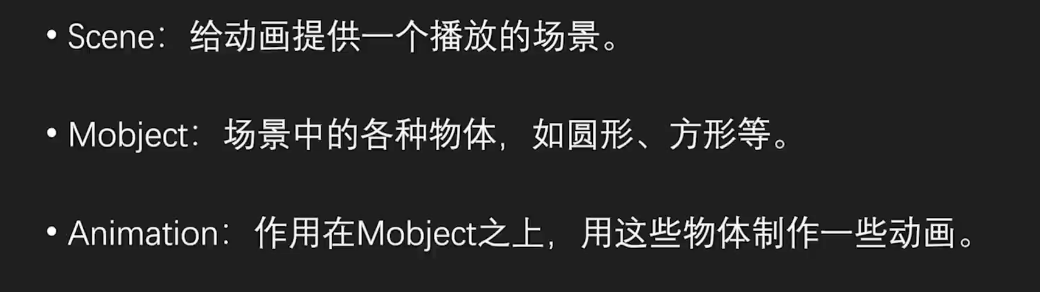
1.昨日代码说明
# 导入相关的库
from manim import *
# 创建这个try类,这个类继承自我们的这个Scene父类
class Try(Scene):
# 定义这个construct方法,开始创建这个动画
def construct(self):
# 创建一个圆形,不透明度是1,即完全不透明
c=Circle(fill_opacity=1)
# 创建这个正方形,设置这个颜色的属性就是黄色的,不透明度是1
s=Square(color=YELLOW,fill_opacity=1)
# 表示把这个c也就是我们的上面创建的这个圆形淡入(视觉效果)
self.play(FadeIn(c))
# 表示等待,这个wait在开始学习的时候很常见
self.wait()
# 表示转换:就是从我们的这个c过渡到这个s即从圆形过渡到正方形
self.play(ReplacementTransform(c,s))
self.wait()
# 这个out和上面使用的这个in是相对应的,表示的就是淡出的过程
self.play(FadeOut(s))
self.wait()
2.基本属性介绍
下面的这个就是代码里面涉及到的这个属性吧:我们的这个fade_in,fade_out和我们饿这个替换的函数replacementTransform表示的就是我们的这个animation对象;
这个地方我们可以先进行这个初步的了解,后续我们会对于他们之间的这个关系和继承来源进行介绍和说明
3.小小动画制作
可以在这个评论区里面点击链接查看这个动画的效果之后,在查看这个源代码,方便我们了解这个代码里面涉及到的相关的操作;
效果展示视频链接
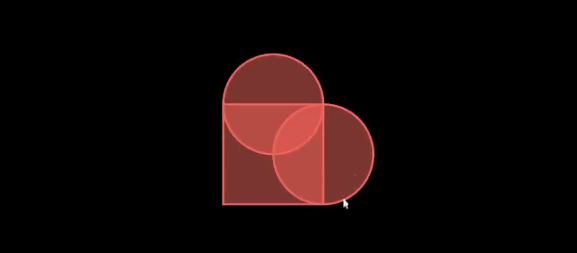
| 1) | 在我们的这个代码里面先创建这个正方形,然后把第一个圆形的中心移动到这个正方形的上方的这个顶点 |
|---|---|
| 接着就是创建第二个圆形,把这个圆形的中心移动到这个正方形的右边的中心位置;效果如下所示: | |
 | |
| animate就是为了把这个瞬移的动作可以表现出来,所以添加了这个animate属性,这个只是可能初学的时候不理解合格过程,因此说明一下,接下来这个代码和相关的这个注释就很好理解了; |
from manim import *
class Tem(Scene):
def construct(self):
# 爱
# 透明度默认是0,如果我们不进行设置的话
s=Square(color=RED,fill_opacity=0.5)
# move_to表示对于这个进行移动
c1=Circle(color=RED,fill_opacity=0.5).move_to(s.get_top())
# copy表示第二个圆形复制上面的这个圆形的所有的属性,但是对于这个位置进行调整
c2=c1.copy().move_to(s.get_right())
# 这个表示把上面创建的对象添加到一个组里面去
group1=VGroup(s,c1,c2).rotate(45*DEGREES)
self.play(Create(group1))
self.wait()
# animate表示把这个向左边移动的动作转换为动画,1表示移动之后距离左边的这个边缘的距离是1
self.play(group1.animate.to_edge(LEFT,buff=1))
self.wait()
#死
# 下面的这个可以理解为是一个平躺的矩形逆时针旋转45度,这个高度和宽度的比例大概就是4:5的感觉
r1=Rectangle(color=RED,height=4,width=4/5,fill_opacity=0.5).rotate(45*DEGREES)
# 下面的这个第二个矩形可以理解为是r1顺时针或者是逆时针旋转90度之后得到的
r2=r1.copy().rotate(90*DEGREES)
group2=VGroup(r1,r2)
self.play(Create(group2))
self.wait()
#机器人
sbig=Square(color=RED,fill_opacity=0.5,side_length=(4+4/5)/(2**0.5))
csmall1=Circle(fill_color=BLACK,stroke_color=RED,fill_opacity=0.5,radius=0.5).move_to(LEFT*0.7+UP*0.5)
csmall2=csmall1.copy().move_to(RIGHT*0.7+UP*0.5)
group3=VGroup(sbig,csmall1,csmall2).to_edge(RIGHT,buff=1)
self.play(Create(group3))
self.wait()
biggroup=VGroup(group1,group2,group3)
#设置最后的这个不透明度
self.play(biggroup.animate.set_opacity(1))
self.wait(3)