一:简介
HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体.HTML不能描述逻辑,但可以描述特征.
二:HTML结构
2.1HTML标签
HTML 代码是由 “标签” 构成的.
形如:
<body>hello</body>
- 标签名 (body) 放到 < > 中
- 大部分标签成对出现 ; 少数标签只有开始标签, 称为 “单标签”.
- 开始标签和结束标签之间, 写的是标签的内容. (hello)
- 开始标签中可能会带有 “属性”.
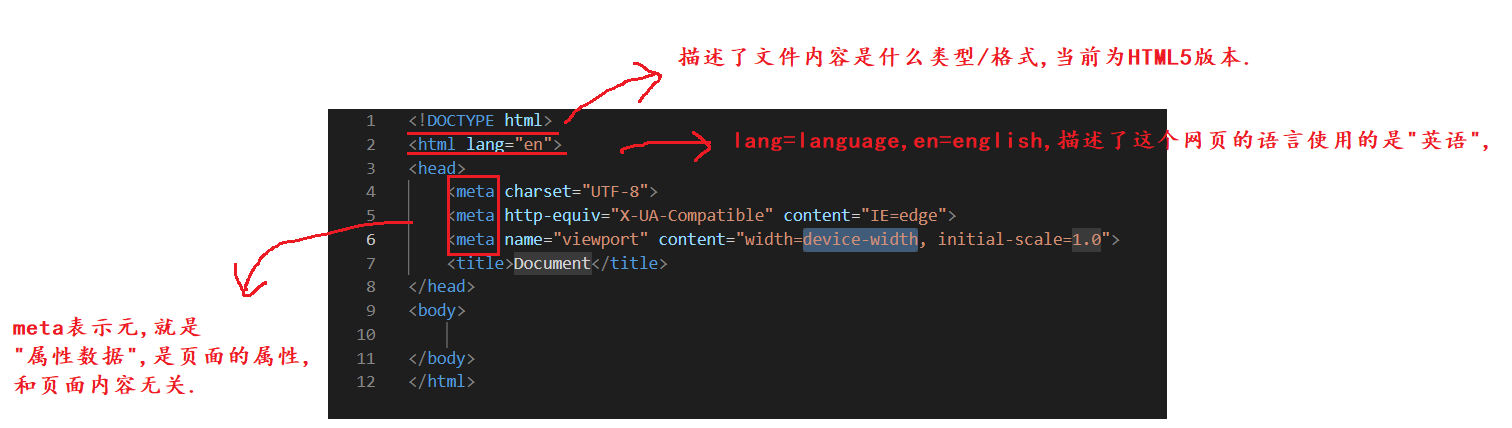
2.2HTML文件的基本结构
<html>
<head>
<title>我的页面标题</title>
</head>
<body>
逃不过相忘江湖之间 忘不了惊鸿一眼 独自卷帘望寒星几点
</body>
</html>
- html 标签是整个 html 文件的根标签(最顶层标签)
- head 标签中写页面的属性.
- body 标签中写的是页面内容
- title 标签中写的是页面标题.
2.3VSCode
vscode是一款免费开源的现代化轻量级代码编辑器 , 可以在这个编辑器上进行HTML代码的编写 .
HTML文件不需要编译器来编译 , 是直接在浏览器上运行的 . 同时在编辑时 , 直接使用VSCode打开即可 .
可以使用! , 在VSCode中快速生成HTML的代码框架 :
2.4HTML常见标签
2.4.1注释标签
<!--我是注释-->
注释标签是不参与页面展示的 , 只起到解释说明的效果 .
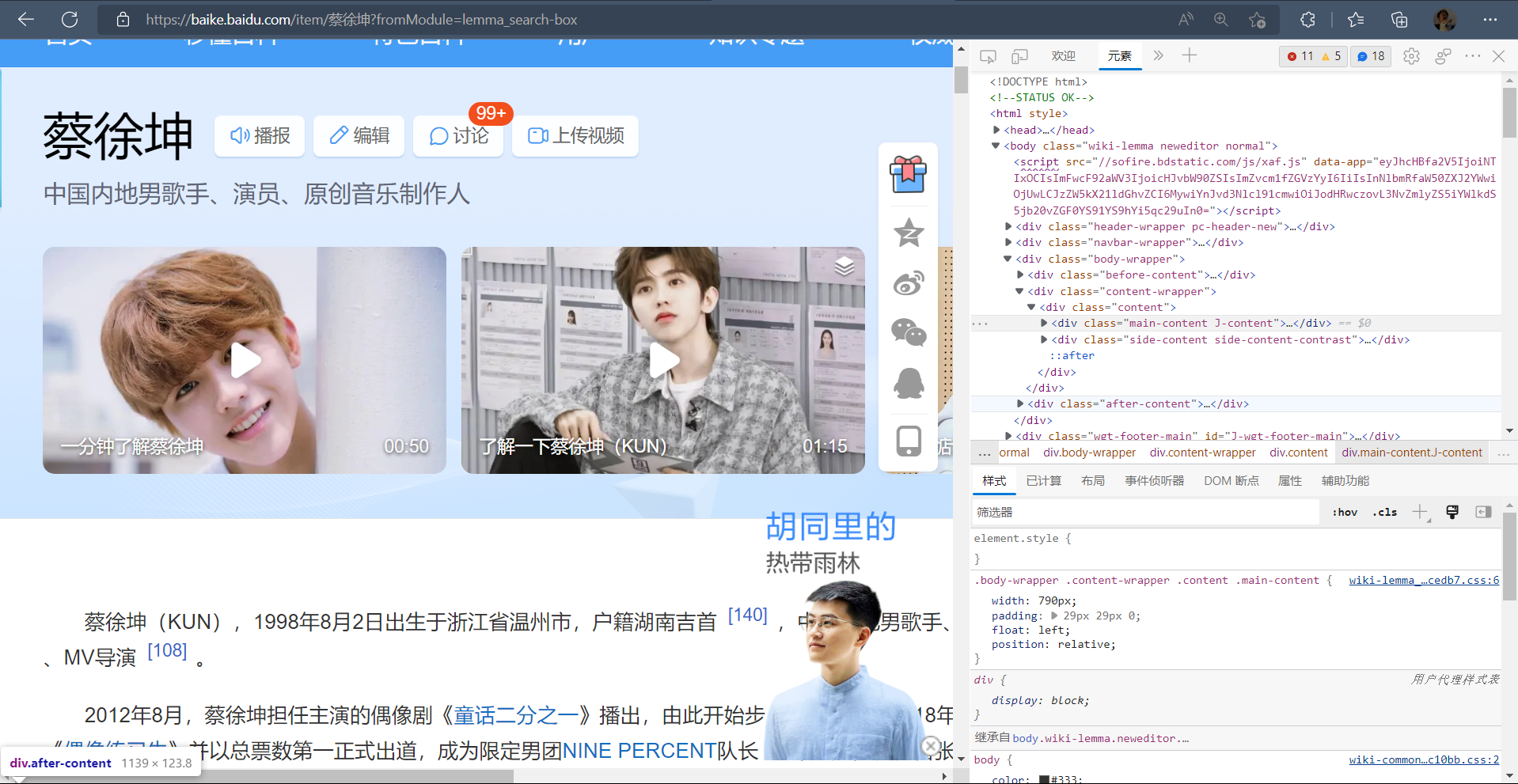
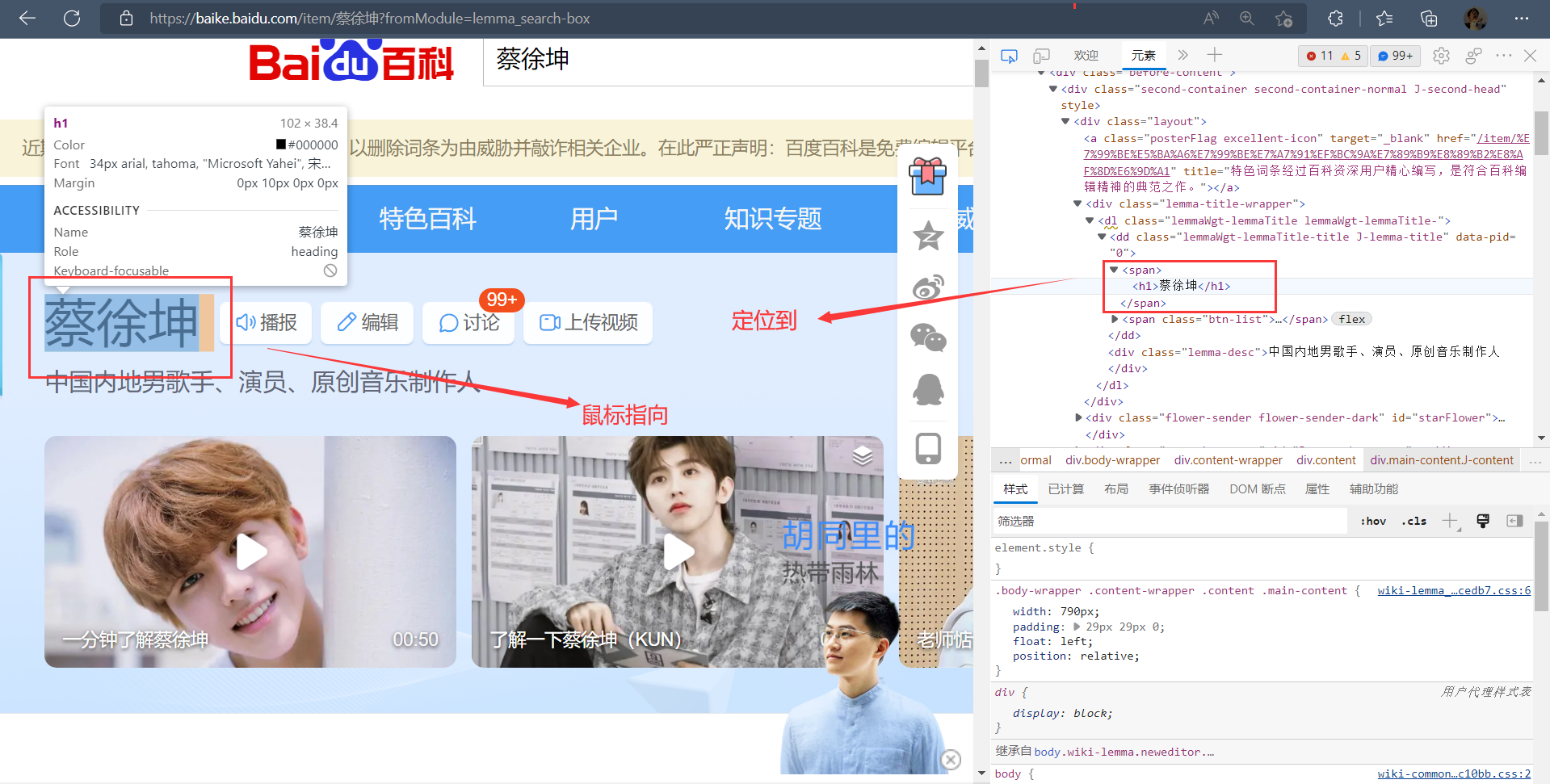
拓展 : 使用浏览器的开发者工具 , 可以帮助我们更好地分析清页面的结构 . 可以使用右击->检查 , 或按F12打开开发者工具 .
通过点击这里 , 可以快速定位页面的具体位置 :
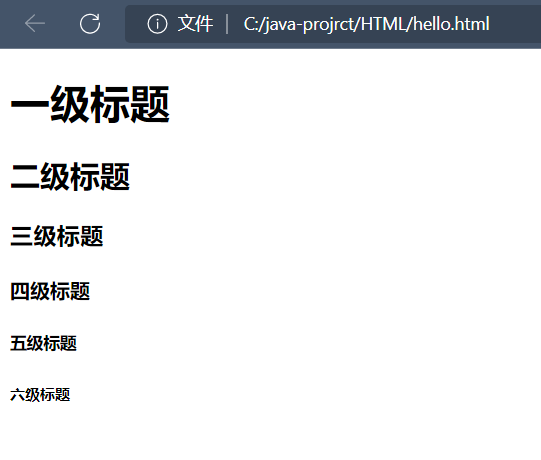
2.4.2 标题标签 : h1~h6
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body>
每个标题具体是多大 , 取决于不同浏览器的默认样式 , 可以结合CSS , 手动指定每一级标题的大小和粗细 .
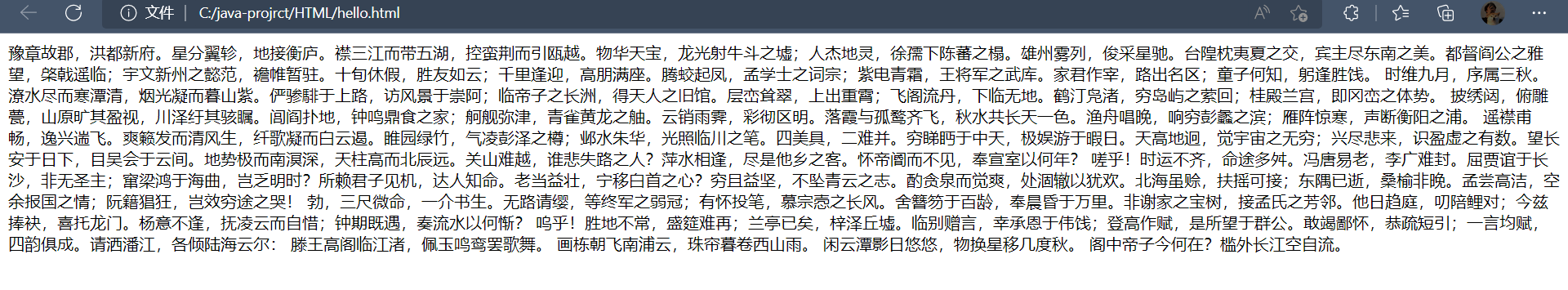
2.4.3段落标签 : p
我们先把一段文章直接放入HTML中 :
<body>
豫章故郡,洪都新府。星分翼轸,地接衡庐。襟三江而带五湖,控蛮荆而引瓯越。物华天宝,龙光射牛斗之墟;人杰地灵,徐孺下陈蕃之榻。雄州雾列,俊采星驰。台隍枕夷夏之交,宾主尽东南之美。都督阎公之雅望,棨戟遥临;宇文新州之懿范,襜帷暂驻。十旬休假,胜友如云;千里逢迎,高朋满座。腾蛟起凤,孟学士之词宗;紫电青霜,王将军之武库。家君作宰,路出名区;童子何知,躬逢胜饯。
时维九月,序属三秋。潦水尽而寒潭清,烟光凝而暮山紫。俨骖騑于上路,访风景于崇阿;临帝子之长洲,得天人之旧馆。层峦耸翠,上出重霄;飞阁流丹,下临无地。鹤汀凫渚,穷岛屿之萦回;桂殿兰宫,即冈峦之体势。
披绣闼,俯雕甍,山原旷其盈视,川泽纡其骇瞩。闾阎扑地,钟鸣鼎食之家;舸舰弥津,青雀黄龙之舳。云销雨霁,彩彻区明。落霞与孤鹜齐飞,秋水共长天一色。渔舟唱晚,响穷彭蠡之滨;雁阵惊寒,声断衡阳之浦。
遥襟甫畅,逸兴遄飞。爽籁发而清风生,纤歌凝而白云遏。睢园绿竹,气凌彭泽之樽;邺水朱华,光照临川之笔。四美具,二难并。穷睇眄于中天,极娱游于暇日。天高地迥,觉宇宙之无穷;兴尽悲来,识盈虚之有数。望长安于日下,目吴会于云间。地势极而南溟深,天柱高而北辰远。关山难越,谁悲失路之人?萍水相逢,尽是他乡之客。怀帝阍而不见,奉宣室以何年?
嗟乎!时运不齐,命途多舛。冯唐易老,李广难封。屈贾谊于长沙,非无圣主;窜梁鸿于海曲,岂乏明时?所赖君子见机,达人知命。老当益壮,宁移白首之心?穷且益坚,不坠青云之志。酌贪泉而觉爽,处涸辙以犹欢。北海虽赊,扶摇可接;东隅已逝,桑榆非晚。孟尝高洁,空余报国之情;阮籍猖狂,岂效穷途之哭!
勃,三尺微命,一介书生。无路请缨,等终军之弱冠;有怀投笔,慕宗悫之长风。舍簪笏于百龄,奉晨昏于万里。非谢家之宝树,接孟氏之芳邻。他日趋庭,叨陪鲤对;今兹捧袂,喜托龙门。杨意不逢,抚凌云而自惜;钟期既遇,奏流水以何惭?
呜乎!胜地不常,盛筵难再;兰亭已矣,梓泽丘墟。临别赠言,幸承恩于伟饯;登高作赋,是所望于群公。敢竭鄙怀,恭疏短引;一言均赋,四韵俱成。请洒潘江,各倾陆海云尔:
滕王高阁临江渚,佩玉鸣鸾罢歌舞。
画栋朝飞南浦云,珠帘暮卷西山雨。
闲云潭影日悠悠,物换星移几度秋。
阁中帝子今何在?槛外长江空自流。
</body>
使用p标签 , 就可以进行很好的分段 :
<body>
<p>豫章故郡,洪都新府。星分翼轸,地接衡庐。襟三江而带五湖,控蛮荆而引瓯越。物华天宝,龙光射牛斗之墟;人杰地灵,徐孺下陈蕃之榻。雄州雾列,俊采星驰。台隍枕夷夏之交,宾主尽东南之美。都督阎公之雅望,棨戟遥临;宇文新州之懿范,襜帷暂驻。十旬休假,胜友如云;千里逢迎,高朋满座。腾蛟起凤,孟学士之词宗;紫电青霜,王将军之武库。家君作宰,路出名区;童子何知,躬逢胜饯。</p>
<p>时维九月,序属三秋。潦水尽而寒潭清,烟光凝而暮山紫。俨骖騑于上路,访风景于崇阿;临帝子之长洲,得天人之旧馆。层峦耸翠,上出重霄;飞阁流丹,下临无地。鹤汀凫渚,穷岛屿之萦回;桂殿兰宫,即冈峦之体势。
披绣闼,俯雕甍,山原旷其盈视,川泽纡其骇瞩。闾阎扑地,钟鸣鼎食之家;舸舰弥津,青雀黄龙之舳。云销雨霁,彩彻区明。落霞与孤鹜齐飞,秋水共长天一色。渔舟唱晚,响穷彭蠡之滨;雁阵惊寒,声断衡阳之浦。
遥襟甫畅,逸兴遄飞。爽籁发而清风生,纤歌凝而白云遏。睢园绿竹,气凌彭泽之樽;邺水朱华,光照临川之笔。四美具,二难并。穷睇眄于中天,极娱游于暇日。天高地迥,觉宇宙之无穷;兴尽悲来,识盈虚之有数。望长安于日下,目吴会于云间。地势极而南溟深,天柱高而北辰远。关山难越,谁悲失路之人?萍水相逢,尽是他乡之客。怀帝阍而不见,奉宣室以何年?
</p>
<p>嗟乎!时运不齐,命途多舛。冯唐易老,李广难封。屈贾谊于长沙,非无圣主;窜梁鸿于海曲,岂乏明时?所赖君子见机,达人知命。老当益壮,宁移白首之心?穷且益坚,不坠青云之志。酌贪泉而觉爽,处涸辙以犹欢。北海虽赊,扶摇可接;东隅已逝,桑榆非晚。孟尝高洁,空余报国之情;阮籍猖狂,岂效穷途之哭!
勃,三尺微命,一介书生。无路请缨,等终军之弱冠;有怀投笔,慕宗悫之长风。舍簪笏于百龄,奉晨昏于万里。非谢家之宝树,接孟氏之芳邻。他日趋庭,叨陪鲤对;今兹捧袂,喜托龙门。杨意不逢,抚凌云而自惜;钟期既遇,奏流水以何惭?
呜乎!胜地不常,盛筵难再;兰亭已矣,梓泽丘墟。临别赠言,幸承恩于伟饯;登高作赋,是所望于群公。敢竭鄙怀,恭疏短引;一言均赋,四韵俱成。请洒潘江,各倾陆海云尔:</p>
<p>滕王高阁临江渚,佩玉鸣鸾罢歌舞。
画栋朝飞南浦云,珠帘暮卷西山雨。
闲云潭影日悠悠,物换星移几度秋。
阁中帝子今何在?槛外长江空自流。</p>
</body>
拓展 : 使用lorem< tab >就可以自动生成一串随机的长文本,可用于排版测试 , 展示如下 :
<body>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quaerat a qui rem est optio, sed autem, maxime sapiente rerum nisi beatae inventore consequatur vel vitae iure. Culpa veritatis dolore quidem.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Est eos impedit rem alias accusantium! Placeat amet laboriosam, omnis modi illo odit dignissimos maiores corrupti repudiandae doloribus sequi tempore atque vero?
Lorem ipsum dolor sit amet consectetur adipisicing elit. Nesciunt, adipisci quisquam eius voluptas, libero facilis ipsum voluptates aliquam deleniti modi ducimus. Perspiciatis ex unde nulla eos mollitia blanditiis ducimus doloremque?
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Ipsa molestias aliquam ad perferendis laboriosam corporis nesciunt hic quibusdam corrupti sunt sint ducimus iste modi consectetur, illum nam adipisci. Consequatur, animi.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Dicta similique velit accusamus dignissimos quam, voluptate totam libero reprehenderit! Veritatis sequi quo vero quam totam esse placeat, neque vitae voluptas earum?
</body>
如果想在一个段落内部换行 , 比如想把最后的诗句分行 , 使用"\n"或者另起一行 , 都是不行的 !
注意 :
- html 内容首尾处的换行, 空格均无效.
- 在 html 中文字之间输入的多个空格只相当于一个空格.
- html 中直接输入换行不会真的换行, 而是相当于一个空格.
2.4.4换行标签: br
注意:br是个单标签.
<p>滕王高阁临江渚,佩玉鸣鸾罢歌舞。<br/>
画栋朝飞南浦云,珠帘暮卷西山雨。<br/>
闲云潭影日悠悠,物换星移几度秋。<br/>
阁中帝子今何在?槛外长江空自流。</p>
2.4.5格式化标签
加粗: strong 标签 和 b 标签
倾斜: em 标签 和 i 标签
删除线: del 标签 和 s 标签
下划线: ins 标签 和 u 标签
简单展示一个 :
<body>
玉树临风美少年,揽镜自顾夜不眠.<br/>
<strong>玉树临风美少年,揽镜自顾夜不眠.</strong>
</body>
2.4.6图片标签 : img
注意:img是单标签,里面有一个必填的属性,src,这个属性表示图片文件在哪里.
<body>
<img src="ikun.jpg">
</body>
image支持绝对路径 , 相对路径 , 但最常见的写法 , 是使用网络路径 .(URL) .
网络地址意味着图片是存在于网络上的 , 只要用户能够访问到网络 , 就会自动的从网络上加载到这个图片了 .
<body>
<img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fp5.itc.cn%2Fimages01%2F20201010%2Fa499dcd0401444698ad0f714b07a60d6.jpeg&refer=http%3A%2F%2Fp5.itc.cn&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1665739744&t=ba7fd1e2865de847610a403c232214ee">
</body>
image还有一些其他属性 , 比如 :
alt . 如果图片加载失败 , 这里的内容就会显示在图片的位置上 .
<body>
<img src="https://gimg2.baiducom/image_search/src=http%3A%2F%2Fp5.itc.cn%2Fimages01%2F20201010%2Fa499dcd0401444698ad0f714b07a60d6.jpeg&refer=http%3A%2F%2Fp5.itc.cn&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1665739744&t=ba7fd1e2865de847610a403c232214ee" alt="一个真正的man,一个真正的男人,他清楚自己要做什么,如果你真的想要看这个人,是一个男孩还是男人?不要去看他的body,看他的心。">
</body>
这里我将地址输入错误 , 显示效果 :
左上角的小图标就表示 , 图裂了 ~~
width和height , 可以设置图片的尺寸 , 单位为像素 .
<body>
<img src="ikun.jpg" width="350px" height="400px" >
</body>
title : 鼠标放上去的提示
<body>
<img src="ikun.jpg" width="350px" height="400px" title="看什么看,没见过这么帅的老大">
</body>
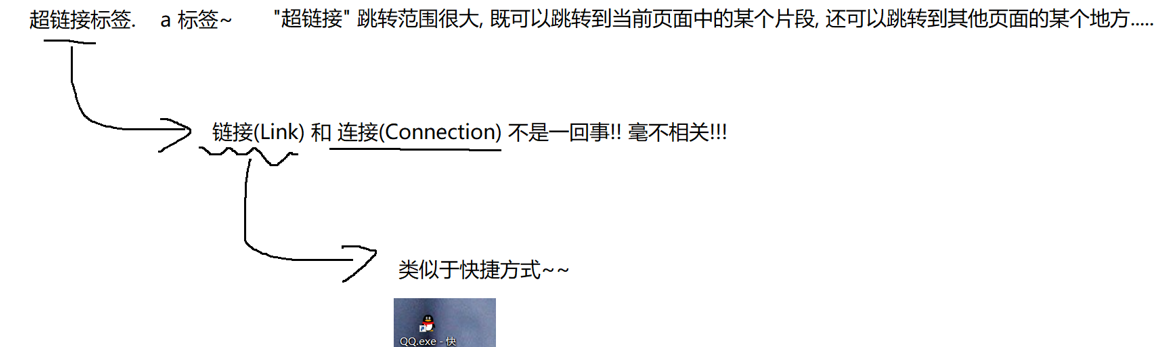
2.4.7超链接标签 : a
超链接实现跳转 , 既可以跳转到当前页面中的某个片段 , 还可以跳转到其他页面的某个地方 .
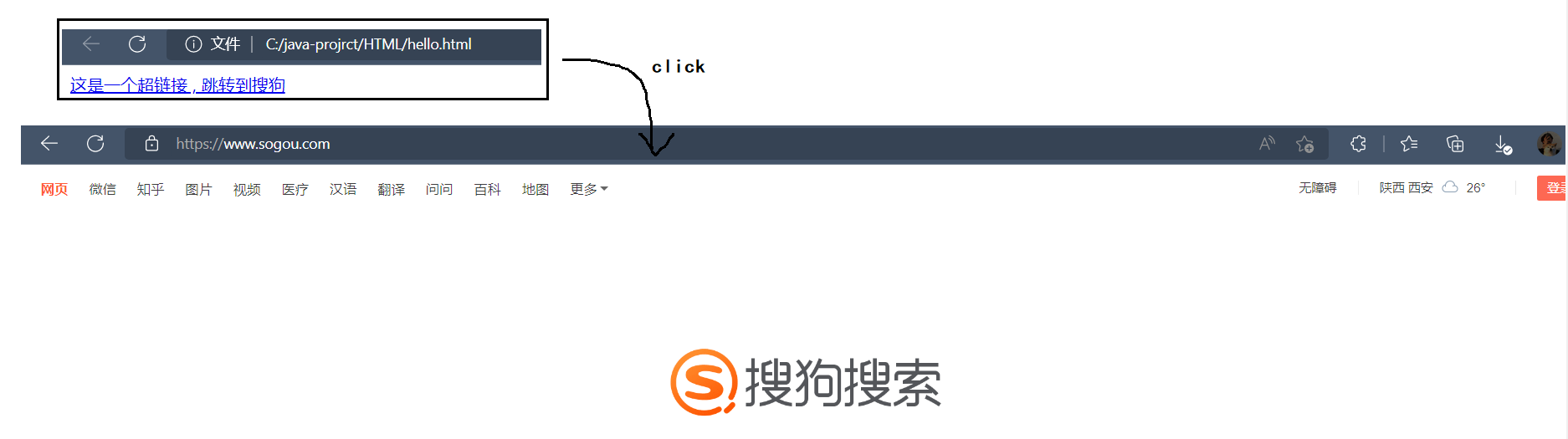
<body>
<a href="http://www.sogou.com">这是一个超链接 , 跳转到搜狗</a>
</body>
a标签中的href这个属性有很多种写法 :
- 可以写一个完整的网址 , 可以跳转到任意的网站 ;
- 可以只写一个文件名/相对路径 , 则表示在当前网站内部跳转 ;
- 可以写成 # , 表示不进行任何跳转 ;
- 可以写成其他类型的文件(不一定是HTML) , 此时会触发浏览器的下载功能 ! 依次举例如下 :
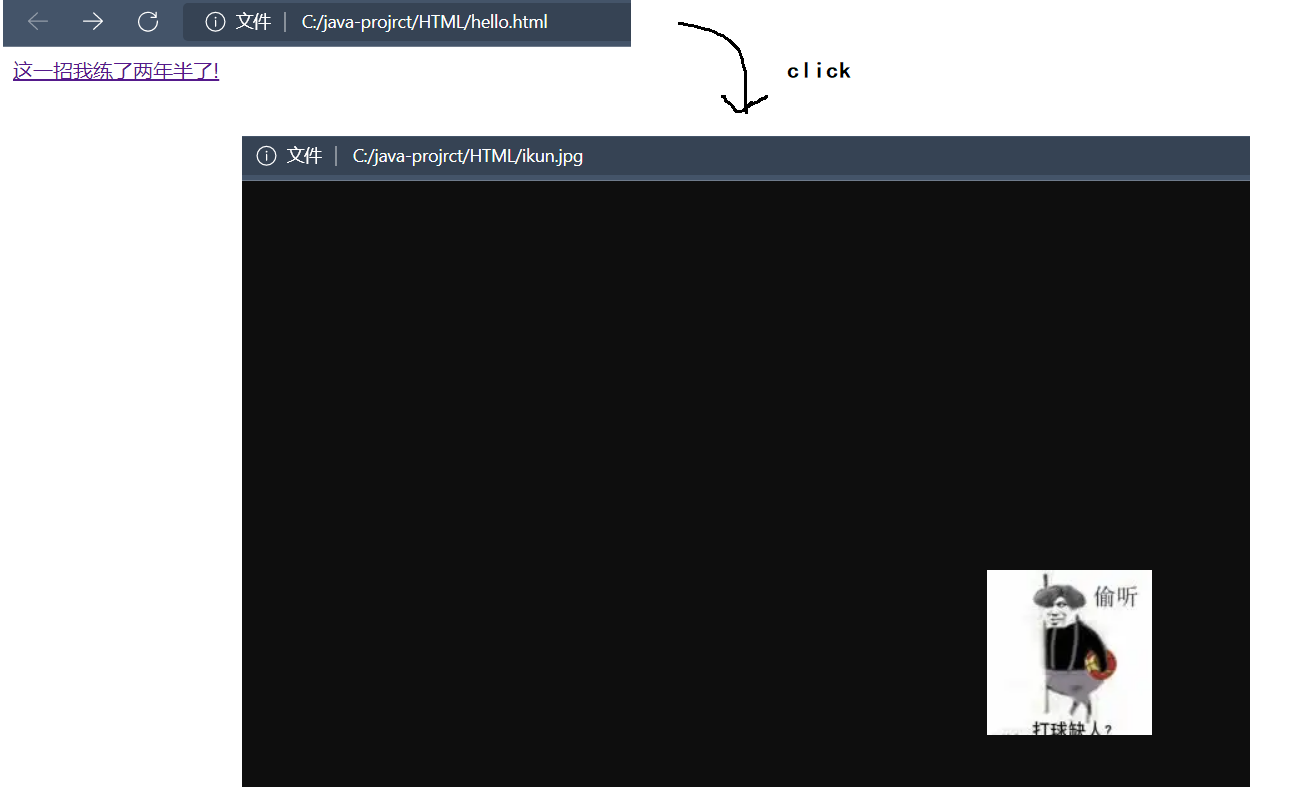
写一个文件名/相对路径 , 则表示在当前网站内部跳转
<body>
<a href="ikun.jpg">这一招我练了两年半了!</a>
</body>
写成 # , 表示不进行任何跳转
<body>
<a href="#">我就是不跳转,就是玩!</a>
</body>
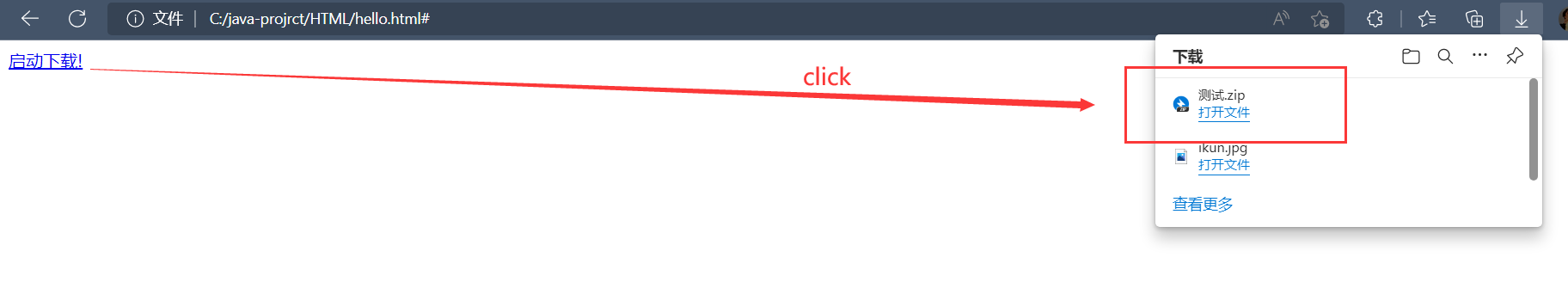
写成其他类型的文件(不一定是HTML) , 此时会触发浏览器的下载功能
<body>
<a href="测试.zip">启动下载!</a>
</body>
2.4.8表格标签
一组标签,通过这一组来构成一个表格 .
table 表示整个表格
tr 表示表格中的一行
td 表示表格中的一个单元格
th 用于表示表头的单元格(字体会更粗,文字会居中) .
<body>
<table>
<tr>
<td>姓名</td>
<td>年龄</td>
<td>绰号</td>
</tr>
<tr>
<td>孙悟空</td>
<td>25</td>
<td>齐天大圣</td>
</tr>
<tr>
<td>猪八戒</td>
<td>18</td>
<td>天蓬元帅</td>
</tr>
<tr>
<td>沙僧</td>
<td>21</td>
<td>卷帘大将</td>
</tr>
</table>
</body>
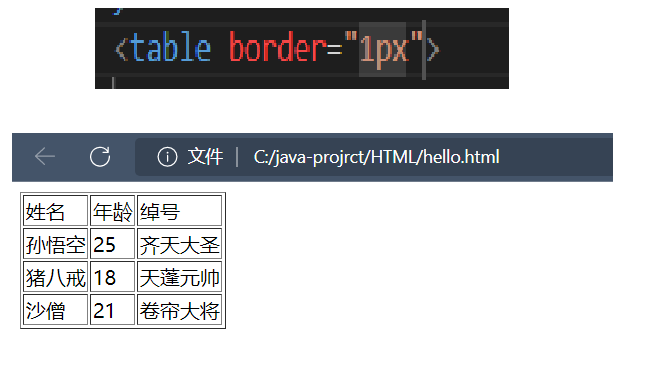
实现带边框的表格 :
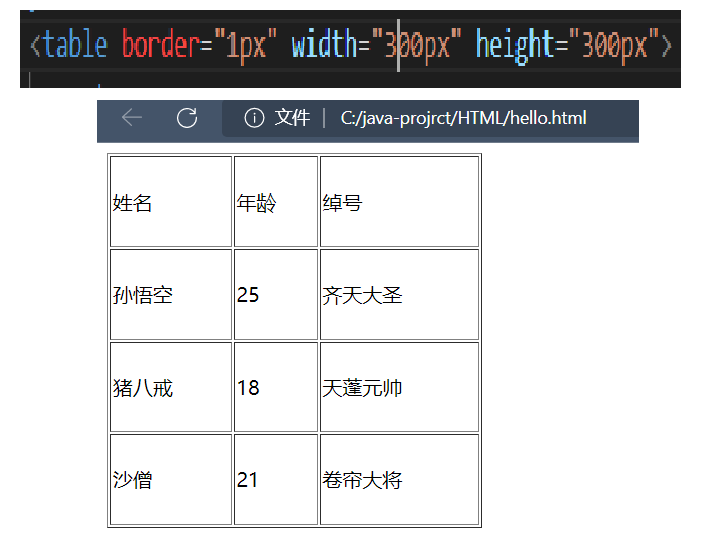
设置表格宽度和高度 :
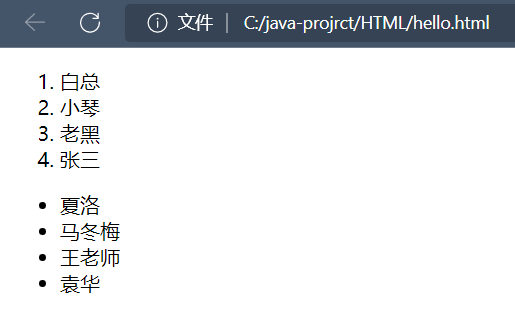
2.4.9列表标签
- 无序列表[重要] ul li
- 有序列表[用的不多] ol li
<body>
<ol>
<li>白总</li>
<li>小琴</li>
<li>老黑</li>
<li>张三</li>
</ol>
<ul>
<li>夏洛</li>
<li>马冬梅</li>
<li>王老师</li>
<li>袁华</li>
</ul>
</body>
2.4.10表单标签 : input
单选框(文本输入)
单选框(密码输入)
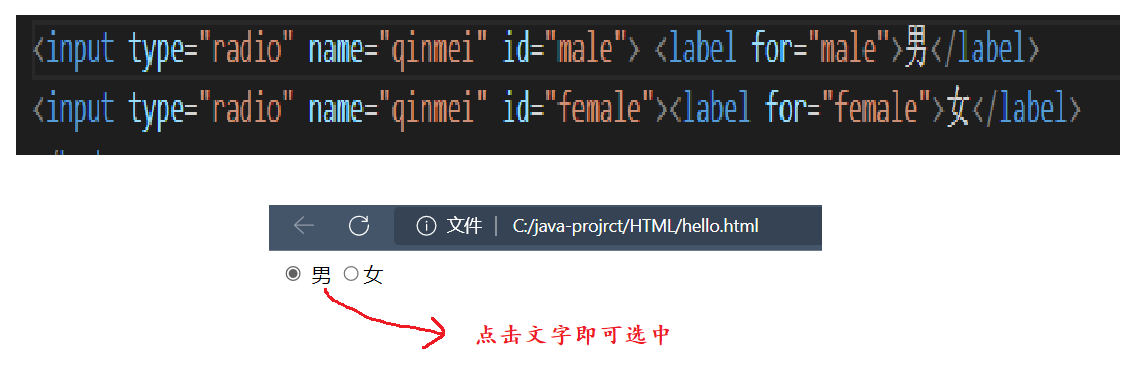
单选框(选择)
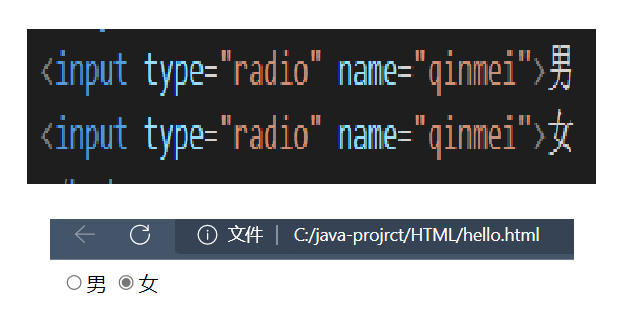
如何让单选框排他 ? 只需将name设置为相同值即可 .
此时 , 我们只能通过点击圆圈进行选择 , 这个圈比较小 , 不太好点 . 能否做到点击文字就能进行选择呢 ? 答案是可以 , 使用lable把文字和单选框绑定在一起 , id属性是HTML元素的身份标识 , 一个页面中的id值是唯一的 .
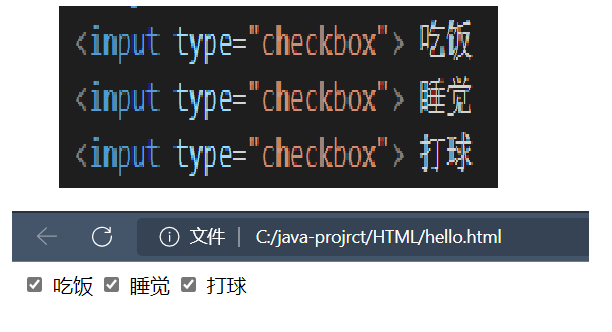
复选框
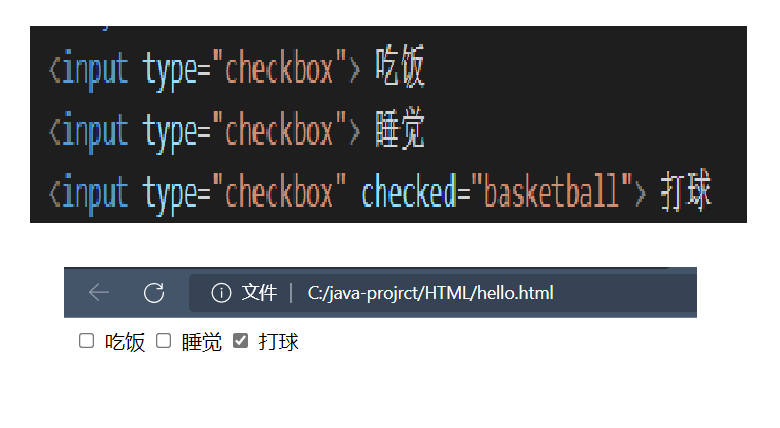
如何设置默认选中状态 ?
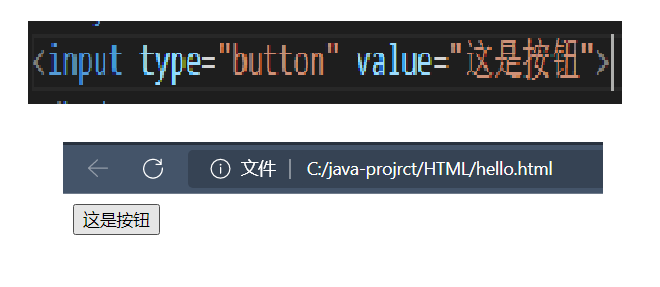
按钮
提交按钮
也是按钮,能够触发表单提交,要搭配form来使用.
文件选择器
允许用户选择一个本地的文件,进一步可上传到服务器上.
2.4.11 无语义标签 : div和span
如h1~h6 , image等标签 , 都是有语义标签 , 即有特殊的功能和场景 .
而无语义标签则适用于大部分的场景 , 前面介绍的标签 , 除input系列外 , 剩下的标签基本都可以使用div或span来代替 .
div是一个大的盒子 , 块级元素 , 独占一行 ;
span是一个小的盒子 , 行内元素 , 不独占一行 .
三 :例子
3.1展示简历信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>白哥的简历</h1>
<h2>基本信息</h2>
<img src= "mydata.png" alt = "照片" width="300px" height="400px">
<p>应聘岗位:java开发工程师</p>
<p>联系电话:15242526689</p>
<p>邮箱:[email protected]</p>
<div>
<a href="https://gitee.com/">我的gitee地址</a>
</div>
<div>
<a href="https://i.csdn.net/#/user-center/profile?spm=1011.2415.3001.5111">我的博客地址</a>
</div>
<h2>教育背景</h2>
<ol>
<li>2005-2007 研古城南幼儿园</li>
<li>2008-2014 蜀道难小学</li>
<li>2015-2017 花花世家中学</li>
<li>2018-2020 农家乐高中</li>
<li>2021-2025 加里敦大学</li>
</ol>
<h2>专业技能</h2>
<ul>
<li>熟练掌握java的基本语法,熟悉面向对象程序设计;</li>
<li>熟练掌握常用的数据结构,如顺序表,链表,二叉树,栈,堆,队列;</li>
<li>熟练掌握MySQL数据库,可以使用SQL语言完成基本的增删查改;</li>
<li>熟悉网络原理和网络编程,尤其是TCP/IP协议的内容.</li>
</ul>
<h2>项目经历</h2>
<ol>
<li>
<h3>牛了个牛</h3>
<p>开发时间:2022 年 1 月 1 日 到 2022 年 3 月 5 日 </p>
<p>功能介绍:</p>
<ul>
<li>支持养牛</li>
<li>支持放牛</li>
</ul>
</li>
<li>
<h3>小白搜题</h3>
<p>开发时间:2022 年 5 月 5 日 到 2022 年 8 月 15 日 </p>
<p>功能介绍:</p>
<ul>
<li>支持错题检索</li>
<li>支持小组讨论</li>
<li>支持老师讲解</li>
<li>支持付费查题</li>
</ul>
</li>
</ol>
<h2>个人评价</h2>
<P>
为天地立心,为生民立命,为往圣继绝学,为万世开太平!
</P>
</body>
</html>
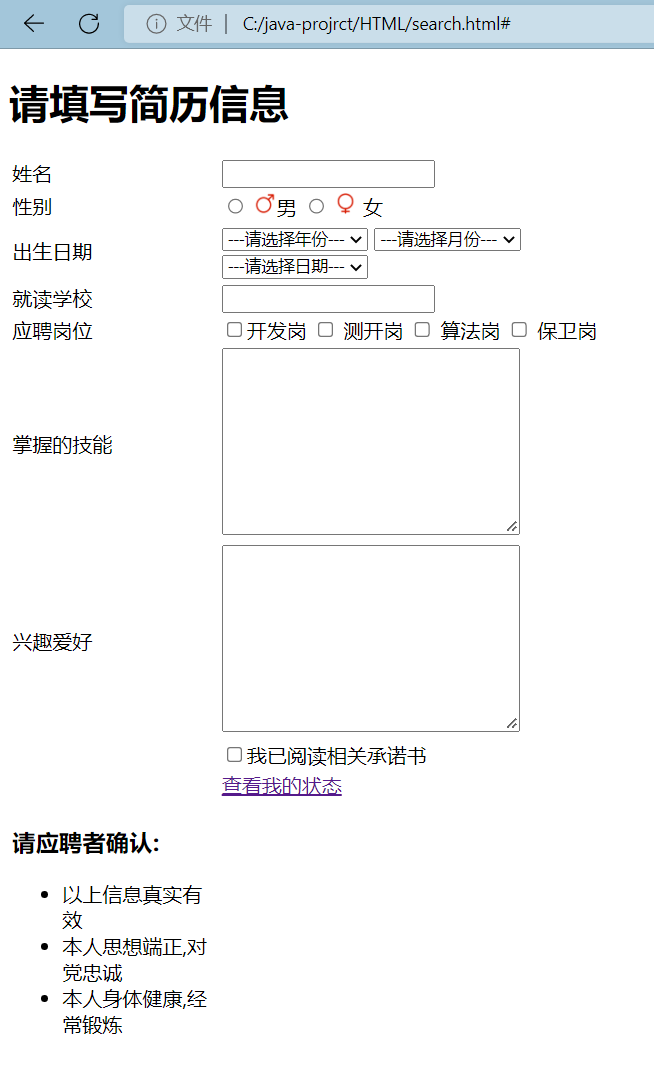
3.2填写问卷调查
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简历</title>
</head>
<body>
<h1>请填写简历信息</h1>
<table width="500px">
<tr>
<td>姓名</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>性别</td>
<td>
<input type = "radio" name = "gender" > <img src = "male.png" width="18px"> 男
<input type = "radio" name = "gender" > <img src = "female.png" width="18px"> 女
</td>
</tr>
<tr>
<td>出生日期</td>
<td>
<select>
<option>---请选择年份---</option>
<option>1995</option>
<option>1996</option>
<option>1997</option>
<option>1998</option>
<option>1999</option>
<option>2000</option>
<option>2001</option>
<option>2002</option>
</select>
<select>
<option>---请选择月份---</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
<select>
<option>---请选择日期---</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
<option>13</option>
<option>14</option>
<option>15</option>
<option>16</option>
<option>17</option>
<option>18</option>
<option>19</option>
<option>20</option>
<option>21</option>
<option>22</option>
<option>23</option>
<option>24</option>
<option>25</option>
<option>26</option>
<option>27</option>
<option>28</option>
<option>29</option>
<option>30</option>
<option>31</option>
</select>
</td>
</tr>
<tr>
<td>就读学校</td>
<td><input type="text"></td>
</tr>
<tr>
<td>应聘岗位</td>
<td>
<input type="checkbox"> 开发岗
<input type="checkbox"> 测开岗
<input type="checkbox"> 算法岗
<input type="checkbox"> 保卫岗
</td>
</tr>
<tr>
<td>掌握的技能</td>
<td>
<textarea cols="30" rows="10"></textarea>
</td>
</tr>
<tr>
<td>兴趣爱好</td>
<td>
<textarea cols="30" rows="10"></textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox"> 我已阅读相关承诺书
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#">查看我的状态</a> <!--此处表示不进行任何跳转-->
</td>
</tr>
<tr>
<td>
<h3>请应聘者确认:</h3>
<ul>
<li>以上信息真实有效</li>
<li>本人思想端正,对党忠诚</li>
<li>本人身体健康,经常锻炼</li>
</ul>
</td>
</tr>
</table>
</body>
</html>
勿忘国耻 , 振新中华 !