在进入正题之前你需要知道
1.ES6不兼容IE
2.promise 的对象不兼容IE
3.VUE不兼容IE8以下,IE8 以上兼容看运气哈哈哈
一、babel-polyfill 、classlist-polyfill(模拟ES2015以上的环境,主要用于对ES6新语法不支持的浏览器);
- 引入babel-polyfill、classlist-polyfill,使用npm install 或者 yarn add bable-polyfill
- 在main.js中引入 注意:一定要将import "babel-polyfill",放在最顶部,确保完全加载
- 很多博主都说module.exports = { entry: ["babel-polyfill", "./src/main.js",“classlist-polyfill” ] };
- 注意:!!!!安装classlist-polyfill,polyfill相当于一段代码,它先检查这个浏览器是否支持某个API,如果不支持就加载对应的polyfill
这个引入的地方由你的项目而定,
如果是用webpack搭建,就放到webpack.js相关的配置文件里面,
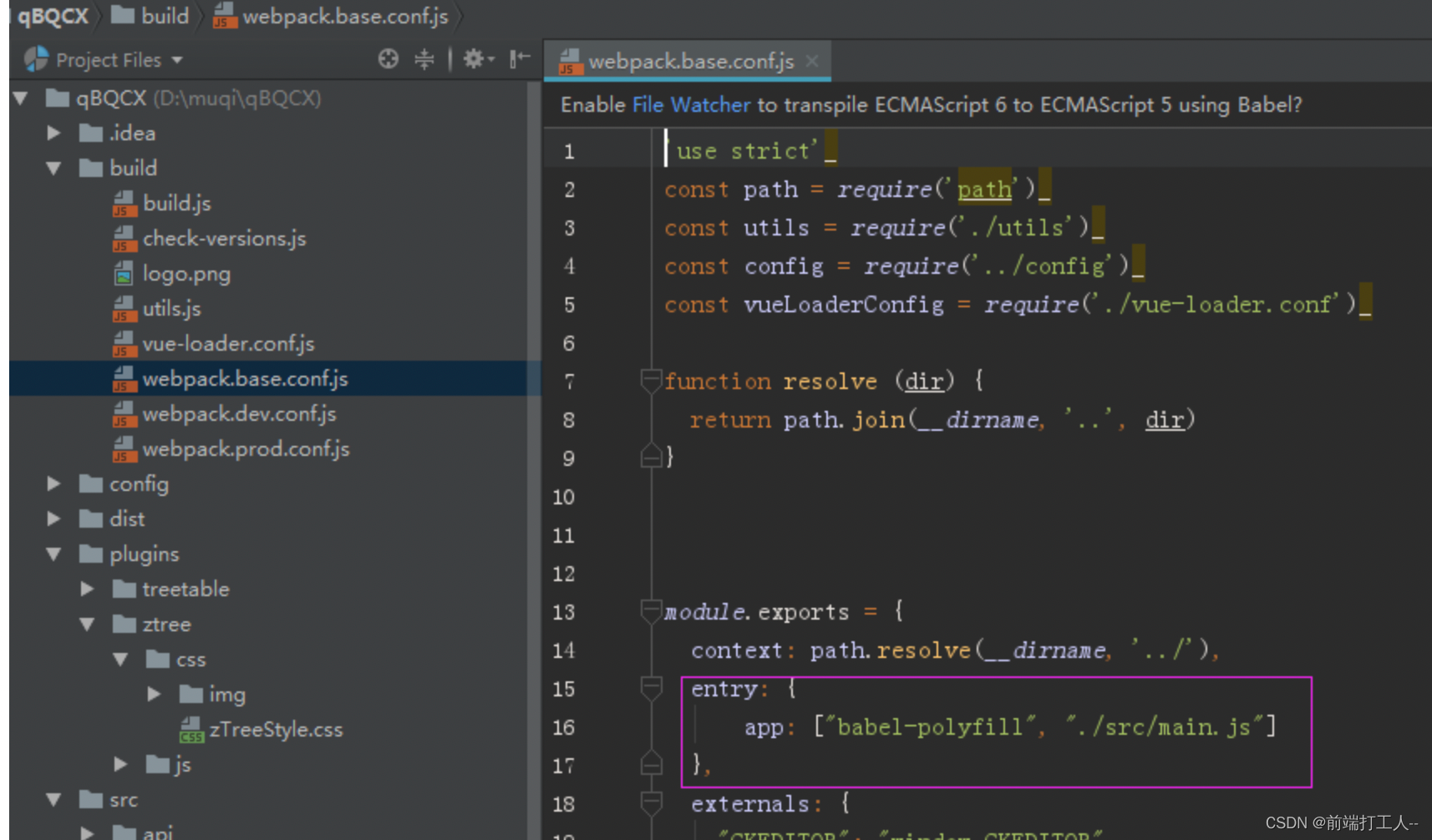
module.exports = {
context: path.resolve(__dirname, '../'),
entry: {
app: ["babel-polyfill", "./src/main.js"]
},
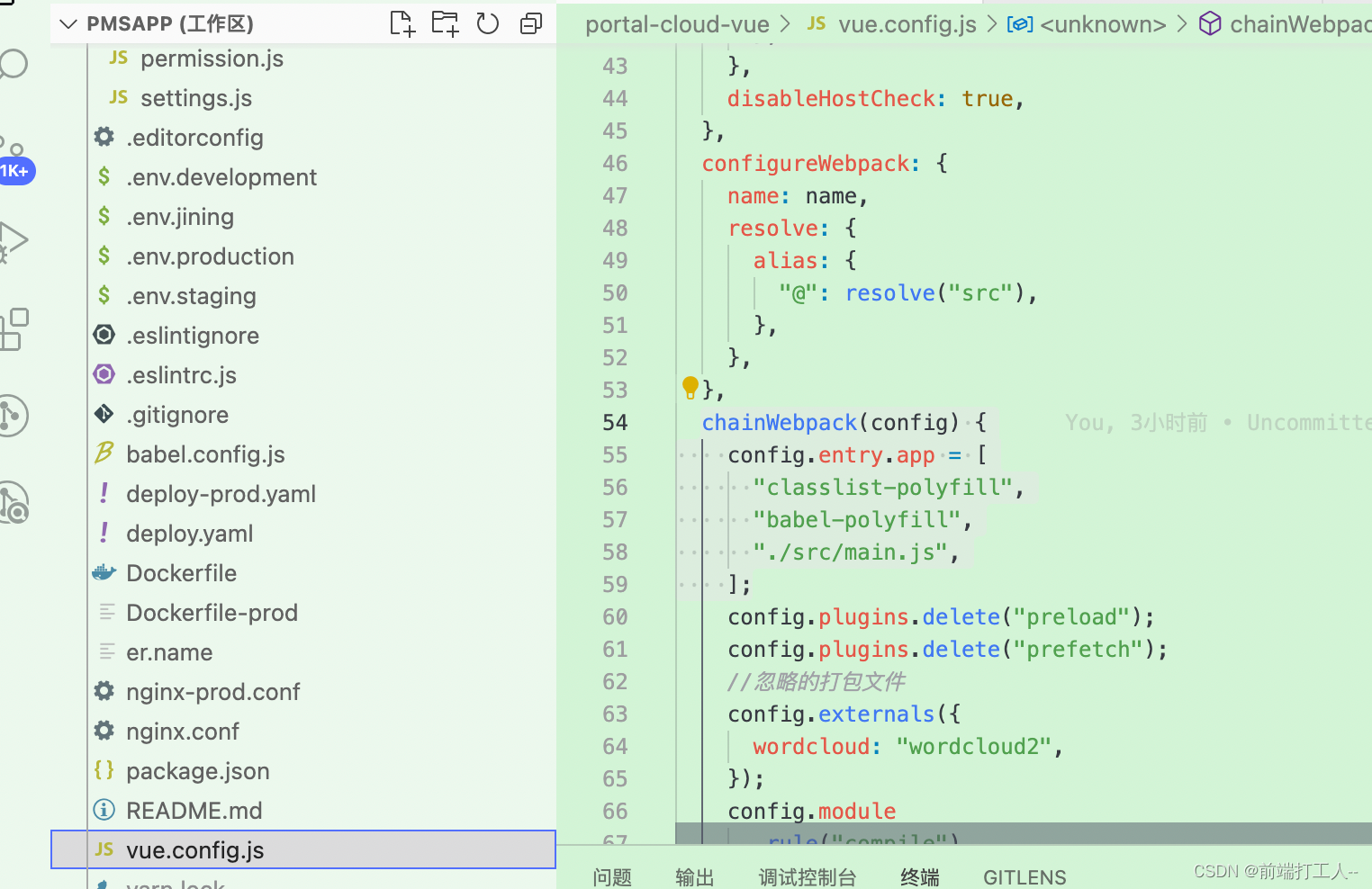
}如果是用vue-cli搭建的脚手架,放入 vue.config.js中 ,很多小伙伴不知道放到哪里去,如下图
chainWebpack(config) {
config.entry.app = [
"babel-polyfill",
"./src/main.js",
];
}二、es6-promise 项目使用了promise的对象,在geogle中正常运行,但是在Ie、360的兼容模式下是无法运行不支持的,此时就需要用到相应的转换
- 引入es6-promise,使用npm install 或者 yarn add es6-promise
- 在main.js 中做出相应的配置,最好两种方式都加上,用于在node或浏览器中支持ES6 与CommonJS。
require("es6-promise").polyfill();
import promise from "es6-promise";
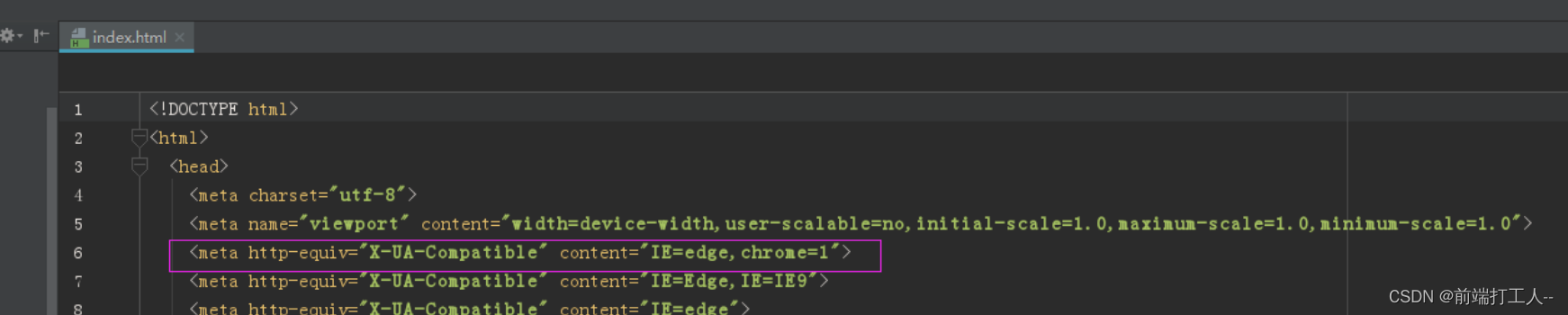
promise.polyfill();三、浏览器加上三句话
四、bable.config.js 与.bablerc 一个性质,一个全局生效,一个针对单个文件,引用transform-es2015-modules-commonjs依赖
五、vue.config.js 还需要增加编译的包含项
chainWebpack(config) {
config.entry.app = [
"classlist-polyfill",
"babel-polyfill",
"./src/main.js",
];
config.module
.rule("compile")
.test(/\.js$/)
.include.add(resolve("src"))
.add(resolve("test"))
.add(resolve("static"))
.add(resolve("node_modules/webpack-dev-server/client"))
.add(resolve("node_modules"))
.end()
.use("babel")
.loader("babel-loader")
.options({
presets: [
[
"@babel/preset-env",
{
modules: false,
},
],
],
});
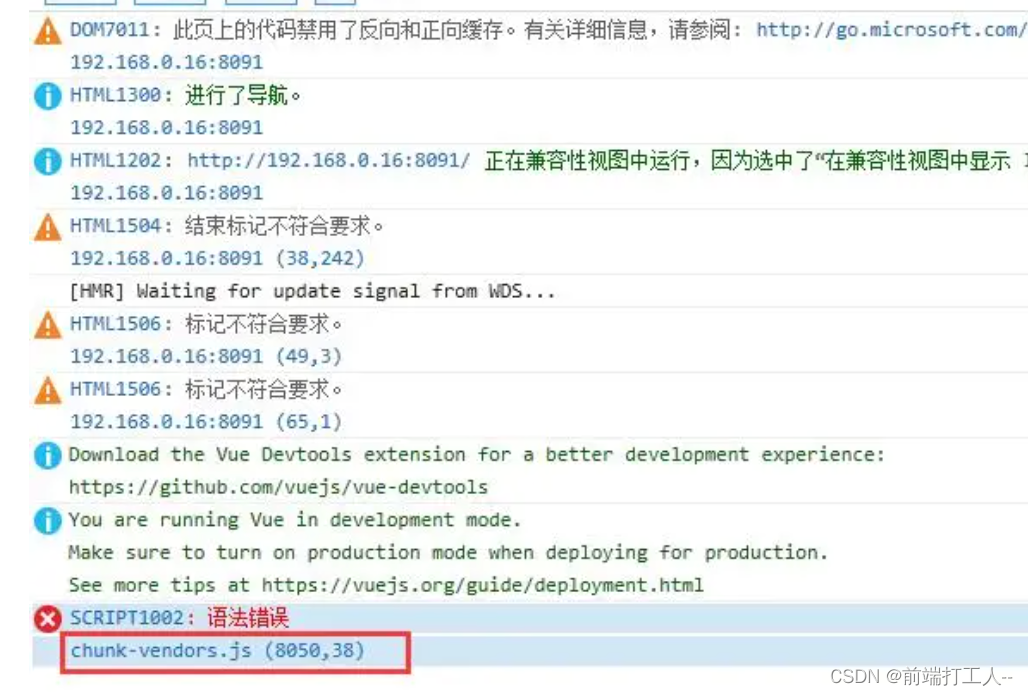
}六、做完以上步骤后, 最后我运行还是不行,在一个帖子看到transpileDependencies:[] ,利用好这个属性,在vue.config.js 中的transpileDependencies:[],做出相应的监听属性
最后,也是最重要的, 一定要清除IE浏览器的缓存,前端打完包后,发到测试环境去测试,因为有时候在本地是不报错的,最后最好删除依赖,重新install 一下,祝大家npm run server 成功,