对于很多初学vue项目的同学来说,新建一个项目是一个很头疼的过程,因为没有那么多的创建经验,实际开发中多数公司都有自己的模板,看文档对于初学者来说也有些吃力,所有这篇博客就是针对经验少的同学了解一个项目搭建的最简单的模板,相对简单易搭建,通过理解简单的搭建,去举一反三,文章最后附了代码地址,需要的同学自行拉取。
话不多说,我们开始吧。
一.利用vue-cli脚手架拉取一个基础的项目模板。
node.js,npm相信大家肯定已经安装过了,没安装的同学可以准备安装一下
我们先用npm安装一下vue-cli
npm install -g @vue/cli
如果安装不成功可以修改npm下载源:
npm install -g cnpm --registry=https://registry.npmmirror.com
然后使用cnpm来安装vue-cli
cnpm install -g @vue/cli
安装成功,查看版本信息
创建项目
1.打开你存放项目的目录,在这个目录下打开cmd,或者通过cd切换路径都可以,这里我将项目存放在F盘。
2.执行如下命令创建一个项目:
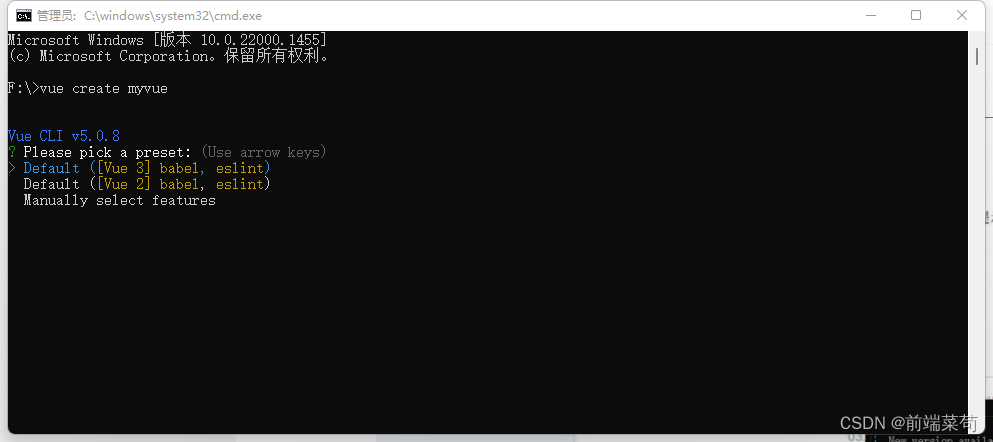
vue create myvue //myvue 表示项目名称
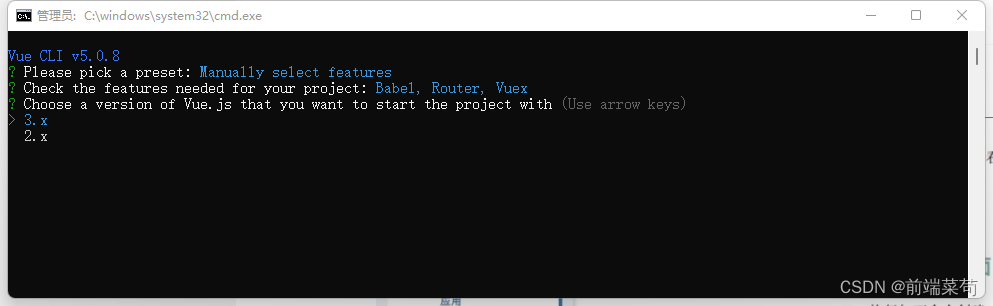
3.选择使用的vue模板,有三个选项,分别是vue3,vue2,以及手动选择骨架,我们这里选择第三个,按回车。

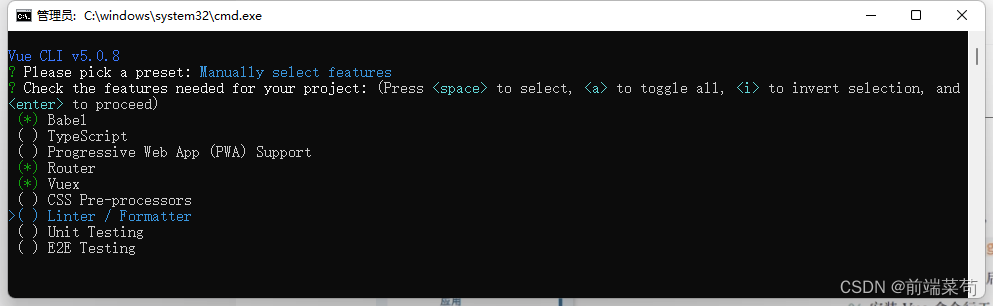
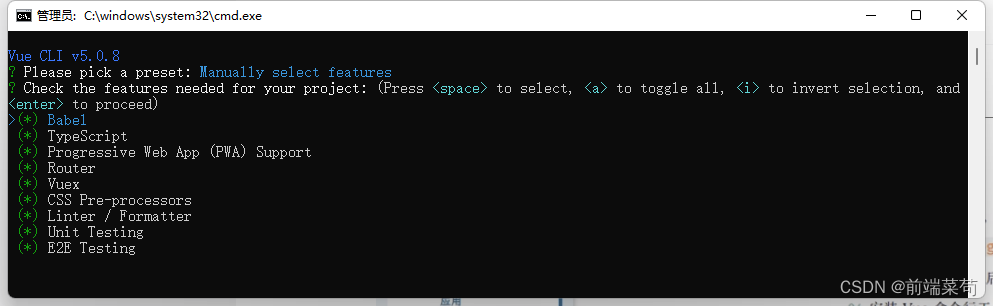
选择依赖,空格选择和取消
简单介绍一下每个依赖是什么:
babel:js编译器
typescript:微软出的,因为js语法很多人觉得太难写了,也有很多兼容性问题。ts在vue3中较为流行,可以用面向对象的写法去写js代码
router:路由
vuex:状态管理
css pre-pracessors:css预处理的工具
linter / formatter:前端代码审查工具,规范你的代码编写,方便后期维护
e2e testing:单元测试
在这里我们就只选择一下就行了
enter进入下一步
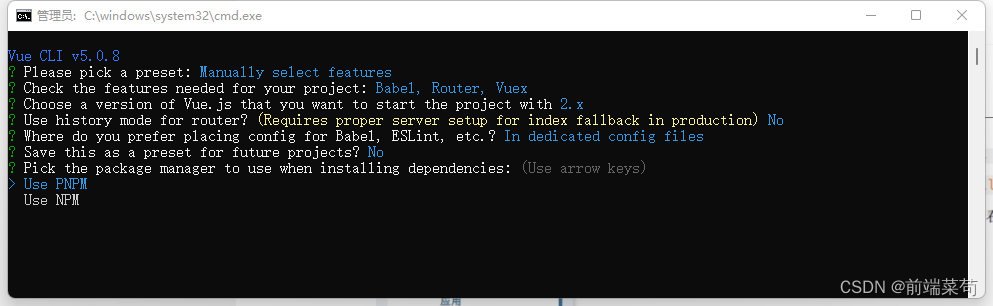
这里时选择vue版本,我们选择vue2,回车
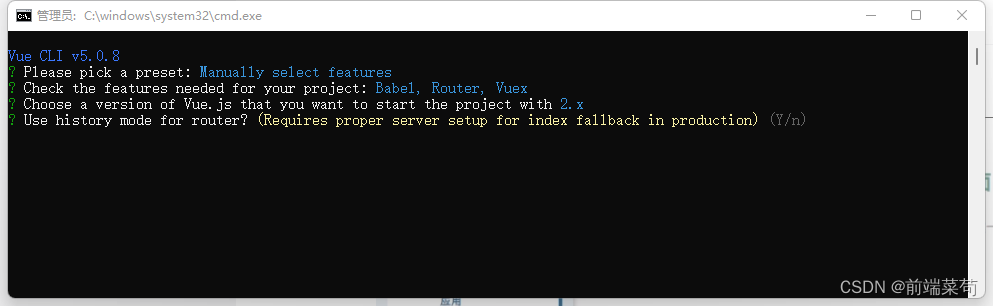
上面是选择路由的模式:选择n,使用hash模式
a.history:/
b.hash:#
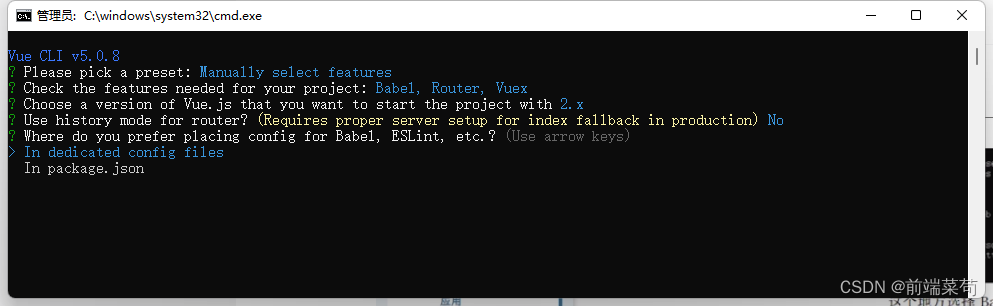
上面是说你的配置文件是要一个独立的文件去放,还是直接放在package.json里,随意选择即可,回车
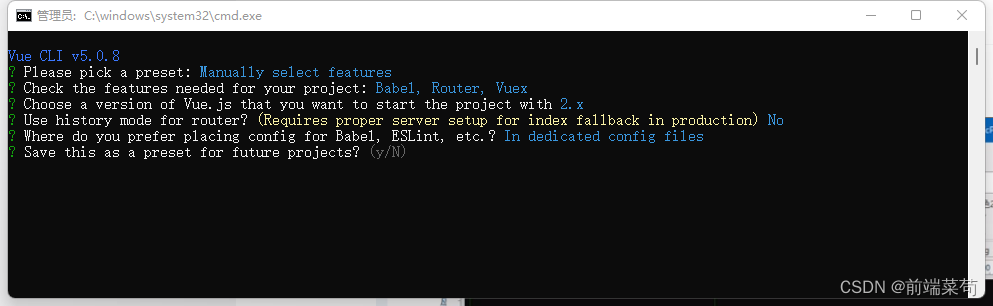
上面是说是否保存刚刚的配置,下次可以直接选择,我这里选的n,回车(如果选择yes,应该还会输入一个配置名字)
上面选择包管理工具,这里用npm,有些人不会有,因为就一个npm,这个无所谓。
项目创建成功
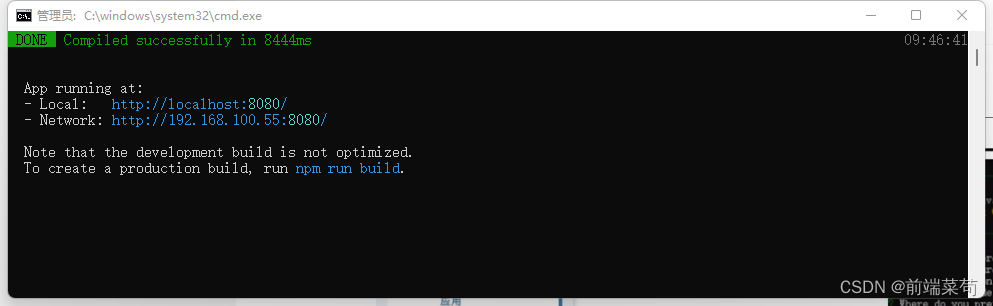
可以输入图中蓝色的指令,启动项目
如图启动成功
二.目录结构
下面我们简单介绍一下目录结构
node_modules:这个文件存放的是项目的所有依赖(主要占用空间)
babel.config.js:配置Babel
jsconfig.json:js版本
package-lock.json:
package.json:依赖定义的地方
public:项目中的唯一的HTML文件在这里
README.md:
src:代码编写的地方
vue.config.js:一些配置
三.进行简单项目的编写
一个vue的项目已经创建成功了,下面带大家编写一个后台管理系统的学习模板,从0开始,即使没学过vue一样能写出来。
首先是用vscode打开我们上面创建好的项目,然后我们来介绍一点开发常用技术
axios:发请求
vuex:状态管理
开发时前端使用代理解决跨域问题
有时间再更