上一篇文章,介绍了如何利用 hexo+github pages 搭建个人博客。那么这篇文章则以我的博客为例详细教你打造个性超赞博客 Hexo+GitHubPages+NexT 的主题。
我这里选择了 GitHub 上面最多人用的一款主题:Next
安装 next 主题
第一步:下载next主题
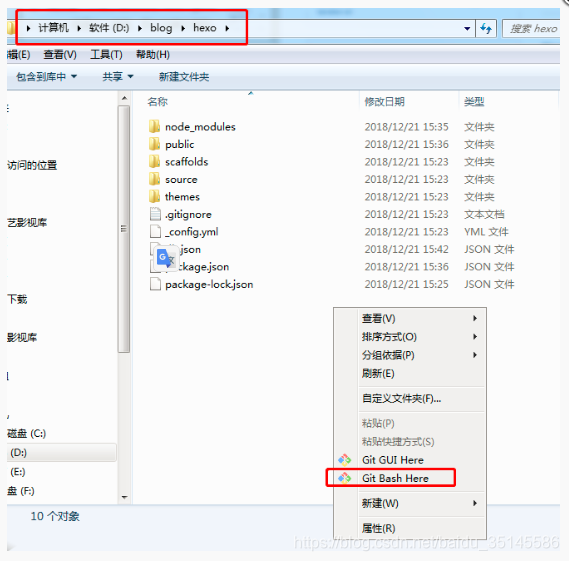
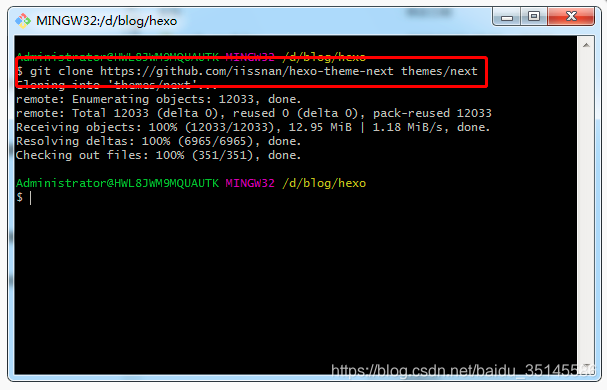
进入博客 hexo 文件夹里面空白处 D:\blog\hexo,鼠标右键选择 Git Bash here 运行下述命令:git clone https://github.com/iissnan/hexo-theme-next themes/next然后 回车 。这样next主题就会下载到themes文件夹里面了。 (这个命令窗口不要关掉,后面还要用)
git clone https://github.com/iissnan/hexo-theme-next themes/next
第二步:设置 _config.yml 文件
用 sublime 打开 D:\blog\hexo _config.yml 文件,找到 theme 字段,修改参数为:theme: next,(注意:后面有一个空格)
修改完,保存。
第三步:本地测试
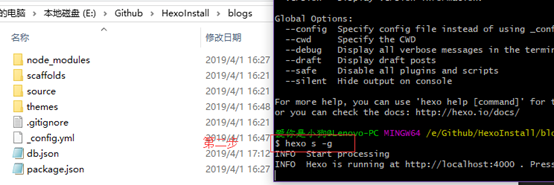
在刚才的命令窗口分别输入以下代码:
第一个命令: hexo clean 然后按 回车 ,等一会,出现 $ 符号
第二个命令: hexo s -g 然后按 回车 ,等一会,出现:
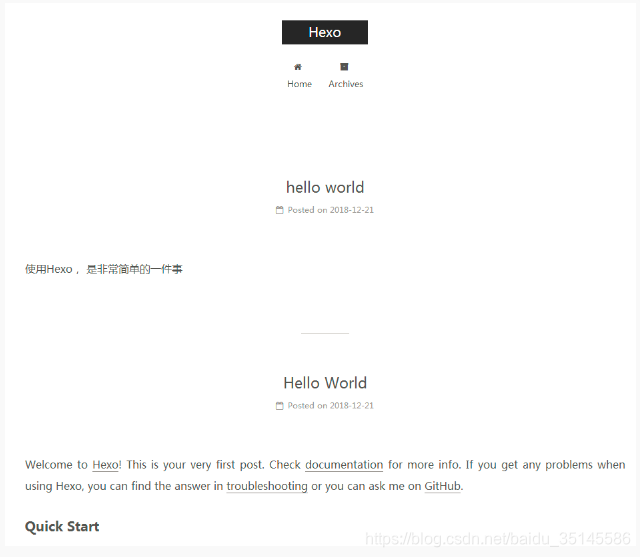
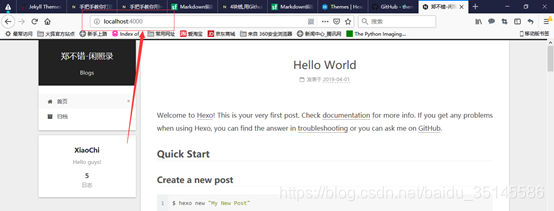
打开浏览器访问 :http://localhost:4000,查看一下新的博客页面
可以看到,博客页面非常简洁,(或许和你实际看到的,略有不同,没有关系,后面我们还要进一步美化)。
这款主题包含4种风格,默认的是Muse,也可以尝试其他风格。具体操作:
打开 D:\blog\hexo_config.yml,定位到 Schemes,想要哪款主题就取消前面的#,我的博客使用的是 Gemini
# Schemes
#scheme: Muse
#scheme: Mist
#scheme: Pisces
scheme: Gemini
好了,我们已经看到基本效果了,现在转到命令窗口,Ctrl+C 停止运行。 (窗口不用关掉,后面还要用)
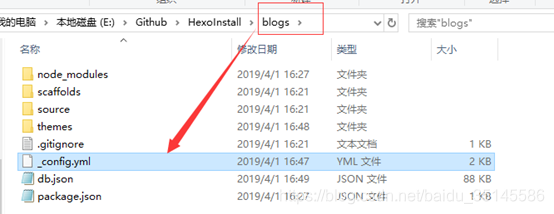
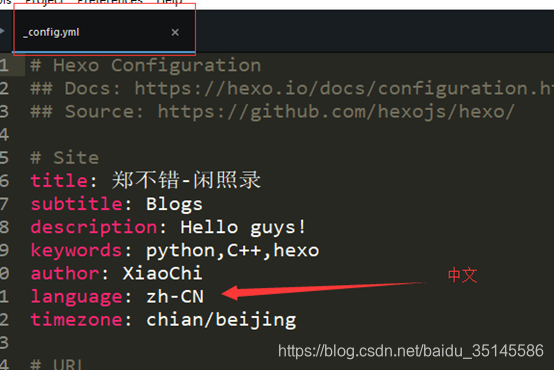
首先更换语言成中文,点击blogs文件夹(也就是你博客项目的根目录文件夹)中的_config,yml配置文件,进行修改:
如果要用记事本编辑,一定要另存为,编码选 utf-8 。建议用:notepad 或者 subline text。
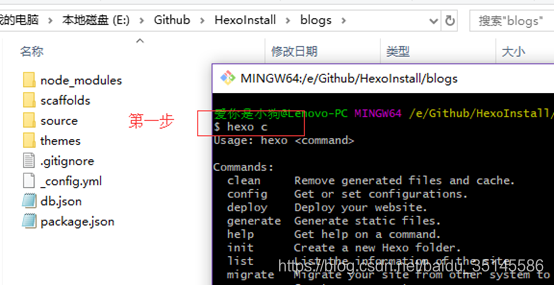
修改完成后说明主题已经换成next主题,并且样式为Gemini样式,接下来在blogs博客目录下,使用Git 调试运行看看效果:
hexo c //清空缓存
hexo s -g
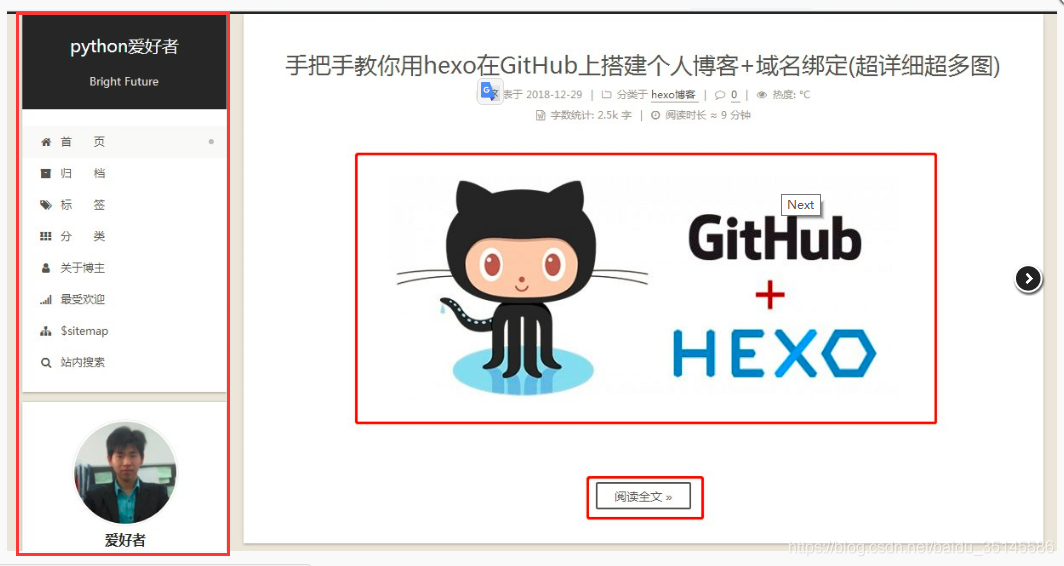
浏览器:http://localhost:4000/,效果展示如下:
下面就需要根据个人需求,对该blog主题进行装修了······
侧边栏美化
添加博客名字和slogan
修改站点文件如下:
文件路径:hexo_config.yml (hexo 的配置文件)
# Hexo Configuration
## Docs: https://hexo.io/docs/configuration.html
## Source: https://github.com/hexojs/hexo/
# Site
title: python爱好者 # 更改为你自己的
subtitle: Bright Future
description: Stay Hungry,Stay Foolish
keywords: python,hexo
author: 爱好者
language: zh-CN
timezone:
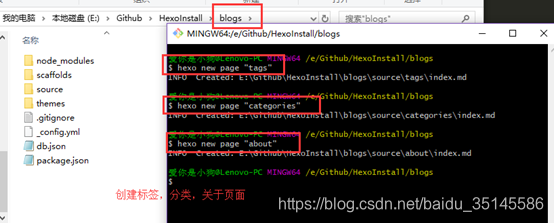
新建标签、分类、关于页面
第一个:hexo new page “tags” 然后 回车
第二个:hexo new page “categories” 然后 回车
第三个:hexo new page “about” 然后 回车
然后,打开 D:\blog\hexo\source 就可以看到上述三个文件夹。
要添加关于博主的介绍,只需要在 D:\blog\hexo\source\about\index.md 文件中,用 markdown 书写内容即可.