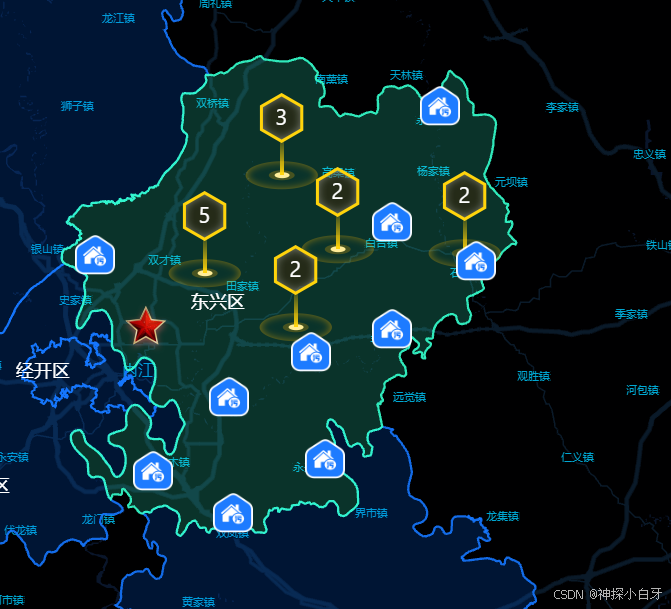
如图
注意!!!图片必须放在src平级的文件夹里,不然引入不成功!!!
// 点聚合
addCluster() {
// 以下是点位聚合代码
var count = markerArray.length;
var _renderClusterMarker = function (context) {
// 聚合中点个数
var clusterCount = context.count;
var div = document.createElement("div");
let bgColor = "";
// 聚合点配色
var defaultColor = "123,204,196";
if (clusterCount >= 100 && clusterCount < 1000) {
bgColor = defaultColor;
}
div.style.width = "73px";
div.style.height = "97px";
div.style.lineHeight = "46px";
// div.style.backgroundColor = "#006BFF";
div.style.background = "url(/juhe.png) no-repeat center center"; // 注意!!!图片必须放在src平级的文件夹里,不然引入不成功!!!
var size = Math.round(25 + Math.pow(clusterCount / count, 1 / 5) * 20);
// div.style.width = div.style.height = size + "px";
// div.style.border = "solid 1px rgba(" + bgColor + ",1)";
// div.style.borderRadius = size / 2 + "px";
div.innerHTML = context.count;
// div.style.lineHeight = size + "px";
div.style.color = "#fff";
div.style.fontSize = "22px";
div.style.textAlign = "center";
// context.marker.setOffset(new AMap.Pixel(-size / 2, -size / 2));
context.marker.setContent(div);
};
var _renderMarker = function (context) {
var content =
'<div style="background-color: rgba(255,255,178,.9); height: 18px; width: 18px; border: 1px solid rgba(255,255,178,1); border-radius: 12px; box-shadow: rgba(0, 0, 0, 1) 0px 0px 3px;"></div>';
var offset = new AMap.Pixel(-9, -9);
context.marker.setContent(content);
context.marker.setOffset(offset);
};
map.plugin(["AMap.MarkerClusterer"], () => {
this.cluster = new AMap.MarkerClusterer(map, markerArray, {
gridSize: 60, // 聚合网格像素大小
renderClusterMarker: _renderClusterMarker, // 自定义聚合点样式
renderMarker: _renderMarker, // 自定义非聚合点样式
});
});
// 获取地图的缩放级别,如果级别已经是最高,那么点击后,显示聚合点内的点信息
this.cluster.on("click", (e) => {
if (map.getZoom() == 18) {
let info = [];
for (let i = 0; i < e.markers.length; i++) {
let point = e.markers[i].getExtData().split("|");
if (point[0] == "undefined") {
info.push({
name: point[1],
time: point[2],
type: point[3],
flag: point[4],
gdName: point[5],
});
} else {
info.push({
id: point[0],
label: point[1],
cId: Number(point[2]),
});
}
}
this.clusterMarkerInfo = info;
// 此时需要把组件的样式设置为可见
this.showInfoWindow = true;
// 设置marker头部的标题信息窗口
const infoWindow = new AMap.InfoWindow({
// 使用自定义窗体
isCustom: true,
// 只有当组件渲染完毕后,通过$el才能拿到原生的dom对象
content: this.$refs["infoWindow"].$el,
// 设置定位偏移量
offset: new AMap.Pixel(0, -15),
});
this.infoWindow = infoWindow;
// 信息窗口打开
infoWindow.open(map, [e.lnglat.lng, e.lnglat.lat]);
}
});
},