mock测试,源自于英文单词fake,意为假的测试
实际工作中用于模拟那些无法实时连接的后端,或是没有开发出来的后端,用于获得结果反馈的一种测试方式。通过发送请求后,模拟后台返回的响应内容来确认当前系统的正确性。
下面通过postman工具来实现mock
要求:要注册后才可以实现
策略:使用mock-server配置私有环境变量并设置相应内容,获取mock-sever的接口密钥AIP-key并创建接口名称,将mock-server的url和接口密钥API-key一并添加在环境变量中,在当前集合中创建新请求,在example中设置预期响应结果,使用环境变量中的mock-sever的url,并将环境变量中的mock-server的接口名称和API-key放到请求头(header)里,发送请求,获得预期结果
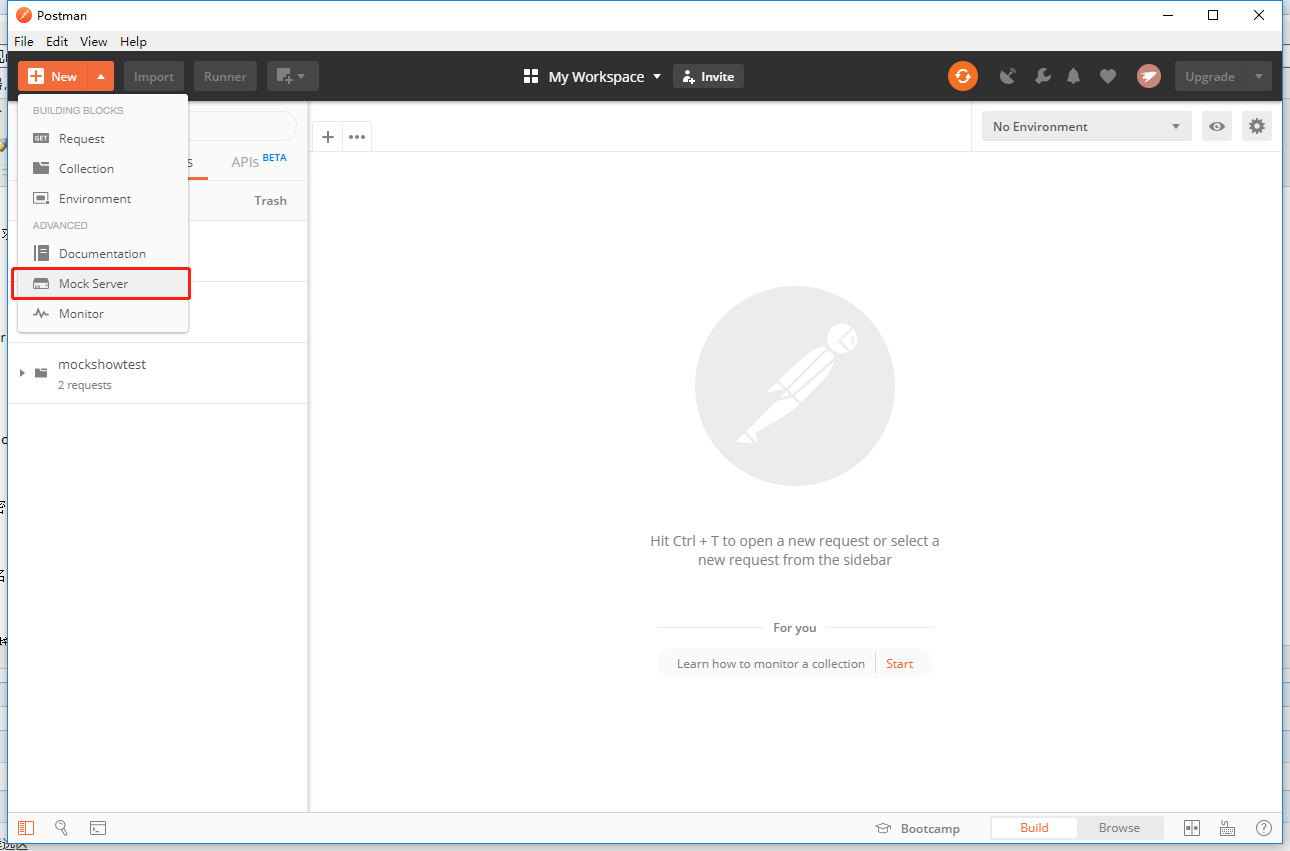
1. 新建mock sever
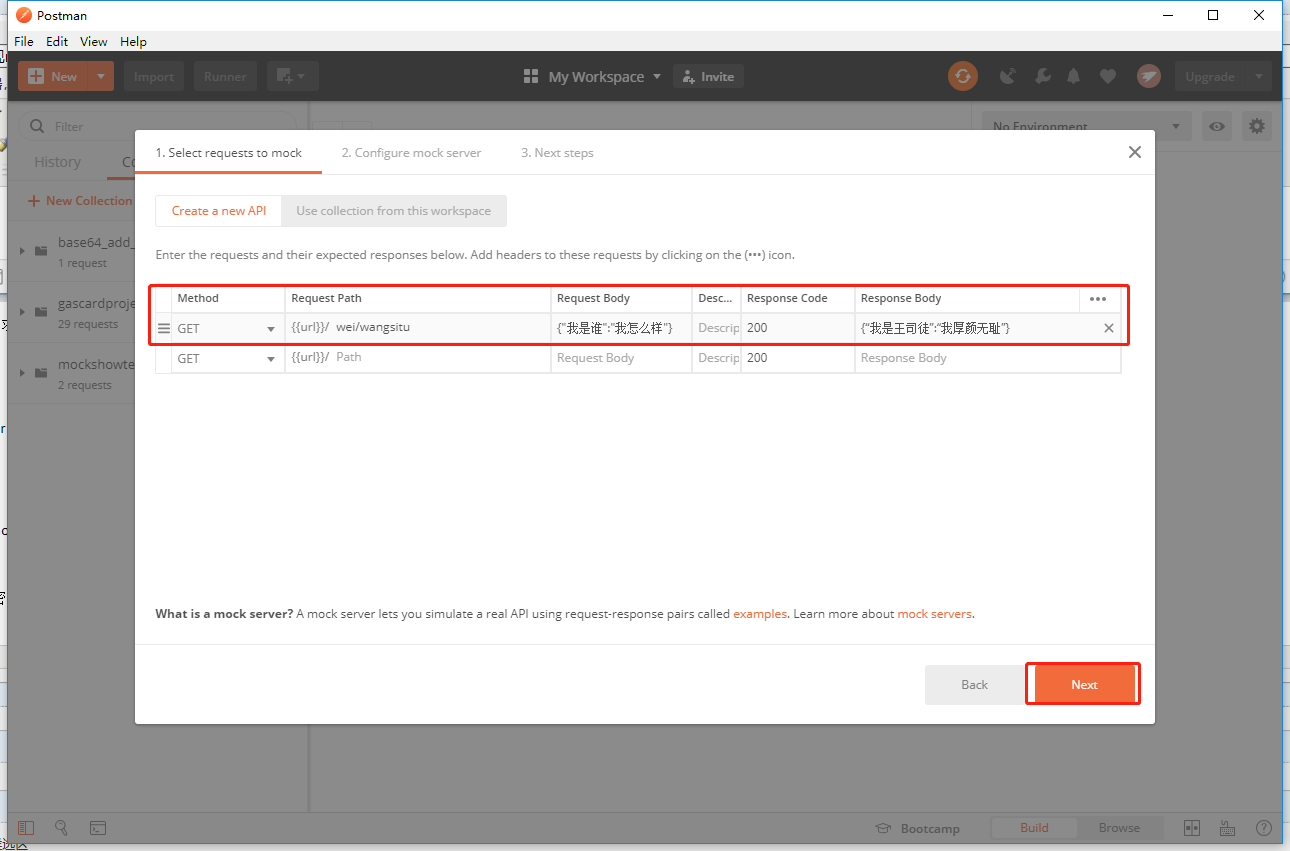
2. 输入mock的请求和响应设置,设置好点击next
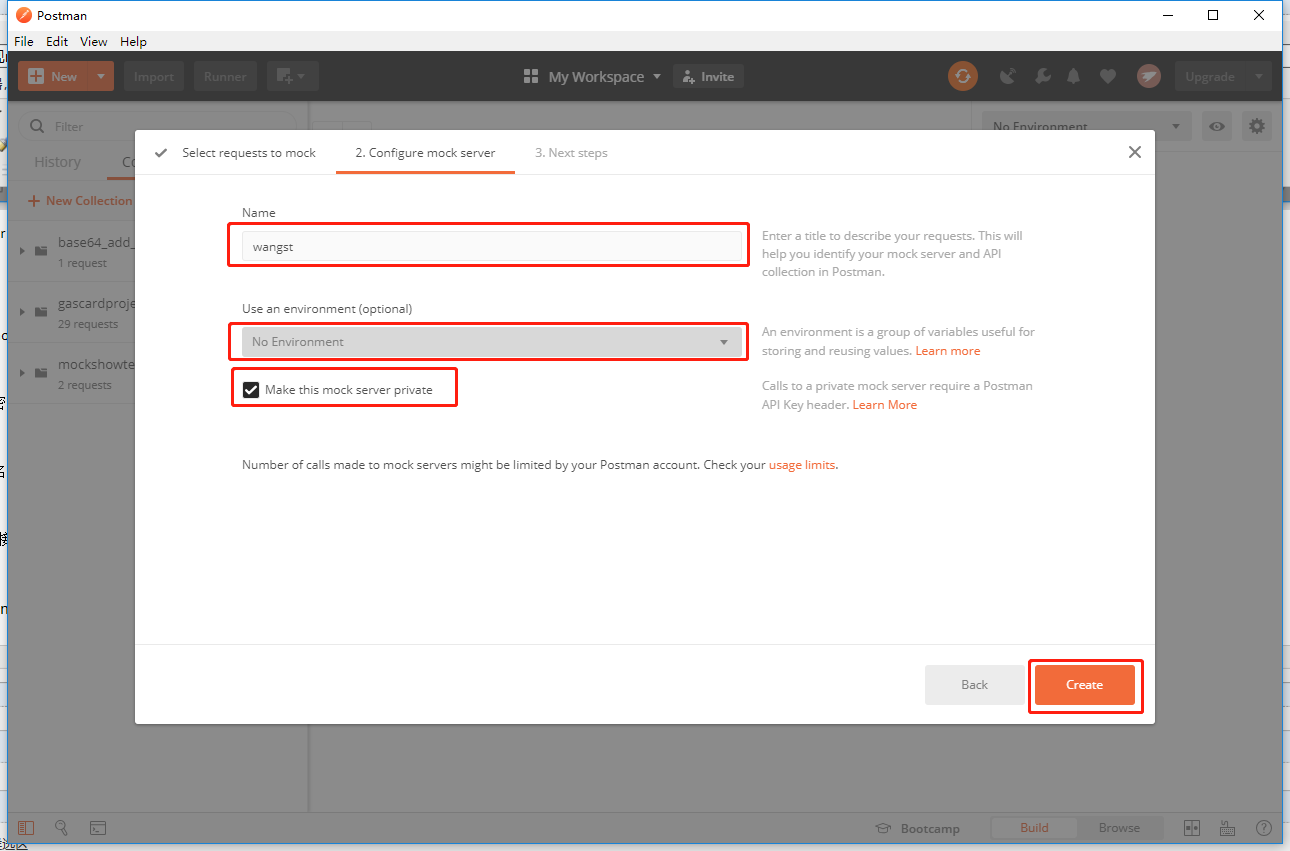
3.设置mock server,输入mock server的名字,使用的环境,并且设置成私有mock服务,没有合适的环境可以选择no environment,点击create
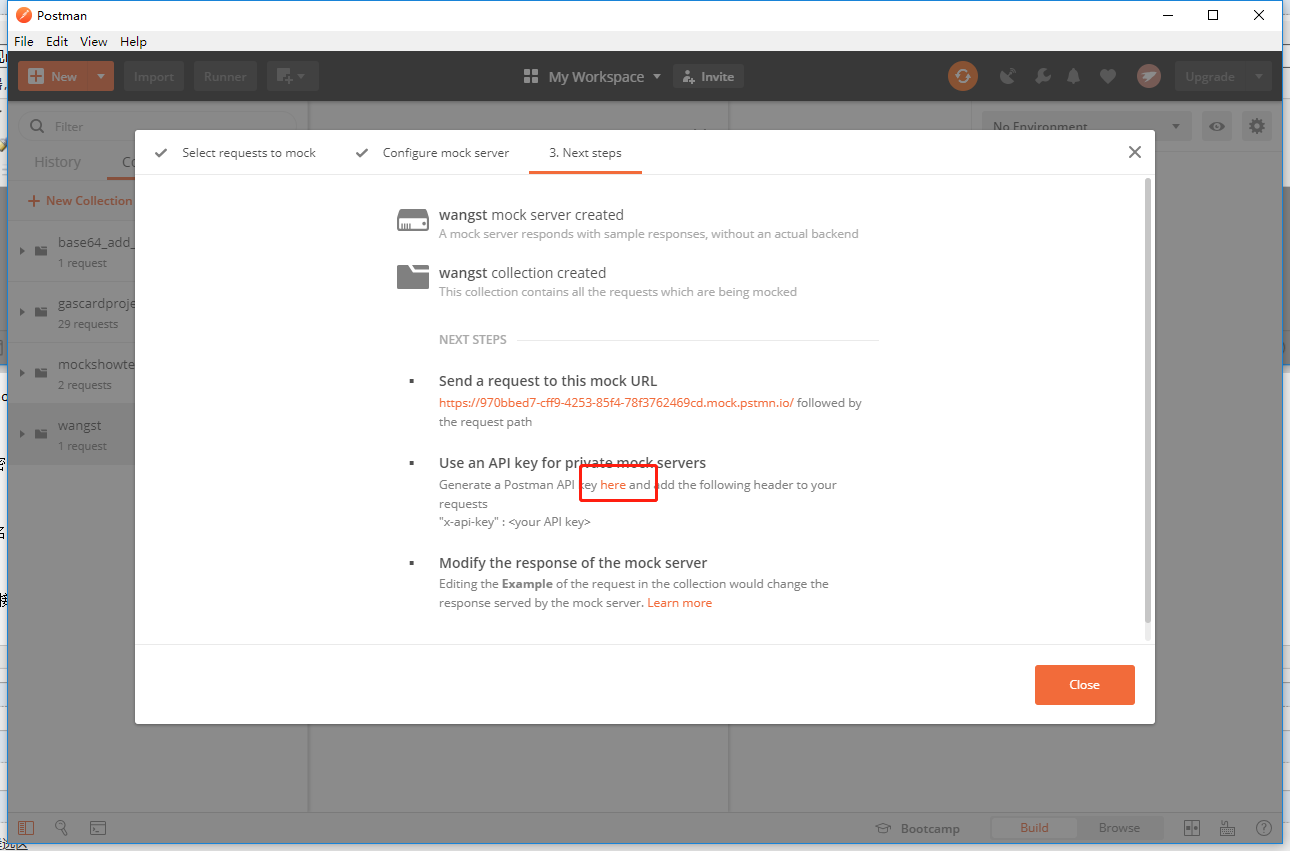
4.点击here获取mock 接口密钥,登陆浏览器设置,然后点击close
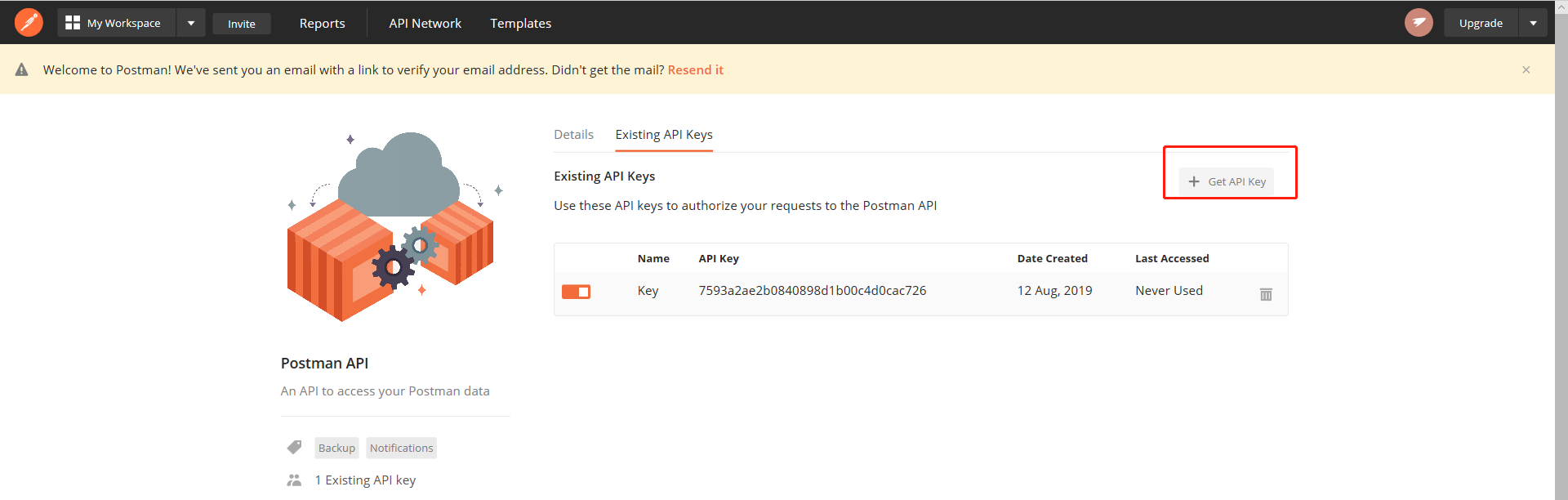
5.点击获取接口密钥
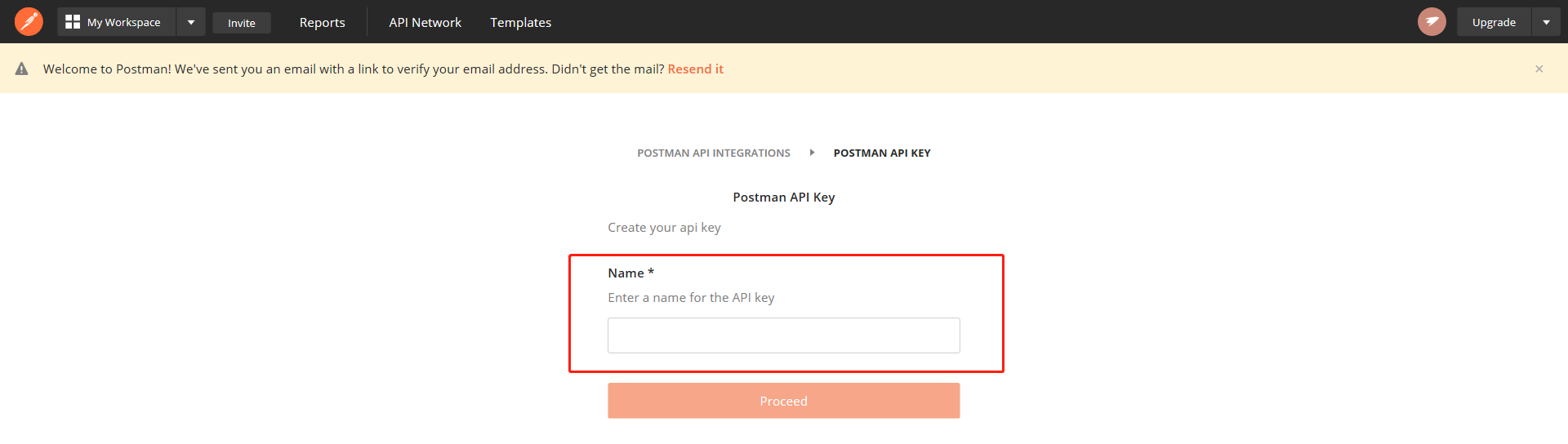
6.设置接口密钥名
7.这里展示mock 接口密钥名称和密钥编码,可以开启或关闭,也可以删除不想要的密钥
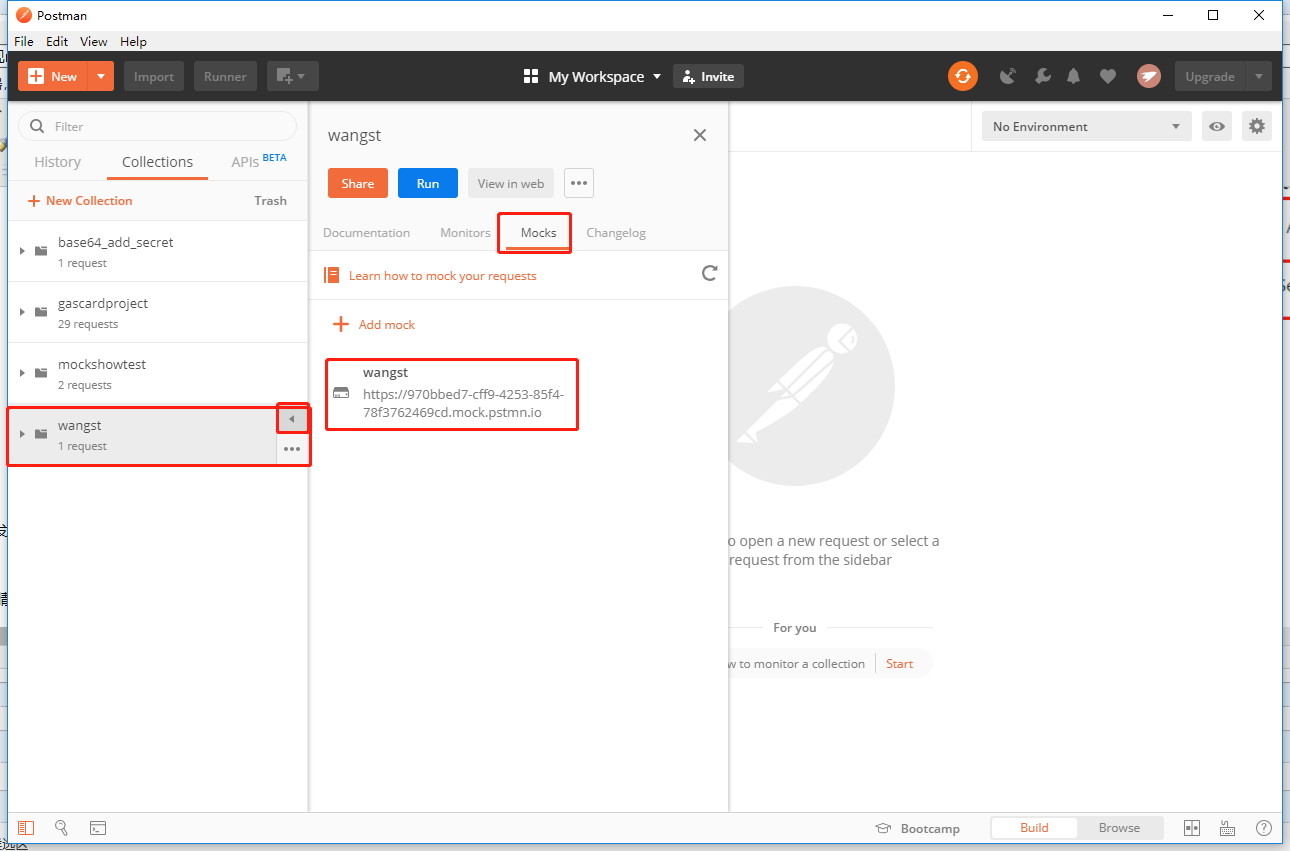
8.回到postman,发现在右侧collection集合出出现了一个以刚才name命名的collection,点击这个集合右上角的箭头,选择mock,出现mock server的地址
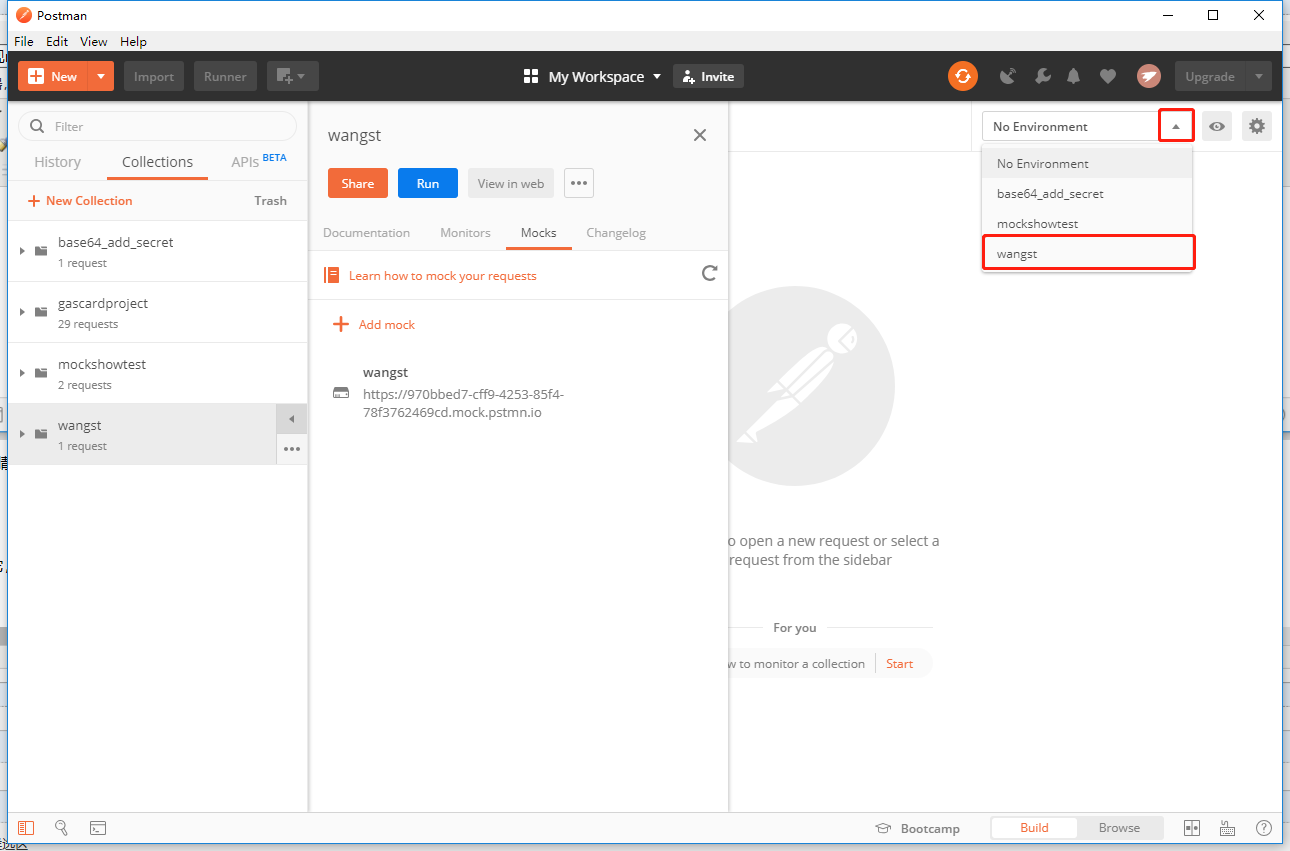
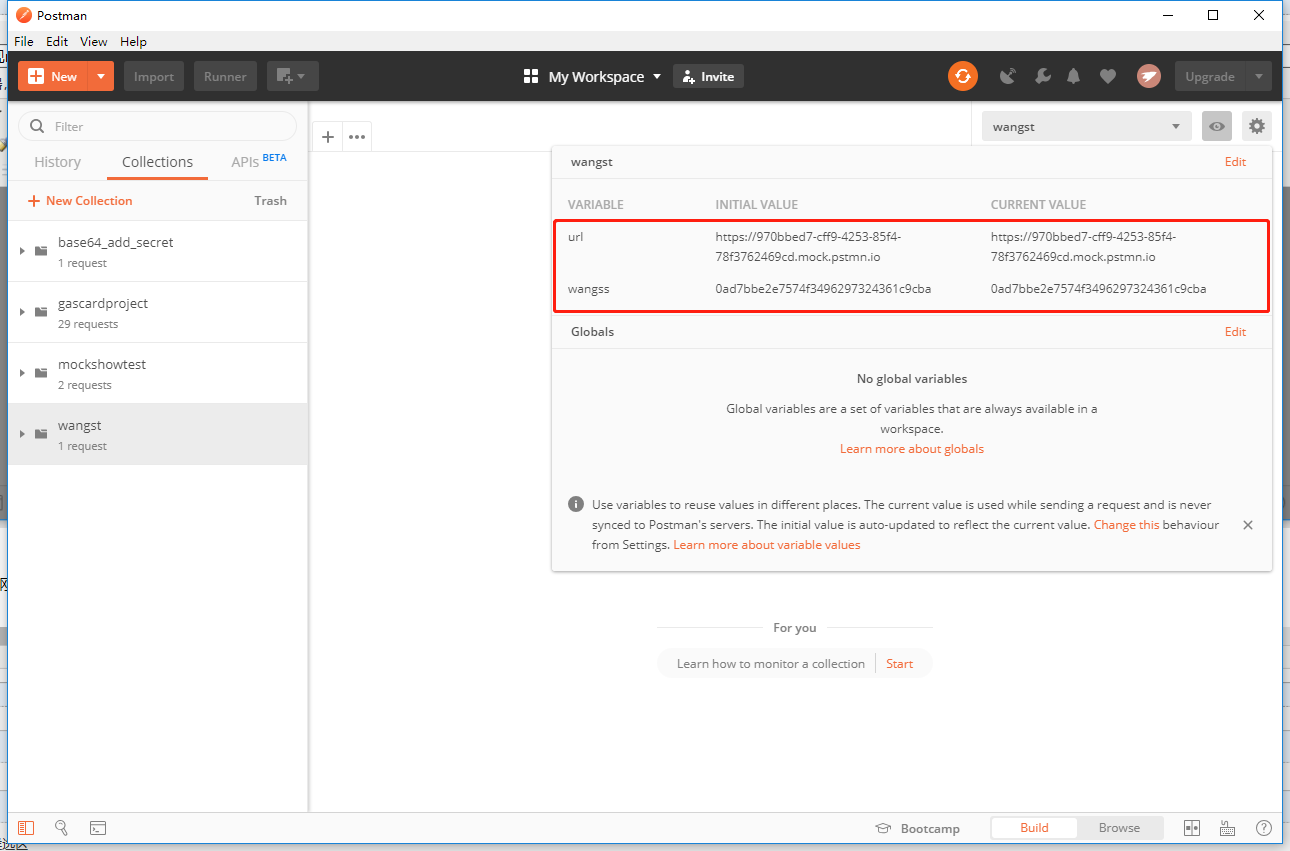
9.点击右上角眼睛旁的下拉框查看环境,新增了一个刚才name同名的环境
10. 下拉框选择它,然后点击旁边的眼睛,查看,发现刚才看到的mock server的url已经配进去了
11.但这还是不够,点击edit,添加刚刚的api-key,添加格式:VARIBLE=NAME VALUE=API-KEY,并保存
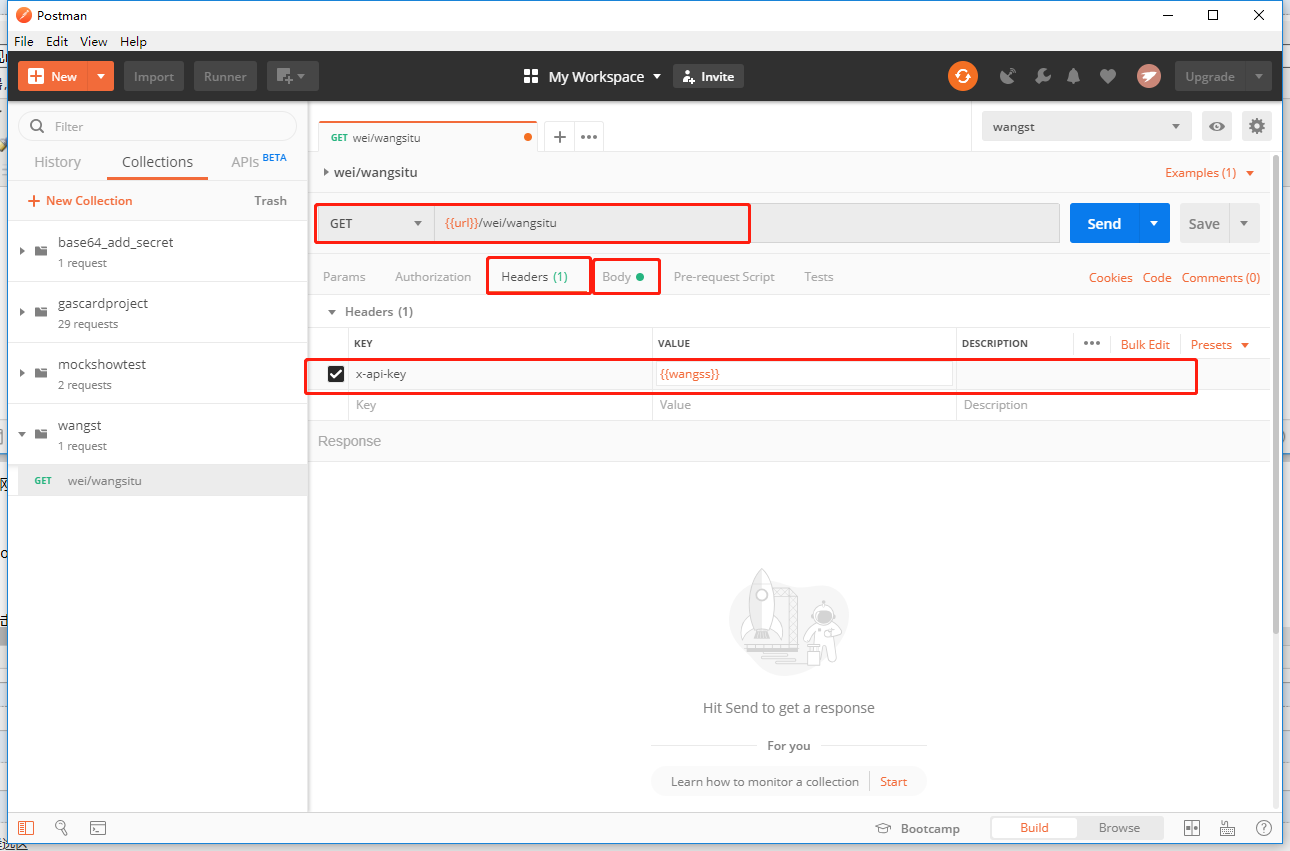
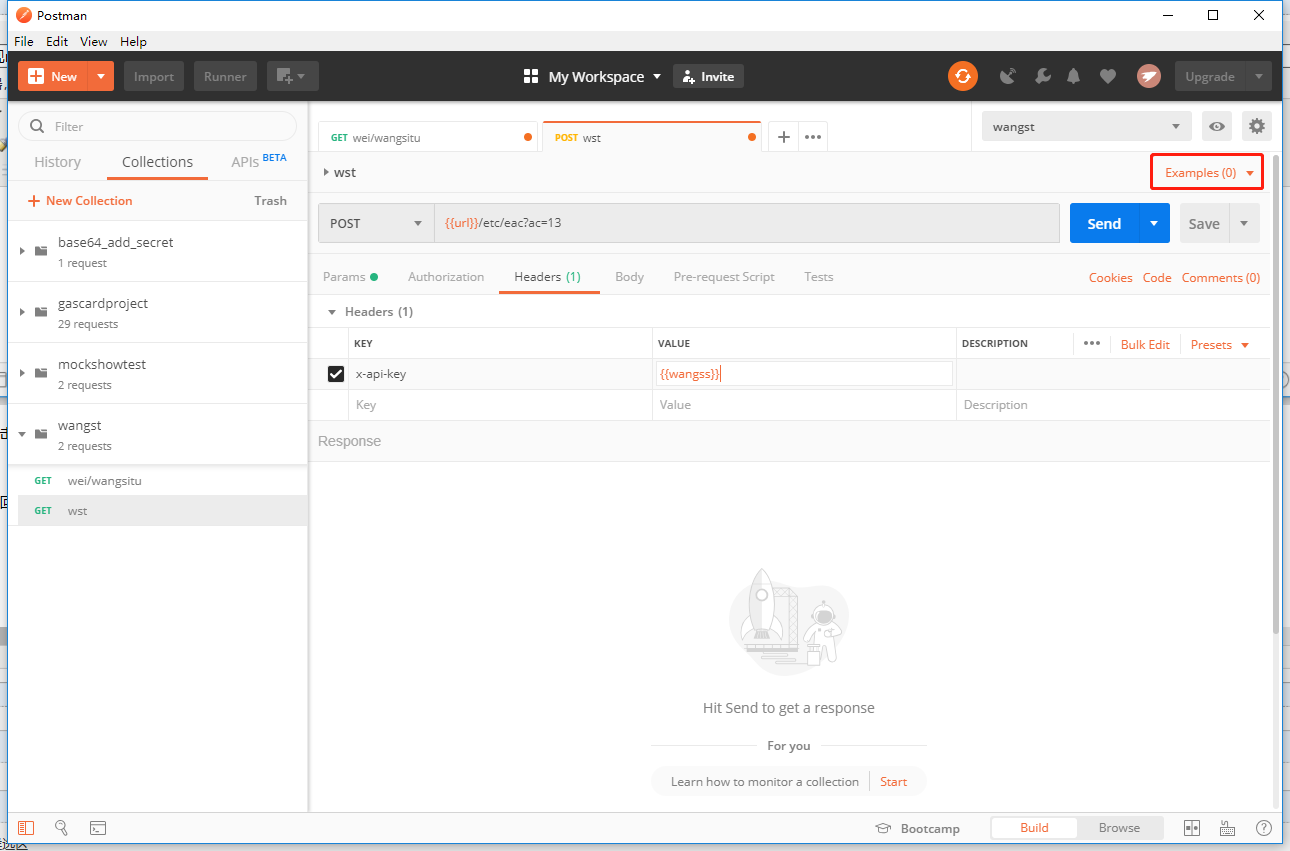
12.在请求界面上刚才在mock server中配置的路径,并在header中输入API-KEY格式:KEY:x-api-key VALUE:{{NAME}},其他部分要与之前设置的一致,点击send,获取结果
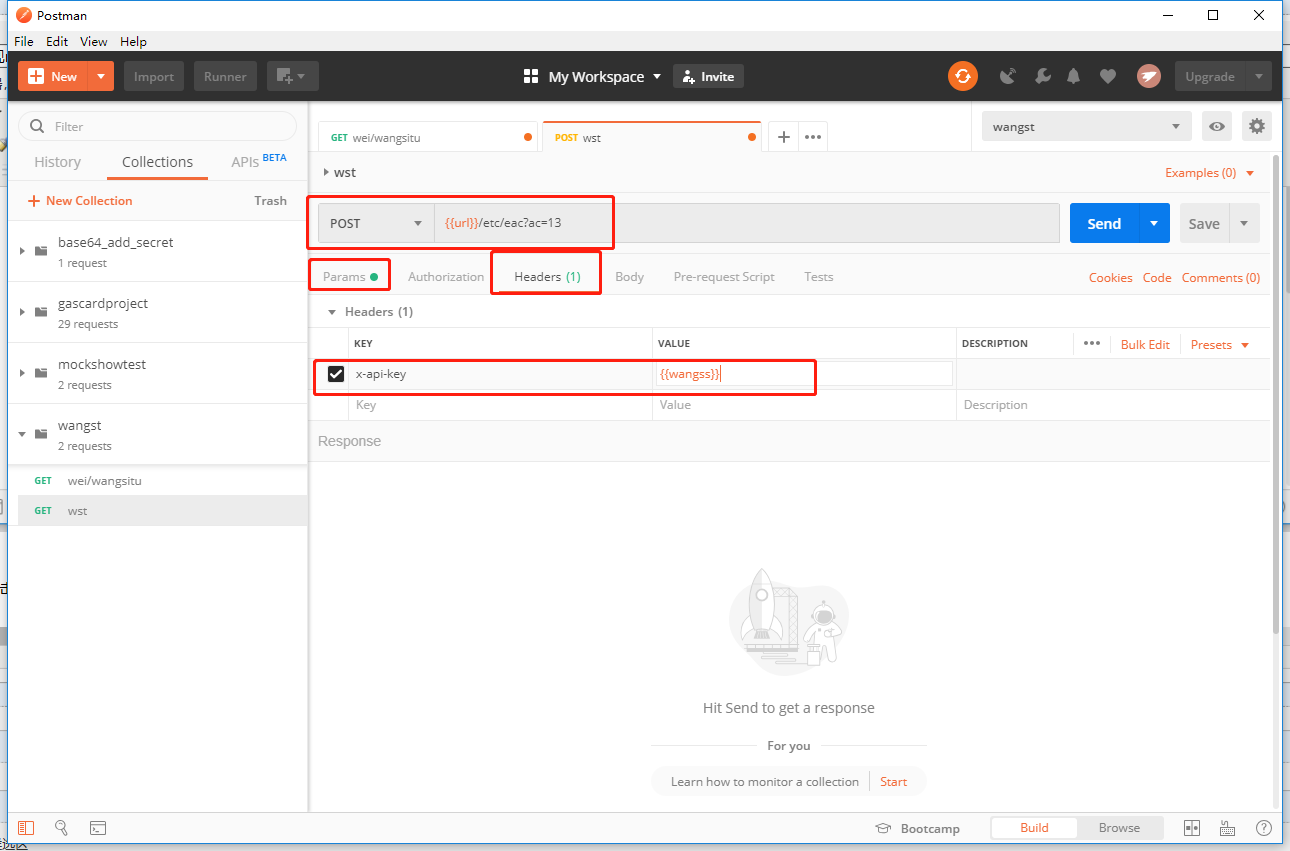
13.在当前collection下新建一个请求,请求方法、参数、url自定义,url要以{{url}}/xxx/xxx格式。header中配置x-api-key和{{name}}
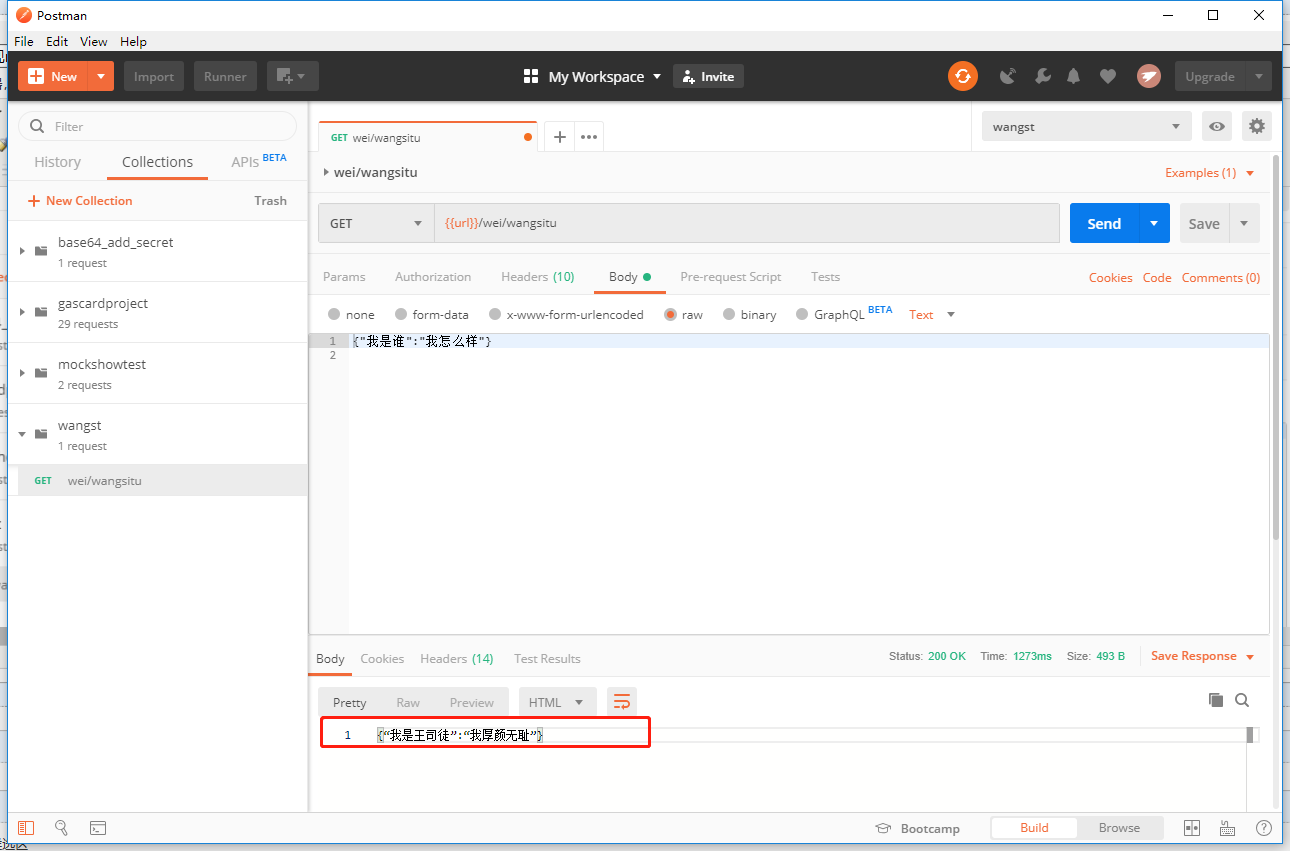
14.配置好后,点击右上角的example,配置对应的响应
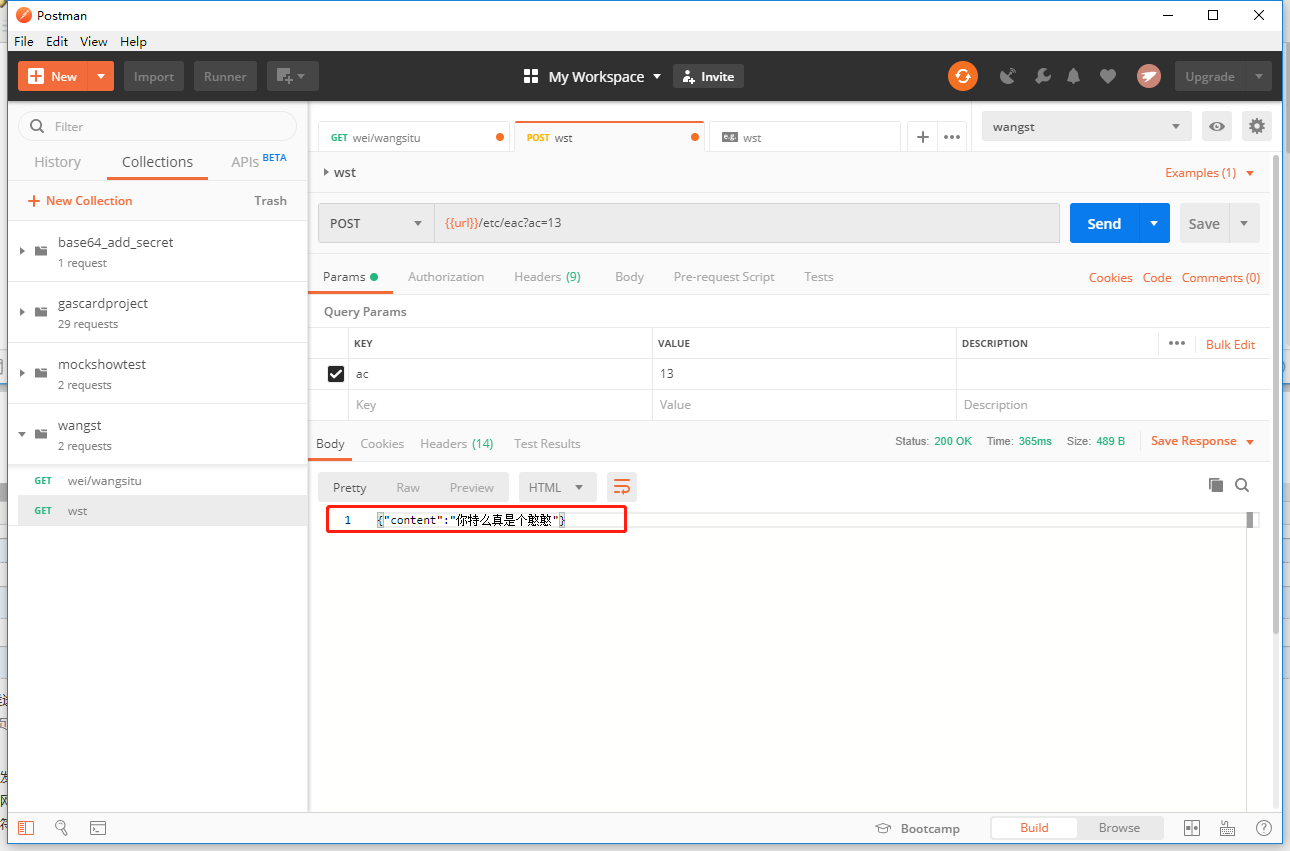
15.配置好保存,回到请求页面,点击send,查看预期返回结果
使用中地址栏内的{{url}}一定要带着,这是使用mock server的服务。其后面路径名称以及层级均可自定义,但要记得设置对应的example并且保存后再运行