QListWidget去掉选中虚线框
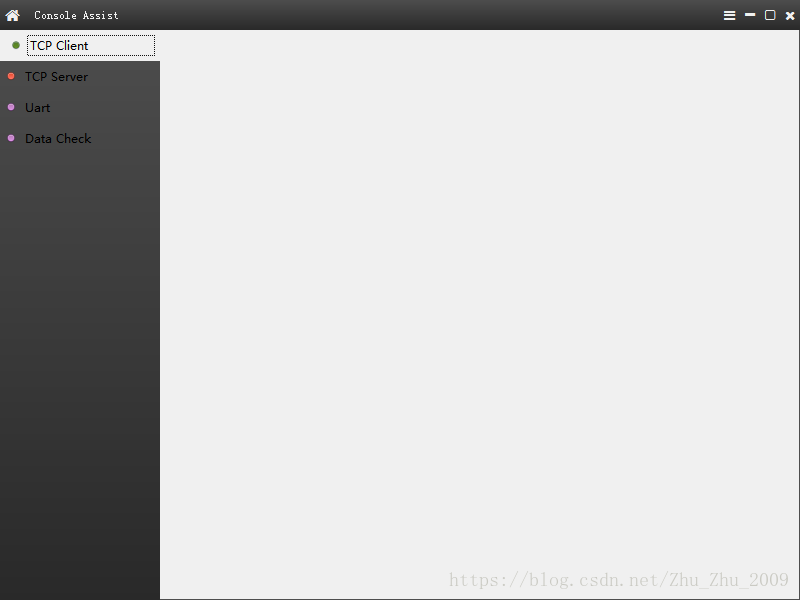
虚线框如下所示,选中某项之后,文字包围一个虚线框,
修改QSS,添加outline约束即可,
QListView {
/*border: 1px solid #636363;*/
border: 0px;
selection-background-color: #4D4D4D;
selection-color: #F0F0F0;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #4D4D4D, stop:1 #292929);
outline:0px;
}
QListWidget添加自定义窗体
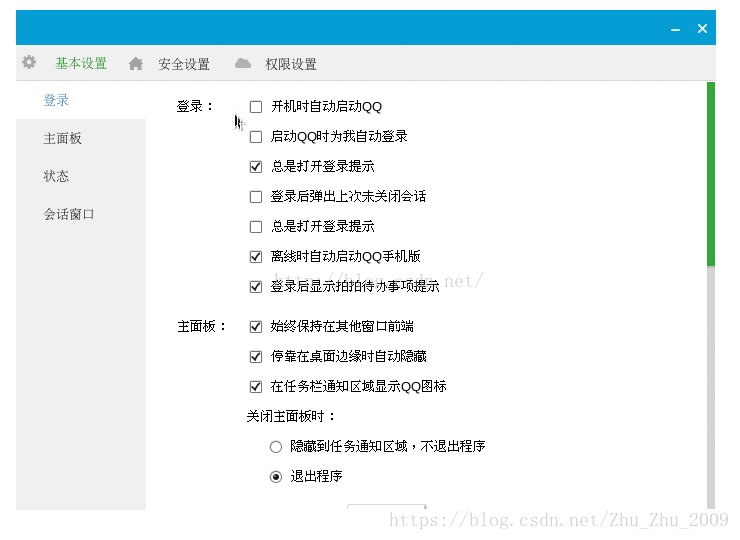
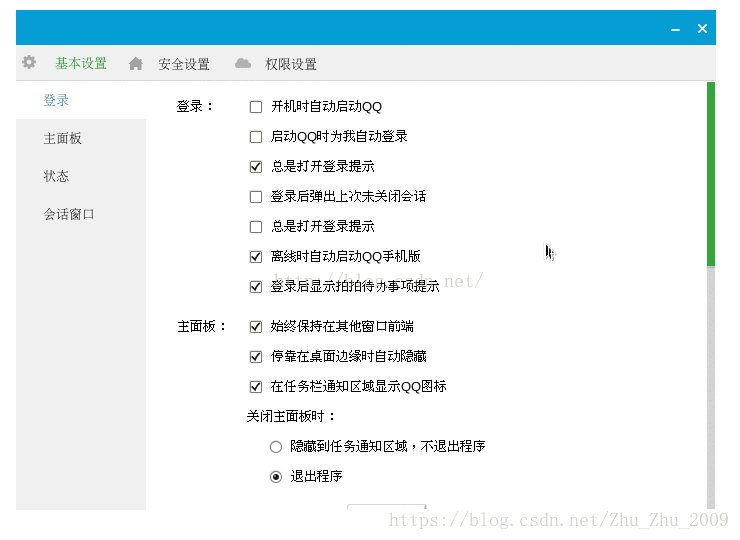
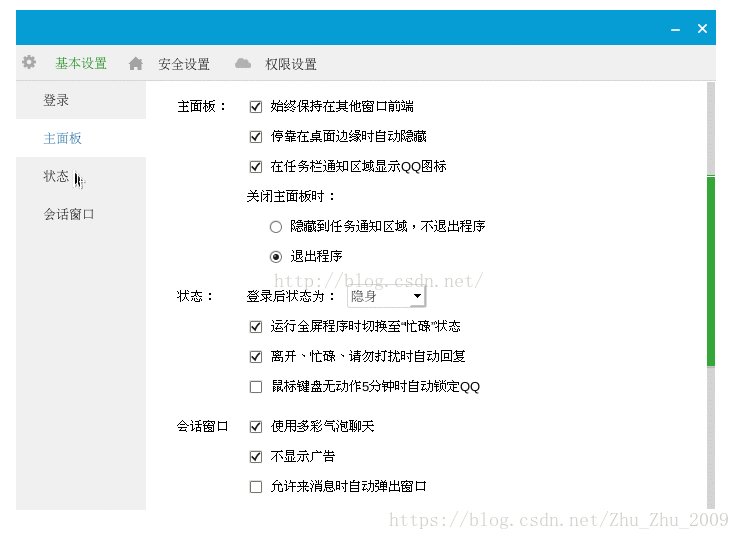
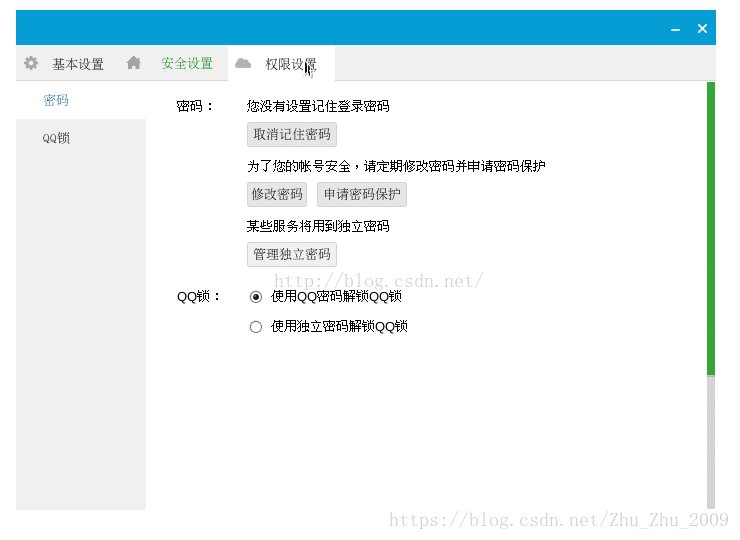
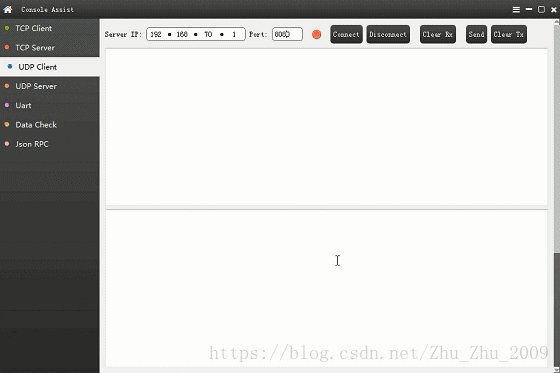
继续学习博客Qt浅谈之三十五仿QQ设置面板功能,博主的界面长这样,
原文是这样设计的:上面的导航切换选项卡使用QTabWidget,左侧导航使用QListWidget,右侧的显示区域使用QScrollArea控件;主要使用垂直滚动条的valueChanged事件和QListWidget的itemClicked事件;通过调用QWidget的visibleRegion().isEmpty() 判断QScrollArea中滑动过的区域,通过垂直滚动条的setSliderPosition方法设置QScrollArea的新的区域。
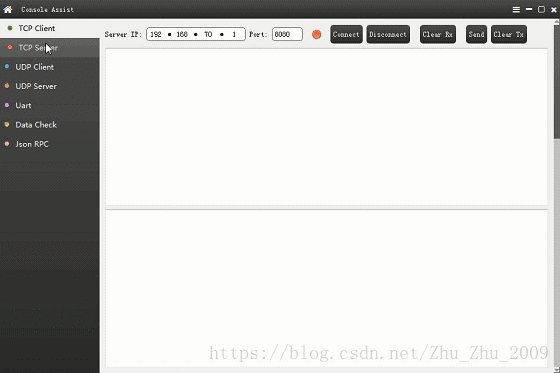
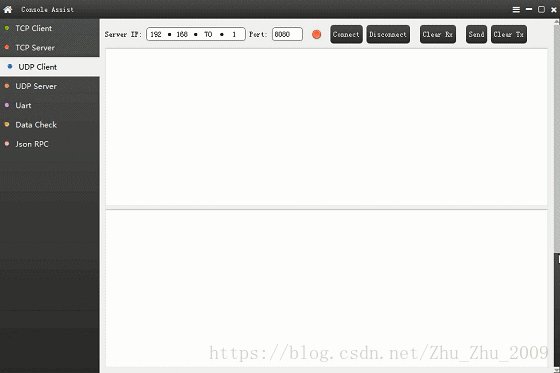
在功能区,我这里称之为面板容器,原文博主选择用QScrollArea作为容器,我这里打算采用QListWidget来实现这个容器,
(录屏软件超级录屏,然后用迅雷看看转换成gif格式)
先看一下自定义窗口设置,主要使用setItemWidget函数,QSS里把边框设成0px,另外hover和selected的状态需要保持一致,否则鼠标滑过的状态不一样。
/*QListWidgetItem**/ pLwiTcpClientContainer = new QListWidgetItem();
//pLwiTcpClientContainer->setSizeHint(QSize(400, 400));
pLwContainer->addItem(pLwiTcpClientContainer);
pLwContainer->setItemWidget(pLwiTcpClientContainer, pWgtTcpClientPannel);
/*QListWidgetItem**/ pLwiTcpServerContainer = new QListWidgetItem();
//pLwiTcpServerContainer->setSizeHint(QSize(400, 400));
pLwContainer->addItem(pLwiTcpServerContainer);
pLwContainer->setItemWidget(pLwiTcpServerContainer, pWgtTcpServerPannel);
/*QListWidgetItem**/ pLwiUdpClientContainer = new QListWidgetItem();
//pLwiUdpClientContainer->setSizeHint(QSize(400, 400));
pLwContainer->addItem(pLwiUdpClientContainer);
pLwContainer->setItemWidget(pLwiUdpClientContainer, pWgtUdpClientPannel);
if (index < pLwContainer->count())
{
pLwContainer->setCurrentRow(index);
}
connect(pLwContainer, SIGNAL(itemClicked(QListWidgetItem*)), this, SLOT(OnLwContainerItemClicked(QListWidgetItem*)));
connect(pLwContainer->verticalScrollBar(), SIGNAL(valueChanged(int)), this, SLOT(OnLwContainerVsbValueChanged(int)));
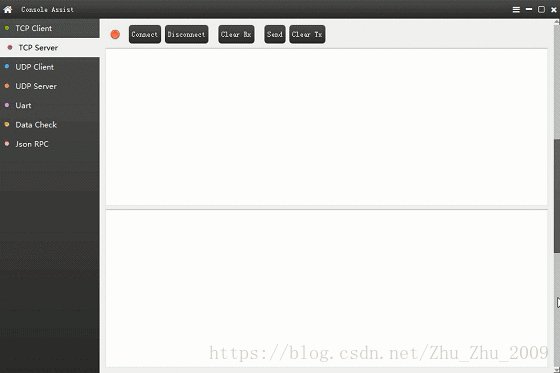
让一个item独占窗口,通过mainwindows的resizeEvent实现,
void MainWindow::resizeEvent(QResizeEvent *event)
{
int x, y;
x = this->width() - pLwLeftPannel->width() - 10;
y = this->height() - pWgtTitle->height();
pLwiTcpClientContainer->setSizeHint(QSize(x, y));
pLwiTcpServerContainer->setSizeHint(QSize(x, y));
pLwiUdpClientContainer->setSizeHint(QSize(x, y));
QMainWindow::resizeEvent(event);
}
左侧列表和容器联动,通过valueChanged信号实现,这里value取值是离散的,打印了才知道,所以这里的进度条拖动的效果是卡顿的,不像原文博主那样流畅。
void MainWindow::OnLwContainerVsbValueChanged(int value)
{
Q_UNUSED(value);
if (value < pLwLeftPannel->count())
{
pLwLeftPannel->setCurrentRow(value);
}
else
{
qDebug() << "OnLwContainerVsbValueChanged value overflow" << value;
}
}
自定义窗体无需设置大小,通过在外部是同item的setSizeHint来实现,
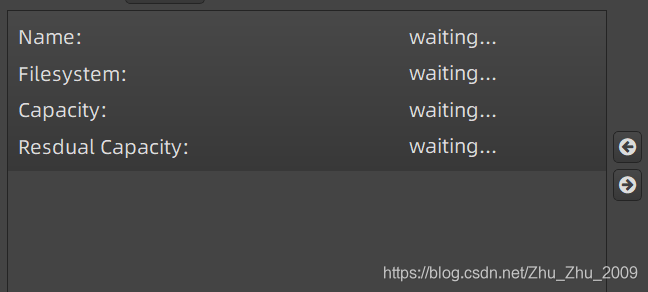
QePartitionItem::QePartitionItem(QWidget *parent) : QWidget(parent)
{
QGridLayout* pGLyt = new QGridLayout();
QLabel* pLabName = new QLabel(tr("Name: "));
pLabNameVal = new QLabel("waiting...");
QLabel* pLabFs = new QLabel(tr("Filesystem: "));
pLabFsVal = new QLabel("waiting...");
QLabel* pLabCap = new QLabel(tr("Capacity: "));
pLabCapVal = new QLabel("waiting...");
QLabel* pLabResCap = new QLabel(tr("Resdual Capacity: "));
pLabResCapVal = new QLabel("waiting...");
pGLyt->addWidget(pLabName, 0, 0);
pGLyt->addWidget(pLabNameVal, 0, 1, 1, 1, Qt::AlignCenter);
pGLyt->addWidget(pLabFs, 1, 0);
pGLyt->addWidget(pLabFsVal, 1, 1, 1, 1, Qt::AlignCenter);
pGLyt->addWidget(pLabCap, 2, 0);
pGLyt->addWidget(pLabCapVal, 2, 1, 1, 1, Qt::AlignCenter);
pGLyt->addWidget(pLabResCap, 3, 0);
pGLyt->addWidget(pLabResCapVal, 3, 1, 1, 1, Qt::AlignCenter);
this->setLayout(pGLyt);
//this->setFixedHeight(160);
}
QePartitionItem* pi = new QePartitionItem();
QListWidgetItem* item = new QListWidgetItem();
item->setSizeHint(QSize(240, 160));
pLwPartition->addItem(item);
pLwPartition->setItemWidget(item, pi);
这样qss才可以正常渲染item,如下所示,不设置sizehint,当窗口大小超过item默认大小(30pix左右),qss仅渲染默认部分。