本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取源码
系统程序文件列表
开题报告内容
一、选题背景
关于微信小程序在旅游、餐饮、休闲农业等综合服务方面的研究,现有研究主要以单一功能的小程序为主,专门针对整合门票、菜品、休闲娱乐项目、水果采摘等多功能的楚源在线微信小程序的研究较少。在当前移动互联网迅速发展的背景下,微信小程序因其便捷性被广泛应用。传统网站在提供即时性服务上存在不足,而小程序无需下载安装即可使用,满足了用户快速获取目的地门票信息、菜品特色、休闲娱乐项目资讯并进行预订等需求。例如旅游行业中,用户希望一站式获取旅游相关的各类信息,水果采摘等新兴项目也缺乏整合性推广平台。本选题将以楚源在线微信小程序为研究情景,重点分析和研究如何整合多种功能,为用户提供一站式服务的相关问题,以期探寻多功能整合在提升用户体验、增加企业效益方面的问题原因,提出对策建议,为后续更加深入的研究提供基础。这一研究有助于填补综合服务类微信小程序研究的空白,满足市场对整合性平台的需求。1(springboot毕设楚源在线微信小程序后程序+论文+部署-CSDN博客)
二、研究意义
(一)现实意义
本选题针对楚源在线微信小程序的开发等问题的研究具有重要的现实意义。从用户角度看,通过整合门票、菜品、休闲娱乐、水果采摘等信息并提供预订功能,能满足用户一站式获取信息和服务的需求,节省用户时间和精力,提升用户体验。例如,用户无需在多个平台切换即可完成旅游出行的各项安排。从企业角度而言,该小程序是有效的营销工具,能够借助微信庞大用户群体,扩大企业宣传范围,吸引潜在客户,增加业务量,增强市场竞争力。
(二)理论意义
本选题研究将对多功能微信小程序的设计理论进行深入剖析,为后续相关类型小程序的开发提供理论基础,有助于完善小程序开发的理论体系。
三、研究方法
本毕业设计将采用多种研究方法相结合的方式。
- 文献分析法:通过查阅大量关于微信小程序开发、旅游餐饮服务平台、用户体验等方面的文献资料,了解相关领域的研究现状、理论基础以及前人的开发经验,为楚源在线微信小程序的设计提供参考。
- 问卷调查法:设计问卷对目标用户群体进行调查,包括他们对门票预订、在线订餐、休闲娱乐项目查询以及水果采摘资讯获取等功能的需求、使用习惯、期望的用户体验等方面,以便确定小程序的功能需求和优化方向。
- 案例研究法:分析市场上已有的类似功能的小程序或应用,研究它们在功能布局、用户界面设计、用户交互等方面的优缺点,从而汲取经验教训,避免楚源在线微信小程序开发过程中的一些常见问题。
四、研究方案
(一)可能遇到的困难和问题
- 数据获取与整合:要整合门票、菜品、休闲娱乐项目、水果采摘等多方面的数据,数据来源广泛且格式可能不一致,如何确保数据的准确性、完整性并有效整合是一个难题。
- 用户需求的动态变化:在小程序开发周期内,用户需求可能会发生变化,例如随着市场趋势,用户对某些功能的偏好可能改变,如何及时捕捉并响应这些需求是需要解决的问题。
- 多功能的协调与兼容:整合多种功能于一个小程序中,需要确保各个功能模块之间协调工作,互不冲突,同时要保证在不同设备和网络环境下的兼容性。
(二)解决的初步设想
- 数据获取与整合:建立数据规范标准,与各数据提供方进行深入沟通,采用数据清洗、转换等技术确保数据质量。利用数据库管理系统对数据进行有效的组织和管理,便于数据的调用和更新。
- 用户需求的动态变化:建立用户反馈渠道,如在线问卷、用户社区等,定期收集用户反馈信息。采用敏捷开发方法,将开发过程分为多个迭代周期,每个周期都能根据用户需求进行调整和优化。
- 多功能的协调与兼容:在系统设计阶段,制定详细的功能架构图和接口规范,确保各个功能模块之间的通信和交互正常。进行全面的兼容性测试,包括不同操作系统、屏幕尺寸、网络速度等情况下的测试,及时修复发现的问题。
五、研究内容
楚源在线微信小程序旨在为用户提供综合服务,主要研究内容围绕其系统功能展开。
- 用户模块:研究用户的注册、登录、个人信息管理等功能。例如,如何实现便捷的注册登录方式,如微信一键登录,同时保障用户信息安全。还需考虑用户的权限管理,不同类型用户(如游客、会员)可能享有不同的服务权限。
- 门票信息与预订功能:分析如何获取和整合各类门票信息,包括旅游景点门票、休闲娱乐场所门票等。研究门票预订流程的优化,如预订的时效性、座位选择、支付方式等。同时要考虑如何与门票供应商进行数据对接,确保信息的实时更新。
- 菜品与在线订餐功能:研究菜品信息的展示方式,如图片、文字、视频等多种形式相结合,以吸引用户。探讨在线订餐的流程,包括菜单管理、订单处理、配送方式选择等。考虑如何与餐饮商家合作,保证菜品信息的准确性和订单的顺利配送。
- 休闲娱乐项目功能:对休闲娱乐项目的分类、筛选、推荐功能进行研究。例如,根据用户的地理位置、兴趣爱好推荐合适的休闲娱乐项目。同时研究项目的预订、评价等功能,以提高用户参与度和满意度。
- 水果采摘功能:研究水果采摘项目的信息展示,如采摘地点、采摘时间、水果种类、价格等。探讨如何与水果采摘园进行合作,提供在线预约、导航等服务,方便用户前往采摘。
- 整体系统交互与用户体验:研究各个功能模块之间的交互逻辑,确保用户在使用过程中操作流畅。从界面设计、响应速度、操作提示等方面提升用户体验,如采用简洁明了的界面设计,减少用户操作步骤等。
进度安排:
1.2023年12月1日至2023年12月11日,查阅收集文献资料,确定论题,准备开题报告。
2.2023年12月11日至2023年12月15日,进一步修正设计目标、内容和方法,完成开题报告。
3.2023年12月15日至2024年1月15日,实现系统的大部分功能,为论文写作做准备。
(二)写作阶段
1.2024年1月16日至1月30日,梳理系统的业务流程和数据,准备撰写论文初稿。
2.2024年2月1日至2月20日,撰写论文初稿。
3.2024年2月22日至3月30日,提交论文初稿,并根据指导教师意见修改论文一、二、三稿。
4.2024年4月2日至4月20日,论文定稿、打印、送审,准备论文答辩。
(三)答辩阶段
论文答辩的具体时间由学院确定。
参考文献:
[1] 蒋凌燕,李中科. 基于 WebSocket 和 node.js 的多终端数据采集系统研究[J]. 电脑知识与技术,2018, 14 (31): 6-8.
[2] 王志文. Vue+Element UI+Echarts 在项目管理平台中的应用[J]. 山西科技,2020,35(06): 45-47.
[3] 伍万鹏. Node.JS平台下Web前端架构的研究[J]. 信息通信, 2016, (02): 103-104.
[4] 赵率宏. 基于Node.js的ORM框架研究与实现[D]. 西南科技大学, 2023.
[5] 刘露. 基于异步 I/O 的缓存框架研究与实现[D]. 西南科技大学,2023.
[6] 黄可. 基于 Vue 的信息融合界面开发方案的设计与实现[J]. 信息技术与标准化,2022(03): 79-82.
[7] 高玉民,翟浩然. 基于 Node.js 的分布式爬虫系统[J]. 电子技术与软件工程,2019, (20): 16-17.
[8] 李骞. 基于 Node.js 的高性能应用服务平台构建[J]. 中国传媒科技,2018, (10): 48-49+56.
[9] 熊俊雄, 陆海洪, 周志文, 兰伟发, 朱师琳, 徐元中. 基于express的内容发布系统[J]. 电子世界, 2019, (11): 14-16.
[10] 张艳,吴晓翔. 基于 Node.js 的前端教程网站设计与开发[J]. 福建电脑,2018, 34 (09): 37-38.
[11] 谢征. 官方微信及其在报刊媒体中的运用 [J]. 出版发行研究,2013(09): 72-76.
[12] 张文豪. NodeJs添加代码版权信息命令工具的设计与实现[J]. 现代计算机, 2023, 29 (14): 109-112.
[13] 张晓颖. 试析基于Node.js的前后端分离框架的实现[J]. 计算机产品与流通, 2018, (10): 24.
[14] 徐浪. 基于Node.js的Web应用框架研究与实现[D]. 安徽工业大学, 2019.
[15] 刘灿. 基于Bigpipe与Node.js的Web框架的设计与实现[D]. 北京邮电大学, 2018.
[16] 王驰猋. 一种基于 Node.js 的web 前端页面风格替换系统设计与实现[D]. 南京大学,2020.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统环境搭建步骤:
1.访问Node.js官网下载并安装适用于Windows的Node.js版本,确保安装过程中包含NPM。安装完成后,通过命令提示符验证Node.js和NPM的安装情况。
2.搭建Vue.js前端开发环境,使用npm或Vue CLI安装Vue.js,并创建Vue项目进行前端开发与本地测试。接着,从MySQL官网下载并安装MySQL Server,设置root用户密码,并可选安装Navicat作为数据库管理工具。
3.配置Navicat连接到本地MySQL数据库。
4.开发Node.js后端,创建项目并安装如Express等所需的npm包,编写后端代码,前端利用Vue.js等前端技术栈实现用户界面和用户交互逻辑;同时,后端使用Node.js等技术实现业务逻辑、数据处理以及与前端的数据交互。并实现与MySQL数据库的连接。
技术栈:
前端:Vue.js、npm、Vue CLI
后端:Node.js、NPM、Express、MySQL
开发工具:Vscode、mysql5.7、Navicat 11
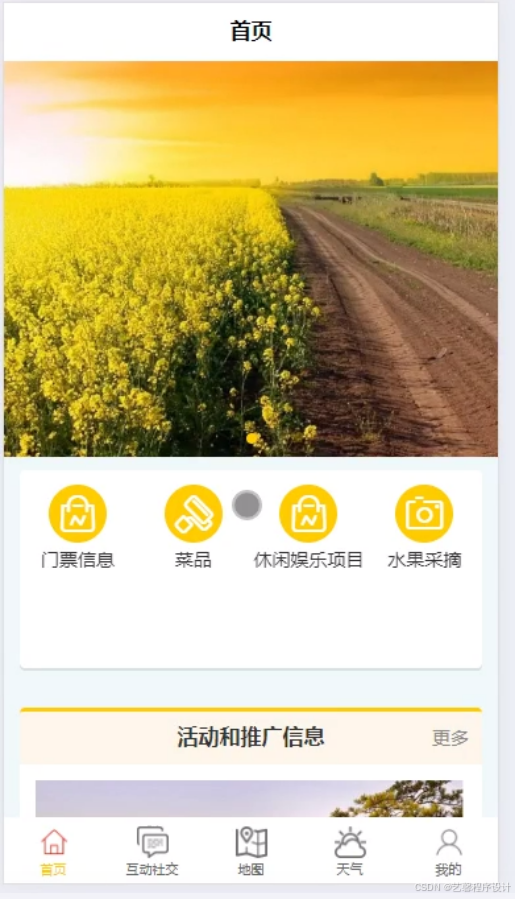
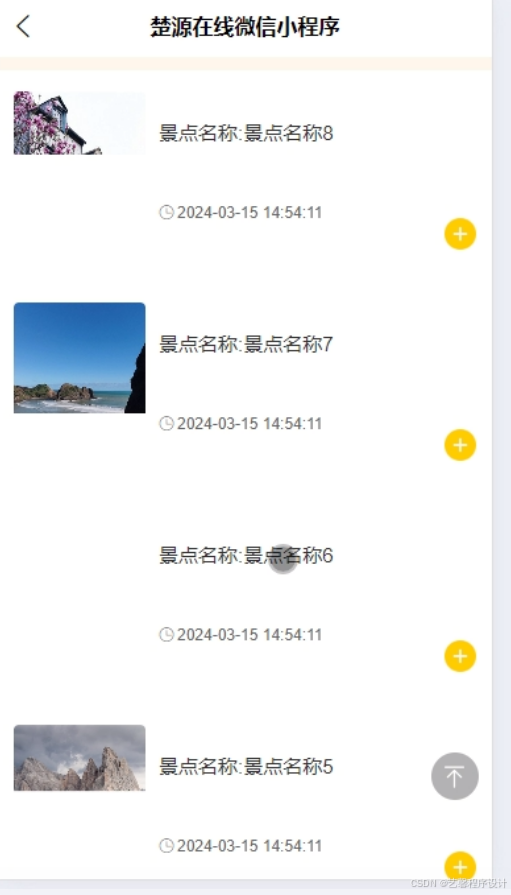
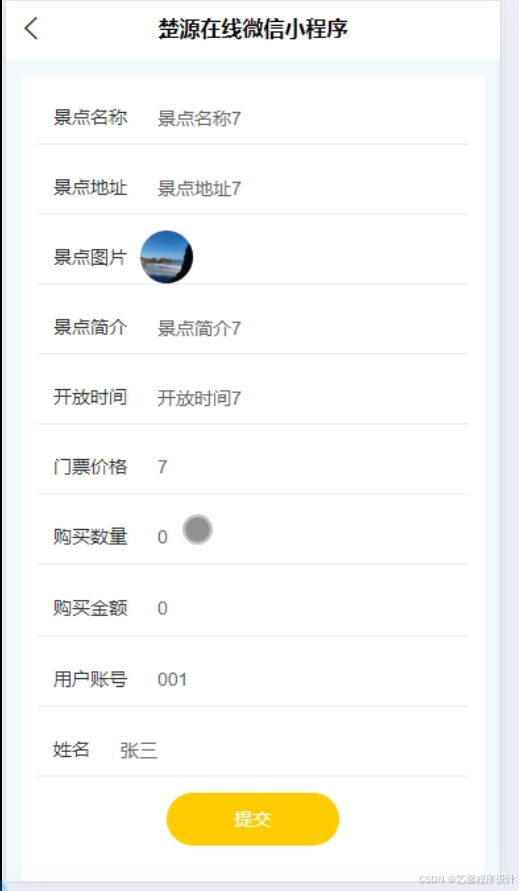
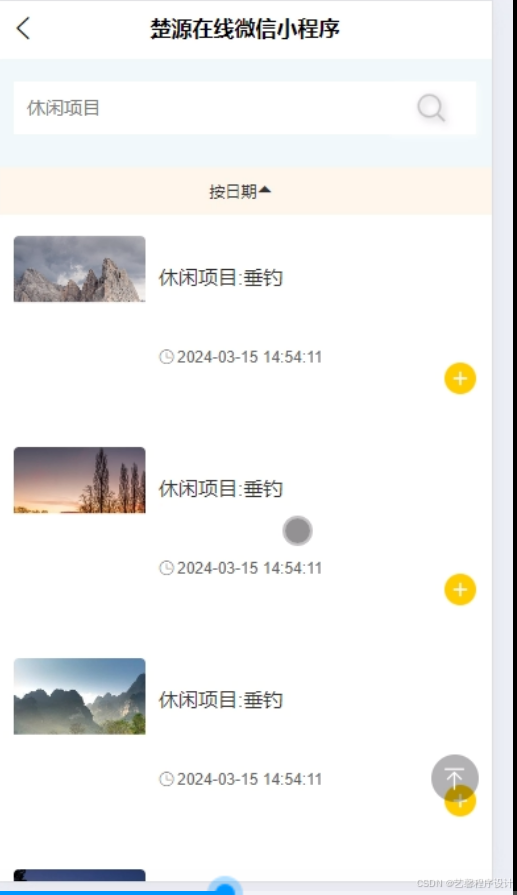
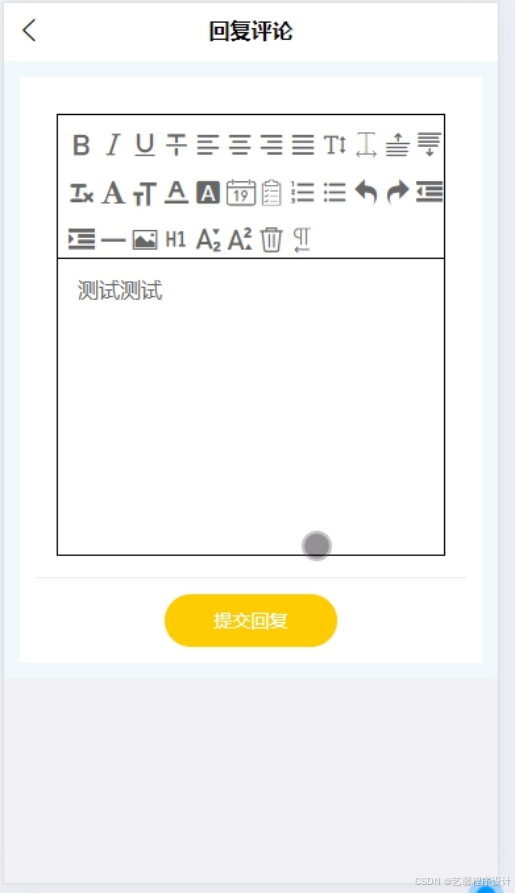
毕设程序界面:
源码、数据库获取↓↓↓↓