
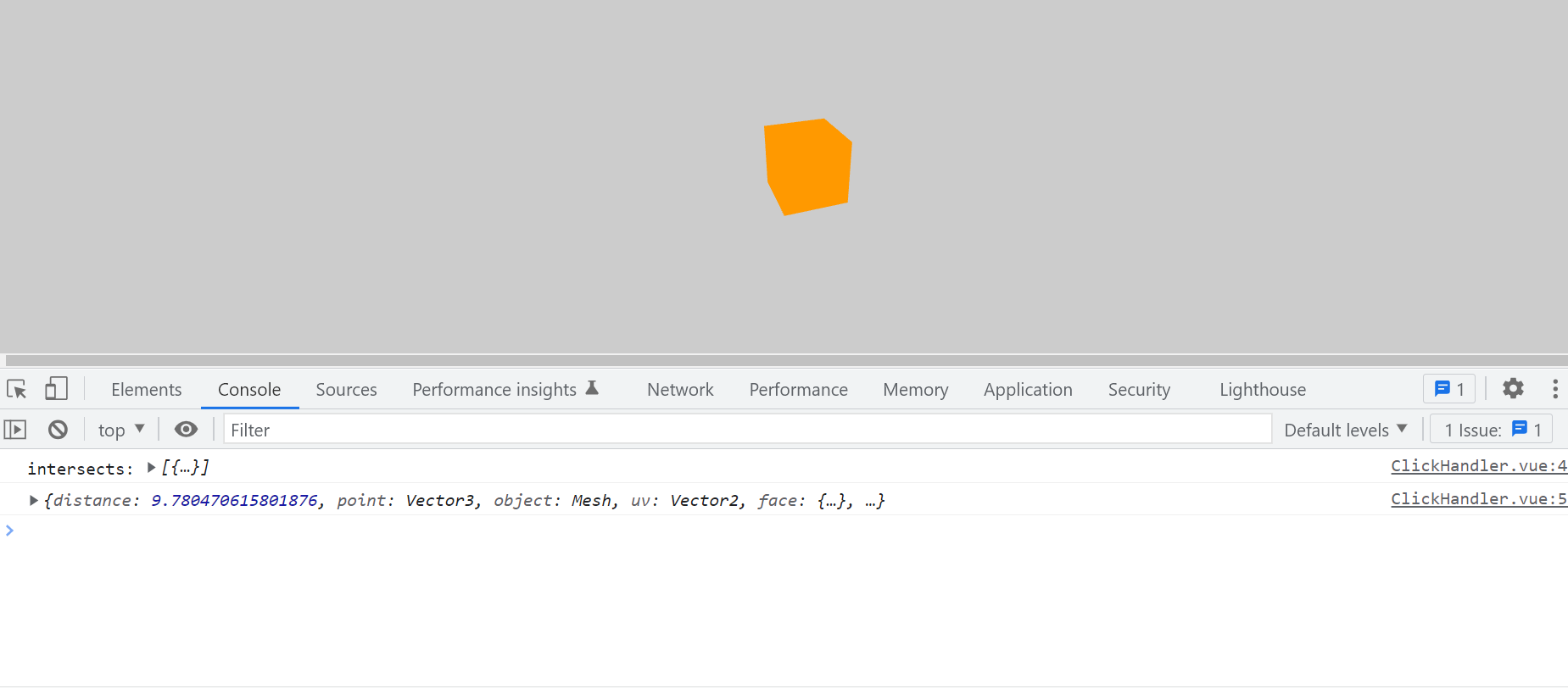
注意点击时控制台的打印
threejs最后渲染的时候是以canvas形式进行渲染的。所以在界面中如何实现点击事件实际上成了如何在canvas中如何进行点击事件。但其实这只是其一。threejs是3d空间,鼠标在点击的时候,是去的是x和y二位数据,而在3d世界中,如何得到鼠标的坐标呢?这里引入了一个标准设备坐标。
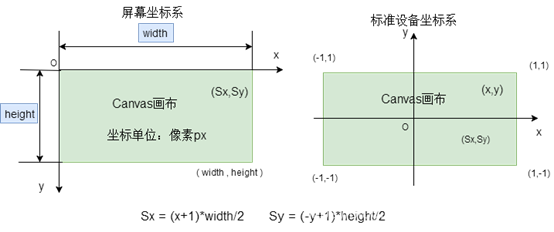
它是一个相对值,其值在-1和1之间。用来记录我们鼠标在设备上移动的相对位置,既然是相对位置,那它相对于谁呢?

没错。设备坐标和web中的canvas定位的基点不一样。在web中,canvas画布的位置的基点是左上角(0,0),而对于设备坐标而言它的基点在canvas的画布中心。这样鼠标的移动,我们可以通过web中鼠标的位置得到其相对于设备坐标的移动位置。也就是sx,sy最后得到的结果。当然想要得到鼠标点在3d世界中的坐标。我们还需要做一个操作,把设备坐标转化成3D世界坐标,这需要我们通过这个project方法来实现真正的转换worldVector.project(camara)
有了坐标就可以了吗?还不行。
好在threejs给我们提供了一个方案。new THREE.Raycaster(),光线投射Raycaster,这个类用于进行raycasting(光线投射)。 光线投射用于进行鼠标拾取(在三维空间中计算出鼠标移过了什么物体),通过这个类的intersectObjects方法。能获取到场景中所有与该射线相交的物体。依此就能判断是否点击
<template>
<div>
</div>
</template>
<script setup>
import { ref ,reactive, nextTick,onMounted} from 'vue'
import * as THREE from "three"
import {OrbitControls} from "three/examples/jsm/controls/OrbitControls"
const scene=new THREE.Scene()
//相机
const camara=new THREE.PerspectiveCamera(75,window.innerWidth/window.innerHeight,0.1,1000)
camara.position.set(0,0,10)
//几何体
const cube=new THREE.Mesh(
new THREE.BoxGeometry(2,2,2),
new THREE.MeshBasicMaterial({color:"#f90"})
)
scene.add(cube)
//渲染器
const renderder=new THREE.WebGLRenderer({
antialias:true
})
renderder.setSize(window.innerWidth,window.innerHeight)
renderder.setClearColor("#ccc")
document.body.appendChild(renderder.domElement)
//控制器
const control=new OrbitControls(camara,renderder.domElement)
//渲染函数
const render=()=>{
renderder.render(scene,camara)
requestAnimationFrame(render)
}
render()
const mouse=new THREE.Vector2()
let rayCaster=new THREE.Raycaster()
const handlerClick=(e)=>{
mouse.x=(e.clientX/window.innerWidth)*2-1 //通过web中鼠标坐标得到标准屏幕坐标
mouse.y=-(e.clientY/window.innerHeight)*2+1
rayCaster.setFromCamera(mouse,camara) 通过摄像机和鼠标位置更新射线
let intersects=rayCaster.intersectObjects(scene.children) //获取场景中所有与射线相交的物体,结果是一个数组
console.log("intersects:",intersects)
if(intersects.length>0){ //length>0则说明有与射线相交的问题。表明点击了
console.log(intersects[0])
}
}
window.addEventListener("click",handlerClick)
</script>
<style scoped>
.view-box{
width: 100%;
height: 100%;
overflow: hidden;
}
.container{
position: absolute;
width: 240px;
height: 240px;
background: rgba(0,0,0,0.6);
color:#ccc
}
</style>