问题描述
在首页中展示介个相同样式的卡片组件
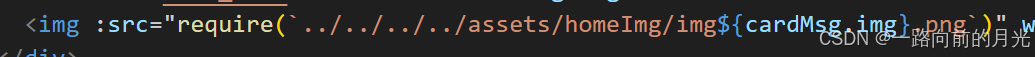
其中子组件数据为父组件发送数据请求后获取 使用props进行传值处理
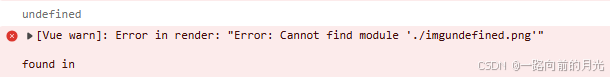
这时候我发现控制台出现了underfind报错

原因
当父组件通过 props 向子组件传递数据时,如果数据在父组件中是异步获取的(例如通过 API 请求),那么在数据实际到达之前,子组件可能会先渲染并尝试访问这些尚未定义的数据。这通常会导致控制台中出现 undefined 或类似的错误。
解决办法
1、使用v-if进行判断展示
2.使用默认值进行展示
结果
我这里使用的是用v-if进行判断 虽然还是无法获取相关是msg 但是不报错