本文内容概要
本文介绍了IDEA SonarLint插件的装,以及配置SonarLint使用 SonarQube的规则.
注意:不含有SonarQube安装和使用.
代码管理Sonar和SonarLint简介
Sonar简介摘自sonar百度百科
Sonar(代码质量管理平台)是一个开源平台,用于管理Java源代码的质量。从 Sonar 1.6 版本开始,Sonar从一个质量数据报告工具,转变成为的代码质量管理平台。
主要特点
代码覆盖:通过单元测试,将会显示哪行代码被选中
改善编码规则
搜寻编码规则:按照名字,插件,激活级别和类别进行查询
项目搜寻:按照项目的名字进行查询
对比数据:比较同一张表中的任何测量的趋势
SonarLint,官网地址https://www.sonarlint.org/
Fix issues before they exist
SonarLint is an IDE extension that helps you detect and fix quality issues as you write code.
Like a spell checker, SonarLint squiggles flaws so that they can be fixed before committing code.
蹩脚的翻译
在问题出现前就修复
SonarLint 是一个IDE的扩展插件,帮助发现和修复你所写的代码质量问题.
就像一个拼写检查器,SonarLint可以(协助你)在代码提交前就暴露修复问题.
官方网站首页也有视频介绍,可以自行观看进行简单了解.
SonarLint使用初步体验:
- SonarLint发现的问题后,会根据问题类型给出推荐的的范例代码协助开发人员找到合适的修改思路.
- 但是默认规则从代码规范,命名,可以省略不必要代码,方法逻辑复杂度等多个维度进行规范评估,给出信息种类过于多,试用之后,根据需要先定制下使用哪些规则,才更好有针对性的使用.
- 错误发现有时候不如FindBugs.
见下图iqtAnalysisTsmMap是一个key类型是String的Map,KeySB是StringBuffer类型.SonarLint没有发现这个BUG.
不过SonarLint发现了我写的 两个Double类型变量 ==比较的用法错误.建议我改为equal.Map<String, IqtAnalysisTsm> iqtAnalysisTsmMap = new HashMap<>(); StringBuilder keySB = new StringBuilder(); if(iqtAnalysisTsmMap.containsKey(keySB)){ //TODO: }
IDEA安装插件SonarLint
注:本文使用的IDEA版本:IntelliJ IDEA 2018.2.7 (Ultimate Edition)
打开IDEA插件安装界面.
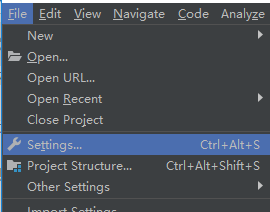
默认快捷键Ctrl+Alt+S.或者鼠标点击菜单File->Settings…
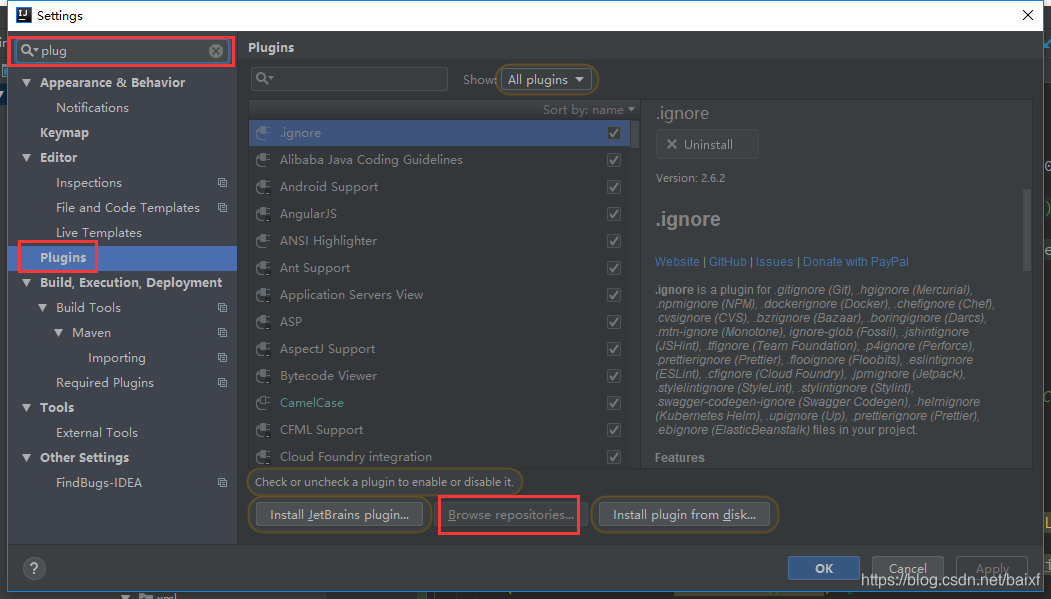
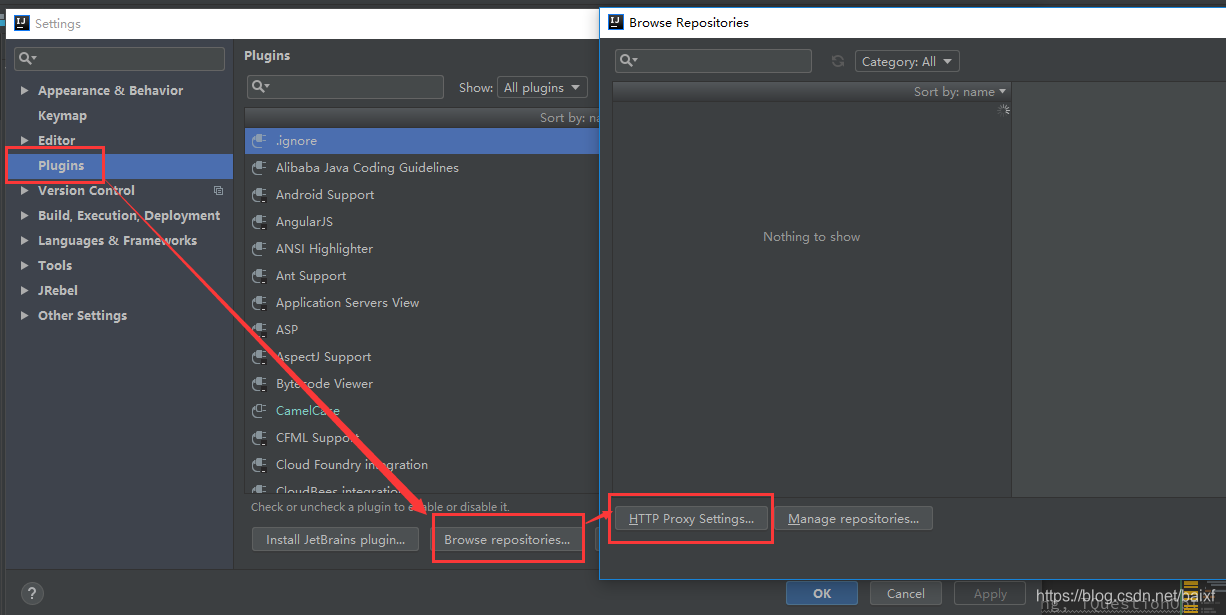
在左上角红框可以输入plugins几个字符,快速过滤,鼠标点击下面过滤出来的Plugins菜单,在点击右下红框 Browes repositeries…
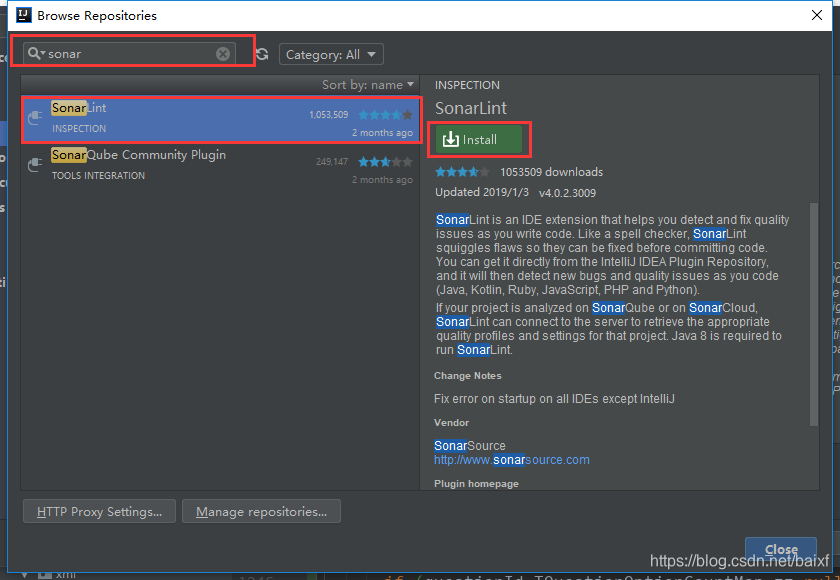
再弹出窗口搜索框里输入sonar,选中SonarLint,再点击页面右边的绿底色Install按钮
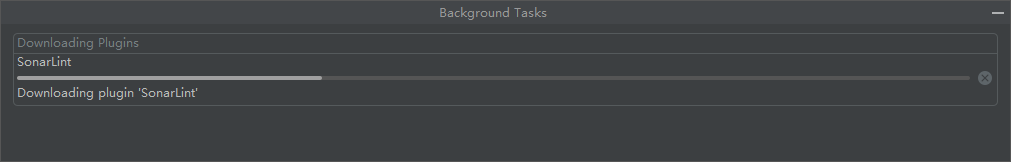
之后等待安装完毕.在IDEA底部会有安装进度
,鼠标点击可以展开详细进度.
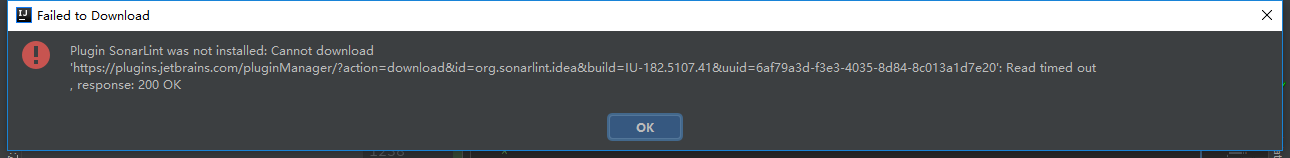
如果网络不好出现如下提示的话.
- 等网络稳定再次尝试重新安装.
- 设置插件安装的代理服务器
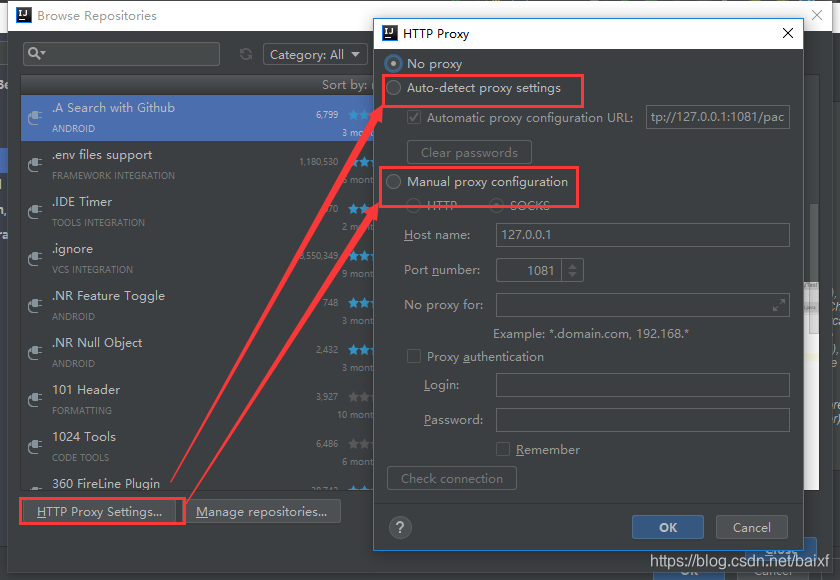
按下图红框操作
根据自己的代理情况,选择合适的配置开启插件安装的代理模式. - 使用离线安装方式.
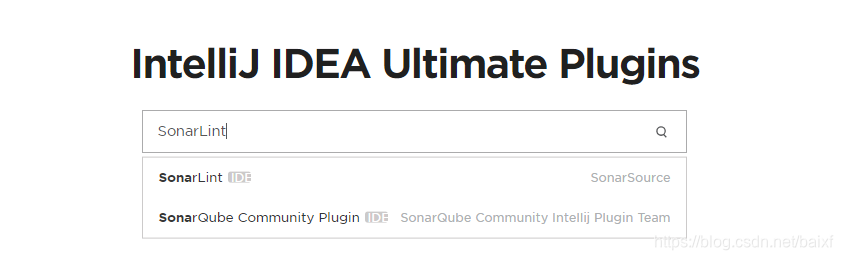
打开IDEA官方插件网站:http://plugins.jetbrains.com/idea
搜索想要安装的插件,比如本文要安装的插件 SonarLint,在下面提示的下拉备选中,选择SonarLint跳转到插件页面.
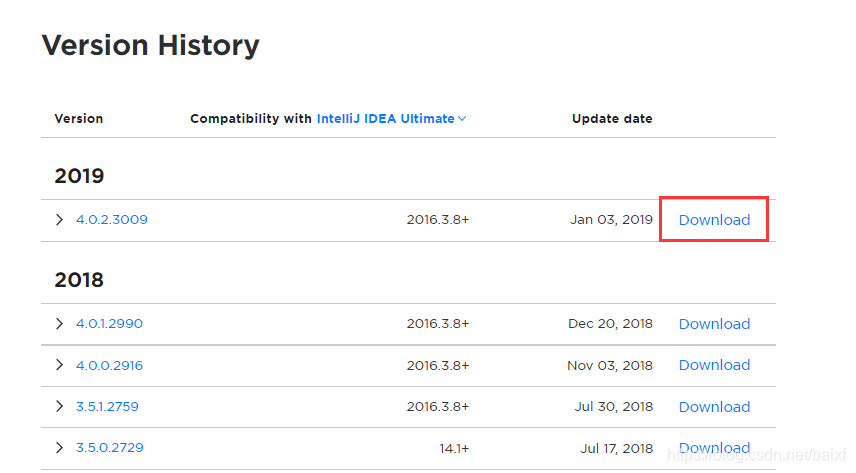
在插件页面下面找到历史版本(Version History),找到想使用的版本,点击downLoad等待下载完成.
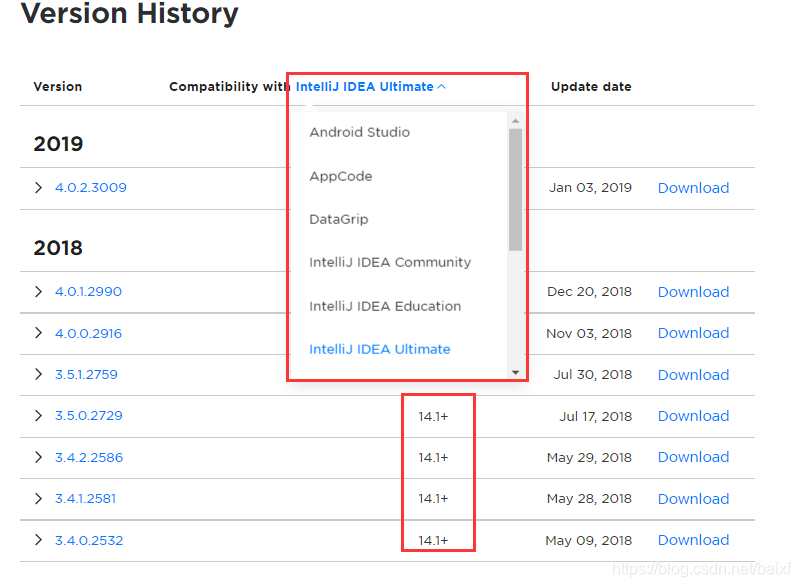
注意:需要关注选择的插件版本与自己使用的IDEA版本以及版本号是否适配.下图红框可以选择自己使用的IDEA的发型版本,下面红框列是该版本的版本号,可以与自己使用的版本号进行比对.
下载完成后,可以直接把插件压缩包直接拖到IDEA的工作区间,IDEA会自动识别插件包,并询问是否安装.
注意:需要重启IDEA让SonarLint插件生效
配置SonarLint
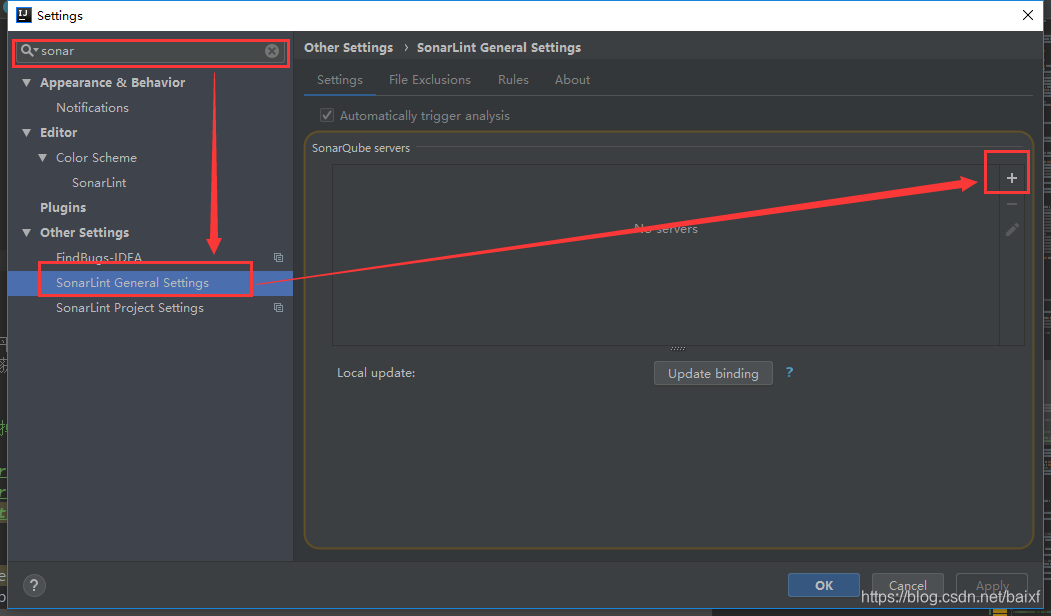
Ctrl+Alt+S呼叫出设置菜单,过滤窗口可以输入sonar,找到下图菜单
SonarLint General Settings :针对IDEA所有打开项目之后的SonarLint通用配置.
SonarLint Project Settings :针对当前这一个项目配置生效.
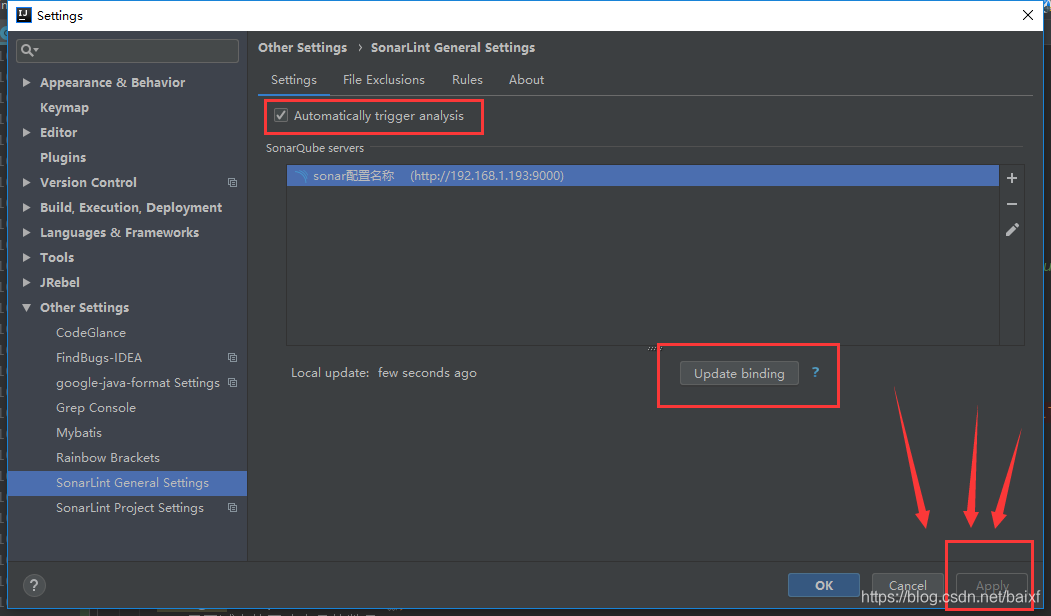
配置SonarLint General Settings
我们先配置SonarLint General Settings,点击右侧红框里的+号
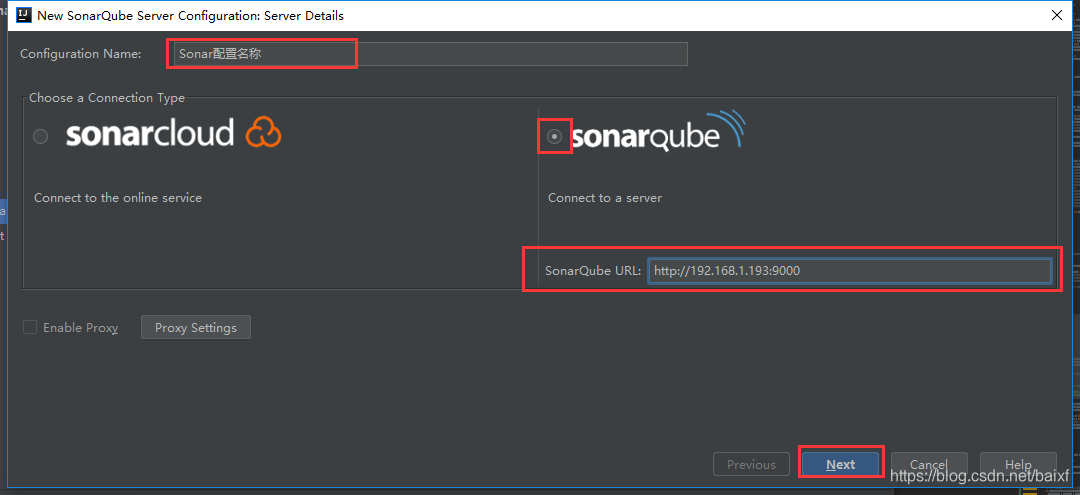
弹窗窗口里,填写这个SonarLint的名称,我们使用的是本地sonarQube,选择的右边配置,输入sonarQube IP和端口号.完成后点击Next.
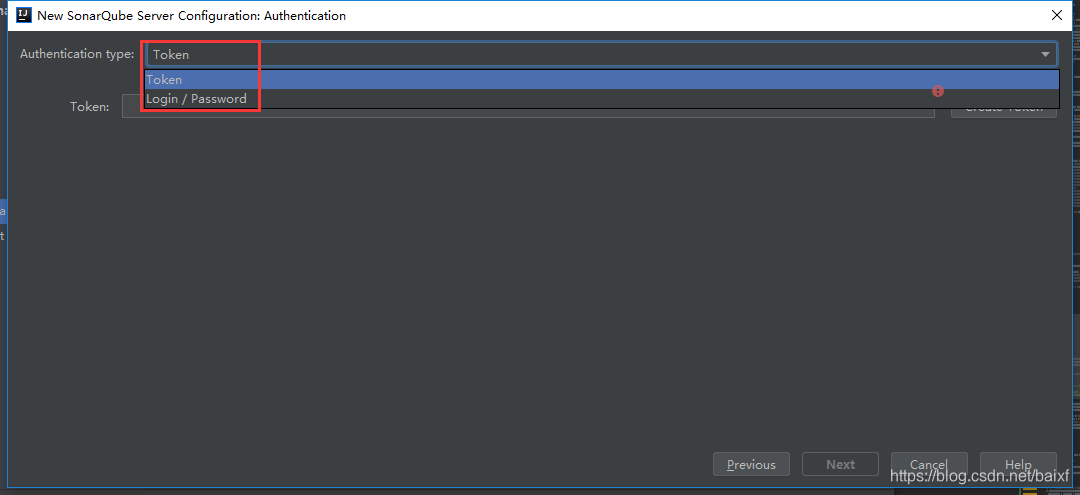
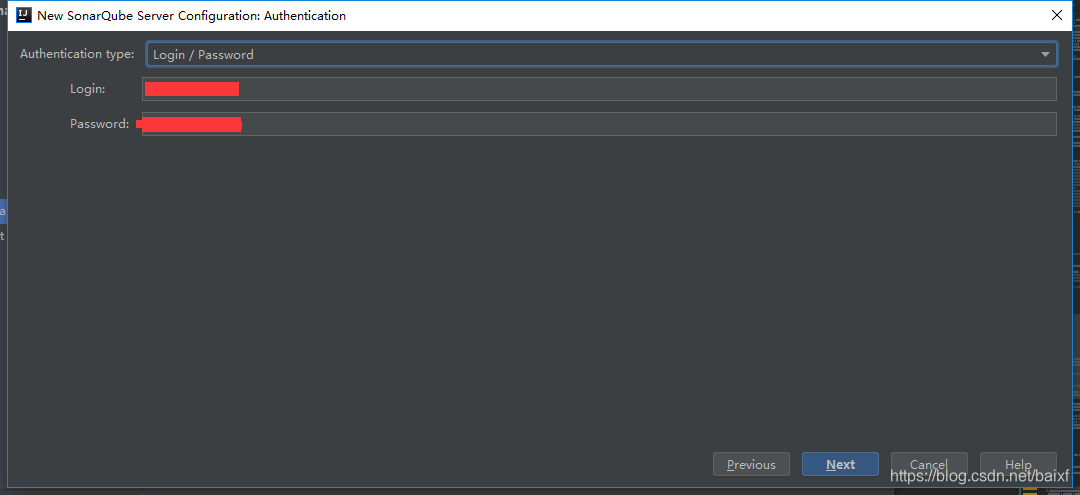
设置认证方式,有Token和用户名密码两种方式,根据自己的情况选择对应方式进行配置.
本文使用用户名密码方式.最后点击Finish完成配置
- 是否开启自动分析:
这里上面红框Automatically trigger analysis有配置是否允许自动分析,默认是勾选上的,开启自动分析功能,根据自己需求选择是否需要勾选开启. - 更新获取远程SonarQube配置
当远程SonarQube有更新,可以点击下面红框里的按钮Update Binding进行更新. - 保存配置!
点击下图中的Apply否则配置不会保存!
点击下图中的Apply否则配置不会保存!
点击下图中的Apply否则配置不会保存!
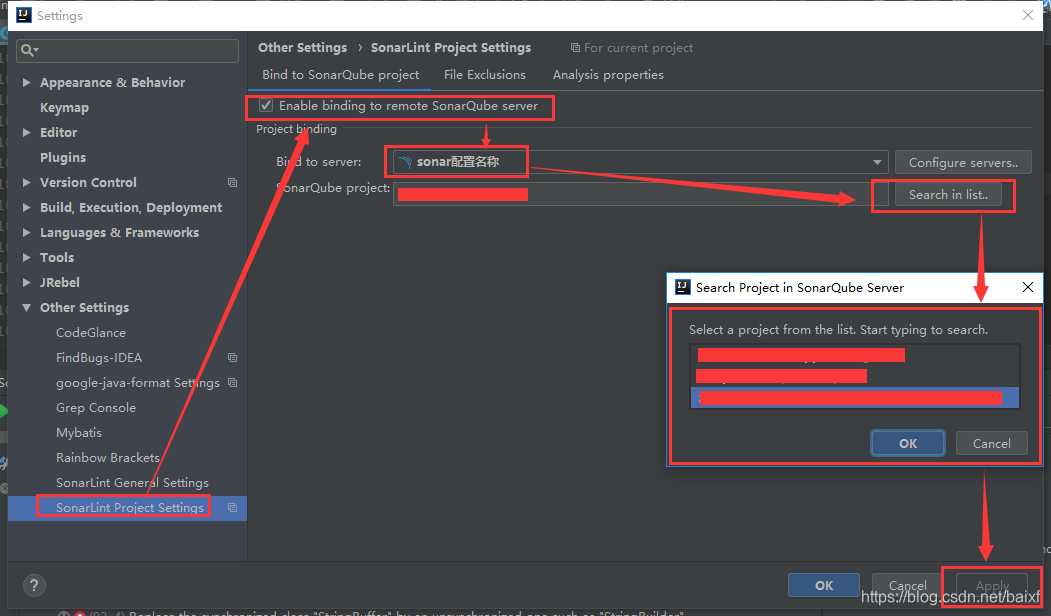
配置SonarLint Project Settings
- 选择下图中SonarLint Project Settings的菜单
- 勾选Enable binding to remote SonarQube server
- 在Bind to server 右边下拉选择刚才配置的 sonar配置名称
- 配置SonarQube project,可以点击Search in List,再弹出框里找到想使用的某个规则选择想使用的即可.
- 点击Apply使得配置生效保存
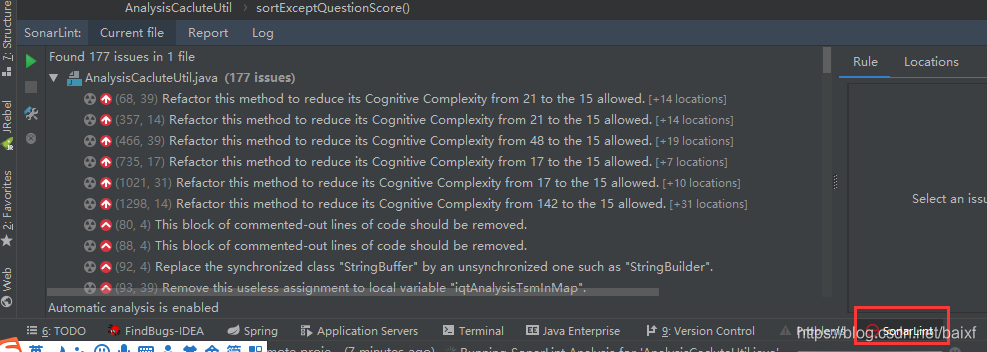
查看SonarLint窗口
默认会在IDEA底部打开sonarLint标签窗口菜单.
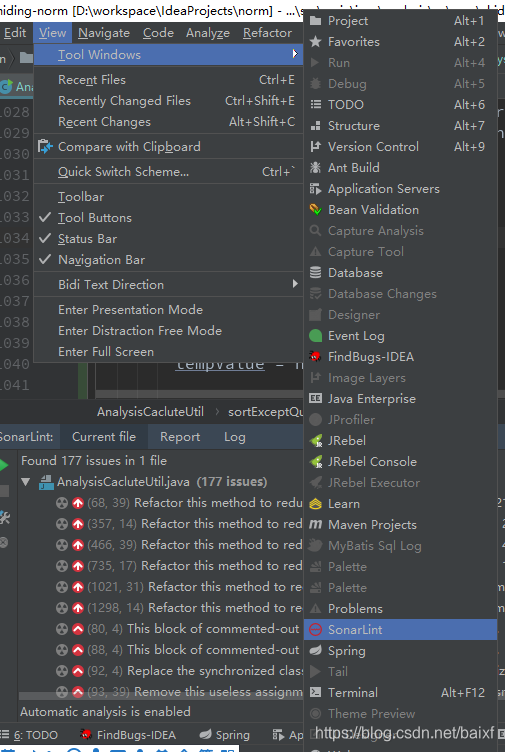
如果没有,或者不小心关闭了.
可以点击菜单 view->Tool Windows中找到 SonarLint.重新打开SonarLint窗口
使用SonarLint
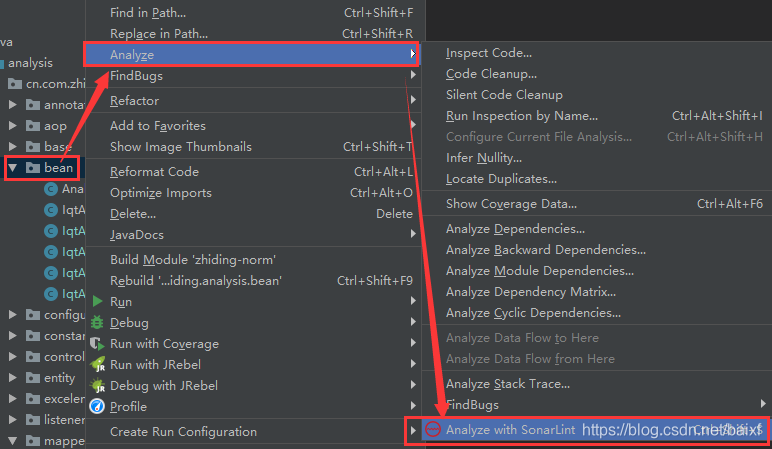
在项目目录结构中选择要分析的文件夹或是代码文件,右键菜单
Anaylyze->Analyze with SonarLint Https…
或者选中后使用快捷键
Ctrl+Shift+S
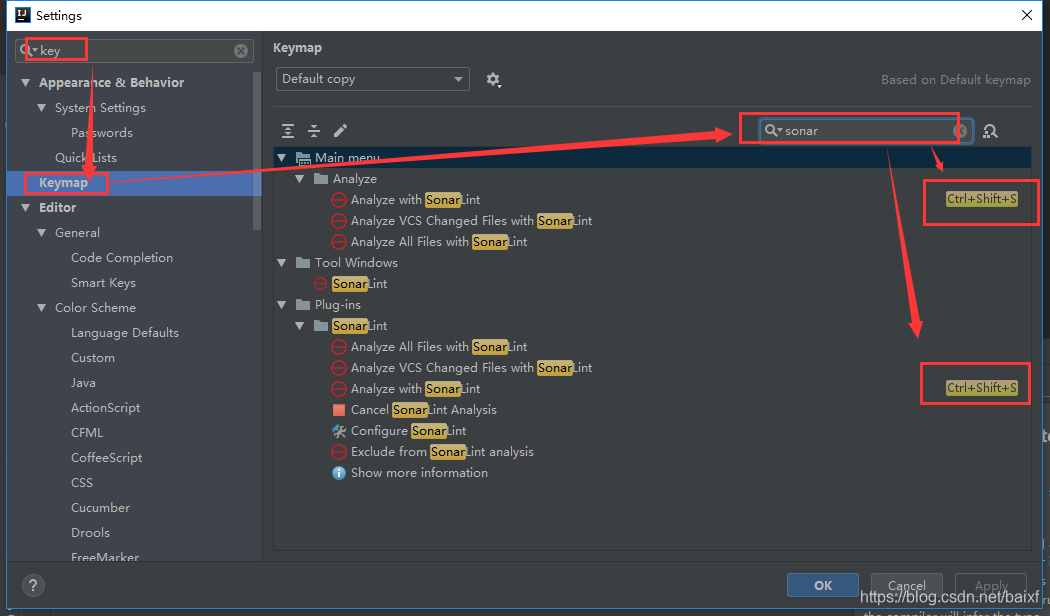
如果快捷键冲突参考下图
还是Ctrl+Alt+S打开IDEA设置页面,搜索keyMap,再在右侧搜索sonar,找到SonarLint的快捷键设置,修改为想使用的快捷键.
THE END
追加样式修改
鉴于sonarLint当前(20210301)还没有过滤错误功能。很不完善的妥协解决方式,可以尝试修改显示issue的样式代码,实时提醒问题时可以着重关注自己想关注的类型的问题。
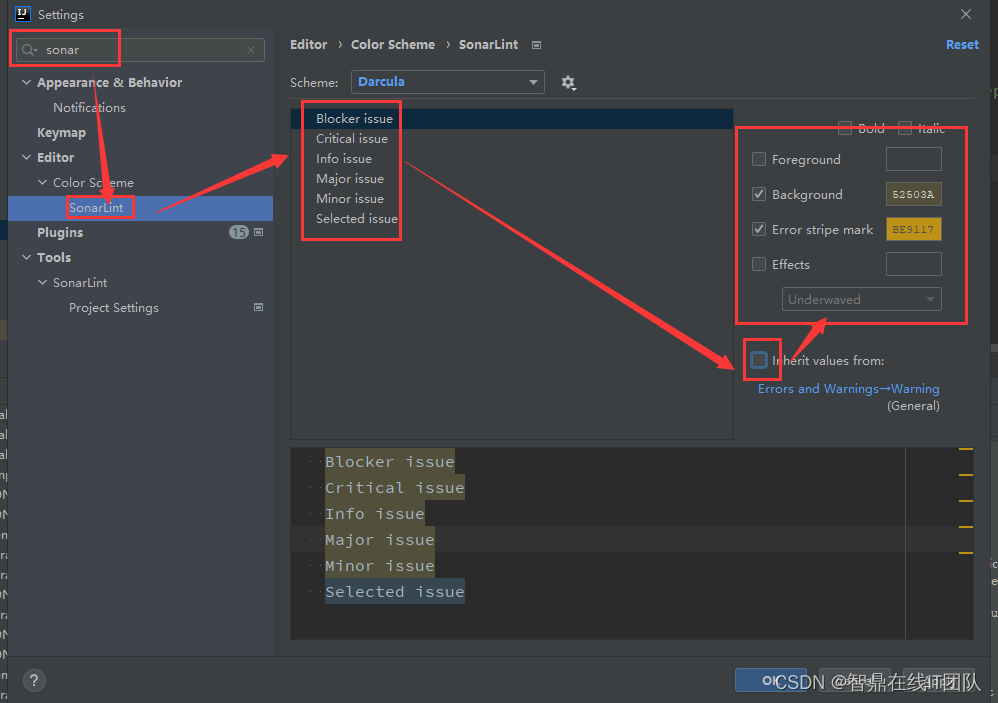
打开如下图界面:Settins->Editor->Color Scheme->SonarLint
- 在截图中间红框里选择想要修改分类的
issue在右边先取消勾选Inherit values from:的复选框,然后在右上方红框里自定义样式 - 可以考虑把其他issue右边的复选框都取消掉,显示起来跟常规代码样式一致(显示上忽略掉了其他不关注的类型,但是sonarLint检测还是会检测到,掩耳盗铃的妥协显示实现方案)
- 也可以考虑单独把关注的
issue更换成自己想要的醒目的样式
右边样式详解
Selected issue表示代码中选中这个issue要显示的样式
下面讲解的样式效果解释都是issue代码块样式,最下方是样式实时调整的预览效果
Boldissue代码块粗体显示
italic斜体
Foreground代码块字色
BackGround代码块背景色
Efffects边框特效,右边选边框颜色。下面下拉框选择样式。有一些下划线,粗下划线,删除线,波浪线等。
Inherit values form:勾选就无法自定义样式了。继承系统主题默认的错误提示样式。