使用xcode创建项目Calculator
然后点开Main.storyboard,在右边最下面拖个Label进画板里面
storyboard就是故事版
然后点击右上角的‘show assistant editor’按钮,即可看到代码编辑页面
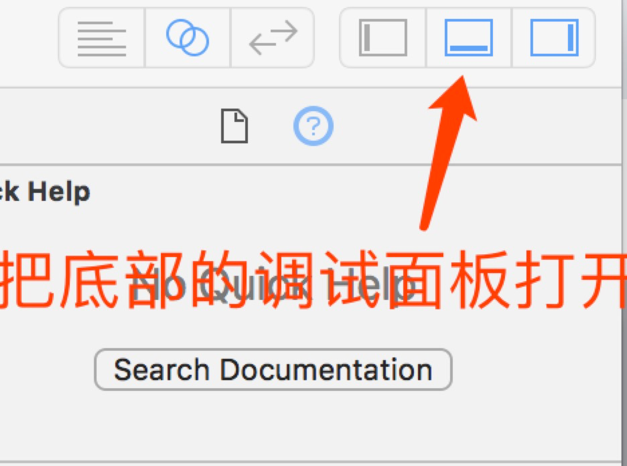
如果觉得空间很拥挤,可以把左边和右边的视图隐藏掉
现在来看ViewController.swift
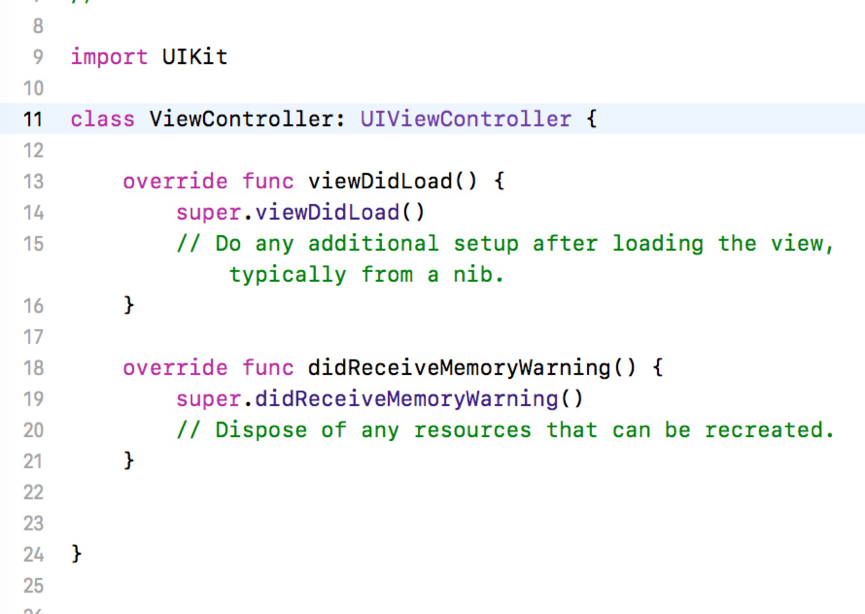
xcode已为我们生成了部分代码,代码如下,
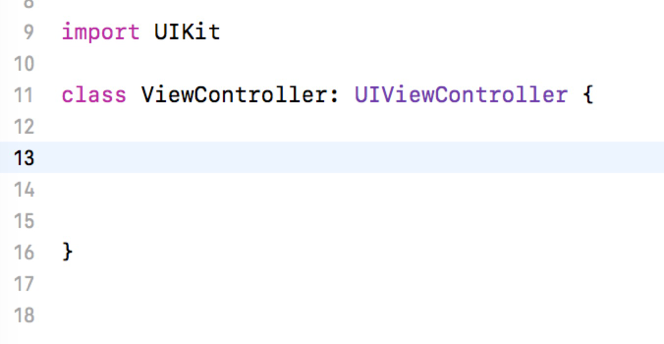
里面的部分代码暂时用不上,这里把他们去掉
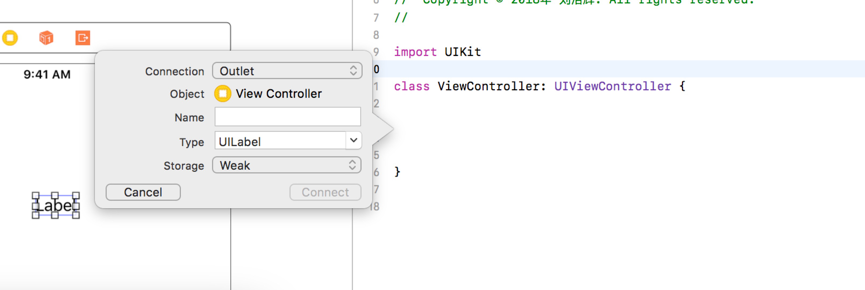
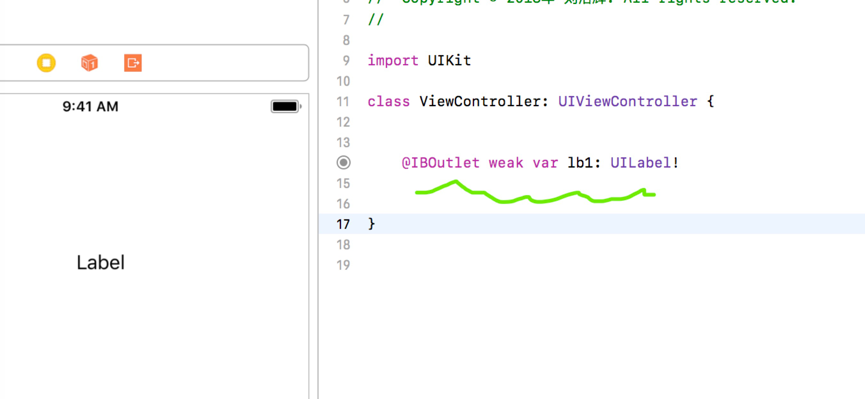
点击Main.Storyboard里面lable控件,按住ctrl键并拖动鼠标到右边的ViewController.swift ,输入Name的值,我这里填了 lb1,再点击‘connect’按钮。
这个过程叫做’连接’:故事版的控件连接到代码块形成关联。
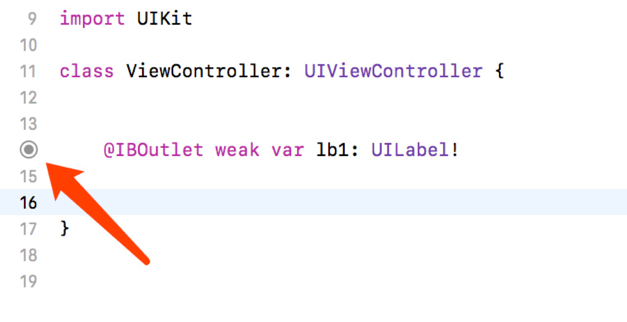
可以把鼠标放在变量左边的小圆点查看连接的是哪个控件
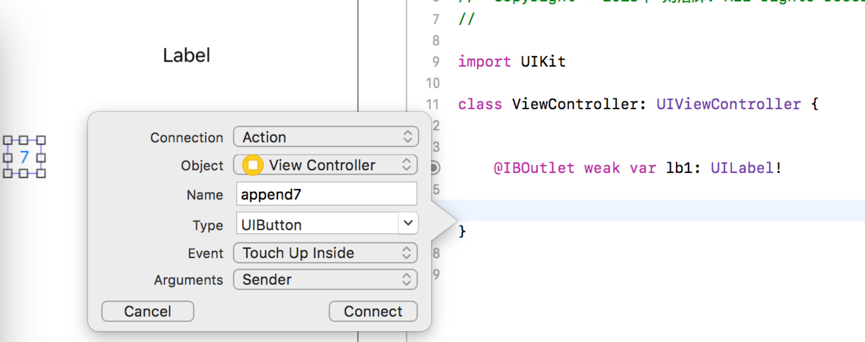
再拖到一个Button控件到故事版,显示值改为7,按住ctrl键拖动鼠标到ViewController.swift,
我们这次 把Connection的选项选择Action ,type选择UIButton,Name设为append7,点击connect按钮完成
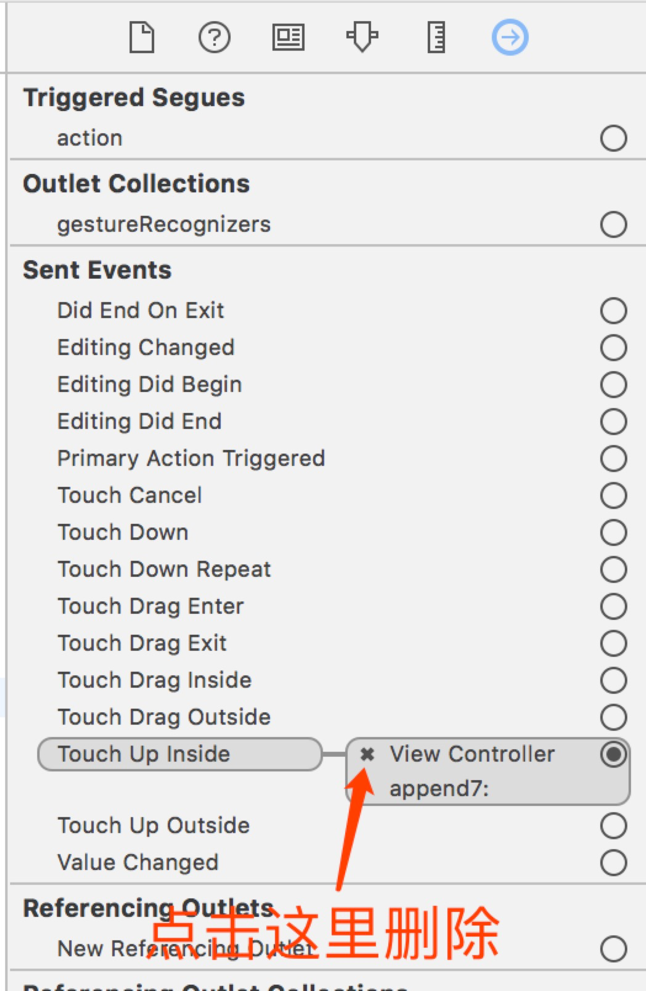
这里的设置的连接,不能简单地通过删除ViewController.swift的代码来完成,必须在控件的连接面板里面删除掉
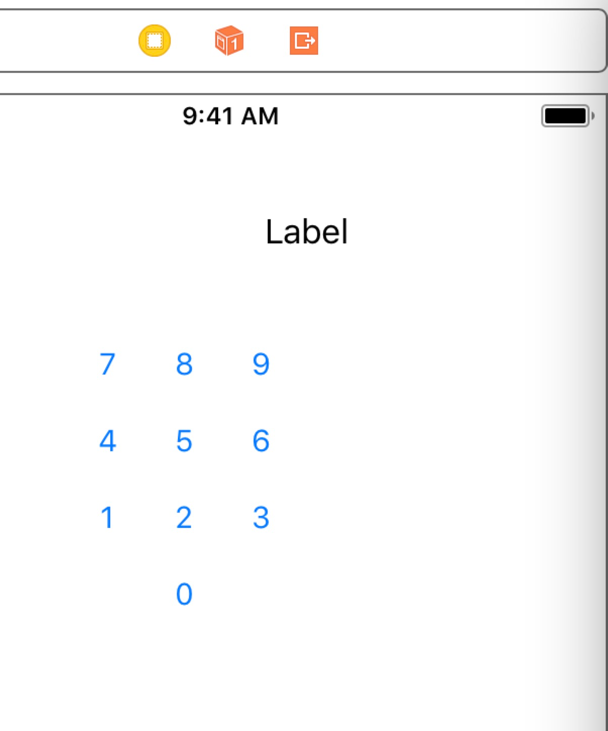
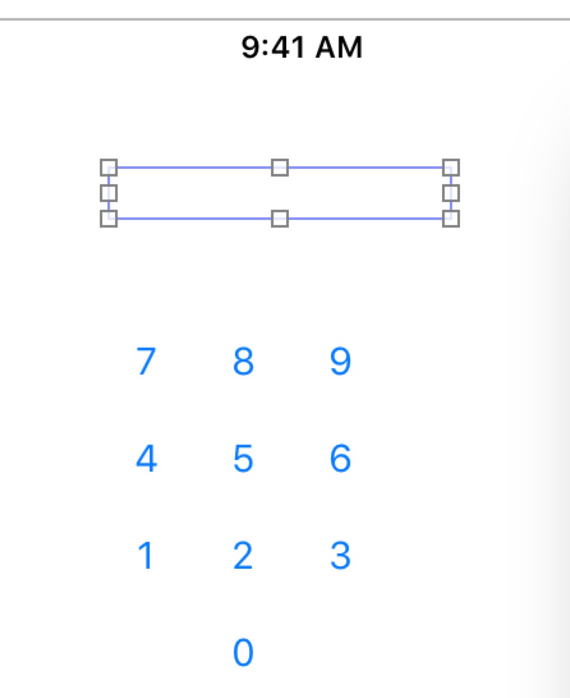
在故事版里面使用快捷键command+c ,command+v 来复制粘贴 多个label7,再修改其title为0到9,如图所示
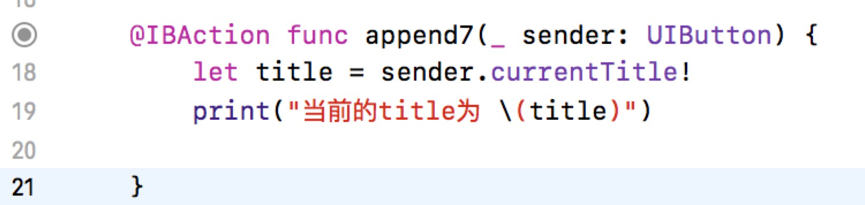
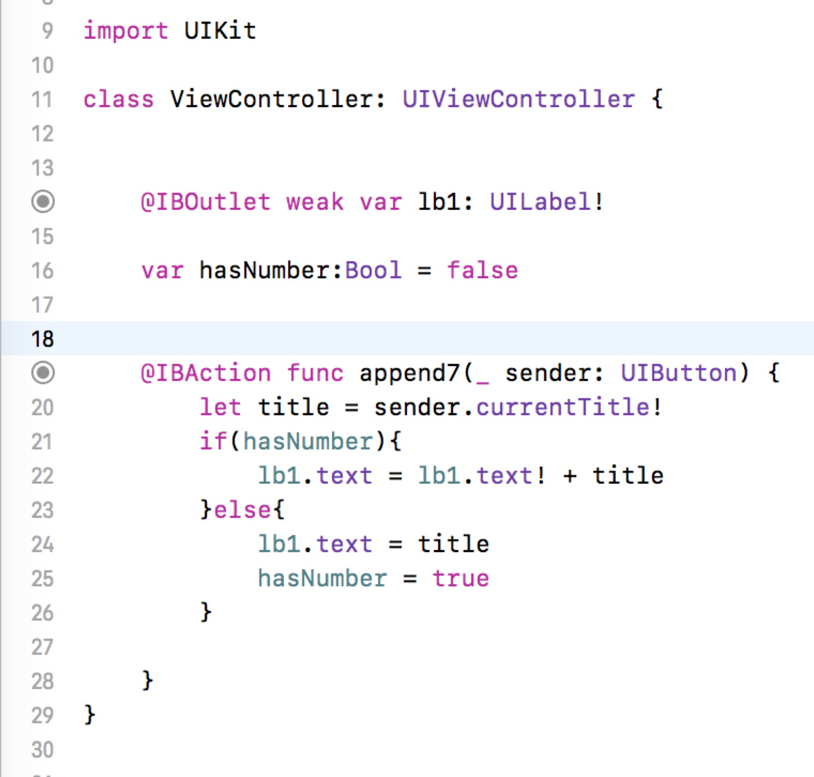
然后编辑append7的代码块
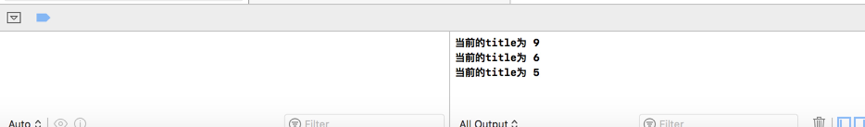
点击模拟器上的数字按钮,即可看到调试面板的输出信息
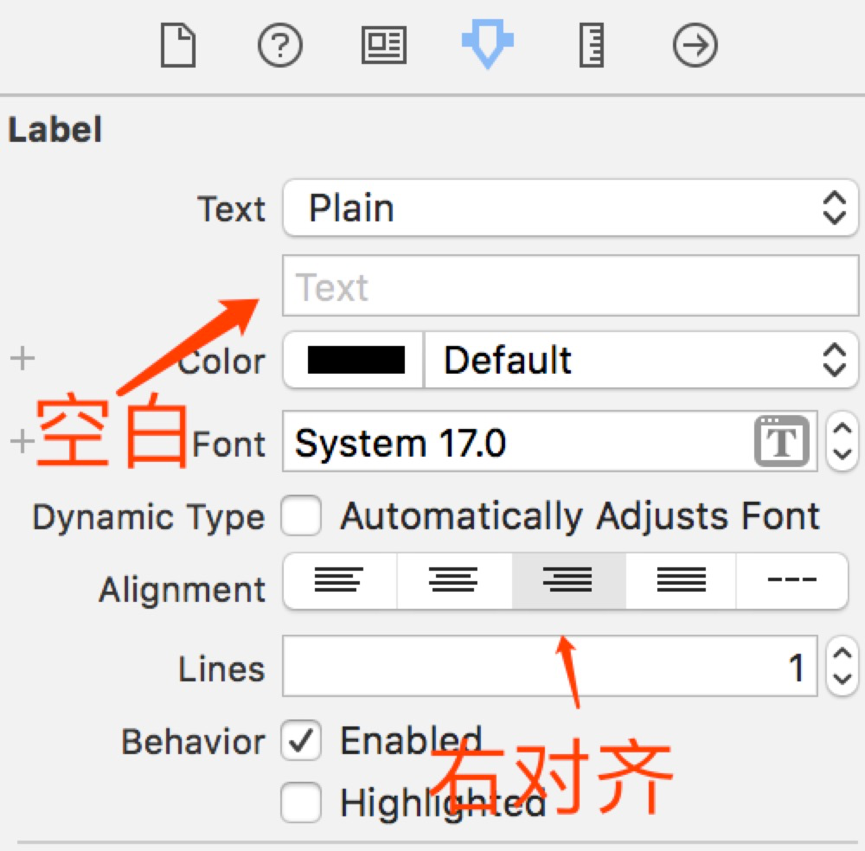
拖动修改控件lb1的长度,并把text值改成空
修改代码块
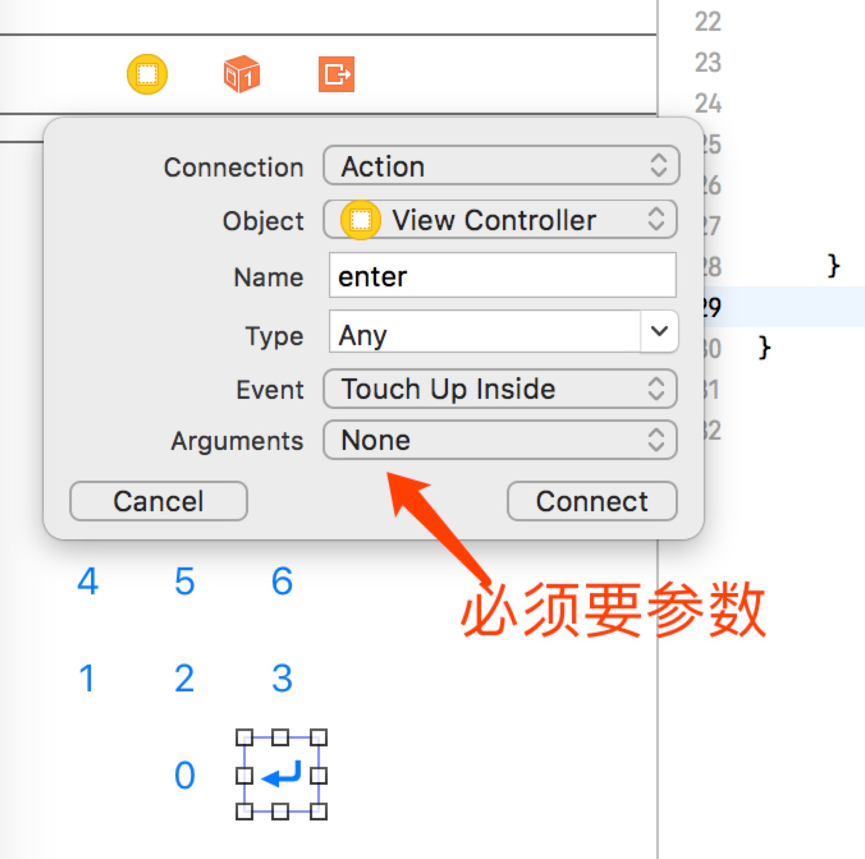
在故事版里面加入回车键
特殊符号的方法:在xcode->Edit->Emoji & Symbols
由于故事版上面的回车键是复制其他键来的,所以这个回车键也连接了append7
这个action,所以这里需要解除连接。
可以在回车键点击右键,会弹出所有的事件的连接,这需要点击一下右边的x按钮即可删除连接;
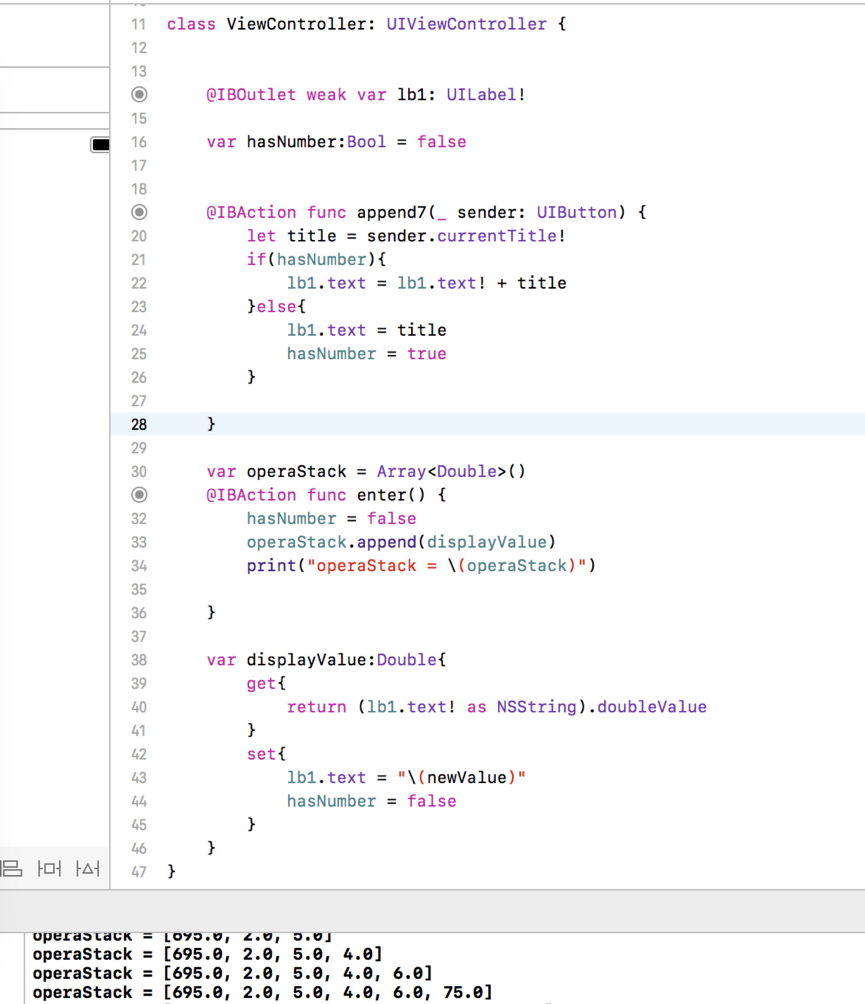
修改代码实现概念,点击一连串数字按键以回车键结束,串成一个数字并加入到double型数组中
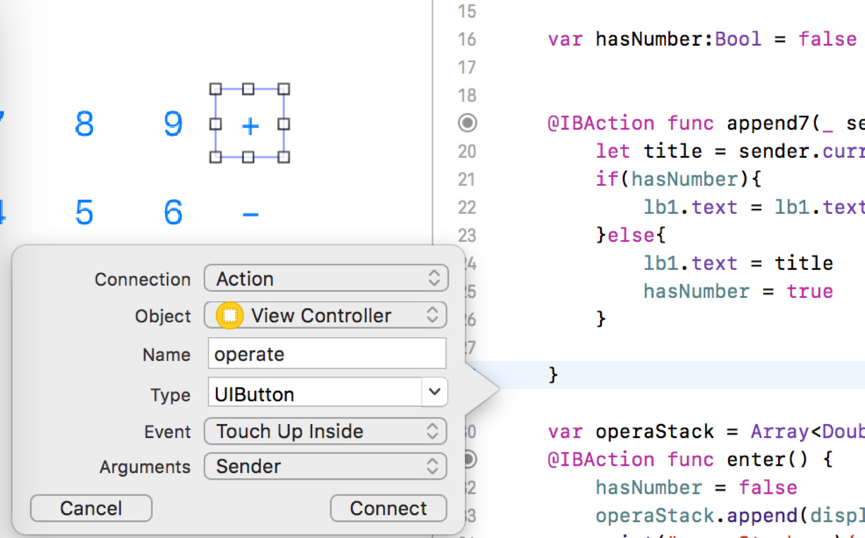
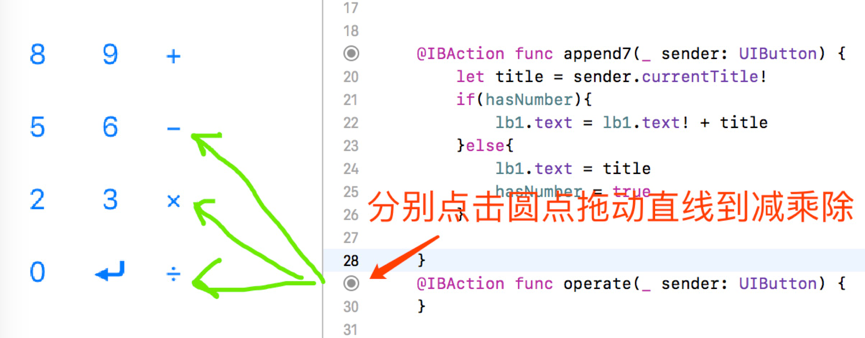
再往故事版加入加减乘除运算符按键
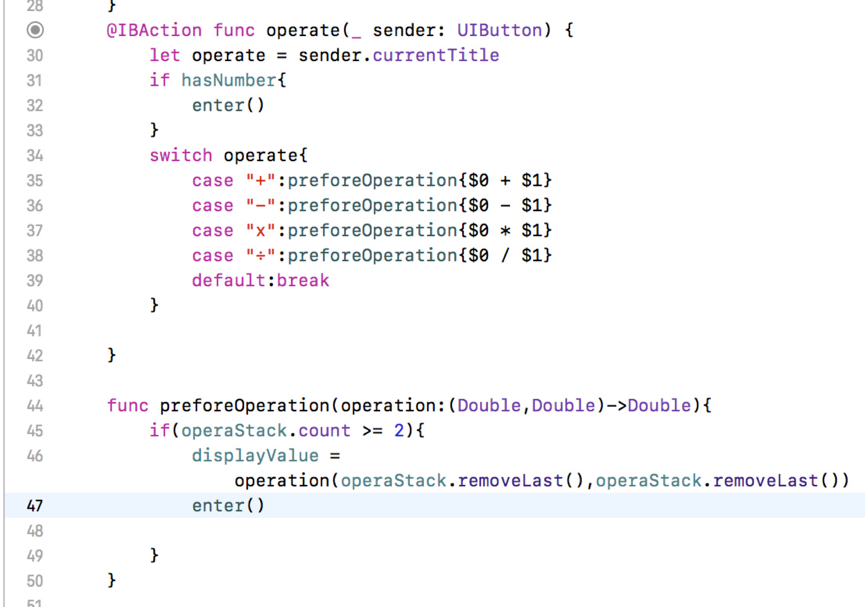
至此加减乘除按键连接了相同的事件operate,添加代码
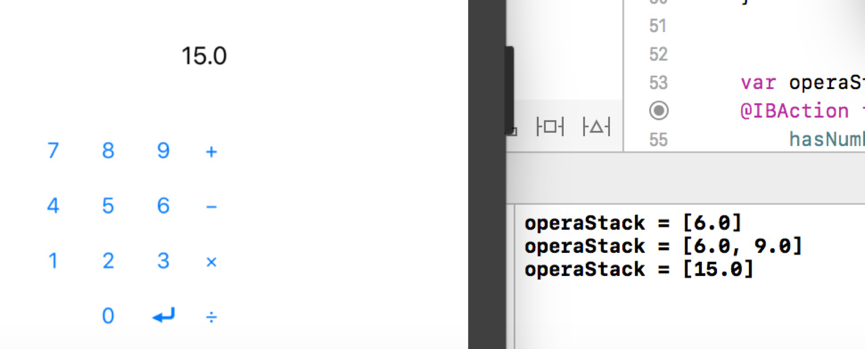
依次按下:6,回车,9,回车,加号 即可看到15
完整代码
//
// ViewController.swift
// Calculator
//
//
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var lb1: UILabel!
var hasNumber:Bool = false
@IBAction func append7(_ sender: UIButton) {
let title = sender.currentTitle!
if(hasNumber){
lb1.text = lb1.text! + title
}else{
lb1.text = title
hasNumber = true
}
}
@IBAction func operate(_ sender: UIButton) {
let operate = sender.currentTitle
if hasNumber{
enter()
}
switch operate{
case "+":preforeOperation{$0 + $1}
case "−":preforeOperation{$0 - $1}
case "x":preforeOperation{$0 * $1}
case "÷":preforeOperation{$0 / $1}
default:break
}
}
func preforeOperation(operation:(Double,Double)->Double){
if(operaStack.count >= 2){
displayValue = operation(operaStack.removeLast(),operaStack.removeLast())
enter()
}
}
var operaStack = Array<Double>()
@IBAction func enter() {
hasNumber = false
operaStack.append(displayValue)
print("operaStack = \(operaStack)")
}
var displayValue:Double{
get{
return (lb1.text! as NSString).doubleValue
}
set{
lb1.text = "\(newValue)"
hasNumber = false
}
}
}