大小:60.9 M,软件安装包放在了这里!
一.前言
本次仍然给大家带来我使用Pyqt5开发的大屏可视化解决方案,我提供的可视化方案均不依赖于浏览器,所有组件都是QWidget及其子类,大家可以放心学习交流!
二.预览
下面我将截图展示一下本次系统的主要功能
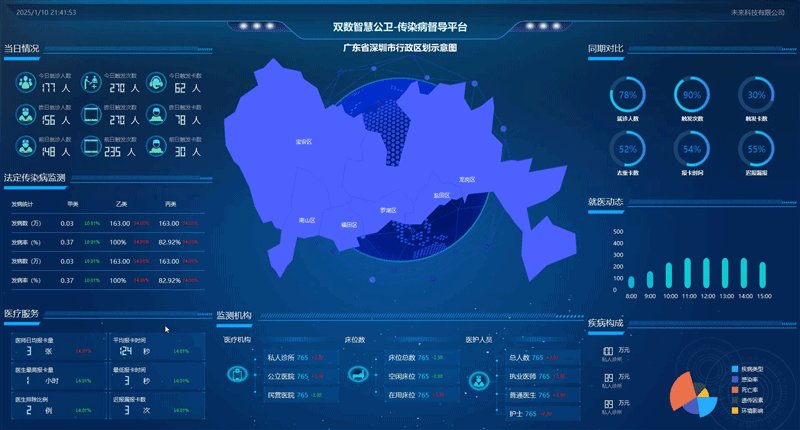
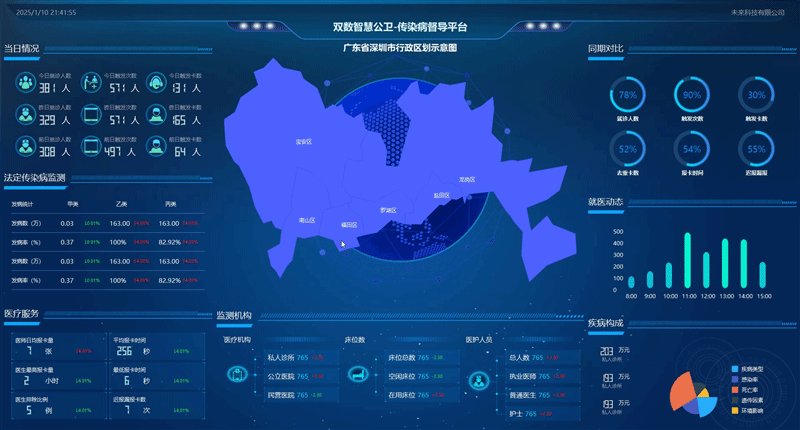
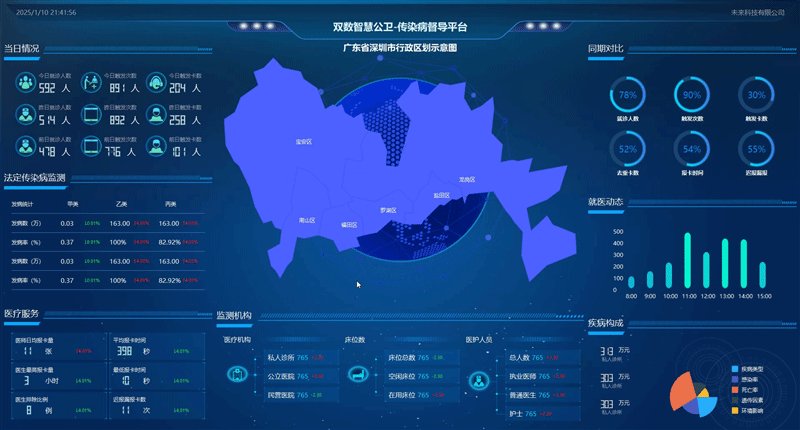
本次软件只有一屏,下面截图为软件主界面
贴一张动图展示启动后的效果
三.软件组成&开发心得
1.样式&使用方法
大屏可视化方案参考了web的前端样式,通过借鉴其可视化方案使用Pyqt5绘制QWidgets的方式实现同样的效果。本软件启动后会自动最大化,软件不包含标题栏,通过按下键盘上的ESC退出。
2.左侧表格实现
本次的可视化二维表格不是使用的QTableWidget 而是使用的网格布局,通过加入水平分割线将数据与数据、表头与数据分割开来,形成表头和数据对应的表格,也算是笔者的一个创新尝试。
3.设计
软件整体是垂直布局,是最上方的头部与下方内容区水平布局,下方的水平布局包括三个QWidget,设置了水平布局,水平比例为1:2:1,尽可能将我们的可视化效果占比达到最大,每个内容区包括2~3个内部组件,在代码上使用不同的类,来区分不同的区域。
4.学习
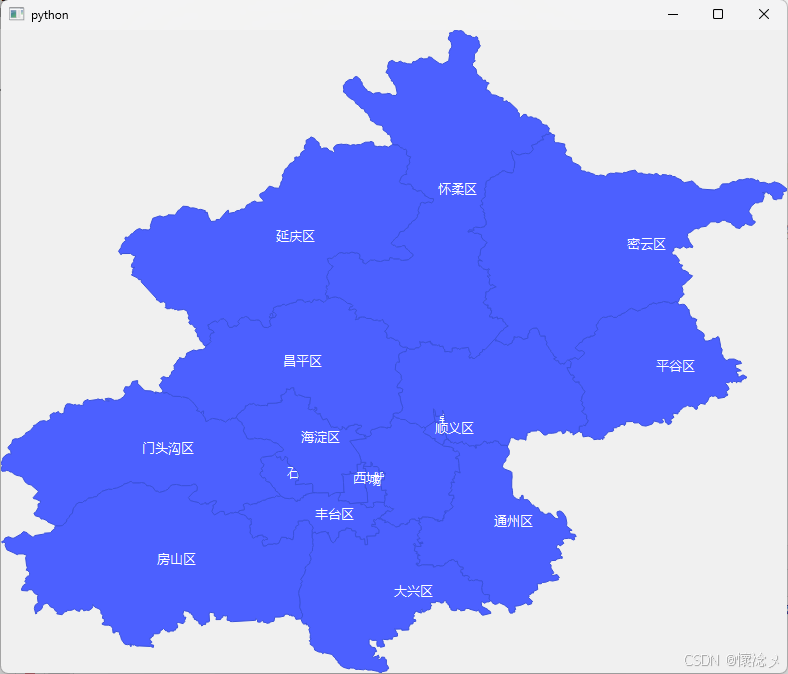
在本次代码开发撰写当中,学习到了geojson数据的使用,细心的读者可以发现中间的地图是有交互效果的,具体来说是:把鼠标放置到对应的区,鼠标所在的区域会变色,这里说下地图的绘制,数据来源是https://geojson.hxkj.vip/,大家可以在这里根据城市、地区名字or区号下载对应的geojson,这样我们的数据就准备好了,然后进行地图的绘制,我们选择“重写PaintEvent”的方式按照经纬度绘制地图,具体来说可以通过传入不同的geojson数据来绘制不同的地图,比如下面的北京地图:
5.体验效果
一款成品的大屏可视化方案是存在交互效果的,我们的效果具体体现在:
-
启动LCD数据变化动画
-
启动条形图数据变化动画
-
地图鼠标交互效果
-
地球外围点、线旋转效果
-
整体颜色风格效果
-
实时时间更新
四.代码分享
这里和大家分享单个组件代码
1.环形渐变进度组件
class ProgressCircle(QWidget):
"""
进度值圆环组件
"""
def __init__(self, p=None):
super().__init__(p)
self.ui_init()
self.ani_init()
def ui_init(self):
self._progress = 0 # 当前进度,初始化为0
def ani_init(self):
# 创建属性动画
self.animation = QPropertyAnimation(self, b"progress")
self.animation.start() # 启动动画
# 创建 progress 属性
def get_progress(self):
return self._progress
def set_progress(self, value):
self._progress = value
self.update() # 每次更新 progress 时触发绘制
progress = pyqtProperty(float, get_progress, set_progress) # 定义 progress 属性
def set_target_progress(self, target_progress):
"""外部设置目标进度值并触发动画"""
# 创建新的属性动画
self.animation.stop() # 停止当前动画
self.animation = QPropertyAnimation(self, b"progress")
self.animation.setDuration(800) # 设置动画时长
self.animation.setStartValue(self._progress) # 设置动画起始值为当前进度
self.animation.setEndValue(target_progress) # 设置动画结束值为目标进度
self.animation.start() # 启动新的动画
def resizeEvent(self, event):
# 根据窗口大小动态调整圆环的大小,并保证边缘有 5px 的间隙
margin = 5 # 设置边缘的间隙为 5px
self.circle_diameter = min(self.width(), self.height()) - 2 * margin # 留出 5px 边距
self.circle_center = self.rect().center() # 获取窗口中心点
def paintEvent(self, event):
painter = QPainter(self)
painter.setRenderHint(QPainter.Antialiasing)
# 计算圆环的位置和大小
radius = self.circle_diameter / 2
rect = QRectF(self.circle_center.x() - radius, self.circle_center.y() - radius, self.circle_diameter,
self.circle_diameter)
start_angle = 90 * 16 # 从正上方开始(以16进制计算角度)
span_angle = -(360 * self._progress / 100) * 16 # 根据当前进度百分比调整角度
# 绘制未划过的部分(背景)
pen = QPen(QColor(26, 68, 112), 10) # 未划过部分的颜色
painter.setPen(pen)
painter.drawArc(rect, start_angle, 360 * 16) # 完整的圆环背景
# 渐变色设置(已划过的部分)
gradient = QLinearGradient(self.circle_center.x(), self.circle_center.y(), self.circle_center.x() + radius,
self.circle_center.y())
gradient.setColorAt(0, QColor(3, 202, 251)) # 渐变色的起始颜色
gradient.setColorAt(1, QColor(51, 127, 237)) # 渐变色的结束颜色
# 设置渐变的画笔
pen = QPen(gradient, 6) # 使用渐变色绘制圆环
painter.setPen(pen)
painter.drawArc(rect, int(start_angle), int(span_angle)) # 进度部分
# 绘制文本(进度百分比)
painter.setPen(QColor(13, 132, 242)) # 内层文字颜色设置为 rgb(13, 132, 242)
painter.setFont(QFont("微软雅黑", 16))
text = f"{int(self._progress)}%" # 显示整数进度
text_rect = self.rect()
painter.drawText(text_rect, Qt.AlignCenter, text)
2.自定义图片的背景组件
class BGWidgetBase(QWidget):
"""
自定义背景的组件
"""
def __init__(self, p=None, bg_pic=""):
super(BGWidgetBase, self).__init__(p)
self.bg_pic = bg_pic
self.setAttribute(Qt.WA_TranslucentBackground, True)
def set_bg_pic(self, bg_pic):
self.bg_pic = bg_pic
self.repaint()
self.update()
def paintEvent(self, event):
super(BGWidgetBase, self).paintEvent(event)
painter = QPainter(self)
painter.setRenderHint(QPainter.Antialiasing, True)
painter.setRenderHint(QPainter.SmoothPixmapTransform, True)
pixmap = QPixmap(self.bg_pic)
painter.drawPixmap(QRect(0, 0, self.width(), self.height()), pixmap)
painter.end()
五.总结
本次和大家分享了我开发的大屏可视化-传染病监督平台,这是一款我比较满意的作品,和大家分享了部分设计细节以及代码,大家能给我点个赞么~