this.$children(vue3中已删除)
vue2中this.$children可以获得所有子组件(以数组的格式)
vue3中删除了this.$children
vue3中需要这种的话用this.$refs,前提是html上要加ref=“命名”
v-slot简写(#)
#等同于v-slot:
vue2与vue3的双向绑定
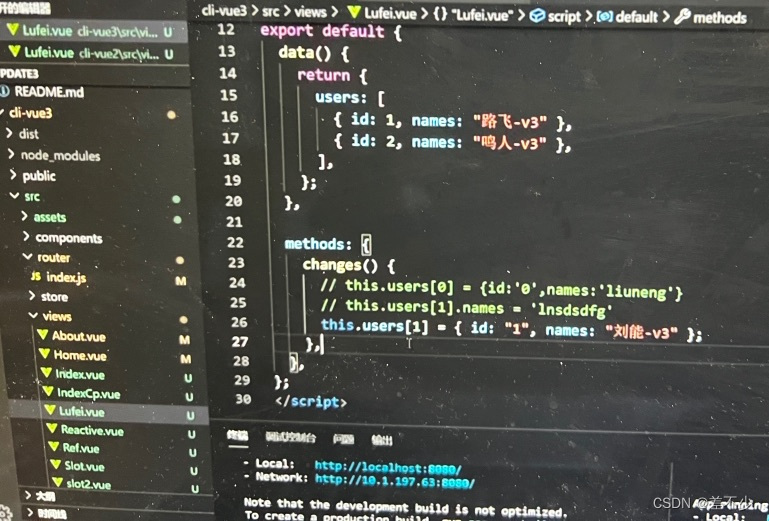
vue2中 双向绑定没有做下标的封装,所以不能通过数组下标修改
但同样的代码 vue3中就可以修改
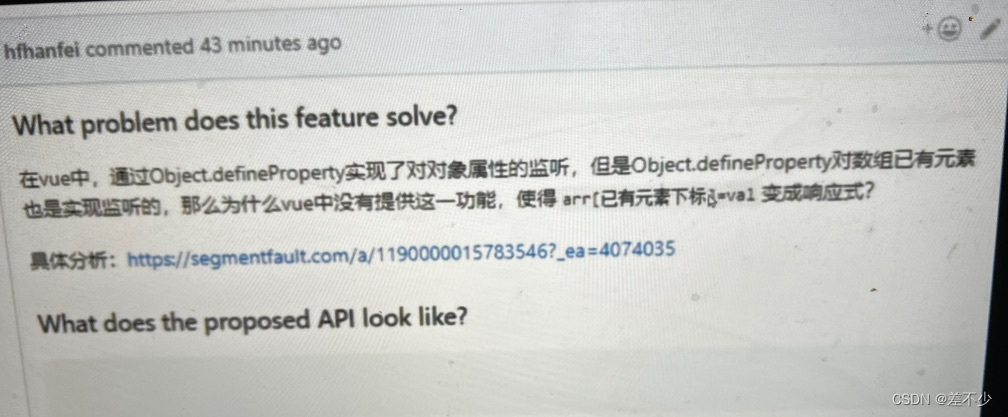
vue2的数据劫持可以做,但很麻烦,性能问题所以没做
vue2的difneproperty会全部循环,每个都get和set
vue3的proxy会自动监听并不用递归
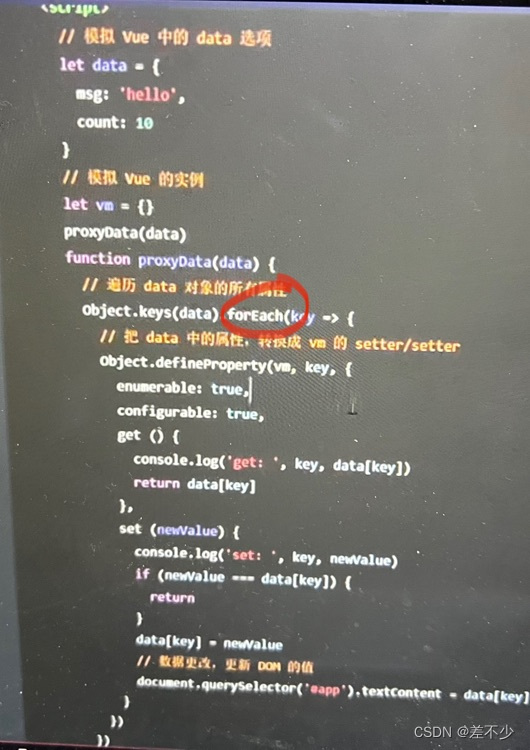
vue2的劫持多个会用forEach,内部如果还有多个还需要用forEach
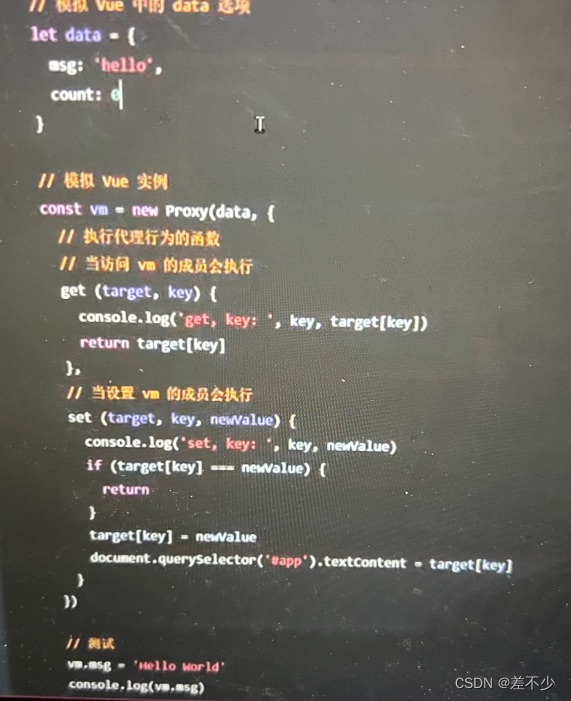
vue3的proxy:
setup中调用变量不需要this
vue3中setup里没有this
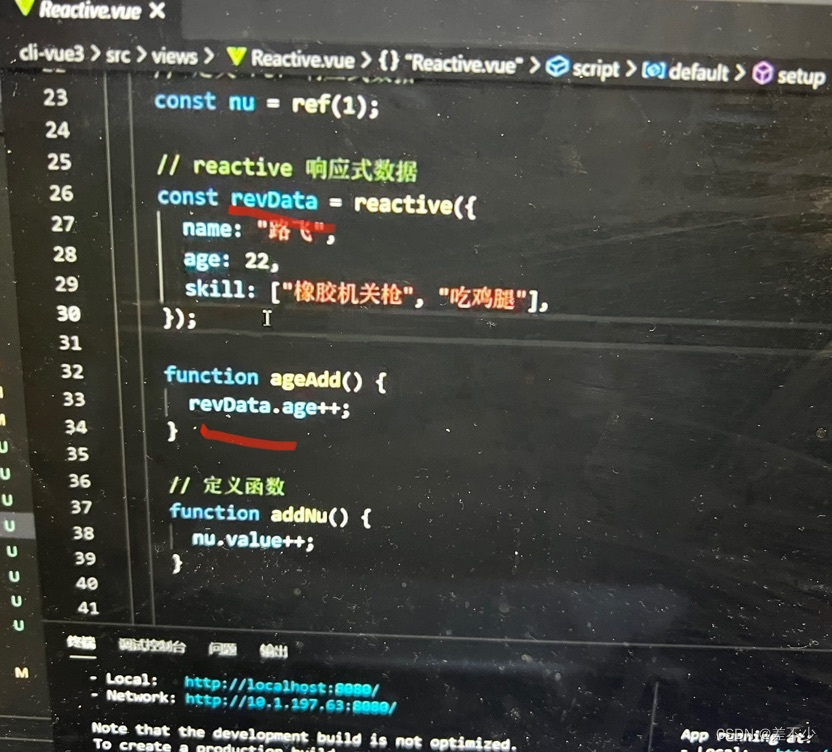
ref()用的比较少,一般都是用reactive
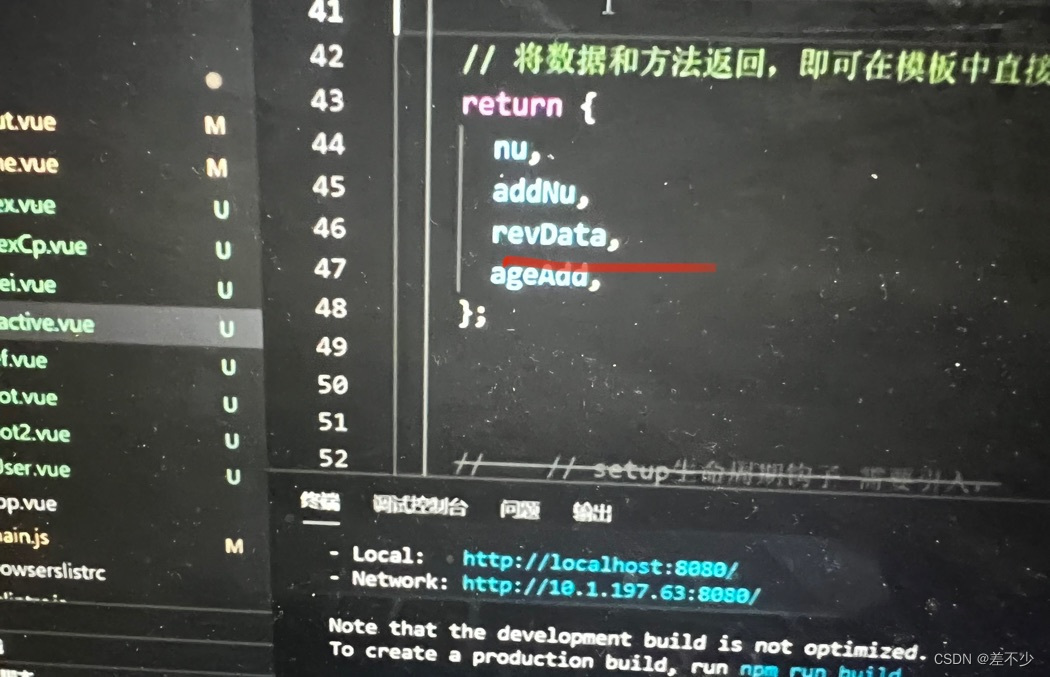
记得要return
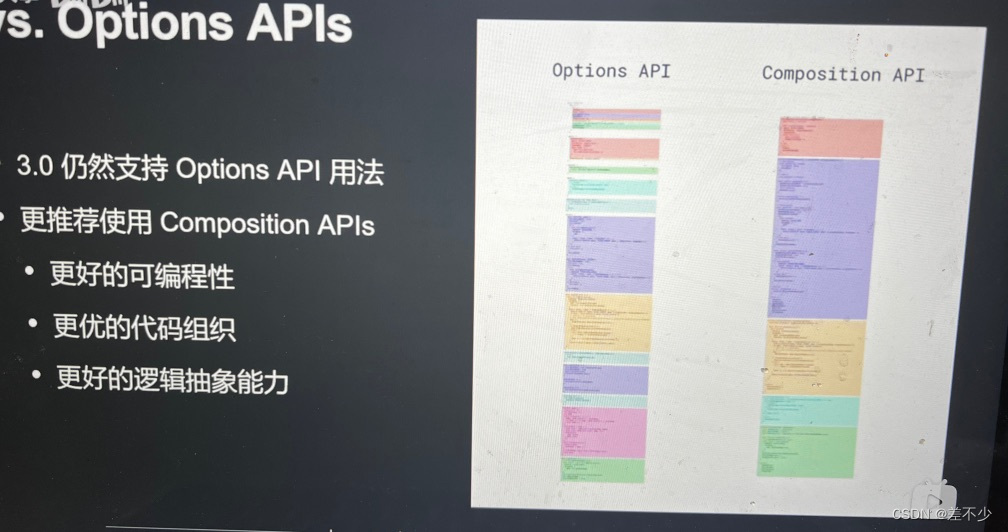
Options API和Composition API
使用composition api的代码更容易拆分(上图中不同颜色)
Options API和Composition API的区别
vue2有一个叫做 Options API,我们会在一个vue文件中methods,computed,watch,data中等等定义属性和方法,共同处理页面逻辑,我们称这种方式为Options API
缺点
一个功能往往需要在不同的vue配置项中定义属性和方法,比较分散,项目小了还好,项目大了以后一个methods中会包含几十种方法,你去维护代码的时候往往会分不清这个方法对应这哪个功能,增加了代码的维护时间。
vue3中舍弃了这种 Options API,而换用 Composition API,
在vue3 Composition API中,组件根据逻辑功能来组织的,一个功能所定义的所有 API 会放在一起(更加的高内聚,低耦合)即使项目很大,功能很多,能快速的定位到这个功能所用到的所有 API
优劣比较:
在逻辑组织和逻辑复用方面,Composition API是优于Options API,因为Composition API几乎是函
数,会有更好的类型推断。
Composition API对 tree-shaking 友好,代码也更容易压缩。
Composition API中见不到this的使用,减少了this指向不明的情况。
如果是小型组件,可以继续使用Options API,也是十分友好的。
原文:https://blog.csdn.net/qq_46284525/article/details/120761036
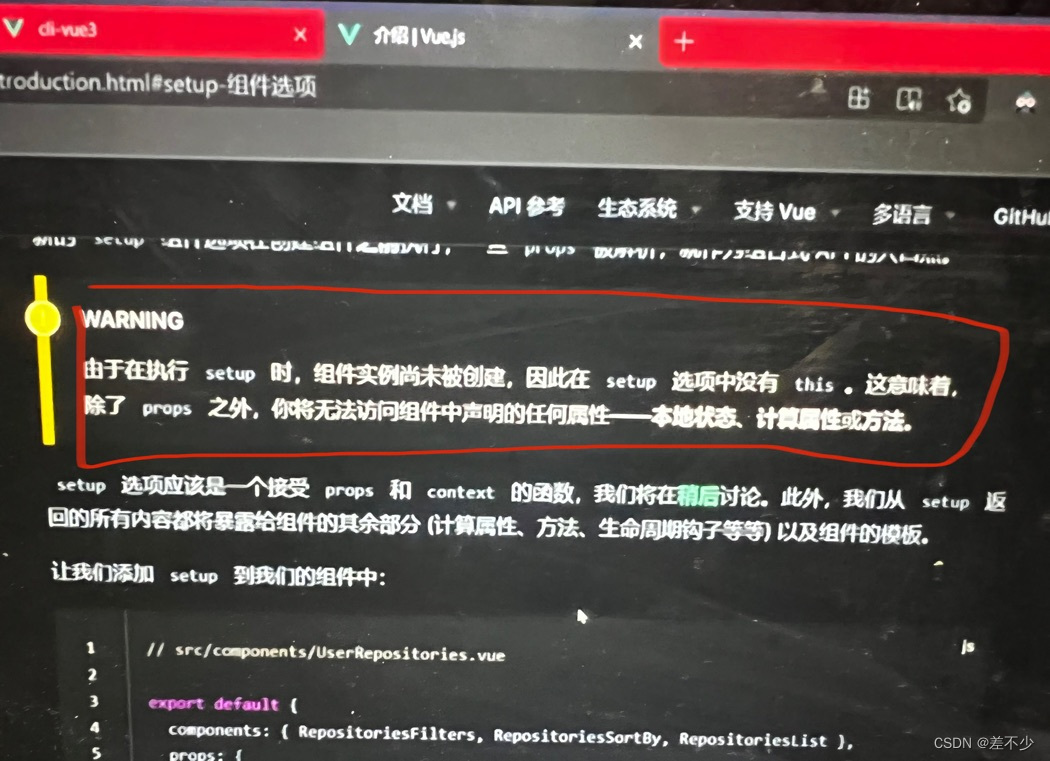
setup中没有this的原因:
执行setup时,组件实例还没创建,所以没有this
setup是在初始化的时候,就执行
注:
如果setup里也有一个console,最早打印的会是setup中的console
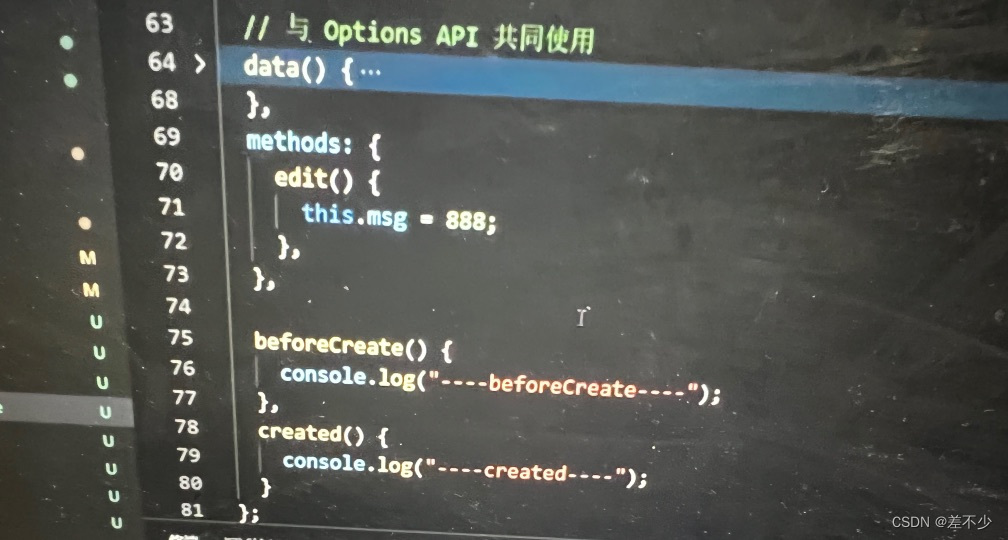
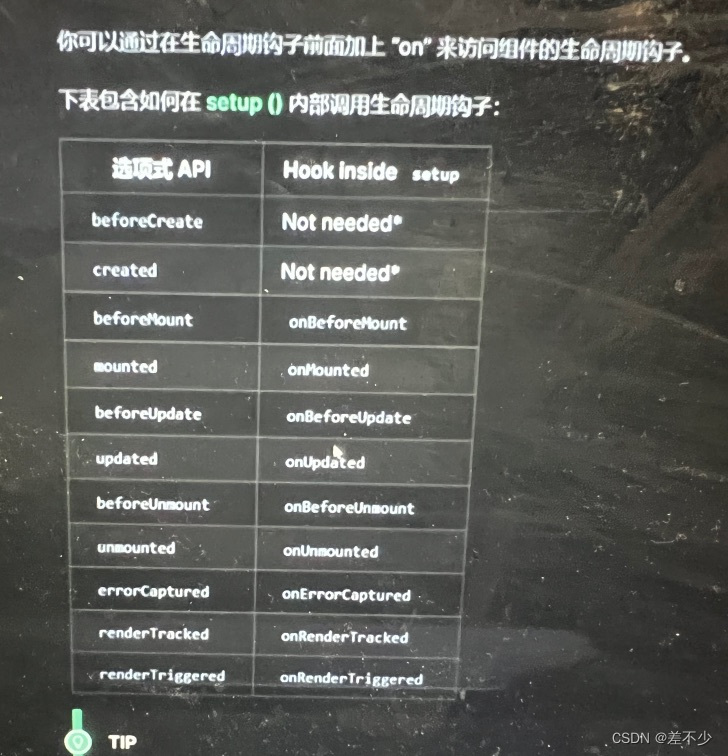
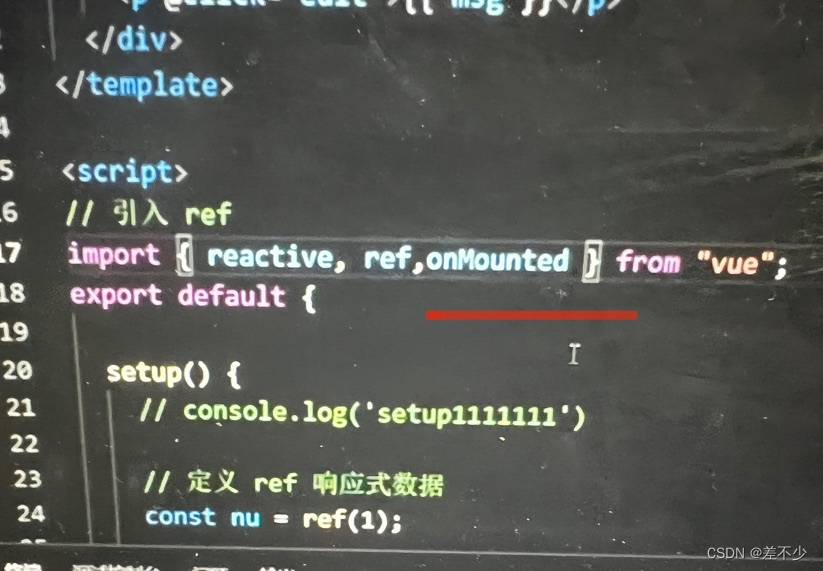
setup中的生命周期
加on的都是在setup()中的生命周期写法
setup中没有created和beforeCreate生命周期写法的原因
setup中使用加on的生命周期,必须要先import引入
v-bind和v-model
1、v-bind是单向绑定,用来绑定数据和属性以及表达式,只能将vue中的数据同步到页面。
2、v-model是双向绑定,不只能将vue中的数据同步到页面,而且可以将用户数据的数据赋值给vue中的属性。
3、v-bind可以给任何属性赋值,v-model只能给具备value属性的元素进行数据双向绑定。
v-bind 只能单向绑定(将data中的数据绑定到View视图中)
v-model是双向绑定
v-model使用于
- components(Vue中的组件)
- input
- select
- textarea
表单控件
v-bind
几乎都可以。
v-bind:class 可简写为 :class
v-bind的关键用处在于可以,改变(使用它的标签)的 各种属性。
html中的属性、css的样式、对象、数组、number 类型、bool类型
vue 模板语法有2大类:
差值语法:
功能:用于解析标签体内容
写法:{{xxxx}},xxxx是 js 表达式,且可以直接读取到data中的所有属性
指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…)
举例:v-bind:href = “xxxx” 或 简写为 :href=“xxx”,xxxx 同样要写 js 表达式且可以直接读取到data 中的所有属性
备注:vue 中有很多的指令,且形式都是:v-??? ,此处我们只是拿 v-bind 举个例子
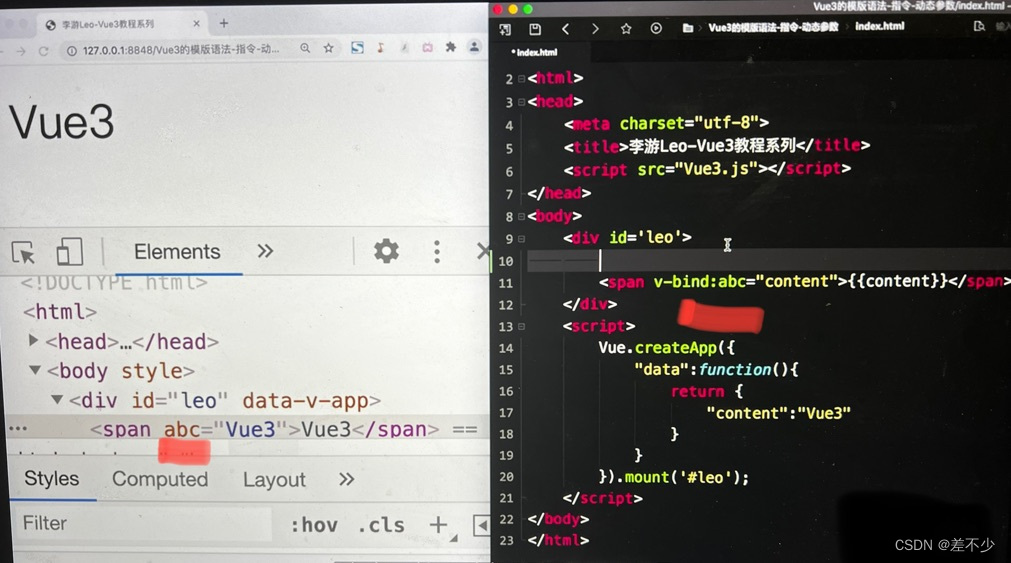
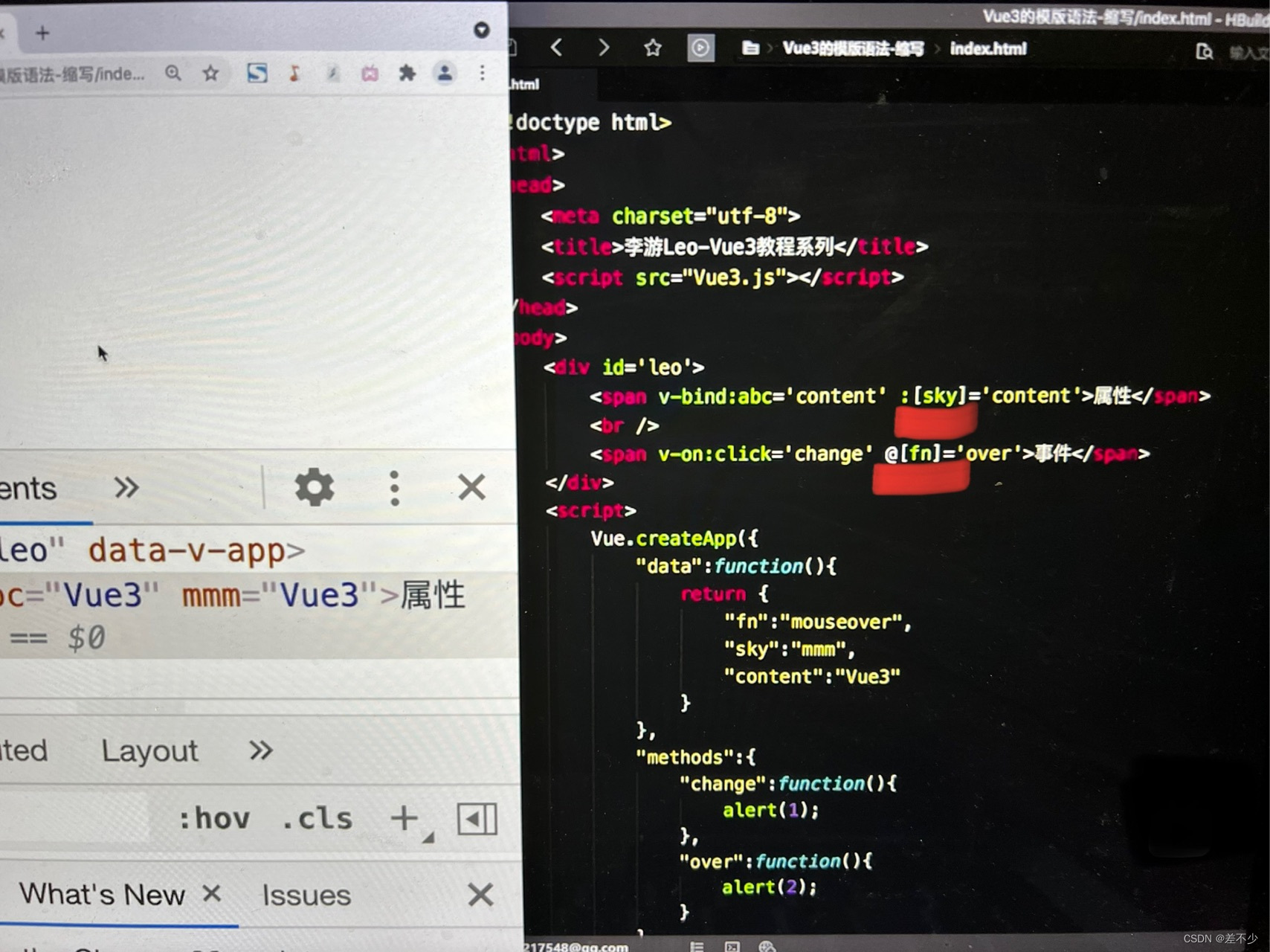
指令-动态参数
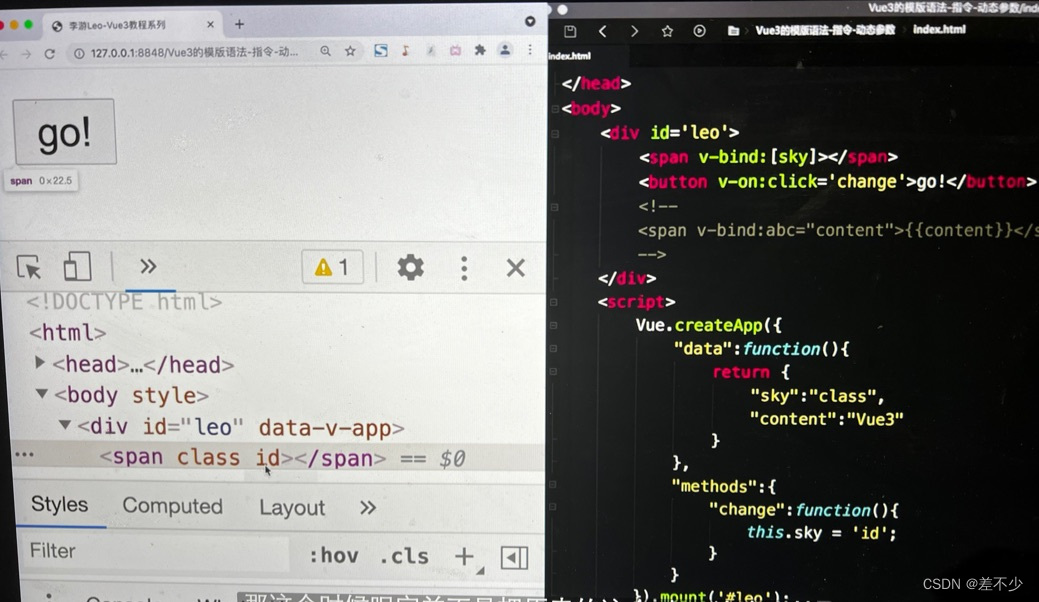
content是动态的,但abc是死的,怎么把abc变为动态:
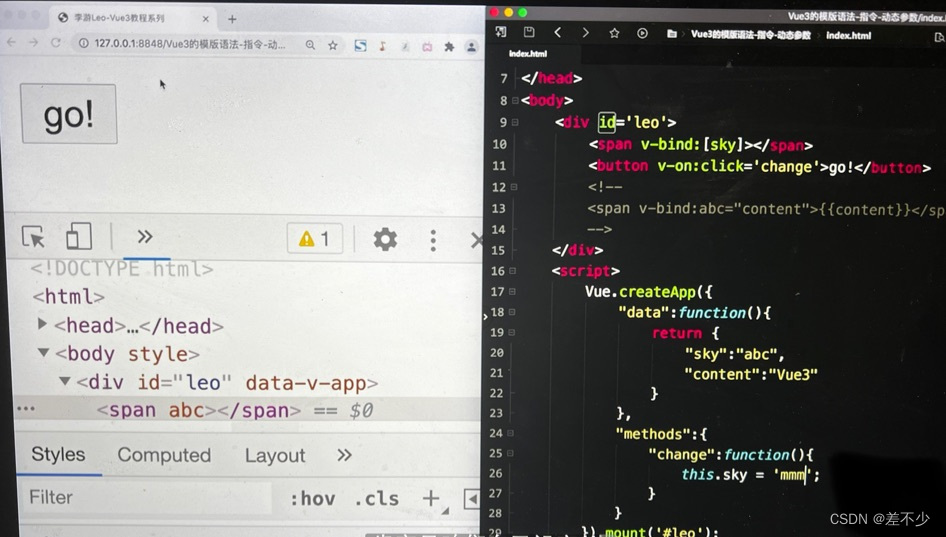
v-bind加[],[]里放入data中的变量,就可以变为动态的属性名
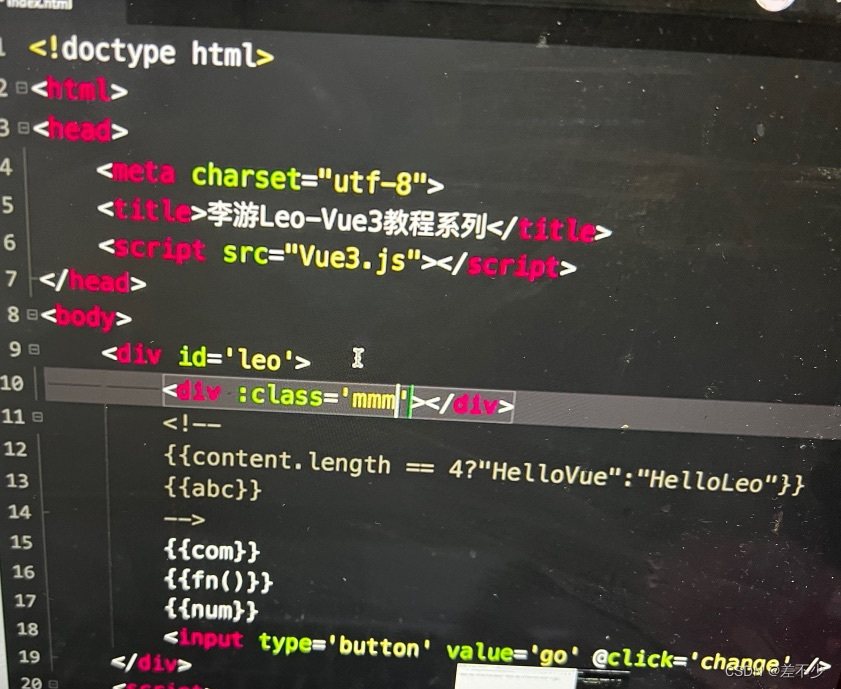
示例(把abc改为mmm):
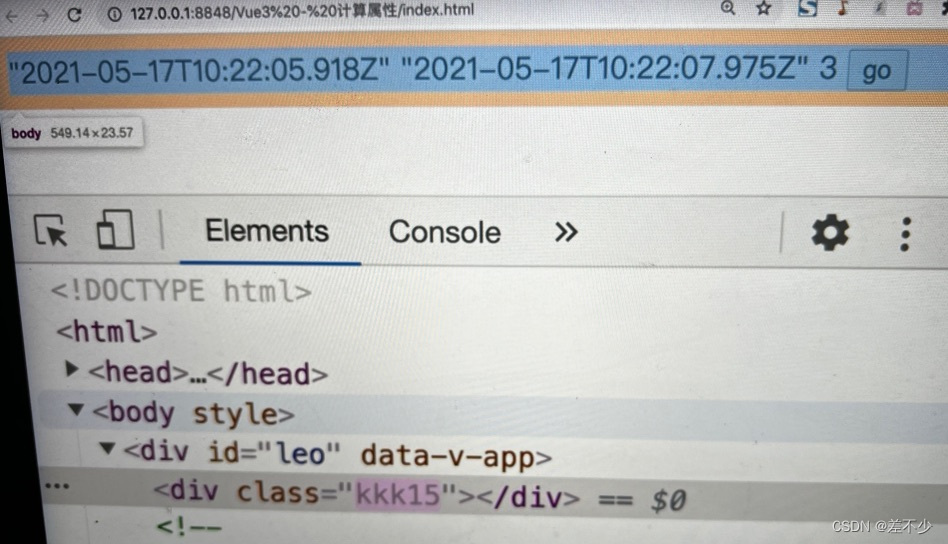
点go!以后sky就会变成mmm
这样就可以把mmm改为class或者id
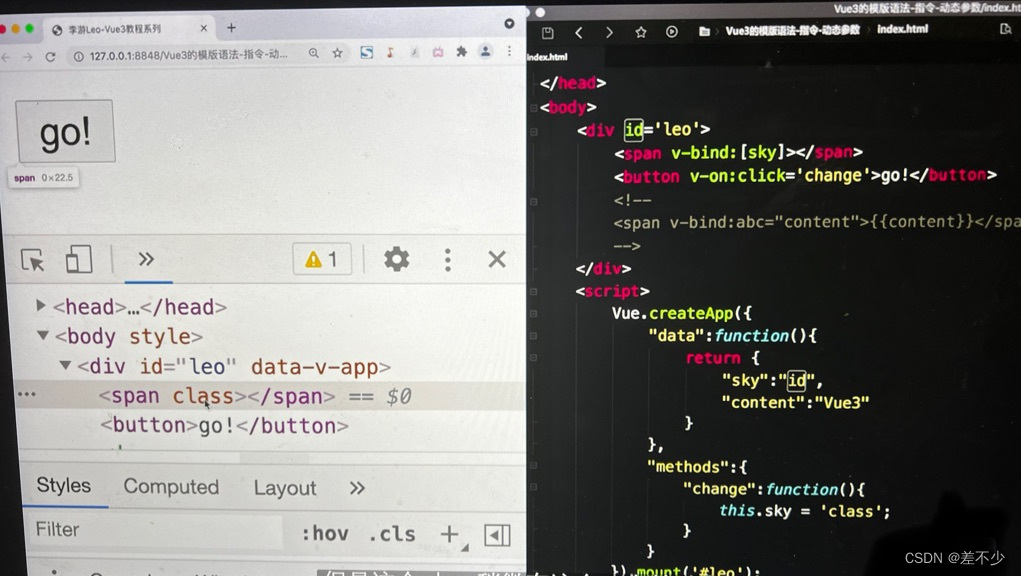
提示:
如果是把class(v-bind:xxx代表是个叫xxx的class)改为id(或其他)的话,可能不会去除class变为id,而是新增出一个id
只有把class修改成其他会新增
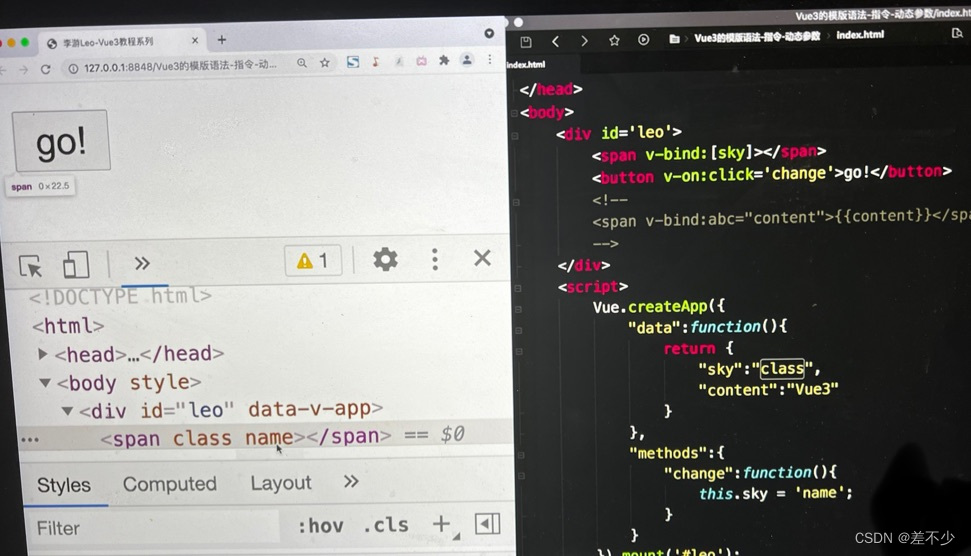
注:
但是id变为class并不会出现这种问题
不替换后面新增的只可能会出现在把class替换成其他的时候(这里是替换成name)
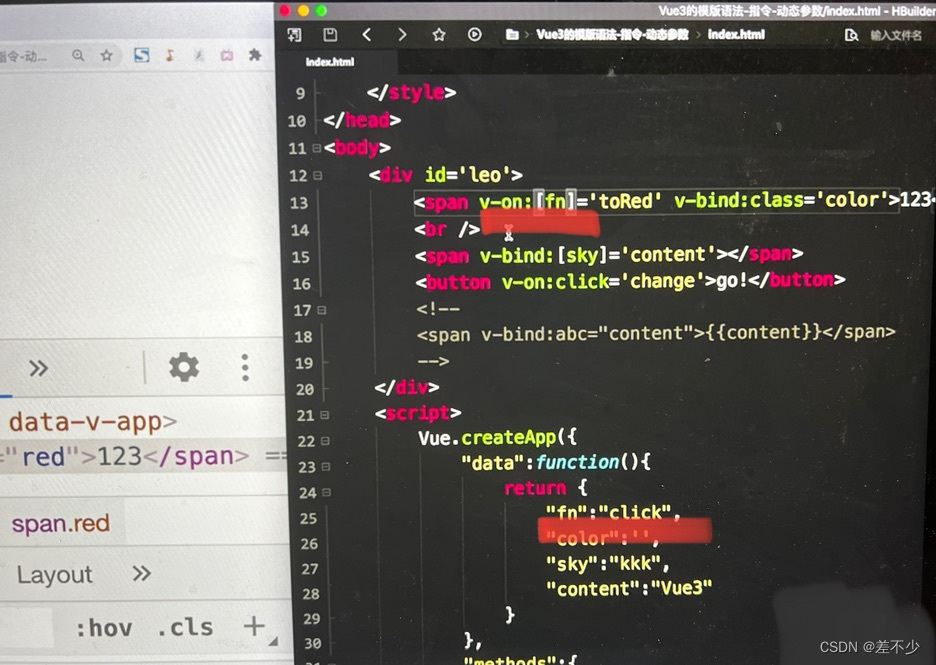
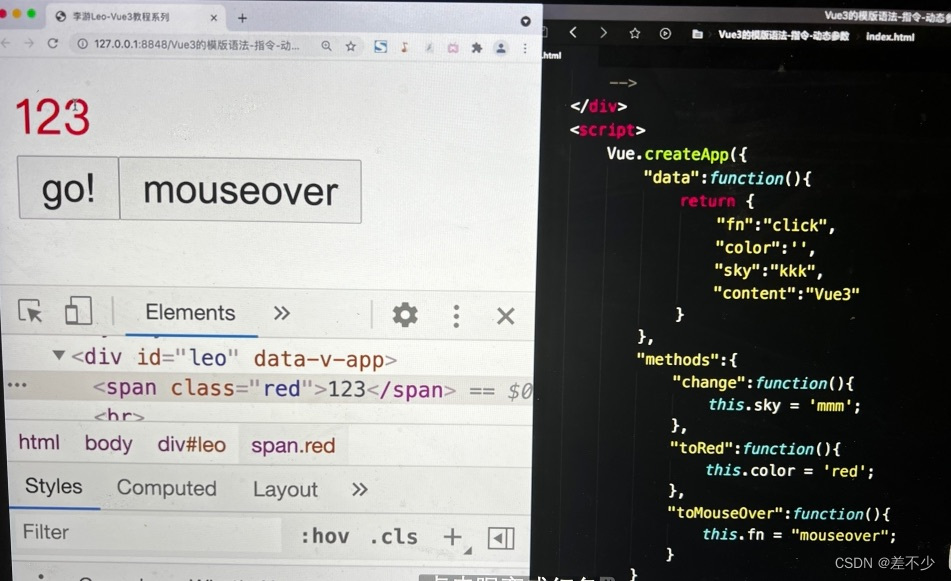
把 绑定事件(v-on) 变为 动态
v-on:[变量名]=“事件名”
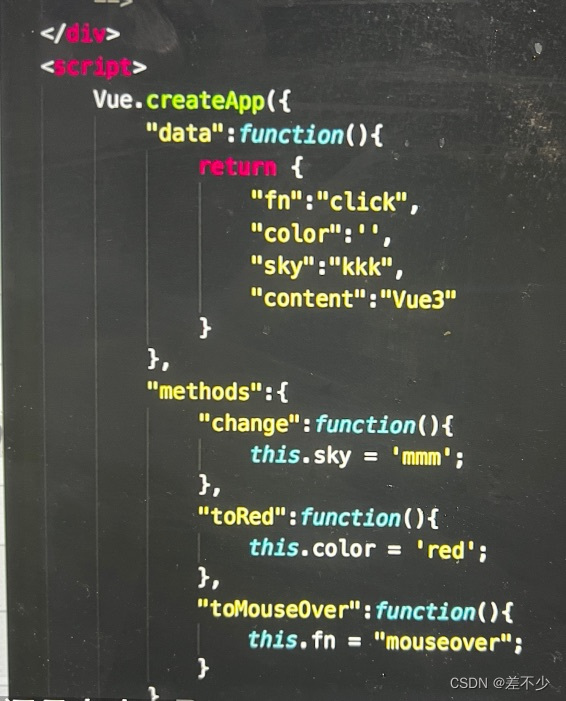
通过某个点击事件(toMouseOver)修改fn的事件
注:
mousover按钮上绑定toMousove事件,这样点完mousover按钮,变量fn会变为字符串mousover,123的事件会从click变为mouseover事件
缩写
v-bind,v-model和v-on
v-bind的基本用法是动态更新HTML元素上的属性,如id,class,href,src等。
v-model 指令⽤来在 input、select、textarea、checkbox、radio 等表单控件元素上创建双向数据绑定,根据表单上的值,⾃动更新绑定的元素的值。
v-on 指令用于监听DOM事件 形式如:v-on:click 缩写为 @click;
v-bind可以用来绑定内联样式
<div id="app">
<!--对象语法1-->
<div v-bind:style="{color:Color,fontSize:fontSize+'px'}">{{message}}</div>
<!--对象语法2-->
<div v-bind:style="style">{{message}}</div>
<div v-bind:style="{fontSize:fontSize+'px',color:Color}">{{message}}</div>
<div v-bind:style="{fontSize:20px,color:blue}">{{message}}</div>
<!--数组语法 一般不用-->
<div v-bind:style="[style,style1]">{{message}}</div>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
message: "你好!",
Color: "red",
fontSize: 30,
style:{
color:"red",
fontSize:"30px"
},
style1:{
width:"30px",
height:"30px"
}
},
})
</script>
还可以为style绑定一个计算属性:
<div id="app">
<div v-bind:style="style">{{message}}</div>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
message: "你好!",
},
computed:{
style:function(){
return {
color:"red",
fontSize:"30px"
}
}
}
})
</script>
多重值
可以为 style 绑定中的属性提供一个包含多个值的数组,常用于提供多个带前缀的值,例如:
<div :style="{ display: ['-webkit-box', '-ms-flexbox', 'flex'] }"></div>
这样写只会渲染数组中最后一个被浏览器支持的值。在本例中,如果浏览器支持不带浏览器前缀的 flexbox,那么就只会渲染 display: flex。
语法糖:
也就是缩写:
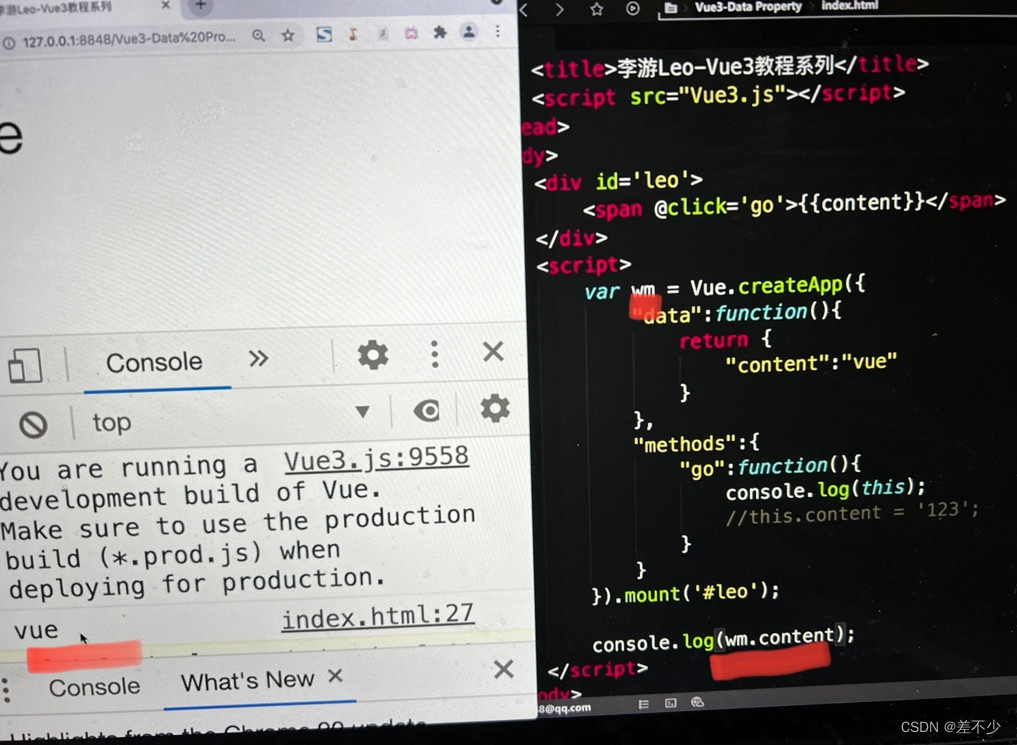
data property 数据权
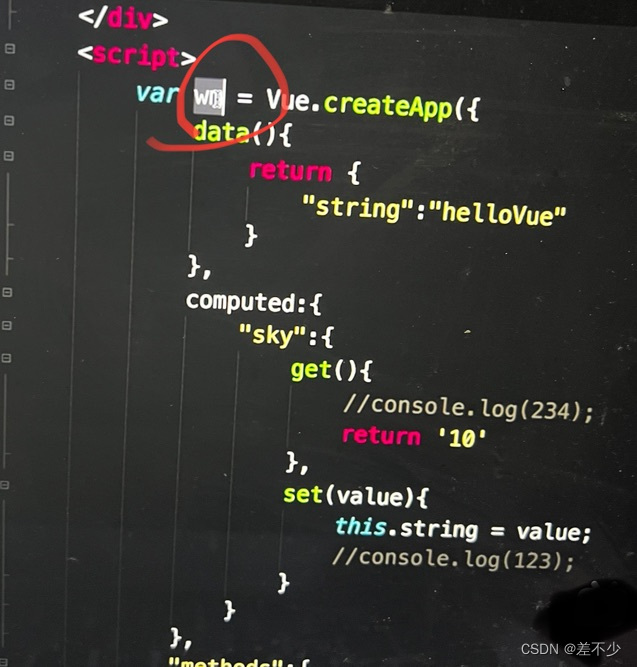
要在Vue.createApp的外部访问其内部的data中的变量,设置一个变量接收Vue.createApp()
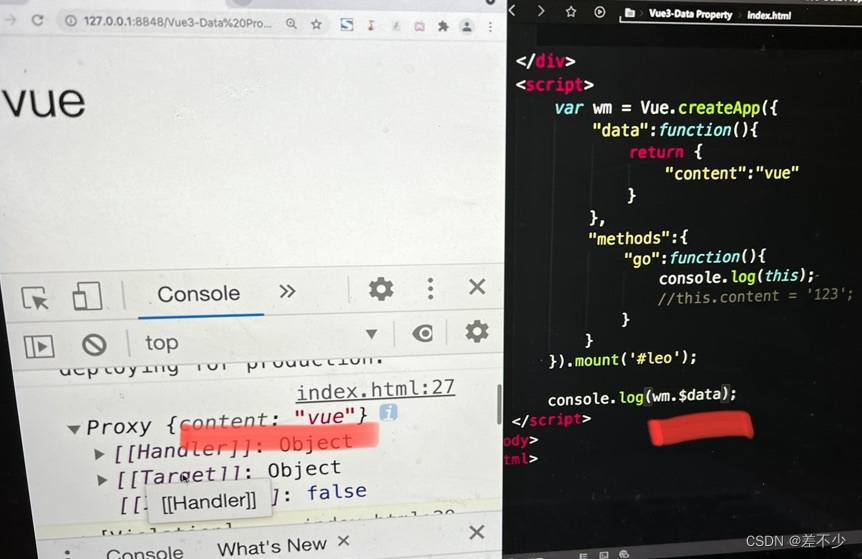
如果只想看内部的data,写法:
xx.$data
输出的是一个对象
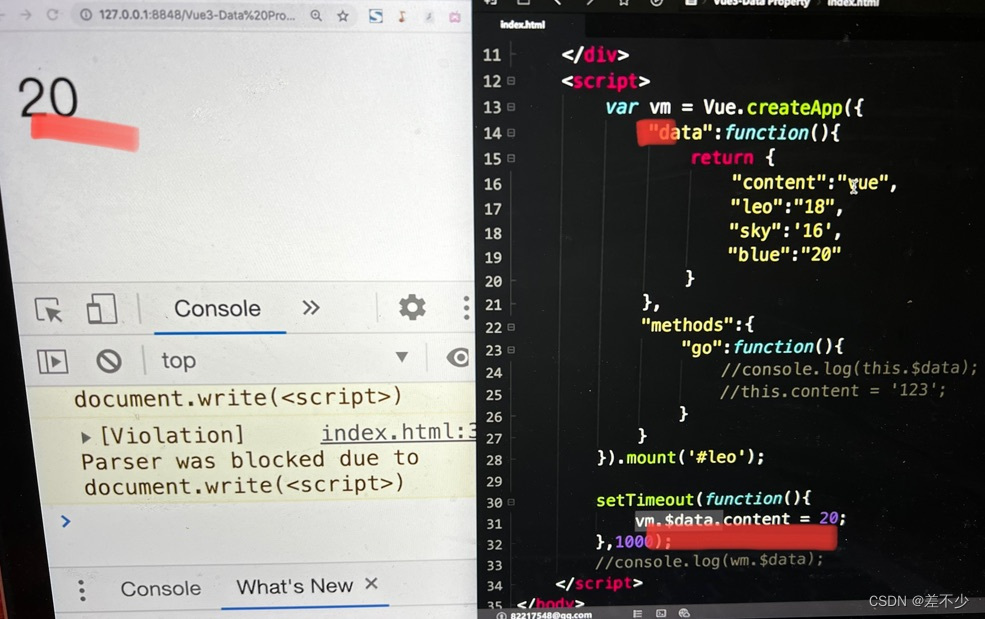
外部修改data的content($data)
vm.$data.content的写法等同于vm.content
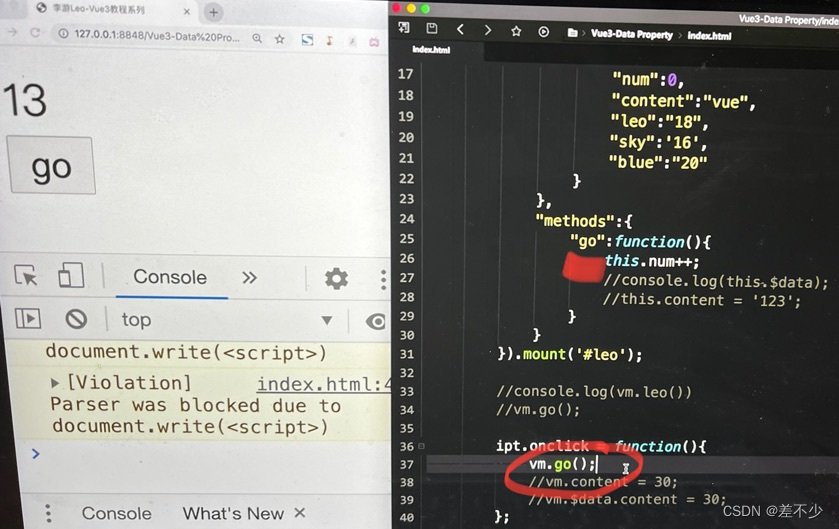
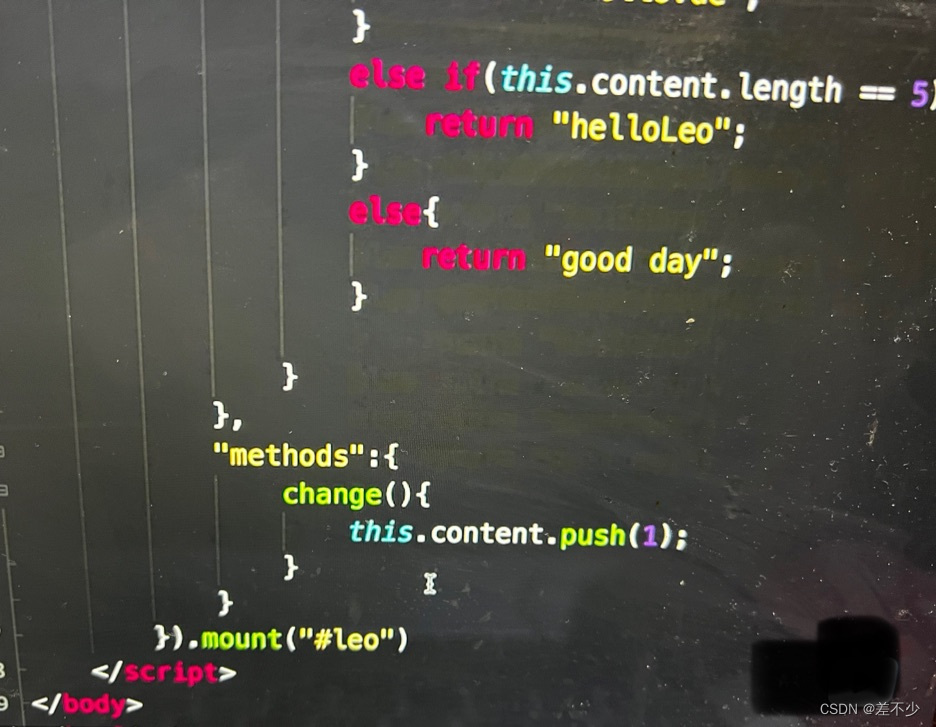
外部调用methods中的方法
xx(接收Vue.createApp()的变量).方法名
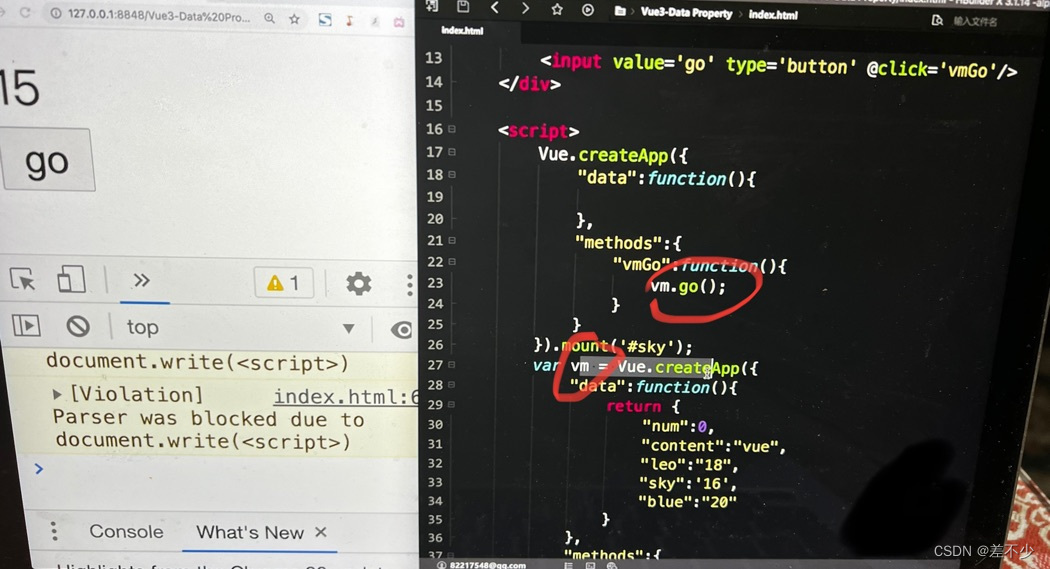
在一个createApp中运行另一个createApp中的方法
v-show
v-if
v-for
v-for和v-if
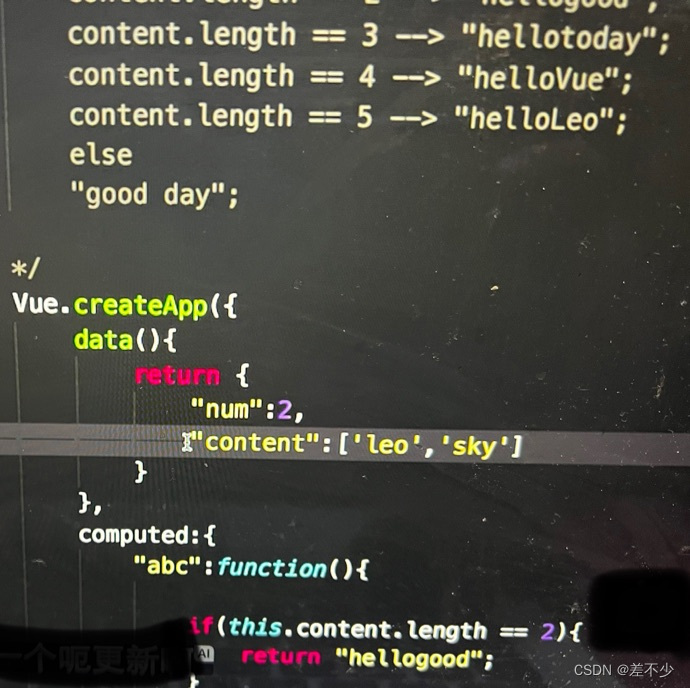
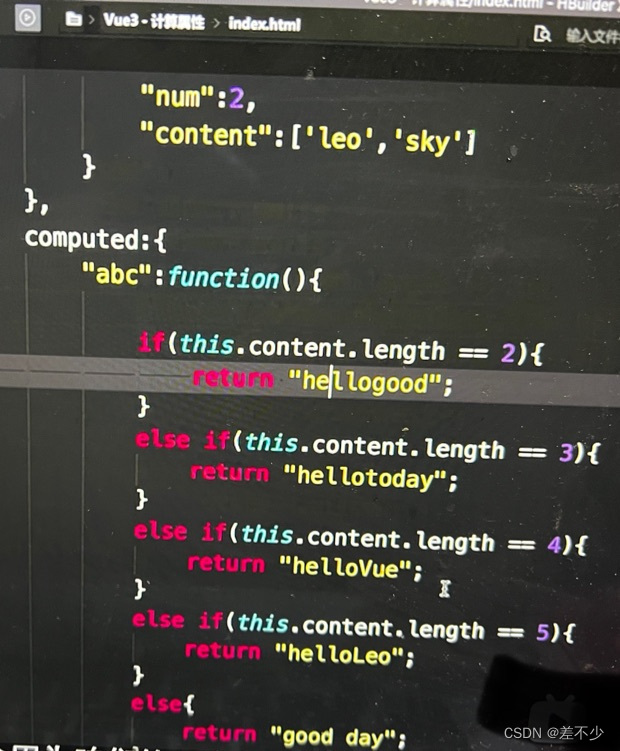
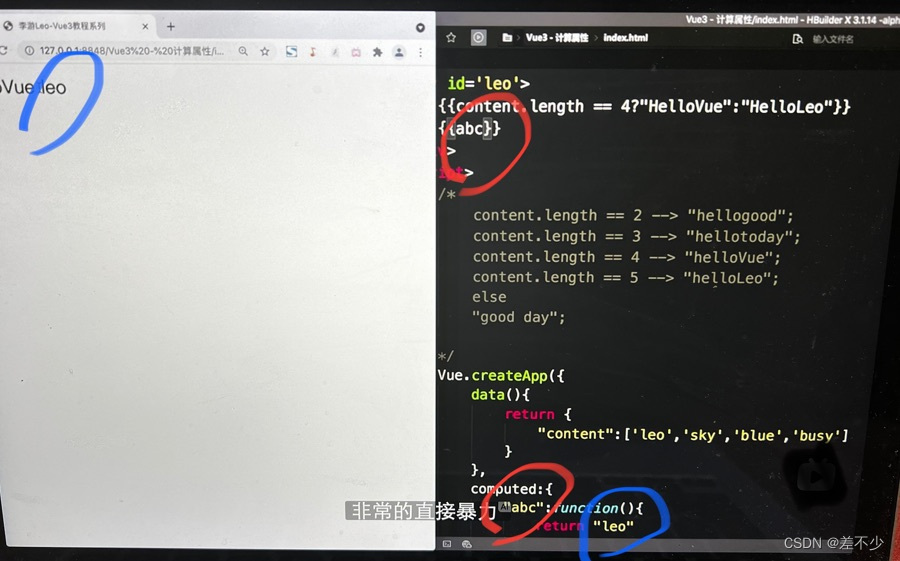
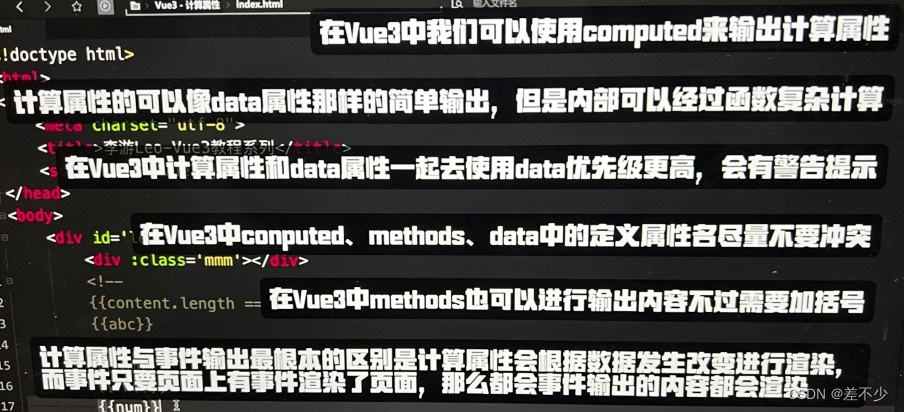
计算属性
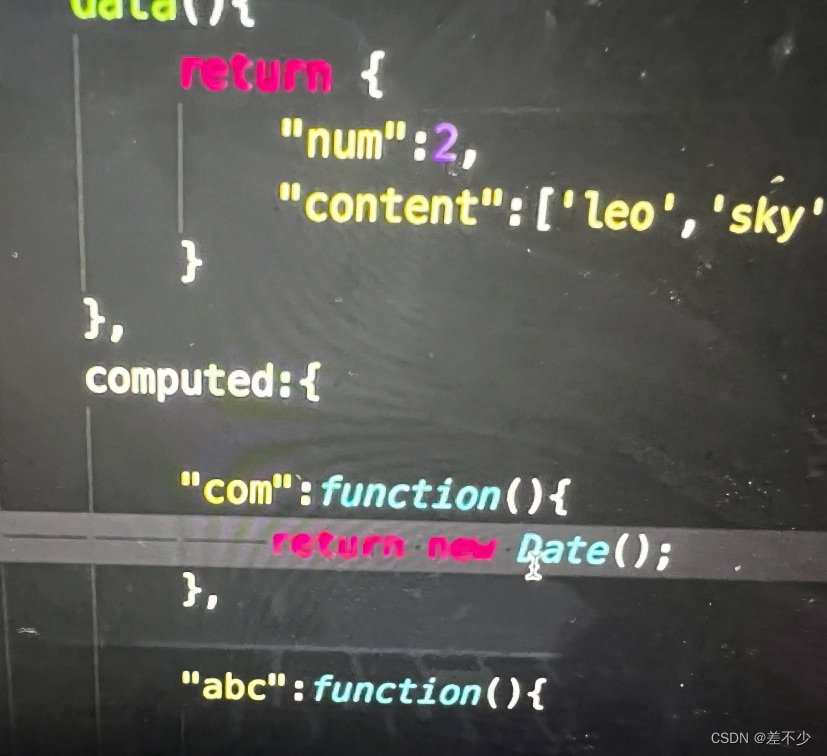
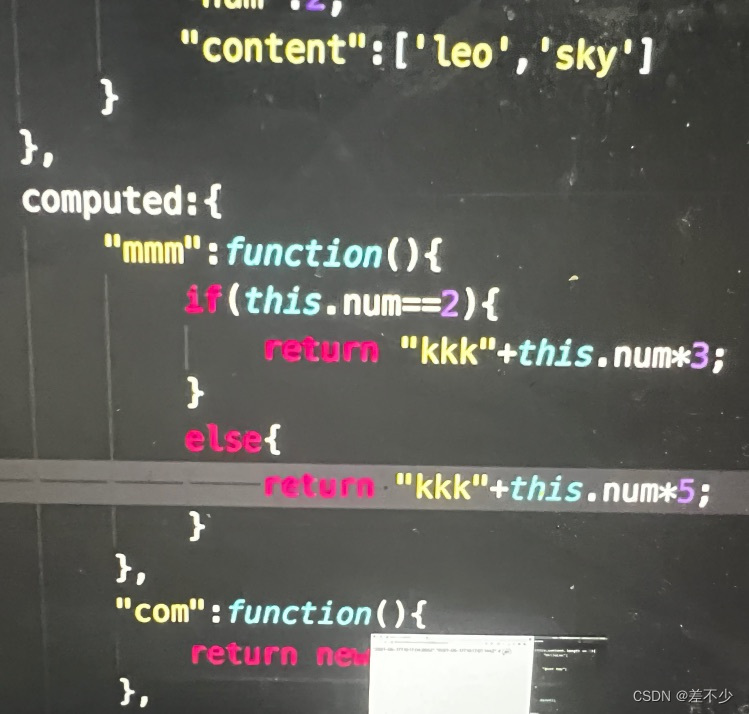
computed:{xxx:function(){}}
abc这个名字 是可以随便写的
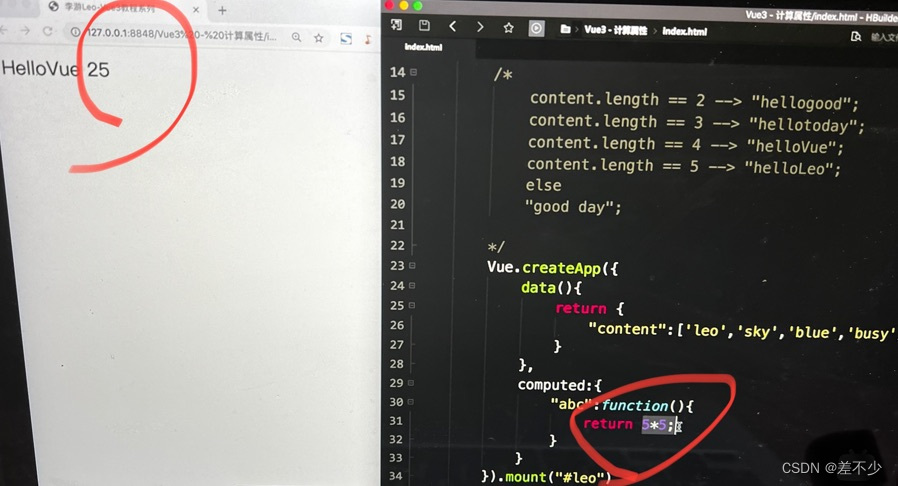
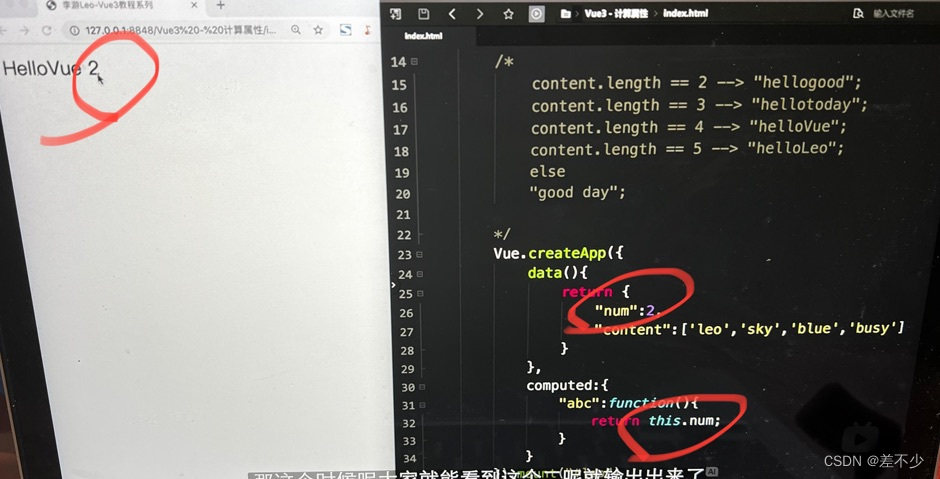
abc:后 可以是字符串,数字,变量和方法(function)
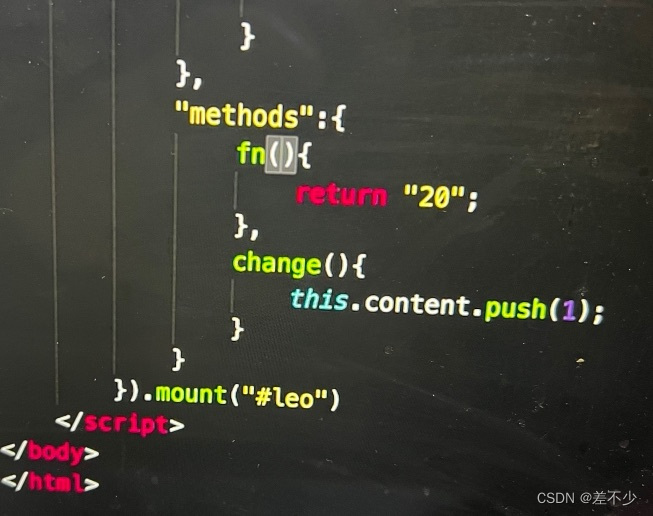
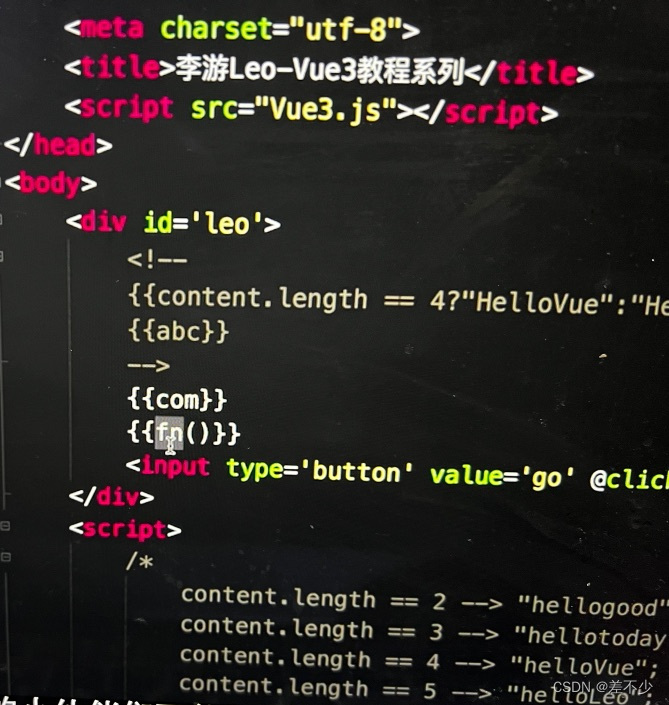
事件也可以直接输出
写法{{事件名()}}
直接输出方法和计算属性返回值的区别:
方法只要触发就会变化
计算属性(如果它是一个方法)需要在它方法内部有被使用到的变量,变量改变了(惰性),它才会改变
例子:
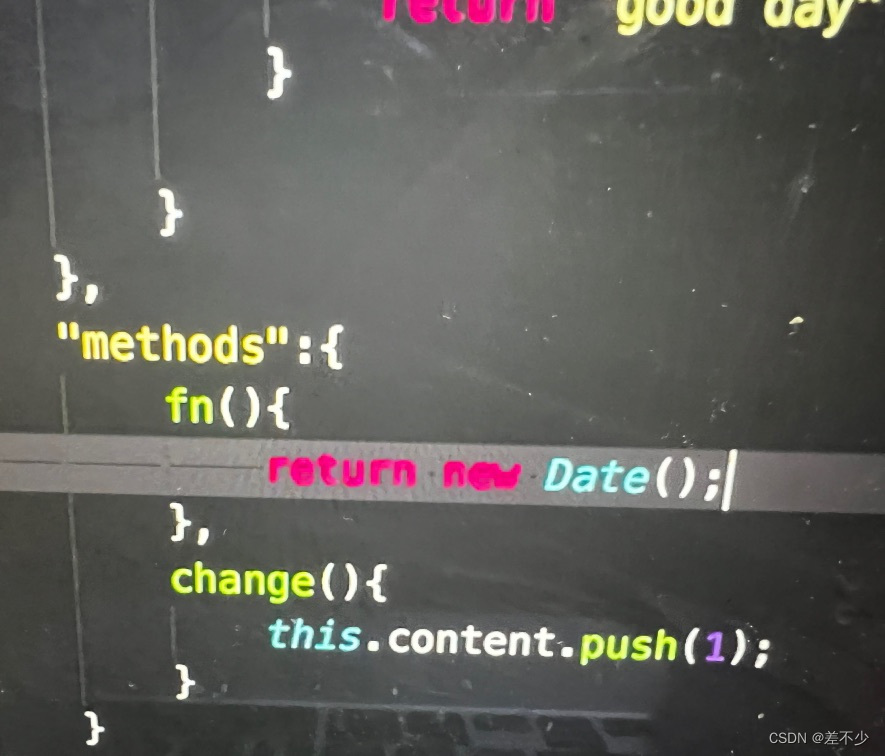
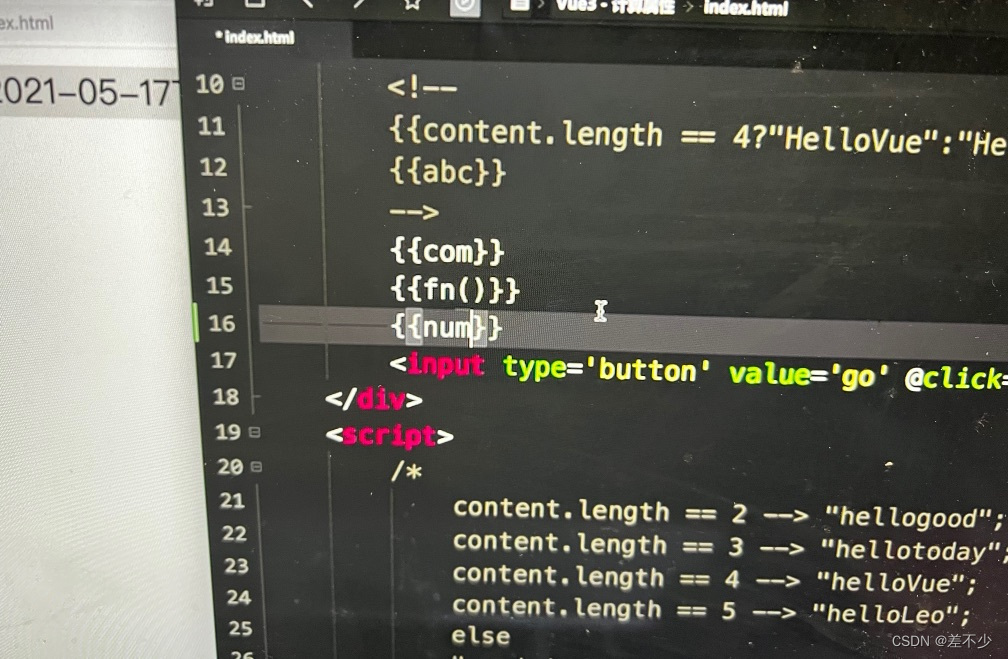
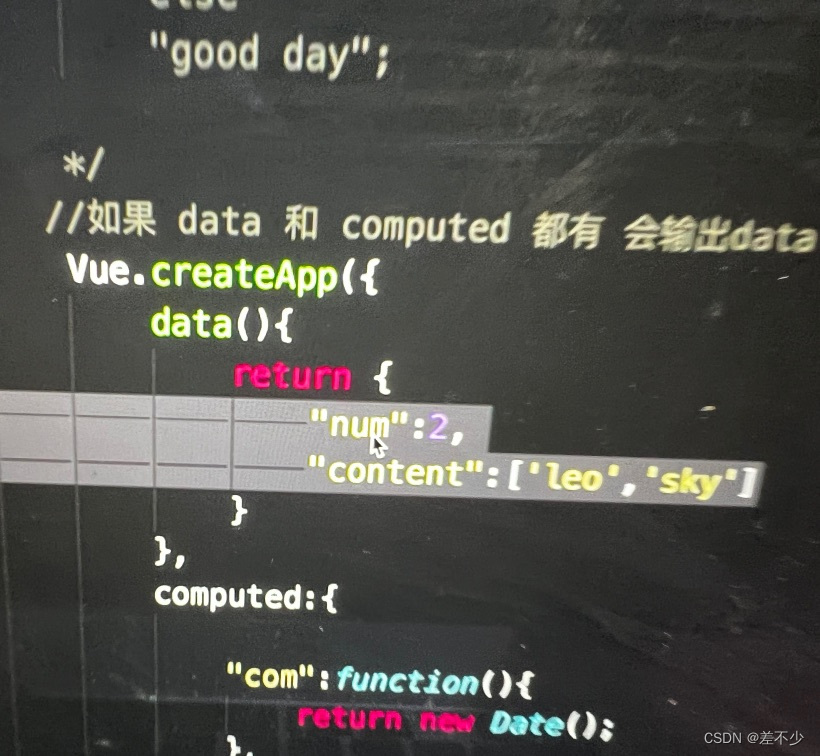
fn方法和计算属性com 内部都改成返回一个时间
然后输出一个num
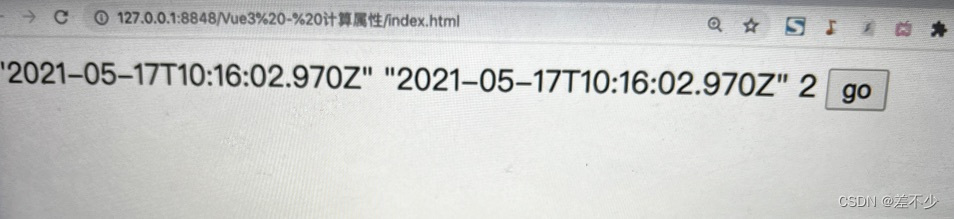
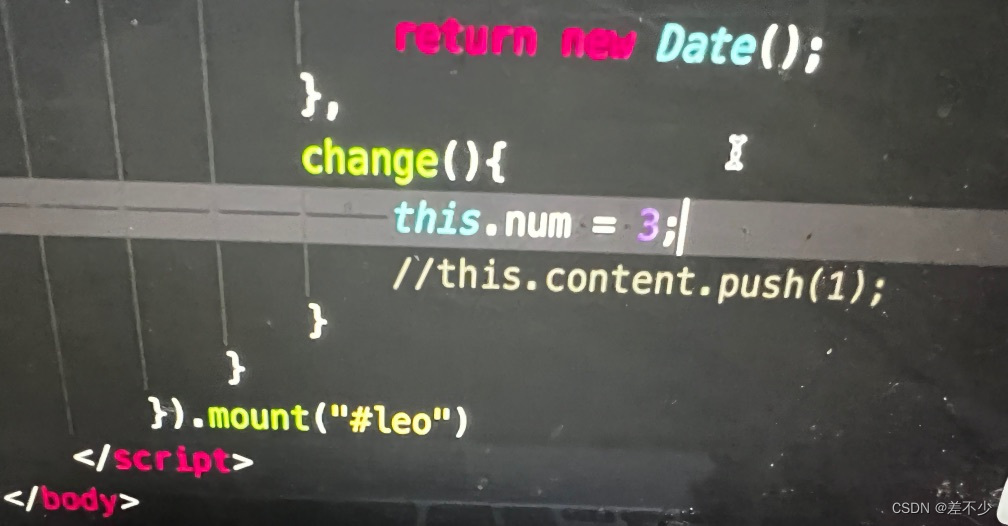
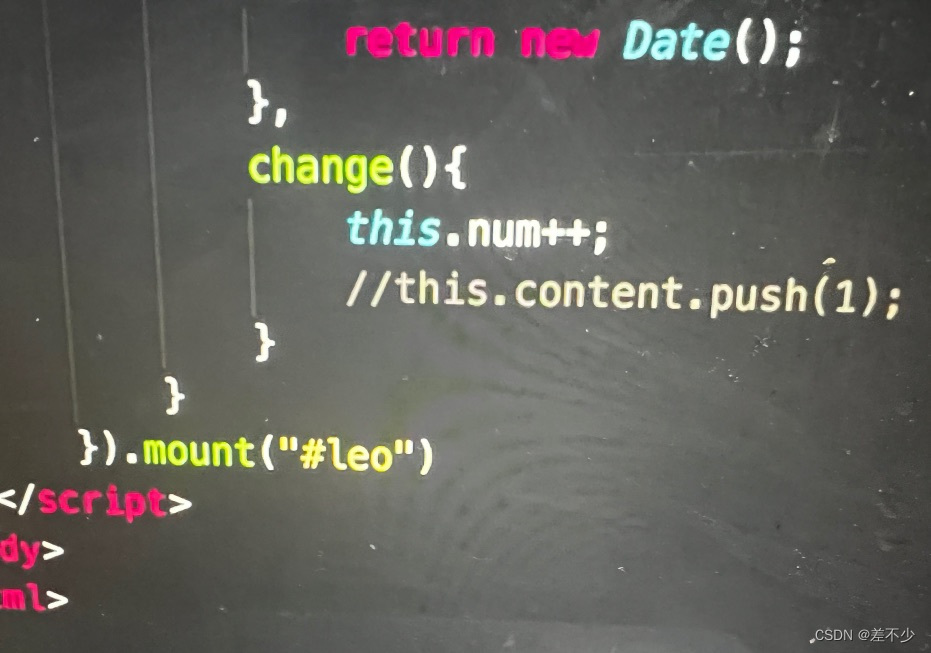
然后点击go按钮调用change方法把num改为3
改完后,fn事件内部返回的时间会变,计算属性的不会变
修改class
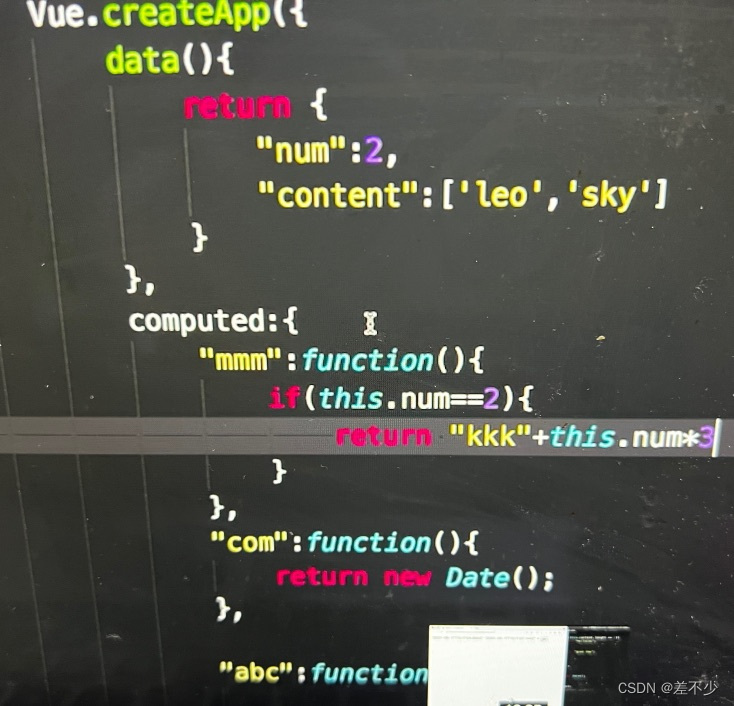
计算属性mmm不用在data里声明
但因为mmm中有包含data中声明的num,所以随着num的改变,mmm的输出也会改变
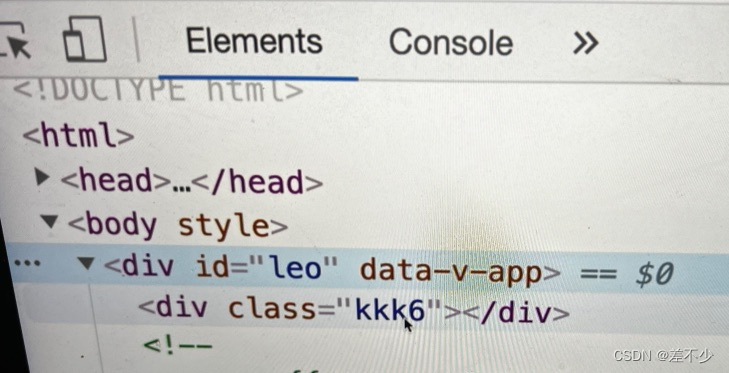
所以点击go,num变为3后,mmm输出的值会变为kkk15
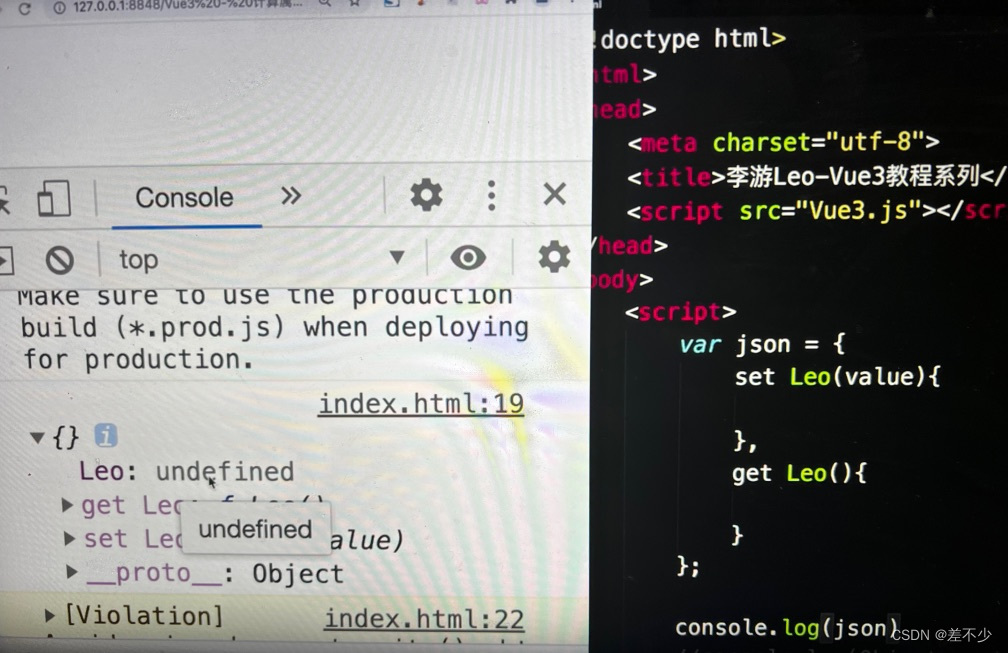
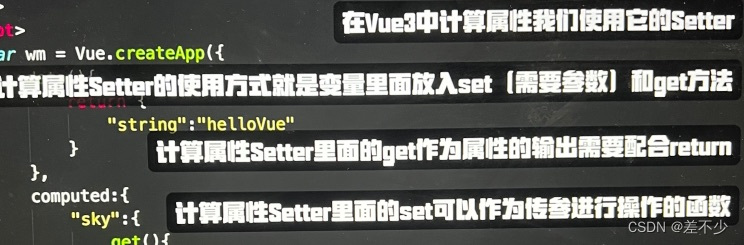
计算属性(computed)的setter
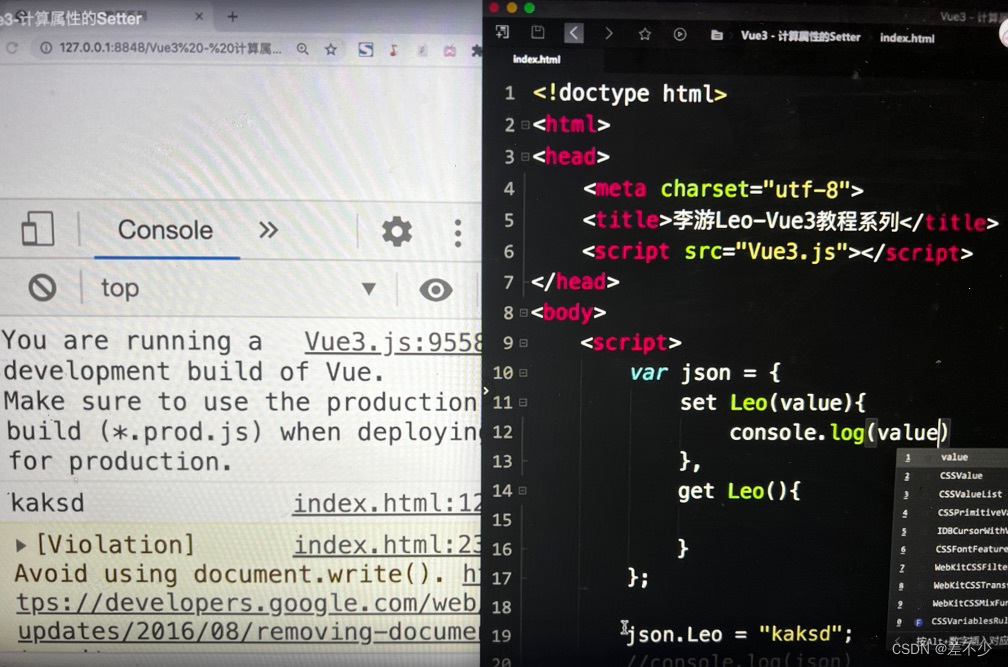
json是一个空对象,leo是undefind
因为get方法会自动把值赋进去
空的它认为是undefind
调用json中的set方法
json.Leo
kaksd就是set的参数
leo是undefind
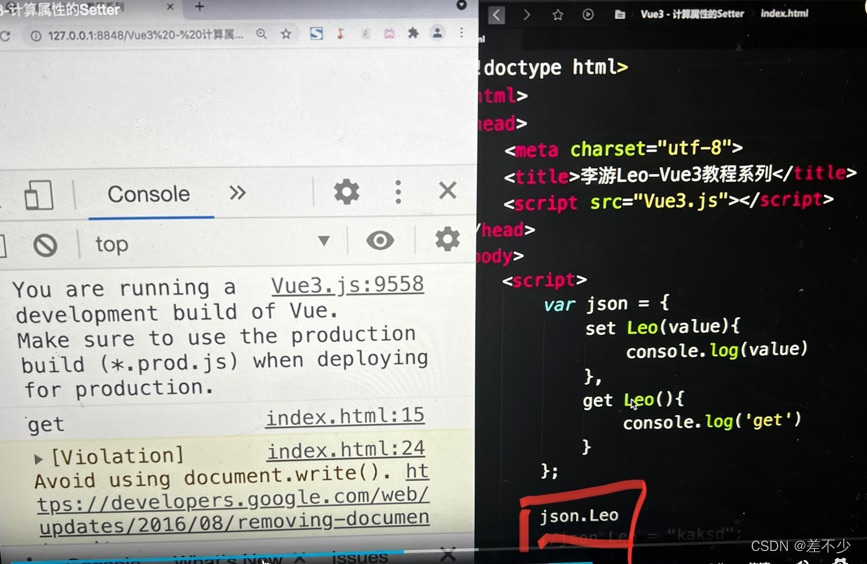
怎么调用get
直接使用json.Leo
注:
json.Leo后不要加()
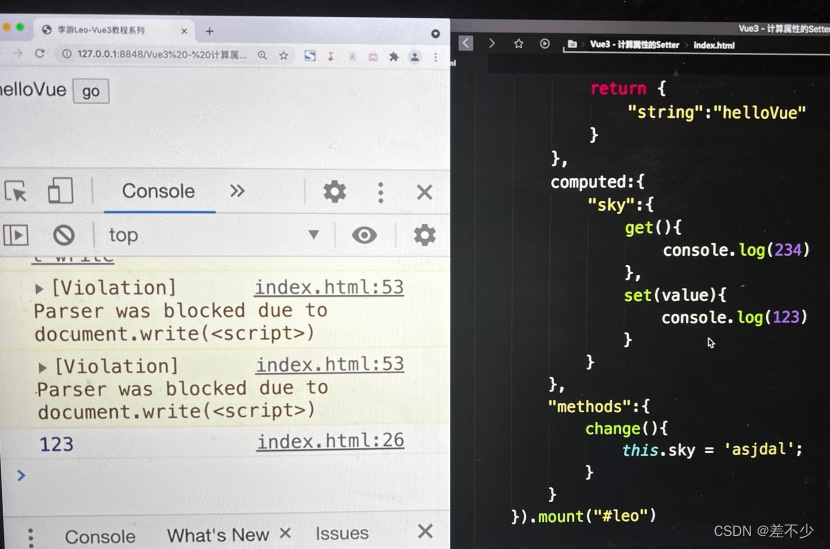
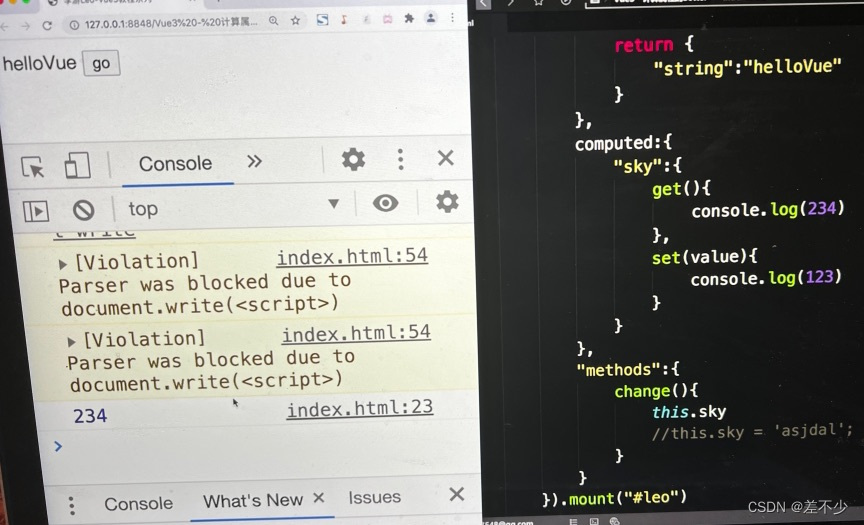
computed中使用set和get
外部给对象赋值,就会调用set
外部直接调用对象,就会调用get
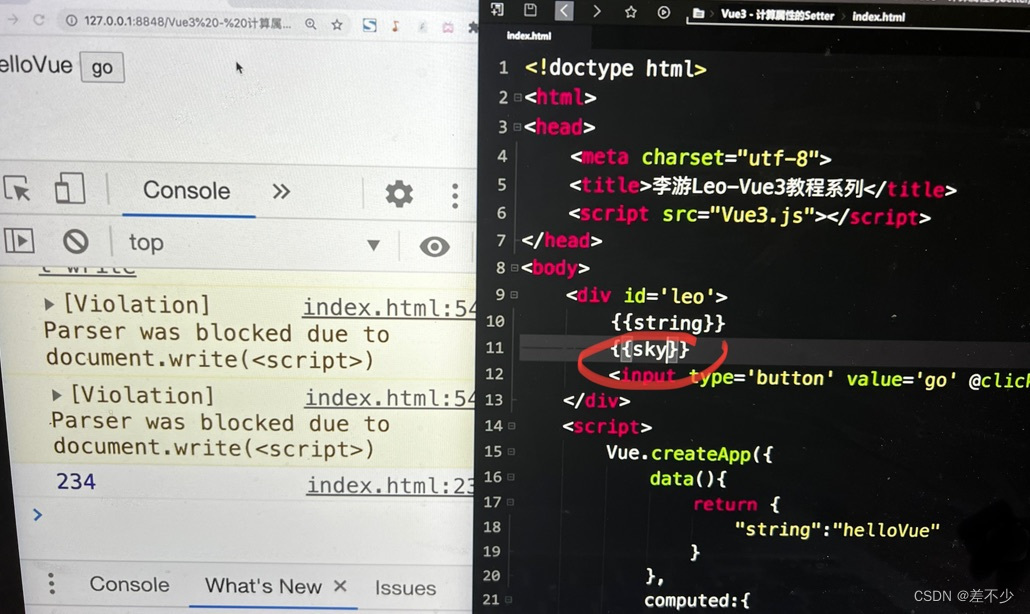
如果需要显示在html上
必须要return出来
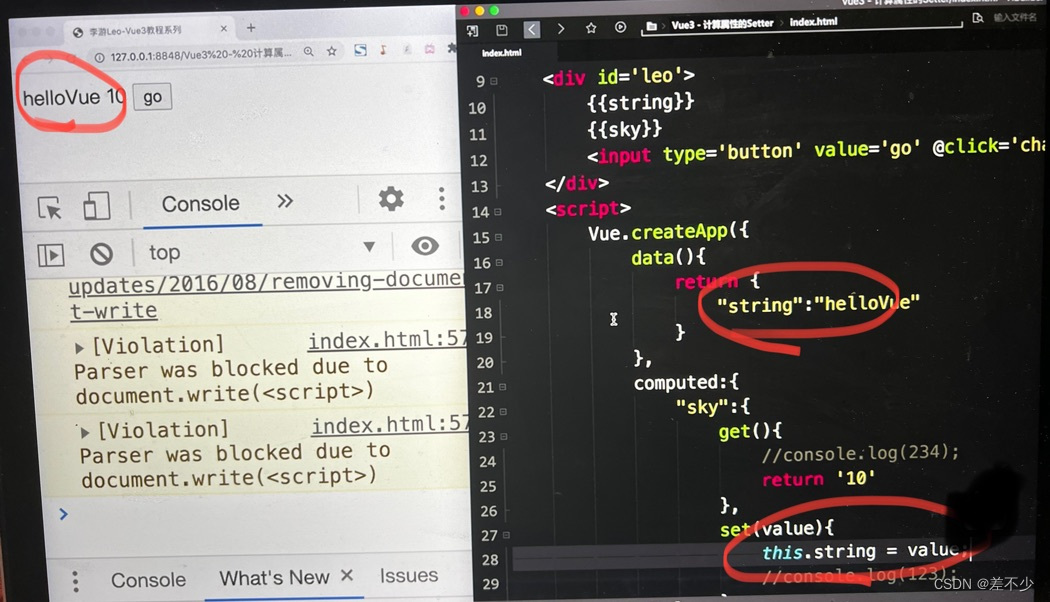
在data中定义string,再在set中给string赋值为helloVue,html上显示为helloVue
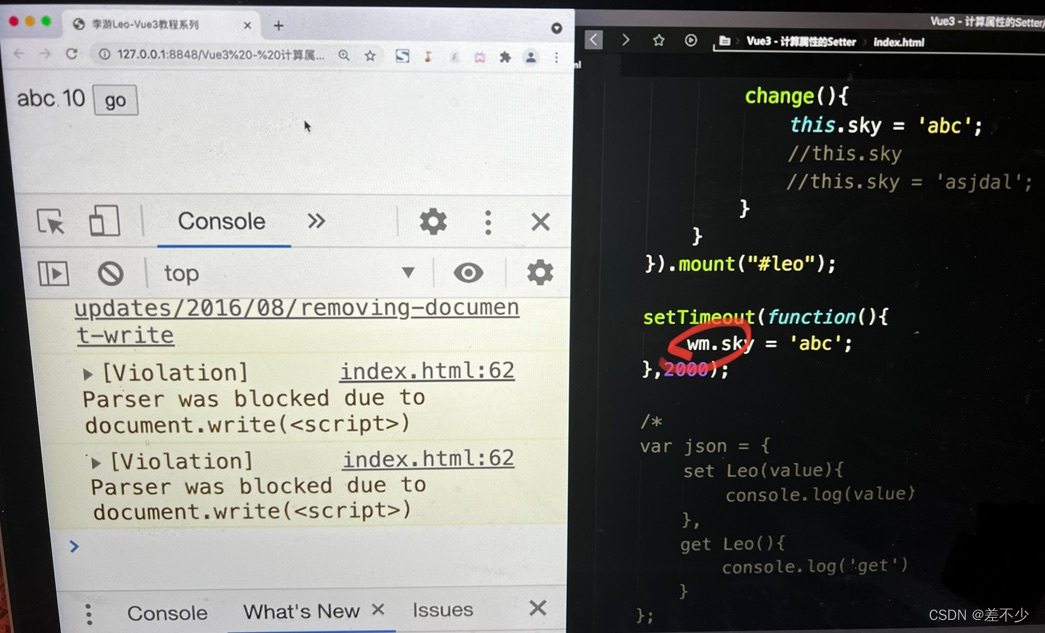
如果在点击事件里修改sky对象为字符串abc,则html上显示abc
上方已把html中显示string改为显示sky,所以上下并无关联
同样在外部修改createApp中的对象也是一样的
总结: