原文地址:http://www.linzichen.cn/article/1570004282466369536
偶然一次发现了css的一个函数:var(),大致了解了下,发现此函数在有些场景下能优化不少代码量。
var() 介绍
借用下W3C的定义:
var() 函数用于插入自定义的属性值,如果一个属性值在多处被使用,该方法就很有用。
只听文字介绍可能并不清楚,直接上案例就一目了然了。
案例
案例一:作为全局css变量
我们知道在 less 和 sass 中是可以自定义css变量的,实际通过css的 :root 也可以定义公共样式变量 。
变量名必须以 -- 开头。
<!DOCTYPE html>
<html lang="en">
<head>
<style>
:root {
/* 自定义背景颜色 */
--custom-bg-color: #ccc;
/* 自定义边框 */
--custom-border: 1px solid red;
/* 自定义文字大小 */
--custom-font-size: 50;
}
div {
width: 200px;
aspect-ratio: 1/1;
}
div[class="box1"] {
background-color: var(--custom-bg-color);
border: var(--custom-border);
}
div[class="box2"] {
background-color: #aaa;
font-size: calc(var(--custom-font-size) * 1px);
}
</style>
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
</body>
</html>
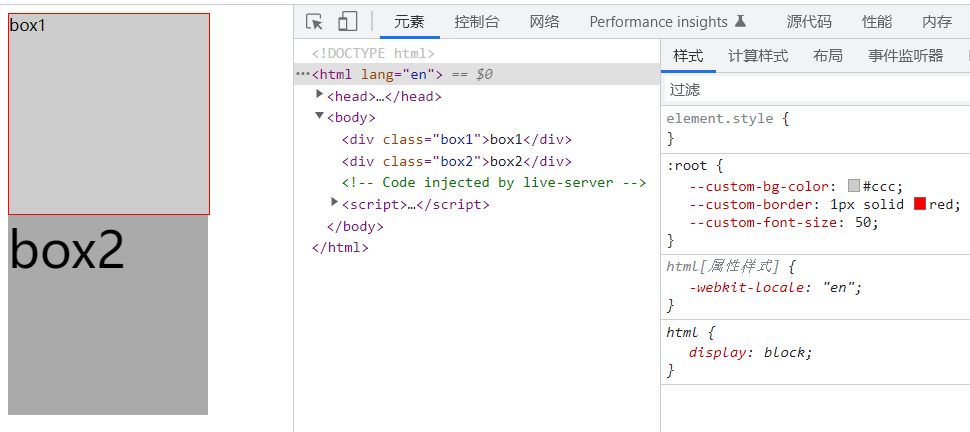
效果如下:
通过以上案例发现,只需要把自定义css变量以 --key: value的形式定义在 :root中,就可以在子元素里任意使用。
:rootCSS 伪类匹配文档树的根元素。对于 HTML 来说,:root表示<html>元素,优先级比html更高。
案例二:作为自身属性使用
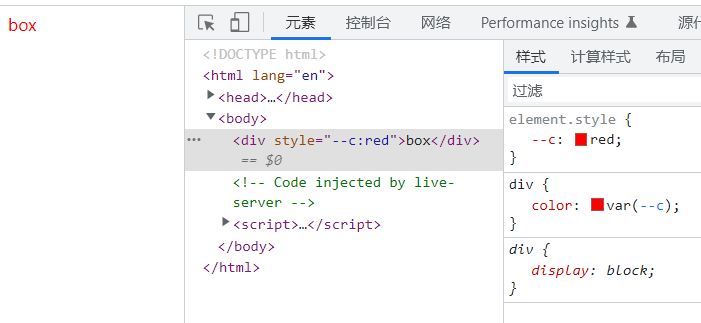
我们还可以把变量定义在自身元素的style内联样式中,在单独的css里可以获取到这个变量,例如:
<html>
<head>
<style>
div {
color: var(--c);
}
</style>
</head>
<body>
<div style="--c:red">box</div>
</body>
目前来看这个用法有点鸡肋,还不如直接在行内样式中写 color: red; 来的方便。事实确实如此,但是在特点场景下,用自身属性的方式要优于行内样式:
当在一组元素的场景下,我们需要针对每个元素根据自身的属性去写css的时候,此时尤其适合使用 var()函数
比如现在有一组 <li>标签,它们有各自的 backgroundColor,我们需要针对每个 <li>生成自己的 ::before
伪元素,且伪元素的背景色需要跟 <li>相同。这种情况下,如果不用 var(),那么我们需要写多段伪元素代码,例如:
li:nth-child(1)::before{
}
li:nth-child(2)::before{
}
…………
li:nth-child(n)::before{
}
再者,如果我们想要对每一组 <li>元素,根据自身的 rotate值去做一个 旋转动画,每个 <li> 旋转的角度不同,这种情况如果不用 自身属性 + var()函数的话,那代码量是极大且冗余的。例如我们想实现以下效果:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-kLFvvA5v-1665928821064)(https://leolinzc-1300447627.cos.ap-nanjing.myqcloud.com/%E5%8A%A8%E7%94%BB.gif)]
用 var() + 自身属性实现以上效果,思路如下:
- 对每一个
<li>定义两个属性,一个背景颜色--bg,一个旋转角度--i。 - 左上角的圆圈用伪元素实现,背景色通过
var(--bg)来实现。 - 定义动画时,rotate 也通过
var(--i)变量来定义。
<!DOCTYPE html>
<html lang="en">
<head>
<title>旋转动画</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
list-style: none;
}
ul {
display: flex;
justify-content: space-around;
width: 1500px;
margin: 150px auto;
}
li {
position: relative;
width: 200px;
aspect-ratio: 1/1;
background-color: var(--bg);
animation: animate 1.5s ease-in-out infinite alternate;
transform-origin: left top;
border-radius: 20px;
box-shadow: 0 0 10px var(--bg);
}
li::before {
content: '';
position: absolute;
top: 0;
left: 0;
transform: translate(-50%, -50%);
width: 20px;
height: 20px;
border-radius: 50%;
background-color: var(--bg);
}
@keyframes animate {
0% {
transform: rotate(calc(var(--i) * 1deg));
}
100% {
transform: rotate(calc(var(--i) * -1deg));
}
}
</style>
</head>
<body>
<ul>
<li style="--i:30;--bg:#B0C24C;"></li>
<li style="--i:-15;--bg:#FB9493;"></li>
<li style="--i:20;--bg: #059F77;"></li>
<li style="--i:-27;--bg: #76CBF0;"></li>
<li style="--i:10;--bg: #FEB18D;"></li>
</ul>
</body>
</html>
总结
使用:root可以在css中创建全局样式变量。通过 :root本身写的样式,相当于 html,但优先级比后者高。
var()函数在特点场景下能优化很多冗余代码(一组元素下,需要针对每个元素写结构相同但值不同的css)。
经过测试,发现 style="--" 具有继承性,父元素定义的自身属性,子元素也是可以通过 var()函数来使用的。