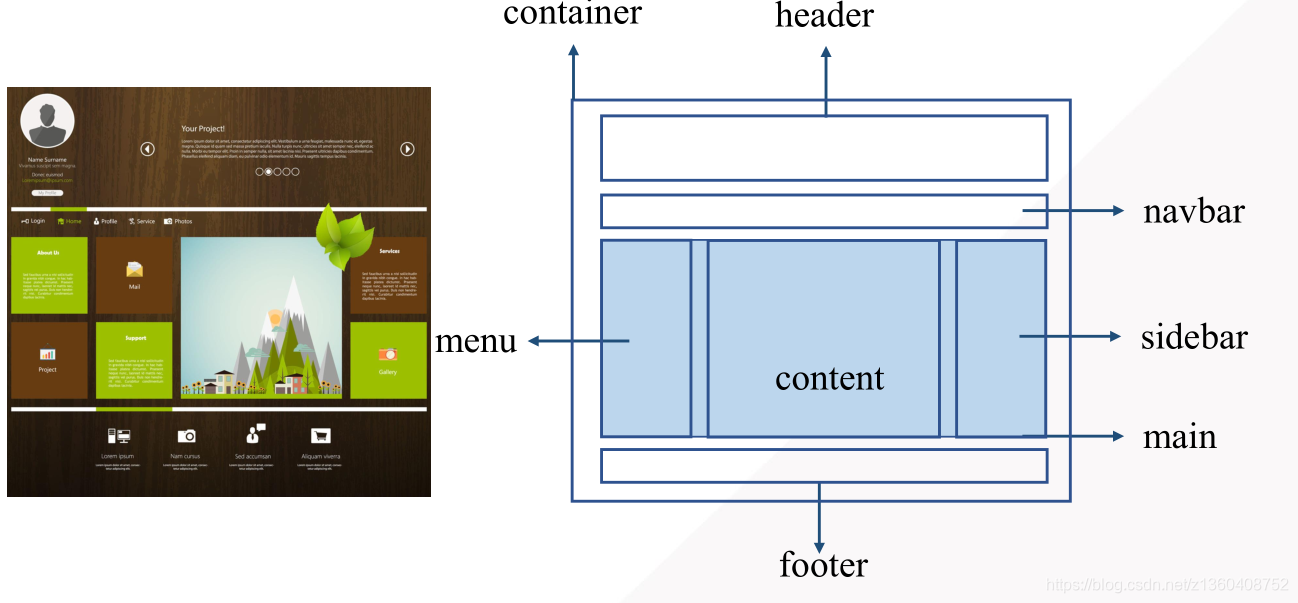
4-1 布局与定位概述
页面中每一个部分的大小以及位置称为页面的布局和定位。
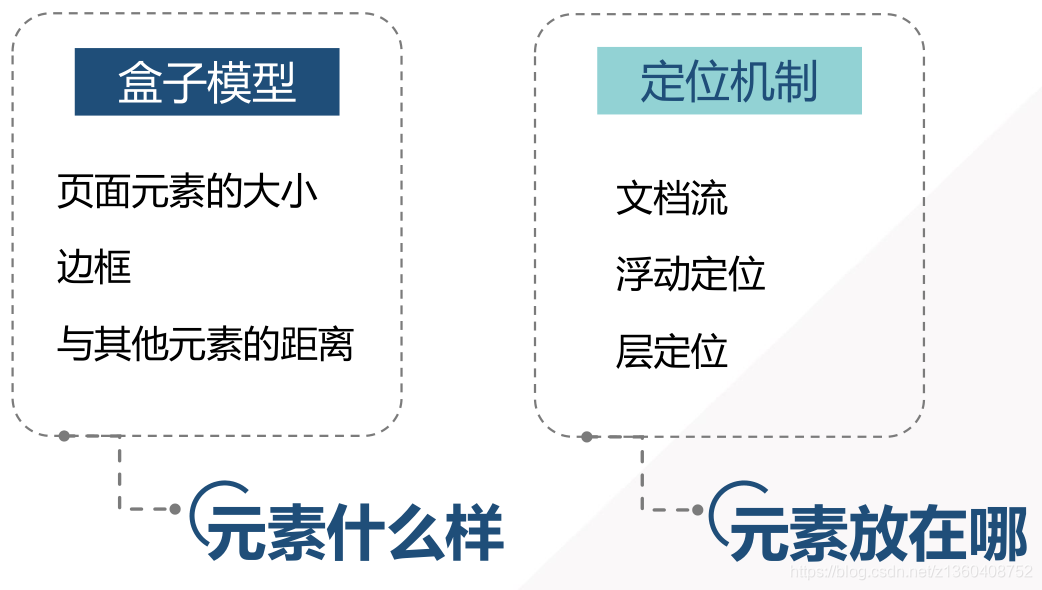
布局和定位的主要内容
4-2 盒子模型(I)
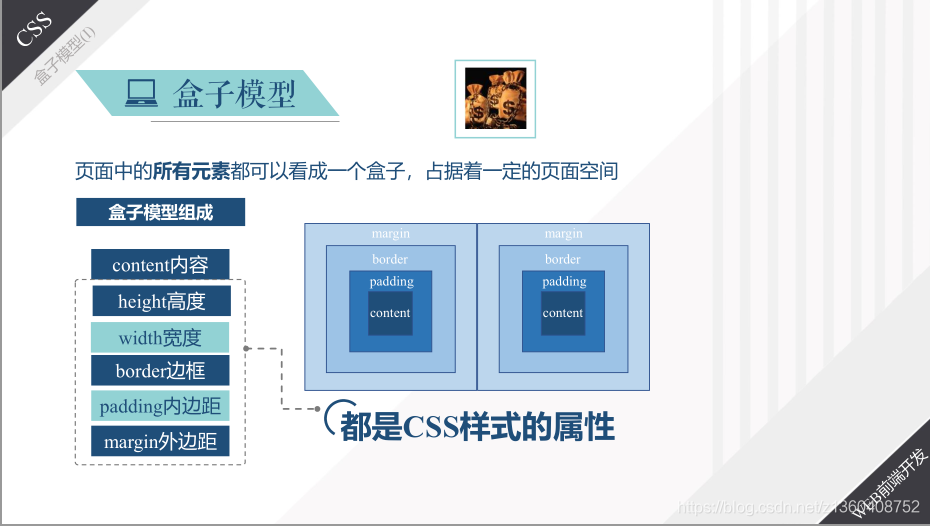
盒子模型: 页面上 区域、图片、导航、列表、段落,都可以是盒子。
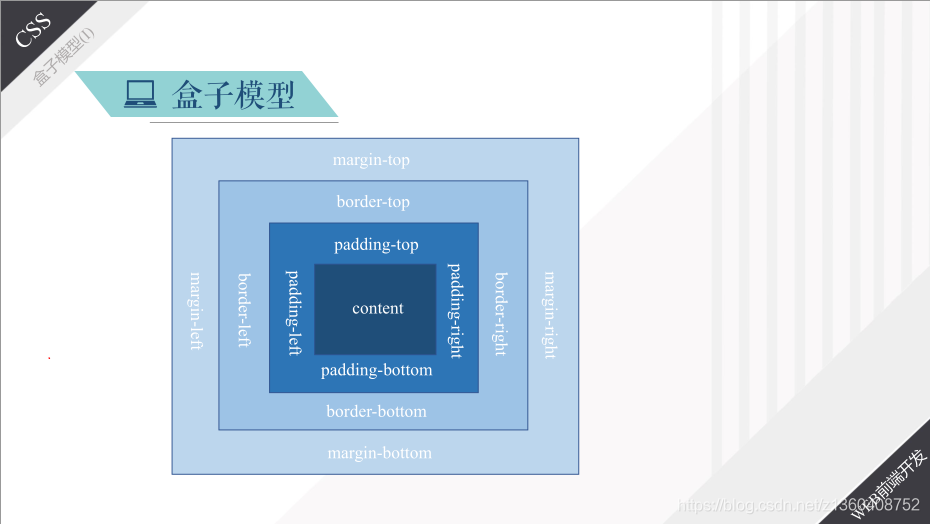
盒子模型的概念和组成
盒子模型的每个属性都有四个子属性,分别添加横杠进行设置。
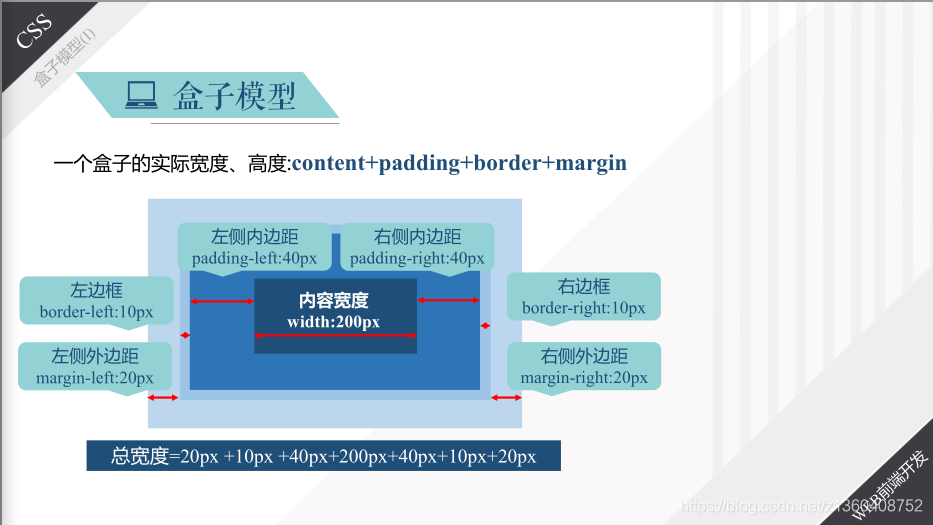
一个盒子的实际宽度、高度:content(内容)+padding(内边距)+border(边框)+margin(外边距)
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
#box{
width: 100px;
height: 100px;
border: 1px solid;
padding: 20px;
margin: 10px;
}
</style>
</head>
<body>
<p id='box'>
内容内容
</p>
</body>
</html>
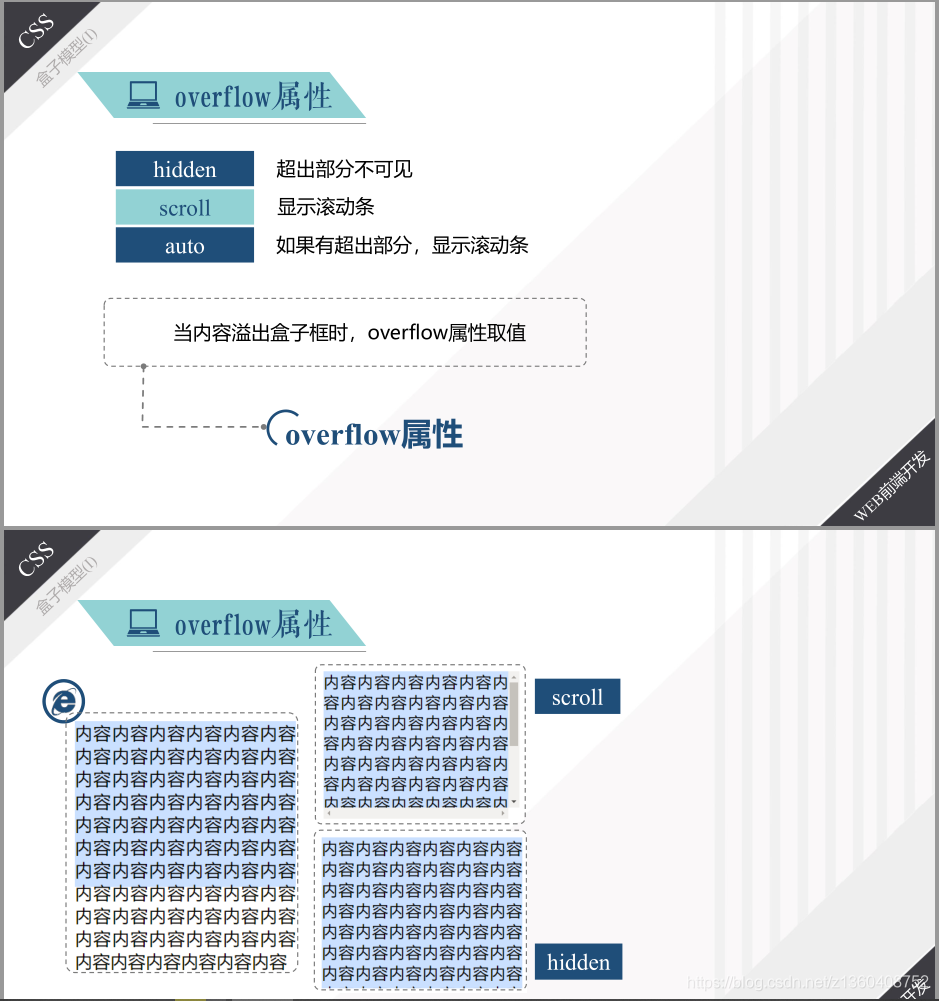
overflow属性
当内容溢出盒子边界时,采用overflow属性进行设定
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
#box{
width: 100px;
height: 100px;
border: 1px solid;
padding: 20px;
margin: 10px;
overflow: scroll;/*显示滚动条*/
overflow: hidden;/*超出部分隐藏*/
overflow: auto;/*如果有超出部分就显示滚动条*/
}
</style>
</head>
<body>
<p id='box'>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Corporis soluta quis, vel optio laborum vitae sint? Necessitatibus vero maxime repudiandae sequi ducimus, nobis perferendis! Nulla, architecto. Explicabo maiores non asperiores?
</p>
</body>
</html>
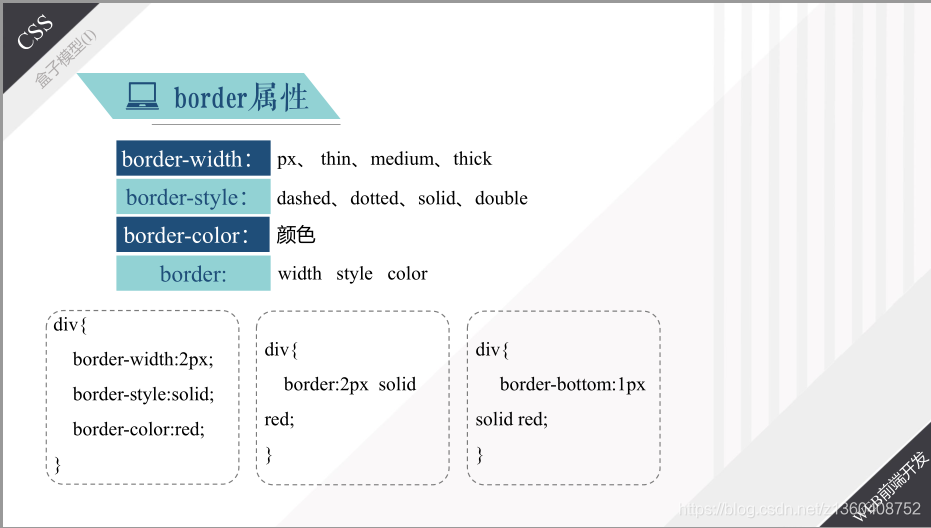
border属性
border属性是盒子模型的重要组成部分。
例如这里鼠标悬停出现不同颜色的边框就是使用border属性进行设置的。
border属性具有四个子属性
- border-width(宽度):px(像素)、thin(细)、medium(中)、thick(粗)
- border-style:dashed(—)、dotted(…)、solied(——)、double(双实线)
- border-color:颜色
可以把几个子属性同一写在一个border属性内部
border:width style color
实例:水平分隔线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.line{
height: 1px;
width: 500px;
border-top: 1px solid #5e5e5e;
}
</style>
</head>
<body>
<p class="line">我的CSS样式测试</p>
</body>
</html>
4-3 盒子模型(II)
对于一些属性,浏览器会给定一些默认值,比如字体、字号等等,其中就包括padding和margin。
所以为了正确的布局,首先我们就要对浏览器默认的属性值进行清零。
设置一个全局样式
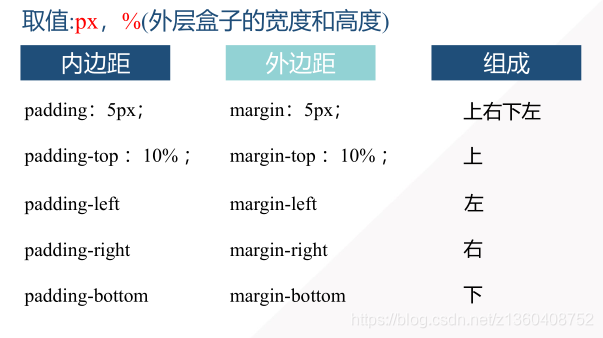
padding属性(内边距)
与margin属性(外边距)设置方法相同
margin属性(外边距)
边距的设定方法:
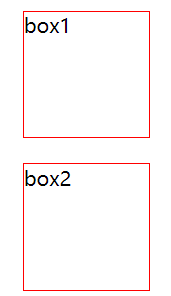
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
margin: 15px 10px 20px 30px; /*外边距*/
border: 1px solid red; /*边框*/
}
</style>
</head>
<body>
<div id="box1">box1</div>
<div id="box2">box2</div>
</body>
</html>
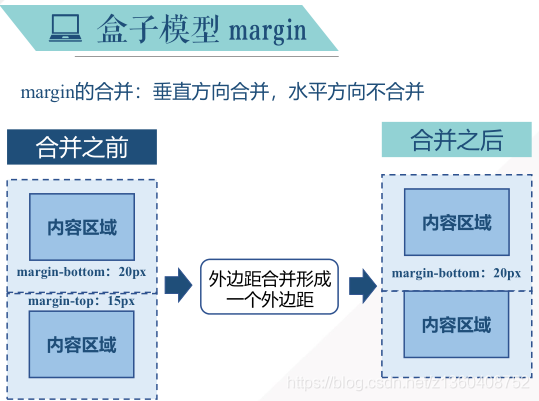
垂直外边距合并
注意:
margin的合并: 垂直方向合并,水平方向不合并
水平居中auto
如果是图片、文字水平居中可以设置为
text-align:center
如果是盒子设置水平居中
margin:0 auto /*第一个值为上下边距,可以随意设置,而第二个设置为auto意思是浏览器自动计算左右边距相同*/
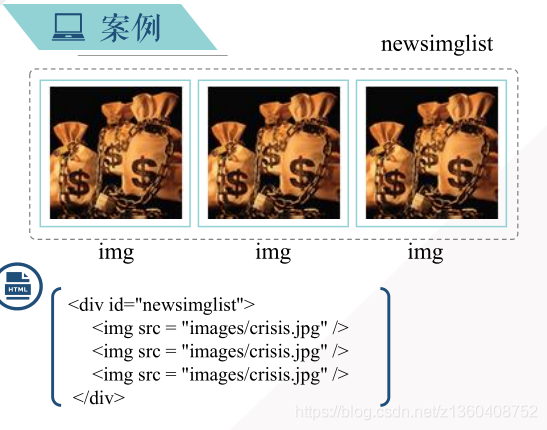
案例
目标预览:设置三张图片在同一个区域里
代码:
<style>
#newsimglist{ /*外层盒子*/
text-align: center; /*文字图片居中*/
font-size: 0; /*否则图间有间隙*/
}
#newsimglist img{ /*嵌套类型的选择器*/
height: 100px;
width: 100px;
margin-left: 5px; /*左外边距*/
border: 1px solid #0cf; /*边框*/
padding: 5px; /*内边距*/
}
</style>
图片在添加的时候,你会发现默认两张图片之间有一定空白距离,它不是margin属性所设定出来的距离,而是这个图像框里面默认的情况下会有一个文字的浏览器默认设定的空白距离。所以我们把font-size设定为零。
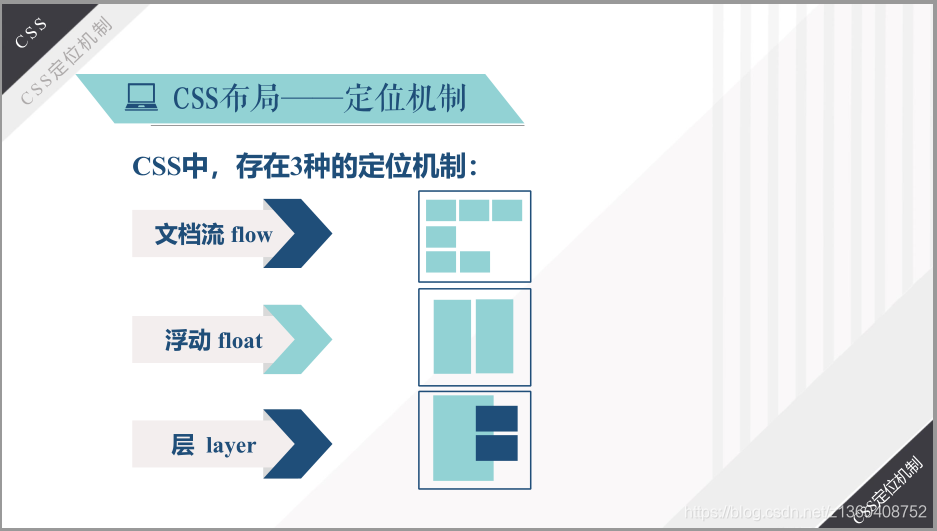
4-4 CSS定位机制概述
对于盒子模型,也就是页面元素来说,现在我们有了这些页面元素,也就是盒子,那这些盒子究竟在页面上的什么位置,我们怎么排列它,那么找到它的位置,确定它的位置,这个就是定位机制所决定的。
4-5 文档流定位-flow
默认的一种情况,不需要其他额外的设置,每种元素在当前页面中呈现的方式不同。
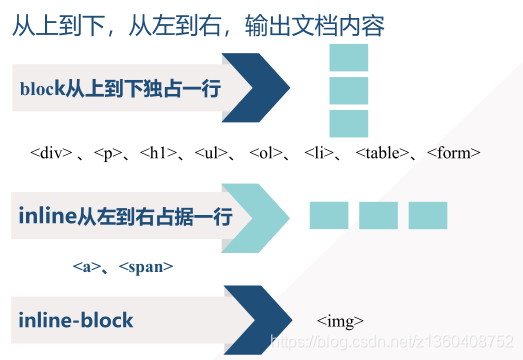
默认从上到下,从左到右。
对于每个元素来说,它根据不同分类,有自己的特征,有的元素独占一行,有的元素会跟其他元素排列在一行。
把元素分为三种:block、inline、inline-block
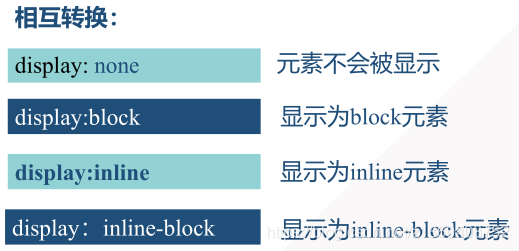
文档类型之间可以通过display属性进行转化
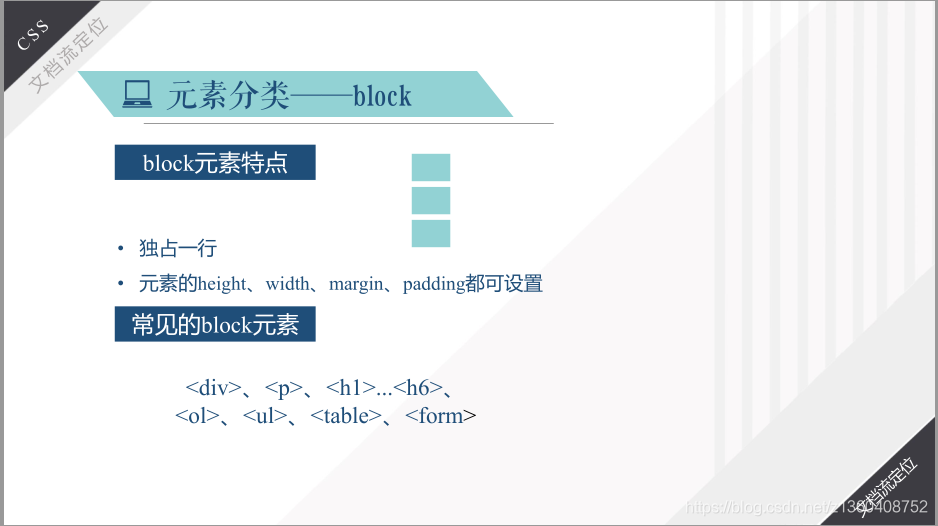
block元素
block元素&&常见的block元素
将元素显示为block元素
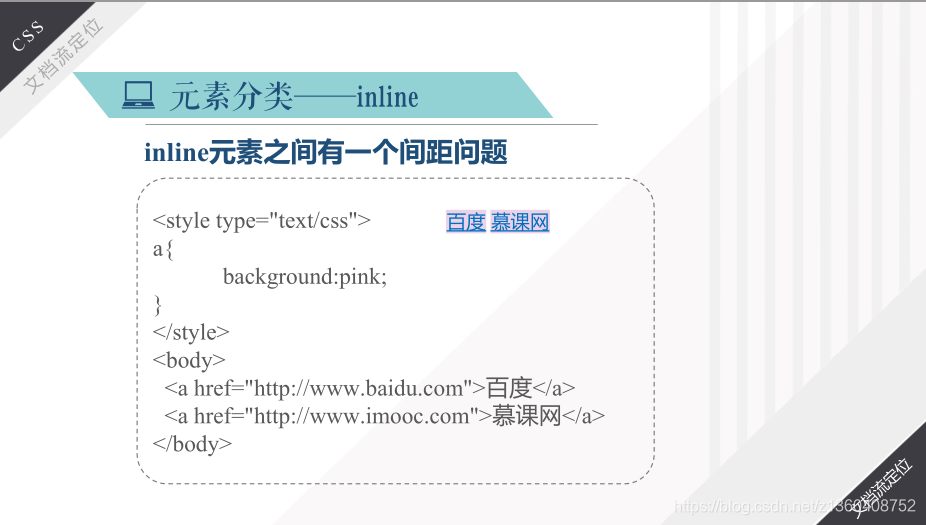
inline元素
inline元素的间距问题
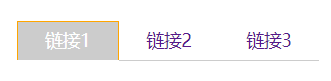
inline-block元素
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{ /*默认样式清零*/
padding: 0;
margin: 0;
}
#nav{ /*导航条样式*/
width: 300px;
margin: 100px auto;
font-size: 0; /*去除链接之间的空白*/
}
a{
display: inline-block; /*类型转换*/
width: 80px;
height: 30px;
font-size: 14px; /*字号*/
text-align: center; /*水平居中*/
line-height: 30px; /*垂直居中*/
text-decoration: none; /*无下划线*/
border-bottom: 1px solid #ccc; /*灰色边框*/
}
a:hover{ /*悬停效果设置*/
color:white; /*文字颜色*/
background-color:#ccc; /*背景颜色*/
border: 1px solid orange; /*边框*/
border-bottom: #ccc;
}
</style>
</head>
<body>
<div id="nav"><!--最外层结构-->
<a href="#">链接1</a>
<a href="#">链接2</a>
<a href="#">链接3</a>
</div>
</body>
</html>
小结
4-6 浮动定位-float
使用float属性设置浮动定位
使用clear属性清除浮动定位
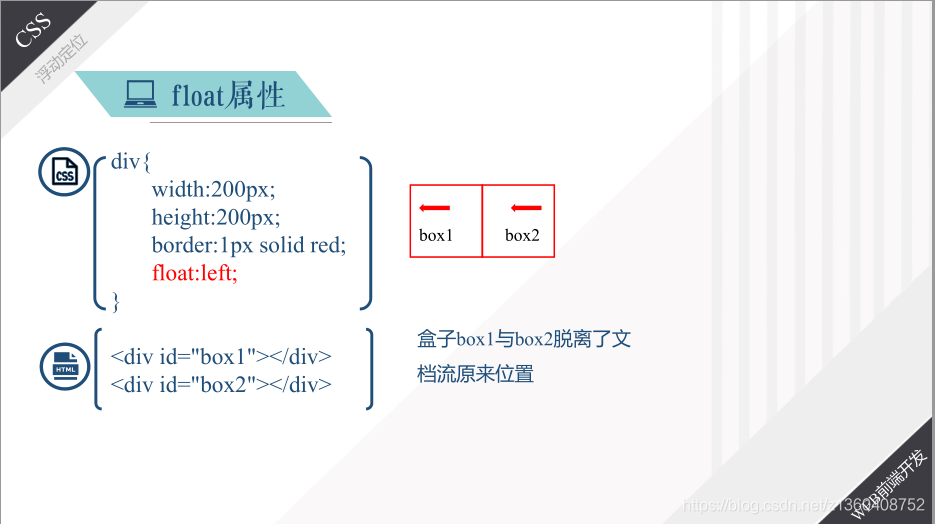
float属性
使用方法
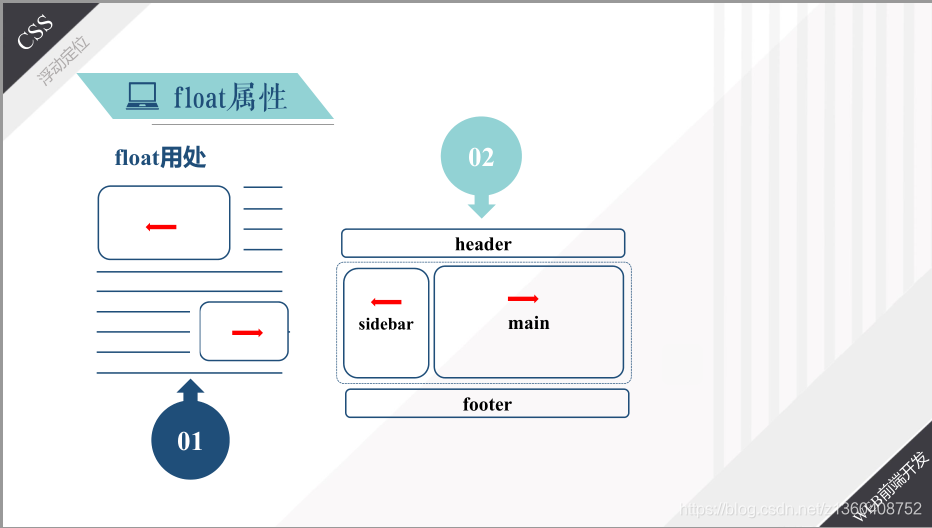
float用处
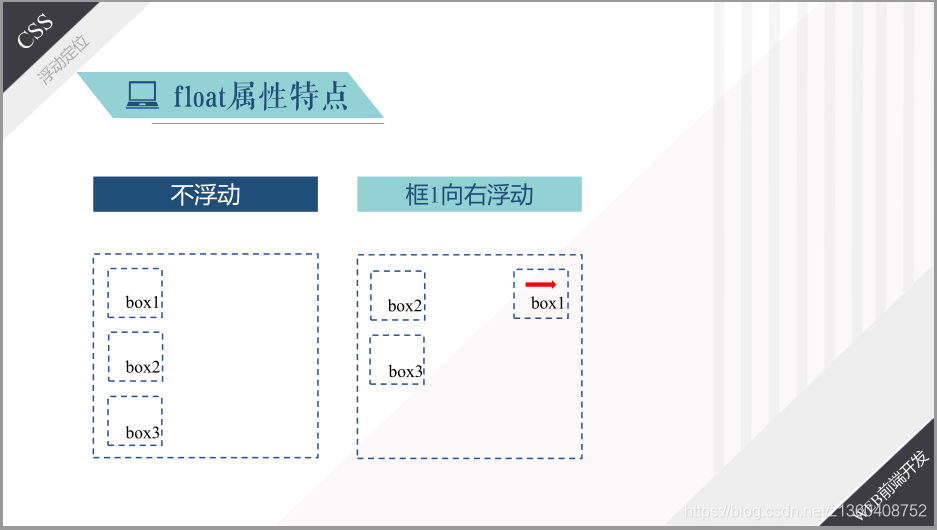
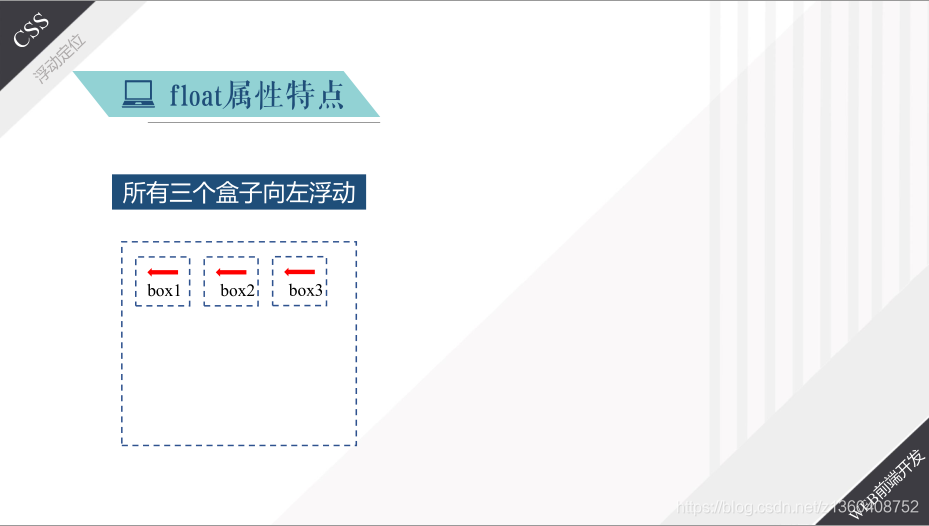
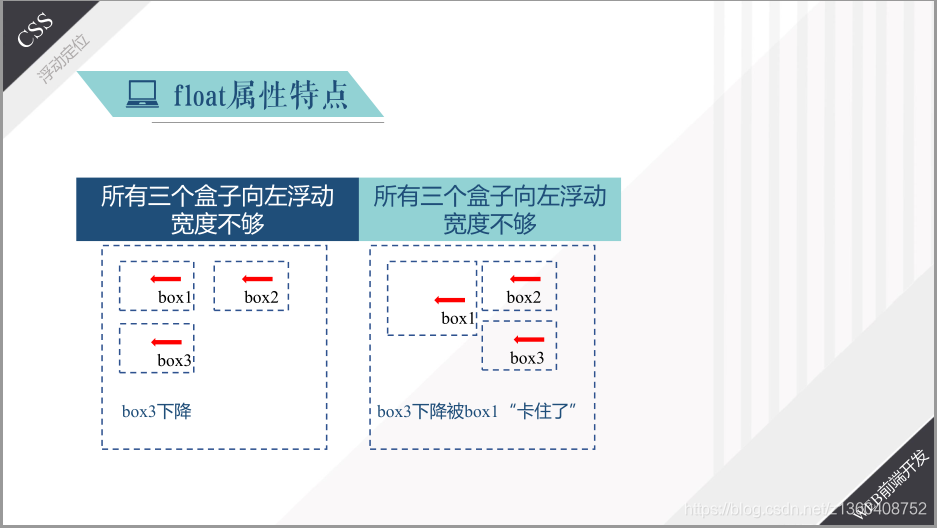
float属性特点
clear属性
单侧清除浮动
双侧清除浮动
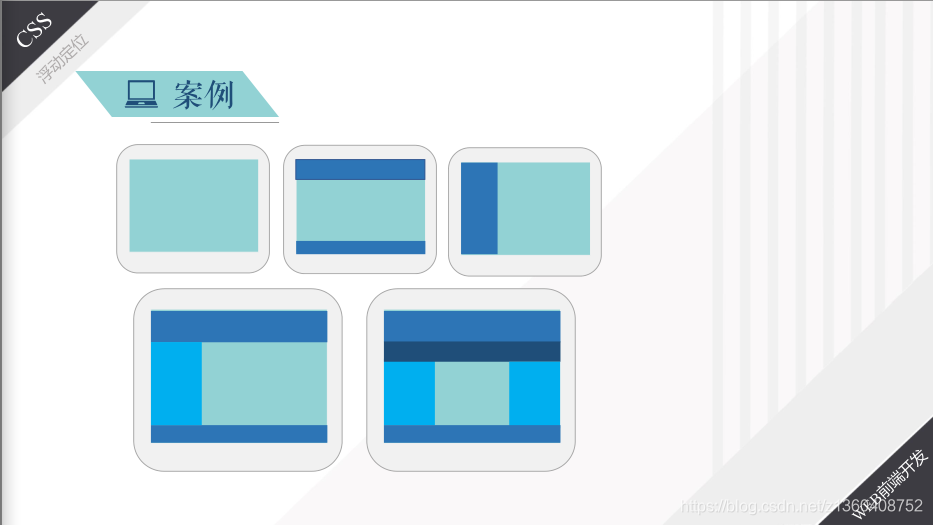
案例
由简单到复杂的过渡
一行一列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
}
body{
font-size: 14px;
}
#container{
margin: 0 auto;
width: 1000px;
height: 500px;
background-color: #6cf;
}
</style>
</head>
<body>
<div id="container"></div>
</body>
</html>
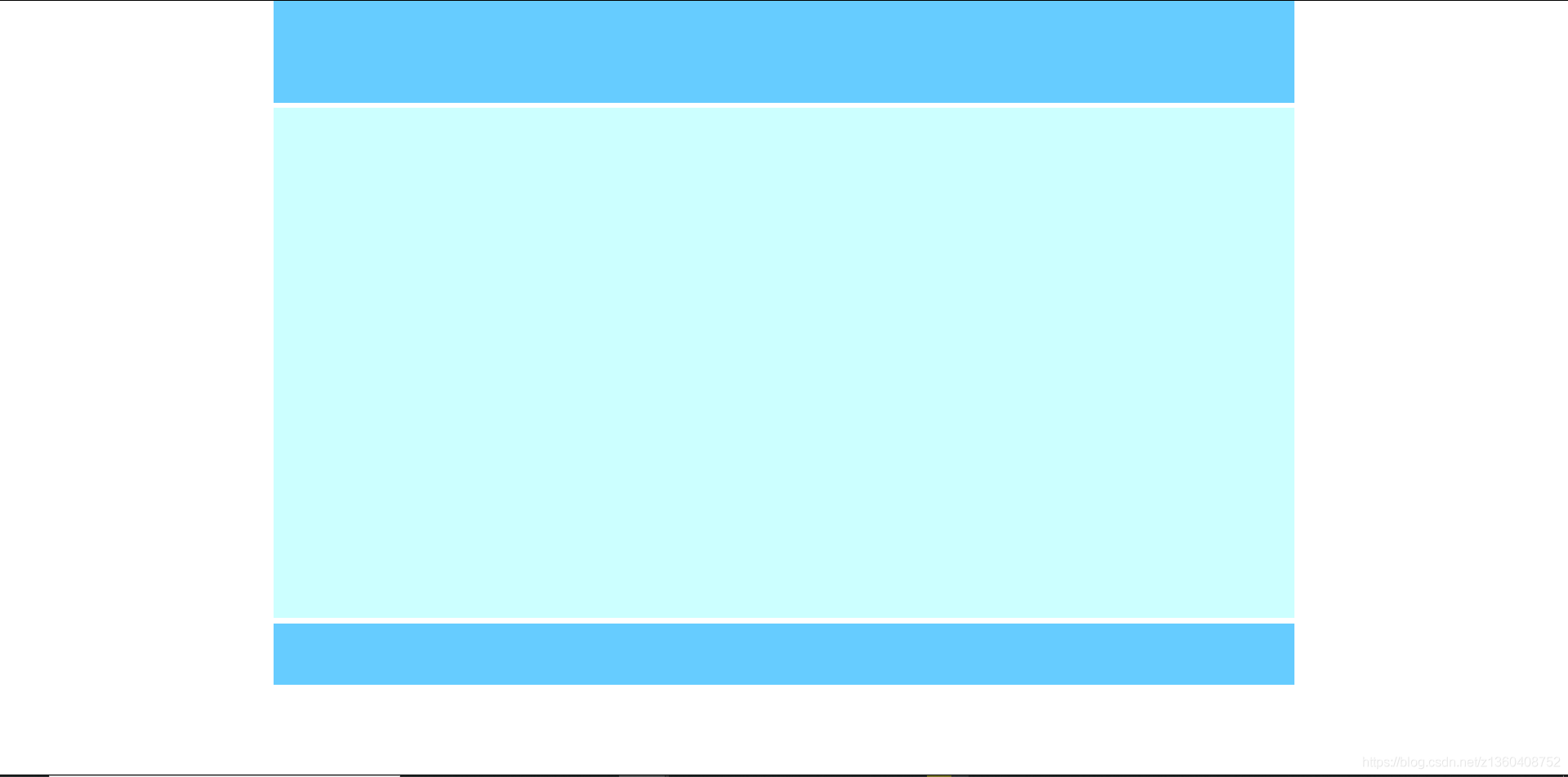
三行一列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
}
body{
font-size: 14px;
}
#container{
margin: 0 auto;
width: 1000px;
height: 500px;
/* background-color: #6cf; */
}
#header{
height: 100px;
background-color: #6cf;
margin-bottom: 5px;
}
#main{
height: 500px;
background-color: #cff;
margin-bottom: 5px;
}
#footer{
height: 60px;
background-color: #6cf;
}
</style>
</head>
<body>
<div id="container">
<div id="header"></div>
<div id="main"></div>
<div id="footer"></div>
</div>
</body>
</html>
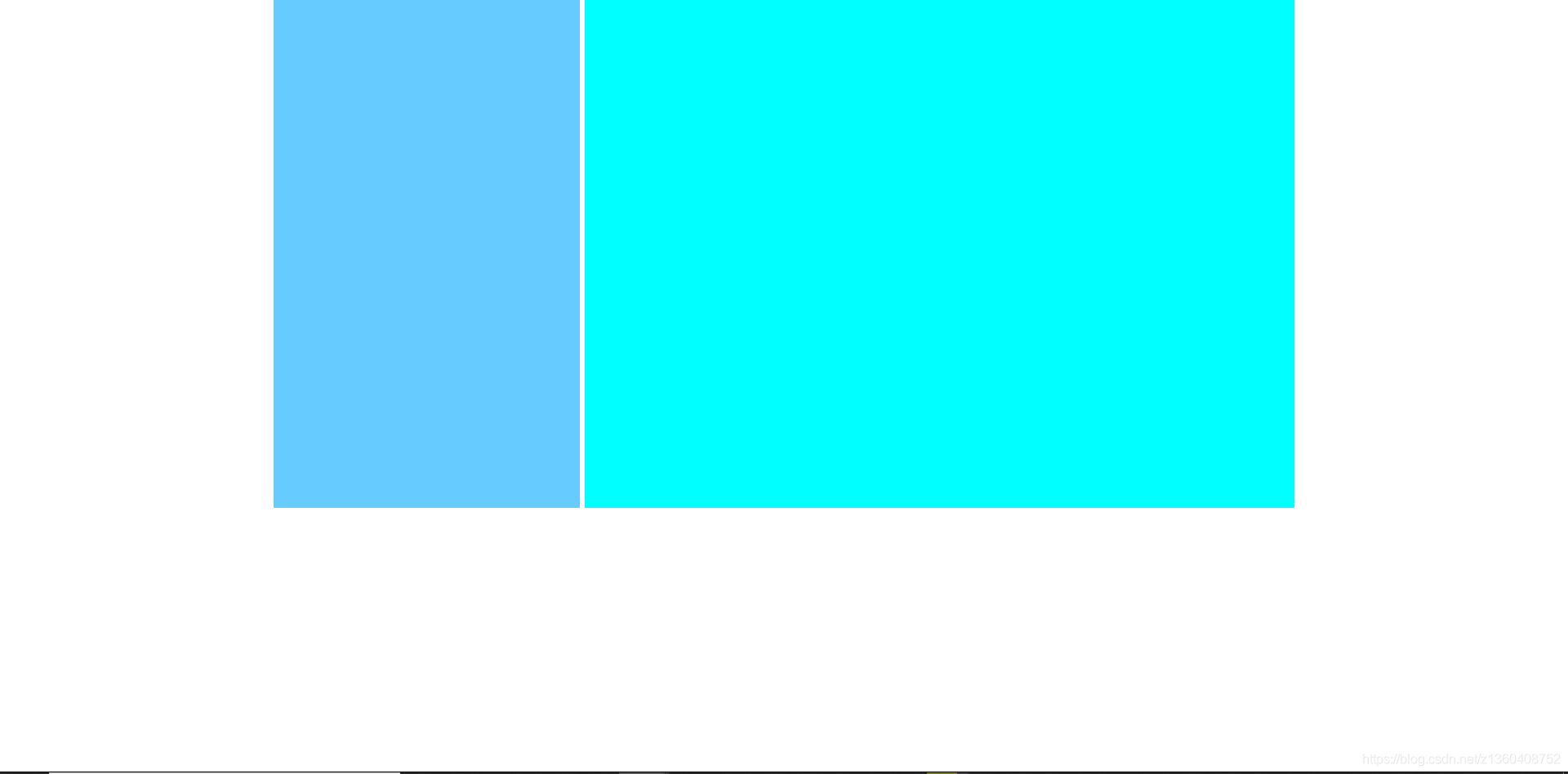
一行两列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
}
body{
font-size: 14px;
}
#container{
margin: 0 auto;
width: 1000px;
height: 500px;
/* background-color: #6cf; */
}
#aside{
float: left;
width: 300px;
height: 500px;
background-color: #6cf;
}
#content{
float: right;
width: 695px;
height: 500px;
background-color: aqua;
}
</style>
</head>
<body>
<div id="container">
<div id="aside"></div>
<div id="content"></div>
</div>
</body>
</html>
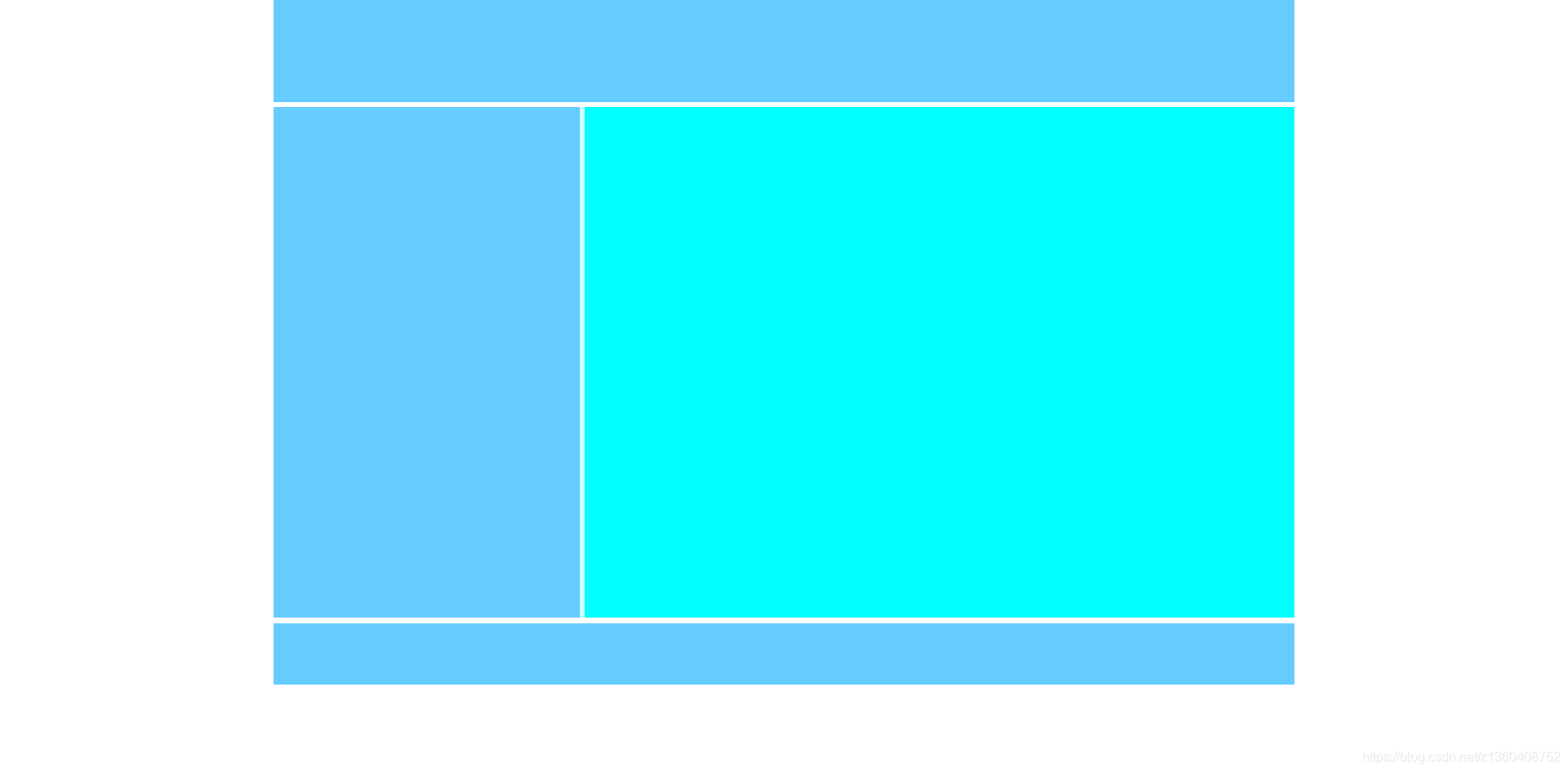
三行两列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
}
body{
font-size: 14px;
}
#container{
margin: 0 auto;
width: 1000px;
height: 500px;
/* background-color: #6cf; */
}
#header{
height: 100px;
background-color: #6cf;
margin-bottom: 5px;
}
#main{
height: 500px;
background-color: #cff;
/* margin-bottom: 5px; */
}
#footer{
height: 60px;
background-color: #6cf;
margin-top: 5px;
}
#aside{
float: left;
width: 300px;
height: 500px;
background-color: #6cf;
}
#content{
float: right;
width: 695px;
height: 500px;
background-color: aqua;
</style>
</head>
<body>
<div id="container">
<div id="header"></div>
<div id="main">
<div id="aside"></div>
<div id="content"></div>
</div>
<div id="footer"></div>
</div>
</body>
</html>
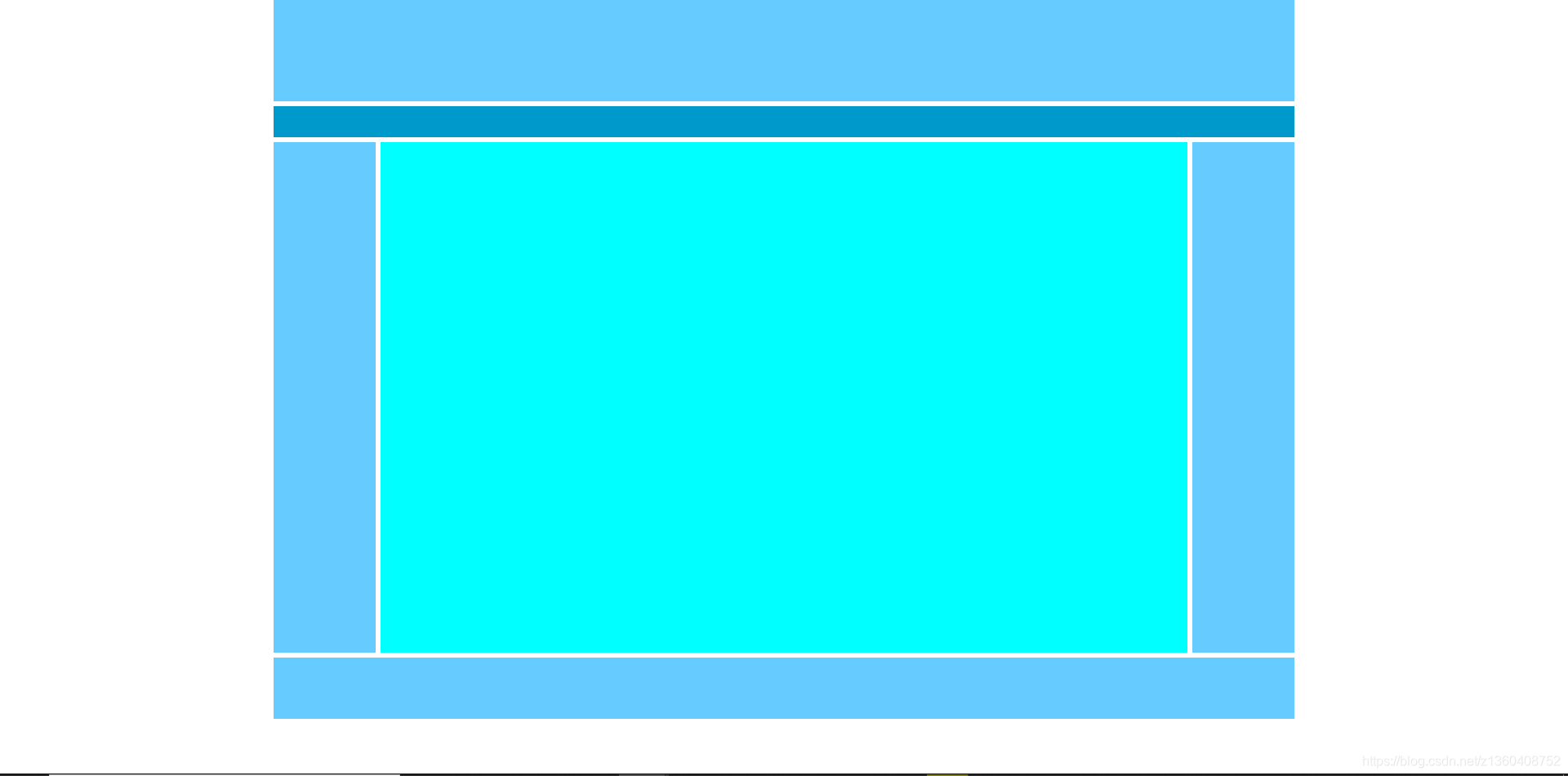
四行三列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
}
body{
font-size: 14px;
}
#container{
margin: 0 auto;
width: 1000px;
height: 500px;
/* background-color: #6cf; */
}
#header{
height: 100px;
background-color: #6cf;
margin-bottom: 5px;
}
#nav{ /*导航栏*/
height: 30px;
background-color: #09c;
margin-bottom: 5px;
}
#main{
height: 500px;
/* background-color: #cff; */
margin-bottom: 5px;
}
.aside{ /*aside共同样式*/
float: left;
width: 100px;
height: 500px;
background-color: #6cf;
}
#aside1{
}
#aside2{
margin-left: 5px;
}
#content{
float: left;
width: 790px;
height: 500px;
background-color: aqua;
margin-left: 5px;
}
#footer{
height: 60px;
background-color: #6cf;
margin-top: 5px;
}
</style>
</head>
<body>
<div id="container">
<div id="header"></div>
<div id="nav"></div>
<div id="main">
<div id="aside1" class="aside"></div>
<div id="content"></div>
<div id="aside2" class="aside"></div>
</div>
<div id="footer"></div>
</div>
</body>
</html>
4-7 层定位-layer
层定位概述
position属性
position有四个属性
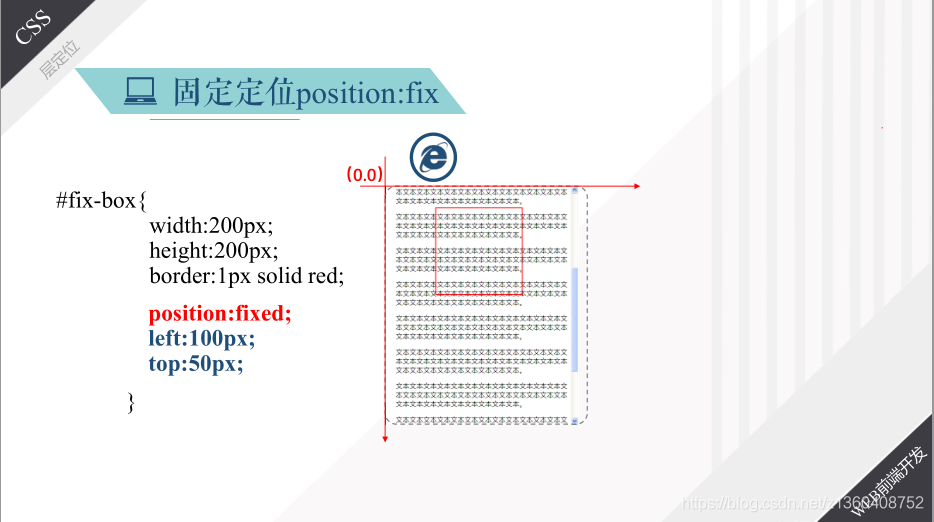
固定定位position:fix
不会随浏览器窗口的滚动条而变化,比如我们在浏览网页时左右两侧位置不会变动的广告。
固定定位的设置
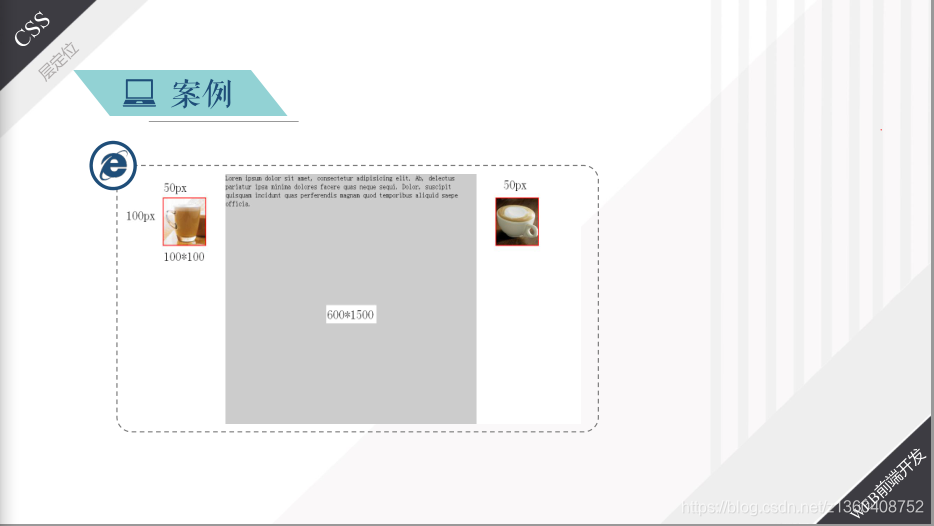
案例
相对定位&&绝对定位
第一个区别:原位置是否存在
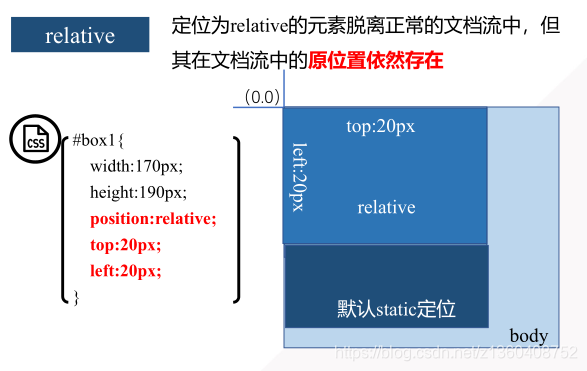
相对定位position:relative
在文档流中的原位置依然存在,所以其他盒子不会占据相对定位盒子的位置。
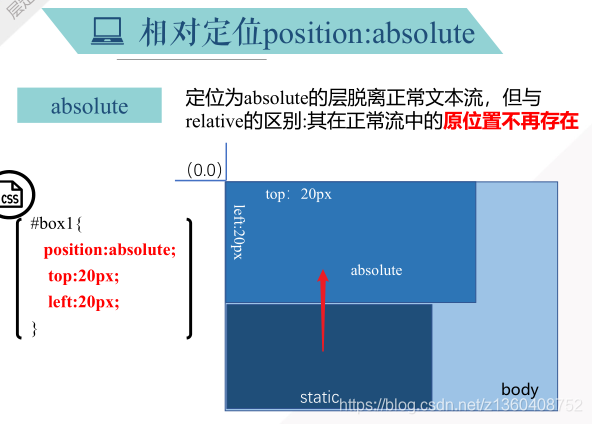
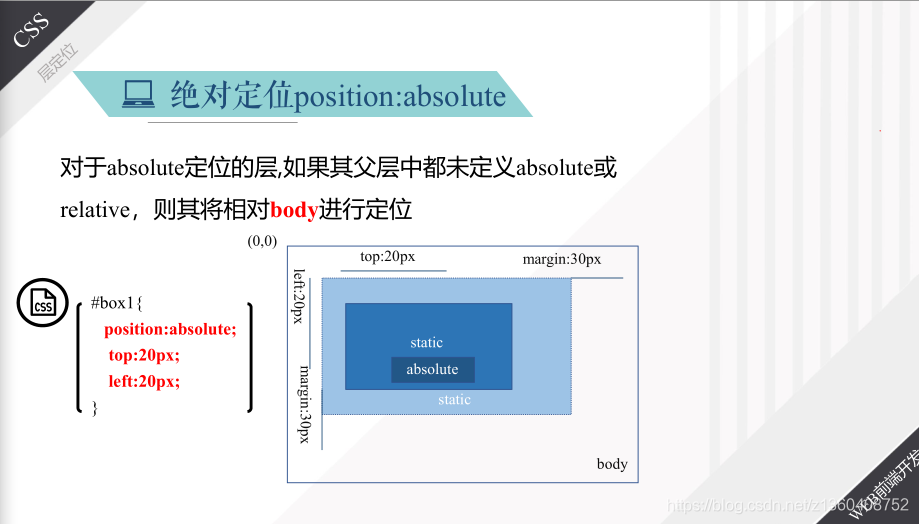
绝对定位position:absoute
因为绝对定位的盒子在正常文档流的原位置不存在,所以其他盒子会占据绝对定位盒子的位置(如图)
第二个区别:相对对象不同
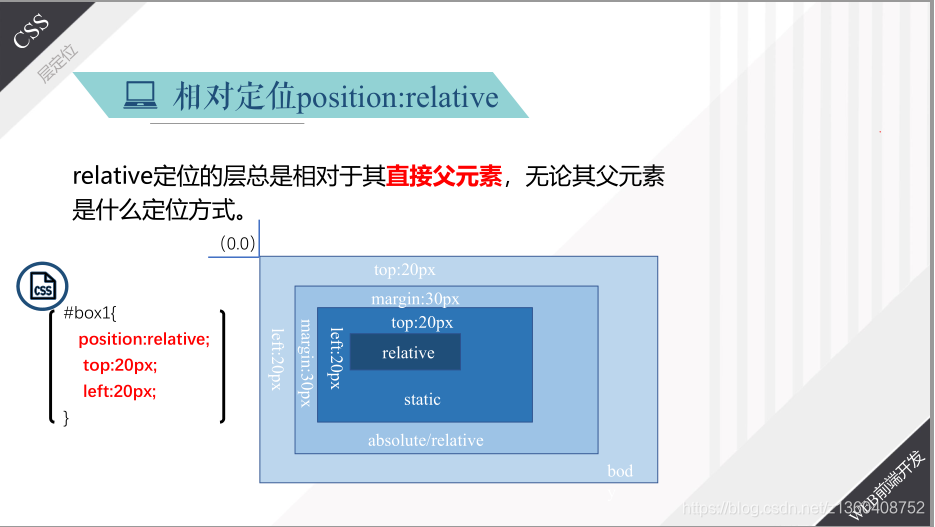
相对定位
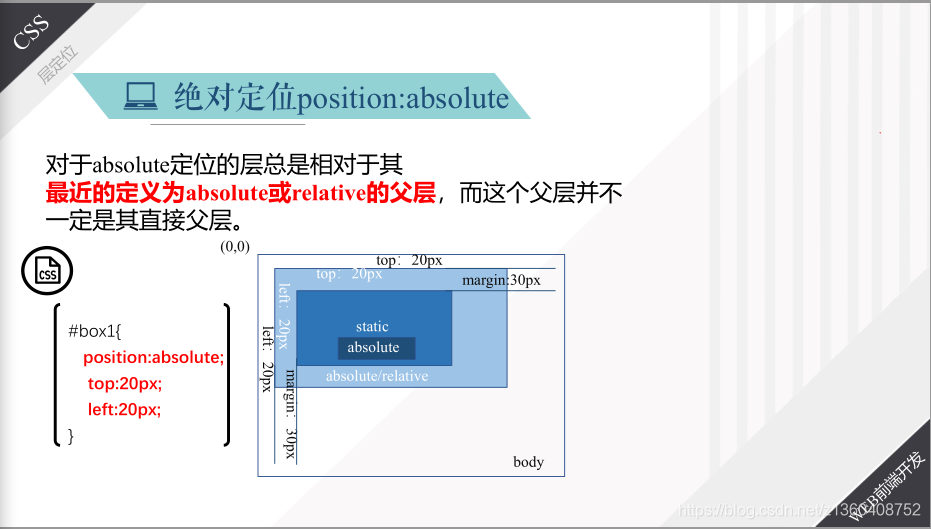
绝对定位
注意:如果absolute定位的层,其父层没有aboulute或relative,则将相对于body定位。
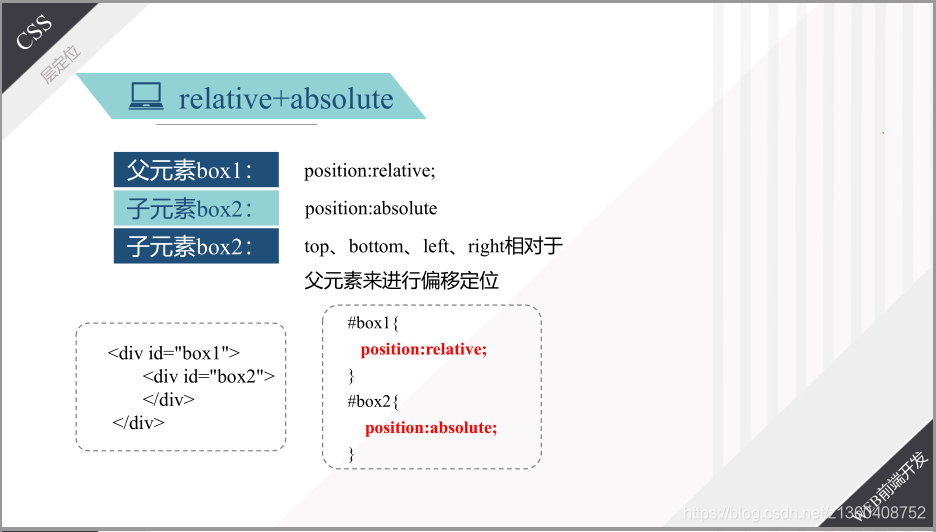
一般应用:relative+absolute
一般的,将父层设置为相对定位,子层设置为绝对定位。
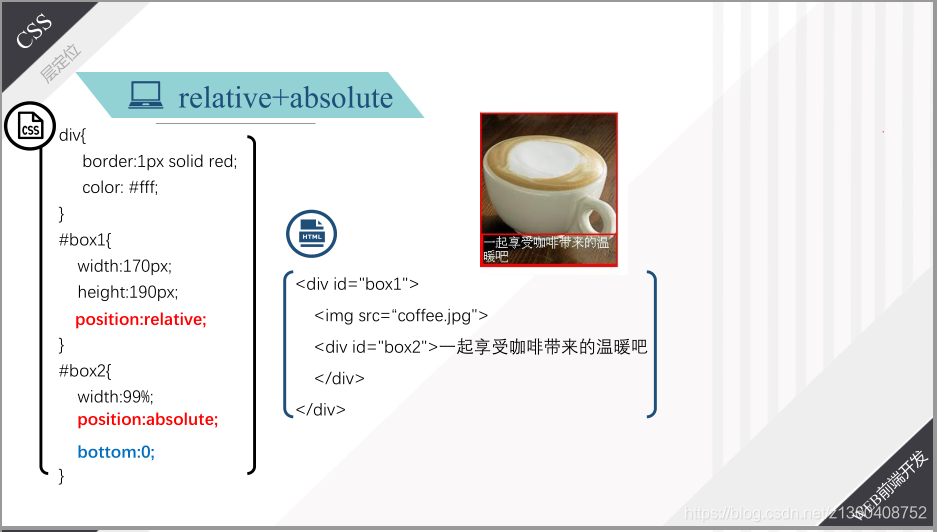
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
border: 1px solid red;
color: #fff;
}
#box1{
width: 250px;
height: 190px;
position: relative;
margin: 0 auto;
}
#box1 img{
width: 100%;
height: 100%;
}
#box2{
width: 99%;
position: absolute;
bottom: 0;
}
</style>
</head>
<body>
<div id="box1">
<img src="https://img-blog.csdnimg.cn/img_convert/1c6563c9e3c803ea45c6d1ff2de845c5.png" alt="">
<div id="box2">一起享受咖啡带来的快乐吧!!!</div>
</div>
</body>
</html>