1、代码贴上:
html
<a-form-item label="异常数据发生时间:">
<a-range-picker
:ranges="{ '今天': [moment(), moment()], '这个月': [moment(), moment().endOf('month')] }"
show-time
format="YYYY/MM/DD HH:mm:ss"
v-decorator="['happenTime']"
@change="getTime"
/>
</a-form-item>
js
//获取页面搜索条件
getQuery(){
let startTm = this.form.getFieldValue('happenTime') ? this.form.getFieldsValue().happenTime[0].format(
'YYYY-MM-DD HH:mm:ss'): null
let endtm = this.form.getFieldValue('happenTime') ? this.form.getFieldsValue().happenTime[1].format(
'YYYY-MM-DD HH:mm:ss'): null
let query
// 无时间筛选
if(!startTm || !endtm) {
query = {
stationName: this.form.getFieldsValue().stationName,
stationType: this.form.getFieldsValue().stationType,
region: this.form.getFieldsValue().region,
deviceType: this.form.getFieldsValue().deviceType
}
} else {
query = {
stationName: this.form.getFieldsValue().stationName,
stationType: this.form.getFieldsValue().stationType,
startTm,
endtm,
region: this.form.getFieldsValue().region,
deviceType: this.form.getFieldsValue().deviceType
}
}
return query
},
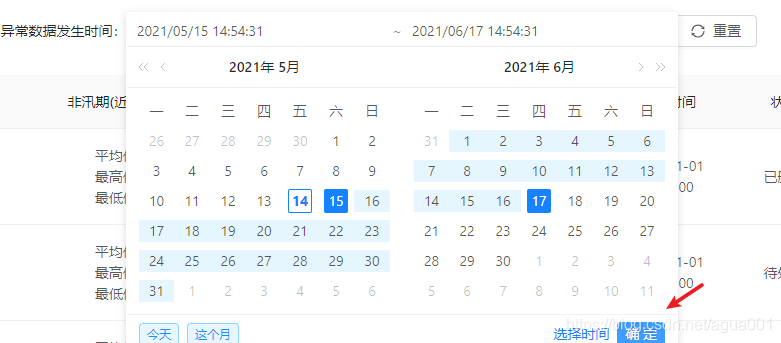
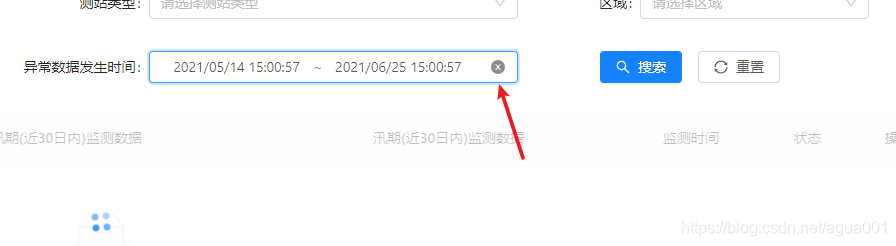
2、页面效果:
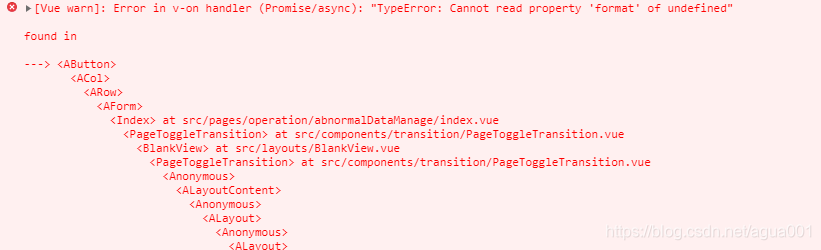
3、点击确认获取到时间值,点击搜索也确实拿到时间的参数值,但是,如果你清空掉时间值,然后点击搜索,浏览器就直接报错:
4、解决:
//获取页面搜索条件
getQuery(){
console.log(this.form.getFieldValue('happenTime').length) // 判断是否选中或者清空
let startTm = this.form.getFieldValue('happenTime').length > 0 ? this.form.getFieldsValue().happenTime[0].format(
'YYYY-MM-DD HH:mm:ss'): null
let endtm = this.form.getFieldValue('happenTime').length > 0 ? this.form.getFieldsValue().happenTime[1].format(
'YYYY-MM-DD HH:mm:ss'): null
let query
// 无时间筛选
if(!startTm || !endtm) {
query = {
stationName: this.form.getFieldsValue().stationName,
stationType: this.form.getFieldsValue().stationType,
region: this.form.getFieldsValue().region,
deviceType: this.form.getFieldsValue().deviceType
}
} else {
query = {
stationName: this.form.getFieldsValue().stationName,
stationType: this.form.getFieldsValue().stationType,
startTm,
endtm,
region: this.form.getFieldsValue().region,
deviceType: this.form.getFieldsValue().deviceType
}
}
return query
},
5、需要根据具体情况去给判断条件,有时是 instanceof Object,打印选中日期和未选中的值去做比较就好
6、追加:点击重置按钮,再点击搜索,报length的错, 解决如下:
// 点击重置
handleReset() {
this.form.resetFields()
// 防报错,赋值空数组
this.form.setFieldsValue({
happenTime: []
})
},
心有所期,全力以赴,定有所成!