一、安装vue
在安装完node.js后
使用管理员身份运行命令行,在命令行中,执行如下指令:
npm install -g @vue/cli
这个过程中,会联网下载,可能会耗时几分钟,耐心等待。
以管理员身份运行cmd检查版本
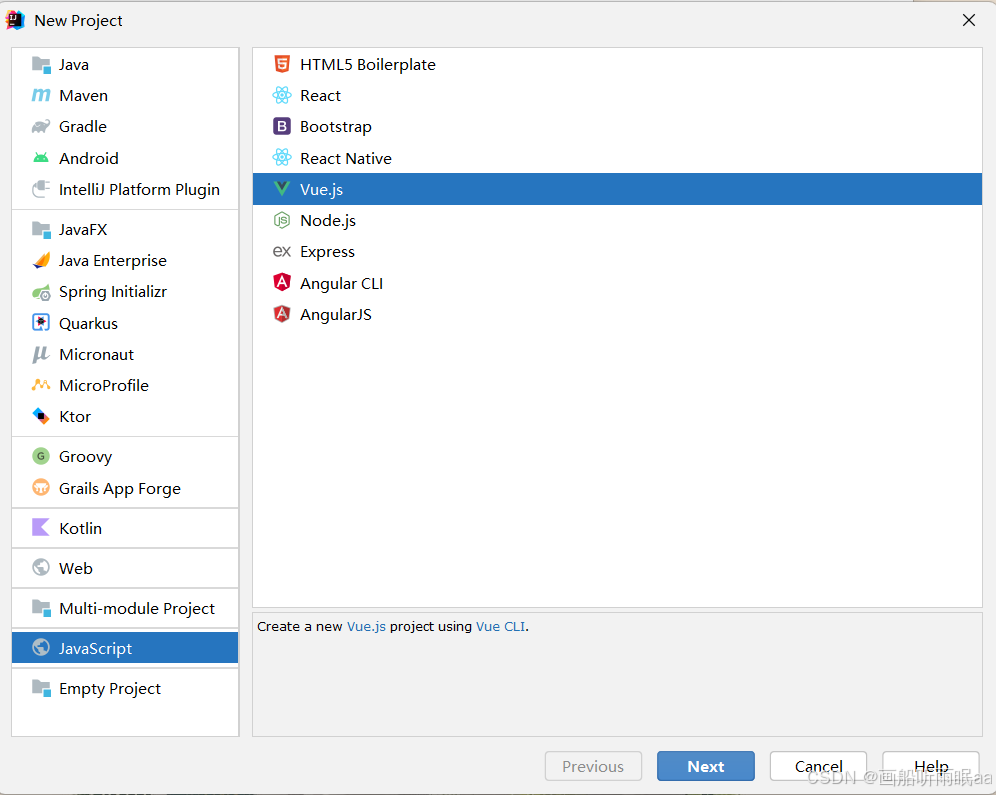
idea创建vue项目的几种方式
1、vue -ui
管理员cmd,输入命令
vue -ui
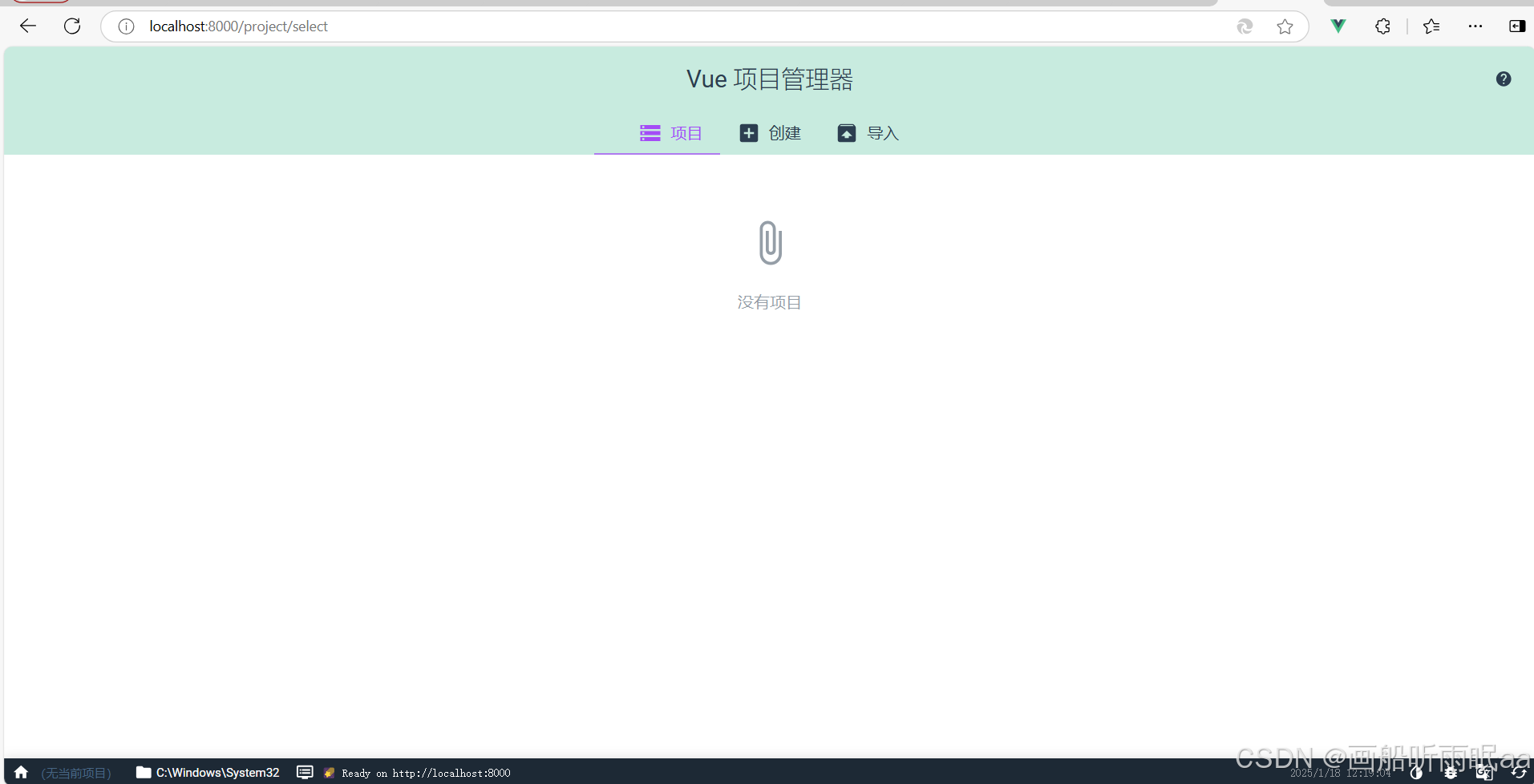
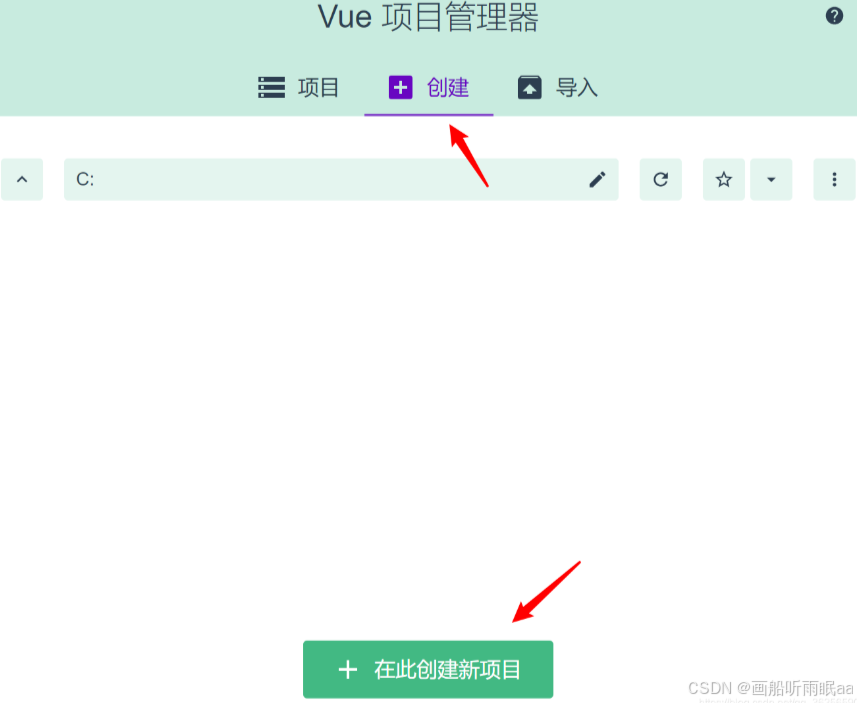
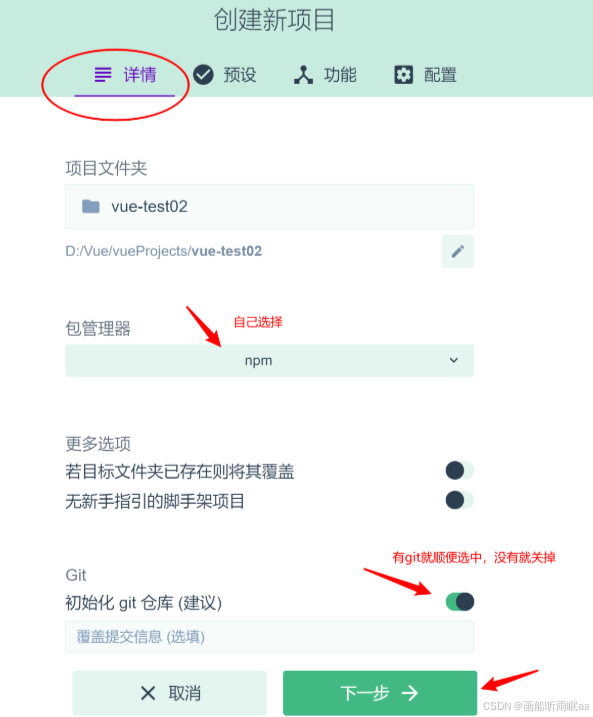
进入项目管理器进行创建
选择文件夹,创建项目。
然后选择预设,配置完成
用idea打开项目所在的目录
用vscode打开需要执行npm -serve
2、安装idea插件
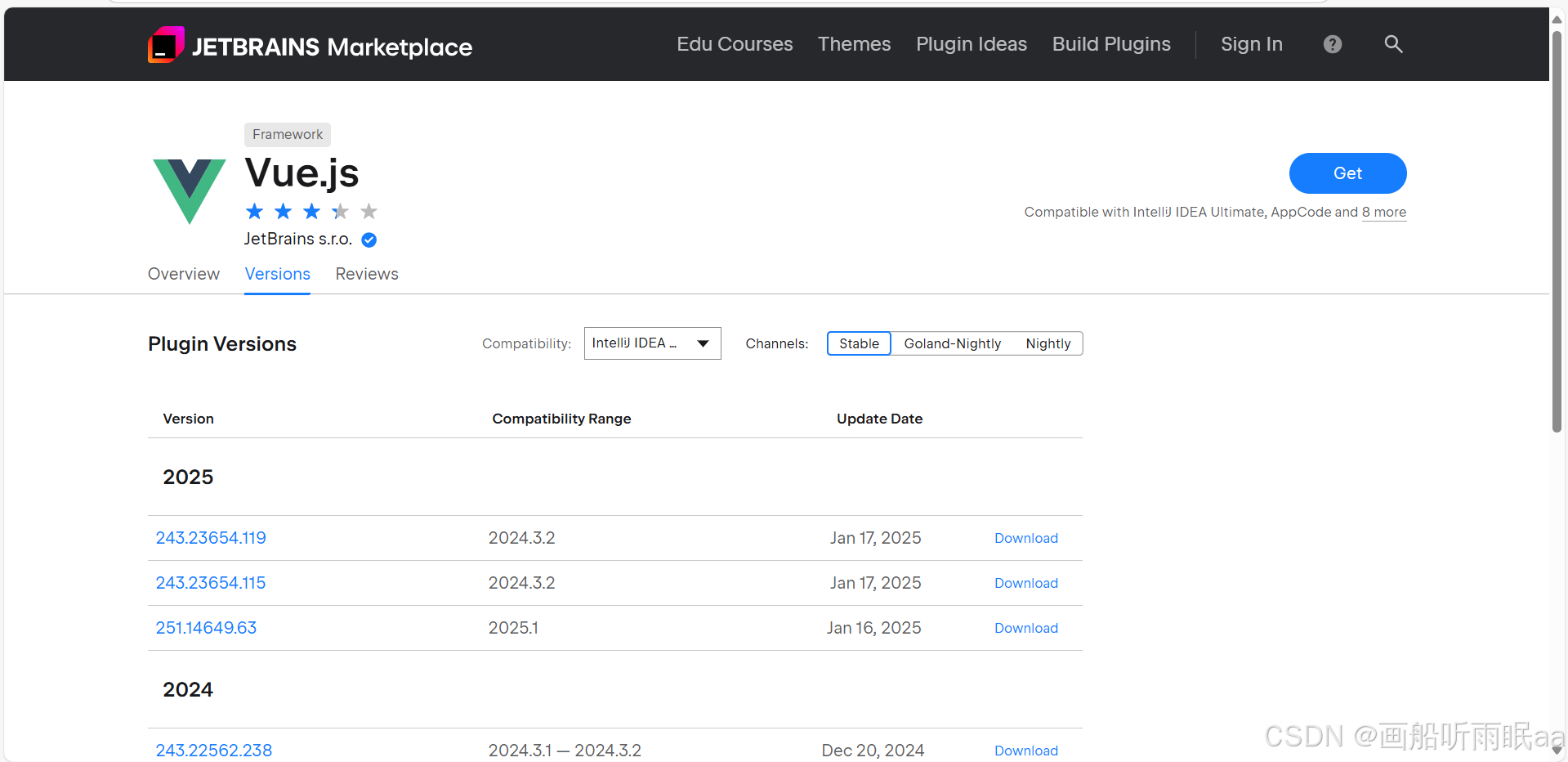
Vue.js Plugin for JetBrains IDEs | JetBrains Marketplace
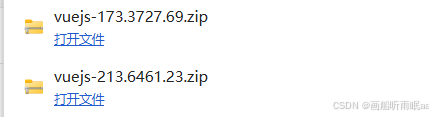
找到自己安装所对应的版本
这里以2017.3为例
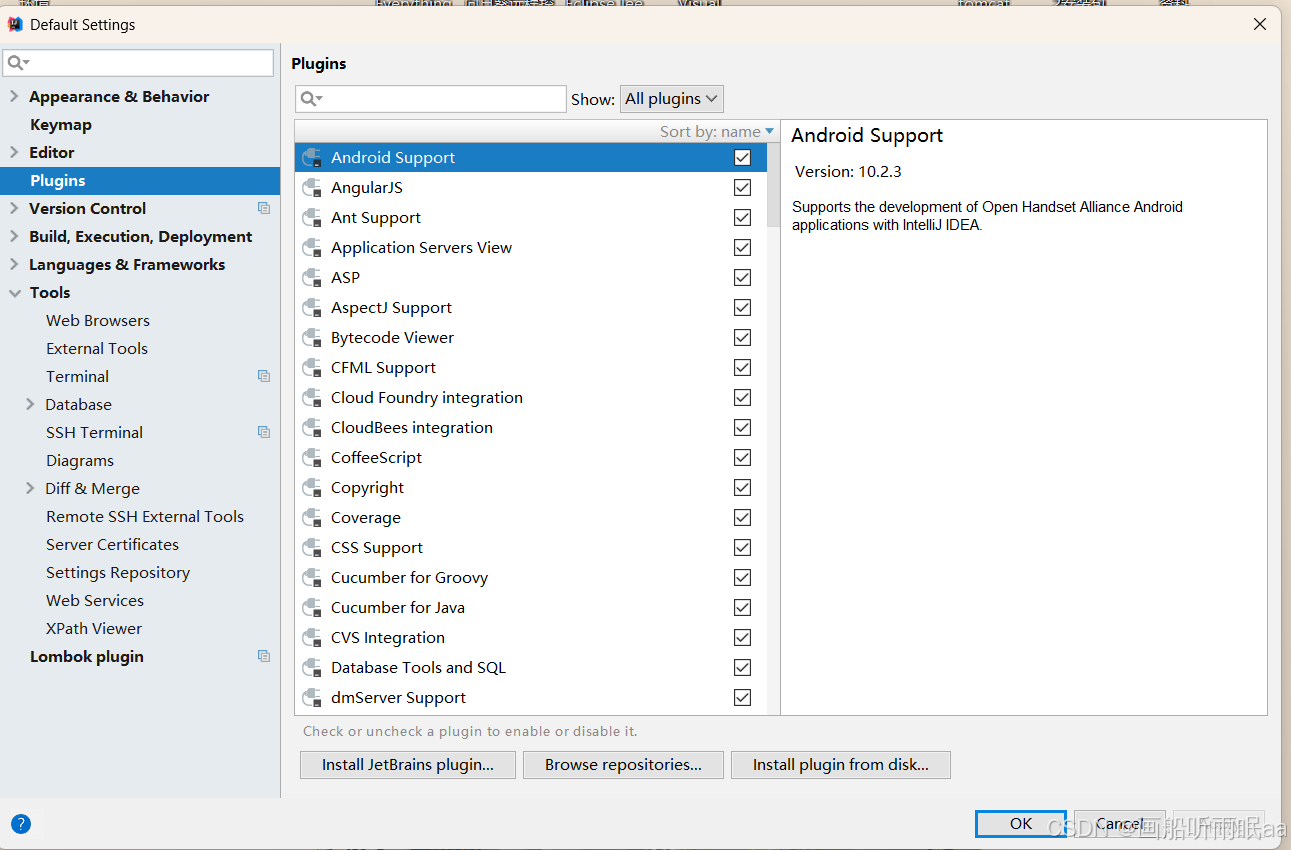
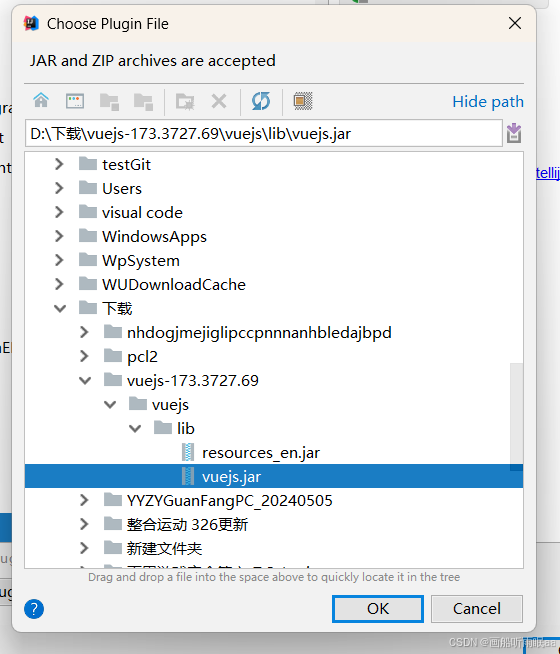
点击右下角,install plugin from disk
选择jar包,
导入后apply进行应用
重启后
权限问题解决办法
问题描述
PS D:\QCBY\vuetest> npm run serve npm WARN logfile could not be created: Error: EPERM: operation not permitted, open 'D:\nodejs\node_cache\_logs\2025-01-17T13_36_07_834Z-debug-0.log' npm WARN logfile could not be created: Error: EPERM: operation not permitted, open 'D:\nodejs\node_cache\_logs\2025-01-17T13_36_08_296Z-debug-0.log' npm ERR! code ENOENT npm ERR! syscall open npm ERR! path D:\QCBY\vuetest/package.json npm ERR! errno -4058 npm ERR! enoent ENOENT: no such file or directory, open 'D:\QCBY\vuetest\package.json' npm ERR! enoent This is related to npm not being able to find a file. npm ERR! enoent npm ERR! Log files were not written due to an error writing to the directory: D:\nodejs\node_cache\_logs npm ERR! You can rerun the command with `--loglevel=verbose` to see the logs in your terminal PS D:\QCBY\vuetest>
打开node.js所在文件夹
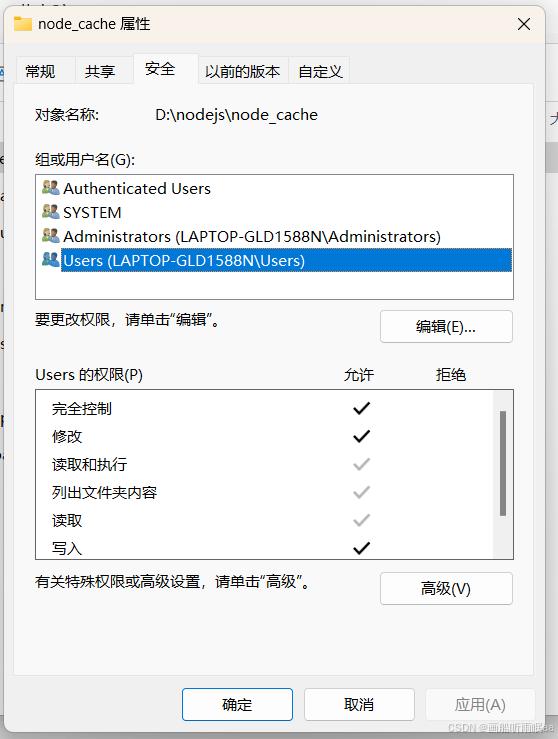
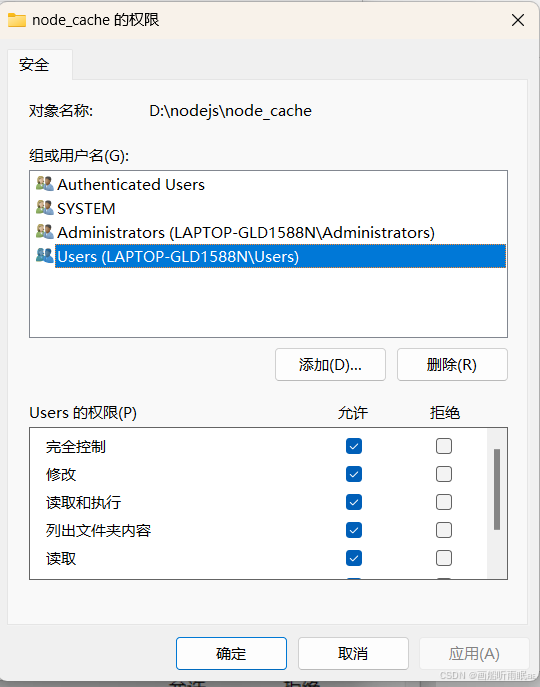
修改nodecache和nodegloble的属性
右键属性--》安全
编辑users的权限都勾选上(除了最后一个)