文章目录
- 一、成绩查询模块实现
-
- 1、学生成绩查询功能实现
-
- 1.1 页面设计
- 1.2 前端页面实现
- 1.3 后端功能实现
- 2、成绩分段查询功能实现
-
- 2.1 页面设计
- 2.2 前端页面实现
- 2.3 后端功能实现
- 二、试卷练习模块实现
- 三、我的分数模块实现
-
- 1、 页面设计
- 2、 前端页面实现
- 3、 后端功能实现
- 四、交流区模块实现
-
- 1、 页面设计
- 2、 前端页面实现
- 3、 后端功能实现
- 五、代码下载
一、成绩查询模块实现
1、学生成绩查询功能实现
1.1 页面设计
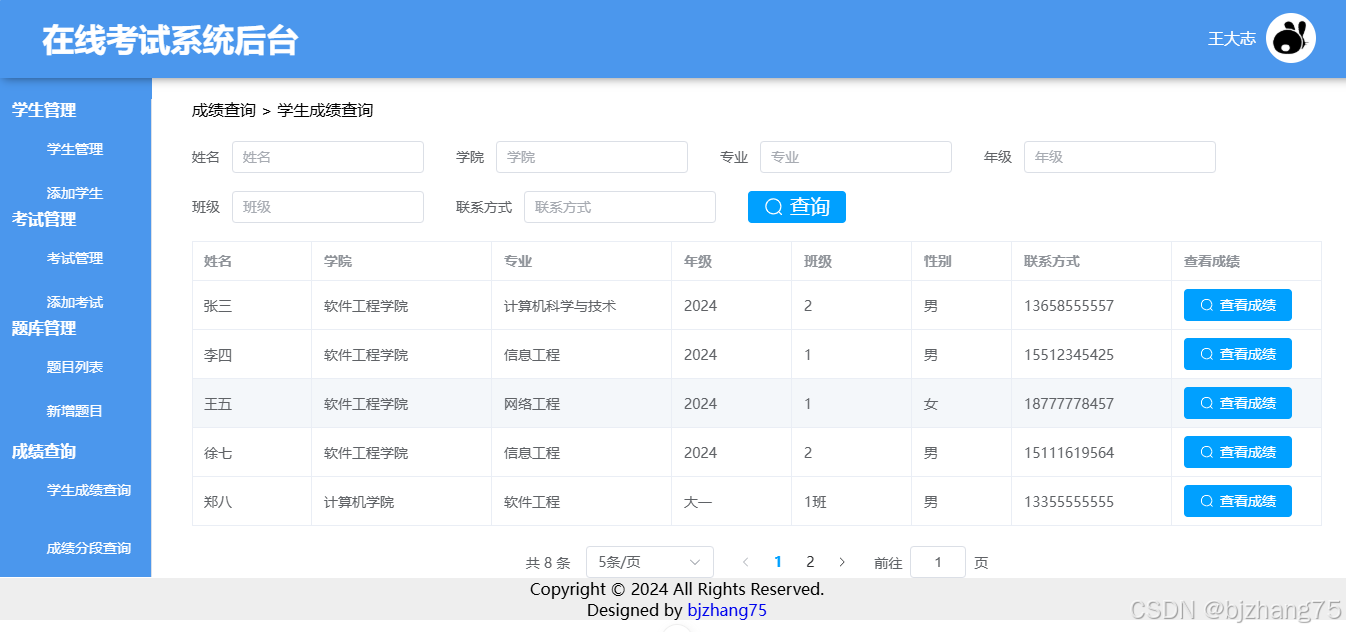
老师角色用户登陆系统,点击“学生成绩查询”按钮,会显示学生信息列表,如下图:
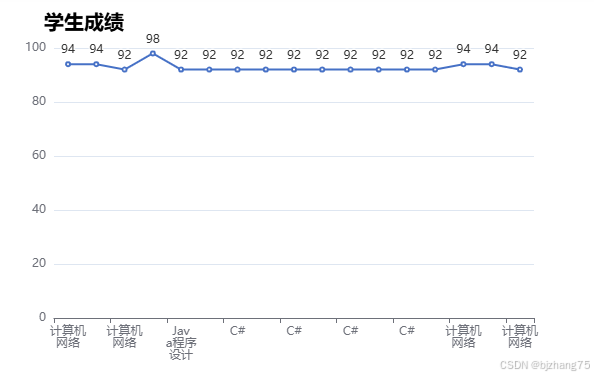
点击“查询成绩”按钮,会显示该名学生的成绩折线图,如下图:
1.2 前端页面实现
“学生成绩查询”页面,是在views/teacher目录下创建组件allStudentsGrade.vue文件,代码如下:
<scr