前文件夹下使用cmd运行,不在浏览器解析运行
get和post登录校验测试
准备
在上一期中,我们已经完成了服务器的创建和运行,我们也知道了应用的常见请求方式。
今天,我们通过一种常见的需求——登录校验,来加深对get和post请求的理解。
在这一次的登录测试中,我们使用Postman发送请求数据,不涉及前端页面,数据库内容默认已经拿到,所以不连接数据库。
创建应用
首先,在01.登录.js文件中使用express创建应用(express的内容详见上一期)——
const express = require("express")
const app = express()数据
我们假设已经获取了数据库的数据,以JSON对象数组的形式保存在data目录下的user.json文件中。
user.json中的数据如下——
[
{
"username":"admin",
"pwd":"123456"
},
{
"username":"zhangsan",
"pwd":"123456"
},
{
"username":"lisi",
"pwd":"123456"
}
]我们在01.登录.js中使用require导入数据数组——
const users = require("./data/user.json")端口监听
我们选用3000端口进行连接,使用listen()进行监听——
app.listen(3000, "127.0.0.1", () => {
console.log("http://127.0.0.1:3000");
})get方式校验
代码
这里我们假设登录的路由地址为 /login。
get请求有?传参和路径传参两种方式,这里我们以?传参为例。
?传参 query: url?key=value
路径传参 params: url/:key1/:key2.....
在处理函数中,使用解构赋值接收传入的两个参数username(用户名)和pwd(密码)。
const { username, pwd } = req.query;由于用户名是唯一的(键),所以我们可以使用数组的find()方法,查找users中是否有我们所需要的username,并用user接收查找到的对象。
const user = users.find(item => item.username == username)接下来,我们需要判断用户名是否存在,如果不存在,则find()将返回null给我们,此时为用户响应“用户不存在”,直接return结束get请求。
在用户名存在的情况下,判断user的pwd属性是否与输入值相同,不同时响应“密码错误”。
如果输入没有问题,则提示用户登录成功。
if (!user) {
return res.send("用户名不存在!")
}
if (user.pwd != pwd) {
return res.send("密码错误!")
}
res.send("登录成功")完整的get请求校验代码如下——
app.get("/login", (req, res) => {
const { username, pwd } = req.query;
const user = users.find(item => item.username == username);
if (!user) {
return res.send("用户名不存在!");
}
if (user.pwd != pwd) {
return res.send("密码错误!");
}
res.send("登录成功");
})测试
下面,我们使用Postman来测试这个登录的功能能否完成。
首先,我们在地址栏输入正确的登录信息用户名admin和密码123456——
点击发送,在控制台显示登录成功。
然后我们测试错误的情况,例如我们输入一个错误的密码——
点击发送,在控制台显示密码错误。
post方式校验
代码
post方式校验的过程与get几乎相同,但是post请求的数据在虚拟载体(请求体,body)中,所以我们需要把第一步的解构赋值换成下面的代码——
const { username, pwd } = req.body;但是,我们直接来拿body的内容是拿不到的,需要使用到中间件body-parser的帮助,中间件的内容在下一节中。
使用npm下载body-parser,并使用express导入。
var bodyParser = require('body-parser')如果请求方式为application/x-www-form-urlencoded,则使用urlencoded()中间件;如果请求方式为application/json,则使用json()中间件。
app.use(bodyParser.urlencoded({ extended: false }))
app.use(bodyParser.json())其余代码与get方式相同。
测试
post方式的校验测试需要我们在body中传输数据。
post方式请求不使用地址,所以路由地址到login即可,注意把请求方式更换为post。
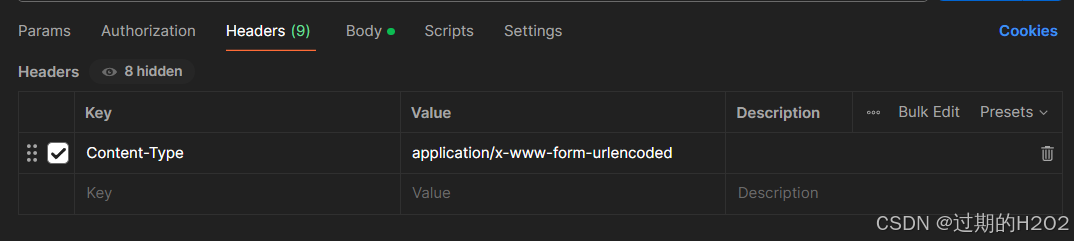
比如,我们使用x-www-form-urlencoded方式请求,首先在Postman中配置请求头——
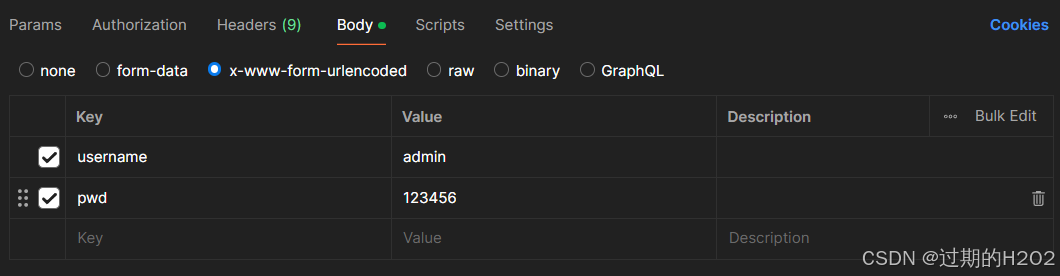
然后,在body中选择该种方式,并输入用户名和密码——
点击发送,控制台提示登录成功。
错误的登录信息测试略。
中间件
概念
中间件是一类介于两个不同系统之间的组件,它可以在两个系统之间传递、处理、转换数据,以达到协同工作的目的。
通过中间件,应用程序可以更加灵活地处理请求和响应。
在本节中,我们使用express提供的中间件。
流程
为了更加方便地理解中间件,我们借助自来水厂的生产流程来编写代码。
我们可以将中间件理解为生产流程中的各个环节,而自来水厂通常来说有下面的生产步骤——
沉淀、过滤、增压...
我们利用use()来使用中间件,它可以接受两个参数——路径和处理函数。
不添加路径,表示作为所有路由的中间件;添加路径,表示作为指定路由路径的中间件。
这里我们不添加路由路径。
在处理函数中,接收三个参数——req,res,next。
req为请求,在所有使用相同路径的中间件中通用。res为响应,可以调用send()响应数据。next为放行下一步,可以调用下一个中间件。
下面,我们将这三个步骤实现,并使过滤步骤在/home路径下,增压步骤在/list路径下——
// 沉淀
app.use((req,res,next) => {
console.log("沉淀....");
next()
})
// 过滤
app.use("/home",(req,res,next) => {
console.log("过滤....");
next()
})
// 增压
app.use("/list",(req,res,next) => {
console.log("增压....");
next()
})然后,我们为req添加三个参数a,b,c——
// 沉淀
app.use((req,res,next) => {
console.log("沉淀....");
req.a = "沉淀a"
next()
})
// 过滤
app.use("/home",(req,res,next) => {
console.log("过滤....");
req.b = "过滤b"
next()
})
// 增压
app.use("/list",(req,res,next) => {
console.log("增压....");
req.c = "增压c"
next()
})在get请求中,测试不同路径下req是否可以拿到这三个数据(即完成的“生产步骤”)——
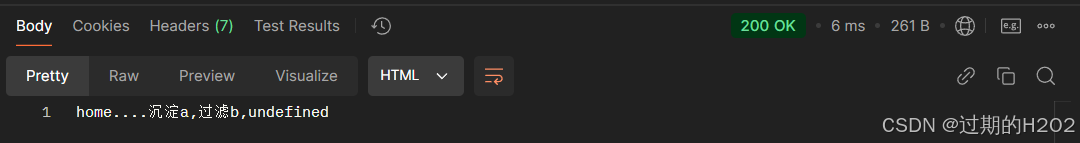
app.get("/home",(req,res) => {
res.send(`home....${req.a},${req.b},${req.c}`)
})
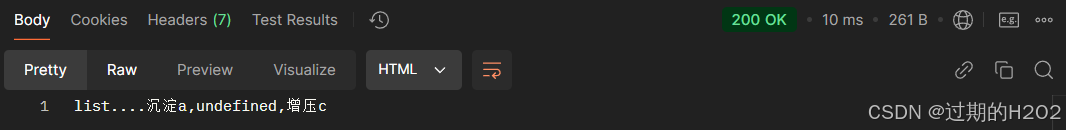
app.get("/list",(req,res) => {
res.send(`list....${req.a},${req.b},${req.c}`)
})我们发现,/home路径下完成了沉淀和过滤,而/list路径下完成了沉淀和增压——
结束语
本期内容到此结束。关于本系列的其他博客,可以查看我的Node.js入门专栏。
在全栈领域,博主也只不过是一个普通的萌新而已。本系列的博客主要是记录一下自己学习的一些经历,然后把自己领悟到的一些东西总结一下,分享给大家。
文章全篇的操作过程都是笔者亲自操作完成的,一些定义性的文字加入了笔者自己的很多理解在里面,所以仅供参考。如果有说的不对的地方,还请谅解。
==期待与你在下一期博客中再次相遇==
——临期的【H2O2】