文章目录
- HTML
- CSS
- JS基础
HTML
HTML结构
<!DOCTYPE html> 声明文档的类型、按标准模式解析
<html>
<head>
<meta charset="utf-8"> 页面的元数据信息
<title></title> 页面的标题
<link rel="stylesheet" type="text/css" href=""/> 引入的外部样式
<style type="text/css"> 自定义样式
</style>
<script type="text/javascript"> 脚本
</script>
</head>
<body> 内容
</body>
</html>
HTML语义化标签
- 概念
语义化指根据内容的结构化、选择合适的标签 - 优点
- 利于seo优化,网络爬虫更容易爬取信息
- 语义类还支持读屏软件
- 增加了代码的可读性以及结构性 、利于维护
<header></header> 头部
<nav></nav> 导航栏
<section></section> 区块(有语义化的div)
<main></main> 主要区域
<article></article> 主要内容
<aside></aside> 侧边栏
<footer></footer> 底部
3. DOCTYPE(⽂档类型) 的作⽤
DOCTYPE是HTML5的文档类型声明,它的目的是告诉浏览器(解析器)应该以什么样(html或xhtml)的文档类型定义来解析文档,不同的渲染模式会影响浏览器对 CSS 代码甚⾄ JavaScript 脚本的解析。它必须声明在HTML⽂档的第⼀⾏。
浏览器渲染页面的两种模式:
- CSS1Compat:标准模式(Strick mode),默认模式,浏览器使用W3C的标准解析渲染页面。在标准模式中,浏览器以其支持的最
高标准呈现页面。 - BackCompat:怪异模式(混杂模式)(Quick mode),浏览器使用自己的怪异模式解析渲染页面。在怪异模式中,页面以一种比较宽松
的向后兼容的方式显示。
块级元素和行内元素
行内元素
一个行内元素只占据它对应标签的边框所包含的空间
常见的行内元素有:
- b, big, i, small, tt
- abbr, acronym, cite, code, dfn, em, kbd, strong, samp, var
- a, bdo, br, img, map, object, q, script, span, sub, sup
- button, input, label, select, textarea
块级元素
块级元素占据其父元素(容器)的整个空间
块级元素可以包含行内元素和其他块级元素
- h1, h2, h3, h4, h5, h6
- *footer, *header , *hgroup, *aside, *article, *section
- *vedio, *audio
- div, p, form, table, pre, hr, blockquote, noscript
- ul, ol, li
区别
-
换行
每个块级盒子都会换行;内联盒子不会产生换行
-
默认宽高
块级盒子默认宽度为父容器宽度的100%,默认高度取决于内容本身;
内联盒子默认宽高由内容本身决定
-
设置宽高
块级盒子可以直接设置
width,height;内联盒子直接设置不起作用,需要设置
display: block或display: inline-block变为块级盒子后,再设置宽高注意:
inline-block存在空隙问题,这是因为当处理行内元素排版时,浏览器会处理元素间的空白符(如空格,回车),解决办法主要有:- 牺牲可读性,将它们写在一行
- 父元素中将字号置 0,在子元素上重置字号
- 使用浮动或绝对定位,隐式将生效的
display值变为block,因此还需要解决由浮动带来的高度坍塌或绝对定位后再调整位置
-
内外边距及边框
块级盒子设置内外边距,边框大小后,水平垂直方向都被应用,且能将其他元素按预期推开;内联元素设置这些属性后,水平垂直方向都被应用,但是只有水平方向会按预期将元素推开
-
包含的元素
块级元素可以包含块级元素和行内元素;
行内元素中最好只包含行内元素,如包含块级元素,父行内元素并不会包含子块级元素
内联盒子默认宽高由内容本身决定
meta标签
meta 标签可以用来定义文档的各种元数据。
-
使用
name,content指定名/值元数据对-
设置
description,keywords提高点击率并不一定能促进 SEO(Search Engine Optimization,搜索引擎优化)
需要看不同搜索引擎的搜索策略
-
设置
viewport控制视口大小及比例 -
设置 HTTP [
Referer]
-
-
使用
charset声明字符编码 -
使用
http-equiv,content模拟 HTTP 标头字段content-type属性只能用于 MIME type 为text/html的文档,不能用于MIME类型为XML的文档。、
meta viewport
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<!-- width 设置viewport宽度,为一个正整数,或字符串‘device-width’ -->
<!-- height 设置viewport高度,一般设置了宽度,会自动解析出高度,可以不用设置 -->
<!-- initial-scale 默认缩放比例(初始缩放比例),为一个数字,可以带小数, 0~10 -->
<!-- minimum-scale 允许用户最小缩放比例,为一个数字,可以带小数, 0~10 -->
<!-- maximum-scale 允许用户最大缩放比例,为一个数字,可以带小数, 0~10 -->
<!-- user-scalable 是否允许手动缩放 -->
<!-- viewport-fit 自适应,可取值‘auto’,‘contain’或‘cover’ -->
怎样处理 移动端 1px 被渲染成 2px 问题,及其原因
- 原因
设备像素比:dpr=window.devicePixelRatio,也就是设备的物理像素与逻辑像素的比值
css里写的1px宽度映射到物理像素上就有2px或3px宽度。 - 解决
- 局部处理
mate标签中的viewport属性 ,initial-scale设置为1rem按照设计稿标准走,外加利用transfrome的scale(0.5)缩小一倍即可;
- 全局处理
mate标签中的viewport属性 ,initial-scale设置为0.5rem按照设计稿标准走即可
- 局部处理
- 伪元素-先放大再缩小
#container[data-device="2"] {
position: relative;
}
#container[data-device="2"]::after{
position:absolute;
top: 0;
left: 0;
width: 200%;
height: 200%;
content:"";
transform: scale(0.5);
transform-origin: left top;
box-sizing: border-box;
border: 1px solid #333;
}
}
移动端适配
移动端适配主要有两个维度:
- 适配不同像素密度, 针对不同的像素密度,使用 CSS 媒体查询,选择不同精度的图片,以保证图片不会失真;
- 适配不同屏幕大小, 由于不同的屏幕有着不同的逻辑像素大小,所以如果直接使用 px 作为开发单位,会使得开发的页面在某一款手机上可以准确
款手机上就会失真。为了适配不同屏幕的大小,应按照比例来还原设计稿的内容。 - 为了能让页面的尺寸自适应,可以使用 rem,em,vw,vh 等相对单位。
解决
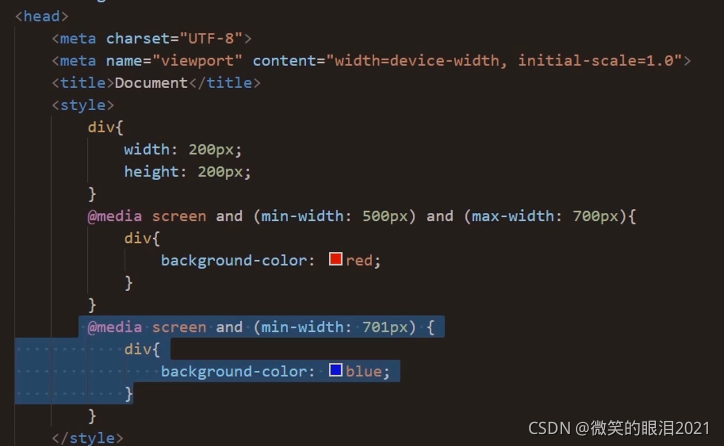
- 使用@media媒体查询可以针对不同的媒体类型定义不同的样式
- width,height 浏览器可视宽度和高度
- device-width:设备宽度
- device-height:设备高度
@media 可以针对不同的屏幕尺寸设置不同的样式
,当重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。
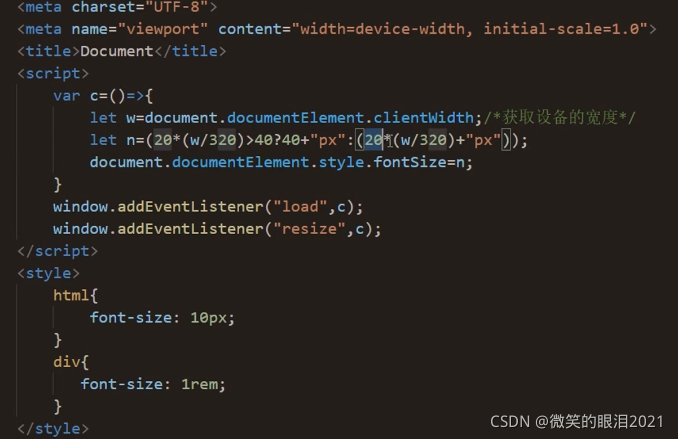
- 利用rem和媒体查询,在分辨率发生变换时,给它不同的font-size。一般固定宽度的用rem
src 与 href 区别
src和href都是用来引用外部的资源,它们的区别如下:
- src: 表示对资源的引用,它指向的内容会嵌入到当前标签所在的位置。src会将其指向的资源下载并应⽤到⽂档内,如请求js脚本。当
浏览器解析到该元素时,会暂停其他资源的下载和处理,直到将该资源加载、编译、执⾏完毕,所以⼀般js脚本会放在页面底部。 - href: 表示超文本引用,它指向一些网络资源,建立和当前元素或本文档的链接关系。当浏览器识别到它他指向的⽂件时,就会并⾏
下载资源,不会停⽌对当前⽂档的处理。 常用在a、link等标签上。
img的srcset属性的作⽤?
响应式页面中经常用到根据屏幕密度设置不同的图片。这时就用到了 img 标签的srcset属性。srcset属性用于设置不同屏幕密度下,img 会
自动加载不同的图片。用法如下
defer和async
- defer和async的作用:
- 传统方式下,在文档中遇到script标签,会先加载js脚本,后面的文档加载会先停止
- 如果在script脚本中插入defer和async,可以使得js脚本与文档加载异步进行
- 区别: 在于脚本加载完成后何时运行
- defer 是在浏览器渲染完成之后执行js代码;并且按照加载的顺序执行代码
- async 是在加载完成后立即执行;特点是乱序执行,因为每个js代码的加载时间不同
alt是干啥的
图片的属性ALT标签用于对图片进行描述说明。ALT标签众多关键词信息在搜索引擎优化中曾发挥了一定作用
获取某些 DOM
- 直接取
getElementByIdgetElementsByTagNamegetElementsByClassName
- 子节点
childNodes:包含空格,换行childrenfirstChild/lastChild:包含空格,换行firstElementChild/lastElementChild
- 父节点
parentElement/parentNodeoffsetParent
- 兄弟节点
previousSibling/nextSibling:包含空格,换行previousElementSibling/nextElementSibling
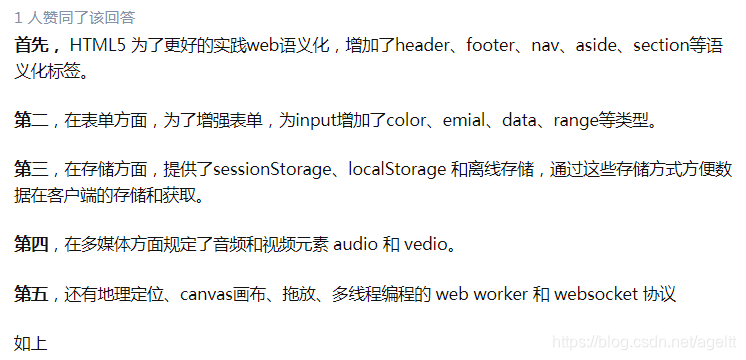
HTML5新特性
语义化标签
- 概念
语义化指根据内容的结构化、选择合适的标签 - 优点
- 利于seo优化,网络爬虫更容易爬取信息
- 语义类还支持读屏软件
- 增加了代码的可读性以及结构性 、利于维护
<header></header> 头部
<nav></nav> 导航栏
<section></section> 区块(有语义化的div)
<main></main> 主要区域
<article></article> 主要内容
<aside></aside> 侧边栏
<footer></footer> 底部
媒体标签audio和video和source
audio
<audio src='' controls autoplay loop='true'></audio>
- controls 控制面板
- autoplay 自动播放
- loop=‘true’ 循环播
video
<video src='' poster='imgs/aa.jpg' controls></video>
- poster 视屏没下载完时,默认显示封面,可以自定义或者是视屏第一帧
- controls 控制面板
- width height
source
<video>
<source src='aa.flv' type='video/flv'></source>
<source src='aa.mp4' type='video/mp4'></source>
</video>
因为浏览器对视频格式支持程度不一样,为了能够兼容不同浏览器,可以通过source指定视频源
localStorage和sessionStorage
-
生命周期:localStorage:localStorage的生命周期是永久的,关闭页面或浏览器之后localStorage中的数据也不会消失。localStorage除非主动删除数据,否则数据永远不会消失。 sessionStorage的生命周期是在仅在当前会话下有效。sessionStorage引入了一个“浏览器窗口”的概念,sessionStorage是在同源的窗口中始终存在的数据。只要这个浏览器窗口没有关闭,即使刷新页面或者进入同源另一个页面,数据依然存在。但是sessionStorage在关闭了浏览器窗口后就会被销毁。同时独立的打开同一个窗口同一个页面,sessionStorage也是不一样的。
-
存储大小:localStorage和sessionStorage的存储数据大小一般都是:5MB
-
存储位置:localStorage和sessionStorage都保存在客户端,不与服务器进行交互通信。
-
存储内容类型:localStorage和sessionStorage只能存储字符串类型,对于复杂的对象可以使用ECMAScript提供的JSON对象的stringify和parse来处理
-
获取方式:localStorage:window.localStorage;;sessionStorage:window.sessionStorage;。
-
应用场景:localStoragese:常用于长期登录(+判断用户是否已登录),适合长期保存在本地的数据。sessionStorage:敏感账号一次性登录;
localStorage什么情况下会被清空?如何手动清空
- 保存数据:localStorage.setItem(key,value);
- 读取数据:localStorage.getItem(key);
- 删除单个数据:localStorage.removeItem(key);
- 删除所有数据:localStorage.clear();
- 得到某个索引的key:localStorage.key(index);
localStorage跨域
可以使用postMessage和iframe
假设有a.haorooms.com/text.html和b.haorooms.com/text.html两个页面。
通过a.haorooms.com/text.html页面去修改b.haorooms.com/text.html页面的本地数据:
① 在a.haorooms.com/text.html页面创建一个iframe,嵌入b.haorooms.com/text.html页面。
② a.haorooms.com/text.html页面通过postMessage传递指定格式的消息给b.haorooms.com/text.html页面。
③ b.haorooms.com/text.html页面解析a.haorooms.com/text.html页面传递过来的消息内容,调用localStorage API 操作本地数据。
④ b.haorooms.com/text.html页面包装localStorage的操作结果,并通过postMessage传递给a.haorooms.com/text.html页面。
⑤ a.haorooms.com/text.html页面解析b.haorooms.com/text.html页面传递回来的消息内容,得到 localStorage 的操作结果。
cookie跨域
利用nginx的方向代理来解决cookie跨域问题,其实是通过“欺骗”浏览器来实现的,通过nginx,我们可以将不同工程的cookie放到nginx域下,通过nginx反向代理就可以取到不同工程写入的cookie。
SessionStorage什么情况下会被清空?如何手动清空
关闭当前页面数据的销毁与否有两种情况:
①如果它的页面中没有其他的超链接,或者没有打开,那么关闭当前页面,数据就会被销毁。
②而如果通过当前这个页面,打开了其他的页面,那么只有当这些页面都关闭了,数据才会销毁。
离线存储
HTML5引入了应用程序缓存,这意味着 web 应用可进行缓存,并可在没有因特网连接时进行访问。
应用程序缓存为应用带来三个优势:
- 离线浏览 – 用户可在应用离线时使用它们
- 速度 – 已缓存资源加载得更快
- 减少服务器负载 – 浏览器将只从服务器下载更新过或更改过的资源。
原理
HTML5的离线存储是基于一个新建的.appcache文件的,通过这个文件上的解析清单离线存储资源,这些资源就会像cookie一样被存储了下来。之后当网络在处于离线状态下时,浏览器会通过被离线存储的数据进行页面展示。
web worker
-
作用
-
可以加载一个JS进行大量的复杂计算而不挂起主进程,并通过postMessage,onmessage进行通信
-
可以在worker中通过importScripts(url)加载另外的脚本文件
-
可以使用 setTimeout(), clearTimeout(), setInterval(), and clearInterval()
-
可以使用XMLHttpRequest来发送请求
-
可以访问navigator的部分属性
-
-
有哪些局限性:
-
同源限制:不能跨域加载JS
-
dom限制:worker内代码不能访问DOM
-
兼容性:各个浏览器对Worker的实现不大一致,例如FF里允许worker中创建新的worker,而Chrome中就不行
-
通信限制:worker线程和主线程不在同一个上下文环境,不能直接通信,只能通过消息完成
-
文件限制:worker线程无法读取本地文件,加载的脚本来自网络
-
websocket
因为 HTTP 协议有一个缺陷:通信只能由客户端发起。只能是客户端向服务器发出请求,服务器返回查询结果。HTTP 协议做不到服务器主动向客户端推送信息。如果服务器有连续的状态变化,客户端要获知就非常麻烦。我们只能使用"轮询":每隔一段时候,就发出一个询问,了解服务器有没有新的信息。最典型的场景就是聊天室。
- 特点
-
服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向平等对话
-
建立在 TCP 协议之上,服务器端的实现比较容易。
-
与 HTTP 协议有着良好的兼容性。默认端口也是80和443,并且握手阶段采用 HTTP 协议,因此握手时不容易屏蔽,能通过各种 HTTP 代理服务器。
-
数据格式比较轻量,性能开销小,通信高效。
-
可以发送文本,也可以发送二进制数据。
-
没有同源限制,客户端可以与任意服务器通信。
-
协议标识符是ws(如果加密,则为wss),服务器网址就是 URL。
-
iframe 有那些优点和缺点?
iframe 元素会创建包含另外一个文档的内联框架(即行内框架)。
优点:
- 用来加载速度较慢的内容(如广告)
- 可以使脚本可以并行下载
- 可以实现跨子域通信
缺点:
- iframe 会阻塞主页面的 onload 事件
- 无法被一些搜索引擎索识别
- 会产生很多页面,不容易管理
CSS
CSS基础
CSS选择器及其优先级
| 选择器 | 格式 | 优先级权重 |
|---|---|---|
| id选择器 | #id | 100 |
| 类选择器 | #classname | 10 |
| 属性选择器 | a[ref=“eee”] | 10 |
| 伪类选择器 | li:last-child | 10 |
| 标签选择器 | div | 1 |
| 伪元素选择器 | li:after | 1 |
| 相邻兄弟选择器 | h1+p | 0 |
| 子选择器 | ul>li | 0 |
| 后代选择器 | li a | 0 |
| 通配符选择器 | * | 0 |
对于选择器的优先级:
- 标签选择器、伪元素选择器:1
- 类选择器、伪类选择器、属性选择器:10
- id 选择器:100
- 内联样式:1000
注意事项:
- !important声明的样式的优先级最高;
- 继承得到的样式的优先级最低;
- 通用选择器(*)、子选择器(>)和相邻同胞选择器(+)并不在这四个等级中,所以它们的权值都为 0 ;
- 样式表的来源不同时,优先级顺序为:内联样式 > 内部样式 > 外部样式 > 浏览器用户自定义样式 > 浏览器默认样式。
12. title与h1的区别、b与strong的区别、i与em的区别?
- strong标签有语义,是起到加重语气的效果,而b标签是没有的,
- b标签只是一个简单加粗标签。b标签之间的字符都设为粗体,
- strong标签加强字符的语气都是通过粗体来实现的,而搜索引擎更侧重strong标签。
- title属性没有明确意义只表示是个标题
- H1则表示层次明确的标题,对页面信息的抓取有很大的影响
- i内容展示为斜体,em表示强调的文本
display的block、inline和inline-block的区别
(1)block: 会独占一行,多个元素会另起一行,可以设置width、height、margin和padding属性;
(2)inline: 元素不会独占一行,设置width、height属性无效。但可以设置水平方向的margin和padding属性,不能设置垂直方向的padding和margin
(3)inline-block: 将对象设置为inline对象,但对象的内容作为block对象呈现,之后的内联对象会被排列在同一行内。
对于行内元素和块级元素,其特点如下:
(1)行内元素
- 设置宽高无效;
- 可以设置水平方向的margin和padding属性,不能设置垂直方向的padding和margin;
- 不会自动换行;
(2)块级元素 - 可以设置宽高;
- 设置margin和padding都有效;
- 可以自动换行;
- 多个块状,默认排列从上到下。
display,visibility,opacity三个属性有什么区别
-
display:会让元素完全从渲染树中消失,渲染的时候不占据任何空间,不能点击。子孙节点修改属性不改变本身显隐。会引起重排,性能较差。
-
visibility:不会让元素从渲染树消失,元素继续占据空间,只是内容不可见,不能点击。通过设置visibility: visible,可以让子孙节点显示。只会引起本元素重绘,性能较好
-
opacity:不会让元素从渲染树消失,元素继续占据空间,只是内容不可见,可以点击。子孙节点修改属性不改变本身显隐。提升到合成层后,不会触发重绘,否则只引起本元素重绘,性能较好
link 和 @import
- 加载页面时,link引入的CSS被同时加载,@import引入的CSS将在页面加载完毕后加载;
- link标签作为HTML元素,不存在兼容性问题,而@import是CSS2.1才有的语法,故老版本浏览器(IE5之前)不能识别;
- 可以通过JS操作DOM,来插入link标签改变样式;由于DOM方法是基于文档的,无法使用@import方式插入样式;
transition和animation的区别
-
transition是过度属性,强调过度,它的实现需要触发一个事件(比如鼠标移动上去,焦点,点击等)才执行动画。它类似于flash的补间动画,设置一个开始关键帧,一个结束关键帧
-
animation是动画属性,它的实现不需要触发事件,设定好时间之后可以自己执行,且可以循环一个动画。它也类似于flash的补间动画,但是它可设置多个关键帧(用@keyframe定义)完成动画。
伪元素和伪类的区别和作用?
- 伪元素:在内容元素的前后插入额外的元素或样式,但是这些元素实际上并不在文档中生成。它们只在外部显示可见,但不会在文档的源代码中找
为“伪”元素。例如:
常见的有:::after,::before,::first-letter
p::before {content:"第一章:";}
p::after {content:"Hot!";}
p::first-line {background:red;}
p::first-letter {font-size:30px;}
- 伪类:将特殊的效果添加到特定选择器上。它是已有元素上添加类别的,不会产生新的元素。例如:
常见的有:link,:visited, :hover,:active,:focus,:first-child,:nth-child()
a:hover {color: #FF00FF}
p:first-child {color: red}
总结: 伪类是通过在元素选择器上加⼊伪类改变元素状态,⽽伪元素通过对元素的操作进⾏对元素的改变。
盒子模型
盒模型都是由四个部分组成的,分别是margin、border、padding和content。
标准盒模型和IE盒模型的区别在于设置width和height时,所对应的范围不同:
- 标准盒模型的width和height只包含content。
- IE盒模型的width和height属性的范围包含了border、padding和content。
可以通过修改元素的box-sizing属性来改变元素的盒模型:
- box-sizeing: content-box 表示标准盒模型(默认值)
- box-sizeing: border-box 表示IE盒模型(怪异盒模型)
为什么有时候⽤translate来改变位置⽽不是定位?
- translate 是 transform 属性的⼀个值。
- 改变transform或opacity不会触发浏览器重新布局(reflow)或重绘(repaint),只会触发复合(compositions)
- 改变绝对定位会触发重新布局,进⽽触发重绘和复合。transform使浏览器为元素创建⼀个 GPU 图层,但改变绝对定位会使⽤到 CPU图层。 因此translate()更⾼效,可以动画的绘制时间。
- ⽽translate改变位置时,元素依然会占据其原始空间,绝对定位就不会发⽣这种情况。
CSS3中有哪些新特性
- 新增各种CSS选择器 (: not(.input):所有 class 不是“input”的节点)
- 圆角 (border-radius:8px)
- 多列布局 (multi-column layout)
- 阴影和反射 (Shadoweflect)
- 文字特效 (text-shadow)
- 文字渲染 (Text-decoration)
- 线性渐变 (gradient)
- 旋转 (transform)
- 增加了旋转,缩放,定位,倾斜,动画,多背景
BFC、形成BFC的条件,BFC的应用
BFC,块格式化上下文
它会将内部内容与外部上下文隔开来,不会和外部的元素重叠或相互影响
BFC 的好处为
- 可以包含浮动元素
- 防止外边距折叠
- 防止文档流围绕浮动元素排列
开启方式
- float 设为非 none 的值,如 left,right
- overflow 设为非 visible 的值,如 hidden,auto,scroll
- position: absolute 或 position:fixed
- 块级容器,如 display: inline-block, table-cell,table-caption,flex,inline-flex,grid,inline-grid
解决方式
-
给父元素添加属性 overflow: hidden;
-
优点:浏览器支持好,简单;
-
缺点:当子元素有定位属性时,设置 overflow: hidden; 容器以外的部分会被裁剪掉。
-
-
在子元素的末尾添加一个空的 div ,并设置下方样式
div{
clear: both;
height: 0;
overflow: hidden;
}
- 优点:所有浏览器都支持,并且容器溢出不会被裁剪
- 缺点:在页面中添加无意义的div,容易造成代码冗余。
- 不需要新增一个标签空间
.box1:after{
/*添加一个内容*/
content: "";
/*转换为一个块元素*/
display: block;
/*清除两侧的浮动*/
clear: both;
}
优点:不会造成代码冗余,剩余代码性能优化,推荐使用。
外边距重叠
计算原则:
折叠合并后外边距的计算原则如下:
- 如果两者都是正数,那么就去最大者
- 如果是一正一负,就会正值减去负值的绝对值
- 两个都是负值时,用0减去两个中绝对值大的那个
解决办法:
对于折叠的情况,主要有两种:兄弟之间重叠和父子之间重叠
(1)兄弟之间重叠
- 底部元素变为行内盒子: display: inline-block
- 底部元素设置浮动: float
- 底部元素的position的值为 absolute/fixed
(2)父子之间重叠
- 父元素加入: overflow: hidden
- 父元素添加透明边框: border:1px solid transparent
- 子元素变为行内盒子: display: inline-block
- 子元素加入浮动属性或定位
定位position
绝对定位:
* 1.开启绝对定位,会使元素脱离文档流
* 2.开启绝对定位以后,如果不设置偏移量,则元素的位置不会发生变化
* 3.绝对定位是相对于离他最近的开启了定位的祖先元素进行定位的(一般情况,开启了子元素的绝对定位都会同时开启父元素的相对定位)
* 如果所有的祖先元素都没有开启定位,则会相对于浏览器窗口进行定位
* 4.绝对定位会使元素提升一个层级
* 5.绝对定位会改变元素的性质,
* 内联元素变成块元素,
* 块元素的宽度和高度默认都被内容撑开
常见的图片格式及使用场景
(1)BMP,是无损的、既支持索引色也支持直接色的点阵图。这种图片格式几乎没有对数据进行压缩,所以BMP格式的图片通常是较大的文件。
(2)GIF是无损的、采用索引色的点阵图。采用LZW压缩算法进行编码。文件小,是GIF格式的优点,,所以GIF格式适用于对色彩要求不高同时需要文件体积较小的场景。
(3)JPEG是有损的、采用直接色的点阵图。JPEG的图片的优点是采用了直接色,得益于更丰富的色彩,JPEG非常适合用来存储照片,
(4)PNG-8是无损的、使用索引色的点阵图。无损压缩、质量高、支持透明;体积大;应用:logo 等小图
(5)SVG特点:基于 XML;文本文件、体积小、可压缩性强、不失真、兼容性好;图片在放大时,不会失真,所以它适合用来绘制Logo、Icon等。
布局
三栏布局
- 定位 左右两栏设置为绝对定位,中间设置margin值
.outer {
position: relative;
height: 100px;
}
.left {
position: absolute;
width: 100px;
height: 100px;
background: tomato;
}
.right {
position: absolute;
top: 0;
right: 0;
width: 200px;
height: 100px;
background: gold;
}
.center {
margin-left: 100px;
margin-right: 200px;
height: 100px;
background: lightgreen;
}
- flex布局 左右两栏设置固定大小,中间设置flex:1
缺点:flex布局比较强大,但是还是存在IE上兼容性问题,只能支持到IE9以上
.outer {
display: flex;
height: 100px;
}
.left {
width: 100px;
background: tomato;
}
.right {
width: 100px;
background: gold;
}
.center {
flex: 1;
background: lightgreen;
}
- 浮动 利用浮动,左右两栏设置固定大小,并设置对应方向的浮动。中间一栏设置左右两个方向的margin值
缺点:目前使用这个布局方式,使用的时候只需要注意一定要清除浮动。
.outer {
height: 100px;
}
.left {
float: left;
width: 100px;
height: 100px;
background: tomato;
}
.right {
float: right;
width: 200px;
height: 100px;
background: gold;
}
.center {
height: 100px;
margin-left: 100px;
margin-right: 200px;
background: lightgreen;
}
- table布局
缺点:table布局使用起来方便,兼容性也不存在问题,不利于搜索引擎抓取信息
.main{
width: 100%;
display: table;
}
.left,.center,.right{
display: table-cell;
}
.left{
width: 300px;
background-color: red;
}
.center{
background-color: blue;
}
.right{
width: 300px;
background-color: red;
}
- grid 布局
缺点:grid布局很强大,但是兼容性很差。
.div{
width: 100%;
display: grid;
grid-template-rows: 100px; //行
grid-template-columns: 300px auto 300px; //列
}
- 圣杯布局
利用浮动和负边距来实现。父级元素设置左右的 padding,三列均设置向左浮动,中间一列放在最前面,宽度设置为父级元素的宽度,
挤到了下一行,通过设置 margin 负值将其移动到上一行,再利用相对定位,定位到两边。
.outer {
height: 100px;
padding-left: 100px;
padding-right: 200px;
}
.left {
position: relative;
left: -100px;
float: left;
margin-left: -100%;
width: 100px;
height: 100px;
background: tomato;
}
.right {
position: relative;
left: 200px;
float: right;
margin-left: -200px;
width: 200px;
height: 100px;
background: gold;
}
.center {
float: left;
width: 100%;
height: 100px;
background: lightgreen;
}
- 双飞翼布局
双飞翼布局相对于圣杯布局来说,左右位置的保留是通过中间列的 margin 值来实现的,而不是通过父元素的 padding 来实现的。通
过浮动和外边距负值来实现的
.outer {
height: 100px;
}
.left {
float: left;
margin-left: -100%;
width: 100px;
height: 100px;
background: tomato;
}
.right {
float: left;
margin-left: -200px;
width: 200px;
height: 100px;
background: gold;
}
.wrapper {
float: left;
width: 100%;
height: 100px;
background: lightgreen;
}
.center {
margin-left: 100px;
margin-right: 200px;
height: 100px;
}
两栏布局
- 浮动
.box{
height: 500px;
background: #0000FF;
overflow: auto;
}
.box1{
float: left;
width: 200px;
height: 500px;
background: red;
}
.box2{
margin-left: 200px;
height: 500px;
}
- absolute
.box{
overflow: auto;
position: relative;
background: red;
width: 500px;
height: 500px;
}
.box1{
position: absolute;
left: 0;
top: 0;
width: 200px;
height: 500px;
background:black;
}
.box2{
margin-left: 200px;
background: skyblue;
height: 500px;
}
- flex:1
<style type="text/css">
.box{
display: flex;
}
.left{
width: 200px;
height: 500px;
background-color: #00008B;
}
.right{
background-color: #008000;
flex: 1;
}
</style>
- 表格
/* 清除浏览器默认边距 */
* {
margin: 0;
padding: 0;
}
/* 表格布局 */
.wrap {
display: table;
width: 100%;
}
.left {
display: table-cell;
width: 200px;
height: 200px;
background: purple;
}
.right {
display: table-cell;
background: skyblue;
height: 200px;
}
上下高度固定,中间自适应
- 定位
.top-center-bottom>div{
position:absolute;
}
.top-center-bottom .top{
top:0;
height:100px;
width:100%;
background:red;
}
.top-center-bottom .bottom{
bottom:0;
height:100px;
width:100%;
background:red;
}
.top-center-bottom .center{
bottom:100px;
top:100px;
width:100%;
background:green;
}
- flex
html, body, .top-center-bottom{
height:100%;
}
.top-center-bottom{
display:flex;
flex-direction:column;
}
.top-center-bottom .top{
height:100px;
background:red;
}
.top-center-bottom .bottom{
height:100px;
background:red;
}
.top-center-bottom .center{
flex:1;
background:green;
}
- grid
.html, body, .top-center-bottom{
width:100%;
height:100%;
}
.top-center-bottom{
display:grid;
grid-template-rows:100px auto 100px;
grid-template-columns:100%
}
.top-center-top{
background:red;
}
top-center-bottom{
background:red;
}
top-center-center{
background:green;
}
- 计算属性
#main {
}
#top{
top:0;
height: 200px;
width: 100%;
background-color: #49FF55;
}
#center{
background-color: #FFFF00;
width: 100%;
height: calc(100vh - 400px);
}
#bottom{
bottom: 0;
height: 200px;
width: 100%;
background-color: firebrick;
}
垂直水平局中
1.flex
.wrap {
width: 200px;
height: 200px;
border: solid 1px red;
display: flex;
justify-content: center;
align-items: center;
}
.inner {
width: 80px;
height: 80px;
border: solid 1px blue;
}
2.定位
.wrap {
width: 200px;
height: 200px;
border: solid 1px red;
position: relative;
}
.inner {
width: 80px;
height: 80px;
border: solid 1px blue;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
3.表格
.wrap {
width: 200px;
height: 200px;
border: solid 1px red;
display: table-cell;
text-align: center;
vertical-align: middle;
}
.inner {
width: 80px;
height: 60px;
border: solid 1px blue;
display: inline-block;
}
4.auto+定位
.wrap{
width: 200px;
height: 200px;
border: solid 1px red;
position: relative;
}
.inner {
width: 80px;
height: 80px;
border: solid 1px blue;
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
}
5.网格grid
.wrap {
width: 200px;
height: 200px;
border: solid 1px red;
display: grid;
justify-content: center;
align-items: center;
}
.inner {
width: 80px;
height: 80px;
border: solid 1px blue;
}
flex布局
- “弹性布局”,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。
- 行内元素也可以使用Flex布局。
布局以后,子元素的float、clear和vertical-align属性将失效。采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。 - 容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis),项目默认沿水平主轴排列。
以下6个属性设置在容器上:
- flex-direction属性决定主轴的方向(即项目的排列方向)。
- flex-wrap属性定义,如果一条轴线排不下,如何换行。
- flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
- justify-content属性定义了项目在主轴上的对齐方式。
- align-items属性定义项目在交叉轴上如何对齐。
- align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
以下6个属性设置在项目上:
- order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
- flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
- flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
- flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的
- flex属性是flex-grow,flex-shrink和flex-basis的简写,默认值为0 1 auto。
- align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有
于stretch。
flex:1 为 0 1 0px
<div class="parent">
<div class="a"></div>
<div class="b"></div>
</div>
.parent {
display: flex;
height: 200px;
width: 1000px;
background-color: pink;
}
.a {
width: 100px;
flex: 1;
background-color: skyblue;
}
.b {
width: 100px;
flex: 2;
background-color: yellow;
}
按照比例分1:2
手撕
三角形
#triangle-up {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid red;
}
#triangle-down {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 100px solid red;
}
圆
#main{
width: 200px;
height: 200px;
border-radius: 50%;
background-color: #49FF55;
}
同心圆
#main{
width: 200px;
height: 200px;
border-radius: 50%;
background-color: #49FF55;
padding: 10px;
border: 1px solid red;
background-clip:content-box;//只在内容区显示
}
扇形
div{
border: 100px solid transparent;
width: 0;
heigt: 0;
border-radius: 100px;
border-top-color: red;
}
正方形
.square {
width: 10%;
height: 10vw;
background: tomato;
}
.square {
width: 20%;
height: 0;
padding-top: 20%;
background: orange;
}
.square {
width: 30%;
overflow: hidden;
background: yellow;
}
.square::after {
content: '';
display: block;
margin-top: 100%;
}
0.5px的线
transform: scale(0.5,0.5);
<meta name="viewport" content="width=device-width, initial-scale=0.5, minimum-scale=0.5, maximum-scale=0.5"/>
小于12px的字体
使用css3的transform缩放属性-webkit-transform:scale(0.5); 注意-webkit-transform:scale(0.75);收缩的是整个元素的大小,这时候,如果是内联元素
元素转换成块元素,可以使用display:block/inline-block/…;