WebSocket 是一种计算机通信协议,旨在在 Web 浏览器和 Web 服务器中实现,但它可以被任何客户端或服务器应用程序使用。
WebSocket 协议是一个独立的基于 TCP 的协议。它与 HTTP 的唯一关系是它的握手被 HTTP 服务器解释为升级请求。WebSocket 协议使浏览器和 Web 服务器之间的更多交互成为可能,从而促进了从服务器到服务器的实时数据传输。
这是通过为服务器提供一种无需客户端请求即可向浏览器发送内容的标准化方式,并允许在保持连接打开的同时来回传递消息来实现的。通过这种方式,可以在浏览器和服务器之间进行双向(双向)正在进行的对话。通信通过 TCP 端口号 80 完成,这对于使用防火墙阻止非 Web Internet 连接的环境很有用。
目前大多数主流浏览器都支持 WebSocket 协议,包括 Google Chrome、Microsoft Edge、Internet Explorer、Firefox、Safari 和 Opera。WebSocket 还需要服务器上的 Web 应用程序来支持它。
1. 工具
- Java JDK
- Eclipse集成开发环境
- Apache Tomcat
2. 介绍
在本例中,我们将向您展示如何使用 Apache Tomcat 建立客户端服务器 WebSocket 连接。我们将编写一个简单的 echo 客户端服务器应用程序并将其部署在 Tomcat 上。
3. 先决条件
- 安装了JDK
- 安装了 Eclipse
4.下载Tomcat
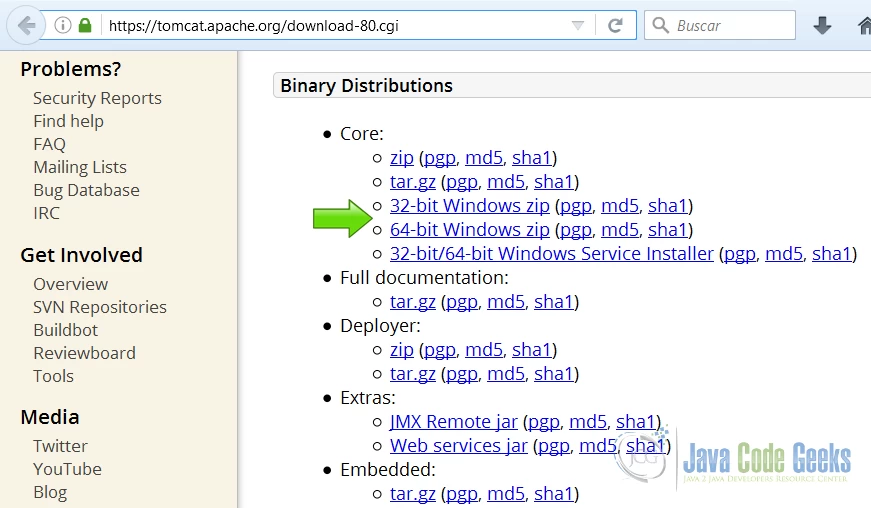
转到页面https://tomcat.apache.org/download-80.cgi并下载 tomcat 服务器作为 windows 的 zip 压缩文件。
5、Tomcat安装
5.1 解压Apache Tomcat
选择一个安装目录,将Tomcat服务器解压到自己的目录下。
5.2 安装Tomcat服务
打开Windows终端,进入Tomcat安装bin目录。
tomcat安装目录
|
1
|
C:\Java\Apache Tomcat 8.0.15\bin>
|
使用以下命令安装服务:
安装Tomcat服务
|
1
|
C:\Java\Apache Tomcat 8.0.15\bin>service install
|
你应该得到类似这样的输出:
安装Tomcat输出
|
1
2
3
4
5
6
7
|
Installing the service 'Tomcat8' ...
Using CATALINA_HOME: "C:\Java\Apache Tomcat 8.0.15"
Using CATALINA_BASE: "C:\Java\Apache Tomcat 8.0.15"
Using JAVA_HOME: "C:\Java\jdk1.8.0_40"
Using JRE_HOME: "C:\Java\jre1.8.0_40"
Using JVM: "C:\Java\jre1.8.0_40\bin\client\jvm.dll"
The service 'Tomcat8' has been installed.
|
5.3 启动Tomcat服务
使用以下命令启动服务:
启动tomcat输出
|
1
|
C:\Java\Apache Tomcat 8.0.15\bin>sc start Tomcat8
|
您应该得到类似于以下内容的输出:
安慰
|
01
02
03
04
05
06
07
08
09
10
|
SERVICE_NAME: Tomcat8
TYPE : 10 WIN32_OWN_PROCESS
STATUS : 2 START_PENDING
(NOT_STOPPABLE, NOT_PAUSABLE, IGNORES_SHUTDOWN)
WIN32_OUTPUT_CODE : 0 (0x0)
SERVICE_OUTPUT_CODE: 0 (0x0)
CHECK-POINT : 0x0
START-INDICATOR : 0x7d0
PID : 5552
MARKS :
|
5.4 检查tomcat是否正在运行
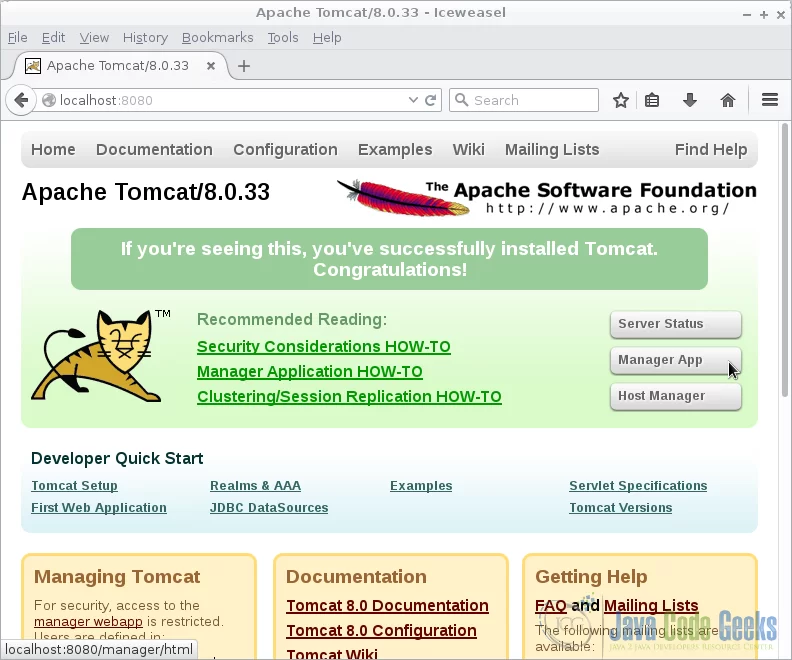
在 URL 中打开浏览器: http://localhost:8080 ,您应该会看到 Tomcat 欢迎屏幕。
6. 创建网络套接字服务器
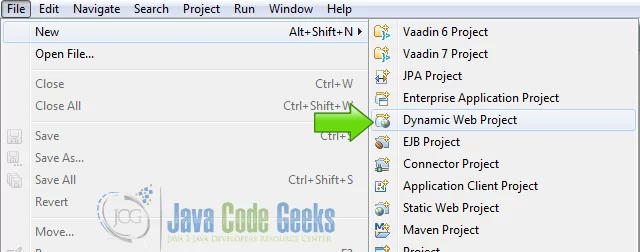
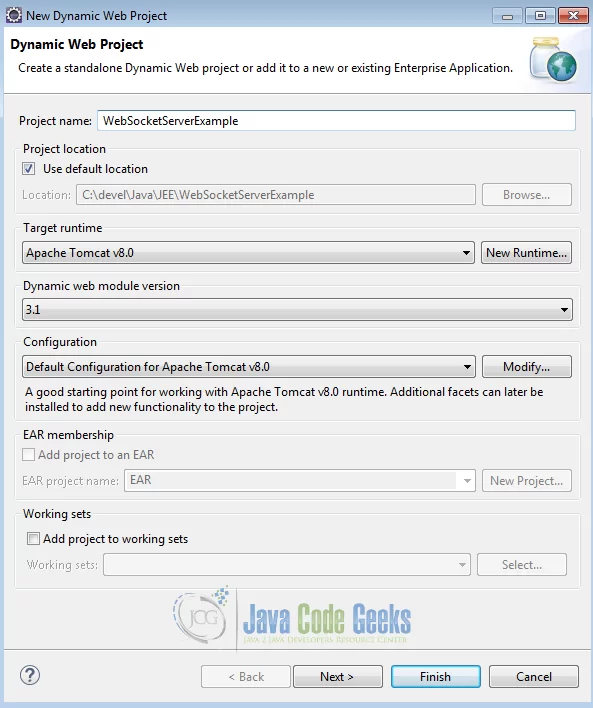
我们将创建一个新的 WebSocket 服务器,打开 eclipse 并从菜单中创建一个新的动态 Web 应用程序。
6.1 创建项目
命名应用程序并按完成。
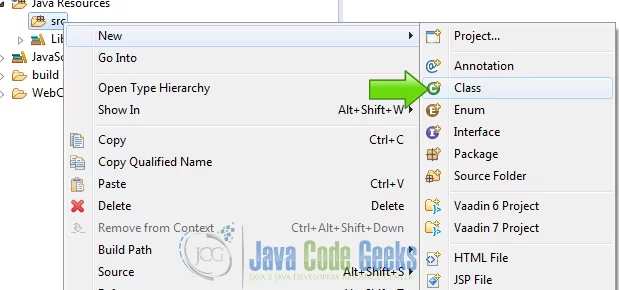
右键单击项目菜单创建一个新类。
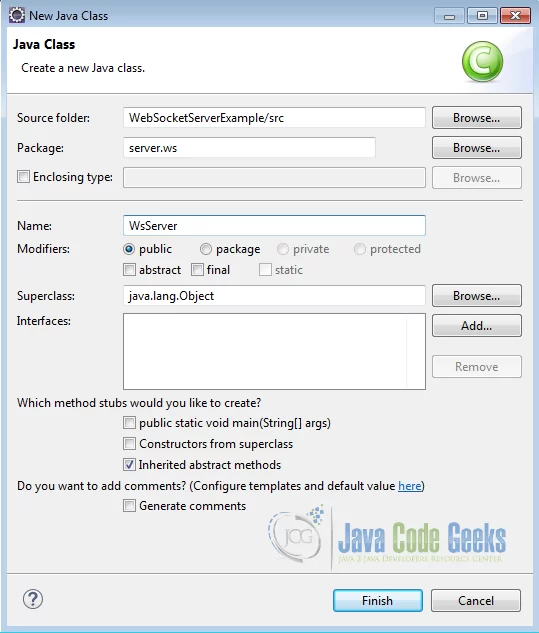
为班级命名并按完成。
6.2 对服务器进行编码
对类进行注释
|
1
2
|
@ServerEndpoint("/websocketendpoint")
public class WsServer {
|
这个类级别的注释声明它装饰的类是一个 Web 套接字端点,它将被部署并在 Web 套接字服务器的 URI 空间中可用。注释允许开发人员定义将发布此端点的 URL。
服务器端点类是用 javax.websocket.server.ServerEndpoint 注释的普通旧 Java 对象。
打开 WebSocket
|
1
2
3
4
|
@OnOpen
public void onOpen(){
System.out.println("Open Connection ...");
}
|
@OnOpen注解用于 @ServerEndpoint 方法,但每个端点仅使用一次。它用于装饰一个被调用的方法,一旦新连接建立。
关闭 WebSocket
|
1
2
3
4
|
@OnClose
public void onClose(){
System.out.println("Close Connection ...");
}
|
@OnClose注解用于 @ServerEndpoint 方法,但每个端点仅使用一次。它用于装饰一个被调用的方法,一旦连接被关闭。
接收并回显客户端消息
|
1
2
3
4
5
6
|
@OnMessage
public String onMessage(String message){
System.out.println("Message from the client: " + message);
String echoMsg = "Echo from the server : " + message;
return echoMsg;
}
|
@OnMessage注解用于 @ServerEndpoint 方法,但每个端点仅使用一次。它用于装饰一个被调用的方法,一旦收到新消息。
捕获错误
|
1
2
3
4
|
@OnError
public void onError(Throwable e){
e.printStackTrace();
}
|
@OnError注解用于 @ServerEndpoint 方法,但每个端点仅使用一次。它用于装饰被调用的方法,一旦任何用@OnOpen、@OnMessage 和@OnClose 注释的方法抛出异常。
6.3 创建客户端
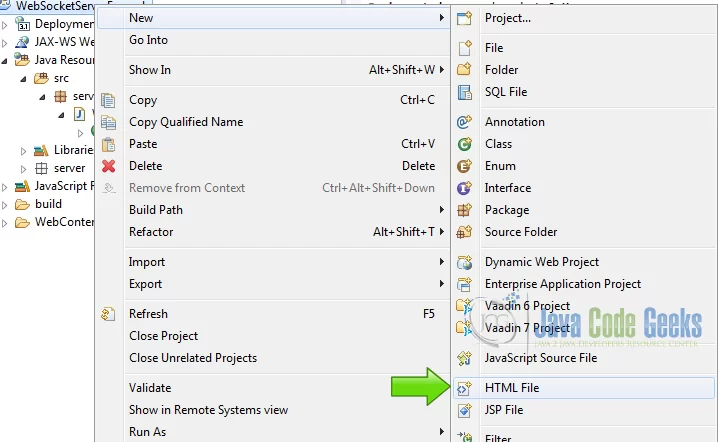
右键单击项目并选择新建 HTML 文件。
写下 HTML 文件的名称,然后单击完成。
6.4 HTML 客户端
表格
|
1
2
3
4
5
|
<form>
<input id="message" type="text">
<input onclick="wsSendMessage();" value="Echo" type="button">
<input onclick="wsCloseConnection();" value="Disconnect" type="button">
</form>
|
这个表单有一个输入文本来写我们要发送到服务器的消息。发送消息的按钮和关闭连接的按钮。
xml
|
1
|
<textarea id="echoText" rows="5" cols="30"></textarea>
|
在此文本区域中,我们将写入来自服务器的回声。
6.5 Javascript 代码
网络套接字
|
1
|
var webSocket = new WebSocket("ws://localhost:8080/WebSocketServerExample/websocketendpoint");
|
打开网络套接字连接。
HTML 元素
|
1
2
3
|
var echoText = document.getElementById("echoText");
echoText.value = "";
var message = document.getElementById("message");
|
获取 HTML 元素。
功能
|
1
2
3
4
|
webSocket.onopen = function(message){ wsOpen(message);};
webSocket.onmessage = function(message){ wsGetMessage(message);};
webSocket.onclose = function(message){ wsClose(message);};
webSocket.onerror = function(message){ wsError(message);};
|
将函数分配给我们之前创建的 webSocket。
打开
|
1
2
3
|
function wsOpen(message){
echoText.value += "Connected ... \n";
}
|
当我们打开页面时,文本“已连接”被写入文本区域。
发信息
|
1
2
3
4
5
|
function wsSendMessage(){
webSocket.send(message.value);
echoText.value += "Message sended to the server : " + message.value + "\n";
message.value = "";
}
|
单击按钮回显时,将调用此函数,并使用文本框的值作为参数调用 Web 套接字类的 send 方法。
我们也写入文本区域。
关
|
1
2
3
|
function wsCloseConnection(){
webSocket.close();
}
|
关闭 WebSocket 连接。
回复
|
1
2
3
|
function wsGetMessage(message){
echoText.value += "Message received from to the server : " + message.data + "\n";
}
|
从服务器获取 WebSocket 消息并将其发送到文本区域。
关闭事件
|
1
2
3
|
function wsClose(message){
echoText.value += "Disconnect ... \n";
}
|
捕获关闭事件并将消息写入文本区域。
错误
|
1
2
3
|
function wsError(message){
echoText.value += "Error ... \n";
}
|
如果我们遇到任何错误,我们会将它们写入文本区域。
7.完整的源代码
7.1 服务器
爪哇
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| package server.ws; import javax.websocket.OnClose; @ServerEndpoint("/websocketendpoint")
@OnError } |
7.2 客户端
xml
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
| <!DOCTYPE html> function wsError(message){ |
8. 运行示例
右键单击项目文件夹并选择 Run as -> Run on server 选择 Tomcat 8 server 并单击完成。
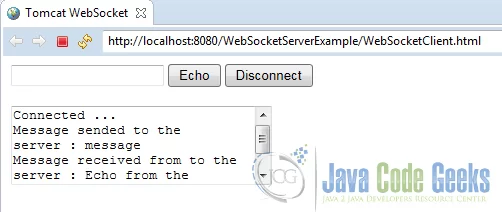
9. 结果
WebSocket 在页面加载时打开。每次在文本框中写入文本时,消息都会发送到服务器,服务器会发送回显消息响应。
10.下载源代码
这是一个示例:Tomcat WebSocket。
你可以在这里下载 Eclipse 项目: websocketserverexample