<div class="image-container" v-if="showImage">
<div
v-for="(imgSrc, index) in pdfPreviewImage || []"
:key="index"
@mouseenter="pdfImageMaskHoverHandler(index, true)"
@mouseleave="pdfImageMaskHoverHandler(index, false)"
>
<div class="pdfImage" style="position: relative">
<el-image :src="imgSrc" :alt="'Image ' + index"></el-image>
<div class="mask" v-if="pdfImageMaskHoverState[index]">
<span>图标1</span>
<span>图标2</span>
<span>图标3</span>
</div>
</div>
</div>
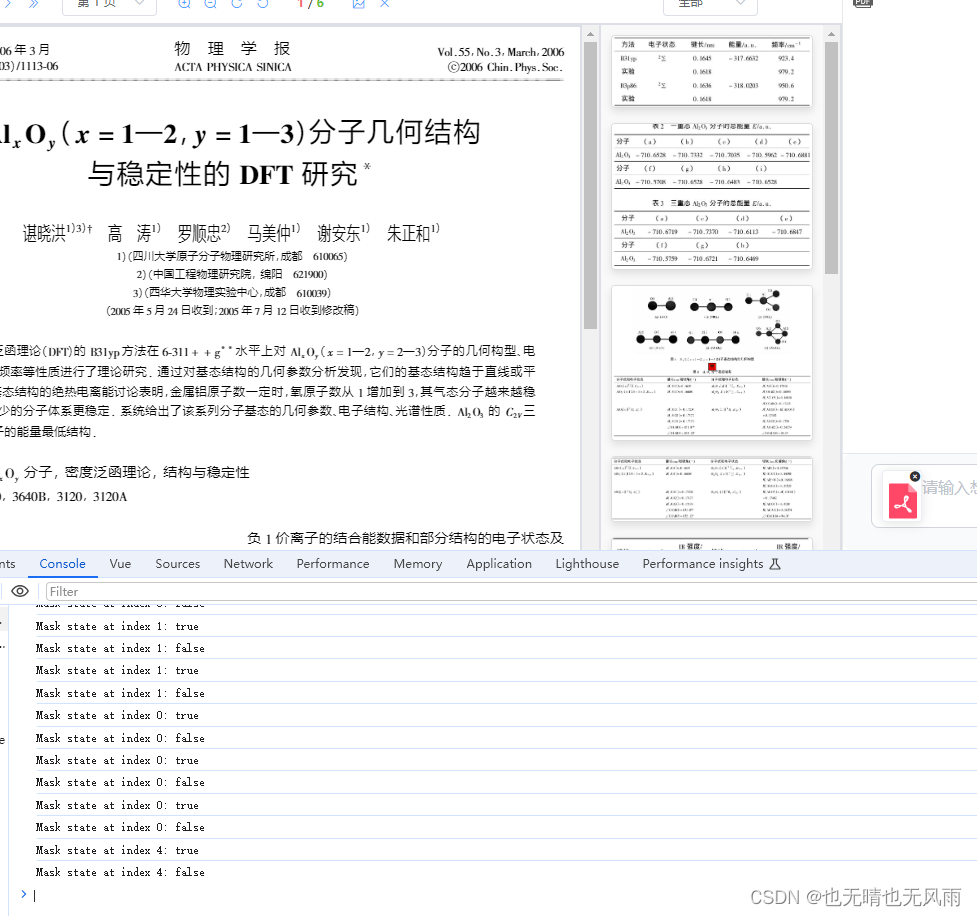
</div>对每个图片渲染遮罩层,发现在鼠标进入离开事件中,页面上并不显示相应的显示隐藏,而且vue调试工具中对应的状态也未发生改变
创建pdfImageMaskHoverHandler方法进行输出调试发现控制台也会输出对应状态变更
排查原因:Vue 无法侦测到通过直接修改数组索引的方式来改变数组元素。也就是说,当使用 this.pdfImageMaskHoverState[index] = status 时,Vue 并不会触发视图更新。
解决办法:使用 Vue 提供的能够触发视图更新的数组方法,例如 splice、$set 等。
解决方案:
pdfImageMaskHoverHandler(index, status) {
this.$set(this.pdfImageMaskHoverState, index, status);
console.log(
`Mask state at index ${index}: ${this.pdfImageMaskHoverState[index]}`
);
},