大家好,我是java1234_小锋老师,看到一个不错的SpringBoot+Vue敬老院(养老院)管理系统,分享下哈。
项目视频演示
项目介绍
本系统设计并实现了一套敬老院管理系统,该系统旨在解决传统敬老院管理中人工管理繁琐、信息不透明等问题。系统基于SpringBoot和Vue技术,系统通过前后端分离的方式设计,前端使用Vue框架实现交互界面,后端使用Spring Boot实现数据处理和业务逻辑控制,采用B/S架构进行开发。系统包括老人信息管理、床位管理、服务管理、餐饮管理、费用管理和员工管理等模块,并且系统实现了权限控制和数据安全保护。该系统具有操作简单、易于维护等特点,在实际应用中能够提高敬老院管理效率和服务质量。
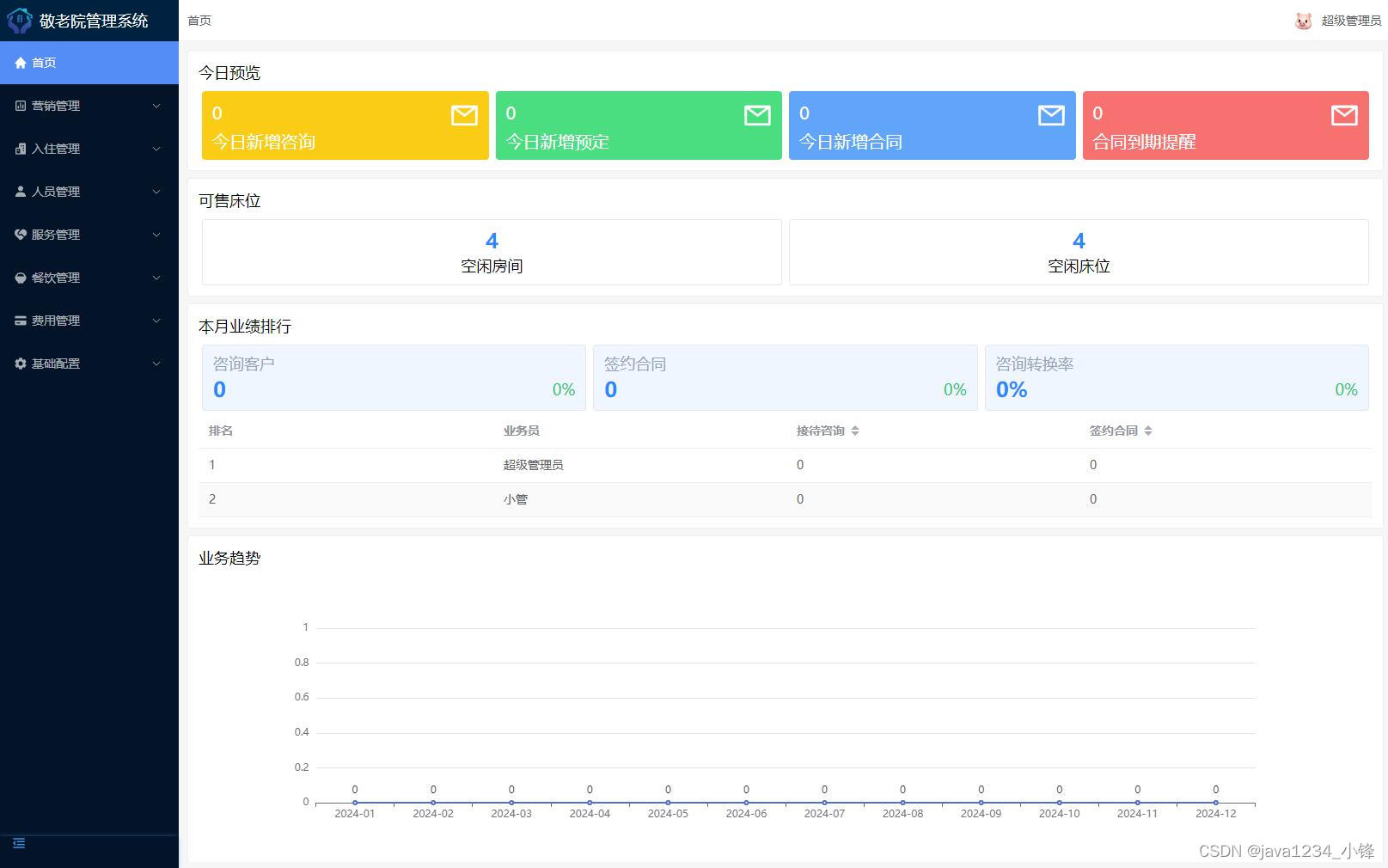
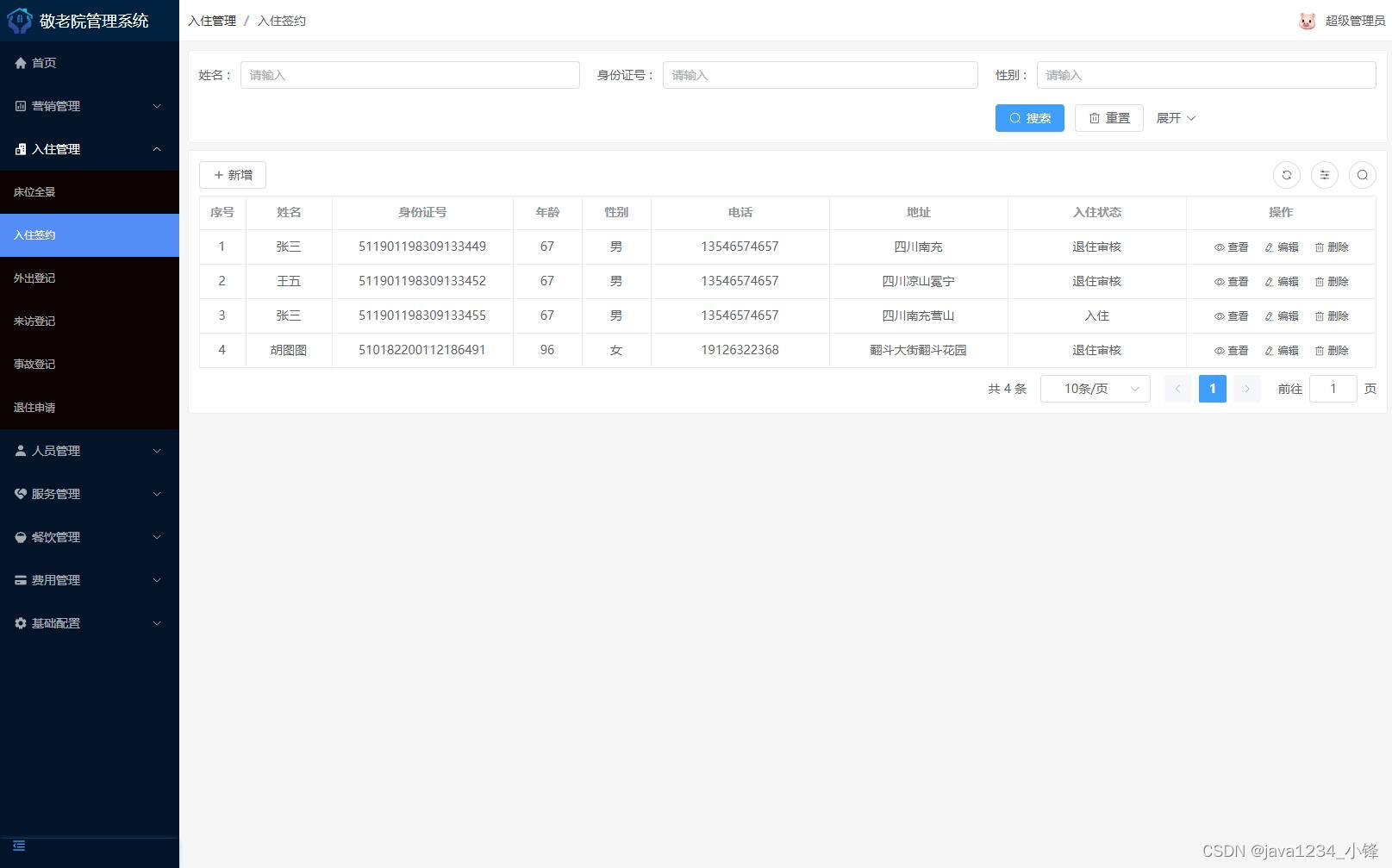
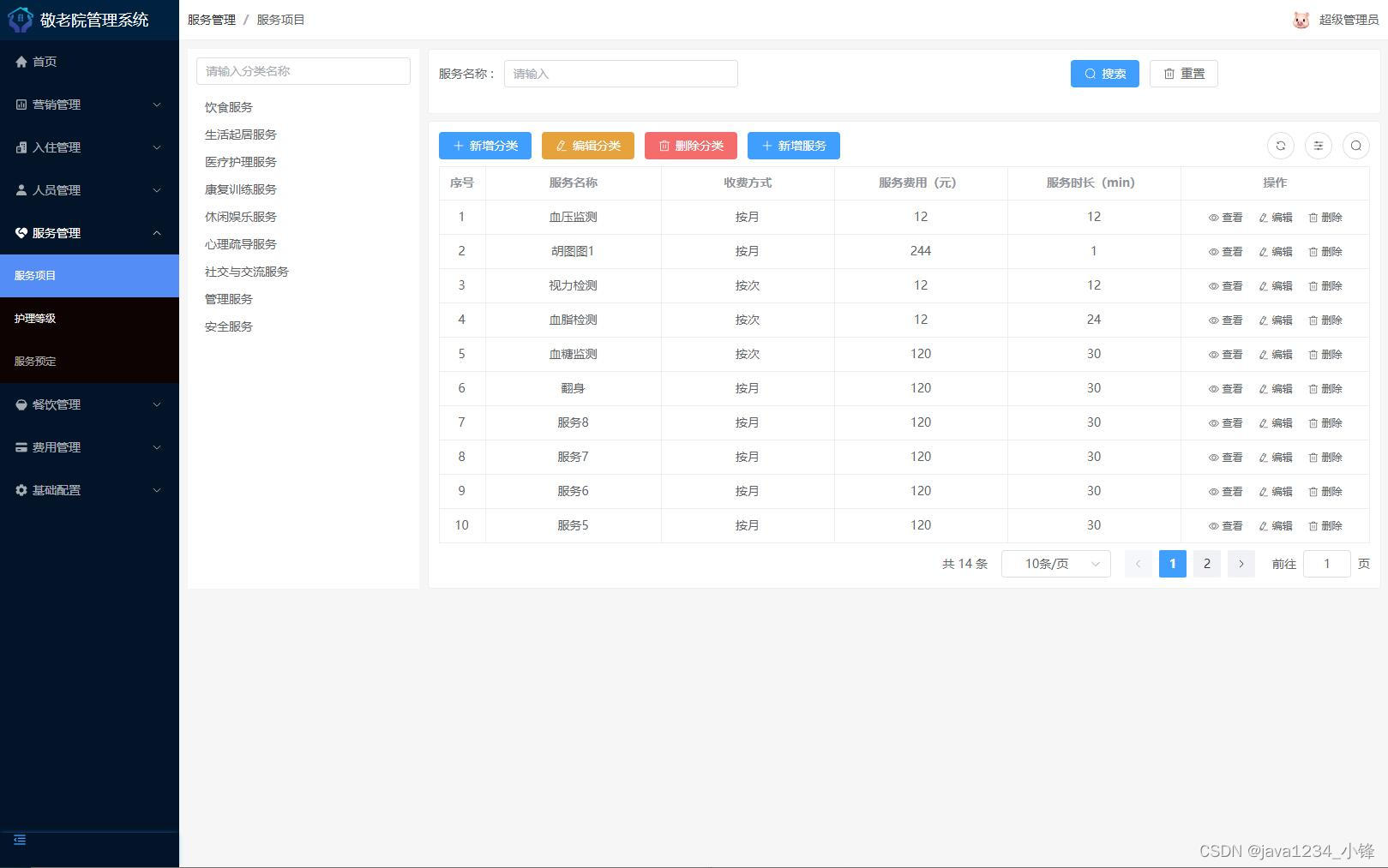
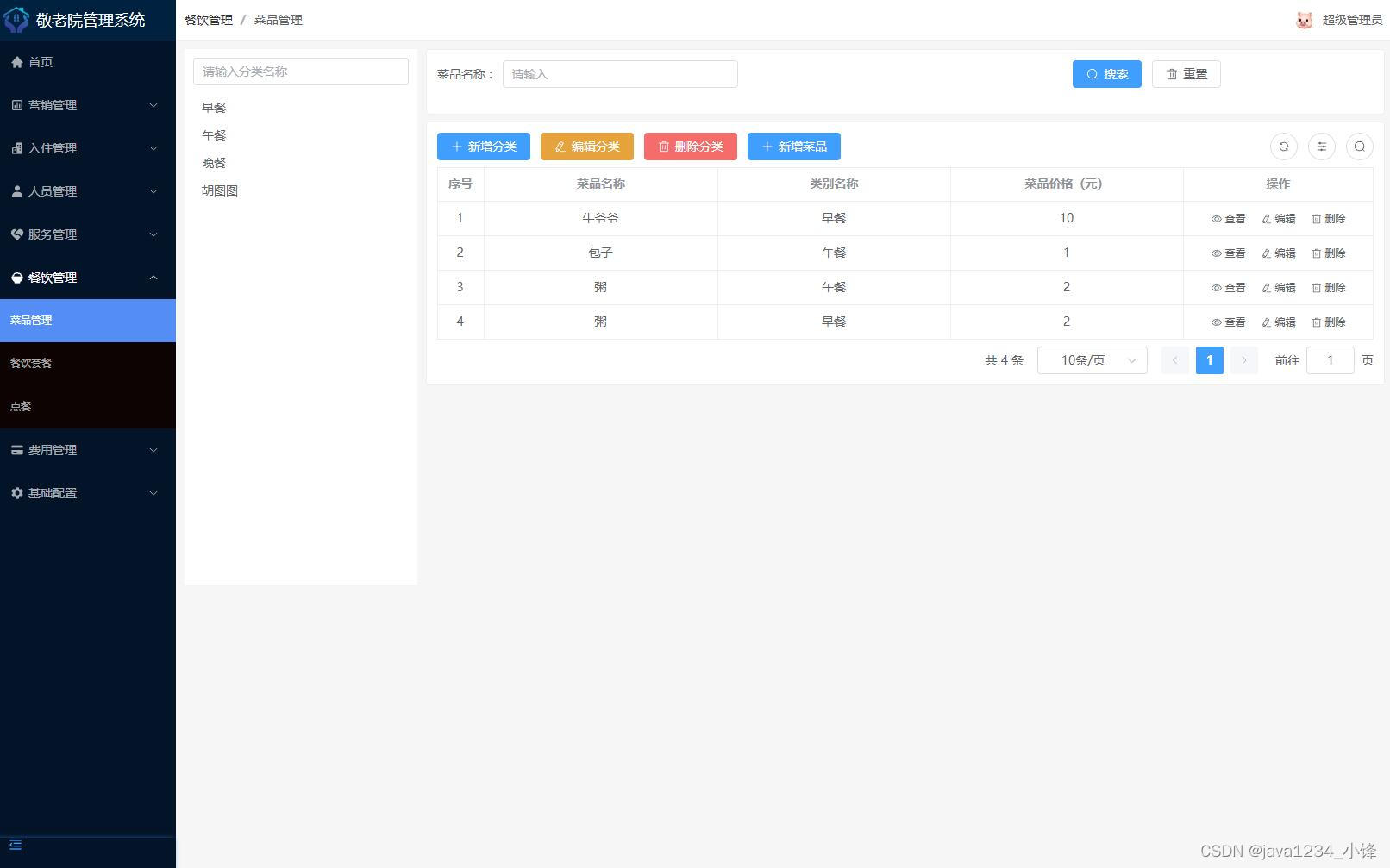
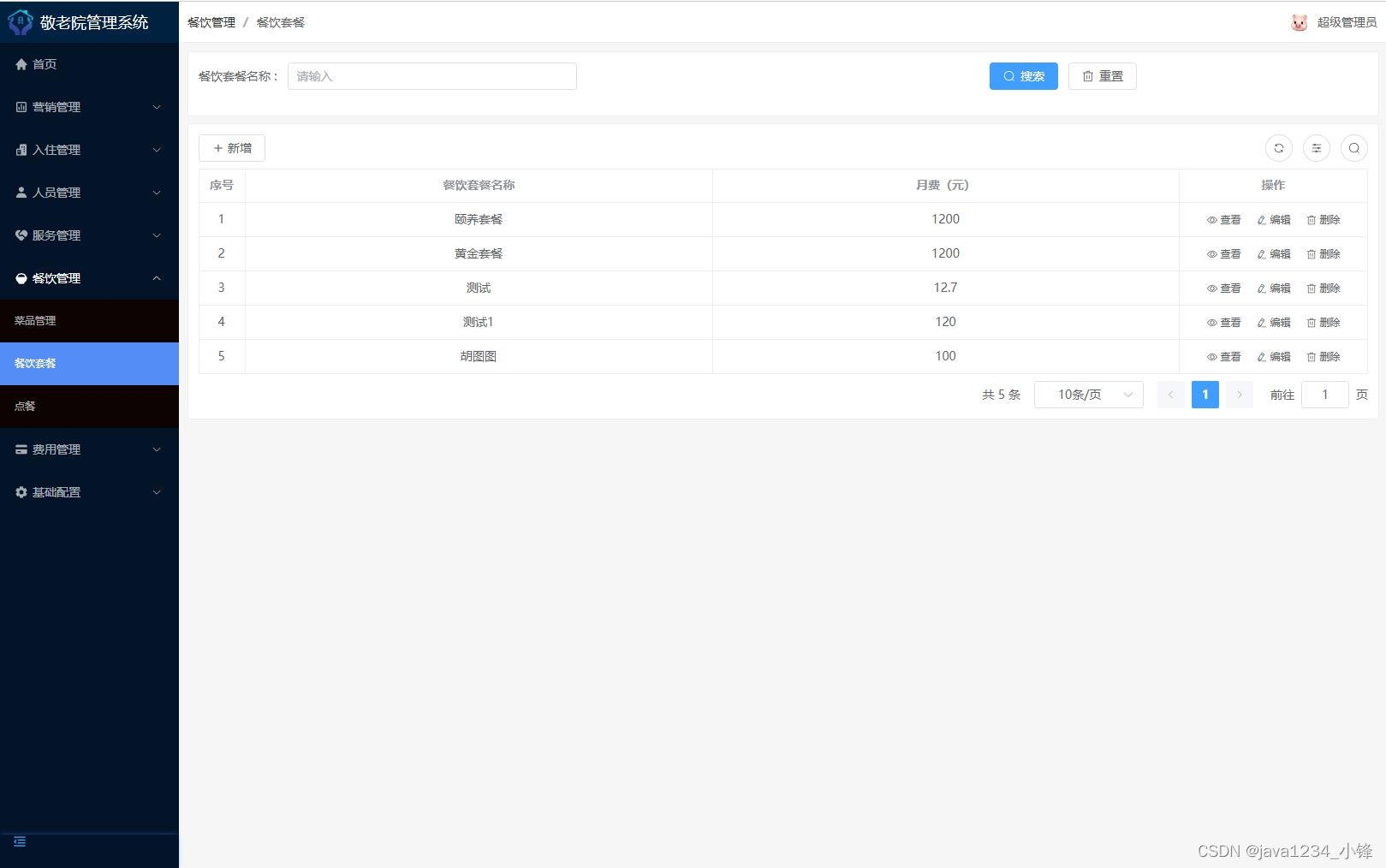
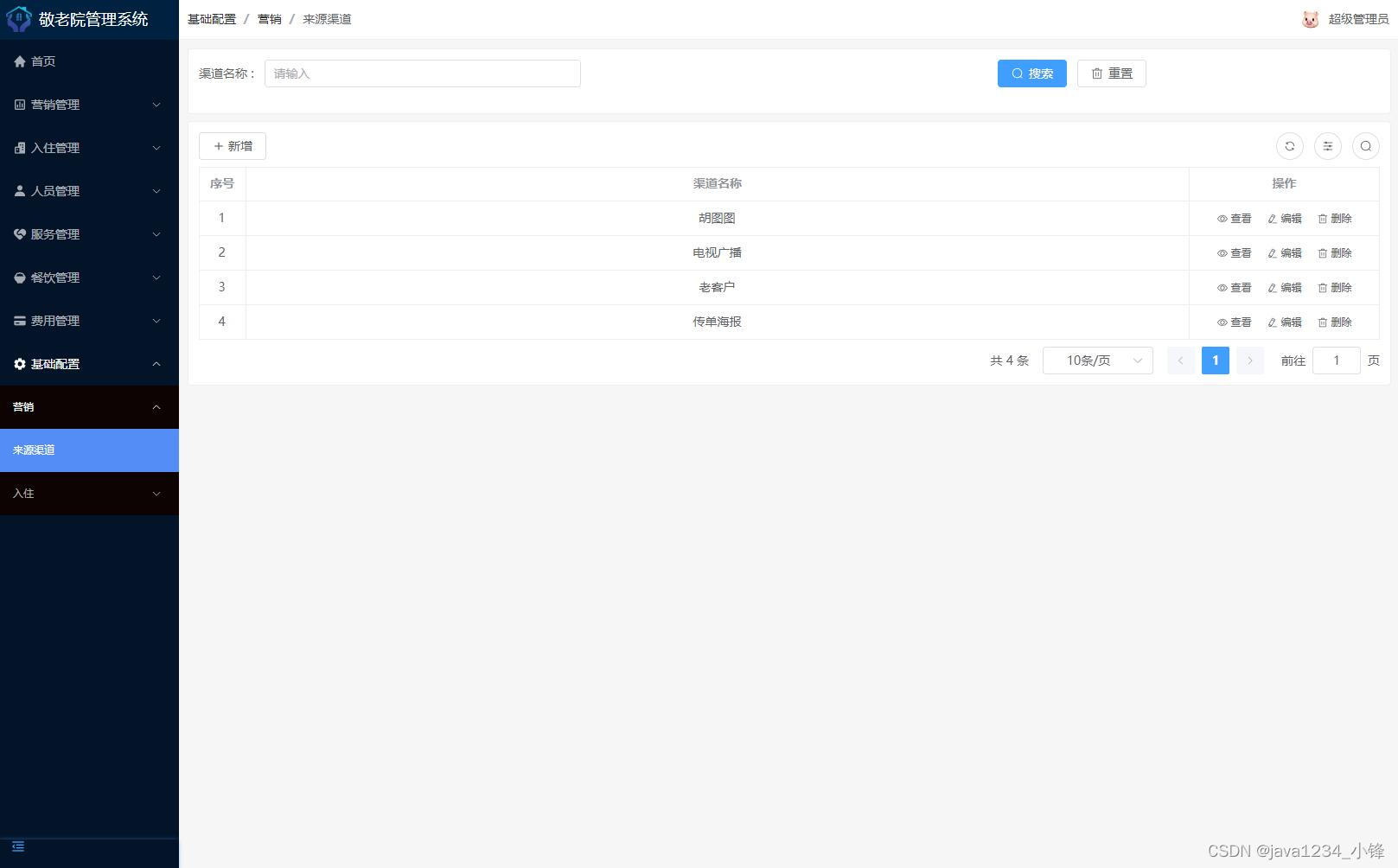
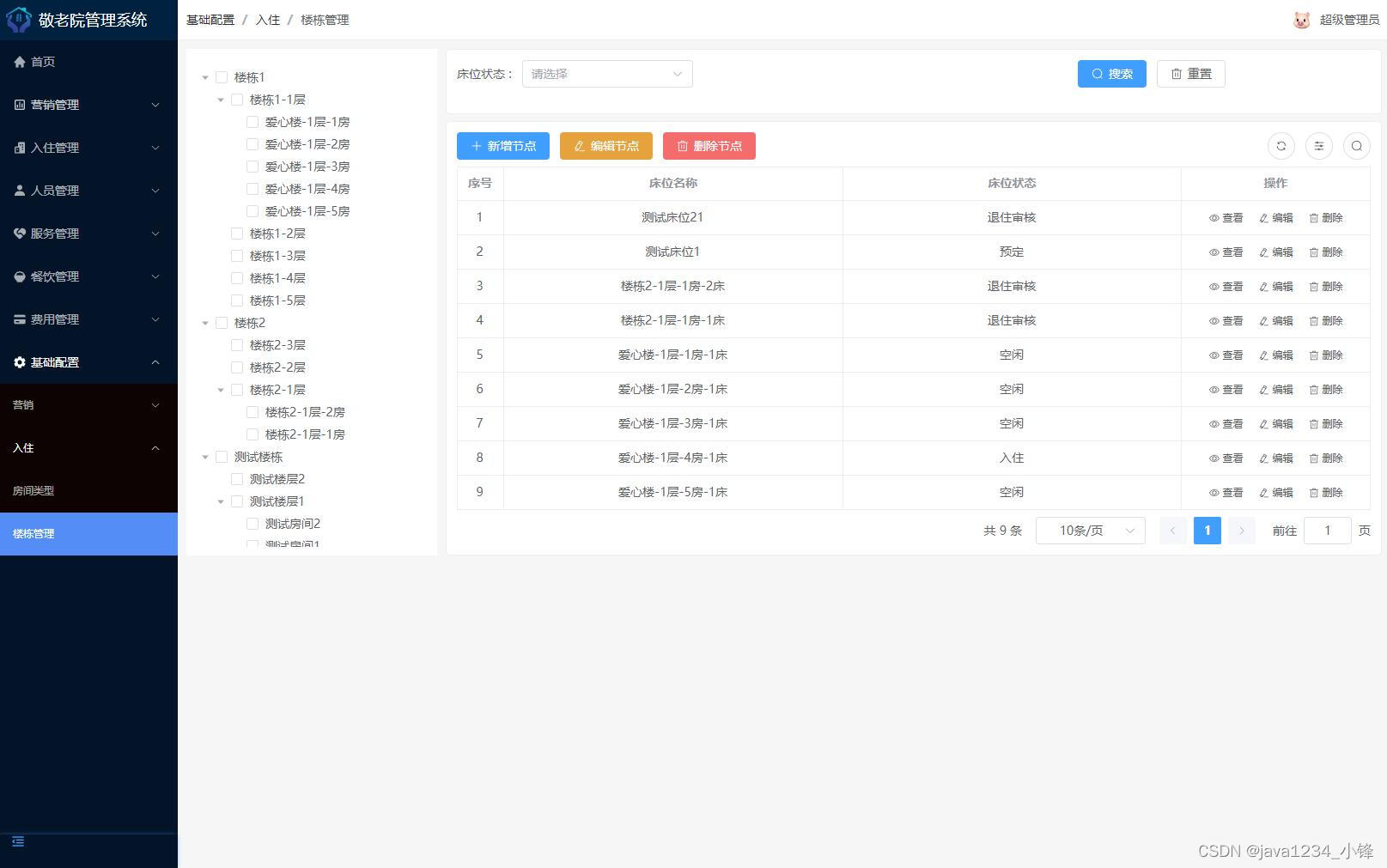
系统展示
部分代码
<template>
<div class="login-form">
<el-form
:model="formData"
class="login-form"
ref="ruleFormRef"
:rules="loginRules"
size="large"
>
<div class="title">
<img src="@/assets/imgs/logo.png" alt="" />
<h2>敬老院管理系统</h2>
</div>
<el-form-item prop="phone">
<el-input
v-model="formData.phone"
placeholder="账号"
:prefix-icon="useRenderIcon('user', { size: 12 })"
clearable
/>
</el-form-item>
<el-form-item prop="password">
<el-input
v-model="formData.password"
placeholder="密码"
type="password"
:prefix-icon="useRenderIcon('password', { size: 12 })"
clearable
show-password
/>
</el-form-item>
<el-form-item prop="verifyCode">
<el-input
v-model="formData.verifyCode"
placeholder="验证码"
:prefix-icon="useRenderIcon('verify')"
clearable
>
<template v-slot:append>
<ReImageVerify ref="reImageVerify" v-model:code="imgCode" />
</template>
</el-input>
</el-form-item>
<el-form-item>
<div class="password-set">
<el-button
link
@click="this.$emit('forgetPassHandle')"
>
忘记密码
</el-button>
</div>
<el-button
class="bg-blue"
size="default"
type="primary"
style="width: 100%"
@click="handleLogin(ruleFormRef)"
:loading="loading"
>登录
</el-button>
<a href="http://www.java1234.com/a/bysj/javaweb/" target='_blank'><font color=red>Java1234收藏整理</font></a>
</el-form-item>
</el-form>
</div>
</template>
<script setup lang="ts">
import { reactive, ref, watch } from 'vue'
import { useRenderIcon } from '@/hooks/useIcons'
import { ReImageVerify } from '@/components/ReImageVerify'
import { FormInstance, FormRules, ElMessage } from 'element-plus'
import { useRouter } from 'vue-router'
import store from '@/store'
import { isNotAccount } from '@/utils/is'
import { initRoutes } from '@/router/utils'
const router = useRouter()
const imgCode = ref('')
const ruleFormRef = ref<FormInstance | null>(null)
const reImageVerify = ref()
const rememberPWD = ref(false)
const formData = ref({
phone: '',
password: '',
verifyCode: ''
})
const loading = ref(false)
const handleLogin = async (formRef: FormInstance | null) => {
loading.value = true
if (!formRef) return
formRef.validate((valid, fields) => {
if (valid) {
//单独校验图形验证码
if (imgCode.value == formData.value.verifyCode) {
store
.dispatch('app/actionLogin', {
pass: formData.value.password,
phone: formData.value.phone,
rememberPWD: rememberPWD.value
})
.then(res => {
if (res && res.code == 200) {
// initRoutes().then(router => {
// router.push({ name: 'Layout' })
// })
// await initRoutes()
ElMessage({
message: '登陆成功',
type: 'success'
})
router.push({ name: 'Layout' })
} else {
loading.value = false
ElMessage({
message: '账号或密码错误',
type: 'error'
})
}
})
} else {
ElMessage({
message: '验证码错误',
type: 'error'
})
loading.value = false
reImageVerify.value.getImgCode()
formData.value.verifyCode = ''
}
} else {
loading.value = false
return fields
}
})
}
/* 登录校验 */
const loginRules = reactive<FormRules>({
phone: [
{
validator: (rule, value, callback) => {
let phone = value?.trim()
if (phone === '') {
callback(new Error('账号不能为空'))
} else if (isNotAccount(phone)) {
callback(new Error('账号格式有误'))
} else {
callback()
}
},
trigger: 'blur'
}
],
password: [
{
validator: (rule, value, callback) => {
const pass = value?.trim()
if (pass === '') {
callback(new Error('密码不能为空'))
} else {
callback()
}
},
trigger: 'blur'
}
],
verifyCode: [
{
validator(rule, value, callback) {
const verifyCode = value?.trim()
if (verifyCode === '') {
callback(new Error('验证码不能为空'))
} else {
callback()
}
},
trigger: 'blur'
}
]
})
</script>
<style scoped>
::v-deep .el-input-group__append {
padding: 0;
}
</style>
package com.ew.gerocomium.controller;
import com.ew.gerocomium.common.constant.Constant;
import com.ew.gerocomium.dao.base.Result;
import com.ew.gerocomium.dao.query.*;
import com.ew.gerocomium.service.DepositRechargeService;
import com.ew.gerocomium.service.VisitService;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import io.swagger.annotations.ApiParam;
import org.springframework.security.access.prepost.PreAuthorize;
import org.springframework.web.bind.annotation.*;
import javax.annotation.Resource;
@Api(tags = "来访登记")
@RestController
@RequestMapping("/visit")
@PreAuthorize("@AuthorityAssert.hasAuthority('/check-in/visit')")
public class VisitController {
@Resource
private VisitService visitService;
@Resource
private DepositRechargeService depositRechargeService;
@GetMapping("/pageVisitByKey")
@ApiOperation(value = "分页查询来访登记", notes = Constant.DEVELOPER + Constant.EMPEROR_WEN)
public Result pageVisitByKey(@ApiParam(value = "分页查询来访登记请求实体", required = true) PageVisitByKeyQuery pageVisitByKeyQuery,
@ApiParam(value = "接口访问请求头", required = true) @RequestHeader String token) {
return visitService.pageVisitByKey(pageVisitByKeyQuery);
}
@GetMapping("/pageSearchElderByKey")
@ApiOperation(value = "分页搜索老人", notes = Constant.DEVELOPER + Constant.EMPEROR_WEN)
public Result pageSearchElderByKey(@ApiParam(value = "分页搜索老人请求实体", required = true) PageSearchElderByKeyQuery pageSearchElderByKeyQuery,
@ApiParam(value = "接口访问请求头", required = true) @RequestHeader String token) {
return depositRechargeService.pageSearchElderByKey(pageSearchElderByKeyQuery);
}
@PostMapping("/addVisit")
@ApiOperation(value = "新增来访登记", notes = Constant.DEVELOPER + Constant.EMPEROR_WEN)
public Result addOutward(@ApiParam(value = "新增来访登记请求实体", required = true) @RequestBody AddVisitQuery addVisitQuery,
@ApiParam(value = "接口访问请求头", required = true) @RequestHeader String token) {
return visitService.addVisit(addVisitQuery);
}
@GetMapping("/getVisitById")
@ApiOperation(value = "根据编号获取来访登记", notes = Constant.DEVELOPER + Constant.EMPEROR_WEN)
public Result getVisitById(@ApiParam(value = "根据编号获取来访登记请求参数", required = true) @RequestParam Long visitId,
@ApiParam(value = "接口访问请求头", required = true) @RequestHeader String token) {
return visitService.getVisitById(visitId);
}
@PutMapping("/editVisit")
@ApiOperation(value = "编辑来访登记", notes = Constant.DEVELOPER + Constant.EMPEROR_WEN)
public Result editVisit(@ApiParam(value = "编辑来访登记请求实体", required = true) @RequestBody EditVisitQuery editVisitQuery,
@ApiParam(value = "接口访问请求头", required = true) @RequestHeader String token) {
return visitService.editVisit(editVisitQuery);
}
@PutMapping("/recordLeave")
@ApiOperation(value = "登记离开", notes = Constant.DEVELOPER + Constant.EMPEROR_WEN)
public Result recordLeave(@ApiParam(value = "登记离开请求实体", required = true) @RequestBody RecordLeaveQuery recordLeaveQuery,
@ApiParam(value = "接口访问请求头", required = true) @RequestHeader String token) {
return visitService.recordLeave(recordLeaveQuery);
}
@DeleteMapping("/deleteVisit")
@ApiOperation(value = "删除来访登记", notes = Constant.DEVELOPER + Constant.EMPEROR_WEN)
public Result deleteVisit(@ApiParam(value = "删除来访登记请求参数", required = true) @RequestParam Long visitId,
@ApiParam(value = "接口访问请求头", required = true) @RequestHeader String token) {
return visitService.deleteVisit(visitId);
}
}
源码下载
CSDN 1积分下载:https://download.csdn.net/download/caofeng891102/89177102
或者免费领取加小锋老师wx:java9266
热门推荐
免费分享一套SpringBoot+Vue校园失物招领网站系统,帅呆了~~-CSDN博客
免费分享一套SpringBoot+Vue健身房管理系统,帅呆了~~-CSDN博客
免费分享一套SpringBoot+Vue旅游管理系统,帅呆了~~_免费的spring boot+vue开源项目-CSDN博客
免费分享一套微信小程序扫码点餐(订餐)系统(uni-app+SpringBoot后端+Vue管理端技术实现) ,帅呆了~~_uniapp微信点餐-CSDN博客
免费分享一套SpringBoot+Vue药店(药房)管理系统,帅呆了~~_基于sprintboot+vue的药店管理系统-CSDN博客
 https://www.bilibili.com/video/BV1LF4m1P7bj
https://www.bilibili.com/video/BV1LF4m1P7bj